
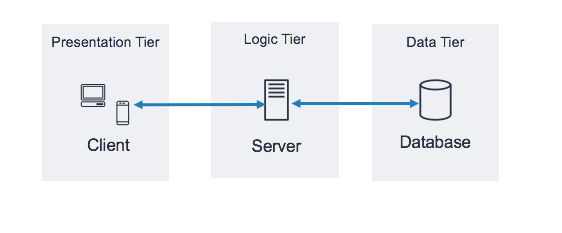
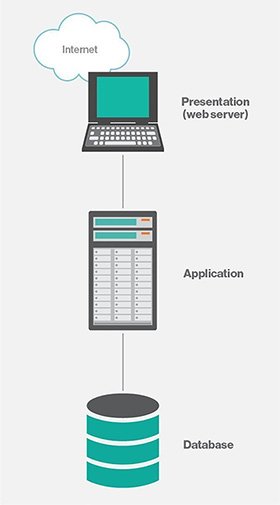
Three-tier architecture is a well-established software application architecture that organizes applications into three logical and physical computing tiers: the presentation tier, or user interface; the application tier, where data is processed; and the data tier, where application data is stored and managed.
The chief benefit of three-tier architecture is that because each tier runs on its own infrastructure, each tier can be developed simultaneously by a separate development team. And can be updated or scaled as needed without impacting the other tiers.
For decades three-tier architecture was the prevailing architecture for client-server applications. Today, most three-tier applications are targets for modernization that uses cloud-native technologies such as containers and microservices and for migration to the cloud.
Connect and integrate your systems to prepare your infrastructure for AI.
Register for the guide on app modernization

Presentation tier
The presentation tier is the user interface and communication layer of the application, where the end user interacts with the application. Its main purpose is to display information to and collect information from the user. This top-level tier can run on a web browser, as desktop application, or a graphical user interface (GUI), for example. Web presentation tiers are developed by using HTML, CSS, and JavaScript. Desktop applications can be written in various languages depending on the platform.
Application tier
The application tier, also known as the logic tier or middle tier, is the heart of the application. In this tier, information that is collected in the presentation tier is processed - sometimes against other information in the data tier - using business logic, a specific set of business rules. The application tier can also add, delete, or modify data in the data tier.
The application tier is typically developed by using Python, Java, Perl, PHP or Ruby, and communicates with the data tier by using API calls.
The data tier, sometimes called database tier, data access tier or back-end, is where the information that is processed by the application is stored and managed. This can be a relational database management system such as PostgreSQL , MySQL, MariaDB, Oracle, Db2, Informix or Microsoft SQL Server, or in a NoSQL Database server such as Cassandra, CouchDB , or MongoDB .
In a three-tier application, all communication goes through the application tier. The presentation tier and the data tier cannot communicate directly with one another.
Tier versus layer
In discussions of three-tier architecture, layer is often used interchangeably – and mistakenly – for tier , as in 'presentation layer' or 'business logic layer'.
They aren't the same. A 'layer' refers to a functional division of the software, but a 'tier' refers to a functional division of the software that runs on infrastructure separate from the other divisions. The Contacts app on your phone, for example, is a three - layer application, but a single-tier application, because all three layers run on your phone.
The difference is important because layers can't offer the same benefits as tiers.
Again, the chief benefit of three-tier architecture is its logical and physical separation of functionality. Each tier can run on a separate operating system and server platform - for example, web server, application server, database server - that best fits its functional requirements. And each tier runs on at least one dedicated server hardware or virtual server, so the services of each tier can be customized and optimized without impacting the other tiers.
Other benefits (compared to single- or two-tier architecture) include:
- Faster development : Because each tier can be developed simultaneously by different teams, an organization can bring the application to market faster. And programmers can use the latest and best languages and tools for each tier.
- Improved scalability : Any tier can be scaled independently of the others as needed.
- Improved reliability : An outage in one tier is less likely to impact the availability or performance of the other tiers.
- Improved security : Because the presentation tier and data tier can't communicate directly, a well-designed application tier can function as an internal firewall, preventing SQL injections and other malicious exploits.
In web development, the tiers have different names but perform similar functions:
- The web server is the presentation tier and provides the user interface. This is usually a web page or website, such as an ecommerce site where the user adds products to the shopping cart, adds payment details or creates an account. The content can be static or dynamic, and is developed using HTML, CSS, and JavaScript.
- The application server corresponds to the middle tier, housing the business logic that is used to process user inputs. To continue the ecommerce example, this is the tier that queries the inventory database to return product availability, or adds details to a customer's profile. This layer often developed using Python, Ruby, or PHP and runs a framework such as Django, Rails, Symphony, or ASP.NET.
- The database server is the data or backend tier of a web application. It runs on database management software, such as MySQL, Oracle, DB2, or PostgreSQL.
While three-tier architecture is easily the most widely adopted multitier application architecture, there are others that you might encounter in your work or your research.
Two-tier architecture
Two-tier architecture is the original client-server architecture, consisting of a presentation tier and a data tier; the business logic lives in the presentation tier, the data tier or both. In two-tier architecture the presentation tier - and therefore the end user - has direct access to the data tier, and the business logic is often limited. A simple contact management application, where users can enter and retrieve contact data, is an example of a two-tier application.
N-tier architecture
N-tier architecture - also called or multitier architecture - refers to any application architecture with more than one tier. But applications with more than three layers are rare because extra layers offer few benefits and can make the application slower, harder to manage and more expensive to run. As a result, n-tier architecture and multitier architecture are usually synonyms for three-tier architecture.
Move to cloud faster with IBM Cloud Pak solutions running on Red Hat OpenShift software—integrated, open, containerized solutions certified by IBM®.
Seamlessly modernize your VMware workloads and applications with IBM Cloud.
Modernize, build new apps, reduce costs, and maximize ROI.
IBM Consulting® application modernization services, which are powered by IBM Consulting Cloud Accelerator, offers skills, methods, tools, and initiatives that help determine the right strategy based on your portfolio. To modernize and containerize legacy system applications and accelerate the time-to-value of hybrid cloud environments.
Discover what application modernization is, the common benefits and challenges, and how to get started.
Learn about how relational databases work and how they compare to other data storage options.
Explore cloud native applications and how they drive innovation and speed within your enterprise.
Modernize your legacy three-tier applications on your journey to cloud. Whether you need assistance with strategy, processes, or capabilities—or want full-service attention—IBM can help. Start using containerized middleware that can run in any cloud—all bundled in IBM Cloud Paks.
- Discover Architecture
- Prevent Architectural Drift
- Increase Application Resiliency
- Manage and Remediate Technical Debt
- Monolith to Microservices
- Partners Overview
- Cloud Providers
- Global System Integrators
- System Integrators
- Become a Partner
- Awards & Recognition
- Upcoming Events
- Analyst Reports
- Case Studies
- Frequently Asked Questions
- Refactor This
- Request a Demo
Upcoming webinar with RedMonk: Conquering Complexity in the Age of Monoliths and Microservices

Microservices, Monoliths, and the Battle Against $1.52 Trillion in Technical Debt

AWS re:Invent 2023: Evolution from migration to modernization

Navigating Technical Debt Guide

How to Manage Architecture Technical Debt in 2024
What is a 3-tier application architecture? Definition and Examples

Michael Chiaramonte
May 13, 2024

In software development, it’s very common to see applications built with a specific architectural paradigm in mind. One of the most prevalent patterns seen in modern software architecture is the 3-tier (or three-tier) architecture. This model structures an application into three distinct tiers: presentation (user interface), logic(business logic), and data (data storage).
The fundamental advantage of 3-tier architecture lies in the clear separation of concerns. Each tier operates independently, allowing developers to focus on specific aspects of the application without affecting other layers. This enhances maintainability, as updates or changes can be made to a single tier with minimal impact on the others. 3-tier applications are also highly scalable since each tier can be scaled horizontally or vertically to handle increased demand as usage grows.
This post delves into the fundamentals of 3-tier applications. In it, We’ll cover:
- The concept of 3-tier architecture: What it is and why it’s important.
- The role of each tier: Detailed explanations of the presentation, application, and data tiers.
- How the three tiers interact: The flow of data and communication within a 3-tier application.
- Real-world examples: Practical illustrations of how 3-tier architecture is used.
- Benefits of this approach: Advantages for developers, architects, and end-users.
With the agenda set, let’s precisely define the three tiers of the architecture in greater detail.
What is a 3-tier application architecture?

A 3-tier application is a model that divides an application into three interconnected layers:
- Presentation Tier: The user interface where the end-user interacts with the system (e.g., a web browser or a mobile app).
- Logic Tier: The middle tier of the architecture, also known as the logic tier, handles the application’s core processing, business rules, and calculations.
- Data Tier: Manages the storage, retrieval, and manipulation of the application’s data, typically utilizing a database.
This layered separation offers several key advantages that we will explore in more depth later in the post, but first, let’s examine them at a high level.
First, it allows for scalability since each tier can be scaled independently to meet changing performance demands. Second, 3-tier applications are highly flexible; tiers can be updated or replaced with newer technologies without disrupting the entire application. Third, maintainability is enhanced, as modifications to one tier often have minimal or no effect on other tiers. Finally, a layered architecture allows for improved security, as multiple layers of protection can be implemented to safeguard sensitive data and business logic.
How does a 3-tier application architecture work?
The fundamental principle of a 3-tier application is the flow of information and requests through the tiers. Depending on the technologies you use, each layer has mechanisms that allow each part of the architecture to communicate with the other adjacent layer. Here’s a simplified breakdown:
- User Interaction: The user interacts with the presentation tier (e.g., enters data into a web form or clicks a button on a mobile app).
- Request Processing: The presentation tier sends the user’s request to the application tier.
- Business Logic: The logic tier executes the relevant business logic, processes the data, and potentially interacts with the data tier to retrieve or store information.
- Data Access: If necessary, the application tier communicates with the data tier to access the database, either reading data to be processed or writing data for storage.
- Response: The logic tier formulates a response based on the processed data and business rules and packages it into the expected format the presentation tier requires.
- Display: The presentation tier receives the response from the application tier and displays the information to the user (e.g., updates a webpage or renders a result in a mobile app).
The important part is that the user never directly interacts with the logic or data tiers. All user interactions with the application occur through the presentation tier. The same goes for each adjacent layer in the 3-tier application. For example, the presentation layer communicates with the logic layer but never directly with the data layer. To understand how this compares to other n-tier architectural styles, let’s take a look at a brief comparison.
1-tier vs 2-tier vs 3-tier applications
While 3-tier architecture is a popular and well-structured approach, it’s not the only way to build applications. As time has passed, architecture has evolved to contain more layers. Some approaches are still used, especially in legacy applications. Here’s a brief comparison of 1-tier, 2-tier, and 3-tier architectures:
- All application components (presentation, logic, and data) reside within a single program or unit.
- Simpler to develop initially, particularly for small-scale applications.
- It becomes increasingly difficult to maintain and scale as complexity grows.
- Divides the application into two parts: the client (presentation/graphical user interface) and a server, which typically handles both logic and data.
- Offers some modularity and improved scalability compared to 1-tier.
- Can still face scalability challenges for complex systems, as the server tier combines business logic and data access, potentially creating a bottleneck.
- Separates the application into presentation, application (business logic), and data tiers.
- Provides the greatest level of separation, promoting scalability, maintainability, and flexibility.
- Typically requires more development overhead compared to simpler architectures.
The choice of architecture and physical computing tiers that your architecture uses depends on your application’s size, complexity, and scalability requirements. Using a multi-tier architecture tends to be the most popular approach, whether client-server architecture or 3-tier. That being said, monolithic applications still exist and have their place.
The logical tiers of a 3-tier application architecture
The three tiers at the heart of a 3-tier architecture are not simply physical divisions; they also represent a separation in technologies used. Let’s look at each tier in closer detail:
1. Presentation tier
- Focus: User interaction and display of information.
- Role: This is the interface that users see and interact with. It gathers input, formats and sanitizes data, and displays the results returned from the other tiers.
- Web Development: HTML, CSS/SCSS/Sass, TypeScript/JavaScript, front-end frameworks (React, Angular, Vue.js), a web server.
- Mobile Development: Platform-specific technologies (Swift, Kotlin, etc.).
- Desktop Applications: Platform-specific UI libraries or third-party cross-platform development tools.
2. Logic tier
- Focus: Core functionality and business logic.
- Role: This tier is the brain of the application. It processes data, implements business rules and logic, further validates input, and coordinates interactions between the presentation and data tiers.
- Programming Languages: Java, Python, JavaScript, C#, Ruby, etc.
- Web Frameworks: Spring, Django, Ruby on Rails, etc.
- App Server/Web Server
3. Data tier
- Focus: Persistent storage and management of data.
- Role: This tier reliably stores the application’s data and handles all access requests. It protects data integrity and ensures consistency.
- Database servers: Relational (MySQL, PostgreSQL, Microsoft SQL Server) or NoSQL (MongoDB, Cassandra).
- Database Management Systems: Provide tools to create, access, and manage data.
- Storage providers (AWS S3, Azure Blobs, etc)
Separating concerns among these tiers enhances the software’s modularity. This makes updating, maintaining, or replacing specific components easier without breaking the whole application.
3-tier application examples
Whether a desktop or web app, 3-tier applications come in many forms across almost every industry. Here are a few relatable examples of how a 3-tier architecture can be used and a breakdown of what each layer would be responsible for within the system.
E-commerce websites
- Presentation Layer: The online storefront with product catalogs, shopping carts, and checkout interfaces.
- Logic Layer: Handles searching, order processing, inventory management, interfacing with 3rd-party payment vendors, and business rules like discounts and promotions.
- Data Layer: Stores product information, customer data, order history, and financial transactions in a database.
Content management systems (CMS)
- Presentation Layer: The administrative dashboard and the public-facing website.
- LogicLayer: Manages content creation, editing, publishing, and the website’s structure and logic based on rules, permissions, schedules, and configuration
- Data Layer: Stores articles, media files, user information, and website settings.
Customer relationship management (CRM) systems
- Presentation Layer: Web or mobile interfaces for sales and support teams.
- Logic Layer: Processes customer data, tracks interactions, manages sales pipelines, and automates marketing campaigns.
- Data Layer: Maintains a database server with data for customers, contacts, sales opportunities, and support cases.
Online booking platforms (e.g., hotels, flights, appointments)
- Presentation Layer: Search features, promotional materials, and reservation interfaces.
- Logic Layer: Handles availability checks, real-time pricing, booking logic, and payment processing to 3rd-party payment vendors.
- Data Layer: Stores schedules, reservations, inventory information, and customer details.
Of course, these are just a few simplified examples of a 3-tier architecture in action. Many of the applications we use daily will use a 3-tier architecture (or potentially more tiers for a modern web-based application), so finding further examples is generally not much of a stretch. The examples above demonstrate how application functionality can be divided into one of the three tiers.
Benefits of a 3-tier app architecture
One of the benefits of the 3-tier architecture is it’s usually quite apparent why using it would be advantageous over other options, such as a two-tier architecture. However, let’s briefly summarize the advantages and benefits for developers, architects, and end-users who will build or utilize the 3-tier architecture pattern.
Scalability
Each tier can be independently scaled to handle increased load or demand. For example, you can add more servers to the logic tier to improve processing capabilities without affecting the user experience or add more database servers to improve query performance.
Maintainability
Changes to one tier often have minimal impact on the others, making it easier to modify, update, or debug specific application components. As long as contracts between the layers (such as API definitions or data mappings) don’t change, developers can benefit from shorter development cycles and reduced risk.
Flexibility
You can upgrade or replace technologies within individual tiers without overhauling the entire system. This allows for greater adaptability as requirements evolve. For example, if the technology you are using within your data tier does not support a particular feature you need, you can replace that technology while leaving the application and presentation layers untouched, as long as contracts between the layers don’t change (just as above).
Improved Security
Multiple layers of security can be implemented across tiers. This also isolates the sensitive data layer behind the logic layer, reducing potential attack surfaces. For instance, you can have the logic layer enforce field-level validation on a form and sanitize the data that comes through. This allows for two checks on the data, preventing security issues such as SQL injection and others listed in the OWASP Top 10 .
Reusability
Components within the logic tier can sometimes be reused in other applications, promoting efficiency and code standardization. For example, a mobile application, a web application, and a desktop application may all leverage the same application layer and corresponding data layer. If the logic layer is exposed externally through a REST API or similar technology, it also opens up the possibility of leveraging this functionality for third-party developers to take advantage of the API and the underlying functionality.
Developer specialization
Teams can specialize in specific tiers (e.g., front-end, back-end, database), optimizing their skills and improving development efficiency. Although many developers these days focus on full-stack development, larger organizations still divide teams based on frontend and backend technologies. Implementing a 3-tier architecture fits well with this paradigm of splitting up responsibilities.
The benefits listed above cover multiple angles, from staffing and infrastructure to security and beyond. The potential upside of leveraging 3-tier architectures is wide-reaching and broadly applicable. It leaves no question as to why 3-tier architectures have become the standard for almost all modern applications. That being said, many times, the current implementation of an application can be improved, and if an application is currently undergoing modernization, how do you ensure that it will meet your target and future state architecture roadmap? This is where vFunction can swoop in and help.
How vFunction can help with modernizing 3-tier applications
vFunction offers powerful tools to aid architects and developers in streamlining the modernization of 3-tier applications and addressing their potential weaknesses. Here’s how it empowers architects and developers:
Architectural observability
vFunction provides deep insights into your application’s architecture, tracking critical events like new dependencies, domain changes, and increasing complexity over time. This visibility allows you to pinpoint areas for proactive optimization and the creation of modular business domains as you continue to work on the application.

Resiliency enhancement
vFunction helps you identify potential architectural risks that might affect application resiliency . It generates prioritized recommendations and actions to strengthen your architecture and minimize the impact of downtime.
Targeted optimization
vFunction’s analysis pinpoints technical debt and bottlenecks within your applications. This lets you focus modernization efforts where they matter most, promoting engineering velocity, scalability, and performance.
Informed decision-making
vFunction’s comprehensive architectural views support data-driven architecture decisions on refactoring, migrating components to the cloud, or optimizing within the existing structure.
By empowering you with deep architectural insights and actionable recommendations, vFunction accelerates modernization architectural improvement processes, ensuring your 3-tier applications remain adaptable, resilient, and performant as they evolve.
In this post, we looked at how a 3-tier architecture can provide a proven foundation for building scalable, maintainable, and secure applications. By understanding its core principles, the role of each tier, and its real-world applications, developers can leverage this pattern to tackle complex software projects more effectively.
Key takeaways from our deep dive into 3-tier applications include:
- Separation of Concerns: A 3-tier architecture promotes clear modularity, making applications easier to develop, update, and debug.
- Scalability: Its ability to scale tiers independently allows applications to adapt to changing performance demands.
- Flexibility: Technologies within tiers can be updated or replaced without disrupting the entire application.
- Security: The layered design enables enhanced security measures and isolation of sensitive data.
As applications grow in complexity, tools like vFunction become invaluable. vFunction’s focus on architectural observability, analysis, and proactive recommendations means that architects and developers can modernize their applications strategically, with complete visibility of how every change affects the overall system architecture. This allows them to optimize performance, enhance resiliency, and make informed decisions about their architecture’s evolution.
If you’re looking to build modern and resilient software, considering the 3-tier architecture or (a topic for another post) microservices as a starting point, combined with tools like vFunction for managing long-term evolution, can be a recipe for success. Contact us today to learn more about how vFunction can help you modernize and build better software with architectural observability.
Principal Architect
Starting from a young age, Michael has loved building things in code and working with tech. His career has spanned many industries, platforms, and projects over the 20+ years he has worked as a software engineer, architect, and leader.
Other Related Resources

What is Containerization Software?

What is Application Modernization? The Ultimate Guide

What Is a Monolithic Application? Everything You Need to Know
Get started with vfunction.
See how vFunction can accelerate engineering velocity and increase application resiliency and scalability at your organization.

Java Guides
Search this blog, three tier (three layer) architecture in spring mvc web application.
Learn Spring MVC at https://www.javaguides.net/p/spring-mvc-tutorial.html
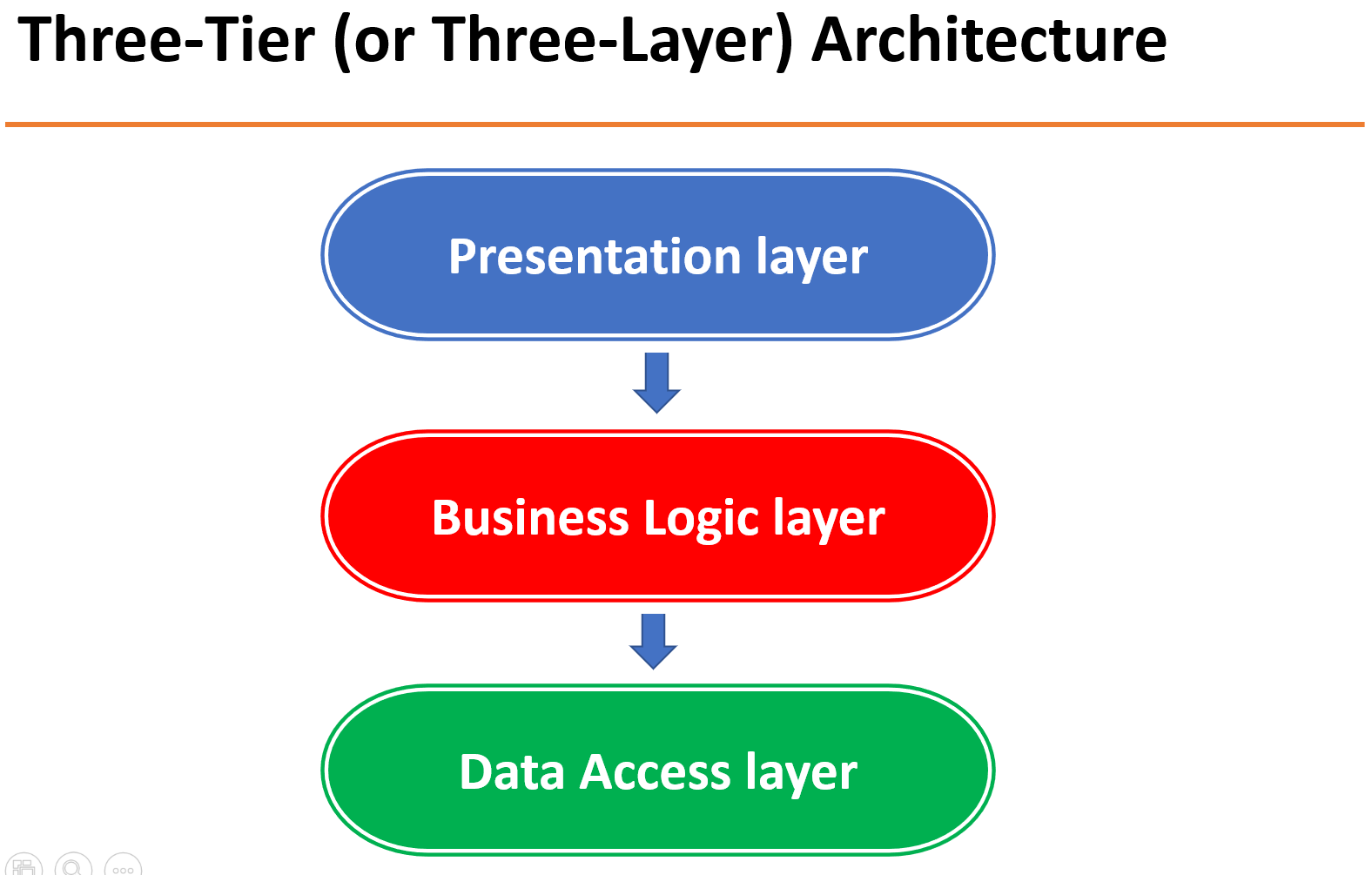
1. Three Tier (Three Layer) Architecture

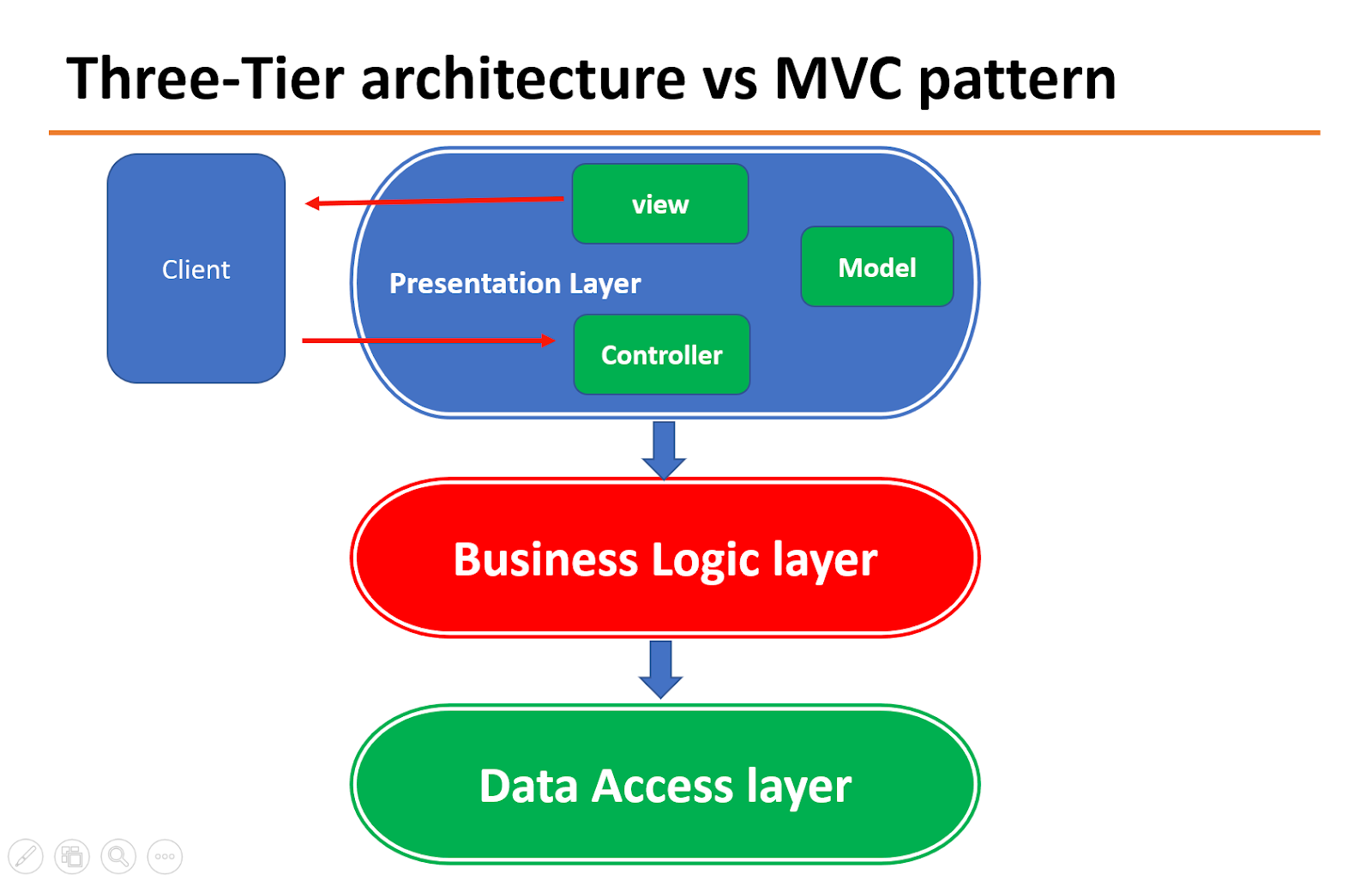
2. Three Tier (Three Layer) Architecture VS MVC Pattern
- The Model Layer - This is the data layer which contains the business logic of the system, and also represents the state of the application. It’s independent of the presentation layer, the controller fetches the data from the Model layer and sends it to the View layer.
- The Controller Layer - The controller layer acts as an interface between View and Model . It receives requests from the View layer and processes them, including the necessary validations.
- The View Layer - This layer represents the output of the application, usually some form of UI. The presentation layer is used to display the Model data fetched by the Controller .

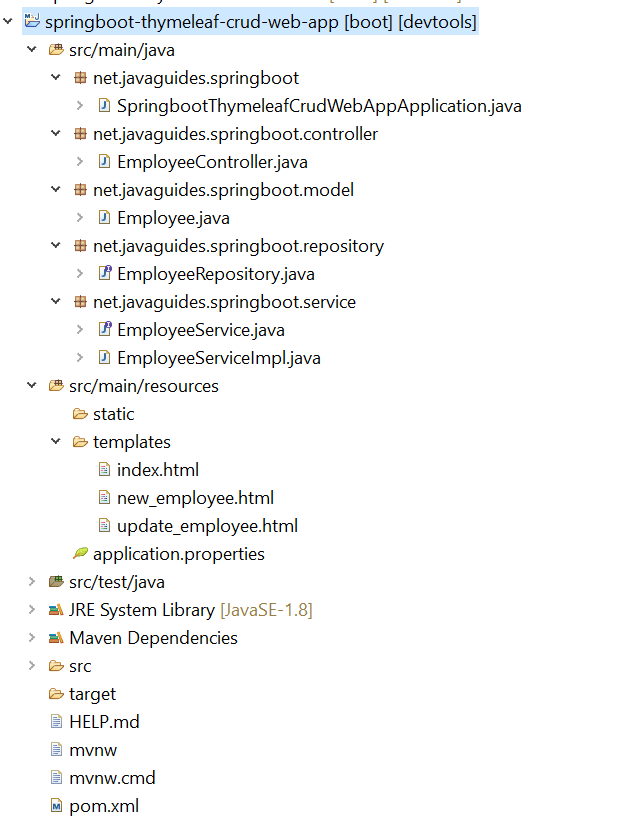
3. How to use Three-layer architecture in Spring MVC web applications.

- Controller classes as the presentation layer. Keep this layer as thin as possible and limited to the mechanics of the MVC operations, e.g., receiving and validating the inputs, manipulating the model object, returning the appropriate ModelAndView object, and so on. All the business-related operations should be done in the service classes. Controller classes are usually put in a controller package.
- Service classes as the business logic layer. Calculations, data transformations, data processes, and cross-record validations (business rules) are usually done at this layer. They get called by the controller classes and might call repositories or other services. Service classes are usually put in a service package.
- Repository classes as data access layer. This layer’s responsibility is limited to Create, Retrieve, Update, and Delete (CRUD) operations on a data source, which is usually a relational or non-relational database. Repository classes are usually put in a repository package.
- Presentation Layer - controller package
- Business Logic Layer - service package
- Data Access Layer - repository package

Read more about MVC pattern at Model View Controller (MVC) Design Pattern in Java
Post a Comment
Leave Comment
My Top and Bestseller Udemy Courses
- Spring 6 and Spring Boot 3 for Beginners (Includes Projects)
- Building Real-Time REST APIs with Spring Boot
- Building Microservices with Spring Boot and Spring Cloud
- Full-Stack Java Development with Spring Boot 3 & React
- Testing Spring Boot Application with JUnit and Mockito
- Master Spring Data JPA with Hibernate
- Spring Boot Thymeleaf Real-Time Web Application - Blog App
Check out all my Udemy courses and updates: Udemy Courses - Ramesh Fadatare
Copyright © 2018 - 2025 Java Guides All rights reversed | Privacy Policy | Contact | About Me | YouTube | GitHub

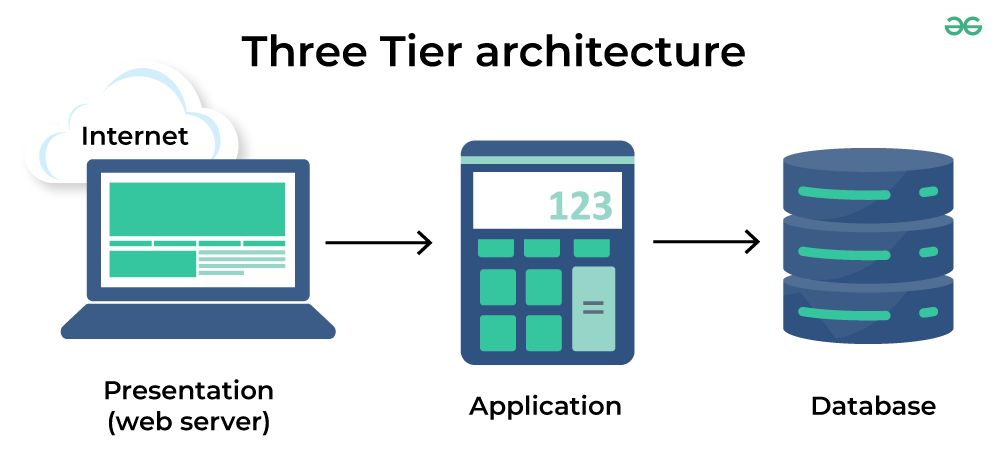
Three-tier architecture overview
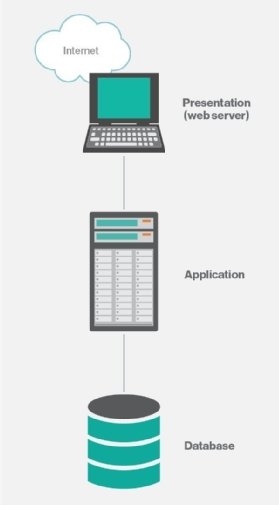
The three-tier architecture is the most popular implementation of a multi-tier architecture and consists of a single presentation tier, logic tier, and data tier. The following illustration shows an example of a simple, generic three-tier application.

Architectural pattern for a three-tier application
There are many great online resources where you can learn more about the general three-tier architecture pattern. This whitepaper focuses on a specific implementation pattern for this architecture using Amazon API Gateway and AWS Lambda.

To use the Amazon Web Services Documentation, Javascript must be enabled. Please refer to your browser's Help pages for instructions.
Thanks for letting us know we're doing a good job!
If you've got a moment, please tell us what we did right so we can do more of it.
Thanks for letting us know this page needs work. We're sorry we let you down.
If you've got a moment, please tell us how we can make the documentation better.
A Guide To 3-Tier Architecture

A well-structured and organized solution is crucial for maintainability and scalability in software development. The 3-Tier architecture clarifies concerns, allowing developers to manage the application logic, data access, and presentation layers separately. In this article, we will explore the benefits of this architecture and learn how to implement it in a Visual Studio solution using C#.
Different Architectures
There are many types of architectures you can use for your applications. You just have to find the one that suits your needs. I like the 3-tier architecture. It’s small, simple, and easy to create. But in some cases, I might change it because of my needs.
There are 9 known architectures we use these days in C#:
- Monolithic architecture
- Microservices architecture
- 3-tier architecture
- Model-View-Controller (MVC) architecture
- Model-View-Presenter (MVP) architecture
- Model-View-ViewModel (MVVM) architecture
- Event-Driven architecture
- Service-Oriented Architecture (SOA)
- Client-Server architecture
I am not going to explain them all. It will become a very large page. But the top 3 popular architectures are:
- Microservices architecture A way to break down a large and complex application into smaller, independent services that are connected. They communicate with each other through APIs. This architecture is becoming popular with bigger projects. You can maintain and deploy the smaller projects more easily.
- 3-tier architecture This type of architecture separates an application into three logical components: the presentation layer, the application layer, and the data layer. This separation of concerns provides better scalability, maintainability, and ease of development.
- Model-View-Controller (MVC) architecture Well-known if you have created web applications and/or APIs with C#. It is a design that separates the application logic from the user interface. The Model component represents the data and the business logic, the View component displays the data, and the Controller component handles user input and updates the Model. This separation of concerns provides a more organized and maintainable codebase.
This tutorial explains the 3-tier architecture mainly because we use this one the most.
The 3-Tier Architecture
This architecture separates the application into three logical components. These three layers help to maintain the code and separation of concern. But for me, it has a different reason I use this architecture: reusability.
Especially at a time when you might want to create a Windows, macOS, Android, Linux, and iOS app that does the same thing. Do you create the same class over and over again? No, you create a class library with the logic and reference that library in all the projects that need the logic. If something changes in the class library, all other projects get updated.
Three Different Layers
Each layer has its own responsibility but only talks to one other layer. The presentation layer only talks to the application layer and the application layer only talks to the data layer. That means that if you want to show a list of movies, for example, you need to ask the application layer which will ask the data layer. The application layer will send the information of the data layer to the presentation layer. The presentation layer never talks to the data layer directly.

The Data Layer
The first layer I am discussing is the data layer. Maybe the name already tells you what this layer is about: Data. It could be data from a database or a file. Generally speaking, we use this layer to transport data from and to a data source.
This layer does not contain any form of logic. It just sends or retrieves data from the data source. Nothing special. Logic is placed in the application layer.
If you have multiple data sources you need to manage, you can create multiple data layers and bring them together in the application by using dependency injection.
The data layer is a layer that is disappearing a bit. Before we had ORMs, like Entity Framework , we had to write a lot of code to retrieve and send data from and to a database. With Entity Framework, we don’t need that anymore. That is the reason the logic for the database is moving to the application layer.
The Application Layer
This layer is the beating heart for all your logic. Here you combine logic with the data from the data layer. This layer is responsible for calculations and decisions before sending the data to your presentation layer.
The application layer is often called the business layer. This is a small heritage from the time we had the DLL (data layer library) and the BLL (business layer library). In my projects, I usually call it the business.
For example, the presentation layer requests a list of movies, ordered by title. The application layer will retrieve all the movies from the data layer and sort them by title.
This layer does nothing with the data source directly. The reason is simple: The application layer should never know what kind of data source you use. If you implement dependency injection, the data source can change. Even the whole data layer can change (except for the interface). But the application layer should always be working without changing it.
You can have multiple application layers. I created a logger once. A simple logger that stores messages in a file. But later I needed a logger that stored the messages in a database. I didn’t want two loggers in the single class library representing my application layer. So I created a second application layer for the logger.
It’s usually this layer we unit test because it contains the most important code of our application.
The Presentation Layer
And last but not least; the presentation layer. This layer is what a user sees. It could be a console application, WinForms, or an API. It’s the one that gives output that a user or a client application can work with. This layer is also referred to as the top-most layer in this architecture.
It is responsible for presenting the data from the application layer in a user-friendly way. Examples of user-friendly are web pages, WinForms, and mobile apps.
A console application or a WinForms application has a clear GUI. You can click on stuff and it works. An API doesn’t have that. But it does expose JSON (or XML if you want). An API is considered a front-end application.
Conclusion On A Guide to 3-Tier Architecture
The 3-tier architecture is the most used because it’s easy to understand and implement. I encourage you to use this if you just start or create a small project. If you have a really, really small project; make your life easier, and don’t use layers.
The idea behind these layers is to separate data, logic, and application. I think the names are a bit confusing and most people think the application layer is the front end, but that’s the presentation layer. And that is why I call the application layer the business layer.
Related Articles

Learn C# Essentials and Frameworks for New Developers

Learn C# – Part 9: Basic Structure And A New Project
- Kens Learning Curve
ChatGPT: Yay or nay?
10 reasons why you should unit test, you may also like, visual studio shortcuts, design patterns and design principles, to savechanges or not to savechanges, top 5 reasons to use c#, how to apply clean code with c#, the c# data types part 2 – int, the c# data types part 1 – string, the use of code comments, leave a comment cancel reply.
Save my name, email, and website in this browser for the next time I comment.
Kens Learning Curve is all about learning C# and all that comes along with it. From short, practical tutorials to learning from A to Z.
All subjects are tried and used by myself and I don’t use ChatGPT to write the texts.
Useful links
- Free Tutorials
- C# Bootcamp
Use the contact form to contact me or send me an e-mail.
The contact form can be found here .
Email: [email protected]
@2023 – All Right Reserved. Designed and Developed by Kens Learning Curve
- Free C# Information Webinar
- Online Courses
- Kens Learning Paths
- Technical Writer
- Career Advise
GET THE LATEST TUTORIALS AND NEWS!
Like what you are seeing.
Make sure you don’t miss our latest tutorials and courses! Subscribe to our updates. We won’t spam you, promised.
- architecture
How 3-Tier Web Application Architecture Works: Definitive Guide
Last Updated on May 02, 2023
CraftyTechie is reader-supported. When you buy through links on our site, we may earn an affiliate commission.
The 3-tier web application architecture is one of the most popular approaches to development today.
How the 3-Tier Web Application Architecture Works
The 3-tier web application architecture is a client-server architecture that consists of three layers: the presentation layer, the application layer, and the data layer. Each of these layers has a specific function and interacts with the other layers to provide a complete web application. The presentation layer is responsible for displaying the user interface, the application layer handles the business logic, and the data layer manages the data storage and retrieval.
Picture it as a well-organized team of three players, each with a specific role: the presentation, application, and data layers.
Article Highlights: A Quick Glance at 3-Tier Web Application Architecture
- 3-Tier Web Application Architecture: A widely used architecture that divides web applications into Presentation, Application, and Data Tiers for better organization, scalability, and maintainability.
- Presentation Tier: The User Interface layer responsible for displaying data and user interaction, created with HTML, CSS, and JavaScript.
- Application Tier: The Business Logic layer that processes user requests, generates responses, and communicates with other layers, developed using programming languages like Java, Python, or Ruby.
- Data Tier: The Back-end layer that manages data storage and retrieval, working with database systems such as MySQL, MongoDB, or Oracle.
- Key Benefits: Improved scalability, performance, SEO, linkability, faster realization, server-side rendering, CDN support, and single page application compatibility.
- Alternatives to 3-Tier Architecture: Monolithic Application, Microservices Architecture, and Progressive Web App (PWA).
- Tools and Concepts: Adapters, Containers, Kubernetes, and Generators facilitate the development and management of alternative architectures like microservices and PWAs.

The presentation layer is like the friendly face of your application, taking care of displaying the user interface. Then, you have the application layer, the brains behind the business logic. And finally, the data layer – the diligent manager of data storage and retrieval. By having these layers work independently, developers create a modular and flexible architecture that makes maintenance and updates a breeze.
Understanding this 3-tier architecture is a game-changer for developers aiming to create robust and efficient web applications. With the presentation, application, and data layers working in harmony, developers can design scalable and maintainable applications that cater to users’ needs. Now, let’s dive deeper into each layer and explore how they collaborate to create a fully functional web application.
Components in the 3-Tier Web Application Architecture
As a fellow software developer, I’ve stumbled upon my fair share of web application architectures. But there’s something special about the 3-tier web application architecture – it’s like a winning trio that consistently delivers reliable and scalable web applications. The three layers, or teammates, are the Presentation Tier, Application Tier, and Data Tier.
Presentation Tier – The User Interface Master
Also known as the User Interface (UI) layer, the Presentation Tier is responsible for displaying data to users in an engaging and meaningful way. It’s what the users interact with directly. Built with HTML, CSS, and JavaScript, this layer creates visually appealing and responsive interfaces. Hosted on a web server, the Presentation Tier serves the HTML, CSS, and JavaScript files to users’ browsers.
Application Tier – The Business Logic Expert
The Application Tier, or Business Logic layer, processes user requests and generates responses. It communicates with both the Presentation and Data Tiers to fulfill its duties. Developed using programming languages like Java, Python, or Ruby, this layer resides on an application server that runs the code.
Data Tier – The Back-end Guardian
The Data Tier, often called the Back-end layer, manages data storage and retrieval. It collaborates with the Application Tier to perform its functions. Implemented with database systems such as MySQL, MongoDB, or Oracle, the Data Tier is hosted on a database server that runs the system.
In a nutshell, the 3-tier web application architecture delivers a powerful, flexible foundation for building scalable and robust web applications. The Presentation, Application, and Data Tiers work in unison, providing a seamless and responsive user experience. By separating these layers, each one can be developed and maintained independently. This architecture is widely adopted by organizations to craft their web applications.
Benefits of 3-Tier Architecture
As a software developer, I’ve discovered that the 3-tier architecture has a leg up on other web application architectures, thanks to its numerous advantages. Let’s discuss some key benefits:
Enhanced Scalability
The 3-tier architecture makes horizontal scaling a breeze, allowing you to add servers to accommodate increased traffic. With separate presentation, business logic, and data access layers, you can scale each layer independently, supporting more users without overloading any part of the application.
Top-Notch Performance
By dividing the application into three layers, you can optimize each for its specific function. For instance, caching frequently accessed data in the business logic layer can boost performance. Plus, the presentation layer, responsible for rendering the UI, can be fine-tuned for responsiveness and interactivity.
SEO and Linkability Boost
The 3-tier architecture simplifies creating search engine-friendly URLs. With distinct presentation, business logic, and data access layers, you can craft descriptive, meaningful URLs that enhance your site’s SEO. Moreover, linking directly to relevant content becomes a breeze, as each layer handles a specific function.
Faster Realization
This architecture enables quicker development and deployment of new features. With each layer focused on a specific function, you can modify one layer without impacting the others, allowing for rapid iteration and feature releases.
Server-Side Rendering
The 3-tier architecture supports server-side rendering, improving your application’s initial load time. With separate presentation, business logic, and data access layers, you can generate HTML on the server and send it to the client, elevating the user experience.
CDN Integration
Integrating a content delivery network (CDN) is easier with the 3-tier architecture. By separating the presentation layer from the business logic and data access layers, you can serve static assets (like images and CSS files) from a CDN, enhancing your application’s performance.
Single Page Application Compatibility
The 3-tier architecture facilitates seamless implementation of single page applications (SPAs). As the presentation layer renders the UI, you can employ a JavaScript framework (like React or Angular) to build a dynamic, interactive user interface.
In summary, the 3-tier architecture offers a wealth of benefits for web application development. By splitting the application into three layers, you can elevate scalability, performance, SEO, linkability, development speed, server-side rendering, CDN support, and single page application compatibility.
Alternatives to the 3-Tier Web Application Architecture
Monolithic application.
Looking for alternatives to the 3-tier architecture? Consider the monolithic application. It’s like building a one-stop-shop that handles all system functions. For small applications with limited functionality, it can be an appealing choice – simple to build and maintain. But beware, as the application grows, it might become harder to manage and scale.
Microservices Architecture
Another option is the microservices architecture, where you break down the application into smaller, independent services. It’s like having a team of specialists, each focused on a specific function. This approach makes managing and scaling the application easier, but requires a higher level of coordination between services.
In a microservices architecture, an adapter is like a universal translator, connecting different services built with various technologies or languages.
Containers are like portable homes for microservices, packaging and deploying them with greater flexibility and scalability.
Kubernetes is the go-to tool for managing containers in a microservices architecture. It’s like a control center that helps deploy, scale, and manage containers more easily.
Progressive Web App (PWA)
Another alternative to the 3-tier architecture is the PWA, which blends web applications with native apps on mobile devices. PWAs offer numerous benefits, including improved performance, offline functionality, and a seamless user experience. However, they might not suit all applications and may require extra development effort.
In PWAs, databases act as local storage units on users’ devices, enabling offline functionality and enhancing performance by minimizing remote data fetching.
A generator is like a handy assistant, helping you create a PWA from an existing web application and automating many steps in the process.
Overall, there are a range of alternatives to 3-tier architecture that can be used to build web applications. Each approach has its own benefits and drawbacks, and the choice of architecture will depend on the specific requirements of the application.
Related Articles on Web Applications
Check out our articles below to dig deeper into Web Applications. We’ve written additional high-quality articles on the topic.
- Types of Web Applications
- How to Build a Web Application
- Scaling PHP Web Applications
- 3-Tier Web Application Architecture: Definitive Guide
- Serverless Web Applications
- How Modern Web Applications Work
- Web Applications vs Enterprise Applications: Key Differences
- Web Applications vs Desktop Applications
- Web Applications vs Native Applications
- API vs Web Application: Key Differences Explored
- SaaS Web Application Development: Complete A-Z Guide
- Future of Web Applications: Rise of SaaS and Traditional Web App
- SaaS, Web Services, SOA, vs SOAP: What’s the Difference
- Web Service vs Web Application
- Market your Web-Based SaaS Software
- Monitor Web Application Performance
- Best Cloud PHP Hosting Providers for Web Apps Compared
Related posts:

Did you find this article helpful?
Join the best weekly newsletter where I deliver content on building better web applications. I curate the best tips, strategies, news & resources to help you develop highly-scalable and results-driven applications.
Build Better Web Apps
I hope you're enjoying this article.
Get the best content on building better web apps delivered to you.
Build Better Apps
Join the best weekly newsletter online on building better web applications. We deliver quality curated tips, strategiyes, news and resources to help you develop highly-scalable and results-driven web applications.
Free Quality Dev Tips Delivered to You

- TECHNOLOGIES
- An Interview Question

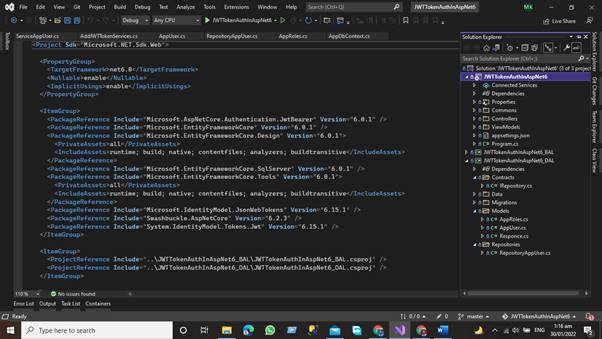
Three Tier Architecture In ASP.NET Core 6 Web API

- Sardar Mudassar Ali Khan
- Feb 02, 2022
- Other Artcile
In this article, you will learn about Three Tier Architecture in Asp.net Core 6 Web API.
Introduction
In this article, we'll look at three-tier architecture and how to incorporate the Data Access Layer and Business Access Layer into a project, as well as how these layers interact.
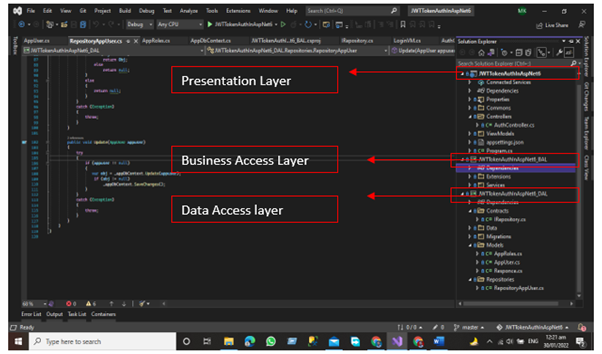
Project Structure
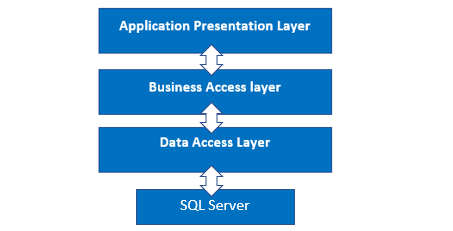
We use a three-tier architecture in this project, with a data access layer, a business access layer, and an application presentation layer.

Presentation Layer (PL)
The Presentation layer is the top-most layer of the 3-tier architecture, and its major role is to display the results to the user, or to put it another way, to present the data that we acquire from the business access layer and offer the results to the front-end user.
Business Access Layer (BAL)
The logic layer interacts with the data access layer and the presentation layer to process the activities that lead to logical decisions and assessments. This layer's primary job is to process data between other layers.
Data Access Layer (DAL)
The main function of this layer is to access and store the data from the database and the process of the data to business access layer data goes to the presentation layer against user request.

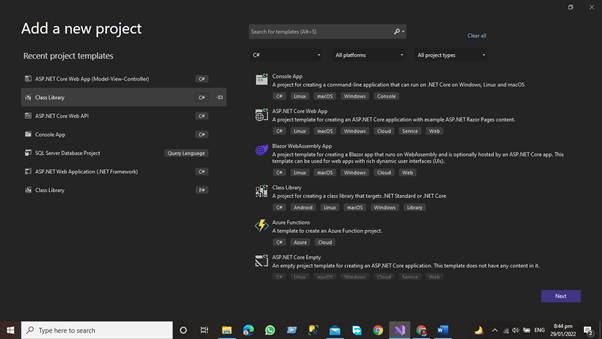
Steps to follow for configuring these layers,
- Add the Class Library project of Asp.net for Data Access Layer

- After Adding the Data Access layer project now, we will add the Business access layer folder
- Add the Class library project of Asp.Net Core for Business Access
After adding the business access layer and data access layer, we must first add the references of the Data Access layer and Business Access layer, so that the project structure can be seen.

As you can see, our project now has a Presentation layer, Data Access Layer, and Business Access layer.
Add the References of the Project
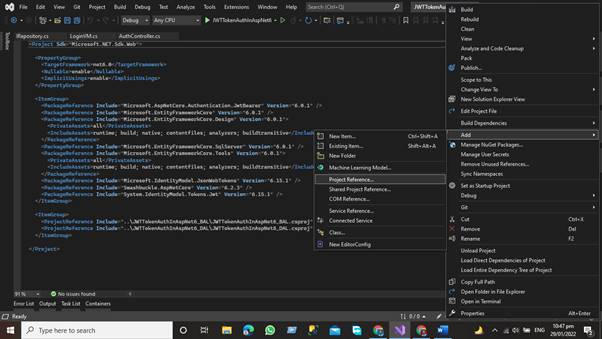
Now, in the Presentation Layer, add the references to the Data Access Layer and the Business Access Layer.
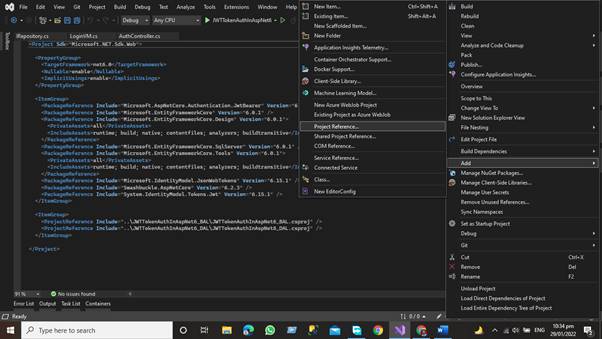
Right Click on the Presentation layer and then click on add => project Reference

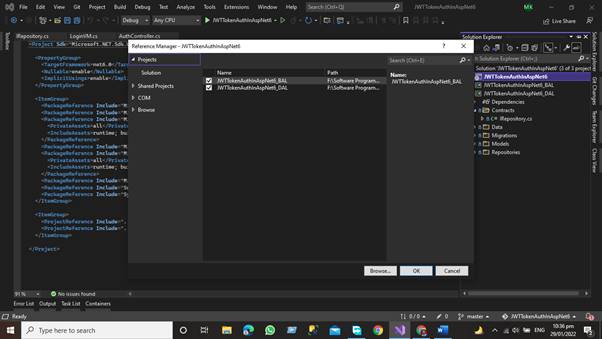
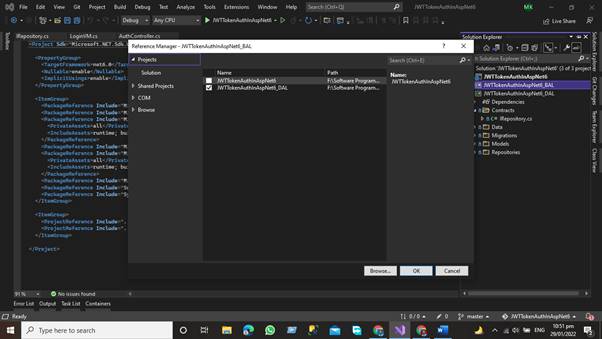
Add the References by Checking both the checkboxes

References have been added for both DAL and BAL

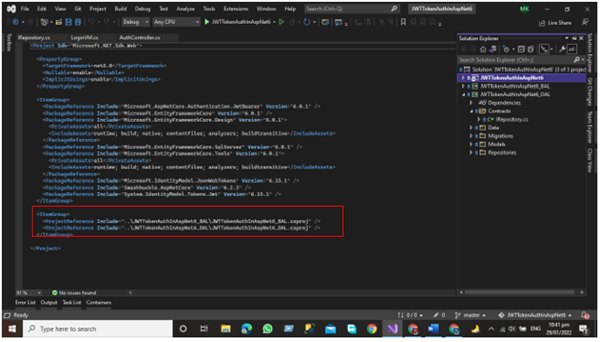
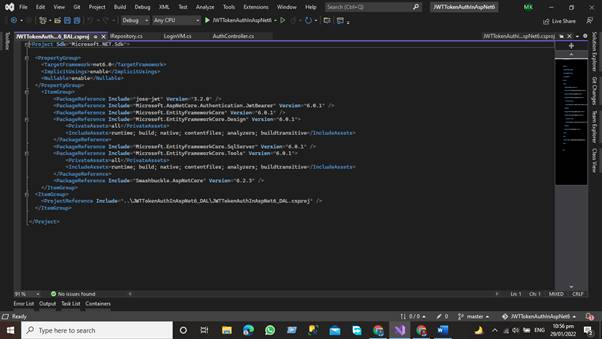
Now we'll add the Data Access layer project references to the Business layer.
- Right Click on the Business access layer and then Click Add Button => Project References

“Remember that we have included the DAL and BAL references in the project, so don't add the Presentation layer references again in the business layer. We only need the DAL Layer references in the business layer”

Project References of DAL Has been Added in BAL Layer

Data Access Layer
The Data Access Layer contains methods that assist the Business Access Layer in writing business logic, whether the functions are linked to accessing or manipulating data. The Data Access Layer's major goal is to interface with the database and the Business Access Layer in our project.
The structure will be like this.

In this layer we have the following folders. Add these folders to your Data access layer
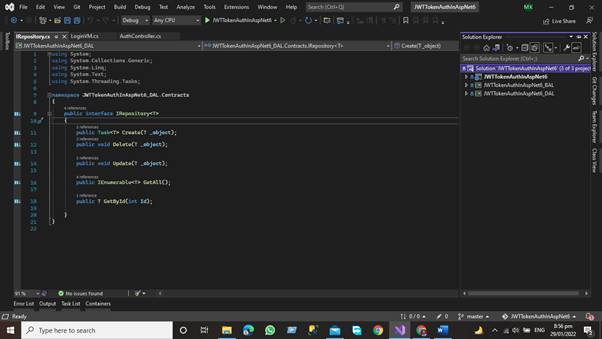
- Repositories
In the Contract Folder, we define the interface that has the following function that performs the desired functionalities with the database like
In the Data folder, we have Db Context Class this class is very important for accessing the data from the database

The Migration folder contains information on all the migrations we performed during the construction of this project. The Migration folder contains information on all the migrations we performed during the construction of this project.
Our application models, which contain domain-specific data, and business logic models, which represent the structure of the data as public attributes, business logic, and methods, are stored in the Model folder.

In the Repository folder, we add the repositories classes against each model. We write the CRUD function that communicates with the database using the entity framework. We add the repository class that inherits our Interface that is present in our contract folder.

Business Access Layer
The business layer communicates with the data access layer and the presentation layer logic layer process the actions that make the logical decision and evaluations the main function of this layer is to process the data between surrounding layers.
Our Structure of the project in the Business Access Layer will be like this.

In this layer we will have two folders
- Extensions Method Folder
- And Services Folder
In the business access layer, we have our services that communicate with the surrounding layers like the data layer and Presentation Layer.
Services define the application's business logic. We develop services that interact with the data layer and move data from the data layer to the presentation layer and from the presentation layer to the data access layer.
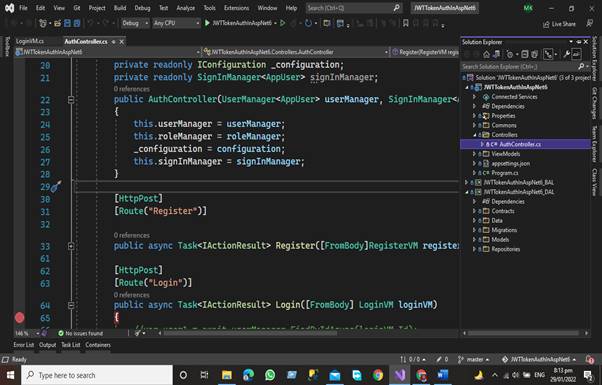
Presentation layer
The top-most layer of the 3-Tier architecture is the Presentation layer the main function of this layer is to give the results to the user or in simple words to present the data that we get from the business access layer and give the results to the front-end user.
In the presentation layer, we have the default template of the asp.net core application here OUR structure of the application will be like

The presentation layer is responsible to give the results to the user against every HTTP request. Here we have a controller that is responsible for handling the HTTP request and communicates with the business layer against each HTTP request get the get data from the associated layer and then present it to the User.
Advantages of 3-Tier Architecture
- It makes the logical separation between the presentation layer, business layer, and data layer.
- Migration to the new environment is fast.
- In This Model, Each tier is independent so we can set the different developers on each tier for the fast development of applications
- Easy to maintain and understand the large-scale applications
- The business layer is in between the presentation layer and data layer the application is more secured because the client will not have direct access to the database.
- The process data that is sent from the business layer is validated at this level.
- The Posted data from the presentation layer will be validated at the business layer before Inserting or Updating the Database
- Database security can be provided at BAL Layer
- Define the business logic one in the BAL Layer and then share among the other components at the presentation layer
- Easy to Appy for Object-oriented Concepts
- Easy to update the data provided quires at DAL Layer
Dis-Advantages of 3-Tier Architecture
- It takes a lot of time to build the small part of the application
- Need Good understanding of Object-Oriented programming
In this article, we have learned about 3-tier Architecture and how the three-layer exchange data between them how we can add the Data Access Layer Business access layer in the project, and studied how these layers communicate with each other.
In the next article, we will develop the project using 3-Tier Architecture for JWT Token Authentication in ASP.net Core Web API.
“Happy Coding”
- ASP.NET Core
- ASP.NET Core 6
- Three Tier Architecture In ASP.NET Core 6

API Development Using ASP.NET Core Web API

DEV Community
Posted on Apr 3
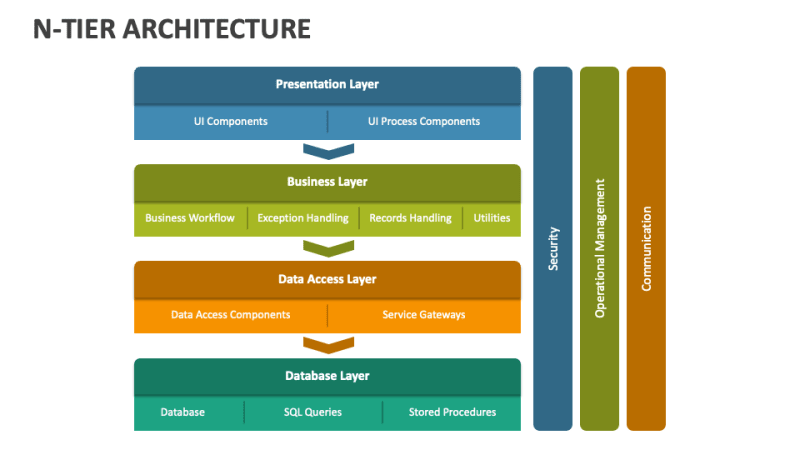
Understanding Layers, Tiers, and N-Tier Architecture in Application Development
In the realm of application development, the architecture of an application significantly impacts its performance, scalability, and ease of maintenance. Developers often talk about "layers" and "tiers" within an application's architecture, terms that are crucial but sometimes misunderstood.
In this article, we will clarify these concepts and delve into the N-tier architecture, focusing on its 3-tier and 4-tier models.
Layers vs. Tiers : What's the Difference?
Although "layers" and "tiers" are often used interchangeably, they refer to different aspects of application architecture:
- Layers are virtual separations within an application that organize its different parts, such as the presentation layer (UI) , the business logic layer , and the data access layer .
These layers exist within the application's code structure and are a logical way to separate responsibilities and functionalities.
- Tiers , on the other hand, refer to the physical distribution of an application's components across different servers or platforms. This physical separation is crucial for an application's scalability, security, and performance. When components are deployed on separate servers and still communicate effectively, they form what is known as a tiered architecture.
Introducing N-Tier Architecture:
N-tier architecture is a scalable and flexible way to structure applications, where "N" represents the number of tiers involved. This architecture divides the application into multiple tiers, each responsible for specific aspects of the application's functionality.

3-Tier Architecture (The Most Common Model):
The 3-tier architecture is a widely adopted model in application development, consisting of the following tiers:
Presentation Tier Tier: This is the user interface (UI) layer, where users interact with the application. It's built using technologies like HTML , CSS , JavaScript , and frameworks like React or Angular .
Application Tier : The core of the application, this layer contains business rules and logic. It acts as an intermediary between the presentation and data access layers, ensuring that user inputs are processed and validated. Technologies used include server-side languages like Java , C# , Python , and frameworks like .NET , Spring , or Django .
Data Tier : This layer is responsible for managing the application's data. This layer handles communication with databases or other storage mechanisms, providing CRUD (Create, Read, Update, Delete) operations. It uses technologies like JDBC, Entity Framework, or ORM.

4-Tier Architecture:
This additional layer abstracts the business logic's external communication, making the system more modular and enabling services to be reused across different parts of the application or even across different applications. It's particularly useful in microservices and service-oriented architectures.
In more complex applications, a 4-tier architecture may be employed, which adds an additional tier:
Delivery Tier : This tier focuses on caching and delivering front-end assets to the client, often through a Content Delivery Network ( CDN ).
The CDN enhances the application's performance and user experience by storing and serving static content from locations closest to the user.


Benefits of N-Tier Architecture:
Scalability : Separating an application into tiers allows for easier scaling of each component independently.
Security : It becomes easier to implement security measures, as each tier can have its own security protocols.
Maintainability : Updates and bug fixes can be carried out more efficiently since changes in one tier do not necessarily affect others.
Efficiency : The development process is streamlined, as developers can focus on specific aspects of the application within each tier.
Top comments (0)
Templates let you quickly answer FAQs or store snippets for re-use.
Are you sure you want to hide this comment? It will become hidden in your post, but will still be visible via the comment's permalink .
Hide child comments as well
For further actions, you may consider blocking this person and/or reporting abuse

generate-sitemap 1.10.1 Released
Vincent A. Cicirello - Jun 8

What is the difference between Library and Framework
CHINTAMANI PALA - Jun 21

100 FREE Frontend Challenges
Adrian | Founder of BigDevSoon - Jun 27

Why TypeScript is Transforming Modern Web Development
Sukanta Das - Jul 1

We're a place where coders share, stay up-to-date and grow their careers.
- Trending Now
- Foundational Courses
- Data Science
- Practice Problem
- Machine Learning
- System Design
- DevOps Tutorial
- Distributed Systems Tutorial
Introduction to Distributed System
- What is a Distributed System?
- Features of Distributed Operating System
- Evolution of Distributed Computing Systems
- Types of Transparency in Distributed System
- What is Scalable System in Distributed System?
- Role of Middleware in Distributed System
- Difference between Hardware and Middleware
- What is Groupware in Distributed System?
- Difference between Parallel Computing and Distributed Computing
- Difference between Loosely Coupled and Tightly Coupled Multiprocessor System
- Design Issues of Distributed System
- Introduction to Distributed Computing Environment (DCE)
- Limitation of Distributed System
- Various Failures in Distributed System
- Types of Operating Systems
- Types of Distributed System
- Comparison - Centralized, Decentralized and Distributed Systems
Three-Tier Client Server Architecture in Distributed System
Communication in distributed systems.
- Features of Good Message Passing in Distributed System
- Issues in IPC By Message Passing in Distributed System
- What is Message Buffering?
- Multidatagram Messages in Distributed System
- Group Communication in distributed Systems
Remote Procedure Calls in Distributed System
- What is RPC Mechanism in Distributed System?
- Distributed System - Transparency of RPC
- Stub Generation in Distributed System
- Marshalling in Distributed System
- Server Management in Distributed System
- Distributed System - Parameter Passing Semantics in RPC
- Distributed System - Call Semantics in RPC
- Communication Protocols For RPCs
- Client-Server Model
- Lightweight Remote Procedure Call in Distributed System
- Difference Between RMI and DCOM
- Difference between RPC and RMI
Synchronization in Distributed System
- Synchronization in Distributed Systems
- Logical Clock in Distributed System
- Lamport's Algorithm for Mutual Exclusion in Distributed System
- Vector Clocks in Distributed Systems
- Event Ordering in Distributed System
- Mutual exclusion in distributed system
- Performance Metrics For Mutual Exclusion Algorithm
- Cristian's Algorithm
- Berkeley's Algorithm
- Difference between Token based and Non-Token based Algorithms in Distributed System
- Ricart–Agrawala Algorithm in Mutual Exclusion in Distributed System
- Suzuki–Kasami Algorithm for Mutual Exclusion in Distributed System
Source Management and Process Management
- Features of Global Scheduling Algorithm in Distributed System
- What is Task Assignment Approach in Distributed System?
- Load Balancing Approach in Distributed System
- Load-Sharing Approach in Distributed System
- Difference Between Load Balancing and Load Sharing in Distributed System
- Process Migration in Distributed System
Distributed File System and Distributed shared memory
- What is DFS (Distributed File System)?
- Andrew File System
- File Service Architecture in Distributed System
- File Models in Distributed System
- File Accessing Models in Distributed System
- File Caching in Distributed File Systems
- What is Replication in Distributed System?
- Atomic Commit Protocol in Distributed System
- Design Principles of Distributed File System
- What is Distributed shared memory and its advantages
- Architecture of Distributed Shared Memory(DSM)
- Difference between Uniform Memory Access (UMA) and Non-uniform Memory Access (NUMA)
- Algorithm for implementing Distributed Shared Memory
- Consistency Model in Distributed System
- Distributed System - Thrashing in Distributed Shared Memory
Distributed Scheduling and Deadlock
- Scheduling and Load Balancing in Distributed System
- Issues Related to Load Balancing in Distributed System
- Components of Load Distributing Algorithm | Distributed Systems
- Distributed System - Types of Distributed Deadlock
- Deadlock Detection in Distributed Systems
- Conditions for Deadlock in Distributed System
- Deadlock Handling Strategies in Distributed System
- Deadlock Prevention Policies in Distributed System
- Chandy-Misra-Haas's Distributed Deadlock Detection Algorithm
- Security in Distributed System
- Types of Cyber Attacks
- Cryptography and its Types
- Implementation of Access Matrix in Distributed OS
- Digital Signatures and Certificates
- Design Principles of Security in Distributed System
Distributed Multimedia and Database System
- Distributed Database System
- Functions of Distributed Database System
- Multimedia Database
Distributed Algorithm
- Deadlock-Free Packet Switching
- Wave and Traversal Algorithm in Distributed System
- Election algorithm and distributed processing
- Introduction to Common Object Request Broker Architecture (CORBA) - Client-Server Software Development
- Difference between CORBA and DCOM
- Difference between COM and DCOM
- Life cycle of Component Object Model (COM) Object
- Distributed Component Object Model (DCOM)
Distributed Transactions
- Flat & Nested Distributed Transactions
- Transaction Recovery in Distributed System
- Mechanism for building Distributed file system
- Two Phase Commit Protocol (Distributed Transaction Management)
In this article, we will get into detail about the three-tier client-server architecture. The most common type of multi-tier architecture in distributed systems is a three-tier client-server architecture. In this architecture, the entire application is organized into three computing tiers
- Presentation tier
- Application tier
The major benefit of the three tiers in client-server architecture is that these tiers are developed and maintained independently and this would not impact the other tiers in case of any modification. It allows for better performance and even more scalability in architecture can be made as with the increasing demand, more servers can be added.
What is Three-Tier Architecture?
Three-Tier Architecture is an is an well established software application design pattern which will organizes the application in the three logical and physical computing tiers as following:
Presentation Tier
Application tier, the three tiers in detail.
It is the user interface and topmost tier in the architecture. Its purpose is to take request from the client and displays information to the client. It communicates with other tiers using a web browser as it gives output on the browser. If we talk about Web-based tiers then these are developed using languages like- HTML , CSS , JavaScript.
It is the middle tier of the architecture also known as the logic tier as the information/request gathered through the presentation tier is processed in detail here. It also interacts with the server that stores the data. It processes the client’s request, formats, it and sends it back to the client. It is developed using languages like- Python , Java , PHP, etc.
It is the last tier of the architecture also known as the Database Tier. It is used to store the processed information so that it can be retrieved later on when required. It consists of Database Servers like- Oracle , MySQL, DB2, etc. The communication between the Presentation Tier and Data-Tier is done using middle-tier i.e. Application Tier.

Tier vs. layer
|
| Layer |
|---|---|
| Tier refer to the physical separation of components. | Layer refers to the logical separation of an application. |
| Tiers are physical separated and running on the different machines are servers. | Layers are logically separated but running on the same servers or the machines. |
| Scalability of an application is very high. | Scalability of an application is medium. |
| Common tiers in a multi-tier architecture include the presentation tier (user interface), application tier (business logic), and data tier (database). | Each layer focuses on specific responsibilities, such as presentation, business logic, and data access, within a single tier. |
Three-Tier Application In Web Development
Web application will have the same tiers as the three architectures but only difference is that they are with different names.
- Web Server: Web server is an presentation tier of an three-tier architecture which servers as an presentation tier or UI (User Interface) tier. This content can be static or dynamic based on there requirement such as an e-commerce site where users can add products to their shopping cart, enter payment details, or create an account.
- Application Server: Application tier is an middle tier which consists the full logical that is required for the business which will process the user inputs and so on. It will performs the logic’s like queries the inventory database to return product availability or adds details to a customer’s profile.
- Database server: This is back-end tier of an web application it consists all the data so this tier mostly there will be data base such as MySQL, Oracle, DB2 or PostgreSQL.
Other Multi-Tier Architectures
Three Tier Architecture is the widely used for the application development there are some other architecture as mentioned below.
Two-Tier Architecture
This is an fundamental software architecture which consists of two layers or tier one is client and another is server each tier has there own responsibility and they are interlinked with each other or dependent on each other
Client Tier
Client tier is the top most layer which is like an user interface and interaction part of the application. it acts as an web browser, desktop application, or mobile app, through which the user interacts with the application. It is responsible for presenting the data and processing the input of the application.
Server Tier
Server tier is an bottom layer which contains the logic that us required to handle the data processing and data management.
N-Tier Architecture
N-Tier Architecture, also known as Multi-Tier Architecture it divides the application into various number of tiers based on there complexity and requirements. following are the some of the tiers included in the architecture.
- Presentation Tier (Client Tier)
- Application Tier (Middle Tier or Business Logic Tier)
- Data Tier (Data Storage Tier or Database Tier)
- Services Tier (Business Services or Application Services)
- Integration Tier (Integration Services).
Benefits of Three-Tier Architecture
- Logical separation is maintained between Presentation Tier, Application Tier, and Database Tier.
- Enhancement of Performance as the task is divided on multiple machines in distributed machines and moreover, each tier is independent of other tiers.
- Increasing demand for adding more servers can also be handled in the architecture as tiers can be scaled independently.
- Developers are independent to update the technology of one tier as it would not impact the other tiers.
- Reliability is improved with the independence of the tiers as issues of one tier would not affect the other ones.
- Programmers can easily maintain the database, presentation code, and business/application logic separately. If any change is required in business/application logic then it does not impact the presentation code and codebase.
- Load is balanced as the presentation tier task is separated from the server of the data tier.
- Security is improved as the client cannot communicate directly with Database Tier. Moreover, the data is validated at Application Tier before passing to Database Tier.
- The integrity of data is maintained.
- Provision of deployment to a variety of databases rather than restraining yourself to one particular technology.
Disadvantages of Three-Tier Architecture
- The Presentation Tier cannot communicate directly with Database Tier.
- Complexity also increases with the increase in tiers in architecture.
- There is an increase in the number of resources as codebase, presentation code, and application code need to be maintained separately.
FAQs On Three Tier Architecture
1. three tier architecture in dbms.
The database management system (DBMS) is divided into three logical and physical tiers: the presentation tier, the application tier, and the database tier. This is known as three-tier architecture in DBMS.
2. Three Tier Architecture in C#
A C# application is divided into three logical and physical tiers: the presentation tier, the application tier, and the data tier. This is known as three-tier architecture.
3. Three Tier Architecture in AWS(Amazon Web Services)
A Three-Tier Architecture in Amazon Web Services (AWS) refers to the design of web applications or services that utilize AWS cloud resources and services to separate the application into three logical tiers. Each tier has specific responsibilities, and AWS provides a range of services to support the implementation of this architecture.
4. Three Tier Architecture of Mobile Computing
A Three-Tier Architecture in the context of mobile computing refers to the organization of a mobile application or system into three logical tiers or layers, each with specific responsibilities.
Please Login to comment...
Similar reads.
- Geeks-Premier-League-2022
- Distributed System
- Geeks Premier League
Improve your Coding Skills with Practice
What kind of Experience do you want to share?
- Software design and development
3-tier application architecture
- TechTarget Contributor
What is a 3-tier application?
A 3-tier application architecture is a modular client-server architecture that consists of a presentation tier, an application tier and a data tier. The data tier stores information, the application tier handles logic and the presentation tier is a graphical user interface ( GUI ) that communicates with the other two tiers. The three tiers are logical, not physical, and may or may not run on the same physical server.
The logical tiers of a 3-tier application architecture

Presentation tier : This tier, which is built with HTML5, cascading style sheets ( CSS ) and JavaScript , is deployed to a computing device through a web browser or a web-based application. The presentation tier communicates with the other tiers through application program interface ( API ) calls.
Application tier : The application tier, which may also be referred to as the logic tier, is written in a programming language such as Java and contains the business logic that supports the application's core functions. The underlying application tier can either be hosted on distributed servers in the cloud or on a dedicated in-house server, depending on how much processing power the application requires.
Data tier : The data tier consists of a database and a program for managing read and write access to a database. This tier may also be referred to as the storage tier and can be hosted on-premises or in the cloud. Popular database systems for managing read/write access include MySQL , PostgreSQL, Microsoft SQL Server and MongoDB .
Benefits of a 3-tier app architecture
The benefits of using a 3-tier architecture include improved horizontal scalability, performance and availability. With three tiers, each part can be developed concurrently by a different team of programmers coding in different languages from the other tier developers. Because the programming for a tier can be changed or relocated without affecting the other tiers, the 3-tier model makes it easier for an enterprise or software packager to continually evolve an application as new needs and opportunities arise. Existing applications or critical parts can be permanently or temporarily retained and encapsulated within the new tier of which it becomes a component.
3-tier application programs may also be referred to as n-tier programs. In this context, the letter n stands for "a number of tiers."
Continue Reading About 3-tier application architecture
- A quick rundown of 3 layered architecture design styles
- Enterprise design: Is three-tiered architecture still useful?
- What is 2nd and 3rd tier Middleware?
- Adopting a 4-tier architecture for mobile solutions
- Web app architectures overview
Related Terms
Dig deeper on software design and development.

Data center tiers and why they matter for uptime

Cloud storage: Key storage specifications

Choose the best Azure Blob Storage tier

AWS shakes up cloud storage pricing, expands Free Tier

Centralized identity management is vital to the protection of your organization's resources. Do you know how to secure Azure ...
CIOs are taking a hard look at the VMware portfolio as the number of alternatives rises in the hybrid cloud infrastructure market.
Building AI apps in the cloud requires you to pay more attention to your cloud workload management because of how AI impacts ...
Managing microservices without API gateways might be uncommon, but not unheard of. Consider the benefits, downsides and available...
The switch from microservices to monolith could save costs and improve performance. Explore key considerations and questions to ...
The RESTful API Modeling Language, or RAML, can be a powerful tool for developers looking to create an efficient, standardized ...
Former Proofpoint CEO sets an AI-focused agenda, including an Nvidia partnership launched this week, while denying layoff rumors ...
A series of product updates at Datadog DASH broke out of the vendor's usual observability domain and into territory held by ...
JFrog plans to meld AI/ML development with established DevSecOps pipelines through the acquisition of Qwak in a bid to help more ...
The three-level DBMS architecture makes database design more secure, extensible and accessible for client applications. Learn the...
Through Agile project management, techniques such as self-management, self-organization and continuous delivery achieve benefits ...
A work promotion can feel uncomfortable due to expectations and uncertainty, but that's also a sign of career and personal growth...
Compare Datadog vs. New Relic capabilities including alerts, log management, incident management and more. Learn which tool is ...
Many organizations struggle to manage their vast collection of AWS accounts, but Control Tower can help. The service automates ...
There are several important variables within the Amazon EKS pricing model. Dig into the numbers to ensure you deploy the service ...
Software Architecture: One-Tier, Two-Tier, Three Tier, N Tier

In this Software Architecture tutorial, we will learn the following
Software Architecture
A “tier” can also be referred to as a “layer”.
#1. Presentation Layer
In simple words, it is to view the application.
Please be patient. The video will load in some time.
If you liked this video, then please subscribe to our YouTube Channel for more video tutorials.
#2. Application Layer
#3. data layer.
In simple words, it is to share and retrieve the data.
Must Read: Manual Testing Complete Tutorial
Types of Software Architecture:
#1. one tier architecture:.
One-tier architecture has all the layers such as Presentation, Business, Data Access layers in a single software package. Applications that handle all the three tiers such as MP3 player, MS Office come under the one-tier application. The data is stored in the local system or a shared drive.
Must Read: Most Popular Software Testing Interview Questions
#2. Two-Tier Architecture:
1. Client Application (Client Tier) 2. Database (Data Tier)
The client system handles both Presentation and Application layers and the Server system handles the Database layer. It is also known as a client-server application. The communication takes place between the Client and the Server. The client system sends the request to the server system and the Server system processes the request and sends back the data to the Client System
#3. Three-Tier Architecture:
1. Presentation layer (Client Tier) 2. Application layer (Business Tier) 2. Database layer (Data Tier)
Note: Another layer is the N-Tier application. N-Tier application AKA Distributed application. It is similar to the three-tier architecture but the number of application servers is increased and represented in individual tiers in order to distribute the business logic so that the logic will be distributed.
Similar Posts
What is pilot testing – a detailed step-by-step guide, mobile app testing guide | software testing material, test deliverables in software testing – detailed explanation, how to write good bug report | software testing material, quality engineering vs. quality assurance, manual testing methods, 13 comments, leave a reply cancel reply.

- Why FineReport
Product Features
Smart Report
Visualizations & Dashboards
Decision-making Platform
Visual Chart
Data Collection
Deployment & Integration
Documentation
Getting Started
Training Videos
Learning Path
Certification
Bahasa Indonesia

Create Reports and BI dashboards in 5 minutes!

1. What is a 3-Tier Architecture?
2.1 presentation tier, 2.2 application tier, 2.3 data tier, 3. rules in the 3-tier architecture, 4. what are the advantages and disadvantages of using a 3-tier architecture, 5. 3-tier architecture example , 6. a conclusion of the 3-tier architecture.
In the world of software development, 3-tier architecture has become the backbone of modern application design. A 3-tier architecture is an architecture pattern used in applications as a specific type of client-server system. It divides the architecture into three tiers: data layer, application layer, and presentation layer .
The 3-tier architecture refers to the logical 3-tier system rather than the physical one. It adds a “middle tier” between the client and the database. The main functions and business logic of the system are processed in the middle layer, which is the application layer.
2. The Three Tiers in a 3-Tier Architecture
The presentation tier occupies the top level of the application. It sends content to browsers in web development frameworks, such as CSS, HTML , or JavaScript, and displays information in the form of a graphical user interface (GUI), which allows users to access it directly. It communicates with other layers by putting out the results to the browser and other tiers through API calls.
The application tier is also called the business logic, logic tier, or middle tier. By processing the business logic for the application, it builds a bridge between the presentation layer and the data layer to make communication faster between the presentation and data layer.
The application tier is usually coded in C#, Java, C++, Python, Ruby, etc.
Data-tier is composed of a persistent storage mechanism and the data access layer. It supports connecting with the database and performing insert, update, delete, and get data from the database based on our input data.
- The core rule: the presentation layer is only a shell and cannot contain any processing of BizLogic.
2. The design should be from the application layer rather than the presentation layer. The API of the application layer should implement all BizLogic on the API in an object-oriented manner.
3. Whether the data layer is a simple SqlHelper or a class with Mapping, make sure it is independent of the abstract system layer.
4. Whether you’re using COM+( EnterpriseService ), Remoting, or a remote object technology like WebService , whether you’re deploying it on a server or not, you have to consider clustering multiple servers through load balancing in your design.
To sum up, when considering whether a project conforms to the application of a three-tier or multi-tier design, it is necessary to find whether it conforms to the requirements of the project.
Advantages:
- It reduces dependencies between layers, following the principles of 3-tier architecture. Therefore, as long as developers adhere to interface standards and utilize the same entity classes of the object model, it allows different developers to work on each layer. This aspect can significantly improve the development speed of the system.
- In a 3-tier architecture, each layer can be redeveloped or modernized independently, without affecting other layers. This capability shortens the time to market and reduces the cost of integrating new features into software as a service (SaaS), Cloud, and on-premise applications.
- It provides ease of maintenance, and won’t affect other modules, which dramatically reduces maintenance costs and maintenance time.
- Instead of directly accessing the data layer, the presentation layer only connects with the business logic layer, which improves data security.
Disadvantages:
- It reduces system performance. Without a hierarchical structure, businesses could go directly to the database to get the data, but now they have to go through the middle tier.
- The 3-tier architecture sometimes results in cascading changes, especially in the top-down direction. If you need to add a feature in the presentation layer in the context of what is 3-tier architecture, you may need to add code in both the business logic layer and the data access layer to ensure that the design adheres to the principles of 3-tier architecture.
Take FineReport as an example to help you better understand the 3-tier architecture. FineReport is reporting software that adopted the 3-tier architecture.

The data layer of FineReport is responsible for data management , including data collection, ETL, building a data warehouse, etc. It supports multiple data sources and data integration .

The application layer of FineReport is responsible for the main functions and business logic. In this part, as an enterprise reporting tool , it supports report design , report generation , and report management.
In the presentation layer, FineReport can adaptively display reports and dashboards on PC, mobile , and TV screens because the charts in FineReport are developed by HTML5 , which can be used cross-platform, adaptive to web design, and support instant updates.
For example, when you want to create a sales report based on the sales data stored in the CRM, the presentation layers send API calls to the data layer, the data layer of the FineReport runs the query and returns the results to the application layer, which formats it into a web page. The page is then sent back to the browser, where the presentation layer displays the reports on a laptop or other device.
With the 3-tier architecture, you only need to install the designer on the report designer’s computer, and then deploy the project to the server. Other users can directly access the report as long as there is a browser on the computer.

Once the report requirements change, it is very convenient to design locally and then publish to the remote server by switching the working directory or directly edit the report files on the remote server.
In this way, for companies, it only needs to deploy the project once, and then it can be designed directly and remotely, which makes migrating reports conveniently and improves efficiency.
A 3-tier architecture is an architectural pattern used in the client-server system. Hope you could have a clear understanding of the advantages, disadvantages, rules, and examples of 3-tier architecture after reading this article.
3-tier architecture has revolutionized the software development process by providing developers with a flexible, scalable, and maintainable framework for building modern applications. With the help of powerful reporting tools like FineReport , developers can quickly and easily create complex reports, providing users with the insights they need to make informed decisions.
FineReport provides a free personal-use edition with no limitations and supports up to two concurrent users. For enterprise users interested in pricing and product details, please contact us by clicking the button below:
Also, please feel free to make an appointment for a live demo with our product experts. We will be more clear about your needs and see how FineReport can help you and your organization transform data into value.
Explore Other Resources


https://www.fxxx.club interracial panty sniffing. hqsexvideos.net https://www.pornpals.club/
Applications
Applying 3-Tier Architecture to Organize Apps’ Code
Pavel Kukhnavets / Aug 11, 2020

Sometimes applications have messy codebase. It happens. You’ll need time to determine where particular features are located and it can be a challenge for unit tests, debugging, or adding new functionality.
However, 3-tier architecture (that is sometimes called three-layer architecture) is a real solution. In case you are striving to deliver an outstanding software product and your customers, then the 3-tier architecture is a beneficial choice that you really need. It provides programmers with an opportunity to modularize and configure their applications in the most proper way.
In this post, we will briefly describe the essence, benefits, and possible drawbacks of the 3-layer architecture.
What is 3-Tier Architecture?
Three-tier is a client-server architecture where you develop and maintain the UI, functional process logic, computer data storage, and data access – all as independent modules. Most often they are developed on separate platforms.
This model is a software architecture pattern. It provides typical advantages of modular software with well-defined interfaces. Besides, the 3-tier architecture is intended to allow any of tiers to be upgraded or replaced independently in response to changes.
This kind of architecture has three tiers:
1. Presentation tier
This is the topmost application level that displays information related to browsing merchandise, purchasing and shopping cart contents. The presentation tier communicates with other tiers by outputting results to the browser or client tier and all other tiers in the network.
2. Logical tier
Logical (application) tier presents business logic, logic tier, data access tier, or middle tier. The tier is pulled out from the presentation tier and, as its own layer, it controls an app’s functionality by performing detailed processing.
3. Data tier
Data tier includes database servers. The information is stored and retrieved here. It keeps data independent from app servers or business logic. It influences scalability and performance.

What are the rules the 3-Tier architecture requires?
- The main rule sounds like “the presentation layer is only a shell. I cannot contain any processing of BizLogic”.
- The design should form the app layer rather than presentation one. The API of the application layer should implement all BizLogic on the API in an object-oriented manner.
- Take care of the data layer that should be independent of the abstract system layer.
- You may apply an enterprise service or a remote object technology, you may also deploy it on a server or not, but you must consider clustering multiple servers through load balancing in your design.
Pros of Using a 3-Tier Architecture
- The 3-tier architecture decreases dependencies between layers.
- As long as use the same entity classes of the object model and follow the interface standards, it lets developers work on every layer, that may essentially improve the development speed of the system.
- The layers can be modernized or redeveloped with no affecting other layers in a 3-tier architecture. That is why the time to market shortens and the cost to integrate new features into SaaS and on-premises apps reduce.
- 3-tier architecture provides ease of maintenance. It significantly reduces maintenance time and costs.
- Every part can be developed concurrently by different programmers that code in different programming languages from the other tier developers.
Are There Any Cons?
- The 3-tier architecture negatively affects system performance. Businesses could go directly to the database to get the data without a hierarchical structure. However, now they have to go through the middle tier.
- Sometimes it results in cascading changes. Especially in the top-down direction. In case you need to add a feature into the presentation tier, you may need to add code in both the business logic layer and the data access layer to ensure that the design is layered.

Two-tier vs three-tier architectures: what is the difference?
The added modularity is what initially differ a 3-tier application over a 2-tier application. It actually allows the replacement of any layer without affecting other ones and separating business functions from database-related functions. The 3-layer system is also about advanced flexibility, reusability, scalability, manageability, and maintainability.
Is 3-tier architecture the same as MVC?
Some people consider the MVC (Model-View-Controller) design pattern identically to the 3-tier architecture.
- It is true but only to some extent. Here are the vivid differences between both models:
- The View and Controller fit into the Presentation layer. There is no separate component for data access in the MVC. However, the Model and Business tiers seem identical.
The 3-tier architecture is much more than academic exercising with essential costs and some limited benefits. In comparison with the MVC design pattern, it has a more streamlined separation of responsibilities.
The three-tier architecture allows involving different teams with multiple skills to develop each layer. It can provide multiple data access objects at the same time. It also gives a chance to build front-end sites consisting of nothing more than an additional presentation layer.
What do you think about the use of the 3-tier architecture? Please, share your experience and thoughts.
Related posts:
- Using Enterprise Architecture to Drive Innovation and Deliver the Right Solution
- Powerful Apps That Keep You Organized and Productive
- Best Kanban Apps to Accelerate Your Workflow
- Best Examples of Powerful To Do List Apps in 2021
- MPA vs SPA: How to Choose Between Traditional Web Apps and Single Page Applications
Try the Best Project Management Tool for Remote Teams
Recommended Posts
- Do what really matters
Try for FREE!
Please use your work email address to sign up.
Confirmation email was sent to
Check your inbox.
- Odnoklassniki
- Facebook Messenger
- LiveJournal

- Software development best practices and processes

Getty Images
The 3-level DBMS schema architecture
The three-level dbms architecture makes database design more secure, extensible and accessible for client applications. learn the basics of how it works, with examples..

- Raghu Karan Adapala, Xennial Innovations Inc.
There are many ways to describe a database: the role it plays in a distributed architecture, the various internal components that make it work, and the various levels that define specific roles and responsibilities.
Databases are complicated, so it's understandable that there are many ways to describe how they are built, structured and organized. This article discusses how to better understand databases by organizing them into three schema layers.
What is a 3-level DBMS architecture?
The three-level database management system (DBMS) architecture splits databases into three distinct layers:
- An internal DBMS schema for low-level storage tasks.
- A conceptual DBMS schema for logical designs.
- An external DBMS schema for querying and viewing data.
This layering makes databases more pluggable, secure, extensible and accessible for clients.
The idea of a three-tier DBMS architecture may sound familiar to application developers, but it's not quite the same thing. We'll explain this distinction below.
Physical DBMS schema layer
Some databases store gargantuan amounts of data, with petabytes of data going through their networks every hour. Other databases might only handle a few transactions an hour. How databases manage and store their data is defined in the internal DBMS layer, also known as the physical layer.
This part of the three-layer database architecture concerns itself with how data is stored on a physical computer and how to implement related tasks such as transaction isolation and concurrency control .
There are as many database storage strategies as there are database vendors, and many vendors offer multiple physical schemas. For example, MySQL allows users to choose between the XA-compliant InnoDB and the read-optimized MyISAM database engines during install.

The physical DBMS schema level is responsible for the following tasks:
- Index tables.
- Identify which types of storage media to support.
- Determine where to write log files.
- Perform low-level authentication.
- Select what data types to implement and how.
After the install, the physical DBMS schema choice should be hidden from the administrators who manage database schemas, as well as developers who many need to query or update the data. Those users are more concerned with the external and conceptual DBMS architecture levels.
Conceptual DBMS schema layer
Databases are made up of tables that are joined together in numerous ways. Those tables contain rows of data that are made up of logically related fields.
The design of a database, and how to determine the relationships between tables and organization of data, are monumentally difficult tasks that can be make or break any software development project.
The way to structure data for a database, along with the tools provided to allow database administrators to build the logical database layer, is part of the conceptual DBMS schema layer.
The conceptual DBMS schema layer includes the following common responsibilities:
- Implement database designs captured in an entity relationship diagram (ERD).
- Create indexes for commonly queried tables.
- Assign security attributes to tables and columns.
- Choose from a variety of different data types.
The administrator's choice of data types is an interesting aspect of the logical layer. All databases support a limited number of data types. In the logical layer, an administrator can choose between 32-bit integers, 64-bit floating point numbers or even binary large objects, or BLOBs, and character large objects, or CLOBs. However, those options are available at the logical layer only if they are implemented in the physical layer.
The physical implementation is hidden at the logical DBMS level, but the underlying implementation is still required.

External DBMS schema layer
Client applications don't need to see every table in an enterprise database. Instead, to simplify client access and enhance security of the backend system, client applications receive an external view of the logical layer that shows only the subset of data the apps require. Developers who write client applications know how to limit direct access to the database, and deliver the apps to the client in many different forms, from a webpage to an iPhone or Android app.
For example, the database for an online ordering system might include information about how many parts are in inventory, or which items are on backorder. By comparison, a microservice that simply registers users would need different information and get its own view schema or user schema to access the data externally.
3-tier vs 3-level DBMS architectures
In common parlance, the term three-tier is often substituted for the term three-level to reference this DBMS schema design strategy.
However, Java developers tend to think in terms of tiers differently. In software development, the term three-tier typically refers to a software deployment architecture that's made up of the following elements:
- A client tier that uses a web server, such as Tomcat or Nginx as a reverse proxy .
- A middle-tier that performs logic. Application servers including Tomcat or JBoss sit on this tier.
- A backend database tier that might use any combination of relational or NoSQL databases.

To disambiguate three-tier deployments with three-level DBMS architectures, remember this: The three-level architecture deals exclusively with databases. A three-tier deployment architecture a database is only associated with one of the tiers.
Karan Adapala is a full-stack developer, app architect and cloud enthusiast with expertise in React, Node.js, TypeScript, Python, Docker, Terraform, Jenkins and Git.
Dig Deeper on Software development best practices and processes

database management system (DBMS)

RDBMS (relational database management system)

database (DB)

database administrator (DBA)
Managing microservices without API gateways might be uncommon, but not unheard of. Consider the benefits, downsides and available...
The switch from microservices to monolith could save costs and improve performance. Explore key considerations and questions to ...
The RESTful API Modeling Language, or RAML, can be a powerful tool for developers looking to create an efficient, standardized ...
User stories fulfill the same purpose as software requirements but through different means. Learn how to write user stories and ...
Cypress and Playwright stand out as notable options among the many automated testing tools available. Learn how to make an ...
At the heart of DevOps lies collaboration. Learn why DevOps success depends on collaboration among teams, more than any tool, ...
Centralized identity management is vital to the protection of your organization's resources. Do you know how to secure Azure ...
CIOs are taking a hard look at the VMware portfolio as the number of alternatives rises in the hybrid cloud infrastructure market.
Building AI apps in the cloud requires you to pay more attention to your cloud workload management because of how AI impacts ...
Exploitation against CVE-2024-6387, which Qualys nicknamed 'regreSSHion,' could let attackers bypass security measures and gain ...
Interviewing for a job in cybersecurity? Memorizing security terms won't cut it. Here are the 10 interview questions you should ...
TeamViewer says a Russian state-sponsored threat actor known as Midnight Blizzard gained accessed to the company's corporate ...
Compare Datadog vs. New Relic capabilities including alerts, log management, incident management and more. Learn which tool is ...
Many organizations struggle to manage their vast collection of AWS accounts, but Control Tower can help. The service automates ...
There are several important variables within the Amazon EKS pricing model. Dig into the numbers to ensure you deploy the service ...

adatbázis ArchiTecture DBMS: 1-Tier, 2-Tier és 3-Tier
Mi az az adatbázis Architectúra?
A adatbázis Architectúra a DBMS tervezés ábrázolása. Segíti az adatbázis-kezelő rendszer tervezését, fejlesztését, megvalósítását és karbantartását. Egy DBMS archiA tecture lehetővé teszi az adatbázis-rendszer felosztását egyedi komponensekre, amelyek egymástól függetlenül módosíthatók, módosíthatók, cserélhetők és módosíthatók. Segít az adatbázis összetevőinek megértésében is.
A adatbázis fontos információkat tárol, és segít gyorsan és biztonságosan hozzáférni az adatokhoz. Ezért a megfelelő kiválasztása ArchiA DBMS tecture segít az egyszerű és hatékony adatkezelésben.
DBMS típusai Architectúra
A DBMS-eknek alapvetően három típusa van architectúra:
- Egy szint Architectúra (egyszintű Architectúra)
- Két szint Architectúra
- Három szint Architectúra
Most másról fogunk tanulni archiDBMS tectúrája diagrammal.
1-rétegű Architectúra
1 Tier Architectúra a DBMS-ben a legegyszerűbb archiAz adatbázis szerkezete, amelyben az ügyfél, a kiszolgáló és az adatbázis ugyanazon a gépen található. Egyszerű egyszintű archiA tecture példa az lenne, amikor bármikor telepít egy adatbázist a rendszerére, és hozzáfér az SQL-lekérdezések gyakorlásához. De ilyen archia tecture-t ritkán használják a termelésben.

2-rétegű Architectúra
A 2 Tier Architectúra a DBMS-ben egy adatbázis archiTecture, ahol a prezentációs réteg egy kliensen fut (PC, Mobile, Tablet stb.), és az adatokat a második rétegnek nevezett szerveren tárolják. Két szint archiA tecture további biztonságot nyújt a DBMS-nek, mivel nincs közvetlenül elérhető a végfelhasználó számára. Közvetlen és gyorsabb kommunikációt is biztosít.

A fenti 2 szintű kliens-szerverben archiAz adatbázis-kezelő rendszer felépítése alapján láthatjuk, hogy egy szerver kapcsolódik az 1., 2. és 3. kliensekhez.
Két szint ArchiTecture példa:
A segítségével létrehozott kapcsolatkezelő rendszer MS- Access .
3-rétegű Architectúra
A 3 Tier Architectúra a DBMS-ben a legnépszerűbb ügyfélkiszolgáló archiDBMS-ben lévő tecka, amelyben a funkcionális folyamatok, a logika, az adatelérés, az adattárolás és a felhasználói felület fejlesztése és karbantartása önállóan, külön modulként történik. Három szint archiA tecture tartalmaz egy bemutató réteget, egy alkalmazási réteget és egy adatbázis-kiszolgálót.
3 rétegű adatbázis ArchiA tecture design a kétszintű kliens-szerver kiterjesztése architectúra. Egy 3 szintes architecture a following rétegek:
- Prezentációs réteg (számítógép, táblagép, mobil stb.)
- Alkalmazási réteg (szerver)
- Adatbázis szerver

Az Alkalmazási réteg a felhasználó és a DBMS között található, amely felelős a felhasználó kérésének kommunikálásáért a DBMS rendszer felé, és a válasz elküldéséért a DBMS-ből a felhasználónak. Az alkalmazási réteg (üzleti logikai réteg) a funkcionális logikát, a megszorításokat és a szabályokat is feldolgozza, mielőtt adatokat továbbít a felhasználónak vagy a DBMS-nek.
A Three Tier kliens-szerver célja archia felépítés:
- A felhasználói alkalmazások és a fizikai adatbázis elkülönítése
- A DBMS jellemzőinek támogatása
- Program-adatfüggetlenség
- Az adatok több nézetének támogatása
Három szint ArchiTecture példa:
Bármely nagy webhely az interneten, beleértve guru99.com .
Összegzésként
- An ArchiA DBMS tecture segít az adatbázisok tervezésében, fejlesztésében, megvalósításában és karbantartásában
- A legegyszerűbb adatbázis-rendszer archiA tecture 1 szint, ahol a kliens, a kiszolgáló és az adatbázis ugyanazon a gépen található
- Egy kétszintes archiA tecture egy adatbázis architecture be DBMS ahol a prezentációs réteg egy kliensen fut, az adatokat pedig egy szerveren tárolják
- Háromszintű kliens-szerver archiA tecture a prezentációs rétegből (PC, táblagép, mobil stb.), az alkalmazási rétegből (szerver) és az adatbázis-kiszolgálóból áll
- Microsoft Hozzáférés oktatóanyaga: MS Access példával [Easy Notes]
- Entitáskapcsolati (ER) diagrammodell DBMS-sel Példa
- Relációs algebra a DBMS-ben: Operapéldákkal
- Az 50 legjobb adatbázis-interjú kérdés és válasz (2024)
- Mi az a DBMS (adatbázis-kezelő rendszer)? Alkalmazás, típusok és példák
- Adatfüggetlenség a DBMS-ben: Fizikai és logikai példákkal
- Kivonatolás a DBMS-ben: statikus és dinamikus kivonatolási technikák
- DBMS Tutorial PDF: Adatbázis-kezelő rendszerek
- Stack Overflow for Teams Where developers & technologists share private knowledge with coworkers
- Advertising & Talent Reach devs & technologists worldwide about your product, service or employer brand
- OverflowAI GenAI features for Teams
- OverflowAPI Train & fine-tune LLMs
- Labs The future of collective knowledge sharing
- About the company Visit the blog
Collectives™ on Stack Overflow
Find centralized, trusted content and collaborate around the technologies you use most.
Q&A for work
Connect and share knowledge within a single location that is structured and easy to search.
Get early access and see previews of new features.
How to represent a 3-tier architecture in UML?
I have an windows application developed, and I need to document its architecture. I made a 3-tier diagram according to Microsoft Practices and Patterns, but my chief wants a representation made from UML's perspective.
How do you represent a 3-tier diagram on UML?
PS: The three tiers are basically, a presentation layer, business layer and data access layer. Just in case.
- architecture
- It depends on the level of detail you want to show. do you want to only show the three tiers and their high level relationships? do you have several packages inside each tier that you want to show in the diagram? or do you want to show the classes you have in each tier and their relationships? – jurgenreza Commented Mar 14, 2013 at 5:23
- I want to show the class libraries inside each tier. And each tier relating to each other by dependency between each other. Just to put in a way. – Xanathos Commented Mar 14, 2013 at 15:02
2 Answers 2
You should use UML package diagrams. For a similar example please see this link. Specifically the "Multi-Layered Web Architecture" part.
http://www.uml-diagrams.org/package-diagrams-examples.html
You can use stereotypes to note the classes in each one of the tiers. Check out this example (towards the middle of the article)
Your Answer
Reminder: Answers generated by artificial intelligence tools are not allowed on Stack Overflow. Learn more
Sign up or log in
Post as a guest.
Required, but never shown
By clicking “Post Your Answer”, you agree to our terms of service and acknowledge you have read our privacy policy .
Not the answer you're looking for? Browse other questions tagged .net architecture uml winapp or ask your own question .
- The Overflow Blog
- Community Products Roadmap Update, July 2024
- Featured on Meta
- We spent a sprint addressing your requests — here’s how it went
- Upcoming initiatives on Stack Overflow and across the Stack Exchange network...
- Policy: Generative AI (e.g., ChatGPT) is banned
- The [lib] tag is being burninated
- What makes a homepage useful for logged-in users
Hot Network Questions
- Why does independent research from people without formal academic qualifications generally turn out to be a complete waste of time?
- Why danach instead of darüber?
- Who first promoted the idea that the primary purpose of government is to protect its citizens?
- Why is pressure in the outermost layer of a star lower than at its center?
- Can someone explain the Trump immunity ruling?
- Should "as a ..." and "unlike ..." clauses refer to the subject?
- Are US enlisted personnel (as opposed to officers) required, or allowed, to disobey unlawful orders?
- KiCAD symbols for JST connectors
- PCIe implementation
- Java: Benchmark findFirst() and findAny() methods on non-parallel streams
- Reduce the column padding in tabular environment
- Why didn't Jimmy Neutron realize immediately when he read the note on the refrigerator that the note is phony, as the note says "son or daughter..."?
- I want to leave my current job during probation but I don't want to tell the next interviewer I am currently working
- openssh-client/openssh-server show different version than ssh -V
- Cliffhanger ending?
- All sections & plugins gone after local reinstall - help!
- How far back in time have historians estimated the rate of economic growth and the economic power of various empires?
- Did Tolkien give his son explicit permission to publish all that unfinished material?
- Book in 90's (?) about rewriting your own genetic code
- Sitting on a desk or at a desk? What's the diffrence?
- Acts 13:43 and the grace of God
- How to maintain dependencies shared among microservices?
- Don't make noise. OR Don't make a noise
- Segments of a string, doubling in length

COMMENTS
In discussions of three-tier architecture, layer is often used interchangeably ... In two-tier architecture the presentation tier - and therefore the end user - has direct access to the data tier, and the business logic is often limited. A simple contact management application, where users can enter and retrieve contact data, is an example of a ...
A 3-tier application is a model that divides an application into three interconnected layers: Presentation Tier: The user interface where the end-user interacts with the system (e.g., a web browser or a mobile app). Logic Tier: The middle tier of the architecture, also known as the logic tier, handles the application's core processing, business rules, and calculations.
In a Spring MVC web application, the three layers of the architecture will manifest as follows: Controller classes as the presentation layer. Keep this layer as thin as possible and limited to the mechanics of the MVC operations, e.g., receiving and validating the inputs, manipulating the model object, returning the appropriate ModelAndView ...
The three-tier architecture is the most popular implementation of a multi-tier architecture, and consists of a single presentation tier, a logic tier, and a data tier. Select your cookie preferences We use essential cookies and similar tools that are necessary to provide our site and services.
3-tier architecture. This type of architecture separates an application into three logical components: the presentation layer, the application layer, and the data layer. This separation of concerns provides better scalability, maintainability, and ease of development. Model-View-Controller (MVC) architecture. Well-known if you have created web ...
The 3-tier web application architecture is a client-server architecture that consists of three layers: the presentation layer, the application layer, and the data layer. Each of these layers has a specific function and interacts with the other layers to provide a complete web application. The presentation layer is responsible for displaying the ...
Advantages of 3-Tier Architecture. It makes the logical separation between the presentation layer, business layer, and data layer. Migration to the new environment is fast. In This Model, Each tier is independent so we can set the different developers on each tier for the fast development of applications.
3-Tier Architecture (The Most Common Model): The 3-tier architecture is a widely adopted model in application development, consisting of the following tiers: Presentation Tier Tier: This is the user interface (UI) layer, where users interact with the application. It's built using technologies like HTML, CSS, JavaScript, and frameworks like ...
Here is a brief description of each tier in the 3-tier architecture: Presentation Tier: The presentation tier is the user interface or client layer of the application. It is responsible for presenting data to the user and receiving input from the user. This tier can be a web browser, mobile app, or desktop application. Application Tier: The ...
Three-tier architecture, as the name indicates, is hierarchical software architecture with three distinct, independent tiers or layers. Three-tier architecture is comprised of the following tiers: presentation, business and data access, in that order, and each tier has a distinct job to perform. The main job of the architecture is to enable ...
Each tier has specific responsibilities, and AWS provides a range of services to support the implementation of this architecture. 4. Three Tier Architecture of Mobile Computing. A Three-Tier Architecture in the context of mobile computing refers to the organization of a mobile application or system into three logical tiers or layers, each with ...
The three-tier architecture is a widely adopted design pattern in web development, dividing applications into three interconnected layers: the presentation tier, application tier (or business ...
tier: In general, a tier (pronounced TEE-er ; from the medieval French tire meaning rank, as in a line of soldiers) is a row or layer in a series of similarly arranged objects. In computer programming, the parts of a program can be distributed among several tiers, each located in a different computer in a network. Such a program is said to be ...
Software Architecture consists of One Tier, Two Tier, Three Tier, and N-Tier architectures. A "tier" can also be referred to as a "layer". Three layers are involved in the application namely Presentation Layer, Business Layer, and Data Layer. Let's see each layer in detail:
A layer = a part of your code, if your application is a cake, this is a slice. A tier = a physical machine, a server. A tier hosts one or more layers. Example of layers: Presentation layer = usually all the code related to the User Interface. Data Access layer = all the code related to your database access.
A 3-tier architecture is an architecture pattern used in applications as a specific type of client-server system. It divides the architecture into three tiers: data layer, application layer, and presentation layer . The 3-tier architecture refers to the logical 3-tier system rather than the physical one. It adds a "middle tier" between the ...
This kind of architecture has three tiers: 1. Presentation tier. This is the topmost application level that displays information related to browsing merchandise, purchasing and shopping cart contents. The presentation tier communicates with other tiers by outputting results to the browser or client tier and all other tiers in the network.
SAP R/3 uses three-tier architecture. R signifies. Real-time system 3 represents - 3-tier architecture. Users can access SAP system in two ways. Sap Architecture Components, Layers, Logon Process ... The Presentation Layer contains the software components that make up the SAPgui (graphical user interface). This layer is the interface between ...
The 3-tier architecture is used for the three logical tiers: the presentation layer, the business logic layer, and the data storage layer ensuring the security of infra, data security, disaster…
Three-tier architecture is a software design pattern that divides an application into three logical layers: presentation layer, application logic layer, and data storage layer. Understanding the advantages and disadvantages of this architecture can help developers make informed decisions when designing and implementing complex software systems.
An example for a three-tier architecture: Presentation Layer: The frontend of your application. Could be in HTML/CSS or a web framework like Angular or React. You want this layer to display the data it retrieves and do as little "thinking" as possible.
In common parlance, the term three-tier is often substituted for the term three-level to reference this DBMS schema design strategy. However, Java developers tend to think in terms of tiers differently. In software development, the term three-tier typically refers to a software deployment architecture that's made up of the following elements:
N-tier architecture is a multi-tier or multilayered client-server architecture that divides presentation, processing and data functions into logically and physically different tiers. More than three layers are uncommon in applications since they provide little benefits and might make the application slower, more difficult to manage, and more ...
3-rétegű Architectúra. A 3 Tier Architectúra in DBMS is the most popular client server architecture in DBMS in which the development and maintenance of functional processes, logic, data access, data storage, and user interface is done independently as separate modules. Three Tier architecture contains a presentation layer, an application layer, and a database server.
PS: The three tiers are basically, a presentation layer, business layer and data access layer. Just in case. It depends on the level of detail you want to show. do you want to only show the three tiers and their high level relationships? do you have several packages inside each tier that you want to show in the diagram? or do you want to show ...