Top 10 JavaScript frameworks to create presentation slides
Presentation frameworks are tools or libraries that can help you create presentations using web technologies that you are familiar with, such as HTML, CSS, JavaScript, Markdown, Vue, React, and more. You’ll have full control over the appearance and layout of your slides.
They allow you to export your slides as HTML files that can be viewed in any modern browser. You don’t need to install any software or plugin to view your slides. You can also share your slides online using platforms such as Slides.com, GitHub Pages, Netlify.
Reveal.js ( 67.1k ⭐) — An open source HTML presentation framework that allows you to create beautiful and interactive presentations using web technologies. You can use HTML, CSS, JavaScript, Markdown, LaTeX, and more to create stunning slides with animations, transitions, code highlighting, and other features.
Impress.js ( 37.5k ⭐) — Another open source HTML presentation framework that is similar to reveal.js, but with a different approach, inspired by the idea behind prezi.com. It uses CSS3 3D transforms to create dynamic and spatial presentations that can zoom, rotate, and pan across the slides.
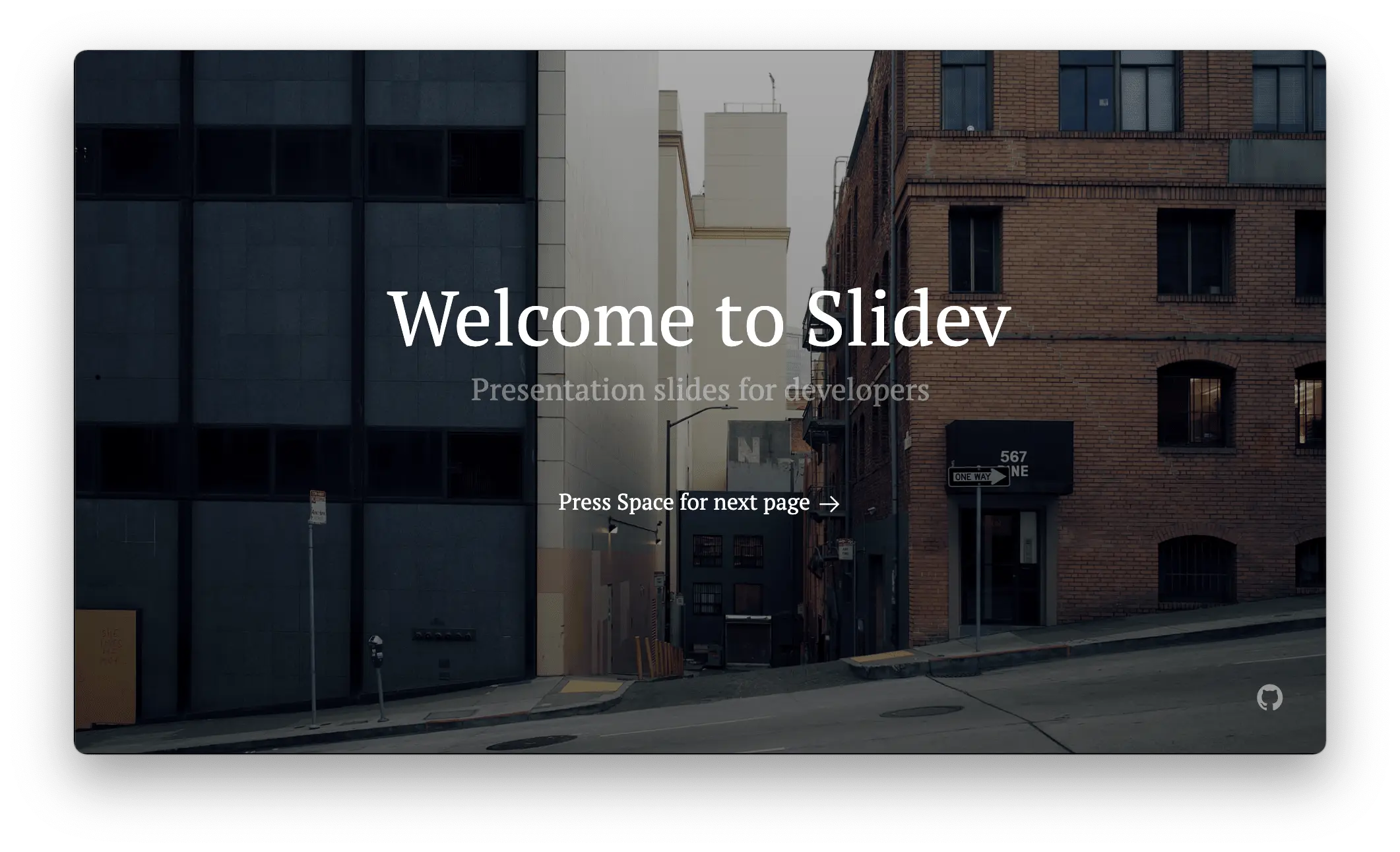
Slidev ( 31.5k ⭐) — A web-based slides maker and presenter that is designed for developers. It allows you to create beautiful and interactive presentations using Markdown, HTML, Vue components, and other web technologies. You can also use features such as live coding, recording, drawing, LaTeX, diagrams, icons, and more to enhance your slides.
MDX Deck ( 11.3k ⭐) — A library based on MDX that allows you to create presentations using Markdown and React components. You can write your slides in a single MDX file and separate them with --- . You can also import and use any React component in your slides, as well as customize the theme and layout of your presentation.
Spectacle ( 9.7k ⭐) — A React-based library for creating sleek presentations using JSX syntax that gives you the ability to live demo your code, created and maintained by Formidable Labs. You can use it to create beautiful and interactive slides with animations, transitions, code highlighting, and other features.
Code Surfer ( 6.3k ⭐) — A library that allows you to create presentations using Markdown and React components. You can write your slides in a single MDX file and separate them with --- , add code highlighting, code zooming, code scrolling, code focusing, code morphing, and fun to MDX Deck slides.
WebSlides ( 6.2k ⭐) — A library that allows you to create beautiful HTML presentations and websites. Just choose a demo and customize it in minutes. 120+ slides ready to use. You can use HTML, CSS, JavaScript, Markdown, LaTeX, and more to create stunning slides with animations, transitions, code highlighting, and other features.
Fusuma ( 5.4k ⭐) — A tool that allows you to create slides with Markdown easily. You can use HTML, CSS, JavaScript, Markdown, Vue components, and other web technologies to create stunning slides with animations, transitions, code highlighting, and other features.
md2googleslides ( 4.4k ⭐) — Generate Google Slides from markdown & HTML. Run from the command line or embed in another application. While it does not yet produce stunningly beautiful decks, you are encouraged to use this tool for quickly prototyping presentations.
PptxGenJS ( 2.5k ⭐) — A JavaScript library that allows you to create presentations, compatible with PowerPoint, Keynote, and other applications that support the Open Office XML (OOXML) format. You can use it to generate PPTX files with just a few simple JavaScript commands in any modern desktop and mobile browser. You can also integrate PptxGenJS with Node, Angular, React, and Electron.

Common features
Presentation frameworks typically share several common features that aim to enhance the creation and delivery of visually engaging and interactive presentations. Here are some of the common features you can find:
Ease of use : They allow you to use web technologies that you are familiar with, such as HTML, CSS, JavaScript, Markdown, Vue, React, and more. You don’t need to learn a new software or tool to create your slides. You can also use your favorite code editor or IDE to write and edit your slides.
Nested slides : They allow you to create sub-sections or sub-topics within your presentation. You can use nested slides to organize your content, add more details, or create interactive menus.
Markdown support : Markdown is a lightweight markup language that allows you to format text using simple syntax. You can use Markdown to write your slides in a plain text editor and then convert them to HTML. Markdown makes it easy to create headings, lists, links, images, code blocks, and more.
Auto-Animate : A feature that automatically animates the transitions between slides or elements to create smooth and dynamic effects for your presentation, detect the changes between slides and animate them accordingly.
PDF export : You can use PDF export to print your presentation, share it online, or view it offline. PDF export can also preserve the layout, fonts, and images of your presentation.
Speaker notes : You can use speaker notes to prepare your speech, add additional information, or provide references. Speaker notes are usually hidden from the audience but visible to you in a separate window or screen.
LaTeX support : LaTeX is a document preparation system that allows you to create high-quality typesetting for mathematical and scientific expressions. You can use LaTeX to write complex formulas, equations, symbols, and diagrams in your presentation. LaTeX can also handle cross-references, citations, and bibliographies.
Syntax highlighted code : You can use syntax highlighted code to display your source code in your presentation. Syntax highlighted code can make your code more readable, understandable, and attractive.
You might also like

A Presentation Framework by @marcolago
Press Down Key to continue Or Swipe Up if you prefer.
What is it?
Flowtime.js is a framework for easily building HTML presentations or websites.
It’s built with web standards in mind and on top of a solid full page grid layout.
The animations are managed with native and accelerated CSS3 transitions. Javascript takes care of the navigation behaviour and adds advanced functionalities and configuration options.
Press Down Key or Swipe Up to continue.
Compatibility and Support
Flowtime.js is fully compatible with real moderns browsers:
- Internet Explorer 10
Internet Explorer 9 and some old versions of other browsers lack the transitions and some modern Javascript features but the main navigation and functionalities will work.
In older browsers degrades to a bi-directional scrolling navigation with anchor links.
Touch Devices Support
On touch devices you can navigate through slides swiping in all directions.
By now Flowtime.js was tested and works on Safari Mobile and Chrome Mobile on iOS devices but the support will be wider in the near future.
Mastering the Navigation
You can navigate in many ways. The most common way is using the keyboard.
Navigation Keys and default behaviours:
- Down Key goes to the next page or shows up the next fragment (we’ll see this later).
- Up Key goes to the previous page or hides the fragment.
- Right Key goes to the adjacent page in the next section (if available, it’s like a grid, otherwise it goes to the last page in the next section).
- Left Key goes to the adjacent page in the previous section.
Alternate Navigation Control
Pressing the Shift Key you can alternate the the default navigation keys behaviour; let’s see how:
- Down Key goes to the next page skipping all the fragments.
- Up Key goes to the previous page skipping all the fragments.
- Right Key goes to the first page in the next section.
- Left Key goes to the first page in the previous section.
Some Other Keys
Because: the more, the better.
- Page Up Key goes to the first page of the current section.
- Page Down Key goes to the last page of the current section.
- Home Key goes to the first page of the first section.
- End Key goes to the last page of the last section.
Overview Mode.
You can look at the entire presentation by pressing ESC Key . When in Overview Mode you can go back to the Page Mode by pressing again the ESC Key.
Try it out!
WARNING! Experimental Feature. If you experience problems in webkit browser you can use the alternate Overview Mode; see the documentation for more info.
Navigating the Overview
In Overview Mode the arrow keys works in the same way as in Page Mode, highlighting the future destination. To navigate to the highlighted page just press Return or Enter Key or click on the desired page.
Navigate via Links or Javascript API
You can link every page by simply building the href value using this schema:
Where data-id attribute is an optional attribute you can add to every section or page. I.e.: if you want to go to back to the first page click here (press backspace to come back to this page) .
You can also trigger every navigation behaviour using the Flowtime.js Javascript API . Take a look at the documentation if you want to learn more.
Navigate With History
Flowtime.js offers a full support for the HTML5 History API where available or gracefully degrades on the hashchange event.
This means that you can navigate using the browser’s back and forward buttons and deeplink a page for sharing purposes.
Progress Indicator
You can enable a default progress indicator useful not only to know what’s the current page you are looking, but also as a navigation tool.
Look at the bottom right corner and you can see a miniature of the presentation structure.
Clicking on a page thumb will navigate to that page.
Fragments Support
The built in fragments navigation allows to advance step by step inside a page. Press down to try.
You can discover single elements or even a single part of an element, one at a time.
Fragments navigation is deeply customizable with some configuration options You can learn how in the documentation .
Fragments Unleashed
Thanks to some special classes you can add a couple of useful custom behaviours.
- The .step fragment will partially fades out;
- The .shy fragment will completely hides itself;
- You can use this two special fragment types to easily create special effects.
This is a .shy example!
And this is a .step one!
Default HTML Structures
Flowtime.js comes with a default theme that styles the most common HTML structures, like:
1 st Level Heading
2 nd level heading, 3 rd level heading, 4 th , 5 th and 6 th level heading, unordered lists.
- Another item.
- Just another item.
- Ok, we get it!
Ordered Lists
Definition lists, quotes and citations.
My favourite quotation: The bad craftsman blames his tools .
Sotto un cespo di rose scarlatte dai al rospo the caldo col latte. Sotto un cespo di rose paonazze tocca al rospo lavare le tazze.
Quoting and citing with <blockquote>, <q>, <cite>, and the cite attribute on HTML5 Doctor.
Theme and Styling
If you don’t like the default theme or you want to build your own (or both things), or if you want to build a website on top of Flowtime.js, you can write your own theme and replace the default one.
Theme and core css are in separate files so you can’t break the layout (unless you override some classes).
Fluid Layout
Everything can be fluid, just use em , rem and % units if you want to make an element resizable.
Image Management
Images are fluid like all the other content.
You can insert images in the flow or stack images ones on top the others with a minimal markup overhead to create some fancy fragments tricks.
Go to the next pages to see fluid images in action and how stacked images can be managed, both in the flow or centered in the slide. Look at the source code to learn how to write the markup.

Stacked Images

Centered Stacked Images

About the Centered Stack
You can center anything, not only images!
Just like this content. Useful for splash pages and titles.
And you are not limited to stacks, you can center what you want.
Native Parallax Support
By popular demand Flowtime.js includes native parallax support*.
Simply add a parallax class to anything you want to have parallax enabled and configure the amount of distance for all elements or for a single element using data-parallax attribute.
For an example go to the next page ; for more info read the documentation .
* By the way: I’m not a parallax fan; but ehi… this is the "web 3.0".
The Invaders from Audiogalaxy

This Page Is Just for Testing the Parallax
In the previous page, from left to right:
Code Snippets Highlight
Code highlight is a courtesy of Lea Verou’s Prism . Because I really didn’t want to re-invent the wheel. You can use what you want, it’s not a dependency (but it’s very smart and cool).
Events and Custom Implementations
When navigated to a page Flowtime.js fires a custom flowtimenavigation event full of useful properties to customize or build your components or behaviours.
Read the documentation to learn more about this event and its properties.
Some Examples
You can take a look at some examples to explore some of the possibilities that Flowtime.js offers to customize your experience.
- Cross Direction
- Custom Fragment Animations
- Duplicated IDs
- Modal Overlay
- Page Titles in Navigation
- Scroll the Current Section Only
- Sub Pages Demo
- Video Embedding and Controls
Continues …
More Examples
- Default Behavior;
- gridNavigation(false);
- nearestPageToTop(true);
- rememberSectionsLastPage(true);
- rememberSectionsStatus(true);
If you need a specific example or if you have a question about a feature feel free to ask or open an issue .
Use It! It’s Free
This project is open source, feel free to contribute to the development on Github .
Feedbacks, suggestions and bug reports are welcomes.
Use it as you wish and build great things. And when you have done so let me know the URL, I will appreciate it.
Designed and coded by Marco Lago Interaction/Experience/Game/Designer/Developer
You can find me on Twitter as @marcolago
If you like this work spread the word, you know how ;)

Your browser doesn't support the features required by impress.js, so you are presented with a simplified version of this presentation.
For the best experience please use the latest Chrome , Safari or Firefox browser.
impress.js *
It’s a presentation tool inspired by the idea behind prezi.com and based on the power of CSS3 transforms and transitions in modern browsers.
visualize your big thoughts
and tiny ideas
by positioning , rotating and scaling them on an infinite canvas
the only limit is your imagination
want to know more?
one more thing...
have you noticed it’s in 3D * ?
Use a spacebar or arrow keys to navigate. Press 'P' to launch speaker console.
The HTML Presentation Framework
Created by Hakim El Hattab and contributors

Hello There
reveal.js enables you to create beautiful interactive slide decks using HTML. This presentation will show you examples of what it can do.
Vertical Slides
Slides can be nested inside of each other.
Use the Space key to navigate through all slides.

Basement Level 1
Nested slides are useful for adding additional detail underneath a high level horizontal slide.
Basement Level 2
That's it, time to go back up.

Not a coder? Not a problem. There's a fully-featured visual editor for authoring these, try it out at https://slides.com .
Pretty Code
Code syntax highlighting courtesy of highlight.js .
Even Prettier Animations
Point of view.
Press ESC to enter the slide overview.
Hold down the alt key ( ctrl in Linux) and click on any element to zoom towards it using zoom.js . Click again to zoom back out.
(NOTE: Use ctrl + click in Linux.)
Auto-Animate
Automatically animate matching elements across slides with Auto-Animate .
Touch Optimized
Presentations look great on touch devices, like mobile phones and tablets. Simply swipe through your slides.
Add the r-fit-text class to auto-size text
Hit the next arrow...
... to step through ...
... a fragmented slide.
Fragment Styles
There's different types of fragments, like:
fade-right, up, down, left
fade-in-then-out
fade-in-then-semi-out
Highlight red blue green
Transition Styles
You can select from different transitions, like: None - Fade - Slide - Convex - Concave - Zoom
Slide Backgrounds
Set data-background="#dddddd" on a slide to change the background color. All CSS color formats are supported.
Image Backgrounds
Tiled backgrounds, video backgrounds, ... and gifs, background transitions.
Different background transitions are available via the backgroundTransition option. This one's called "zoom".
You can override background transitions per-slide.
Iframe Backgrounds
Since reveal.js runs on the web, you can easily embed other web content. Try interacting with the page in the background.
Marvelous List
- No order here
Fantastic Ordered List
- One is smaller than...
- Two is smaller than...
Tabular Tables
| Item | Value | Quantity |
|---|---|---|
| Apples | $1 | 7 |
| Lemonade | $2 | 18 |
| Bread | $3 | 2 |
Clever Quotes
These guys come in two forms, inline: The nice thing about standards is that there are so many to choose from and block:
“For years there has been a theory that millions of monkeys typing at random on millions of typewriters would reproduce the entire works of Shakespeare. The Internet has proven this theory to be untrue.”
Intergalactic Interconnections
You can link between slides internally, like this .
Speaker View
There's a speaker view . It includes a timer, preview of the upcoming slide as well as your speaker notes.
Press the S key to try it out.
Export to PDF
Presentations can be exported to PDF , here's an example:
Global State
Set data-state="something" on a slide and "something" will be added as a class to the document element when the slide is open. This lets you apply broader style changes, like switching the page background.
State Events
Additionally custom events can be triggered on a per slide basis by binding to the data-state name.
Take a Moment
Press B or . on your keyboard to pause the presentation. This is helpful when you're on stage and want to take distracting slides off the screen.
- Right-to-left support
- Extensive JavaScript API
- Auto-progression
- Parallax backgrounds
- Custom keyboard bindings
- Try the online editor - Source code & documentation
Create Incredible Web Presentations With Reveal.Js
Gabriel Delight
StackAnatomy
Reveal.js is an open-source HTML presentation framework. Anyone with a web browser can use it to make attractive presentations for free. The program allows anyone with a web browser to create fully-featured and interactive presentations that support CSS 3D transforms , nested slides, and a variety of other capabilities. It is recommended for those interested in programmable techniques and web technology.
It has lots of benefits. Some of these consist of the following:
- Responsive design: Reveal.js presentations scale to fit the user’s screen, making them compatible with a wide range of devices.
- Interactive elements: Reveal.js supports these elements, which can improve user experience and make presentations more interesting. Interactive elements include links, images, and videos.
- Themes can be readily modified to reflect the user’s brand or tastes to make a presentation look more attractive when the theme matches the content in a slide.
- Simple and intuitive user interface: Reveal.js enables users to build and edit presentations with minimal technical expertise.
- Open-source: Reveal.js is free to use, and its source code is available for users to examine and edit.
React Reveal vs. Reveal.js: what’s the difference?
The distinction between React Reveal and Reveal.js will be demonstrated in this section:
- HTML, CSS, and JavaScript are the foundations on which Reveal.js is constructed, but React Reveal requires React.
- Reveal.js is the way to go if you want to make static presentations and need to deal with a vanilla JavaScript-based project. React Reveal is the greatest option for creating interactive presentations if you are working with React.
- You can make interactive slides with Reveal.js, which has a number of features like slides and transitions. You can also make interactive slides with React Reveal, but you can also do so while using React components .
- Additional capabilities offered by React Reveal include a higher degree of customization and support for animations.
Alternatives to Reveal.js
Many Reveal.js alternatives may be utilized to make engaging presentations with eye-catching visuals. Several well-liked choices include:
- Impress.js , a JavaScript library that enables the creation of 3D presentations with a range of transitional effects.
- Prezi : An online presentation tool that lets users zoom in and out of slides to make dynamic, interactive presentations.
- PhotoSwipe : An open-source JavaScript picture gallery and lightbox, PhotoSwipe. It is modular, independent of frameworks, and made for desktop and mobile devices.
- Owl Carousel 2 : Owl Carousel 2 is a jQuery carousel plugin with full customization and touch and drag functionality.
- FlexSlider is a fantastic, totally responsive jQuery slider plugin. It offers designers and developers a quick way to launch a slideshow, carousel, or image slider.
- Keynote : Apple’s PowerPoint-like presentation software for Mac and iOS devices.
- Haiku Deck : A web-based application that enables users to design minimalistic presentations with spectacular visual effects.
Getting Started
In this session, we’ll use Reveal.js to create spectacular presentations by utilizing JavaScript. In this section, we’ll learn everything we need to know to get Reveal.js running on our project. To write code to create stunning presentations, let’s first understand the basic setup and installations before using Reveal.
Installations
The best way to install Reveal.js is to clone the source code on GitHub. Utilizing this is extremely simple for you. Just use the code below in your terminal to clone the GitHub repository.
Run the following command to install all the necessary packages and start Reveal.js after you’ve cloned the repository for it in your working directory.
Furthermore, once Reveal.js has been successfully installed in your project, you must start the Reveal.js server on port 8000 (the default port) by executing the following code:
Please use the code below if you decide to run the Reveal.js server on a different port:
You can easily install Reveal.js manually using npm or yarn if you don’t want to clone the GitHub repository:
You may easily include the Reveal.js file as an ES6 module once it has been installed in your front-end framework, such as React:
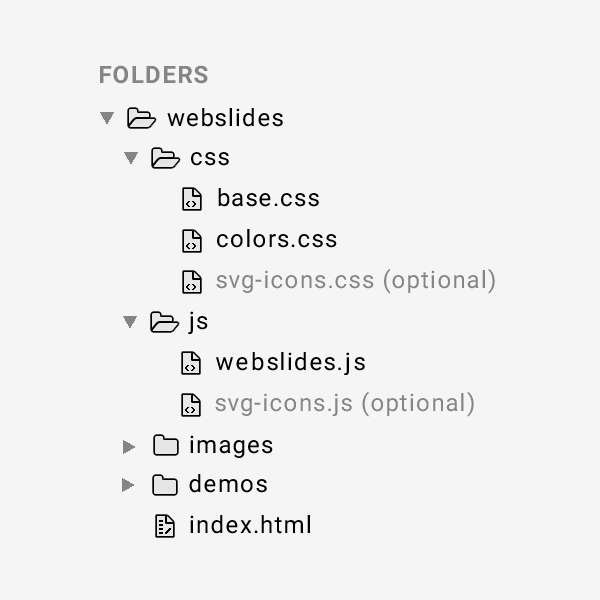
Folder Structure
This section will go over Reveal.js’ folder structure. When changes are made, the folder structure might change, but this won’t affect how Reveal.js is utilized in our project.
Since we are not the original developers, we won’t be explaining every file in Reveal.js. I’ll go over the most significant directories and files first:
- CSS files that describe how a presentation should appear and be organized are stored in the CSS folder.
- The JS folder houses the JS files that provide interaction and other functionality.
- The presentation begins with a file called index.html that also contains the HTML markup for the slides.
- A reveal.js file contains reveal.js’ setup parameters.
Reveal.js’s folder structure is shown in the image below:
As you can see in the screenshot above, I installed Reveal.js in the opened terminal and launched it by typing npm start .
Starter Template
The starter template is just what is loaded in the index.html page of the Reveal.js folder structure, which we mentioned in the section labeled “Folder Structure” above.
Launch your browser and navigate to the following URLs: http://localhost:8000 The link takes you to the active running page where our presentations will appear in the browser:
This section will concentrate on the contents of Reveal.js. On Reveal Web Presentation, the contents are the components of a responsive presentation. We can use Reveal.js on any project once we have worked with all the components that go into making responsive, stunning presentations, covering Markup, Markdown, Backgrounds, Media, Code Math, Fragments, Links, and Layout.
Markup is the first step in getting started with Reveal.js, and you must use the section element to build markups in Reveal.js. Please remember that the parent class will have the class name . reveal , and the reveal class div will have a child element with the class name .slide . If you place the section element line by line, as in the code below, you will have a slider that moves horizontally.
To make a vertically moving slide, add sections within a section; this is a simple technique; see the code below:
Just use the up and down arrows to view the previous and next slides.
Please use the code below to add a horizontal and vertical sliding format. It’s really simple; the horizontal section of our code will stand alone and not be inside of any section; however, the vertical section will have sections inside of a section.
Backgrounds
It’s simple to add a background color to a slider in Reveal.js; all you have to do is include an attribute that initializes the color for a specific area. You can use the data-background-color attribute to add a background color to a section and specify the value to any color name you choose. View a responsible slider with background colors by referring to the code and outputs below.
Click here to read more about background colors in Reveal.js.
In Reveal.js, media can be used as a presentation. We’ll be showing a video as a presentation in this section. The data-autoplay autoplay attribute must be included in the video tag as an attribute to make the video play when its slide section is open. Code:
You can present codes on the slide and have the code highlighted using Reveal.js. Highlight.js is the only thing that powers the code highlight. You will always use the <code> element when presenting code in Reveal.js, and all you need to do to make HTML escape the default behavior and treat the content as genuine code. Add the data-line-numbers attribute to the <code> element and specify values that will represent the line of code that will be highlighted, as shown below.
In Reveal.js, mathematical expressions can be displayed. To use math in your presentation, you must include the RevealMath.KaTeX plugin, which will reflect the math in your presentation.
Let’s run The Lorenz Equations as a presentation:
The Lorenz equations are a set of partial differential equations that describe two-dimensional fluid flow. Please click here to learn more.
On a slide, fragments are utilized to draw attention to or gradually reveal specific parts. Before moving on to the next slide, each element with the class fragment will be stepped through.
Please include the data-fragment-index attribute and set its value to a number if you wish to use fragments. The number value indexed 1 will appear first, followed by the number 2, in that order.
Session Replay for Developers
Uncover frustrations, understand bugs and fix slowdowns like never before with OpenReplay — an open-source session replay suite for developers. It can be self-hosted in minutes, giving you complete control over your customer data
Happy debugging! Try using OpenReplay today.
While watching slides, Reveal.js also simplified things for us. The following slide in a presentation can be easily reached by clicking a link , and the previous slide can likewise be reached by doing the same.
If you want to navigate to a slider, be sure that the portion of the slider you are visiting has an Id that matches the value of the “href” attribute on the HTML anchor element that is now being clicked.
To instantly navigate to the first page of the slide without passing through any intermediary sections, add ”#/0” (0 == first-slide) to the clickable link that will take you to the first page of the slide.
This section will go over the layout in Reveal.js. You can change the text size, and you can also construct a slide by showing an item on top of the previous item; this is known as staking.
Let’s practice stacking by simply laying images on top of one another.
Now that we understand how stacking works, let’s spend some time working with FIT TEXT. We’ll display some text in a responsive large format in this part under layout by simply utilizing the class name r-fit-text. Below is a code sample of big text applied to Session Replay:
Please note that you can move forward and backward with the arrow keys.
Customization
In this section, we’ll customize some of Reveal.js’s presentations, focusing on Themes and Transitions, the two most significant things to consider while working with Reveal.js.
Theming is essential for creating anything on the internet. In Reveal.js, you can integrate some theme collections supplied by Reveal.js developers.
To use a theme of your choice, import the theme’s CSS styles into your project. The default theme is black when you install reveal.js or clone the Reveal.js repository. A line of code for incorporating a theme into your project is provided below:
Look closely at the code above; you can see where I wrote theme-name ; please replace it with any of the theme names listed below:
- Black (default)
Below, I used a theme name titled sky on a slide:
Utilizing the dracula theme produces the theme below:
Now that we’ve learned more about theming , I’d like you to experiment with different theme names to see how they look on your web presentation slide.
Transitions
Reveal.js provides us with some amazing transition effects to use while making a presentation on the web. It is quite simple to use these transition effects , and some of these transition effects include:
To use these effects, insert a data-transition attribute into your HTML element and set the attribute’s value to the name of the transition effect listed above.
That’s all for transitions in this section; if you want to learn more about Reveal.js transitions, please click here .
We’ll go through presentation features in Reveal.js, such as vertical slides and auto-slide in this section, and since we’ve already covered the implementation largely on vertical slides, we’ll go over more in depth. Let’s get started.
Vertical Slides
Moving between slides by default employs a horizontal sliding transition. These horizontal slides are the main or top-level slides in your presentation. We can’t rely on just one direction in a presentation, and the usage of presenting on slide vertically is critical. We learned how to design a slide that uses vertical direction earlier in this article.
Below is a code sample on utilizing vertical slides:
Auto-Animate
Reveal.js supports auto animation . The auto animate plays a vital role in web presentation. Auto animation applies smooth transition to a slide content, which is noticeable when viewing a presentation. For example, when you set margin-top: 40px to a section, you will see the smooth animation on how the second section comes down slowly. We’ll be implementing some examples here in this section.
To initiate the auto-animate to a section, add the data-auto-animate attribute to the two or multiple sections you want to integrate the auto-animate effect.
The code output above shows that we added margin-top: 100px to the section child (h1) using data-auto-animate , and you can see the effect applied smoothly and removing the default slide horizontal direction to a slightly vertical direction. Please remember that the element in this example is internally hidden but moved using the margin-top attribute. JavaScript will use a CSS transform to achieve fluid movement. Most CSS attributes may be animated and transitioned using the same technique, allowing you to modify positions, font-size, line-height, color, padding, and margin.
We’ll be working on auto-slide in a slide in this section. This is relatively straightforward to accomplish; simply look at our JavaScript code at the bottom of our HTML page and add the autoSlide duration as an integer and set the Boolean value of a loop to true :
JavaScript:
A play/pause icon can be found in the bottom left corner of the slide, as shown in the output above. A round loader describes the progress of the timing function in the icon. The following code is for the output presentation:
Slide Numbers
Numbering is important in slides, and you may add a slider number in two ways: obtain the current slide number and get the slide number and the overall slide count (X/X).
Set slideNumber to true in the config section at the bottom of the HTML page to obtain the real slide number.
Slide Code:
If you look closely at the output above, you will notice a page number counter in the bottom right corner of the screen. When I reached the vertical part while sliding horizontally, the counter format changed to 3.1, which indicates 3 represents the last horizontal slide page and 1 represents the first vertical slide.
To set a slide number in (X/X) format, set your config to the code below:
Please look closely at the bottom right corner of the screen; you will see the page numbering in X/X format. See the code for the output below:
Please, click here to learn more about slide numbers.
Useful hints and guidelines for Reveal.js
In this section, we’ll discover valuable hints and guidelines for working with Reveal.js, which will greatly improve our experience working with Reveal.js for presentation:
- Use keyboard shortcuts to navigate through slides: Use arrow keys or the space bar to move ahead and back through slides.
- Personalize the appearance and feel of your presentation: You can alter the theme, font, and background color of your slides with Reveal.js.
- To add background images to presentations, use the data-background attribute: You can change a slide’s background image by adding the data-background attribute to the slide’ element.
- To set the transition effect between slides, use the data-transition attribute: Transition effects such as ‘slide,’ ‘fade,’ ‘convex,’ and ‘concave’ are available.
I hope you enjoyed this article; we covered everything we needed to know to get started with Reveal.js. We also learned about how to use Reveal.js in our project. There are many more features in Reveal.js, and you can learn more by visiting Reveal’s official website . You may also begin integrating presentations into client’s projects or your project by using Reveal.js; this will help you grow your experience utilizing Reveal.js.
Originally published at https://blog.openreplay.com .

Written by Gabriel Delight
Experienced web developer and technical writer with 5 years of experience respectively, passionate about creating high-quality web apps and technical content.
Text to speech
Navigation Menu
Search code, repositories, users, issues, pull requests..., provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
- Notifications You must be signed in to change notification settings
The HTML Presentation Framework
hakimel/reveal.js
Folders and files.
| Name | Name | |||
|---|---|---|---|---|
| 3,143 Commits | ||||
Repository files navigation
reveal.js is an open source HTML presentation framework. It enables anyone with a web browser to create beautiful presentations for free. Check out the live demo at revealjs.com .
The framework comes with a powerful feature set including nested slides , Markdown support , Auto-Animate , PDF export , speaker notes , LaTeX typesetting , syntax highlighted code and an extensive API .
Want to create reveal.js presentation in a graphical editor? Try https://slides.com . It's made by the same people behind reveal.js.
Hakim's open source work is supported by GitHub sponsors . Special thanks to:
Getting started
- 🚀 Install reveal.js
- 👀 View the demo presentation
- 📖 Read the documentation
- 🖌 Try the visual editor for reveal.js at Slides.com
- 🎬 Watch the reveal.js video course (paid)
Releases 47
Sponsor this project, contributors 323.
- JavaScript 59.4%
HTML Presentations Made Easy
Created by Hakim El Hattab / @hakimel
reveal.js is a framework for easily creating beautiful presentations using HTML. You'll need a browser with support for CSS 3D transforms to see it in its full glory.
Vertical Slides
Slides can be nested inside of other slides, try pressing down .

Basement Level 1
Press down or up to navigate.
Basement Level 2
Basement level 3.
That's it, time to go back up.

Not a coder? No problem. There's a fully-featured visual editor for authoring these, try it out at http://slid.es .
Point of View
Press ESC to enter the slide overview.
Hold down alt and click on any element to zoom in on it using zoom.js . Alt + click anywhere to zoom back out.
Works in Mobile Safari
Try it out! You can swipe through the slides and pinch your way to the overview.
Marvelous Unordered List
- No order here
Fantastic Ordered List
- One is smaller than...
- Two is smaller than...
Transition Styles
You can select from different transitions, like: Cube - Page - Concave - Zoom - Linear - Fade - None - Default
Reveal.js comes with a few themes built in: Default - Sky - Beige - Simple - Serif - Night Moon - Solarized
* Theme demos are loaded after the presentation which leads to flicker. In production you should load your theme in the <head> using a <link> .
Global State
Set data-state="something" on a slide and "something" will be added as a class to the document element when the slide is open. This lets you apply broader style changes, like switching the background.
Custom Events
Additionally custom events can be triggered on a per slide basis by binding to the data-state name.
Slide Backgrounds
Set data-background="#007777" on a slide to change the full page background to the given color. All CSS color formats are supported.
Image Backgrounds
Repeated image backgrounds, background transitions.
Pass reveal.js the backgroundTransition: 'slide' config argument to make backgrounds slide rather than fade.
Background Transition Override
You can override background transitions per slide by using data-background-transition="slide" .
Clever Quotes
These guys come in two forms, inline: “The nice thing about standards is that there are so many to choose from” and block:
“For years there has been a theory that millions of monkeys typing at random on millions of typewriters would reproduce the entire works of Shakespeare. The Internet has proven this theory to be untrue.”
Pretty Code
Courtesy of highlight.js .
Intergalactic Interconnections
You can link between slides internally, like this .
Fragmented Views
Hit the next arrow...
... to step through ...
Fragment Styles
There's a few styles of fragments, like:
highlight-red
highlight-green
highlight-blue
current-visible
highlight-current-blue
Spectacular image!
Export to pdf.
Presentations can be exported to PDF , below is an example that's been uploaded to SlideShare.
Take a Moment
Press b or period on your keyboard to enter the 'paused' mode. This mode is helpful when you want to take distracting slides off the screen during a presentation.
Stellar Links
- Try the online editor
- Source code on GitHub
- Follow me on Twitter
BY Hakim El Hattab / hakim.se
- About Harlepengren
- Gravity’s Symphony: a Marble Run Journey
- Open Shading Language Resources

A Beginner’s Guide to Using Reveal.js for Presentations
Introduction.
In our last post , we talked about FullPageOS. FullPageOS is designed to immediately boot into Chromium. With this approach, you can set up a Raspberry Pi to show one or more slides. If you’re looking to create dynamic and interactive presentations, Reveal.js is an excellent tool to consider. Reveal.js is a powerful JavaScript framework that allows you to build stunning presentations using HTML, CSS, and JavaScript. In this tutorial, we will guide you through the process of using Reveal.js to create engaging presentations that will captivate your audience. If you are interested in a more advanced use of Reveal.js, check out how we used Reveal to create a dynamic presentation .
Setting Up Reveal.js
Start by downloading the latest version of Reveal.js from the official GitHub repository . This repository has everything you need to get started.
I created a new folder called “test” and copied index.html as well as the folders dist, css, and plugin. The file, index.html, contains a template structure for the presentation. You can modify the <div class=”slides”> section to create your slides. Each <section> element represents a slide. You add headings, paragraphs, images, and other HTML elements within the <section> tags. For example, we created two slides:
Customizing Your Presentation in Reveal.js
Reveal.js offers many options for customizing your slides. We are going to cover three areas here:
Slide Themes
- Configuration Options
Slide Transitions
Reveal.js offers several built in themes https://revealjs.com/themes/ . In the dist folder, there is a subfolder that includes the themes. We can simply set the stylesheet to the desired theme through the following code.
For me, the size of the font (40px) was a little large, so I added the following style code to the header to override the stylesheet font size.
Slide Configuration
The second area of customization is the configuration of how the slides and the controls are presented. These options can be adjusted in the the reveal.Initialize() section of the code. For example, the code below removes the slide tutorial (basically the arrow bouncing so the user knows that it is there), moves the arrows to the edge instead of the bottom, and adds a slide progress indicator.
Below is a chart with the different options:
| Category | Configuration | Description | Options |
|---|---|---|---|
| controls | Show the control arrows | true/false | |
| controlsTutorial | Give the user hints about the controls (e.g., calling attention to the arrows by bouncing the arrows) | true/false | |
| controlsLayout | Place the arrows either on the edges or at the bottom right. | ‘bottom-right’‘edges’ | |
| controlsBackArrows | How to display the back arrow. | ‘faded’‘hidden’‘visible’ | |
| slideNumber | Whether to display the current slide number. In addition, this can be formatted. For example ‘c/t’ shows current slide and total number of slides. | true/false‘c/t’ | |
| showSlideNumber | When to show the slide numbers. | ‘all’‘print’‘speaker’ | |
| progress | Shows a progress bar. | true/false | |
| loop | Loop the presentation | true/false | |
| shuffle | Shuffles the order of slides. | true/false | |
| autoPlayMedia | Determines whether media should be autoplayed. | true/false | |
| autoAnimate | Enable or disable autoanimation. Note you still need to add data-auto-animateTo each slide you want to animate (both from and to slides). | true/false | |
| autoAnimateEasing | The style of the autoanimation. | “ease” | |
| autoAnimateDuration | How long the autoanimation should occur. | number | |
| autoAnimateStyles | List of style elements that can be animated. | [ ‘opacity’, ‘color’, ‘background-color’, ‘padding’, ‘font-size’, ‘line-height’, ‘letter-spacing’, ‘border-width’, ‘border-color’, ‘border-radius’, ‘outline’, ‘outline-offset’ ] | |
| transition | Type of transition when moving to the next slide. This can be overridden for individual slides (see slide transitions below). | none, fade, slide, convex, concave, zoom | |
| autoSlide | Automatically move to the next slide. You can override individual slides by setting data-autoslide in the slide section tags. | Number in milliseconds. For example 1000 is one second. |
Here is example code.
Here are example slides that show the autoAnimate transition:
You can also implicitly animate the position of text. For example:
In the previous section, we showed how to enable slide transitions in the configuration. However, you can also adjust in each slide by adding a data-transition element to each slide with the animation type. In addition, you can add data-transition-speed to control the speed of the change. For example, the following slide would zoom:
Code and Math in Reveal.js
Reveal.js offers built in features for including both code and math in your presentation.
For code, reveal.js includes highlight.js as a plugin. This allows you to use a code header followed by your code. I won’t go into detail on this plugin here (maybe a future post). For now, you can check out the highlight.js website .
Reveal.js also includes a math plugin that allows you to display mathematical equations. You can choose among multiple different math typesetters, including: KaTeX or MathJax.
Advanced Features in Reveal.js
Reveal.js offers many advanced features, such as vertical slides, speaker notes, fragments, and more.
- Vertical slides allow you to create nested slides within a horizontal slide, providing a hierarchical structure to your presentation. Personally, I like the idea of being able to organize the presentation in this way.
- Speaker notes allow you to add additional information or reminders that are visible only to the presenter.
- Fragments enable you to animate elements on a slide, revealing them incrementally.
- Through the markdown plugin , you can format the content of the slide using markdown.
You have learned the basics of using Reveal.js to create interactive and captivating presentations. By leveraging HTML, CSS, and JavaScript, you can customize your presentations, add advanced features, and engage your audience like never before. As you delve deeper into Reveal.js, explore its rich documentation and experiment with the available options to create visually stunning and interactive presentations. Happy presenting!
Related Posts

A Journey to Creating a Micropython User Modules

How to Find Your First Programming Language

Analyzing the Game Show Deal or No Deal: Strategies to Win Big
jQuery Script - Free jQuery Plugins and Tutorials
10 best html presentation frameworks in javascript (2024 update), what is html presentation framework.
An HTML Presentation Framework helps you create a fullscreen web presentation to showcase your web content just like Apple Keynote and Microsoft PowerPoint.
It separates your HTML content into several fullscreen pages (slides) so that the visitors are able to navigate between these slides with certain operations (mouse wheel, arrow keys, touch events, etc).
The Best HTML Presentation Framework
You have been tasked with building an HTML5 presentation application, but where should you start? As there are many frameworks to choose from, it can be challenging to know where to begin.
In this post, we're going to introduce you the 10 best JavaScript HTML presentation frameworks to help developers generate professional, nice-looking presentations using JavaScript, HTML, and CSS. Have fun.
Originally Published Feb 2020, up date d Feb 27 2024
Table of contents:
- jQuery HTML Presentation Frameworks
- Vanilla JS HTML Presentation Frameworks
Best jQuery HTML Presentation Frameworks
Full page presentations with jquery and css animations.
A vertical full-page presentation app (also called fullscreen page slider) implemented in JavaScript (jQuery) and CSS animations.

[ Demo ] [ Download ]
jQuery Amazing Scrolling Presentation Plugin - scrolldeck
scrolldeck is a cool jQuery plugin that make it easier to create amazing scrolling presentation like Slide Animation s, Image Slides and parallax effects for your project.

Easy Dynamic Presentation Plugin In jQuery - Presentation.js
A jQuery-powered presentation plugin that allows users to create better professional-looking presentations, with awesome jQuery and/or CSS 3 animations.

jQuery Plugin To Create Amazing Presentations - mb.disclose
An awesome jQuery plugin that provides an amazing way to present Html contents in carousel like presentations. You can customize the CSS3 powered animations for each Html element using Html5 data-* attributes.

Responsive Web Presentation Plugin For jQuery - sectionizr
A really simple jQuery web presentation plugin which presents any html contents in a responsive, fullscreen, carousel-style page UI. Supports both horizontal and vertical scrolling.

Best Vanilla JS HTML Presentation Frameworks
Beautiful html presentation library - reveal.js.
reveal.js is an open source HTML presentation framework. It's a tool that enables anyone with a web browser to create fully-featured and beautiful presentations for free.
Presentations made with reveal.js are built on open web technologies. That means anything you can do on the web, you can do in your presentation. Change styles with CSS, include an external web page using an iframe or add your own custom behavior using our JavaScript API.

Fullscreen Scrolling Presentation In JavaScript – Pageable
A lightweight JavaScript library to generate a fullscreen scrolling presentation where the users are allowed to scroll through sectioned pages with drag, swipe, and mouse wheel events.

Amazing Presentation Framework With CSS3 - impress.js
An amazing Presentation framework for modern bowsers. Based on CSS3 transforms and transitions. It doesn't depend on any external stylesheets. It adds all of the styles it needs for the presentation to work.

Slidev aims to provide the flexibility and interactivity for developers to make their presentations even more interesting, expressive, and attractive by using the tools and technologies they are already familiar with.
When working with WYSIWYG editors, it is easy to get distracted by the styling options. Slidev remedies that by separating the content and visuals. This allows you to focus on one thing at a time, while also being able to reuse the themes from the community. Slidev does not seek to replace other slide deck builders entirely. Rather, it focuses on catering to the developer community.


Shower HTML presentation engine
Shower HTML presentation engine built on HTML, CSS and vanilla JavaScript. Works in all modern browsers. Themes are separated from engine. Fully keyboard accessible. Printable to PDF.

Conclusion:
There is no one right answer. The right presentation framework for you depends on your own project requirements, as well as your personal preferences. However, with the ten HTML presentation frameworks listed above to choose from, you are bound to find one that suits your specific needs.
Looking for more jQuery plugins or JavaScript libraries to create awesome HTML Presentations on the web & mobile? Check out the jQuery Presentation and JavaScript Presentation sections.
- 10 Best Mobile-friendly One Page Scroll Plugins
- Prev: Weekly Web Design & Development News: Collective #330
- Next: Weekly Web Design & Development News: Collective #331
You Might Also Like

7 Best JavaScript Timeago Plugins For Human-readable Datetime Format

Top 100 Best Free jQuery Plugins From 2013

7 Best Youtube Lazy Loaders To Improve Page Speed (2024 Update)

10 Best JavaScript Dark Mode Solutions (2024 Update)

Top 100 Best Free jQuery Plugins From 2014

10 Best Free GDPR Cookie Consent Banner Plugins In JavaScript
Add Your Review
Create PowerPoint presentations with JavaScript
The most popular powerpoint+js library on npm with 1,800 stars on github, works everywhere.
- Every modern desktop and mobile browser is supported
- Integrates with Node, Angular, React, and Electron
- Compatible with Microsoft PowerPoint, Apple Keynote, and many others
Full Featured
- All major objects are available (charts, shapes, tables, etc.)
- Master Slide support for academic/corporate branding
- Animated gifs, SVG images, YouTube videos, RTL text, and Asian fonts
Simple And Powerful
- The absolute easiest PowerPoint library to use
- Learn as you code using the built-in typescript definitions
- Tons of sample code comes included (75+ slides of demos)
Export Your Way
- Exports files direct to client browsers with proper MIME-type
- Other export formats available: base64, blob, stream, etc.
- Presentation compression options and more
5 of the Best Free HTML5 Presentation Systems
Share this article
Google Slides Template
Frequently asked questions (faqs) about html5 presentation systems.
I have a lot of respect for Microsoft PowerPoint. It may be over-used and encourages people to create shocking slide shows, but it’s powerful and fun. I have just one criticism: all PowerPoint presentations look the same. It doesn’t matter how you change the colors, backgrounds, fonts or transitions — everyone can spot a PPT from a mile away. Fortunately, we now have another option: HTML5. Or, more specifically, HTML5 templates powered by JavaScript with CSS3 2D/3D transitions and animations. The benefits include:
- it’s quicker to add a few HTML tags than use a WYSIWYG interface
- you can update a presentation using a basic text editor on any device
- files can be hosted on the web; you need never lose a PPT again
- you can easily distribute a presentation without viewing software
- it’s not PowerPoint and your audience will be amazed by your technical prowess.
- you require web coding skills
- positioning, effects and transitions are more limited
- few systems offer slide notes (it’s a little awkward to show them separately)
- it’s more difficult to print handouts
- S5 — A Simple Standards-Based Slide Show System ( download )
- CSSS — CSS-based SlideShow System ( download )
- Slides ( download )
- HTML5Rocks (no direct downloads, but you can copy the source)
What are the key features to look for in an HTML5 presentation system?
When choosing an HTML5 presentation system, consider features such as ease of use, customization options, and compatibility with various devices. The system should have an intuitive interface that allows you to create presentations without any coding knowledge. Customization options are important for personalizing your presentation to match your brand or style. Additionally, the system should be compatible with different devices, including desktops, laptops, tablets, and smartphones, to ensure your audience can view your presentation without any issues.
How does HTML5 improve the presentation experience compared to traditional methods?
HTML5 enhances the presentation experience by offering interactive and dynamic content. Unlike traditional methods, HTML5 allows for the integration of multimedia elements like videos, audio, and animations directly into the presentation. This makes the presentation more engaging and interactive for the audience. Additionally, HTML5 presentations are web-based, meaning they can be accessed from any device with an internet connection, providing convenience and flexibility for both the presenter and the audience.
Are HTML5 presentations compatible with all browsers?
HTML5 presentations are generally compatible with all modern web browsers, including Google Chrome, Mozilla Firefox, Safari, and Microsoft Edge. However, there may be slight variations in how different browsers render HTML5 content. Therefore, it’s always a good idea to test your presentation on multiple browsers to ensure it displays correctly.
Can I use HTML5 presentation systems for professional purposes?
Yes, HTML5 presentation systems are suitable for a variety of professional purposes. They can be used for business presentations, educational lectures, product demonstrations, and more. The ability to incorporate multimedia elements and interactive features makes HTML5 presentations a powerful tool for conveying complex information in an engaging and understandable way.
How can I make my HTML5 presentation accessible to all users?
To make your HTML5 presentation accessible, ensure that all content is readable and navigable for users with different abilities. This includes providing alternative text for images, captions for videos, and using clear and simple language. Additionally, make sure your presentation is responsive, meaning it adjusts to fit different screen sizes and orientations.
Can I convert my existing PowerPoint presentations to HTML5?
Yes, many HTML5 presentation systems offer the ability to import and convert PowerPoint presentations. This allows you to leverage your existing content while benefiting from the enhanced features and capabilities of HTML5.
Do I need to know how to code to use HTML5 presentation systems?
While having some knowledge of HTML5 can be beneficial, many HTML5 presentation systems are designed to be user-friendly and do not require any coding skills. These systems often feature drag-and-drop interfaces and pre-designed templates to help you create professional-looking presentations with ease.
Can I share my HTML5 presentations online?
Yes, one of the major advantages of HTML5 presentations is that they can be easily shared online. You can publish your presentation on your website, share it via email, or even embed it in a blog post or social media update.
Are HTML5 presentations secure?
HTML5 presentations are as secure as any other web content. However, it’s important to follow best practices for web security, such as using secure hosting platforms and regularly updating your software to protect against potential vulnerabilities.
Can I track the performance of my HTML5 presentations?
Yes, many HTML5 presentation systems include analytics features that allow you to track viewer engagement and behavior. This can provide valuable insights into how your audience interacts with your presentation, helping you to improve and refine your content over time.
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler .

- Font family
- Font style: blod, italic, underline, stok
- bullets (include numeric)
- Text block (convert to Div)
- Align (Horizontal and Vertical)
- Background color (single color)
- Border (borderColor, borderWidth, borderType, strokeDasharray)
- Shapes (support most of shapes)
- Background color (single color, gradient colors)
- Background image
- Custom shape
- Picture (jpg/jpeg,png,gif,svg)
- Video (html5 video player: mp4,ogg,WebM)
- Chrome:MP4, WebM,Ogg.
- Firefox:MP4,WebM,Ogg.
- Audio (html5 audio player:mp3,ogg,Wav)
- Chrome:mp3,Wav,Ogg.
- Firefox:mp3,Wav,Ogg
- Scatter chart
- SmartArt diagrams
- Custom table
- Theme table
- Background color
- Equations and formulas
- display Equations and formulas as image
- and more ...
include necessary css files:
include necessary js files:
html body :
add javascript:
Setting options:
| # | name | description | default value |
|---|---|---|---|
| 1 | slidesScale | Change Slides scale by percent(%). for orginal size set this option to "" or "100%" | "" |
| 2 | slideMode | If true, turn on presentation mode. The settings of the presentation mode are controlled by the variables "slideModeConfig" | false |
| 3 | keyBoardShortCut | If true, enable to enter or exit from presentation mode by keyboard shortcut F5 | false |
| 4 | mediaProcess | if true, then process video and audio files.If 'false', you can not play and see or hear the videos and audios embedded in the presentation. | true |
| 5 | jsZipV2 | url link to jsZip version 2. This allows the ability to load jsZip v.2 in case jsZip v.3 is loaded for another use. | false |
| 6 | slideModeConfig | settings of the presentation mode. for more details click | {} |
| 7 | slideModeConfig.first | The first slide that will be loaded. | 1 |
| 8 | slideModeConfig.nav | show ('true') or hide ('false') navigator buttons. | true |
| 9 | slideModeConfig.navTxtColor | color of slide number text and total slides number shown in navigator area. | "black" |
| 10 | slideModeConfig.keyBoardShortCut | if true , enable to control presentation by keyboard shortcuts. for keyboard shortcuts list click | false |
| 11 | slideModeConfig.showSlideNum | if true , show slide number in navigator area. | true |
| 12 | slideModeConfig.showTotalSlideNum | if true , show total slides number in navigator area. | true |
| 13 | slideModeConfig.autoSlide | options:'false' or number (seconds). if set 'false' it disable auto slide mode. if set number then auto slide mode will be enabled and the number will be the time between slides. | 1 |
| 14 | slideModeConfig.randomAutoSlide | if true and autoSlide mode are enabled then The slides appear in random order. | false |
| 15 | slideModeConfig.loop | if true, in presentation mode , after last slide will go to first slide. in auto slideMode, the presentation will play in loop. | false |
| 16 | slideModeConfig.background | color of presentation background. | false |
| 17 | slideModeConfig.transition | transition types options: "slid","fade","default","random". | "default" |
| 18 | slideModeConfig.transitionTime | Time delay in seconds between slides. | 1 |
Copyright © 2017 - All Rights Reserved - Tady Meshesha
Template by OS Templates
WebSlides Demos
All of these presentations are free and responsive. 40+ components with a solid CSS architecture .
Share your slides using #WebSlides .

Why WebSlides?

General Questions
WebSlides Documentation: Components · Classes · Media .
Why WebSlides? Good karma
There're excellent presentation tools out there. WebSlides is about telling and sharing stories. Hypertext, clean code, and beauty as narrative elements.
Is WebSlides a framework?
We're all tired of heavy CSS frameworks. WebSlides is a starting point that provides basic structural components and a scalable CSS architecture .

What can you do with WebSlides?
WebSlides is a cute solution for making HTML presentations, landings, and portfolios. Put content wherever you want , add background images, videos ...
How easy is WebSlides?
You can create your own presentation instantly. Just a basic knowledge of HTML and CSS is required. Simply choose a demo and customize it.
Loved by designers and developers.
Some of the most famous brands are using WebSlides.
"WebSlides has pushed the keynotes to a new limit. Fantastic work!" Javi Pérez .
"I was immediately thrilled by the simplicity of WebSlides. This is absolutely great." Henrik Ståhl .
"Please make this a trend. The coolest thing I've seen so far in 2017." Austin Guevara .
Start in seconds
Create your own presentation instantly. 120+ premium slides ready to use.
Free Download Pay what you want.
How TO - Slideshow
Learn how to create a responsive slideshow with CSS and JavaScript.
Slideshow / Carousel
A slideshow is used to cycle through elements:

Try it Yourself »
Create A Slideshow
Step 1) add html:, step 2) add css:.
Style the next and previous buttons, the caption text and the dots:
Advertisement
Step 3) Add JavaScript:
Automatic slideshow.
To display an automatic slideshow, use the following code:
Multiple Slideshows
Tip: Also check out How To - Slideshow Gallery and How To - Lightbox .

COLOR PICKER

Contact Sales
If you want to use W3Schools services as an educational institution, team or enterprise, send us an e-mail: [email protected]
Report Error
If you want to report an error, or if you want to make a suggestion, send us an e-mail: [email protected]
Top Tutorials
Top references, top examples, get certified.
The HTML Presentation Framework
Created by Hakim El Hattab / @hakimel
Hello There
reveal.js enables you to create beautiful interactive slide decks using HTML. This presentation will show you examples of what it can do.
Vertical Slides
Slides can be nested inside of each other.
Use the Space key to navigate through all slides.

Basement Level 1
Nested slides are useful for adding additional detail underneath a high level horizontal slide.
Basement Level 2
That's it, time to go back up.

Not a coder? Not a problem. There's a fully-featured visual editor for authoring these, try it out at https://slides.com .
Point of View
Press ESC to enter the slide overview.
Hold down alt and click on any element to zoom in on it using zoom.js . Alt + click anywhere to zoom back out.
Touch Optimized
Presentations look great on touch devices, like mobile phones and tablets. Simply swipe through your slides.
Hit the next arrow...
... to step through ...
... a fragmented slide.
Fragment Styles
There's different types of fragments, like:
current-visible
highlight-red
highlight-blue
Transition Styles
You can select from different transitions, like: None - Fade - Slide - Convex - Concave - Zoom
reveal.js comes with a few themes built in: Black (default) - White - League - Sky - Beige - Simple Serif - Blood - Night - Moon - Solarized
Slide Backgrounds
Set data-background="#dddddd" on a slide to change the background color. All CSS color formats are supported.
Image Backgrounds
Tiled backgrounds, video backgrounds, ... and gifs, background transitions.
Different background transitions are available via the backgroundTransition option. This one's called "zoom".
You can override background transitions per-slide.
Pretty Code
Code syntax highlighting courtesy of highlight.js .
Marvelous List
- No order here
Fantastic Ordered List
- One is smaller than...
- Two is smaller than...
Tabular Tables
| Item | Value | Quantity |
|---|---|---|
| Apples | $1 | 7 |
| Lemonade | $2 | 18 |
| Bread | $3 | 2 |
Clever Quotes
These guys come in two forms, inline: “The nice thing about standards is that there are so many to choose from” and block:
“For years there has been a theory that millions of monkeys typing at random on millions of typewriters would reproduce the entire works of Shakespeare. The Internet has proven this theory to be untrue.”
Intergalactic Interconnections
You can link between slides internally, like this .
Speaker View
There's a speaker view . It includes a timer, preview of the upcoming slide as well as your speaker notes.
Press the S key to try it out.
Export to PDF
Presentations can be exported to PDF , here's an example:
Global State
Set data-state="something" on a slide and "something" will be added as a class to the document element when the slide is open. This lets you apply broader style changes, like switching the page background.
State Events
Additionally custom events can be triggered on a per slide basis by binding to the data-state name.
Take a Moment
Press B or . on your keyboard to pause the presentation. This is helpful when you're on stage and want to take distracting slides off the screen.
- Right-to-left support
- Extensive JavaScript API
- Auto-progression
- Parallax backgrounds
- Custom keyboard bindings
- Try the online editor - Source code & documentation
Free AI Presentation Maker for Generating Projects in Minutes
- Generate ready-to-use presentations from a text prompt.
- Select a style and Visme’s AI Presentation Maker will generate text, images, and icon.
- Customize your presentation with a library of royalty-free photos, videos, & graphics.
Generate a presentation with AI

Brought to you by Visme
A leading visual communication platform empowering 27,500,000 users and top brands.

Presentations Engineered With Visme’s AI Presentation Maker
Ai presentation prompt 1.
Craft a presentation outlining a leading company’s cutting-edge innovations in AI-powered hardware, emphasizing their impact on enhancing workplace productivity and efficiency.
AI Presentation Prompt 2
Generate a comprehensive presentation highlighting the latest digital marketing trends, focusing on strategies for enhancing brand visibility and customer engagement across diverse platforms.
AI Presentation Prompt 3
Create a detailed presentation elucidating a company’s diversified investment portfolio, emphasizing its robust performance, risk mitigation strategies, and the potential for sustainable long-term growth.
AI Presentation Prompt 4
Develop a compelling presentation showcasing a company’s groundbreaking medical devices and software solutions, emphasizing their role in revolutionizing patient care, treatment efficacy, and healthcare accessibility worldwide.

How it works
How to generate AI presentations with Visme
Save time and create beautiful designs quickly with Visme AI Designer. Available inside the Visme template library, this generator tool is ready to receive your prompts and generate stunning ready-to-use presentations in minutes.

- Log in to the Visme dashboard, and open the template library by clicking on Create New button -> Project -> Presentations. Inside the template library, scroll down and click on the Generate with AI option.
- In the popup that opens, type in a prompt and describe in detail what aspects your presentation should feature. If you don’t provide enough information, chatbot will ask you follow-up questions.
- Visme Chatbot will suggest template styles; choose the most relevant for your presentation, and wait for the AI to create the design. Preview, regenerate or open your project in the Visme editor.
- Customize your project in Visme: Pick a color theme or create your own, edit text, and use assets from Visme’s royalty-free library of photos, videos, and graphics, or create your own with AI tools.
Features of the AI Presentations Maker
Ready-to-use presentations in minutes.
Starting is often the hardest part of a project. Visme’s free AI presentation maker helps you overcome this block and generates results within minutes. It gives you a headstart and a good first draft that is ready-to-use with minimal or no customization.

Customize every part of your presentation
Visme editor is easy to use and offers you an array of customization options. Change the color theme of your presentation, text, fonts, add images, videos and graphics from Visme royalty-free library of assets or generate new ones with AI image generator, AI image touchup tools, or add your own. For more advanced customization, add data visualizations, connect them to live data, or create your own visuals.

Add your branding
Stay on-brand even with AI-generated presentations. Quickly and easily set up your brand kit using AI-powered Visme Brand Wizard or set it up manually. Use your brand colors and fonts in AI-generated presentations. Add your logo and upload your brand assets to make a presentation match your company’s branding.

Download, share or schedule your presentation
Share your presentations generated with Visme AI Designer in many ways. Download them in various formats, including PPTX, PDF and HTML5, present online, share on social media or schedule them to be published as posts on your social media channels. Additionally, you can share your presentations as private projects with a password entry.

More than just an AI Presentation Maker

Beautify your content
Unique Elements & Graphics
Browse through our library of customizable, one-of-a-kind graphics, widgets and design assets like icons, shapes, illustrations and more to accompany your AI-generated presentations.

Visualize your data
Charts & Graphs
Choose from different chart types and create pie charts, bar charts, donut charts, pyramid charts, Mekko charts, radar charts and much more.

Make it engaging
Interactivity
Share AI-generated presentations online with animated and interactive elements to grab your audience’s attention and promote your business.
More AI tools in Visme
Ai image generator.
The Visme AI Image generator will automatically create any image or graphic. All you need to do is write a prompt and let AI magic do the rest.

Visme AI Writer helps you write, proofread, summarize and tone switch any type of text. If you’re missing content for a project, let AI Writer help you generate it.

Save yourself hours of work with AI Resize. This feature resizes your project canvas and adjusts all content to fit the new size within seconds.

AI TouchUp Tools
The Visme AI TouchUp Tools are a set of four image editing features that will help you change the appearance of your images inside any Visme project. Erase and replace objects that you don’t want in your photos.

The Brand Wizard
The AI-based Visme Brand Wizard populates your brand fonts and styles across a beautiful set of templates.

Make the most of Visme’s features
Choose the perfect visual from our extensive photo and video library . Search and find the ideal image or video using keywords relevant to the project. Drag and drop in your project and adjust as needed.
Incorporate 3D illustrations and icons into all sorts of content types to create amazing content for your business communication strategies. You won’t see these 3D designs anywhere else as they’re made by Visme designers.
When you share your Visme projects, they’ll display with a flipbook effect . Viewers can go from page to page by flipping the page like a digital magazine. If you don’t want the flipbook effect, you can disable it and share as a standard project.
Remove the background from an image to create a cutout and layer it over something else, maybe an AI-generated background. Erase elements of the image and swap them for other objects with AI-powered Erase & Replace feature.
Create scroll-stopping video and animation posts for social media and email communication. Embed projects with video and animation into your website landing page or create digital documents with multimedia resources.
With Visme, you can make, create and design hundreds of content types . We have templates for digital documents, infographics, social media graphics, posters, banners, wireframes, whiteboards, flowcharts.
Design and brainstorm collaboratively with your team on the Visme whiteboard . Build mind maps and flowcharts easily during online planning and strategy sessions. Save whiteboards as meeting minutes and ongoing notes for projects.
Edit your images , photos, and AI image-generated graphics with our integrated editing tools. On top of the regular editing features like saturation and blur, we have 3 AI-based editing features. With these tools, you can unblur an image, expand it without losing quality and erase an object from it.
Frequently Asked Questions (FAQs)
How can i get better results with the ai presentations maker.
Like any AI generator from a text tool, the prompt is everything. To get better results with the AI Presentation maker, you need better prompts. Write the prompt to be as detailed as possible. Include all the content topics you want the presentation to cover. As for style elements, there’s no need to include it in the prompt. Focus on choosing the style that you like from the Chatbot suggestions. Try to select the style that already features the color palette and shapes that you like. AI will change icons and photos based on text it generates.
How many AI Presentations can I generate?
Visme AI Presentation maker is available in all plans with higher credits/usage available in Premium plans. Note: AI credits are spread amongst all AI features. So if you use other AI features, your credits will be deducted.
Is the Visme AI Designer a third-party API?
No, Visme AI Presentation maker was developed in-house and is a unique tool. However, it does use third-party APIs: ChatGPT and Unsplash.
This website uses cookies to improve the user experience. By using our website you consent to all cookies in accordance with our cookie policies included in our privacy policy.
Advisory boards aren’t only for executives. Join the LogRocket Content Advisory Board today →

- Product Management
- Solve User-Reported Issues
- Find Issues Faster
- Optimize Conversion and Adoption
- Start Monitoring for Free
Integrating Next.js and SignalR to build real-time web apps

Imagine you’re watching a live sports game online and you see the score update instantly on your screen as a team scores, without you needing to refresh the application. That’s the power of real-time web applications — they allow you to send and receive data in real-time.

In this tutorial, you’ll learn how to integrate Next.js and SignalR to build an enhanced real-time web application . This tutorial assumes that you have Node.js, npm, and the .NET 8.0 SDK installed, along with some prior knowledge of Next.js and C#.
What is SignalR?
SignalR is an open source ASP.NET library designed to simplify the process of building real-time web applications. These real-time applications can send up-to-date information to connected users as soon as the data becomes available, instead of waiting for users to refresh the page.
Here are some reasons why developers use SignalR:
- Allows you to easily build real-time web applications, such as chat apps and live dashboards, with little overhead
- Uses the WebSocket protocol by default for real-time communications while hybridizing it with other available protocols such as HDXP, Forever Frames, or long polling when WebSocket is not available
- Enables intercommunication by allowing the client to call the SignalR methods on the server side to trigger the push of data to the client
- Real-time functionality works well in large apps or enterprise applications with no problems regarding scalability, even with growing numbers of users and connections
- Abstracts the complexities involved in setting up real-time apps, such as communication management and data handling
- A good choice for apps where frequent updates from the server are crucial, such as online gaming apps and collaborative apps like live document editors
There are also many other potential use cases for SignalR in various types of real-time apps.
Why use SignalR with Next.js?
SignalR and Next.js have unique features that are relevant to building real-time web applications. Let’s explore why this combination is a good choice for developers:
- Complementary strengths : SignalR, known to be the fastest and the most reliable real-time-communication library, sends data to clients in the fastest possible manner. Next.js, inheriting the features of React, offers a better way for creating responsive user interfaces. This integration facilitates the development of performant and user friendly real-time apps
- Streamlined updates with Next.js : Next.js uses React’s state management features, which makes it equally adept at connecting to SignalR’s live data streams. This integration helps in updating the user interface to get it synchronized with the server in real-time, which makes sure that the recent data is always shown in the user interface without any perceptible lag
- Scalability and performance : Both SignalR and Next.js are tools built to be scalable and performant. SignalR manages hundreds of WebSockets allotments, making it the best fit for apps with high traffic. This is also where Next.js comes in with its bundling and virtual DOM features. Due to the virtual DOM, the user interface remains responsive and fast, even with frequent data updates
- Modular approach of Next.js : The component-based Next.js architecture aligns perfectly with SignalR’s real-time data streams. Next.js can independently update its UI in response to new data updates from SignalR. Together, these features contribute to well-managed and scalable code
- Flexible integration : SignalR is relatively flexible and thus can integrate very well with frontend frameworks like Next.js. This versatility is essential in modern web development, where decoupling frontend and backend functionalities is a common practice
- Enhanced real-time features : SignalR closes the gap between synchronous applications working in real time by enabling the addition of messaging and live update features into web apps. Next.js complements SignalR features by making sure the UI changes in response to data or state changes
- Community and documentation support : Thanks to the Microsoft and React communities, developers have tons of resources, documentation, and community support. This makes it easy to stay up-to-date with the version releases and troubleshooting any issues
- Cross-platform reach : Combining SignalR and Next.js helps developers build web applications that are accessible across different browsers and that are also able to handle requests from a large user base
As you can see, using both frameworks together is an effective strategy for building performant, scalable, and SEO-rich real-time applications. If you’re interested in using a different framework, you can check out this tutorial on using SignalR with Angular .
Integrate Next.js and SignalR
For the demonstrations in this tutorial, we’ll build an ASP.NET Core signal server to send and receive messages from the Next.js client application. Then, we’ll build a Next.js frontend that integrates with the server to allow users to chat in real time.
You can find the source code for our demo project in this GitHub repository .
Creating the ASP.NET Server
To get started, create a new ASP.NET web API with the command below:
The above command will scaffold a new ASP.NET API server with a demo API. Now, run the server with the command below:
The application will be built and run on http://localhost:5248/ :

You can preview the demo API on your browser by visiting the /weatherforecast endpoint:

Next, update the code in the Program.cs file to add AddSignalR for real-time communication:
In the code snippet, we initialize a new builder instance and configure CORS policies, enabling our front end to interact with the ASP.NET server. We then register SignalR services to facilitate real-time communication and map requests to the /hub endpoint to the MessagingHub class.
MessagingHub is a SignalR hub that manages real-time WebSocket connections, essential for functionalities like chat.
Creating a SignalR hub class
Now, let’s create a new folder called messageHub . In the messageHub directory, create a new file named MessageHub.cs and add the code snippet below:
In the code snippet above, we defined two WebSocket methods:
- One to receive messages from the client side — in other words, our Next.js application
- Another to send messages back to the client using SignalR WebSocket
For PostMessage , we are using SignalR’s Others.SendAsync client method to send messages to all connected clients except the sender. Conversely, we used Caller.SendAsync to send the previous messages back to the sender.
Creating the Next.js frontend
Now let’s proceed to the frontend part of our application. Run the following command to scaffold a new Next.js application:
The command above will prompt you to choose configurations for your project. For this tutorial, your selections should match those shown in the screenshot below:

Next, install the SignalR package with the command below:
Then create a cha t folder in the app directory and add a page.tsx file. Add the code snippet below to the file:
In the code snippet above, we set up a HubConnection using HubConnectionBuilder from the @microsoft/signalr package and imported LogLevel to obtain logging information from the server. Additionally, we defined a Message type representing the structure of our message object, which includes sender , content , and sentTime fields.
Now, let’s create a Chat component in the file and define the state for our application. We’ll use a messages state to store messages, a newMessage state to capture new messages from the input field, and a connection state to keep track of the SignalR connection.
We will accomplish this with the following code snippets:
In the above code snippet, we used the useEffect Hook to establish a connection between the server and our client side when the component mounts. This will update our component whenever a new message is sent or received from other connected clients.

Over 200k developers use LogRocket to create better digital experiences
Then, we defined the sendMessage method to send new messages to the server using the send method from the SignalR connection. Additionally, we implemented isMyMessage to distinguish our messages from those sent by other connected clients.
Next, update the return method to display the messages with code snippets:
Lastly, update the globals.css file to remove all the default styles:
Testing the application
We have successfully built a SignalR ASP.NET server and integrated it with our Next.js application. Now, run the Next.js application using the command:
Open your browser and visit http://localhost:3000/chat to see the frontend. Then, send messages to test the application:
Challenges of integrating .NET real-time capabilities in a JavaScript environment
As we saw earlier, integrating a .NET-based real-time framework with a React-based framework has many benefits. However, it comes with its challenges, too. Let’s explore some of these challenges and how SignalR addresses them.
Synchronizing state across different technologies
Maintaining a consistent state between the backend and frontend sides of an app can be very challenging — even more so in real-time apps where the state changes in response to data changes.
SignalR handles all the workloads with real-time capabilities that maintain both frontend and backend states by pushing updates directly from the server to the client.
Managing real-time data streams
Real-time data streams in chat apps or live dashboards can be one of the most complex things to deal with. Conventional HTTP requests run very slowly and can load to server overload.
SignalR communication is based on WebSockets, a protocol using full-duplex communication channels. This allows us to carry out an efficient data transfer over one single TCP connection.
Additionally, SignalR has fallbacks like long polling if WebSockets are not available. This behavior helps ensure the best possible real-time experience across various environments.
Scalability of real-time applications
Scaling real-time applications to handle a large number of concurrent users and requests can be challenging, but SignalR is developed to be scalable. You can integrate it with Azure SignalR Service, a fully managed service that can scale to handle any number of concurrent connections.
Learning curve and development complexity
Implementing real-time functionalities from scratch can be a challenge, and the complexities of learning new technologies slows down the app development process.
SignalR provides a simple API that allows developers to add real-time functionalities very easily without having to write custom code. This makes SignalR easier to use compared to alternatives like the Fluid Framework or WebRTC, which has some complexities when trying to get the code to work across different browsers.
Developers using WebRTC also have to write the code for the signaling functionalities. This is an important part of the WebRTC infrastructure that isn’t standardized and therefore varies significantly between implementations.
WebRTC requires a solid understanding of server-side technologies and the ability to manage peer connections, media streams, and data channels effectively before you can work with it.
Congratulations! You have made it to the end of this tutorial. In this tutorial, we learned how to integrate Next.js and SignalR for enhanced real-time web app capabilities.
We started by combining SignalR and Next.js to build a real-time chat application. Then, we went further to explore the challenges and solutions of integrating .NET real-time capabilities within a JavaScript environment.
Lastly, we created a chat application to demonstrate the integration steps involved. Then, we developed an ASP.NET SignalR WebSocket server and interacted with it using the Next.js frontend we created. I hope this tutorial was helpful.
LogRocket : Full visibility into production Next.js apps
Debugging Next applications can be difficult, especially when users experience issues that are difficult to reproduce. If you’re interested in monitoring and tracking state, automatically surfacing JavaScript errors, and tracking slow network requests and component load time, try LogRocket .

LogRocket is like a DVR for web and mobile apps, recording literally everything that happens on your Next.js app. Instead of guessing why problems happen, you can aggregate and report on what state your application was in when an issue occurred. LogRocket also monitors your app's performance, reporting with metrics like client CPU load, client memory usage, and more.
The LogRocket Redux middleware package adds an extra layer of visibility into your user sessions. LogRocket logs all actions and state from your Redux stores.
Modernize how you debug your Next.js apps — start monitoring for free .
Share this:
- Click to share on Twitter (Opens in new window)
- Click to share on Reddit (Opens in new window)
- Click to share on LinkedIn (Opens in new window)
- Click to share on Facebook (Opens in new window)

Stop guessing about your digital experience with LogRocket
Recent posts:.

Signals vs. ngOnChanges for better Angular state management
Angular is evolving in some exciting ways. Explore how signals enhance state management compared to the “old” approach using ngOnChanges .

An advanced guide to Vitest testing and mocking
Use Vitest to write tests with practical examples and strategies, covering setting up workflows, mocking, and advanced testing techniques.

Optimizing rendering in Vue
This guide covers methods for enhancing rendering speed in Vue.js apps using functions and techniques like `v-once`, `v-for`, `v-if`, and `v-show`.

Using Google Magika to build an AI-powered file type detector
Magika offers extremely accurate file type identification, using deep learning to address the limitations of traditional methods.

Leave a Reply Cancel reply
- Skip to main content
- Skip to search
- Skip to select language
- Sign up for free
- Português (do Brasil)
Introduction to events
- Overview: JavaScript building blocks
Events are things that happen in the system you are programming, which the system tells you about so your code can react to them.
For example, if the user clicks a button on a webpage, you might want to react to that action by displaying an information box. In this article, we discuss some important concepts surrounding events, and look at how they work in browsers. This won't be an exhaustive study; just what you need to know at this stage.
| Prerequisites: | A basic understanding of HTML, CSS, and . |
|---|---|
| Objective: | To understand the fundamental theory of events, how they work in browsers, and how events may differ in different programming environments. |
What is an event?
Events are things that happen in the system you are programming — the system produces (or "fires") a signal of some kind when an event occurs, and provides a mechanism by which an action can be automatically taken (that is, some code running) when the event occurs. Events are fired inside the browser window, and tend to be attached to a specific item that resides in it. This might be a single element, a set of elements, the HTML document loaded in the current tab, or the entire browser window. There are many different types of events that can occur.
For example:
- The user selects, clicks, or hovers the cursor over a certain element.
- The user chooses a key on the keyboard.
- The user resizes or closes the browser window.
- A web page finishes loading.
- A form is submitted.
- A video is played, paused, or ends.
- An error occurs.
You can gather from this (and from glancing at the MDN event reference ) that there are a lot of events that can be fired.
To react to an event, you attach an event handler to it. This is a block of code (usually a JavaScript function that you as a programmer create) that runs when the event fires. When such a block of code is defined to run in response to an event, we say we are registering an event handler . Note: Event handlers are sometimes called event listeners — they are pretty much interchangeable for our purposes, although strictly speaking, they work together. The listener listens out for the event happening, and the handler is the code that is run in response to it happening.
Note: Web events are not part of the core JavaScript language — they are defined as part of the APIs built into the browser.
An example: handling a click event
In the following example, we have a single <button> in the page:
Then we have some JavaScript. We'll look at this in more detail in the next section, but for now we can just say: it adds an event handler to the button's "click" event, and the handler reacts to the event by setting the page background to a random color:
The example output is as follows. Try clicking the button:
Using addEventListener()
As we saw in the last example, objects that can fire events have an addEventListener() method, and this is the recommended mechanism for adding event handlers.
Let's take a closer look at the code from the last example:
The HTML <button> element will fire an event when the user clicks the button. So it defines an addEventListener() function, which we are calling here. We're passing in two parameters:
- the string "click" , to indicate that we want to listen to the click event. Buttons can fire lots of other events, such as "mouseover" when the user moves their mouse over the button, or "keydown" when the user presses a key and the button is focused.
- a function to call when the event happens. In our case, the function generates a random RGB color and sets the background-color of the page <body> to that color.
It is fine to make the handler function a separate named function, like this:
Listening for other events
There are many different events that can be fired by a button element. Let's experiment.
First, make a local copy of random-color-addeventlistener.html , and open it in your browser. It's just a copy of the simple random color example we've played with already. Now try changing click to the following different values in turn, and observing the results in the example:
- focus and blur — The color changes when the button is focused and unfocused; try pressing the tab to focus on the button and press the tab again to focus away from the button. These are often used to display information about filling in form fields when they are focused, or to display an error message if a form field is filled with an incorrect value.
- dblclick — The color changes only when the button is double-clicked.
- mouseover and mouseout — The color changes when the mouse pointer hovers over the button, or when the pointer moves off the button, respectively.
Some events, such as click , are available on nearly any element. Others are more specific and only useful in certain situations: for example, the play event is only available on some elements, such as <video> .
Removing listeners
If you've added an event handler using addEventListener() , you can remove it again using the removeEventListener() method. For example, this would remove the changeBackground() event handler:
Event handlers can also be removed by passing an AbortSignal to addEventListener() and then later calling abort() on the controller owning the AbortSignal . For example, to add an event handler that we can remove with an AbortSignal :
Then the event handler created by the code above can be removed like this:
For simple, small programs, cleaning up old, unused event handlers isn't necessary, but for larger, more complex programs, it can improve efficiency. Also, the ability to remove event handlers allows you to have the same button performing different actions in different circumstances: all you have to do is add or remove handlers.
Adding multiple listeners for a single event
By making more than one call to addEventListener() , providing different handlers, you can have multiple handlers for a single event:
Both functions would now run when the element is clicked.
There are other powerful features and options available with addEventListener() .
These are a little out of scope for this article, but if you want to read them, visit the addEventListener() and removeEventListener() reference pages.
Other event listener mechanisms
We recommend that you use addEventListener() to register event handlers. It's the most powerful method and scales best with more complex programs. However, there are two other ways of registering event handlers that you might see: event handler properties and inline event handlers .
Event handler properties
Objects (such as buttons) that can fire events also usually have properties whose name is on followed by the name of the event. For example, elements have a property onclick . This is called an event handler property . To listen for the event, you can assign the handler function to the property.
For example, we could rewrite the random-color example like this:
You can also set the handler property to a named function:
With event handler properties, you can't add more than one handler for a single event. For example, you can call addEventListener('click', handler) on an element multiple times, with different functions specified in the second argument:
This is impossible with event handler properties because any subsequent attempts to set the property will overwrite earlier ones:
Inline event handlers — don't use these
You might also see a pattern like this in your code:
The earliest method of registering event handlers found on the Web involved event handler HTML attributes (or inline event handlers ) like the one shown above — the attribute value is literally the JavaScript code you want to run when the event occurs. The above example invokes a function defined inside a <script> element on the same page, but you could also insert JavaScript directly inside the attribute, for example:
You can find HTML attribute equivalents for many of the event handler properties; however, you shouldn't use these — they are considered bad practice. It might seem easy to use an event handler attribute if you are doing something really quick, but they quickly become unmanageable and inefficient.
For a start, it is not a good idea to mix up your HTML and your JavaScript, as it becomes hard to read. Keeping your JavaScript separate is a good practice, and if it is in a separate file you can apply it to multiple HTML documents.
Even in a single file, inline event handlers are not a good idea. One button is OK, but what if you had 100 buttons? You'd have to add 100 attributes to the file; it would quickly turn into a maintenance nightmare. With JavaScript, you could easily add an event handler function to all the buttons on the page no matter how many there were, using something like this:
Finally, many common server configurations will disallow inline JavaScript, as a security measure.
You should never use the HTML event handler attributes — those are outdated, and using them is bad practice.
Event objects
Sometimes, inside an event handler function, you'll see a parameter specified with a name such as event , evt , or e . This is called the event object , and it is automatically passed to event handlers to provide extra features and information. For example, let's rewrite our random color example again slightly:
Note: You can find the full source code for this example on GitHub (also see it running live ).
Here you can see we are including an event object, e , in the function, and in the function setting a background color style on e.target — which is the button itself. The target property of the event object is always a reference to the element the event occurred upon. So, in this example, we are setting a random background color on the button, not the page.
Note: See the Event delegation section below for an example where we use event.target .
Note: You can use any name you like for the event object — you just need to choose a name that you can then use to reference it inside the event handler function. e / evt / event is most commonly used by developers because they are short and easy to remember. It's always good to be consistent — with yourself, and with others if possible.
Extra properties of event objects
Most event objects have a standard set of properties and methods available on the event object; see the Event object reference for a full list.
Some event objects add extra properties that are relevant to that particular type of event. For example, the keydown event fires when the user presses a key. Its event object is a KeyboardEvent , which is a specialized Event object with a key property that tells you which key was pressed:
Try typing into the text box and see the output:
Preventing default behavior
Sometimes, you'll come across a situation where you want to prevent an event from doing what it does by default. The most common example is that of a web form, for example, a custom registration form. When you fill in the details and click the submit button, the natural behavior is for the data to be submitted to a specified page on the server for processing, and the browser to be redirected to a "success message" page of some kind (or the same page, if another is not specified).
The trouble comes when the user has not submitted the data correctly — as a developer, you want to prevent the submission to the server and give an error message saying what's wrong and what needs to be done to put things right. Some browsers support automatic form data validation features, but since many don't, you are advised to not rely on those and implement your own validation checks. Let's look at a simple example.
First, a simple HTML form that requires you to enter your first and last name:
Now some JavaScript — here we implement a very simple check inside a handler for the submit event (the submit event is fired on a form when it is submitted) that tests whether the text fields are empty. If they are, we call the preventDefault() function on the event object — which stops the form submission — and then display an error message in the paragraph below our form to tell the user what's wrong:
Obviously, this is pretty weak form validation — it wouldn't stop the user from validating the form with spaces or numbers entered into the fields, for example — but it is OK for example purposes. The output is as follows:
Note: For the full source code, see preventdefault-validation.html (also see it running live here).
Event bubbling
Event bubbling describes how the browser handles events targeted at nested elements.
Setting a listener on a parent element
Consider a web page like this:
Here the button is inside another element, a <div> element. We say that the <div> element here is the parent of the element it contains. What happens if we add a click event handler to the parent, then click the button?
You'll see that the parent fires a click event when the user clicks the button:
This makes sense: the button is inside the <div> , so when you click the button you're also implicitly clicking the element it is inside.
Bubbling example
What happens if we add event listeners to the button and the parent?
Let's try adding click event handlers to the button, its parent (the <div> ), and the <body> element that contains both of them:
You'll see that all three elements fire a click event when the user clicks the button:
In this case:
- the click on the button fires first
- followed by the click on its parent (the <div> element)
- followed by the <div> element's parent (the <body> element).
We describe this by saying that the event bubbles up from the innermost element that was clicked.
This behavior can be useful and can also cause unexpected problems. In the next sections, we'll see a problem that it causes, and find the solution.
Video player example
In this example our page contains a video, which is hidden initially, and a button labeled "Display video". We want the following interaction:
- When the user clicks the "Display video" button, show the box containing the video, but don't start playing the video yet.
- When the user clicks on the video, start playing the video.
- When the user clicks anywhere in the box outside the video, hide the box.
The HTML looks like this:
It includes:
- a <button> element
- a <div> element which initially has a class="hidden" attribute
- a <video> element nested inside the <div> element.
We're using CSS to hide elements with the "hidden" class set.
The JavaScript looks like this:
This adds three 'click' event listeners:
- one on the <button> , which shows the <div> that contains the <video>
- one on the <video> , which starts playing the video
- one on the <div> , which hides the video
Let's see how this works:
You should see that when you click the button, the box and the video it contains are shown. But then when you click the video, the video starts to play, but the box is hidden again!
The video is inside the <div> — it is part of it — so clicking the video runs both the event handlers, causing this behavior.
Fixing the problem with stopPropagation()
As we saw in the last section, event bubbling can sometimes create problems, but there is a way to prevent it. The Event object has a function available on it called stopPropagation() which, when called inside an event handler, prevents the event from bubbling up to any other elements.
We can fix our current problem by changing the JavaScript to this:
All we're doing here is calling stopPropagation() on the event object in the handler for the <video> element's 'click' event. This will stop that event from bubbling up to the box. Now try clicking the button and then the video:
Event capture
An alternative form of event propagation is event capture . This is like event bubbling but the order is reversed: so instead of the event firing first on the innermost element targeted, and then on successively less nested elements, the event fires first on the least nested element, and then on successively more nested elements, until the target is reached.
Event capture is disabled by default. To enable it you have to pass the capture option in addEventListener() .
This example is just like the bubbling example we saw earlier, except that we have used the capture option:
In this case, the order of messages is reversed: the <body> event handler fires first, followed by the <div> event handler, followed by the <button> event handler:
Why bother with both capturing and bubbling? In the bad old days, when browsers were much less cross-compatible than now, Netscape only used event capturing, and Internet Explorer used only event bubbling. When the W3C decided to try to standardize the behavior and reach a consensus, they ended up with this system that included both, which is what modern browsers implement.
By default almost all event handlers are registered in the bubbling phase, and this makes more sense most of the time.
Event delegation
In the last section, we looked at a problem caused by event bubbling and how to fix it. Event bubbling isn't just annoying, though: it can be very useful. In particular, it enables event delegation . In this practice, when we want some code to run when the user interacts with any one of a large number of child elements, we set the event listener on their parent and have events that happen on them bubble up to their parent rather than having to set the event listener on every child individually.
Let's go back to our first example, where we set the background color of the whole page when the user clicked a button. Suppose that instead, the page is divided into 16 tiles, and we want to set each tile to a random color when the user clicks that tile.
Here's the HTML:
We have a little CSS, to set the size and position of the tiles:
Now in JavaScript, we could add a click event handler for every tile. But a much simpler and more efficient option is to set the click event handler on the parent, and rely on event bubbling to ensure that the handler is executed when the user clicks on a tile:
The output is as follows (try clicking around on it):
Note: In this example, we're using event.target to get the element that was the target of the event (that is, the innermost element). If we wanted to access the element that handled this event (in this case the container) we could use event.currentTarget .
Note: See useful-eventtarget.html for the full source code; also see it running live here.
It's not just web pages
Events are not unique to JavaScript — most programming languages have some kind of event model, and the way the model works often differs from JavaScript's way. In fact, the event model in JavaScript for web pages differs from the event model for JavaScript as it is used in other environments.
For example, Node.js is a very popular JavaScript runtime that enables developers to use JavaScript to build network and server-side applications. The Node.js event model relies on listeners to listen for events and emitters to emit events periodically — it doesn't sound that different, but the code is quite different, making use of functions like on() to register an event listener, and once() to register an event listener that unregisters after it has run once. The HTTP connect event docs provide a good example.
You can also use JavaScript to build cross-browser add-ons — browser functionality enhancements — using a technology called WebExtensions . The event model is similar to the web events model, but a bit different — event listeners' properties are written in camel case (such as onMessage rather than onmessage ), and need to be combined with the addListener function. See the runtime.onMessage page for an example.
You don't need to understand anything about other such environments at this stage in your learning; we just wanted to make it clear that events can differ in different programming environments.
Test your skills!
You've reached the end of this article, but can you remember the most important information? To verify you've retained this information before you move on — see Test your skills: Events .
You should now know all you need to know about web events at this early stage. As mentioned, events are not really part of the core JavaScript — they are defined in browser Web APIs.
Also, it is important to understand that the different contexts in which JavaScript is used have different event models — from Web APIs to other areas such as browser WebExtensions and Node.js (server-side JavaScript). We are not expecting you to understand all of these areas now, but it certainly helps to understand the basics of events as you forge ahead with learning web development.
Note: If you get stuck, you can reach out to us in one of our communication channels .
- domevents.dev — a very useful interactive playground app that enables learning about the behavior of the DOM Event system through exploration.
- Event reference
- Event order (discussion of capturing and bubbling) — an excellently detailed piece by Peter-Paul Koch.
- Event accessing (discussion of the event object) — another excellently detailed piece by Peter-Paul Koch.

IMAGES
VIDEO
COMMENTS
Create Stunning Presentations on the Web. reveal.js is an open source HTML presentation framework. It's a tool that enables anyone with a web browser to create fully-featured and beautiful presentations for free. Presentations made with reveal.js are built on open web technologies. That means anything you can do on the web, you can do in your ...
Top 10 JavaScript frameworks to create presentation slides. Presentation frameworks are tools or libraries that can help you create presentations using web technologies that you are familiar with, such as HTML, CSS, JavaScript, Markdown, Vue, React, and more. You'll have full control over the appearance and layout of your slides.
Flowtime.js is a framework for easily building HTML presentations or websites. It's built with web standards in mind and on top of a solid full page grid layout. The animations are managed with native and accelerated CSS3 transitions. Javascript takes care of the navigation behaviour and adds advanced functionalities and configuration options.
impress.js is a presentation tool based on the power of CSS3 transforms and transitions in modern browsers and inspired by the idea behind prezi.com.
Presentations look great on touch devices, like mobile phones and tablets. Simply swipe through your slides. Add the r-fit-text class to auto-size text. FIT TEXT ... Since reveal.js runs on the web, you can easily embed other web content. Try interacting with the page in the background. Marvelous List. No order here; Or here; Or here;
index.html: This is the official impress.js demo, showcasing all of the features of the original impress.js, as well as some new plugins as we add them.. As already mentioned, this file is well commented and acts as the official tutorial. examples/: Contains several demos showcasing additional features available. Classic Slides is a simple demo that you can use as template if you want to ...
Reveal.js is an open-source HTML presentation framework. Anyone with a web browser can use it to make attractive presentations for free. The program allows anyone with a web browser to create ...
reveal.js is an open source HTML presentation framework. It enables anyone with a web browser to create beautiful presentations for free. Check out the live demo at revealjs.com. The framework comes with a powerful feature set including nested slides, Markdown support, Auto-Animate, PDF export, speaker notes, LaTeX typesetting, syntax ...
Pass reveal.js the backgroundTransition: 'slide' config argument to make backgrounds slide rather than fade. Background Transition Override You can override background transitions per slide by using data-background-transition="slide" .
Setting Up Reveal.js. Start by downloading the latest version of Reveal.js from the official GitHub repository. This repository has everything you need to get started. I created a new folder called "test" and copied index.html as well as the folders dist, css, and plugin. The file, index.html, contains a template structure for the presentation.
Best Vanilla JS HTML Presentation Frameworks. reveal.js is an open source HTML presentation framework. It's a tool that enables anyone with a web browser to create fully-featured and beautiful presentations for free. Presentations made with reveal.js are built on open web technologies.
Getting Started with WebSlides. To get started, first download WebSlides. Then, in the root folder, create a new folder and call it presentation. Inside the newly created presentation folder ...
Today I'm starting a series of short videos on Reveal.js, an HTML Presentation Framework for making beautiful web presentations. In this first video, we'll l...
Create PowerPoint presentations with JavaScript The most popular powerpoint+js library on npm with 1,800 stars on GitHub. Get Started. Demos. HTML to PPTX. Works Everywhere. Every modern desktop and mobile browser is supported; Integrates with Node, Angular, React, and Electron;
Google Slides Template. As you'd expect, Google has their own HTML5 presentation template (as well as the one offered in Google Docs ). It's fairly basic when compared to Reveal.js or Impress ...
PPTXjs is a library that allows you to create and manipulate PowerPoint presentations in the browser using JavaScript. You can use it to generate slides from data, add animations and transitions, and export the result as a PPTX file. Explore the documentation to learn how to use PPTXjs's API and options.
The Presentation API lets a user agent (such as a Web browser) effectively display web content through large presentation devices such as projectors and network-connected televisions. Supported types of multimedia devices include both displays which are wired using HDMI, DVI, or the like, or wireless, using DLNA, Chromecast, AirPlay, or Miracast.. In general, a web page uses the Presentation ...
Beautiful HTML presentations and websites made with WebSlides. Good karma. WebSlides. WebSlides @WebSlides; WebSlides Demos. All of these presentations are free and responsive. 40+ components with a solid CSS architecture. Share your slides using #WebSlides. Why WebSlides? Jan 08, 2017; Landings Jan 07, 2017; Portfolios Jan 06, 2017;
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension ) and we'll pull the CSS from that Pen and include it.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Web Hosting. Host your own website, and share it to the world with W3Schools Spaces. Create a Server. Create your own server using Python, PHP, React.js, Node.js, Java, C# ...
Learn the basics of web development with this Google Slides presentation that covers HTML, CSS, and JavaScript. You will find examples, exercises, and tips to create your own web pages and applications. This presentation is suitable for beginners and intermediate learners who want to improve their web skills.
Try the AI Menti Builder today! This is the first version of the AI Menti Builder, and we are committed to continually enhancing our AI-generated content to ensure it becomes more accurate. Try it out and let us know what you think! Add a prompt and watch as it instantly crafts an interactive draft of a presentation, fully customizable by you.
The HTML Presentation Framework. Created by Hakim El Hattab/ @hakimel. Hello There. reveal.js enables you to create beautiful interactive slide decks using HTML. This presentation will show you examples of what it can do. Vertical Slides. Slides can be nested inside of each other. Use the Spacekey to navigate through all slides.
HTML (HyperText Markup Language) is the most basic building block of the Web. It defines the meaning and structure of web content. Other technologies besides HTML are generally used to describe a web page's appearance/presentation ( CSS) or functionality/behavior ( JavaScript ). "Hypertext" refers to links that connect web pages to one another ...
Free AI Presentation Maker for Generating Projects in Minutes. Generate ready-to-use presentations from a text prompt. Select a style and Visme's AI Presentation Maker will generate text, images, and icon. Customize your presentation with a library of royalty-free photos, videos, & graphics. Generate a presentation with AI.
This is also where Next.js comes in with its bundling and virtual DOM features. Due to the virtual DOM, the user interface remains responsive and fast, even with frequent data updates; Modular approach of Next.js: The component-based Next.js architecture aligns perfectly with SignalR's real-time data streams. Next.js can independently update ...
The HTML <button> element will fire an event when the user clicks the button. So it defines an addEventListener() function, which we are calling here. We're passing in two parameters: the string "click", to indicate that we want to listen to the click event.Buttons can fire lots of other events, such as "mouseover" when the user moves their mouse over the button, or "keydown" when the user ...
Professional Certificate - 12 course series. Prepare for a career in the high-growth field of full-stack development. In this program, you'll learn skills like React, JavaScript, and Node to get job-ready in less than 6 months, with no prior experience needed to get started.. A full-stack JavaScript developer is responsible for both the front ...
For Presentations: Select Open in Full Screen mode check box. For the Navigation tab, select Page Only. For Page layout, select Single Page. Set Open to page to the page where you want to start the presentation. Select Ok. Save and reopen the file to view the effects.