Stands for "Visual Display Unit." A VDU displays images generated by a computer or other electronic device. The term VDU is often used synonymously with " monitor ," but it can also refer to another type of display, such as a digital projector. Visual display units may be peripheral devices or may be integrated with the other components . For example, the Apple iMac uses an all-in-one design, in which the screen and computer are built into a single unit.
Early VDUs were primarily cathode ray tube ( CRT ) displays and typically had a diagonal size of 13 inches or less. During the 1990s, 15" and 17" displays became standard, and some manufacturers began producing displays over 20" in size. At the turn of the century, flat panel displays became more common, and by 2006, CRT displays were hard to find.
Today, it is common for computers to come with VDUs that are 20" to 30" in size. Thanks to the recent growth in LCD , plasma, and LED technology, manufacturing large screens is much more cost effective than before.

Test Your Knowledge
Which component of a Mac manages the PRAM?
Tech Factor
Related terms, the tech terms computer dictionary.
The definition of VDU on this page is an original definition written by the TechTerms.com team . If you would like to reference this page or cite this definition, please use the green citation links above.
The goal of TechTerms.com is to explain computer terminology in a way that is easy to understand. We strive for simplicity and accuracy with every definition we publish. If you have feedback about this definition or would like to suggest a new technical term, please contact us .
Sign up for the free TechTerms Newsletter
You can unsubscribe or change your frequency setting at any time using the links available in each email. Questions? Please contact us .
We just sent you an email to confirm your email address. Once you confirm your address, you will begin to receive the newsletter.
If you have any questions, please contact us .

Data & Finance for Work & Life

What is a data display? Definition, Types, & Examples
You may have heard that “data is the new oil” — the most valuable commodity of the 21st century. But just like oil is useless until refined, data is useless until simplified and communicated. Data displays are a tool to help analysts do just that.
Because they’re so important to data, data displays can be found in virtually every discipline that deals with large amounts of information. Consequently, the precise meaning behind data displays has become blurred, resulting in a lot of unanswered questions — many of which you may have already asked yourself.
The purpose of this article is to clear things up. I will briefly define data displays, show examples of 17 popular displays, answer some common questions, compare data displays and data visualization, cover data displays in the context of qualitative data, and explore common data visualization tools.
Don’t forget, you can get the free Intro to Data Analysis eBook to get a strong start.
Data Display Definition
Also known as data visualization, a data display is a visual representation of raw or processed data that aims to communicate a small number of insights about the behavior of an underlying table, which is otherwise difficult or impossible to understand to the naked eye. Common examples include graphs and charts, but any visual depiction of information, even maps, can be considered data displays.
Additionally, the term “data display” can refer to a legal agreement in which a publishing entity, often a stock exchange, obtains the rights from a partner to publicly display the partner’s data. This is important to know, but it’s outside the scope of this article.
Types of Data Display: 17 Actionable Visualizations with Examples
The most common types of data displays are the 17 that follow:
- bar charts,
- column charts,
- stacked bar charts,
- line graphs,
- area charts,
- stacked area charts,
- unstacked area charts,
- combo bar-and-line charts,
- waterfall charts,
- tree diagrams,
- bullet graphs,
- scatter plots,
- histograms,
- packed bubble charts, and
- box & whisker plots.
Let’s look at each of these with an example. I’ll be using Tableau software to show these, but many of them are available in Excel.
Bar charts show the value of dimensions as horizontal rectangles. They’re useful for comparing simple items side-by-side. This image shows total checkouts for two book IDs.

Column Charts
Column charts show the value of dimensions as a vertical rectangle. Like bar charts, they’re useful for comparing simple items side-by-side. This image shows total checkouts for two book IDs.

Stacked Bar/Stacked Columns Charts
Stacked bar or column charts show the value of dimensions with more granular dimensions “inside.” They’re useful for comparing dimensions with additional breakdown. In this image, the columns represent total checkouts by book ID, and the colors represent month of checkout.

Tree maps show the value of multiple dimensions by their relative size and splits them into rectangles in a “spiral” fashion. As you can see here, book IDs are shows in size by the number of checkouts they had.

Line Graphs
Line graphs show the value of two dimensions that are continuous, most often wherein one of the dimensions is time. This image shows five book IDs by number of checkouts over time.

Area Charts
Area charts show the value of a dimension as all the space under a line (often over time).

Stacked Area Charts
Stacked are charts show the value of two dimension values as areas stacked on top of each other, such that one starts where the other ends on the vertical axis.

Unstacked Area Charts
Unstacked area charts show two area charts layered on top of each other such that both start from zero. As you can see below, this view is useful for comparing the sum of two values over time.

Combo Bar-and-Line Charts
A bar-and-line chart shows two different measures — one as a line and the other as bars. These are particularly useful when showing a running total as a line and the individual values of the total as bars.

Waterfall Charts
Waterfall charts show a beginning balance, additions, subtractions, and an ending balance, all as a sequence of connected bars. These are useful for showing additions and subtractions, or a corkscrew calculations, around a project or account.

Tree Diagrams
Tree diagrams show the hierarchical relationship between elements of a system.

Bullet Graphs
Bullet graphs show a column value of actual real numbers (blue bars), a marker for a target number (the small black vertical lines), and shading at different intervals to indicate quality of performance such as bad, acceptable, and good.

Scatter Plots
Scatter plots show points on a plane where two variables meet — very similar to a line graph but used to compare any kind of variables, not just a value over time.

Histograms show bars representing groupings of a given dimension. This is easier to understand in the picture — each column represents a number of entries that fall into a range, i.e. 10 values fall into a bin ranging from 1-4, 29 values fall into a bin of 5-8, etc.

Heat maps show the intensity of a grid of values through the use of color shading and size intensities.

Packed Bubble Charts
Packed bubble charts show the intensity of dimension values based on relative size of “bubbles,” which are nothing more than circles.

Box & Whisker Plots
Box & whisker plots show values of a series based on 4 markers: max, min, lower 25% quartile, upper 75% quartile, and the average.

Don’t Use Pie Charts!
One of the most common chart types is a pie chart, and I’m asking you to never use one. Why? Because pie charts don’t provide any value to the viewer.
A pie chart shows the percent that parts of a total represent. But what does that mean for the viewer? Visually, it’s difficult to distinguish which slices are largest, unless you have one slice that dominates 80% or more of the pie — or you use labels on each slice.
If you want to show percent of total, use a percent of total bar chart. Or better yet, use a waterfall chart! These will be much more informative to the viewer.
Packed Bubble Charts: the New Cool Thing
I’m not totally against bubble charts, but they’re not the most insightful visual we can provide. A bubble chart has no structure, so it’s not possible to compare different values. They’re similar to pie charts in that it’s difficult to draw insight.
That said, there is some creative value to the viewer. Bubble charts grab attention, which means you can use them to draw in users and show them more insightful charts.
Why display data in different ways?
In all of the example charts above, I used the same two data tables. What this means is that any given data set can be represented in many different data displays . So why would we represent data in different ways?
The simple answer is that it helps the viewer think differently about information . When I showed the stacked area chart of number of checkouts for two different books, it appeared as though the books followed the same trend.
However, when I showed them in an unstacked view, we clearly see that the book colored orange performed slightly better in Q1 – Q3, whereas the book colored blue performed better in Q4.
Displaying data in different ways allows us to think differently about it — to gain insights and understand it in new and creative ways.
Another reason for using multiple data displays is for an analyst to cater to his/her audience . For example, take another look at the bullet graph and scatter plot above.
Managers in a book selling firm are likely very interested in the performance of sales in Q1 vs Q2, so the bullet graph is better for them . However, a writer looking to better understand the relationship between sales of individual books in Q1 vs Q2 will prefer the scatter plot .
Which data display shows the number of observations?
I’m not sure where this question comes from, but it’s asked a lot. An observation is nothing more than one line in a data table, and many wonder what data display shows the total number of these lines.
In short, any data display can show the number of observations in the underlying data set — it’s only a question of granularity of dimensions. However, the most common data display showing number of observations is a scatter plot. As long as you include a measure at the observation level of detail, the scatter will show the number of observations.
If the goal, however, is simply to count the number of observations, most data table software have a simple count function . In Excel, it’s COUNTA(array of one column). In Tableau, it’s COUNT([observation metric]).
What data display uses intervals and frequency?
Another common question, and this one is easy. Take another look at the histogram above. It pinpoints intervals and counts the number of records within that interval. The number of records is also know as frequency. In short, the data display showing intervals and frequency is a histogram.
Which data display is misleading?
You may have heard the term “misleading data.” Unfortunately, misleading data is a necessary evil in the world of informatics. While any data display can be misleading, the most common examples are bar charts in which an axis is made non-zero and line charts in which the data axis (x-axis) is reversed. The first results in an inflated visual value of bars, and the second results in the reverse interpretation of a trend over time.
Misleading data is a huge topic and is outside the scope of this article. If you’re interested in it, check out these articles:
- Data Distortion: What is it? And how is it misleading?
- Pros & Cons of Data Visualization: the Good, Bad, & Ugly
Data Visualization vs Data Display
Alas, we arrive at what is likely the most common source of confusion surrounding data displays: the difference between a data display and a data visualization.
In most cases, there is no difference between a data visualization and a data display — they are synonyms. However, the term “visualization” is a buzzword that invites the image of aesthetically-pleasing data displays, whereas “data display” can refer to visualizations OR aesthetically-simple charts and graphs like those used in academic papers.
What is a data display in qualitative research?
Since data is quantitative, applying data displays to qualitative research can be challenging — but it’s 100% possible. It requires converting qualitative data into quantitative data . In most cases qualitative data consists of words, so “conversion” involves counting words. In practice, counting manifests as (1) idea coding and/or (2) determining word frequency .
Idea coding consists of reading through text and assigning designated phrases per idea covered, then counting the number of times these phrases appear . Word frequency consists of passing a text through a word analyzer software and counting the most common combinations . The details around these techniques are outside the scope of this article, but you can learn more in the article Qualitative Content Analysis: a Simple Guide with Examples .
Once converted into numbers, we can display qualitative data just like we display quantitative data in the 17 Actionable Visualizations . So, how do we answer the question “what is a data display in qualitative research?”
In short, a data display in qualitative research is the visualization of words after they have been quantified through idea coding, word frequency, or both.
Data Display Tools and Products (5 Examples)
Any article on data displays worth its salt shows data tools. Here are five free data visualization tools you can get started with today.
Admittedly, Excel is not a data display tool in the strict sense of the term. However, it offers several user-friendly visualization options. You can navigate to them via the Insert ribbon. The options include:
- Column charts,
- Bar charts,
- Line graphs,
- Histograms,
- Box & Whisker Plots,
- Waterfall charts,
- Pie charts (but don’t use them!),
- Scatter plots, and
- Combo charts
They’re displayed in the icons as shown in the below picture:

Tableau is the leading data visualization software, and for good reason. It’s what I used to build all of the data displays earlier in this article. Tableau interacts directly with data stored in Excel, on a local server, in Google Sheets, and many other sources.
It provides one of the most flexible interfaces available, allowing you to rapidly “slice and dice” different dimensions and measures and switch between visualizations with the click of a button.
The one downside is that Tableau takes some time to learn . Its flexibility requires the use of many functional buttons, and you’ll need some time to understand them.
You can download the free version of the paid product called Tableau Public .
I only recently learned about Flourish. It’s a pre-set data display tool that’s much less flexible than Tableau, but much easier to get started on. Given a set of static and dynamic charts to choose from, Flourish prompts you to fill in data in a format compatible with the chart.
Have you seen those “rat race” videos where GDP per country or market cap by company is shown over time? With the leaders moving to the top over the years? You can build that in Flourish .
Infogram allows the creation of a fixed number of data displays, similar to those available in Excel. It’s added value, however, is that Infogram is aesthetically pleasing and it’s a browser-based tool. This means you won’t bore an audience with classic Excel charts, and it means you can access your work anywhere you have an internet connection. Check out Infogram here .
Datawrapper
Datawrapper is similar to Flourish and Infogram. The key difference is that you have a wide variety of displays to choose from like Flourish, but it requires a standard input format like Infogram.
At the end of the day, Tableau is by far the best visualization software in terms of flexibility and power. But if you’re looking for a simple, accessible solution, Flourish, Infogram and Datawrapper will do the trick. Try them out to see which is best for you!
Data Display in Excel
A quick note on data display in Excel: in addition to using the visualizations discussed above on a normal range, you can use them on a pivot table.
What are the steps to display data in a pivot table?
Imagine you have a normal range in Excel that you want to convert to a pivot table. You can do so by highlighting the range and navigating to Insert > Tables > Pivot Table. Once the field appears, drag the dimensions and measures you want into the fields.
From there, you can create a pivot table data display by placing your cursor anywhere in the pivot table and navigating to Insert and clicking a visualization. The data display is now connected to the pivot table and will change with it.

Data Display from Database
So far we’ve discussed the data display definition, types of displays, answered some common questions, compared data displays and data visualization, covered data displays with qualitative data, and explored common tools.
All of these items can be considered “front-end” topics, meaning they don’t require you to work with programming languages and underlying datasets. However, it’s worth addressing how to create a data display from a database.
At its core, a database is a storage location with 2 or more joinable tables. While IT professionals would laugh at me saying this, two tabs in Excel with a data table in each could technically be considered a database . This means that any time you create a data display or visualization using data from a structure of this nature, you’re displaying from a database.
But this would be an oversimplification !
In reality, serious databases are stored on servers accessible with SQL. Displaying data from those databases requires a tool, such as Tableau, capable of accessing those servers directly. If not, you would need to export them into Excel first, then display the data with a tool.
In short, displaying data from a database requires either a powerful visualization tool or preparatory export from the database into Excel using SQL.
What is a data display in math?
Because we’re talking about data, the numeric affiliation with math comes up often. Data displays are used in math insofar as math is used in almost every discipline. This means we don’t need to explore it extensively. However, the specific use of data displays in statistics is important.
Data Displays and Statistics
Statistics is the specific discipline of math that deals with datasets. More specifically, it deals with descriptive and inferential analytics . In short, descriptive analysis tries to understand distribution. Distribution can be broken down into central tendency and dispersion.
Inferential analysis, on the other hand, uses descriptive statistics on known data to make assumptions about a broader population. If a penny is copper (descriptive), and all pennies are the same, then all pennies are copper (inferential).
Data displays in statistics can be used for both descriptive and inferential analysis. They help the analyst understand how well their models represent the data.
Much of statistics is polluted with discipline-specific jargon, and it’s not the goal of this article to deep-dive into that world. Instead, I encourage you to get ahold of one of the data display tools we discussed and start playing with them. This is the best way to learn data display skills .
At AnalystAnswers.com, I’m working to build task-based packets to help you improve your skills. So stay tuned for those!
If you found this article helpful, check out more free content on data, finance, and business analytics at the AnalystAnswers.com homepage !
About the Author
Noah is the founder & Editor-in-Chief at AnalystAnswers. He is a transatlantic professional and entrepreneur with 5+ years of corporate finance and data analytics experience, as well as 3+ years in consumer financial products and business software. He started AnalystAnswers to provide aspiring professionals with accessible explanations of otherwise dense finance and data concepts. Noah believes everyone can benefit from an analytical mindset in growing digital world. When he's not busy at work, Noah likes to explore new European cities, exercise, and spend time with friends and family.
File available immediately.

Notice: JavaScript is required for this content.

- Personal computing

- Robert Sheldon
What is a display?
In computing, a display is a device with a screen that shows a rendered electronic image made up of pixels that are illuminated in a way that distinguishes text and graphic elements. Pixels are tiny areas of illumination -- bright dots of light -- that can number in the millions on a single display. Today, most displays use colored pixels.
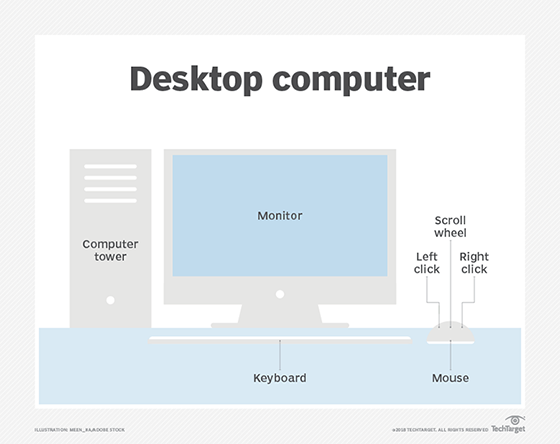
A display includes multiple layers of material that together provide the structure necessary to render an image onto the screen. The exact components depend on the underlying display technology. Displays, used in conjunction with devices such as keyboards and trackpads , allow users to interface with a computer and view stored, generated or transmitted data in the form of text and graphics.
In some computers, such as laptops or tablets , the display is integrated into the unit, along with the processor and other computer components. In other computer systems, such as desktops, the display is packaged in a separate unit called a monitor, which is connected to the computer either directly or indirectly over a network . A display is not the same thing as a monitor. All monitors include displays, but not all displays are monitors. Even so, the terms display and monitor are often used interchangeably, and they're both sometimes called video display terminals ( VDTs ) .

What are the types of computer displays?
Over the years, three primary technologies have been used to render images on display screens:
- Cathode ray tube ( CRT ). Although seldom used today, the CRT was at one time the dominant type of display used in computing. Based on the same technology originally used in televisions, CRTs are big, bulky and consume a lot of power. This bulkiness is due in large part to the CRT technology, which requires a certain distance from the beam projection device to the screen to function. The CRT is made up of a large vacuum tube that uses electron beams to generate an image on the phosphorescent surface of the screen.
- Liquid crystal display ( LCD ). The LCD is a type of flat-panel display that is much thinner and lighter than the CRT. To generate an image, the LCD uses liquid crystal sandwiched between two panes of polarized glass, with a backlight illuminating the glass. LCDs work by blocking light rather than creating it. The display's pixels are switched on or off electronically as the liquid crystals rotate the polarized light. LCDs are generally available in three panel types: twisted nematic (TN), in-plane switching ( IPS ) and vertically aligned (VA). Because of its thinner profile and lower power consumption, LCDs have replaced CRTs for most computing needs.
- Light-emitting diode ( LED ). An LED display is a type of LCD that uses a set of LEDs as its light source, rather than the types of backlights (often cold cathode fluorescent lamps) used for LCD displays. LED technology is generally smaller and lighter than the original LCD. A newer type of LED is the organic LED ( OLED ), which uses an organic polymer as the semiconductor material. And a more recent type of LED is the quantum dot LED ( QLED ), which incorporates a layer of nanoparticles to improve color and luminance.

How are images rendered on a display?
To render an image on a display, the computer's central processing unit ( CPU ) sends the image data to a graphics processing unit ( GPU ). The GPU is either integrated into the CPU or motherboard or is part of a separate graphics card. The GPU translates the image data into bitmaps , which are then transmitted to the display. As part of this process, the GPU must perform computationally intensive functions to ensure that the display receives an exact representation of the screen image. The display renders this image from a sequence of bits that describe the color values for specific X and Y coordinates , starting from a given location on the screen.

Previously, image information was sent to a computer display primarily as analog signals. Today, those signals are usually digital . Graphics cards that support analog connectivity can still be found. However, they must convert the digital display signals to analog data so the image can be rendered on the display.
Whether the image signals are digital or analog, the computer must be able to communicate with the display. With an integrated display, connectivity is established through the computer's architecture .
If an external monitor is used, the computer and monitor must support the same connectivity technology. Currently, there are four primary display technologies used to facilitate communications:
- Video Graphics Array (VGA). This was one of the original analog display standards used extensively with CRT monitors. The first generation of VGA technology supported a resolution of 640 x 480. Because this standard was unable to meet the demands of newer displays, extended versions of VGA were introduced, such as Super VGA (SVGA), Extended Graphics Array (XGA), and Ultra Extended Graphics Array (UXGA), which can support resolutions up to 1600 x 1200. Despite these gains, VGA has been steadily giving way to digital display technologies that can handle greater resolutions.
- Digital Visual Interface ( DVI ). DVI is a newer technology than VGA. It can carry both analog and digital signals, depending on the DVI type. It also offers better image quality, delivering resolutions up to 2560 x 1600. There are three primary types of DVI systems: DVI-A (analog only and rarely used), DVI-D (digital only) and DVI-I (digital and analog).
- DisplayPort ( DP ). DisplayPort is a digital display interface that was standardized by the Video Electronics Standards Association ( VESA ) as a high-performance replacement for display technologies such as VGA and DVI. DisplayPort is extensible, supports high resolutions and uses packetized data transmission like Ethernet . The latest versions of the DisplayPort -- 1.3 and 1.4 -- can deliver resolutions up to 7680 x 4320.
- High-Definition Multimedia Interface ( HDMI ). HDMI is popular in connecting audiovisual devices, as well as computers to monitors. It supports high-quality digital and audio signals (both uncompressed ) and can handle display resolutions up to 3840 x 2160. Many computers now include HDMI ports to simplify connecting to home AV equipment. Many external monitors also include HDMI ports.
What should you look for in a computer display?
Computer displays differ in many ways, whether they're integrated into the computer or are part of an external monitor. Considering these differences are important when planning to purchase a computer or monitor because they determine the quality of the image on the screen. Here are some of the main characteristics to consider when evaluating computer displays:
- Display size. The display size is the diagonal length of the screen from one corner of the screen to the opposite corner.
- Aspect ratio. This measurement is the ratio that compares an image's width and height. Many of today's displays have an aspect ratio of 16:9, which is the same as high-definition television ( HDTV ). Aspect ratios have varied over time as technologies evolved.
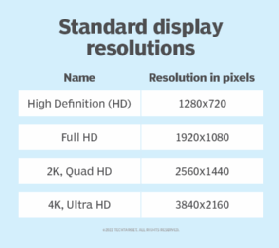
- Resolution. The resolution is the number of pixels displayed on the screen, typically measured in terms of width and height. The higher the resolution, the better the image detail. For example, a resolution of 1920 x 1080 (1080p) offers better quality than 1280 x 720 (720p).
- Pixel density. The pixel density refers to the number of pixels per inch (ppi). The ppi is based on the display size and resolution. For example, a 14-inch screen with a resolution of 3024 x 1964 has a 258 ppi, but a 17-inch screen with the same resolution has only a 212 ppi. If the ppi gets too low, the display quality will suffer.
- Refresh rate. Measured in hertz (Hz), the refresh rate is the number of times the display is completely refreshed in a second. The higher the refresh rate, the smoother the transitions between shifting images. Refresh rates typically range from 60 Hz to 120 Hz. Some displays offer higher refresh rates, but those generally target specific use cases, such as advanced graphics or gaming .
- Image technology. This will primarily come down to choosing one of the available types of LCD or LED display.
- Connectivity. DisplayPort is generally favored over HDMI for computer monitors, with DVI usually considered a third choice. (Connections such as Thunderbolt and USB-C typically support DP connectivity.) VGA is seldom a consideration.

These are by no means the only factors to consider when evaluating displays. There are also characteristics such as viewing angle, color bit depth , contrast ratio and response time . The graphic card can also be an important consideration, as can the computer's capabilities. Ultimately, choosing a display will depend on how it will be used and the purchaser's budget. Professional graphic artists, for example, will require a more effective display than users who spend most of their time browsing the internet and answering email.
See also: interlaced display , non-interlaced display
Continue Reading About display
- How do nanotechnology, virtual reality and augmented reality mix?
- What role can Apple TV serve within a business?
- Do you really need 4K video resolution in the enterprise?
- Setting up and troubleshooting multiple thin client monitors
- How to choose the right PC for business
Related Terms
A subnet, or subnetwork, is a segmented piece of a larger network. More specifically, subnets are a logical partition of an IP ...
Transmission Control Protocol (TCP) is a standard protocol on the internet that ensures the reliable transmission of data between...
Secure access service edge (SASE), pronounced sassy, is a cloud architecture model that bundles together network and cloud-native...
A digital signature is a mathematical technique used to validate the authenticity and integrity of a digital document, message or...
Security information and event management (SIEM) is an approach to security management that combines security information ...
Personally identifiable information (PII) is any data that could potentially identify a specific individual.
Technology addiction is an impulse control disorder that involves the obsessive use of mobile devices, the internet or video ...
Synthetic data is information that's artificially manufactured rather than generated by real-world events.
Data collection is the process of gathering data for use in business decision-making, strategic planning, research and other ...
Human Resource Certification Institute (HRCI) is a U.S.-based credentialing organization offering certifications to HR ...
E-recruitment is an umbrella term for any electronic-based recruiting and recruitment management activity.
An applicant tracking system (ATS) is software that manages the recruiting and hiring process, including job postings and job ...
Digital marketing is the promotion and marketing of goods and services to consumers through digital channels and electronic ...
Contact center schedule adherence is a standard metric used in business contact centers to determine whether contact center ...
Customer retention is a metric that measures customer loyalty, or an organization's ability to retain customers over time.
Table of Contents
- --> What Does--> --> --> -->