- SUGGESTED TOPICS
- The Magazine
- Newsletters
- Managing Yourself
- Managing Teams
- Work-life Balance
- The Big Idea
- Data & Visuals
- Reading Lists
- Case Selections
- HBR Learning
- Topic Feeds
- Account Settings
- Email Preferences

What It Takes to Give a Great Presentation
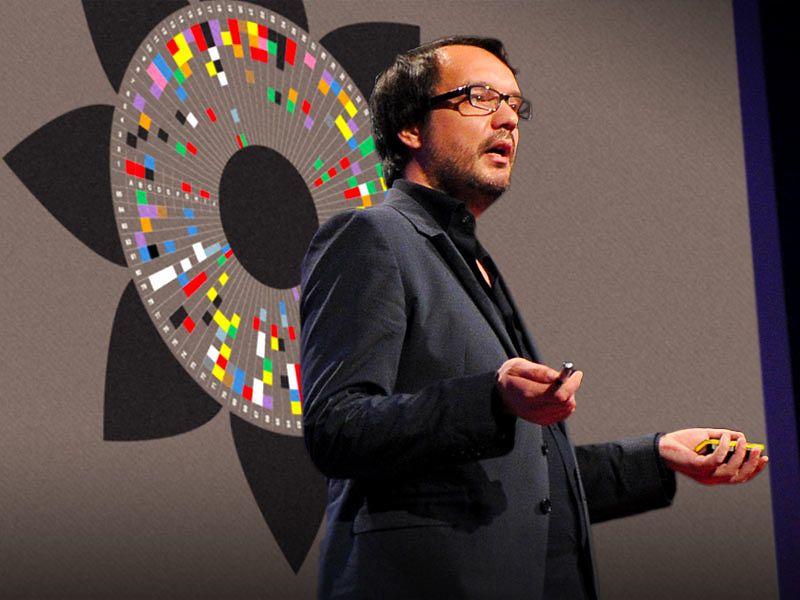
- Carmine Gallo

Five tips to set yourself apart.
Never underestimate the power of great communication. It can help you land the job of your dreams, attract investors to back your idea, or elevate your stature within your organization. But while there are plenty of good speakers in the world, you can set yourself apart out by being the person who can deliver something great over and over. Here are a few tips for business professionals who want to move from being good speakers to great ones: be concise (the fewer words, the better); never use bullet points (photos and images paired together are more memorable); don’t underestimate the power of your voice (raise and lower it for emphasis); give your audience something extra (unexpected moments will grab their attention); rehearse (the best speakers are the best because they practice — a lot).
I was sitting across the table from a Silicon Valley CEO who had pioneered a technology that touches many of our lives — the flash memory that stores data on smartphones, digital cameras, and computers. He was a frequent guest on CNBC and had been delivering business presentations for at least 20 years before we met. And yet, the CEO wanted to sharpen his public speaking skills.
- Carmine Gallo is a Harvard University instructor, keynote speaker, and author of 10 books translated into 40 languages. Gallo is the author of The Bezos Blueprint: Communication Secrets of the World’s Greatest Salesman (St. Martin’s Press).
Partner Center
We use essential cookies to make Venngage work. By clicking “Accept All Cookies”, you agree to the storing of cookies on your device to enhance site navigation, analyze site usage, and assist in our marketing efforts.
Manage Cookies
Cookies and similar technologies collect certain information about how you’re using our website. Some of them are essential, and without them you wouldn’t be able to use Venngage. But others are optional, and you get to choose whether we use them or not.
Strictly Necessary Cookies
These cookies are always on, as they’re essential for making Venngage work, and making it safe. Without these cookies, services you’ve asked for can’t be provided.
Show cookie providers
- Google Login
Functionality Cookies
These cookies help us provide enhanced functionality and personalisation, and remember your settings. They may be set by us or by third party providers.
Performance Cookies
These cookies help us analyze how many people are using Venngage, where they come from and how they're using it. If you opt out of these cookies, we can’t get feedback to make Venngage better for you and all our users.
- Google Analytics
Targeting Cookies
These cookies are set by our advertising partners to track your activity and show you relevant Venngage ads on other sites as you browse the internet.
- Google Tag Manager
- Infographics
- Daily Infographics
- Popular Templates
- Accessibility
- Graphic Design
- Graphs and Charts
- Data Visualization
- Human Resources
- Beginner Guides
Blog Beginner Guides How to Use Visual Communication: Definition, Examples, Templates
How to Use Visual Communication: Definition, Examples, Templates
Written by: Midori Nediger Aug 27, 2020

With so many businesses and organizations now operating online, visual communication is more important than ever.
Whether you’re an executive looking to align your team on new organizational processes, or a marketer looking for ways to differentiate on social media, you may wonder how best to use visuals to really connect with your audience.
In this guide, I’ll give you some trade secrets from my experience as an information designer. I’ll show you how to leverage design and visual communications best practices to engage your audience while avoiding information overload.
Table of contents:
- What is visual communication?
What are some of the most common types of visual communication?
Why does visual communication matter, how to use visual communication in the workplace, how to make your visual communications look professional, what is visual communication visual communication defined:.
Visual communication is the practice of using visual elements to convey a message, inspire change, or evoke emotion.
It’s one part communication design— crafting a message that educates, motivates, and engages, and one part graphic design— using design principles to communicate that message so that it’s clear and eye-catching.
Effective visual communication should be equally appealing and informative.

Visual communication is really about picking the right elements (usually text, icons, shapes, imagery and data visualizations) to create meaning for your audience. You can also communicate visually with video. For example, you can use a free screen recorder to show a colleague how to complete a task rather than sharing a document.
Some common visual communication strategies include:
- Using data visualization to show the impact of your work
- Using shapes and lines to outline relationships, processes, and flows
- Using symbols and icons to make information more memorable
- Using visuals and data to tell stories
- Using color to indicate importance and draw attention
When you think about visual communication, your mind might first jump to design-heavy content like social media graphics or infographics .
And while visual communication certainly plays a role in those cases, there are a ton of other types of content that fall under the visual communication umbrella.
Some common types of visual communications in the workplace include:
- Process Diagrams
- Flow Charts
- Charts and Graphs
- Visual Reports
- Presentations

NEW! Introducing: Marketing Statistics Report 2022
It’s 2022 already. Marketers, are you still using data from pre-COVID times?
Don’t make decisions based on outdated data that no longer applies. It’s time you keep yourself informed of the latest marketing statistics and trends during the past two years, and learn how COVID-19 has affected marketing efforts in different industries — with this FREE marketing statistics report put together by Venngage and HubSpot .
The report uses data gathered from over 100,000 customers of HubSpot CRM. In addition to that, you’ll also know about the trends in using visuals in content marketing and the impacts of the pandemic on visual content, from 200+ marketers all over the world interviewed by Venngage.

Grab your copy now — it’s not like any other marketing reports out there, plus it’s 100% free!
These can look very different when used in different industries, but they all use the same visual communication strategies and design principles to accurately present information and create meaning for audiences.
Let’s take a look at some visual communication strategies used across different types of organizations.
Nonprofit organizations
Nonprofit organizations often combine data visualization and visual storytelling to gain the trust of their audiences and establish the credibility of their organization.
This might take the form of a statistical infographic or an impact report that they share with their donors and supporters:

They may also create public-facing informational posters or brochures to build awareness around their organization and foster support for their cause.

Another place where visual communication is key for larger nonprofits is to update stakeholders on campaign or research results. These reports often combine storytelling with data visualization to inform and convince.

Healthcare organizations
A visual communication strategy often applied in healthcare is the use of plain language and simple iconography to communicate with audiences with lower health literacy.
For example, a public health unit might create an infographic factsheet to ensure that recommended protocols are followed, like these recent COVID-19 guidelines from Public Health Ontario:

In fact, the CDC recommends the use of visuals to boost understanding of health information for external communications in healthcare.
These types of visual guides aren’t just helpful for external communication. Similar tactics can be used to remind staff of workplace best practices, like patient safety and infection prevention practices.

Learn more: Venngage for Healthcare Organizations
Business consulting organizations
Business development organizations may use diagrams like process maps to communicate high-level strategy to clients , which can help make their value more tangible.
A simple roadmap or summary of strategy recommendations can go a long way towards communicating and aligning with clients.

Visuals can help create understanding where words alone cannot.
They can help bridge the gap between concepts and words, especially when appealing to an audience with diverse needs and backgrounds.
It’s clear that visual communication is top-of-mind for many. When we surveyed marketers about their use of visual content , 74% of the marketers we surveyed stated that more than 70% of their content contained some form of visual.

Plus, it’s been demonstrated time and time again that in addition to making information more engaging, visuals can actually help with the comprehension of information.
But when should you consider making your content more visual?
You can use visual communication to:
- Engage your audience
- Communicate complex information
- Tell a story and convey emotion
- Simplify information
- Communicate the impact of your data
Let’s take a look at how this can apply in the workplace.
You might think that visual communication isn’t really necessary in your day-to-day work.
But visuals, in the right hands, can be used as a tool to influence what your audience pays attention to, thinks about, and understands.
1. How to make boring topics engaging
Creating engaging content that shows the value of your business can be a challenge when you work in a “boring” or technical industry like finance, business development, engineering or healthcare.
But it’s this kind of challenge where visual communication shines. Creating unique visuals can help you position yourself as the innovative solution in the market.
Here are some simple strategies to consider:
Use stylized icons to make technical information feel concrete and approachable
This infographic about credit card merchant processing, for example, takes advantage of a playful icon style and a modern design treatment to capture your attention and keep you reading.

This might be the perfect way to signal to young business owners that you’re different from the traditional big banks, and that you’re right for them. It feels so much more approachable than a wall of text on a web page.
Just applying some basic visual communication strategies can make this “boring” technical information a bit more accessible and relatable to your target audience —ready to boost engagement on social media, your blog, or your newsletter.
Use visual metaphors to get your audience thinking
Visual metaphors are another way to make old ideas feel fresh and exciting, and can even help foster deeper understanding of your subject matter.
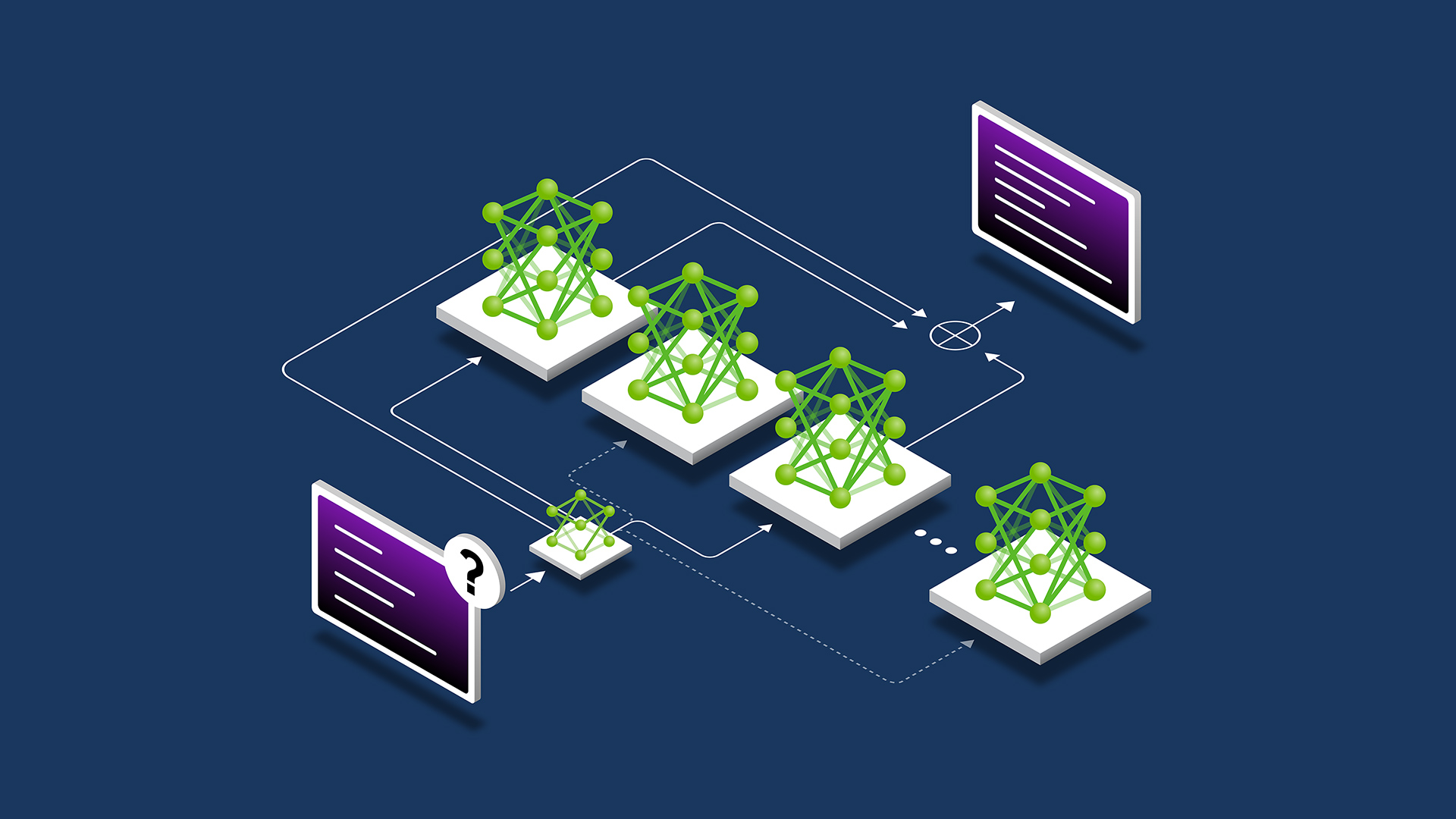
The use of women running in the infographic below, for example, helps me think about NPS scores in a new way:

By allowing the visual presentation to drive how you position the value of your product or service, you can find new ways to reach your customers.
Read more: Common symbols and meanings and how to use them in design
To sum up, here are some visual communication tips for how to make boring topics engaging:
- Use visuals and icons to make technical information feel approachable
- Choose a graphic design style that will resonate with your target audience
- Think outside of the box: use a unique visual presentation to get your audience thinking
If your visual presentation is unique, your information doesn’t have to be revolutionary to give you an edge over your competitors.
Read more: Infographic ideas to make your information engaging.
2. How to communicate process changes and improvements
Being able to quickly re-align your team on process changes has never been more important.
Visuals can make processes easier to understand and more memorable. They can also help boost employee alignment and engagement.
Here’s how you can use process documentation to help align your team.
Show both high-level and low-level changes with hierarchical process diagrams
Breaking down processes into discrete visual steps can make new processes much easier to grasp.
And breaking down steps into even smaller sections can help you communicate both high-level concepts and specific details in the same place, like in this process diagram below.

Providing these process documents to employees can help quickly align teams on new strategies, like an action plan to address a crisis or a shift into a new market, while also acting as a reference point in the future.

- Provide presentation slides as a post-meeting reference guide
With remote work becoming the norm, you likely spend many of your days in back-to-back Zoom calls.
If you’re holding a meeting to discuss major process changes or company updates, it may be worth your while to whip up some quick meeting slides to help clarify changes and ensure your team is aligned.
Including a slide deck can help reinforce the importance of what’s discussed, and act as a reference when your team digs into their work.

Provide checklists to help your team keep track of complex processes
Providing a checklist of steps for your team to follow can help you delegate work with confidence, while giving your team the confidence to know that they’re doing things right.
Checklists are particularly helpful for communicating complex or proprietary internal processes, as they can help remove any anxiety from the process.

Build out a library of internal training documents that you can update periodically
Building out a library of training documents, while it might take a bit of time up front, can really save time and money in the long run, because a team that’s aligned is a team that’s productive.
Onboarding guides, FAQs for new employees (like the fun onboarding FAQs below), and other process documentation can all help make remote onboarding easier, and help new employees feel comfortable and in control.

HR onboarding checklists can help avoid the headache of overlooked paperwork and unclear expectations. Having one checklist for the employee and one for your HR department will help keep everyone aligned and on top of their tasks.

If you’re ramping up to hire a mass of new employees, it may even be worth rethinking the design of your offer letter . After your new employee signs, you can send on their package of matching onboarding documents.

And once you create those documents, they should be easy to update and disseminate to new and existing team members, making your job even easier.
To summarize, here are your tips for communicating process changes on the fly:
- Show high- and low-level changes with hierarchical process diagrams
- Help your team keep track of changes with checklists
- Build a library of internal training documents that you can update periodically
3. How to simplify complex information with visuals
Perhaps the most powerful use of visual communication is to simplify complex information.
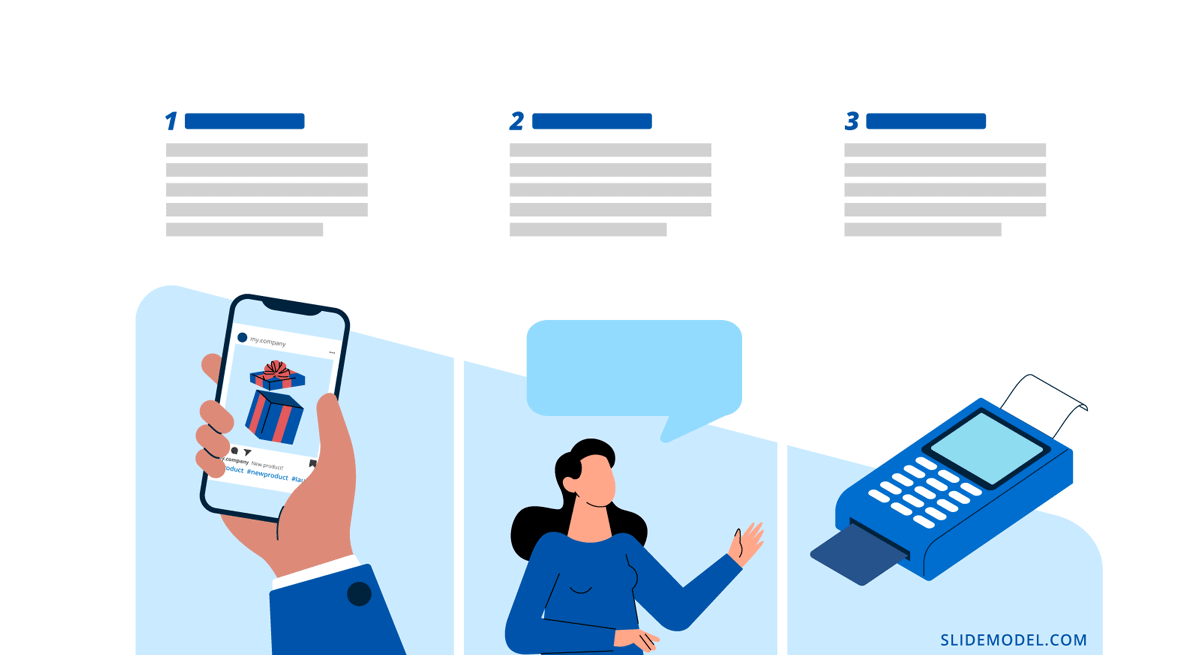
Just take this image that HubSpot posted on Twitter recently, for example. With one simple visual, they manage to position their product as the perfect solution to three problems experienced across three different teams:

This doesn’t just work for external communications on social media.
It can be the perfect approach for consultants looking to communicate their ideas and strategies to clients, in a quick and digestible way.
Or B2B organizations in technical fields looking to demystify the products and services they offer to differentiate from their competitors, without using a ton of technical language:

Or healthcare organizations looking to make recommendations clear to patients:

The four key steps for simplifying complex information with visuals are:
- Remove as much text as possible
- Use shapes like circles and rectangles to indicate groupings
- Use lines and borders to indicate flows and relationships
- Use color and size to draw attention to key information
Read More: How to Summarize Information Visually
4. How to visualize data and insights
Effective data visualization does more than just display some data from a spreadsheet.
It should communicate insights and capture ideas. It should communicate the why behind the trends.
It should help you answer the question often asked by busy people with competing demands: why should I care?
- Use the right chart for your data and your goal
The first thing to consider when visualizing data is what visual form will best communicate your insight.
At Venngage, we’ve developed the ICCOR method to help you choose the best charts for your infographic. The ICCOR method is a framework aimed to help you use a visualization type that aligns with your communication goal.
Your communication goal might be to:
- Inform : convey a single important message or data point that doesn’t require much context to understand
- Compare : show similarities or differences among values or parts of a whole
- Show Change : visualize trends over time or space
- Organize : show groups, patterns, rank or order
- Reveal Relationships : show correlations among variables or values
Each of these different goals will be best communicated with a different type of chart.

For example, icons arrays (also called ‘pictograms’) have been shown to be more effective than bar or pie charts for communicating risk , which is particularly important for healthcare providers and public health workers who want to support good decision making in their patients.
Bar charts, on the other hand, are perfect for handling larger amounts of data and highlighting comparisons between sets of data, which might be more important for those working in finance:

For access to professional templates, and a simple editor to visualize financial information, check out: Venngage for Finance
For the full ICCOR framework, check out: How to choose the best types of charts for your data
Choosing a chart is just one part of the process. How do you actually make an impact with your data?
- Tell a story with your data to inspire your audience
A plain old bar graph won’t do much to inspire your audience. But a creative combination of charts, visuals, text, and statistics that tells a story can.
By highlighting the right numbers and pulling in text and other visuals, you can show the impact of your organization in a more holistic way, and tell the story behind the data.

Storytelling with data is as much about crafting a narrative as it is about understanding and communicating the insights in your data.
The first step to crafting your narrative is understanding your audience. Think about:
- What’s going on in their lives?
- What knowledge do they have on the subject?
- What context do they need from you?
Once you understand your audience, it should be easy to pull out the insights that will make an impact, and present them in an impactful way. That’s the difference between an engaging design and your standard Excel chart.
Another common practice in data storytelling is the use of icon stories to draw viewers in and make abstract ideas more concrete.
Take this report from UNICEF, for example. The simple, universal icons are combined in different ways to create and reinforce key ideas, creating an impactful report that will be memorable for readers.

- Call out key insights and action items in the data
The impact of your hard work can easily get lost in a monthly or quarterly report.
But you can apply the design techniques typically used in infographics to make sure your efforts stand out of more traditional summative reports.
The trick is to do more with less. Get rid of data that doesn’t say anything, and emphasize the data that’s meaningful. Remove the noise to pull focus towards what’s useful.
Highlight key data points and add annotations to provide context to the most important data:

Here’s what to consider when visualizing your data and insights:
- Understand your audience and design with their knowledge in mind
Read more: Data visualization examples and best practices

If you’re not a full-time designer, one of your main concerns might be making sure your visual communications look professional.
You want to make sure you’re producing content that elevates your brand, and inspires your colleagues, donors, and stakeholders.
Here’s what you should think about:
Establish a cohesive visual brand for any external communications
It’s critical for any growing business to establish cohesive visual branding.
Especially for consumer-facing communications, like for your blog or social media, the quality of your visual brand signals to your customers about the quality of your organization.
Luckily, it’s pretty easy to ensure your branding feels consistent. Here’s how:
- Include the same header and footer with your logo across infographics, one-pagers, reports, and flyers
- Apply your brand fonts and colors consistently across all of your collateral
- Use the same style of symbols and icons across every document

As a shortcut, you can use Venngage’s Brand Kit to add your brand logos, fonts and colors to your designs with just a few clicks.
Read more: Don’t have your brand guidelines built out yet? Learn how to choose fonts and how to pick colors for designs, first.
Repurpose and reuse designs to keep your communications consistent
Reusing and repurposing existing designs can truly be a game changer.
For one, it’ll speed up your workflow. But more importantly, it’ll ensure that you’re producing communications that are consistent and cohesive.
Did I mention yet that your communications need to be cohesive?
You can repurpose the documents you’ve created for one client or project, add different content and tweak it a bit for a new client or a different target audience, to get a ton of mileage out of a small amount of design work.
Even if you’re just creating documents to share internally, like project summaries or company newsletters, you can set yourself and your team apart by producing documents that have a consistent visual style.

The recent rapid transition to remote work has propelled visual communication from a “nice-to-have” into an integral part of communication at work.
I hope you’ve already started thinking about how you can use visuals to amplify your communications.
Just remember to keep these design and visual communication principles in mind:
- Use modern design and visuals to make boring information engaging and differentiate yourself from your competitors
- Simplify your information to make an impact
- Use data visualization techniques to show the value of your work
- Create designs with a cohesive visual brand and reuse them to keep your communications consistent
For help getting started with visual communication and infographics, check out this guide: How to make an infographic in 5 steps .
Discover popular designs

Infographic maker

Brochure maker

White paper online

Newsletter creator

Flyer maker

Timeline maker

Letterhead maker

Mind map maker

Ebook maker
.css-1qrtm5m{display:block;margin-bottom:8px;text-transform:uppercase;font-size:14px;line-height:1.5714285714285714;-webkit-letter-spacing:-0.35px;-moz-letter-spacing:-0.35px;-ms-letter-spacing:-0.35px;letter-spacing:-0.35px;font-weight:300;color:#606F7B;}@media (min-width:600px){.css-1qrtm5m{font-size:16px;line-height:1.625;-webkit-letter-spacing:-0.5px;-moz-letter-spacing:-0.5px;-ms-letter-spacing:-0.5px;letter-spacing:-0.5px;}} Best Practices The #1 rule for improving your presentation slides
by Tom Rielly • May 12, 2020

When giving presentations, either on a video conference call or in person, your slides, videos and graphics (or lack of them) can be an important element in helping you tell your story or express your idea. This is the first of a series of blog posts that will give you tips and tricks on how to perfect your visual presentations.
Your job as a presenter is to build your idea -- step-by-step -- in the minds of your audience members. One tool to do that is presentation graphics, such as slides and videos.
Why graphics for your presentation?
A common mistake is using slides or videos as a crutch, even if they don’t actually add anything to your presentation. Not all presentations need graphics. Lots of presentations work wonderfully with just one person standing on a stage telling a story, as demonstrated by many TED Talks.
You should only use slides if they serve a purpose: conveying scientific information, art, and things that are hard to explain without pictures. Once you have decided on using slides, you will have a number of decisions to make. We’ll help you with the basics of making a presentation that is, above all, clear and easy to understand. The most important thing to remember here is: less is more.
Less is so much more
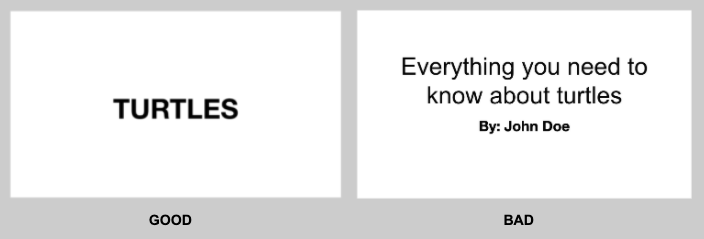
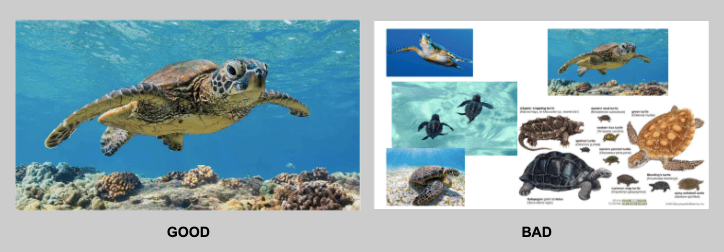
You want to aim for the fewest number of slides, the fewest number of photos, the fewest words per slide, the least cluttered slides and the most white space on your slides. This is the most violated slide rule, but it is the secret to success. Take a look at these examples.

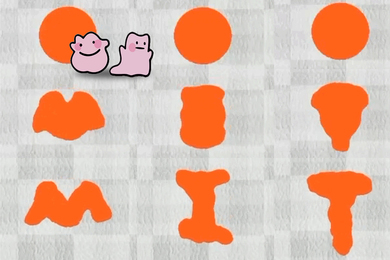
As you can see in the above example, you don’t need fancy backgrounds or extra words to convey a simple concept. If you take “Everything you need to know about Turtles”, and delete “everything you need to know about” leaving just “turtles”, the slide has become much easier for your audience to read, and tells the story with economy.

The above example demonstrates that a single image that fills the entire screen is far more powerful than a slide cluttered with images. A slide with too many images may be detrimental to your presentation. The audience will spend more mental energy trying to sort through the clutter than listening to your presentation. If you need multiple images, then put each one on its own slide. Make each image high-resolution and have it fill the entire screen. If the photos are not the same dimensions as the screen, put them on a black background. Don’t use other colors, especially white.

Your slides will be much more effective if you use the fewest words, characters, and pictures needed to tell your story. Long paragraphs make the audience strain to read them, which means they are not paying attention to you. Your audience may even get stressed if you move on to your next slide before they’ve finished reading your paragraph. The best way to make sure the attention stays on you is to limit word count to no more than 10 words per slide. As presentation expert Nancy Duarte says “any slide with more than 10 words is a document.” If you really do need a longer explanation of something, handouts or follow-up emails are the way to go.
Following a “less is more” approach is one of the simplest things you can do to improve your presentation visuals and the impact of your presentation overall. Make sure your visuals add to your presentation rather than distract from it and get your message across.
Ready to learn more about how to make your presentation even better? Get TED Masterclass and develop your ideas into TED-style talks.
© 2024 TED Conferences, LLC. All rights reserved. Please note that the TED Talks Usage policy does not apply to this content and is not subject to our creative commons license.

14 Practical Tips to Improve Your Presentation Skills
- The Speaker Lab
- May 11, 2024
Table of Contents
Ever felt complete dread and fear at the thought of stepping up to deliver a presentation? If so, you’re not alone. The fear of public speaking is more common than you might think, but with the right presentation skills , it’s a hurdle that can be overcome.
In this article, we’ll help you master basic confidence-building techniques and conquer advanced communication strategies for engaging presentations. We’ll explore how body language and eye contact can make or break your connection with your audience; delve into preparation techniques like dealing with filler words and nervous habits; discuss tailoring content for different audiences; and much more.
Whether you’re prepping for job interviews or gearing up for big presentations, being prepared is key. With adequate practice and the proper attitude, you can crush your speech or presentation!
Mastering the Basics of Presentation Skills
Presentation skills are not just about speaking in front of a crowd. It’s also about effective communication, audience engagement, and clarity. Mastering these skills can be transformative for everyone, from students to corporate trainers.
Building Confidence in Presentations
Becoming confident when presenting is no small feat. But fear not. Even those who feel jittery at the mere thought of public speaking can become masters with practice and patience. Just remember: stage fright is common and overcoming it is part of the process towards becoming an effective presenter.
Taking deep breaths before you start helps calm nerves while visualizing success aids in building confidence. Also, know that nobody minds if you take a moment to gather your thoughts during your presentation—everybody minds more if they cannot understand what you’re saying because you’re rushing.
The Role of Practice in Enhancing Presentation Skills
In line with old wisdom, practice indeed makes perfect, especially when improving presentation skills. Consistent rehearsals allow us to fine-tune our delivery methods like maintaining eye contact or controlling body language effectively.
You’ll learn better control over filler words through repeated drills. Plus, the extra practice can help you troubleshoot any technical glitches beforehand, saving you the sudden panic during your actual presentations.
Remember that great presenters were once beginners too. Continuous effort will get you there sooner rather than later.
Find Out Exactly How Much You Could Make As a Paid Speaker
Use The Official Speaker Fee Calculator to tell you what you should charge for your first (or next) speaking gig — virtual or in-person!
Body Language and Eye Contact in Presentations
The effectiveness of your presentation can hinge on more than just the words you say. Just as important is your body language .
Impact of Posture on Presentations
Your posture speaks volumes before you utter a word. Standing tall exudes confidence while slouching could signal nervousness or lack of preparation.
If there’s one lesson to take away from our YouTube channel , it’s this: good presenters know their message but great ones feel it through every fiber (or muscle) of their being. The audience can sense that energy when they see open body language rather than crossed arms.
Maintaining Eye Contact During Your Presentation
Eyes are often called windows to the soul for a reason. They’re communication powerhouses. Making eye contact helps build trust with your audience members and keeps them engaged throughout your speech.
Avoid staring at note cards or visual aids too much as this might give an impression that you’re unprepared or uncertain about your chosen topic. Instead, aim to maintain eye contact between 50% of the time during presentations. This commonly accepted “50/70 rule” will help you exhibit adequate confidence to your audience.
If stage fright has gotten a hold on you, take deep breaths before you start speaking in order to stay calm. Make sure that fear doesn’t disrupt your ability to maintain eye-contact during presentations.
If body language and eye contact still feel like a lot to manage during your big presentation, remember our golden rule: nobody minds small mistakes. It’s how you handle questions or mishaps that truly makes a difference—so stay positive and enthusiastic.
Preparation Techniques for Successful Presentations
Presentation skills are like a craft that requires meticulous preparation and practice. Aspects like visual aids and time management contribute to the overall effectiveness of your delivery.
The first step towards delivering an impactful presentation is research and organization. The content should be well-researched, structured logically, and presented in simple language. This will make sure you deliver clear messages without any room for misinterpretation.
Dealing with Filler Words and Nervous Habits
Nervous habits such as excessive use of filler words can distract from your message. Luckily, there are plenty of strategies that can address these issues. For instance, try taking deep breaths before speaking or using note cards until fluency is achieved. In addition, practice regularly to work on eliminating these verbal stumbling blocks.
Avoiding Distractions During Presentations
In a digital age where distractions abound, maintaining focus during presentations has become an even more crucial part of the preparation process. This video by motivational speaker Brain Tracy provides insights on how one could achieve this level of focus required for effective presentations.
Maintaining Confidence Throughout Your Presentation
Confidence comes from thorough understanding of the chosen topic combined with regular practice sessions before the big day arrives. Make use of note cards or cue cards as needed but avoid reading from them verbatim.
Taking control over stage fright starts by arriving early at the venue so that you familiarize yourself with the surroundings, which generally calms nerves down considerably. So next time you feel nervous before a big presentation, remember—thorough preparation can make all the difference.
Engaging Your Audience During Presentations
Connecting with your audience during presentations is an art, and mastering it can take your presentation skills to the next level. Making the message conveyed reach an emotional level is essential, not just conveying facts.
Understanding Your Target Audience
The first step towards engaging your audience is understanding them. Tailor the content of your presentation to their needs and interests. Speak in their language—whether that be professional jargon or everyday slang—to establish rapport and ensure comprehension.
An effective presenter understands who they’re speaking to, what those individuals care about, and how best to communicate complex ideas understandably.
Making Complex Information Understandable
Dense data or complicated concepts can lose even the most interested listener if presented ineffectively. Breaking your key points down into manageable chunks helps maintain attention while promoting retention. Analogies are especially useful for this purpose as they make unfamiliar topics more relatable.
Audience Participation & Questions: A Two-Way Street
Incorporating opportunities for audience participation encourages engagement at another level. It allows listeners to become active participants rather than passive receivers of knowledge.
Consider techniques like live polls or interactive Q&A sessions where you invite questions from attendees mid-presentation instead of saving all queries until the end.
This gives you a chance not only engage but also address any misunderstandings right on spot.
- Treat each question asked as an opportunity—it’s evidence someone has been paying attention. Even challenging questions should be welcomed as they demonstrate an engaged, thoughtful audience.
- Encourage participation. It can be as simple as a show of hands or the use of interactive technologies for live polling during your presentation. This keeps your audience active and invested in the content.
Remember, your presentation isn’t just about putting on a show—it’s about meaningful interaction.
Free Download: 6 Proven Steps to Book More Paid Speaking Gigs in 2024
Download our 18-page guide and start booking more paid speaking gigs today!
Presentation Skills in Specific Contexts
Whether you’re nailing your next job interview, presenting an exciting marketing campaign, or delivering insightful educational content, the context matters. Let’s take a look.
The Art of Job Interviews
A successful job interview often hinges on effective communication and confidence. Here, the target audience is usually small but holds significant influence over your future prospects. Body language plays a crucial role; maintain eye contact to show sincerity and interest while open body language communicates approachability.
Bullet points summarizing key experiences are also helpful for quick recall under pressure. This allows you to present your chosen topic with clarity and positive enthusiasm without relying heavily on note or cue cards.
Pitching in Public Relations & Marketing
In public relations (PR) and marketing contexts, presentations need to capture attention quickly yet hold it long enough to deliver key messages effectively. Visual aids are valuable tools here—they help emphasize points while keeping the audience engaged.
Your aim should be highlighting presentation benefits that resonate with potential clients or partners, making them feel as though ignoring such opportunities would mean missing out big time.
Educational Presentations
An educational setting demands its own unique set of presentation skills where deep understanding trumps flashy visuals. You must make complex information understandable without oversimplifying essential details—the use of analogies can be beneficial here.
Keeping the audience’s attention is critical. Encourage questions and participation to foster a more interactive environment, enhancing learning outcomes for all audience members.
Tips for Becoming a Great Presenter
No single method is suitable for everyone when it comes to speaking in public. However, incorporating continuous improvement and practice into your routine can make you an exceptional presenter.
Tailor Your Presentation to Your Audience
Becoming an excellent speaker isn’t just about delivering information; it’s also about making a connection with the audience. So make sure that you’re taking setting, audience, and topic into consideration when crafting your presentation. What works for one audience may not work for another, so be sure to adapt your presentation styles according to the occasion in order to be truly effective.
The Power of Practice
The art of mastering public speaking skills requires practice —and lots of it . To become a great presenter, focus on improving communication skills through practice and feedback from peers or mentors. Try to seek feedback on every speech delivered and incorporate those pointers in your future presentations. Over time, this cycle of delivery-feedback-improvement significantly enhances your ability to connect with audiences and convey ideas effectively.
If you’re looking for examples of good speakers, our speech breakdowns on YouTube provide excellent examples of experienced presenters who masterfully utilize speaking techniques. Analyzing their strategies could give you great ideas for enhancing your own style.
Finding Your Style
A crucial part of captivating any audience lies in how you deliver the message rather than the message itself. Developing a unique presentation style lets you stand out as an engaging speaker who commands attention throughout their talk. Through — you guessed it — practice, you can develop a personal presentation style that resonates with listeners while showcasing your expertise on the chosen topic.
Your body language plays a pivotal role here: open gestures communicate confidence and enthusiasm towards your subject matter, two qualities essential for keeping audiences hooked. Similarly, using vocal variety adds dynamism to speeches by emphasizing points when needed or creating suspense during storytelling parts of your talk.
Cultivating Passion & Enthusiasm
Showcasing genuine passion for the subject helps keep listeners engaged throughout even lengthy presentations. Sharing stories related to the topic or expressing excitement about sharing knowledge tends to draw people in more than mere data recitation ever could.
Recognize that everybody is distinctive; don’t expect identical results from every speaker. The path to becoming a great presenter involves recognizing your strengths and working tirelessly on areas that need improvement.
FAQs on Presentation Skills
What are good presentation skills.
Good presentation skills include a clear message, confident delivery, engaging body language, audience understanding, and interaction. They also involve effective preparation and practice.
What are the 5 steps of presentation skills?
The five steps of presenting include: planning your content, preparing visual aids if needed, practicing the delivery aloud, performing it with confidence, and finally post-presentation reflection for improvements.
What are the 5 P’s of presentation skills?
The five P’s stand for Preparation (researching your topic), Practice (rehearsing your talk), Performance (delivering with confidence), Posture (standing tall), and Projection (using a strong voice).
What are your presentation skills?
Your personal set of abilities to deliver information effectively is what we call your presentation skill. It can encompass public speaking ability, clarity in speech or writing as well as visual communication talent.
Mastering presentation skills isn’t an overnight process, but practice and perseverance will put you well on your way to becoming an effective speaker.
You’ve learned that confidence plays a crucial role in effective presentations, so take deep breaths, make eye contact, and keep your body language open. As always, preparation is key. Tackle filler words head-on and get comfortable with visual aids for impactful storytelling.
Remember the importance of audience engagement — it’s all about understanding their needs and tailoring your content accordingly. This way, complex information turns into digestible insights.
Above all else: practice! After all, nothing beats experience when it comes to improving public speaking abilities.
- Last Updated: May 9, 2024

Explore Related Resources
Learn How You Could Get Your First (Or Next) Paid Speaking Gig In 90 Days or Less
We receive thousands of applications every day, but we only work with the top 5% of speakers .
Book a call with our team to get started — you’ll learn why the vast majority of our students get a paid speaking gig within 90 days of finishing our program .
If you’re ready to control your schedule, grow your income, and make an impact in the world – it’s time to take the first step. Book a FREE consulting call and let’s get you Booked and Paid to Speak ® .
About The Speaker Lab
We teach speakers how to consistently get booked and paid to speak. Since 2015, we’ve helped thousands of speakers find clarity, confidence, and a clear path to make an impact.
Get Started
Let's connect.
Copyright ©2023 The Speaker Lab. All rights reserved.
How to make a great presentation
Stressed about an upcoming presentation? These talks are full of helpful tips on how to get up in front of an audience and make a lasting impression.

The secret structure of great talks

The beauty of data visualization

TED's secret to great public speaking

How to speak so that people want to listen

How great leaders inspire action
Home Blog Design What is Visual Communication and How Can It Improve Your Presentations
What is Visual Communication and How Can It Improve Your Presentations

Look around; how is the world communicating with you? Is there music? Are your shoes pinching your heel? Are there a million visual triggers trying to get your attention? We don’t have a crystal ball to answer the first two questions, but the third is a definite YES. What’s behind it? It’s visual communication.
Visual communication is the magic behind all the visible things in the world that tell stories, share information, and attract interest. As a person who makes presentations, you own the power of visual communication to impact, inform and attract your audience with visuals. All you need is the knowledge and the tools to make it work.
In this guide, we’ll share essential facts you need to know about visual communication and how they can help improve your presentations.
Table of Contents
Visual Communication Strategy
Visual communication design.
- Why is Visual Communication Important for Presentations?
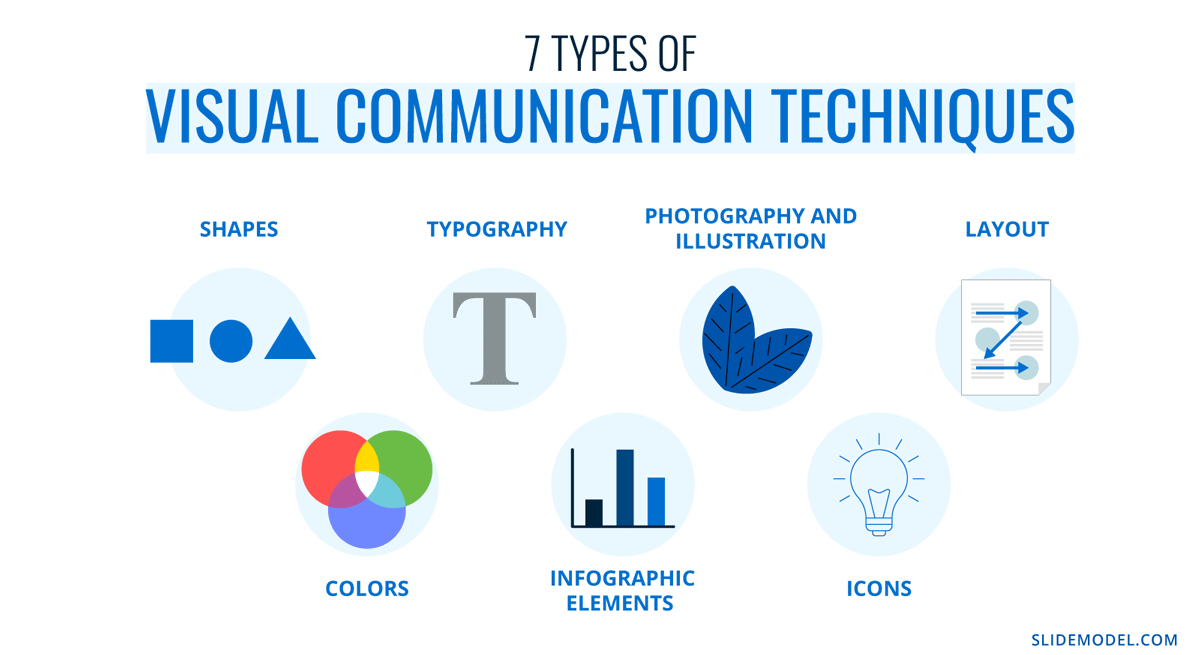
7 Types of Visual Communication Techniques in Presentation Design
- How to Use Visual Communication at Work Beyond Presentations
Final Words
What is visual communication.
Simply put, visual communication is the practice of communicating through the sense of sight. In a more profound sense, It democratizes communication in general because with visuals, there’s less need for language or translation.
But what does visual communication do? It tells stories through images, video, illustrations , and anything the audience can see.

Visual communication sits at the top of the list of effective communication strategies and designs for all industries and fields. It’s in all the conversations about marketing, community building, and the future of work. If your presentation design still hasn’t embraced the need to thrive on visual communication, it’s time to fix that.
A visual communication strategy is key to a presentation’s overall mood and message. To create a visual communication strategy, follow the same steps as any communication strategy, and develop them simultaneously.
To give you an idea of the scope of influence of a visual communication strategy, consider all the advertisements you see regularly. Regarding the most successful ones, their visual qualities have been minutely strategized to inspire emotional reactions from you.
Do you want to get reactions when making your presentations ? Use a visual communication strategy to create an overarching visual quality for your presentations’ slides.
FYI: Professionals building visual communication strategies include; brand specialists, marketing strategists, content designers, UX/UI designers, publicists, art curators, and anyone that understands how important planning and strategy are for every project.

Once a visual communication strategy is in place, it’s time to take care of the visual communication design. This is the actionable part of the process; the strategy is the plan, and the design is the creation.
Visual communication design is essential for your presentations. You’re telling a story with your information, and visual techniques will help you add interest. Even a text section can have visual communication techniques applied. For example, the font, spacing, and layout.
Your visual communication strategy will help you choose the proper visual layout, data visualizations, and graphics for the presentation slides.
Why Is Visual Communication Important for Presentations?
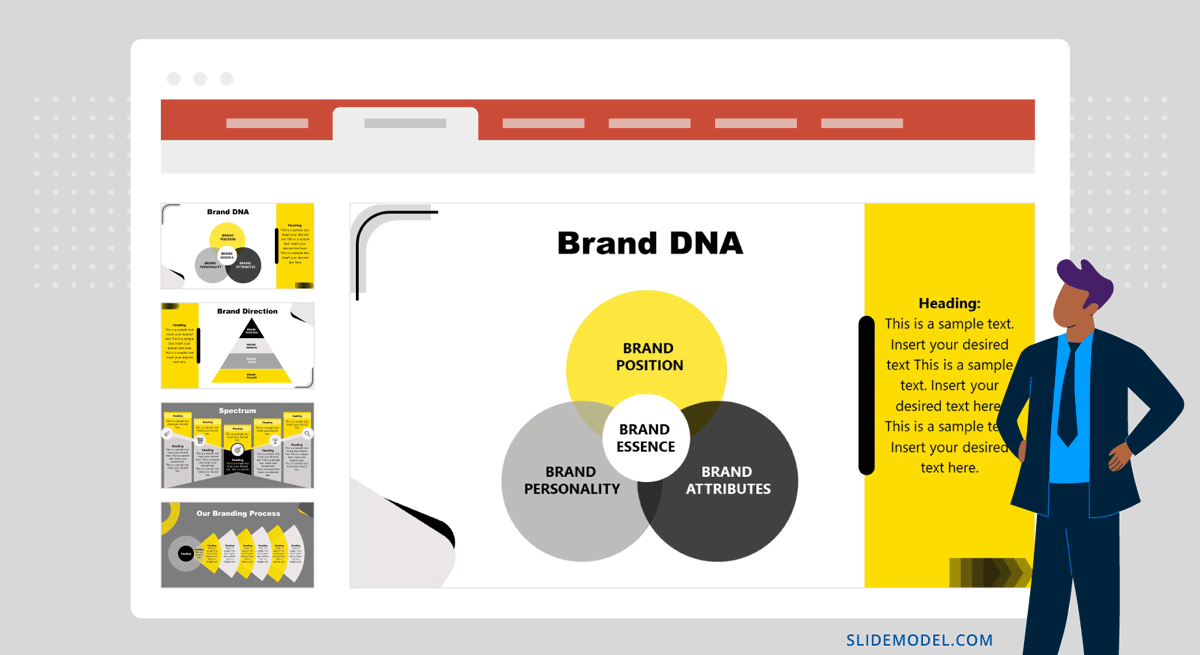
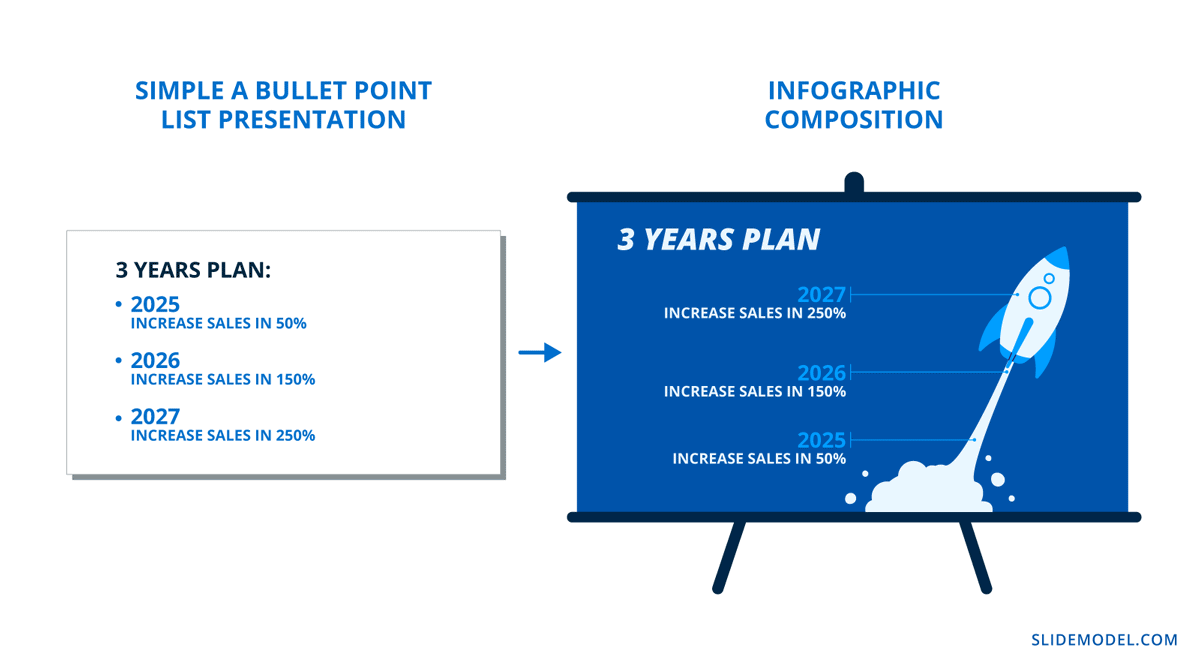
If you aren’t aware, storytelling is a massive factor in effective presentation design. To achieve it, you can’t depend on text content; you need visuals to support the information and create connections with the viewer. On a presentation slide, what’s better? A bullet point list or an infographic widget composition? The answer to this question would be the most visual option, in this case, the infographics .

Surely you’ve heard of “Death by PowerPoint.” It’s the perfect example of how visual communication influences the audience. In this case, how can it go wrong and get undesired effects? Humans create emotional and memorable connections with everything they see. As soon as a presentation proves to be a drab PowerPoint, your audience clocks out and checks their phone.
Thankfully, visual communication harnesses many benefits for your presentation designs:
- Ideas and concepts are easier to understand and transmit in visual form.
- Visuals deliver information faster and more directly.
- A good visual communication strategy is attention-grabbing and engaging.
- Visual elements and characteristics make an impact on the viewer.
- A strong visual component improves the credibility of the message.
Visual communication is vital in presenting a slide deck to an audience. Your outfit, body language, and poise all matter. The audience isn’t just looking at your presentation; they’re looking at you. Take the time to expand your presenting skills by practicing, trying new things, and improving your confidence.

Visual communication techniques are the puzzle pieces of successful content. They are so important that there are psychological applications for all of them.
Here’s a quick list to give you an idea of their importance.
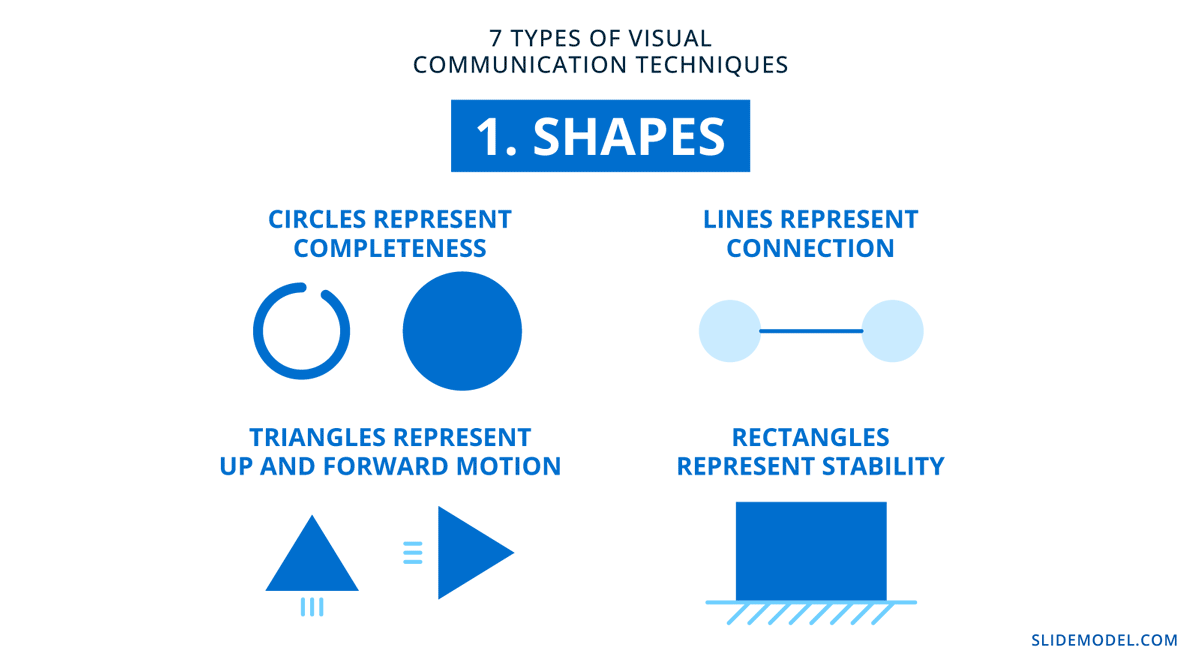
1. Shapes
Shapes have subliminal, subconscious, and even cultural perceptions. The shapes you choose to include across the slides will set the tone for the entire presentation. For example, circles represent completeness, triangles represent up and forward motion, lines represent connection, and rectangles represent stability.

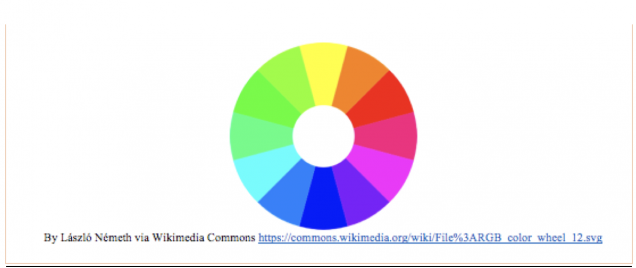
2. Colors
In design, colors are the trigger for emotion in content and visualization. Each color has a meaning and an association. Combining colors to create palettes is a practice in mood and emotional communication through vision. If a presentation is all blue and gray, it feels corporate, a vibrant color combination feels happy and inspiring. Muted and desaturated colors feel calm and inviting.

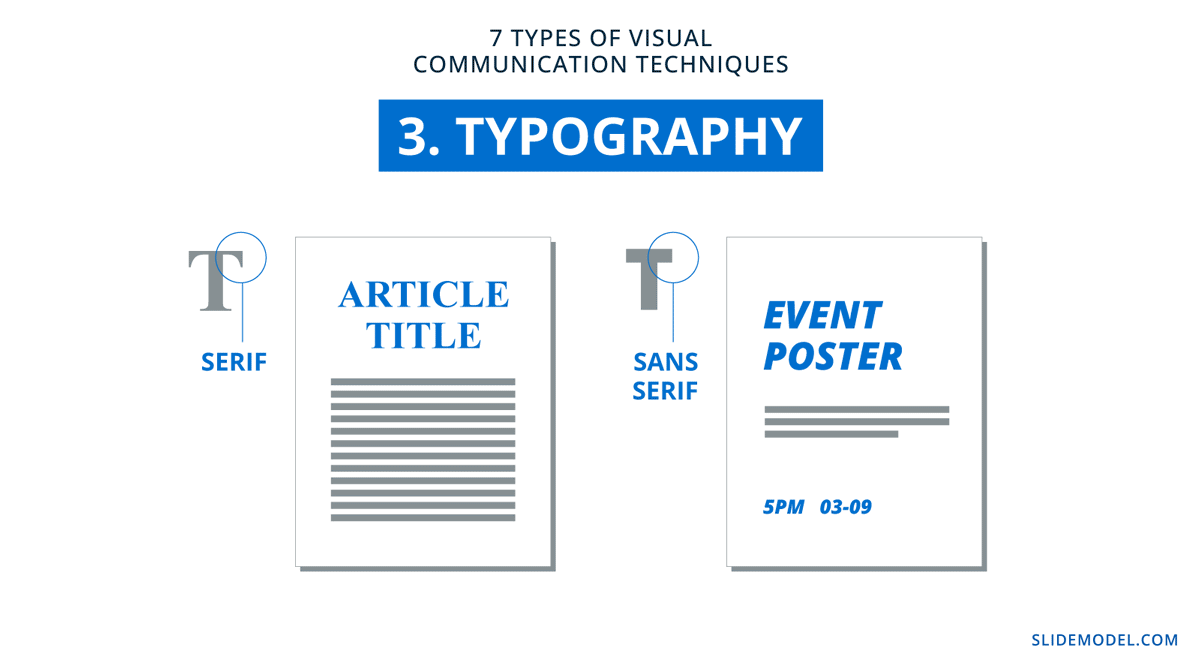
3. Typography
The way letters look brings a sense of meaning from content to the eyes—from text to visual. There are two main font types; serif and sans serif. Serifs are more serious, while sans serifs are friendlier and easygoing. On top of that, each type has a personality that emanates through the content. The visual style of the typography in your presentation must match energetically with the tone and message of both visual and textual content.

4. Infographic elements
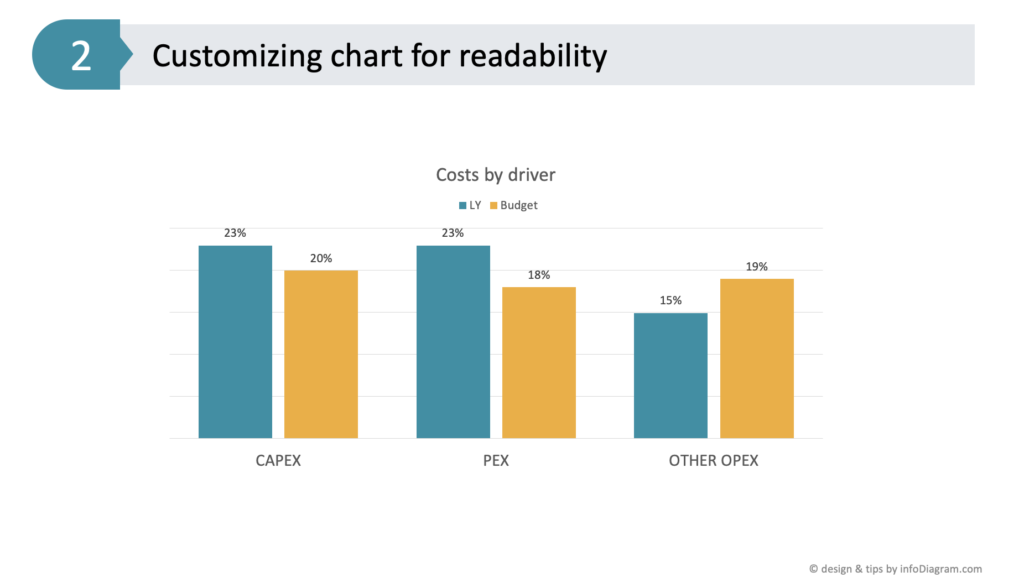
Infographics are the poster boy for visual communication. Data visualization and information design are at the core of data stories and exciting business communication. Data viz graphics simplify complex ideas that can take up lots of text space in a presentation slide. Your regular charts and graphs can fall through the cracks if you don’t add a good dose of visual communication strategy and design.

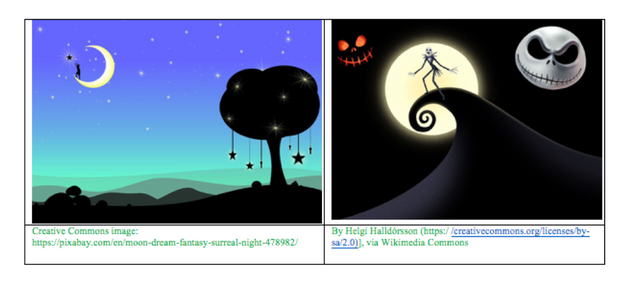
5. Photography and Illustration
Photography and illustration are classic tools for storytelling. Every slide can be easily turned into a pictorial presentation to tell your story, and you have the power to structure it how you want. Be wary of stock photography; overused images will negatively affect your presentation. Custom imagery adds integrity and uniqueness that only a visual communication strategy can achieve.

When using icons in your presentation templates , remember to keep a visual unity between them. Icons can also tell a story from slide to slide in your presentation. Stay consistent in terms of style, color, size, and positioning.

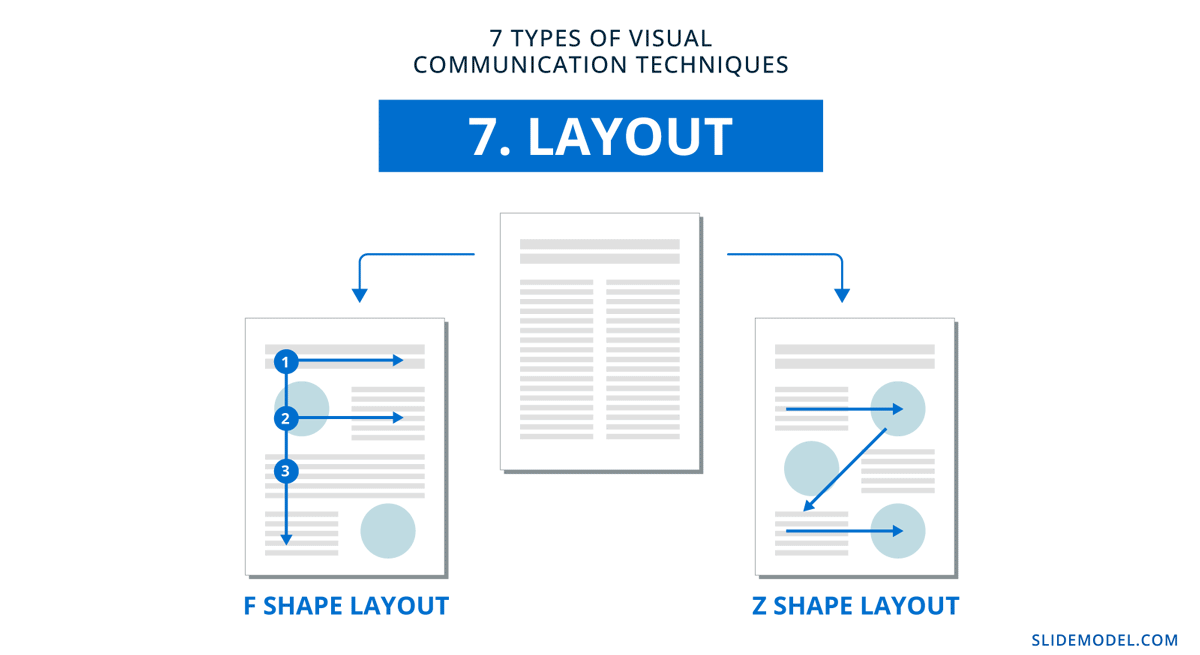
7. Layout & Visual Hierarchy
Viewers use their eyes to see, read and understand your content. When the layout is designed in a way that helps them absorb the information subconsciously, engagement is seamless. It’s as simple as following visual hierarchy and placing elements in the viewer’s line of sight in a Z or F reading pattern.

How To Use Visual Communication At Work Beyond Presentations
Visual communication doesn’t stop at presentations. There are countless other ways to incorporate visual communication at work. Here’s a—not complete—list of the design practices that embody visual communication.
- Infographics
- Visual guides
- Flowcharts and processes
- Employee training
- Internal communication
- Work attire
- Body autonomy
If someone can see it and understand it, it can be communicated visually. Take advantage of that and harness the power of perception, association, and emotional response.
In visual communication, it’s important to remember that first impressions matter. Your presentations and the message they deliver depending on the value of the visuals throughout the slides. Discover more techniques for improving your presentations in the SlideModel blog . Learn how to incorporate SlideModel templates into your PowerPoint slide decks and leave your audiences satisfied and informed.

Like this article? Please share
Design, Presentation Approaches, Presentation Skills Filed under Design
Related Articles

Filed under Google Slides Tutorials • April 23rd, 2024
How to Align Objects in Google Slides
Optimize your layouts by learning how to align objects in Google Slides presentations. Step-by-step guide with screenshots.

Filed under PowerPoint Tutorials • April 1st, 2024
How to Add Subscript and Superscript in PowerPoint
Using subscript and superscript in PowerPoint shouldn’t be a challenge. Learn how to properly use these two special type symbols with this guide.

Filed under Design • March 27th, 2024
How to Make a Presentation Graph
Detailed step-by-step instructions to master the art of how to make a presentation graph in PowerPoint and Google Slides. Check it out!
Leave a Reply

How it works
For Business
Join Mind Tools
Article • 12 min read
Creating Effective Presentation Visuals
Connecting people with your message.
By the Mind Tools Content Team

Apple® founder Steve Jobs was known widely for his great presentations. His unveiling of the iPhone® in 2007 is considered to have been one of his best presentations ever, and, if you were one of the millions who watched it online, you'll know why. The presentation was engaging, and passionate.
Jobs was particularly well known for building his presentations around powerful visual aids. He knew that slides are most effective when they tell a story rather than convey information, so his visuals were simple, elegant, and image-based. They complemented and reinforced his message, and they never competed with him for his audience's attention.
You don't have to be Steve Jobs to give a great presentation, but you do need great visuals. They convey a powerful message about your ideas and your brand, so it's essential to get them right. In this article, we'll look at how you can create effective presentation visuals – slides that connect your audience with your message.
Why Simplicity Speaks Volumes
The saying "A picture is worth a thousand words" is popular for a good reason: the human brain processes information more effectively when it is accompanied by images, or by short, memorable statements. This means that when you use simple, image-based slides to support your message, your audience can better grasp the information you're communicating.
However, many people use too many slides, or they build presentations around visual aids that are word-heavy or excessively complex.
These kinds of visual aids can negatively affect your presentation. Let's look at some examples:
- You're trying to convince the board to support a new product idea. Your slides are made up of graphs, numbers, and blocks of text from top to bottom, and board members spend most of their time reading the slides instead of listening to you. The result? You don't make a real connection, and your passion for the project is lost on them. They vote unanimously not to take the idea forward.
- You're pitching to a promising potential client. You spent a lot of time creating your slides, using many colors, animations, and fonts. However, the slides are so complex that your client has trouble understanding them. She leaves the presentation feeling overwhelmed and tired, and avoids using your firm because she fears, subconsciously, that dealing with your firm in the future could be similarly draining.
- You're giving a presentation to your department to highlight its good work. You want to feature everyone, so you make a slide detailing each person's accomplishments. Your department has dozens of people, so by the end, your team cares more about leaving than their results.
Now think about what happens when you use simple and engaging visuals. Instead of generating confusion or exhaustion, your slides create a positive connection with your audience. People might not remember exactly what you said, but they will remember a powerful image. They'll recall the positive emotions that they experienced during your presentation, and they'll start to associate your brand with clear, intelligent communication.
The results will be profound. You'll win new clients, convince colleagues to act on your ideas, and earn recognition for your team members' hard work. In short, you'll make positive impressions that will remain in people's minds long after the details of your presentation have faded.
Creating Great Visuals
Your visual aids have one job: to support your presentation . However, it takes considerable time, creativity, and effort to develop slides that do this well. Use the tips below to make the most of your preparation time.
1. Be Consistent
A common mistake is choosing different colors and fonts for each slide. This can confuse your audience and divert attention away from your message. Stay consistent with your slides, so that they form part of a seamless whole.
First, choose colors carefully, as color will affect your presentation's mood and tone. Also, think about the space that you'll be presenting in. If the room will be dark (with lights off), choose a darker background color, such as dark blue, black, or gray, with white or light-colored text. If the room will be light (with lights on or plenty of ambient light), choose a white or light-colored background, with black or dark-colored text.
You also need to match color with the tone and message of your presentation. Bright colors convey energy and excitement, while darker colors may seem more conservative and serious. Align the color palette you choose with your subject matter.
Microsoft® PowerPoint and Apple's Keynote are the most widely used presentation packages. They feature useful templates and tools, and most people are familiar with the layout of their presentations.
However, cloud-based presentation tools have features and templates that might be new to your audience, increasing the potential impact of your presentations.
2. Consider Culture
Before you create your visuals, make sure that you understand your audience. This is especially true if you're presenting to a culturally diverse group.
For example, not everyone reads from left to right, and people from some cultures may consider a particular color offensive or bad luck in business settings (look out for examples of this in our Managing Around the World articles). Additionally, jargon or slang may cause confusion with your audience.
When designing your visuals, use images and photographs that reflect the culture to which you're speaking. If you're presenting to a culturally diverse group, use pictures and images that reflect this diversity.
And keep graphics and phrases simple; remember, not everyone in the room will be a native English speaker. Whenever possible, use images to replace bullet points and sentences.
Our article on Cross-Cultural Communication has more tips for communicating with an ethnically diverse group.
3. Use Images Intelligently
When Steve Jobs unveiled the MacBook Air® , he needed to show just how small this new laptop was. The audience wasn't going to remember that it was 0.68 x 11.8 x 7.56 inches; those numbers don't create an emotional response. Instead, he showed them that the MacBook Air would fit easily into a standard manila envelope. This was a powerful way to show its size.
This kind of creativity is essential when choosing images. Your audience has probably seen plenty of bad clip-art and too many pictures of cross-cultural handshakes. Brainstorm creative, clever approaches with your imagery, and look for photographs or illustrations that tell a story in a less obvious way.
Thoughtful images will keep your audience engaged, reinforce your professionalism, and make a lasting impression.
4. Break Complex Data Down
When you have to communicate complex data or large chunks of information, avoid putting it all on one slide, as your audience may struggle to take in all of the details. Instead, either summarize the information, or split it up over several slides.
You can also use handouts to communicate complex information. Handouts allow your audience to look at data closely. This is especially important when you're presenting to analytical people, such as engineers, scientists, or finance professionals. They are trained to be skeptical about data, and a handout will give them a closer look. Once again, this kind of attention to the needs of your audience will highlight your professionalism and support your message.
5. Keep It Simple
Each slide should focus on one idea or concept. This allows your audience to grasp quickly what you want to communicate. Keep your text to a bare minimum (10 words or fewer if possible), and, where you can, use an image to convey a message rather than words: for example, consider using a graph instead of a list to show changing trends. Each slide should take three seconds or fewer to process. If it takes longer, the slide is probably too complex.
It can sometimes be helpful to follow a clear structure when creating your presentation; for example, if it is focused on a document or process with which audience members are familiar. This will help them make connections between your content and their existing knowledge.
Avoid bulleted lists whenever possible; they make it too easy to put several ideas on one slide, which can be overwhelming for your audience. If you do need to use bullets, don't use sentences; instead, simply list the fact, statistic, or idea you want to communicate. Then use your narrative to educate the audience about what these mean.
To simplify the wording on your slides further, highlight the key word in every sentence.
Next, look at the layout of your slides. Aim to use a plain background and plenty of blank space: this will help to focus audience members' eyes on your message. Avoid decorating slides with background pictures, logos or patterns that could distract attention.
Last, consider using blank slides when you need the audience's complete focus; a blank slide is equivalent to a pause, and it will add drama, tension, and focus to your words.
Many people underestimate how much time they need to set aside to prepare for a presentation. They'll spend days creating content and visuals but only a few hours practicing. Allow extra preparation time to hone your message and feel fully confident in your presentation.
First, take our interactive quiz, How Good Are Your Presentation Skills? to get an idea of how well you speak. Our articles on Delivering Great Presentations and Better Public Speaking contain tips and strategies that will help you communicate with clarity and intention.
When you practice your presentation, use your visuals. You should be able to glance at each slide and know exactly what you want to say.
If you're not confident in creating your own slides, think about outsourcing the task to a professional. This can be a smart option when a lot is at stake, or when you don't have the technical skills to create the type of presentation you want.
Consider using an outsourcing service such as Elance , Guru , or PeoplePerHour to find a suitable professional.
If you do, keep in mind that managing a freelancer requires a different approach from managing a regular staff member. Be clear about the project details, communicate your goals for the presentation, and set deadlines that give you plenty of time to revise and add as necessary.
Presentations that are too complex or lengthy can undermine your message. To create better visuals, do the following:
- Stay consistent.
- Consider culture.
- Use images intelligently.
- Break down complex data.
- Keep it simple.
If the stakes are high with your presentation and you don't feel confident with your technical skills, consider outsourcing slide preparation.
"iPhone," "Apple," "MacBook Air," and "Keynote" are trademarks of Apple Inc. (see www.apple.com ). "Microsoft" and "PowerPoint" are trademarks of Microsoft Corporation (see www.microsoft.com ). We have no association or connection with these organizations.
You've accessed 1 of your 2 free resources.
Get unlimited access
Discover more content
Expert Interviews
The Art of Public Speaking
With Professor Steve Lucas
Self-Assessment
How Good Are Your Presentation Skills?
Understanding Your Impact
Add comment
Comments (0)
Be the first to comment!

Get 30% off your first year of Mind Tools
Great teams begin with empowered leaders. Our tools and resources offer the support to let you flourish into leadership. Join today!
Sign-up to our newsletter
Subscribing to the Mind Tools newsletter will keep you up-to-date with our latest updates and newest resources.
Subscribe now
Business Skills
Personal Development
Leadership and Management
Member Extras
Most Popular
Latest Updates

Starting a New Job

The Role of a Facilitator
Mind Tools Store
About Mind Tools Content
Discover something new today
Decision-making mistakes and how to avoid them.
Explore some common decision-making mistakes and how to avoid them with this Skillbook
Using Decision Trees
What decision trees are, and how to use them to weigh up your options
How Emotionally Intelligent Are You?
Boosting Your People Skills
What's Your Leadership Style?
Learn About the Strengths and Weaknesses of the Way You Like to Lead
Recommended for you
Top tips for handling office politics.
Protect and Empower Yourself at Work
Business Operations and Process Management
Strategy Tools
Customer Service
Business Ethics and Values
Handling Information and Data
Project Management
Knowledge Management
Self-Development and Goal Setting
Time Management
Presentation Skills
Learning Skills
Career Skills
Communication Skills
Negotiation, Persuasion and Influence
Working With Others
Difficult Conversations
Creativity Tools
Self-Management
Work-Life Balance
Stress Management and Wellbeing
Coaching and Mentoring
Change Management
Team Management
Managing Conflict
Delegation and Empowerment
Performance Management
Leadership Skills
Developing Your Team
Talent Management
Problem Solving
Decision Making
Member Podcast
2024’s Must-See Visual Presentation Examples to Power Up Your Deck
Anh Vu • 05 April, 2024 • 9 min read
Keep on reading because these visual presentation examples will blow your boring decks away! For many people, delivering a presentation is a daunting project, even before it turns to hybrid and virtual displays due to the pandemic. To avoid the Death By PowerPoint phenomenon, it is time to adopt new techniques to make your presentations more visual and impressive.
This article tries to encourage you to think outside of the slide by providing essential elements of a successful visual presentation, especially for the new presenter and those who want to save time, money, and effort for the upcoming presentation deadline.
Table of Contents
What is a visual presentation.
- Types of Visual Presentation Examples
How to Create a Visual Presentation
- What Makes a Good Presentation Visual?
Frequently Asked Questions
How ahaslides supports a good visual presentation.
As mentioned before, you need a presentation tool to make your presentation more visual and engaging. The art of leveraging visual elements is all intended visual aids make sense and kick off audiences’ imagination, curiosity, and interest from the entire presentation.
The easiest way to create interaction between the presenter and the audience is by asking for rhetorical and thought-provoking quizzes and quick surveys during the presentation. AhaSlides , with a range of live polls , live Q&A , word clouds , interactive questions, image questions, creative fonts, and integration with streaming platforms can help you to make a good visual presentation in just a second.
- Types of Presentation
- College Presentation
- Creative Presentation Ideas
- AhaSlides Free Public Templates

Start in seconds.
Get free templates for your next interactive presentation. Sign up for free and take what you want from the template library!
So, what are the visual presentation examples? When providing as much information as possible, many presenters think that text-heavy slides may help, but by contrast, they may lead to distraction. As we explore the characteristics of good presentations, illustrations and graphics play an important role in delivering compelling content and turning complex concepts more clearly, precisely, and instantly to understand. A visual presentation is the adoption of a range of visual aids on presentation to ensure information is easier to understand and memorize.
In addition, visual aids can also help to keep presenters on track, which can be used as a cue for reviving a train of thought. They build better interaction and communication between presenters and the audience, making them notice more deeply what you are saying.
Types of Visual Presentation Examples
Some possible visual presentations include infographics , charts, diagrams, posters, flipcharts, idea board , whiteboards, and video presentation examples.
An infographic is a collection of different graphic visual presentations to represent information, data, or knowledge intended more visually quickly and clearly to grab the audience’s attention.
To illustrate quantitative data effectively, it is important to make use of graphs and charts. For both business use and research use, graphs and charts can show multiple and complex data in a way that is easy to understand and memory.
When it comes to presenting information systematically and logically, you can use diagrams. A diagram is a powerful tool for effective communication and brainstorming processes. It also is time-saving for people to read and collect information.
A poster, especially a research project poster, provides brief and concrete information about a research paper straightforwardly. The audiences can grab all important data knowledge and findings through posters.
A flipchart and whiteboard are the most basic presentation aids and work best to supplement lecture slides. Excellent whiteboard and flipchart composite of well-chosen words, and clear diagram will help to explain complex concepts.
A video presentation is not a new concept, it is a great way to spread ideas lively and quickly attract the audience’s attention. The advantages of a video presentation lie in its animation and illustration concepts, fascinating sound effects, and user-friendliness.
In addition, we can add many types of visual aids in the presentations as long as they can give shapes and form words or thoughts into visual content. Most popular visual aids include graphs, statistics, charts, and diagrams that should be noted in your mind. These elements combined with verbal are a great way to engage the listeners’ imagination and also emphasize vital points more memorable.

It is simply to create more visual presentations than you think. With the development of technology and the internet, you can find visual presentation examples and templates for a second. PowerPoint is a good start, but there are a variety of quality alternatives, such as AhaSlides , Keynote, and Prezi.
When it comes to designing an effective visual presentation, you may identify some key steps beforehand:
Visual Presentation Examples – Focus on Your Topic
Firstly, you need to determine your purpose and understand your audience’s needs. If you are going to present in a seminar with your audience of scientists, engineers, business owners… They are likely to care about data under simple charts and graphs, which explain the results or trends. Or if you are going to give a lecture for secondary students, your slides should be something fun and interesting, with more colourful pictures and interactive questions.
Visual Presentation Examples – Animation and Transition
When you want to add a bit of excitement to a slideshow and help to keep the listener more engaged, you use animation and transition. These functions help to shift the focus of audiences between elements on slides. When the transition style and setting are set right, it can help to give fluidity and professionalism to a slideshow.

Visual Presentation Examples – Devices for Interactivity
One of the approaches that improve communication between audiences and the use of visual aids is using technology assistance. You don’t want to take too much time to create well-designed visual aids while ensuring your presentation is impressive, so why not leverage a presentation app like AhaSlides ? It properly encourages participant engagement with interactive visual features and templates and is time-saving. With its help, you can design your presentation either formally or informally depending on your interest.
Visual Presentation Examples – Give an Eye-catching Title
Believe it or not, the title is essential to attracting audiences at first sight. Though don’t “read the book by its cover”, you still can put your thoughts into a unique title that conveys the topic while piquing the viewer’s interest.
Visual Presentation Examples – Play a Short Video
Creative video presentation ideas are always important. “Videos evoke emotional responses”, it will be a mistake if you don’t leverage short videos with sound to reel in and captivate the audience’s attention. You can put the video at the beginning of the presentation as a brief introduction to your topic, or you can play it as a supplement to explain difficult concepts.
Visual Presentation Examples – Use a Prop or Creative Visual Aid to Inject Humour
It is challenging to keep your audience interested and engaged with your audience from the whole presentation. It is why to add a prop or creative visual aid to pull your audience’s focus on what you say. Here are some ideas to cover it:
- Use neon colour and duotones
- Tell a personal story
- Show a shocking heading
- Use isometric illustrations
- Go vertical
Visual Presentation Examples – Rehearsal and Get Feedback
It is an important step to make your visual presentation really work out. You won’t know any unexpected mirrors may come out on D-day if you don’t make the rehearsal and get feedback from a reliable source. If they say that your visual image is in bad-quality, the data is overwhelming, or the pictures are misunderstood, you can have an alternative plan in advance.

What Makes a Good Visual Presentation?
Incorporate visual or audio media appropriately. Ensure you arrange and integrate suitable data presentation in your slides or videos. You can read the guidelines for visual aids applications in the following:
- Choose a readable text size about the slide room and text spacing in about 5-7 doubted-spaced.
- Use consistent colour for overall presentation, visual aids work better in white yellow and blue backgrounds.
- Take care of data presentation, and avoid oversimplification or too much detail.
- Keep the data shown minimum and highlight really important data points only.
- Choose font carefully, keep in mind that lowercase is easier to read than uppercase
- Don’t mix fonts.
- Printed text is easier to read than handwritten text.
- Use the visual to emphasize punctuation in your verbal presentation.
- Say no to poor-quality images or videos.
- Visual elements need to be strategic and relevant.
What well-designed visual aids should have?
To make an effective visual aid, you must follow principles of design, including contrast, alignment, repetition, and proximity.
Why is it important to keep visual aids simple?
Simple ads help to keep things clear and understandable, so the message can be communicated effectively.
What is the purpose of visual aids in the classroom?
To encourage the learning process and make it easier and more interesting so students would want to engage in lessons more.

Tips to Engage with Polls & Trivia
More from AhaSlides

how to give the perfect presentation
Using visuals in your presentation, how to design memorable presentations.
Visuals can impact your presentation dramatically.These images, photos, objects, charts, diagrams, tables, graphs or illustrations have the potential to make or break your presentation. Used sloppily, they can damage your credibility and reputation. Designed wisely, they can strengthen your verbal message and enable you to achieve your objective. Why? Because a picture really is worth a thousand words.
According to research done by Professor Albert Mehrabian, a leading communications expert, we take in about 55% of visual information, versus only 7% of textual information. This means that whenever possible, you should use visuals such as photos, charts, graphs, and tables in your presentation. Also, eliminate sentences unless you are showing a quotation. Reduce the number of words or bullet points you use on your slides.They only distract your audience members and encourage them to read the slides, instead of listening to your words.
Hi-Tech or Low-Tech?
Today’s rapidly evolving technology enables us to add strong state-of-the-art audio-visual elements to our presentations. When planning a presentation before a huge audience, consult with your technical team (or, at least, your teenagers!) to come up with the best options. Yet, hi-tech technological components are not always the answer. In meeting rooms around the world, millions of people give presentations every day with or without the aid of laptops and powerpoint software. Remember the purpose of the visuals is to add interest and enhance your message. Yet, you are still the star, the primary focus. No amount of technology can cover up a poor performance.
Handling Equipment & Visuals
When you handle the equipment and visuals, you are still performing for your audience. Make sure you remain calm when using unfamiliar equipment or solving technical glitches. Remember the audience is watching and listening to the way you treat technicians and assistants. Speak respectfully to all who come up to help you. Practice, to ensure you can move confidently and seamlessly between your speech and your visuals, without fuss or delay. Rehearse the visual part of your presentation, just like other parts of your speech.
Benefits of Visuals
A study at the Wharton Research Centre also revealed that participants remembered 50% of the visual information, but only 5% of the bulleted points. Visuals can help you clarify points, reinforce your message, and create greater interest and enthusiasm for your subject. What’s more, visuals encourage audience interaction and provide a change from just hearing, to seeing and hearing.
As a presenter, you can be more relaxed and active when you show a slide. You may walk around, gesture, or point out key relationships in the information you are presenting graphically. Visuals take some of the attention off you and allow people to focus on your information. In this way, they are beneficial to you and your audience. According to research, audiences retain 10% of what was presented orally, 35% of what was presented visually alone, and 65% of what was presented visually and orally. The bottom line is that incorporating visuals can add to your bottom line.
Developing Visuals
Visuals include a variety of communication tools such as flip charts, overhead transparencies, slides, and videos. Powerpoint slide presentations are often the most popular, though not always what’s necessary. What you use depends on the size of your audience. If you are presenting for up to 50 people, you could use boards, flipcharts, overhead transparencies, handouts, and slides. If you are presenting for about 125 people, it is best to stick to overhead transparencies and slides. If you are presenting for 125 people or more, use slides alone.
When considering which type of visuals to use, take into account time and cost factors. Determine the number of times the slides can be used. Decide if professional development is necessary.
Plan a maximum of one transparency for every five minutes of your presentation. Don’t run after your visuals by trying to pack in too many in a short period of time. Let your visuals support your message and not the other way around.
If you are planning to develop your own visuals, keep the following points in mind:
- Emphasize only one thought or comparison on each slide. If you include more than one message, it may confuse your audience.
- Number your slides in case they get mixed up.
- Keep visuals brief and simple.
- Create visual material that is bold and easily seen from a distance.
Remember that research has shown that people remember most when there is only narration and graphics. In other words, they learn less when there is narration alone and they learn less when there is narration, graphics, and text. Check the effectiveness of your visuals by seeing if they can tell the story without added written information.
Environmental Influences
Lastly, remember that many of us are sleep-deprived. Try to keep some lights on during the presentation or it will be too easy for even the most well-intentioned audience members to doze off comfortably and miss all your hard work!
I put a lot of information on my slides. I need it so I won’t forget what to say, even though I’ve spoken English all my life. What can I do about that?
Start by reducing the number of words on the slides slowly. Soon, you will discover that it’s easier to speak when you don’t have to read every single word. Since you’re an English speaker, you only need a few key words to help you elaborate on the subject. Don’t get caught up in thinking you have to deliver the information only in a certain way. Accept the fact that each time you speak the words may be different but the message will come across just the same. I’m sure you can do it.
Ask a Question: Cancel reply
Ask only about topics covered on this page.
Your Question:
About Presentation Prep

Being able to speak in public can change your life! Presentation Prep is your complete, free guide to delivering speeches, lectures, and presentations more successfully and confidently. Whether you're a native English-speaker who suffers from public speaking anxiety, or a non-native speaker who needs guidelines for presenting to international audiences, this site will give you everything you need. Presentation Prep is written by Rebecca Ezekiel, an experienced corporate trainer who specializes in the areas of communications, presentations, and cross-cultural skills. Her online English language training videos are watched by millions of students worldwide.
- I nfographics
- Show AWL words
- Subscribe to newsletter
- Introduction
- Transitions
Referring to visuals
- Eye contact
- Taking part in discussions
- Giving opinions
- Agreeing/disagreeing
- Other skills
Show AWL words on this page.
Levels 1-5: grey Levels 6-10: orange
Show sorted lists of these words.
Any words you don't know? Look them up in the website's built-in dictionary .
Choose a dictionary . Wordnet OPTED both
- Presentations
Visual aids Types and use
A visual aid is anything which your audience can see, and which helps them to follow your spoken presentation. In addition to aiding understanding, visual aids can also help to keep the audience's attention and interest by adding variety to the presentation style (however interesting the speaker, it is difficult to remain interested for long if that speaker does nothing but talk to the audience). The most common types of visual aids in seminar presentations are:
- whiteboard/blackboard
What to present
There are many types of information which can be presented using visual aids. These include:
- photographs
Remember that visual aids must be visual . If possible, use pictures or diagrams or graphs rather than text. Think carefully about size and colour. Make sure the visual aids can be seen by the audience at the back of the room.
- make sure the audience at the back can clearly see all visuals
- text information should be brief - some writers refer to the six-by-six rule , meaning a maximum of six lines, with a maximum of six words per line
- think carefully about the colour of PowerPoint slides - light background and dark lettering is best
- avoid diagrams or images which are too small
- avoid putting too much information in a table or diagram
- avoid full sentences and small text in PowerPoint slides

Remember also that your visual aids must aid your presentation. Slides must show the key points that you want to make. You will add comments while you speak, but if the audience can see your main points, this will help them to follow what you are saying.
- make sure you have slides showing the structure (introduction) and main points (body/conclusion) of your presentation
- make sure all images/pictures give useful information
- avoid images/pictures which give no information
- avoid having too much information - visuals should aid your presentation, not take its place!
- avoid too many visuals, which may make the presentation confusing and difficult to follow
It is important, when using visual aids, to refer to them appropriately. Don't just read from your slide: turn and face the audience. You should also make sure you use the correct language. Examples of language to refer to visual aids are given below. More can be found in the language for presentations section .
- As you can see here …
- Here we can see …
- If we look at this slide …
- This slide shows …

GET FREE EBOOK
Like the website? Try the book. Enter your email to receive a free sample from EAP Foundation: Academic Presentations .
Below is a checklist for visual aids. Use it to help you prepare. You can download a copy of the checklist from the speaking resources page .
Next section
Find out about discussion skills in the next section.
- Discussions
Previous section
Read the previous article about delivery .

Author: Sheldon Smith ‖ Last modified: 09 September 2019.
Sheldon Smith is the founder and editor of EAPFoundation.com. He has been teaching English for Academic Purposes since 2004. Find out more about him in the about section and connect with him on Twitter , Facebook and LinkedIn .
The language for presentations involves common 'signpost phrases' which help understand the structure.
The structure of a presentation is straightforward, with introduction, main body, conclusion, and Q&A.
Taking part in academic discussions increases your understanding and challenges your ideas, and may form part of your assessment.
Agreeing and disagreeing in academic discussions is always done politely, often using certain common phrases.
Asking for and giving opinions is important if you want to express your ideas and have a voice in discussions.
Visual aids such as PowerPoint and handouts, help your audience to follow your spoken presentation.
No results found
Collapse All | Expand All
- Get Started
- Tutorial: Add Your First Visual Response to a Custom Skill
- What Makes Up an APL Visual Response?
- Test APL Examples with the Code Sandbox
- What's New in APL
- APL Known Issues
- Create Visual Experiences for Your Skill
- Configure Your Skill with the APL Interface
- Add APL Support to Your Skill Code
- Test APL Skills in the Developer Console Simulator
- Create and Edit an APL Document
- Import a Lottie Animation
- Import a Scalable Vector Graphic (SVG) (Beta)
- Import and Export APL Documents
- Preview an APL Document
- Experiment with APL Examples in the Authoring Tool
- Build Responsive APL Documents
- Support Tablets and Other Devices that Can Change Size
- Select the Viewport Profiles Your Skill Supports
- Support Devices with Character Displays
- Display Text on the Screen
- Combine Content with Backgrounds, Borders, and Headers
- APL Support for Item Selection
- Synchronize Spoken Text with Text on the Screen
- Integrate Visual and Audio Responses
- Host Layouts, Graphics, and Other Resources in an APL Package
- Enable User Interactions in Your Visual Content
- Display a Widget
- About Widgets
- Create and Manage Widgets
- Test a Widget
- Widgets Reference
- Use Pre-built Templates and Components
- Viewport Profiles
- Styles and Resources
- Support for Right-to-left Languages
- Footer Action Button
- Icon Button
- Image List Item
- Page Counter
- Pagination Dots
- Photo Caption
- Progress Bar
- Progress Bar Radial
- Progress Dots
- Radio Button
- Slider Radial
- Swipe to Action
- Text List Item
- Transport Controls
- Motion Scale
- Motion Pager
- Press State
- Image Caption
- Paginated List
- Text Wrapping
- Alexa Icon Library Reference
- APL Best Practices
- Understand APL Architecture
- Understand the APL Lifecycle
- Optimize APL Document Rendering
- Optimize APL Document Updates
- Optimize the APL Lifecycle
- Understand Technical Design Quality
- Optimize Template Design
- Localize Templates Efficiently
- Build Responsiveness into Your Templates
- Optimize Template Performance
- Build APL Visuals that Support Screen Readers
- Best Practices for Screen Reader Support
- Reduce Latency for your APL Documents
- APL Cheat Sheets
- APL Reference
- Conditional Component Inflation
- Style Definition and Evaluation
- Styled Properties
- Data Sources
- Transformers
- Data-Binding Evaluation
- Data-Binding Syntax
- Viewport Object in the Data-binding Context
- Base Component Properties
- Actionable Component Properties
- Touchable Component Properties
- Multi-child Component Properties
- GridSequence
- TouchWrapper
- VectorGraphic
- Base Command Properties
- AnimateItem Command
- AutoPage Command
- ClearFocus Command
- ControlMedia Command
- Finish Command
- Idle Command
- InsertItem Command
- Log Command
- OpenURL Command
- Parallel Command
- PlayMedia Command
- Reinflate Command
- RemoveItem Command
- Scroll Command
- ScrollToComponent Command
- ScrollToIndex Command
- Select Command
- SendEvent Command
- Sequential Command
- SetFocus Command
- SetPage Command
- SetValue Command
- SpeakItem Command
- SpeakList Command
- User-defined Commands
- Bound Variables
- Vector Graphics Format (AVG)
- Keyboard Events and Handlers
- Tick Handlers
- Visibility Change Event Handlers
- DoublePress
- Backstack Extension
- Data Store Extension
- Entity-Sensing Extension
- Smart-Motion Extension
- Compositions
- Multiple-child Component Properties
- Inter-Segment Characters
- Viewport Information
- Standard Commands
- Alexa.Presentation.APL Interface (Screen Devices)
- Alexa.Presentation.APLA Interface Reference (Audio)
- Alexa.Presentation.APLT Interface (Character Displays)
- Alexa.DataStore Interface Reference
- Alexa.DataStore.PackageManager Interface
- APL Visual Context in the Skill Request
- Widget Information in the Skill Request
- APL Package Reference
- Data Store REST API Reference
Add Visuals and Audio to Your Skill
Create a visual experience for your skill with graphics, images, slideshows, video, and animations using Alexa Presentation Language (APL). APL is a responsive layout language that lets you build visuals to render on Alexa-enabled multimodal devices. You can also build audio responses that mix and layer multiple Alexa voices, sound effects, and background music with APL for audio . You can combine audio and visual responses.
Visual and audio responses work on devices with screens, such as the Echo Show, TVs, and Alexa-enabled tablets. Audio responses also work on speaker devices such as the Amazon Echo and Echo Dot.
- The APL content is part of the skill response
Custom voice model skills use a request and response interface. Alexa sends your AWS Lambda function or web service a request , such as a LaunchRequest or IntentRequest . Your skill handles this request and returns a response .
APL works within this framework. When your skill returns a response, you include a directive to display a visual response or play an audio response. You pass the directive two items:
- An APL document , which is a JSON object that defines either a visual or audio template . The document provides the structure and layout for the response. Conditional logic in the document lets the template adapt to different devices and situations.
- An APL data source , which is a JSON object you define. The data source provides the content to populate the template. You use a data source for the content that might change when the user invokes your skill. This approach lets you separate the visual or audio presentation from the data.
User: Alexa, open Hello World and say hello.
Alexa sends your skill an IntentRequest . Your skill returns a response with speech and visual content. Alexa: Hello World! (Alexa speaks this response and displays the visual content on the screen at the same time.)
The following example shows an APL document that displays a "Hello World" visual response
The following example shows an APL for audio document that plays an audio response.
- Users interact with the APL response in different ways
Users can interact with Alexa-enabled devices with screens. For example, users can tap buttons on Echo Show devices, or use a remote to navigate the screen and select items on Fire TV devices. Users can also speak their requests to the skill, as they would with any Alexa device.
A visual response you build with APL can take advantage of these input modes. You define buttons and other touchable items in your APL document. This items run commands . A command can change the presentation on the screen, such as by changing the text the user sees on the screen. A command can also send a message to your skill in a request . You write handlers for these requests, similar to the intent handlers you write for voice requests like IntentRequest .
For speech interactions, you define intents to capture spoken requests and intent handlers to handle those requests in your code. When Alexa sends your skill an IntentRequest , the request includes information about the APL content displayed on the screen. Your handler can use this information to provide a relevant response.
- APL works on different types of devices
You can use APL present both audio and visual content:
- Play rich audio content on all Alexa devices with APL for audio.
Display content on devices with screens, such as the Echo Show, Fire Tablet, and Fire TV. APL provides full support for user interaction and rich content, such as images, video, and animation.
Devices with screens come in different shapes and sizes. You can use conditional logic to adapt your design to the device. For example, you might display a horizontal list on a landscape device, but a vertical list on a portrait device.
Display content on devices with alphanumeric clock displays, such as the Echo Dot with clock . You can use a smaller set of APL features to display content on these devices.
APL supports showing alphanumeric data on the display. These devices also support unique features like the ability to marquee text and show timers and countdowns. For details, see Understand Alexa Presentation Language and Character Displays .
The APL concepts are the same regardless of the device you target.
- Learn more about the parts of APL
For more about all the different parts of APL you use when building an audio or visual response, see What Makes Up an APL Visual Response? .
- Get started with a tutorial or training course
To get started with a short tutorial that introduces APL, see Tutorial: Add Your First Visual Response to a Custom Skill .
To learn from an online course on APL, see the Alexa Learning Lab . Start with the Build visually rich experiences using APL curriculum.
- Related topics
- Experiment with the authoring tool without a skill
Was this page helpful?
Last updated: Nov 28, 2023

Effective Visual Presentations
Flipped learning module.
Each Flipped Learning Module (FLM) is a set of short videos and online activities that can be used (in whole or in part) to free up class time from content delivery for greater student interaction. At the end of the module, students are asked to fill out a brief survey, in which we adopt the minute paper strategy . In this approach, students are asked to submit their response to two brief questions regarding their knowledge of the module.
In this FLM, students are asked to complete a fill-in-the-blank outline which accompanies all three videos, covering the topics of designing visual presentations as well as presenting them. The completed outline will enhance the students’ note-taking skills and will serve as a summary of the FLM that they may refer to in the future.
purpose, topic, audience, design elements, visuals, body language, voice, pace
Module Overview Why give Visual Presentations? Introduction Getting Started Designing the Presentation The Main Points Writing for the Presentation Design Elements Visuals Presenting Focus on the Oral Presentation Body Language and Voice Finishing up Download Video Transcripts
Worksheet: Effective Visual Presentations Outline
- __________________________________
- (Consideration 1) _________________________
- (Consideration 2) _________________________
- (Consideration 3) _________________________
- The introduction slide of your visual presentation should include ____________________________________.
- ________________ fonts are better suited for slide presentations because ______________________________.
- Embedding video clips into your presentation could be effective as long as ____________________________.
- (Recommendation 1) ___________________________________________
- (Recommendation 2) ___________________________________________
- (Recommendation 3) ___________________________________________
Download Outline
Video 1: Why give Visual Presentations?
Video 2: designing the presentation, effective visual presentations online activity 1.

Effective Visual Presentations Online Activity 2
Submit your response to your instructor.

Effective Visual Presentations Online Activity 3

Effective Visual Presentations Online Activity 4

Video 3: Presenting
Effective visual presentations survey.
- What was the one most important thing you learned from this module?
- Do you have any unanswered questions for me?
Effective Visual Presentations In-Class Activity
We will then watch the first 5 minutes of President Obama’s 2004 Democratic Convention speech delivered before he became President. Make a note of how Obama uses some of the techniques mentioned in the first video. Write down the presentation techniques that you notice, and discuss these techniques with your team members. We will also have a whole-class discussion.
Download Worksheet
Download Digital Implementation of the Activity
Ball, Cheryl E., Jennifer Sheppard, and Kristin L. Arola. Writer/Designer: A Guide to Making Multimodal Projects . Bedford/St. Martins, 2018.
Ball, Cheryl E. and Kristin L. Arola. ix: visual exercises [CD-ROM]. Bedford/St. Martin’s, 2004.
“ Designing Effective PowerPoint Presentations .” The Purdue OWL , Purdue U Writing Lab.
Smith, Andrew. “ How PowerPoint is killing critical thought .” The Guardian, 23 September 2015.
Thompson, Clive. “ 2003: The 3rd Annual Year in Ideas; PowerPoint Makes You Dumb .” The New York Times , 14 December 2003.
Visual Communication Resources
- Image Sources
- Decision-Making Resources
Visuals, such as pictures, drawings, charts, graphs and diagrams, can be effective tools for communicating health information. Visuals can make the presentation of complex information easier to comprehend and more attractive. They can also reinforce written or spoken health messages.
Visual communication can benefit all audiences, especially people with lower literacy and numeracy skills. Remember, though, that visuals can’t speak for themselves. People can interpret visuals, just as they do words, in different ways. Choose visuals that support the main message and have clear headings, labels, and captions.
Below, you will find sources for free health-related images in the public domain. You will also find resources that will help you make decisions about
- Choosing images that effectively communicate your message
- Creating visual displays your audience will understand
Sources of Health-Related Images in the Public Domain
- Public Health Image Library (Centers for Disease Control and Prevention)
- Visuals Online external icon (NIH National Cancer Institute)

Visuals can support the main message and help audiences understand numerical information.
Decision-Making Resources for Choosing Images and Creating Visual Displays
- Do No Harm Guide: Applying Equity Awareness in Data Visualization pdf icon external icon (Urban Institute 2021) This resource offers a set of guidelines for presenting data through a diversity, equity, and inclusion lens. It helps data communicators and other data practitioners see how choices made about colors, shapes, words, and representations in data analyses and visualizations can affect how people perceive the results, how change might be implemented, and how that change will impact different people and communities.
- Picture This! external icon [National Institutes of Health (NIH) 2021)] This NIH resource provides suggestions on selecting or developing images (drawings, illustrations, charts, maps, or animations) to accompany your text (or voice-over in video) to achieve a desired outcome.
- Visualizing Health external icon (University of Michigan 2014) The University of Michigan describes Visualizing Health as a scientifically vetted style guide for communicating health data. The site contains 54 examples of tested data visualizations distributed via a Creative Commons license. This allows you to adapt them for your own objectives.
- Making Data Talk pdf icon external icon (NIH National Cancer Institute 2011) This workbook is intended to help you select and communicate quantitative data in ways lay audiences can understand.
- Teaching Patients with Low Literacy Skills external icon (Doak, Doak, and Root 1996) This free downloadable book is considered a classic text in health literacy. Chapter 7, Visuals and How to Use Them, identifies the special needs of poor readers and provides guidance to make visuals responsive to those needs.
To receive email updates about this page, enter your email address:
Exit Notification / Disclaimer Policy
- The Centers for Disease Control and Prevention (CDC) cannot attest to the accuracy of a non-federal website.
- Linking to a non-federal website does not constitute an endorsement by CDC or any of its employees of the sponsors or the information and products presented on the website.
- You will be subject to the destination website's privacy policy when you follow the link.
- CDC is not responsible for Section 508 compliance (accessibility) on other federal or private website.
At LanguageHumanities, we're committed to delivering accurate, trustworthy information. Our expert-authored content is rigorously fact-checked and sourced from credible authorities. Discover how we uphold the highest standards in providing you with reliable knowledge.
Learn more...
What Is a Visual Language?
Visual language is a form of communication that uses visual elements as opposed to formal written language to convey meaning or an idea. Graphicacy , the ability to communicate visually, is considered as important as literacy and numeracy, the abilities to read and count. Some people are visual thinkers, literally thinking in pictures, using that part of the brain that is emotional and creative to process and give meaning to information. Visual communication can find expression in paintings, drawings, symbols, or simply lines and shapes arranged for a specific effect.
Art is an example of visual language. A painting or sculpture can convey ideas or evoke specific kinds of emotional responses. It may also express ideas about historical events, abstract concepts, or simply be about the way certain shapes or forms “work” together or create a certain effect on the mind. Some researchers believe that different parts of the brain respond in unique ways to colors and shapes.
Pictograms and ideograms are types of visual language. Pictograms are pictures that resemble what they signify. They are still used today to communicate information. Many people around the world are familiar with the pictograms indicating such things as airports, public facilities, and non-smoking areas indicated by a cigarette in a circle with a diagonal line across it. Ideograms are pictures that represent ideas and can often be understood without the aid of written language.
Many of the ancient pictographs that still survive are considered art forms. These include rock paintings depicting events like a hunt, a battle, or forms of worship. Pictographs and ideograms are still in use in parts of the world that do not have an alphabet-based written script.
Visual thinking is considered a right brain activity, and is distinguished from left brain activity, which is thought to be linear and analytical. Visual thinkers tend to base conclusions about information on intuition as opposed to reason or language.
Some scholars trace modern alphabets to pictures. Letters are actually ancient pictures, and words are a series of pictures. Modern alphabet letters are not only phonetic symbols but are based on ancient religious images and symbols.
Musivisual communication is also a part of visual language. The term refers to music created specifically to enhance the visual experience of film. It corresponds to the images being seen on the screen, and the music may evoke a sense of dread, fear, or other emotions. Most movie goers understand the language of musical cues indicating that something dramatic or important is about to happen.
AS FEATURED ON:

Related Articles
- What Is Visual Reasoning?
- What Is Diagrammatic Reasoning?
- What Is the Alphabet Effect?
- What Is Visible Language?
- What Is an Ideogram?
- What Is Asemic Writing?
- What Is a Musical Cue?
Discussion Comments
Post your comments.
- By: Lel Soleil Paintings are examples of visual language.
- By: kostin77 Examples of visual language may include sculptures.
- By: hansenn Pictograms are types of visual language.
- By: Scott Griessel Music that is created specifically to enhance the visual experience of film is a form of visual language.
- By: Minerva Studio Charts and graphs are a form of visual language often used in presentations.

Blog – Creative Presentations Ideas
infoDiagram visual slide examples, PowerPoint diagrams & icons , PPT tricks & guides

Creating Impactful Slides: PowerPoint Chart Improvement Tips
As a slide designer, I frequently work on enhancing charts to make them more impactful for business presentations. Today, I want to share several practical chart improvement tips on how to creatively customize your PowerPoint graphs for a more professional look.
Chart Improvement 1: Broadening Bars
The first step in upgrading a bar chart I usually do is adjusting the width of the bars . The default width proposed by PowerPoint or Excel often makes the bars appear too narrow. Since these bars are crucial for conveying information in PowerPoint presentations, I make them wider for better visual presentation of underlying data values.
To do this, I simply right-click on a bar, select ‘Format Series’, and then adjust the Gap Width. A good rule of thumb is to aim for a Gap Width of around 70-80%. This simple adjustment makes a significant difference in how your bar chart in PowerPoint is perceived.

Chart Improvement 2: Enhancing Clarity with Data Labels
Another data chart area worth customizing, after adjusting the bar widths are the data labels . The default location of data values is not always optimal. They may be too small or not visible. In my example placing these data labels inside the bars can significantly improve readability. Thanks to wider bars, we now have a space to embed numbers inside. This positioning, close to the bar ends, conveniently shows the value.
To ensure they stand out, I increased the font size to 20 and adjusted the color to white for better contrast against the colored background. Depending on the font used, making these labels bold can further improve visibility. This makes your bar chart in PowerPoint not only more readable but also more visually engaging.

Chart Improvement 3: Simplifying Your Bar Chart, Removing Unnecessary Information
A key part of making a slide more readable is removing unnecessary elements . For instance, if the vertical axis (Y-axis) is providing practically the same information as data labels, then simply delete it. You will not lose information because it’s mentioned inside bars.
Alternatively, you can keep only the axis and remove the bar data labels. You don’t need to have the same data expressed twice.
This step, along with removing gridlines, contributes to a cleaner and more focused bar chart in PowerPoint, ensuring that the viewer’s attention is solely on the data being presented.
Chart Improvement 4: Tailoring the Graph Legend
The final touch I usually do in optimizing a bar chart in PowerPoint is adjusting the legend’s position . The legend placement depends on your presentation context.
If your audience is already familiar with presented data categories, the legend can be placed in a less prominent position e.g. on the right side or under the data chart. However, for newcomers who seek first to learn what data categories you present, I recommend placing the legend where they see it first. For example at the top of the bar chart in PowerPoint or from the left side. This ensures an immediate understanding of what each bar represents, enhancing the overall effectiveness of your presentation.
Legend position can be adjusted either from chart options or manually by moving it.

Conclusion: Enhance Your PowerPoint Bar Charts for Audience Engagement
To sum up, customizing a bar chart in PowerPoint for better clarity involves several key steps:
- widen the bars (applying the 80-20 rule)
- enhance data value visibility
- eliminate unnecessary elements – axis data if they are already expressed other way
- choose the legend’s position based on your audience’s familiarity
By following these simple yet effective tips, you can transform a standard chart into a more engaging and informative visual tool for your business presentations. Explore more practical tips on how to ensure the slide reading flow is natural and easy to follow.

Watch the movie with full instructions here:
Explore another article related to bar chart design, where I share how to effectively address the common mistakes in PowerPoint chart design .
Follow our YouTube channel if you want to see more of such guides, and subscribe to the newsletter to get more design tips and slide inspiration.
Author: Peter Zvirinsky, slide design trainer and the founder of infoDiagram Reach out to Peter on LinkedIn or via his slide design & training website.
Published by
Chief Diagram Designer, infoDiagram co-founder View all posts by Peter Z
Suggestions or feedback?
MIT News | Massachusetts Institute of Technology
- Machine learning
- Social justice
- Black holes
- Classes and programs
Departments
- Aeronautics and Astronautics
- Brain and Cognitive Sciences
- Architecture
- Political Science
- Mechanical Engineering
Centers, Labs, & Programs
- Abdul Latif Jameel Poverty Action Lab (J-PAL)
- Picower Institute for Learning and Memory
- Lincoln Laboratory
- School of Architecture + Planning
- School of Engineering
- School of Humanities, Arts, and Social Sciences
- Sloan School of Management
- School of Science
- MIT Schwarzman College of Computing
Creating bespoke programming languages for efficient visual AI systems
Press contact :.

Previous image Next image
A single photograph offers glimpses into the creator’s world — their interests and feelings about a subject or space. But what about creators behind the technologies that help to make those images possible?
MIT Department of Electrical Engineering and Computer Science Associate Professor Jonathan Ragan-Kelley is one such person, who has designed everything from tools for visual effects in movies to the Halide programming language that’s widely used in industry for photo editing and processing. As a researcher with the MIT-IBM Watson AI Lab and the Computer Science and Artificial Intelligence Laboratory, Ragan-Kelley specializes in high-performance, domain-specific programming languages and machine learning that enable 2D and 3D graphics, visual effects, and computational photography.
“The single biggest thrust through a lot of our research is developing new programming languages that make it easier to write programs that run really efficiently on the increasingly complex hardware that is in your computer today,” says Ragan-Kelley. “If we want to keep increasing the computational power we can actually exploit for real applications — from graphics and visual computing to AI — we need to change how we program.”
Finding a middle ground
Over the last two decades, chip designers and programming engineers have witnessed a slowing of Moore’s law and a marked shift from general-purpose computing on CPUs to more varied and specialized computing and processing units like GPUs and accelerators. With this transition comes a trade-off: the ability to run general-purpose code somewhat slowly on CPUs, for faster, more efficient hardware that requires code to be heavily adapted to it and mapped to it with tailored programs and compilers. Newer hardware with improved programming can better support applications like high-bandwidth cellular radio interfaces, decoding highly compressed videos for streaming, and graphics and video processing on power-constrained cellphone cameras, to name a few applications.
“Our work is largely about unlocking the power of the best hardware we can build to deliver as much computational performance and efficiency as possible for these kinds of applications in ways that that traditional programming languages don't.”
To accomplish this, Ragan-Kelley breaks his work down into two directions. First, he sacrifices generality to capture the structure of particular and important computational problems and exploits that for better computing efficiency. This can be seen in the image-processing language Halide, which he co-developed and has helped to transform the image editing industry in programs like Photoshop. Further, because it is specially designed to quickly handle dense, regular arrays of numbers (tensors), it also works well for neural network computations. The second focus targets automation, specifically how compilers map programs to hardware. One such project with the MIT-IBM Watson AI Lab leverages Exo, a language developed in Ragan-Kelley’s group.
Over the years, researchers have worked doggedly to automate coding with compilers, which can be a black box; however, there’s still a large need for explicit control and tuning by performance engineers. Ragan-Kelley and his group are developing methods that straddle each technique, balancing trade-offs to achieve effective and resource-efficient programming. At the core of many high-performance programs like video game engines or cellphone camera processing are state-of-the-art systems that are largely hand-optimized by human experts in low-level, detailed languages like C, C++, and assembly. Here, engineers make specific choices about how the program will run on the hardware.
Ragan-Kelley notes that programmers can opt for “very painstaking, very unproductive, and very unsafe low-level code,” which could introduce bugs, or “more safe, more productive, higher-level programming interfaces,” that lack the ability to make fine adjustments in a compiler about how the program is run, and usually deliver lower performance. So, his team is trying to find a middle ground. “We're trying to figure out how to provide control for the key issues that human performance engineers want to be able to control,” says Ragan-Kelley, “so, we're trying to build a new class of languages that we call user-schedulable languages that give safer and higher-level handles to control what the compiler does or control how the program is optimized.”
Unlocking hardware: high-level and underserved ways
Ragan-Kelley and his research group are tackling this through two lines of work: applying machine learning and modern AI techniques to automatically generate optimized schedules, an interface to the compiler, to achieve better compiler performance. Another uses “exocompilation” that he’s working on with the lab. He describes this method as a way to “turn the compiler inside-out,” with a skeleton of a compiler with controls for human guidance and customization. In addition, his team can add their bespoke schedulers on top, which can help target specialized hardware like machine-learning accelerators from IBM Research. Applications for this work span the gamut: computer vision, object recognition, speech synthesis, image synthesis, speech recognition, text generation (large language models), etc.
A big-picture project of his with the lab takes this another step further, approaching the work through a systems lens. In work led by his advisee and lab intern William Brandon, in collaboration with lab research scientist Rameswar Panda, Ragan-Kelley’s team is rethinking large language models (LLMs), finding ways to change the computation and the model’s programming architecture slightly so that the transformer-based models can run more efficiently on AI hardware without sacrificing accuracy. Their work, Ragan-Kelley says, deviates from the standard ways of thinking in significant ways with potentially large payoffs for cutting costs, improving capabilities, and/or shrinking the LLM to require less memory and run on smaller computers.
It's this more avant-garde thinking, when it comes to computation efficiency and hardware, that Ragan-Kelley excels at and sees value in, especially in the long term. “I think there are areas [of research] that need to be pursued, but are well-established, or obvious, or are conventional-wisdom enough that lots of people either are already or will pursue them,” he says. “We try to find the ideas that have both large leverage to practically impact the world, and at the same time, are things that wouldn't necessarily happen, or I think are being underserved relative to their potential by the rest of the community.”
The course that he now teaches, 6.106 (Software Performance Engineering), exemplifies this. About 15 years ago, there was a shift from single to multiple processors in a device that caused many academic programs to begin teaching parallelism. But, as Ragan-Kelley explains, MIT realized the importance of students understanding not only parallelism but also optimizing memory and using specialized hardware to achieve the best performance possible.
“By changing how we program, we can unlock the computational potential of new machines, and make it possible for people to continue to rapidly develop new applications and new ideas that are able to exploit that ever-more complicated and challenging hardware.”
Share this news article on:
Related links.
- Jonathan Ragan-Kelley
- Computer Science and Artificial Intelligence Laboratory (CSAIL)
- MIT-IBM Watson AI Lab
- Department of Electrical Engineering and Computer Science
- MIT Schwarzmann College of Computing
Related Topics
- Information systems and technology
- Computer science and technology
- Programming languages
- Programming
- Artificial intelligence
- Computer graphics
- Computer vision
- Electrical Engineering & Computer Science (eecs)
Related Articles

An easier way to get bugs out of programming languages

A programming language for hardware accelerators

A new programming language for high-performance computers
Previous item Next item
More MIT News

The power of App Inventor: Democratizing possibilities for mobile applications
Read full story →

Using MRI, engineers have found a way to detect light deep in the brain

A better way to control shape-shifting soft robots

From steel engineering to ovarian tumor research

Professor Emeritus David Lanning, nuclear engineer and key contributor to the MIT Reactor, dies at 96

Discovering community and cultural connections
- More news on MIT News homepage →
Massachusetts Institute of Technology 77 Massachusetts Avenue, Cambridge, MA, USA
- Map (opens in new window)
- Events (opens in new window)
- People (opens in new window)
- Careers (opens in new window)
- Accessibility
- Social Media Hub
- MIT on Facebook
- MIT on YouTube
- MIT on Instagram
Navigation Menu
Search code, repositories, users, issues, pull requests..., provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
- Notifications
[CVPR'24] HallusionBench: You See What You Think? Or You Think What You See? An Image-Context Reasoning Benchmark Challenging for GPT-4V(ision), LLaVA-1.5, and Other Multi-modality Models
tianyi-lab/HallusionBench
Folders and files, repository files navigation, hallusionbench: an advanced diagnostic suite for entangled language hallucination & visual illusion in large vision-language models [cvpr 2024].
You See What You Think? Or You Think What You See? An Image-Context Reasoning Benchmark Challenging for GPT-4V(ision), LLaVA-1.5, and Other Multi-modality Models
Tianrui Guan* , Fuxiao Liu* , Xiyang Wu, Ruiqi Xian, Zongxia Li, Xiaoyu Liu, Xijun Wang, Lichang Chen, Furong Huang, Yaser Yacoob, Dinesh Manocha, Tianyi Zhou
- [03/13]🔥 Our paper "MMC: Advancing Multimodal Chart Understanding with LLM Instruction Tuning" is accepted to NAACL 2024 .
- [02/26] 🔥 Our HallusionBench is accepted by CVPR 2024 .
- [01/15] 🔥 Our work "Mitigating Hallucination in Large Multi-Modal Models via Robust Instruction Tuning" is accepted by ICLR 2024 .
- [11/28] 🔥 The full paper is uploaded and can be accessed here . The dataset is expanded and leaderboard is updated.
- [11/13] 🔥 Evaluation result on LLaVA-1.5 is updated. More model results to come!
- [10/27] 🔥 The leaderboard and evaluation code is released! Welcome to update your model on our leaderboard!
- [10/24] 🔥 The early report with case analysis and insights is available here .
We welcome everyone to contribute the failure cases of Large Multimodal Models (GPT-4V) to our community!
Large language models (LLMs), after being aligned with vision models and integrated into vision-language models (VLMs), can bring impressive improvement in image reasoning tasks. This was shown by the recently released GPT-4V(ison), LLaVA-1.5, etc. However, the strong language prior in these SOTA LVLMs can be a double-edged sword: they may ignore the image context and solely rely on the (even contradictory) language prior for reasoning. In contrast, the vision modules in VLMs are weaker than LLMs and may result in misleading visual representations, which are then translated to confident mistakes by LLMs. To study these two types of VLM mistakes, i.e., language hallucination and visual illusion, we curated HallusionBench, an image-context reasoning benchmark that is still challenging to even GPT-4V and LLaVA-1.5. We provide a detailed analysis of examples in HallusionBench, which sheds novel insights on the illusion or hallucination of VLMs and how to improve them in the future.
If you find our paper useful, please cite our paper:
Dataset Download
To keep evaluation simple, we only provide the question in form of yes/no questions.
- Clone the repo.
Download the images hallusion_bench.zip and unzip the folder in the same directory.
The questions and image locations are saved in ./HallusionBench.json . The data sample are as follows:
The key visual_input means whether the question needs visual input like images. If visual_input=1 , it means the question need visual input. If visual_input=0 , it means the question doesn't need visual input. It's the text-only question.
- Run your model on ./HallusionBench.json and save the ouput file as ./HallusionBench_result.json . You need to add the output of your model in the key 'model_prediction' . We provide an sample result here .
- Finally, run the following code for evaluation:
You can use your own API key for GPT4 evaluation by editing the code here .
Leaderboard
- Easy : Original images that are obtained from Internet.
- Hard : Edited images from the original images.
- Easy : No visual input. Uncertain answer without hallucination is also considered correct response.
- Hard : With visual input. The answer must follow the provided figure and visual context.
- Accuracy per Figure (Consistency Test) : Accuracy based on each figure. To make sure the mode truly understand image, we ask variant of questions based on the same knowledge on the same figure, and consider it correct if the model can answer all questions correctly. For example, the model should not give inconsistent responses on the questions "Is A bigger than B?" and "Is B smaller A?".
- Accuracy per Question : Accuracy of all questions, including easy and hard questions.
- Accuracy per Question Pair : We ask the same questions on similar images (or, with and without images). We consider the same question text on different visual contexts a question pair (usually they come in with an easy question and a corresponding hard question). This metric calculate accuracy of all question pairs.
Reproduce GPT4V results on leaderboard
We saved the ouput of GPT4V with our annotation. Put HallusionBench.tsv in the root directory of this repo, or set input_file_name in gpt4v_benchmark.py to the location of the HallusionBench.tsv file.
(Optional) If you don't have access to GPT API, you don't need to run it since we have saved evaluation results. They can be downloaded for Visual Dependent and Visual Supplement . Put the json files in the root directory of this repo, or set save_json_path_vd and save_json_path_vd in gpt4v_benchmark.py to their respective locations.
Run python gpt4v_benchmark.py .
Examples and Analysis

This repository is under BSD 3-Clause License .
Contributors 3
- Python 100.0%
Visual Language Models on NVIDIA Hardware with VILA

Visual language models have evolved significantly recently. However, the existing technology typically only supports one single image. They cannot reason among multiple images, support in context learning or understand videos. Also, they don’t optimize for inference speed.
We developed VILA , a visual language model with a holistic pretraining, instruction tuning, and deployment pipeline that helps our NVIDIA clients succeed in their multi-modal products. VILA achieves SOTA performance both on image QA benchmarks and video QA benchmarks, having strong multi-image reasoning capabilities and in-context learning capabilities. It is also optimized for speed.
It uses 1 ⁄ 4 of the tokens compared to other VLMs and is quantized with 4-bit AWQ without losing accuracy. VILA has multiple sizes ranging from 40B, which can support the highest performance, to 3.5B, which can be deployed on edge devices such as NVIDIA Jetson Orin.
We designed an efficient training pipeline that trained VILA-13B on 128 NVIDIA A100 GPUs in only two days. In addition to this research prototype, we demonstrated that VILA is scalable with more data and GPU hours.
For inference efficiency, VILA is TRT-LLM compatible. We quantized VILA using 4-bit AWQ, which runs at 10ms/token for VILA-14B on a single NVIDIA RTX 4090 GPU.
VILA training recipe
Existing methods like Llava use visual instruction tuning to extend the LLM with visual inputs but lack an in-depth study of the visual language pretraining process, where the model learns to perform joint modeling on both modalities.

Model architecture
Multi-modal LLMs can be categorized into cross-attention-based and auto-regressive-based settings.
The latter tokenizer converts images into visual tokens, concatenated with textual tokens, and fed as the input to LLMs (that is, treating visual input as a foreign language). It is a natural extension of text-only LLMs by augmenting the input with visual embeddings, similar to RAG, and can handle an arbitrary number of interleaved image-text inputs.
Therefore, we focused on the auto-regressive architecture due to its flexibility and ease of quantization/deployment.
Figure 1 shows that auto-regressive VLMs consist of three components: a visual encoder , an LLM , and a projector that bridges the embeddings from the two modalities. The model takes visual and text input and generates text outputs.
Unfreezing the LLM is essential
There are two popular ways to augment a pretrained, text-only LLM with visual inputs: fine-tune LLMs on the visual input tokens or freeze the LLM and train only the visual input projector as prompt tuning.
The latter is attractive as freezing the LLMs prevents the degradation of the pretrained, text-only LLM. Nonetheless, updating the base LLM is essential to inheriting some appealing LLM properties like in-context learning.
We observed the following:
- Training only the projector during SFT leads to poor performance despite using a high-capacity design. It is more rewarding to fine-tune LLM during SFT.
- Interestingly, freezing the LLM during pretraining does not affect zero-shot performance but degrades in-context learning capabilities.
- When using a small-capacity projector (a linear layer instead of a transformer block), the accuracy is slightly better (comparing c and d). We hypothesize that a simpler projector forces the LLM to learn more when handling visual inputs, leading to better generalization.
Given these observations, we used a simple linear projection layer to fine-tune the LLM during pretraining and instruction-tuning in later studies.
Interleaved image-text data is essential
Our goal is to augment the LLM to support visual input instead of training a model that only works well on visual language inputs. It’s essential to preserve the text-only capabilities of LLMs.
Data curation and blending are key factors for pretraining and instruction tuning. There are two data formats:
- Image-text pairs (that is, image and its caption): <im1><txt1>, <im2><txt2>
- Interleaved image-text data : <txt1><im1><txt2><txt3><im2><txt4>
Image-text pairs
Using image-text pairs like in the COYO dataset for pretraining can lead to catastrophic forgetting. The text-only accuracy (MMLU) degrades by 17.2%.
Noticeably, the 4-shot accuracy is even worse than zero-shot, showing that the model cannot properly do in-context learning for visual language inputs (probably because it never sees more than one image during pretraining).
We believe the catastrophic forgetting is due to the distribution of text-based captions, which are generally short and concise.
Interleaved image-text
On the other hand, using an interleaved image-text dataset like MMC4 has a much closer distribution compared to a text-only corpus. When using the interleaved data for pretraining, the degradation on MMLU is only ~5%.
With proper instruction tuning, this degradation can be fully recovered. It also enables visual in-context learning, leading to a higher 4-shot accuracy compared to zero-shot, which is a highlight of VILA.
Data blending
Data blending improves pretraining to combine the best of both worlds. Blending the interleaved corpus and the image-text pairs enables you to introduce more diversity in the corpus while also preventing severe degradation.
Training on both MMC4+COYO further boosts the accuracy on visual language benchmarks.
Recover LLM degradation with joint SFT
Despite the interleave data helping to maintain the text-only capability, there is still a 5% accuracy drop.
A potential approach to maintain the text-only capability would be to add a text-only corpus (the one used in the LLM pretraining). However, such a text corpus is usually proprietary even for open-source models. It is also unclear how to subsample the data to match the scale of a vision-language corpus.
Luckily, we found that the text-only capabilities are only temporarily hidden and not forgotten. Adding text-only data during SFT can help bridge the degradation despite using a much smaller scale than the text pretraining corpora (usually trillion-scale).
We observed that blending in the text-only SFT data bridges the degradation of text-only capability and improves the visual language capability. We speculate that the text-only instruction data improves the model’s instruction-following capability, which is also important for visual language tasks.
Interestingly, the benefit of blending in COYO data is more significant with joint SFT. We believe that with joint SFT, the model no longer suffers from text-only degradation when pretrained with short captions, thus unlocking the full benefits of better visual diversity.
Image resolution matters, not the number of tokens
Increasing the resolution from 224 to 336 can improve the TextVQA accuracy from 41.6% to 49.8%.
However, a higher resolution leads to more tokens per image (336×336 corresponds to 576 tokens/image) and a higher computational cost, which is even worse for video understanding given the limited context length. We have a LongLoRA technique to extend the context length, which we plan to combine. It also limits the number of demonstrations for in-context learning.
Luckily, the raw resolution matters more than the number of visual tokens/image. We can use different projector designs to compress the visual tokens. We tried a downsample projector, which simply concatenated every 2 × 2 tokens into a single one and used a linear layer to fuse the information. It reduced the #tokens to 144 under the 336 resolution, even smaller than the 224+linear setup.
Nonetheless, the TextVQA accuracy is higher (46% vs. 41.6%) despite still being 3% worse compared to the 336+linear setup, showing a large redundancy in the image tokens. The gap on other datasets, such as OKVQA and COCO, is smaller since they usually require higher-level semantics.
In our initial publication we did not apply any token compression in the main results. However, in this release, we include this token compression technique for models at all sizes.
Data quality is more important than data quantity
Our experiments showed that scaling up pretraining data from 25M to 50M doesn’t provide much benefit. However, adding ~1M of high-quality data improves benchmark results. Therefore, data quality is much more important than data quantity.
To train VILA with high performance but limited computing resources, we focused more on data quality rather than data quantity. For example, according to the CLIP score, we only chose the top 5% of the COYO-700M dataset for text-image pairs. We also filtered top-quality data for the video-captioning dataset and added it to our dataset mixture.
VILA deployment
VILA is friendly to quantize and deploy on the GPU. It augments the LLM with a visual token but doesn’t change the LLM architecture, which keeps the code base modular.
We quantized VILA using 4-bit AWQ and deployed it on an NVIDIA RTX 4090 and Jetson Orin. For more information, see Visual Language Intelligence and Edge AI 2.0 .
The AWQ quantization algorithm is suitable for multi-modal applications since AWQ does not require backpropagation or reconstruction, while GPTQ does. Thus, it has better generalization ability to new modalities and does not overfit to a specific calibration set. We only quantized the language part of the model as it dominates the model size and inference latency. The visual part takes less than 4% of the latency.
AWQ outperforms existing methods (RTN, GPTQ) under zero-shot and various few-shot settings, demonstrating the generality of different modalities and in-context learning workloads.
Performance
Video captioning performance.
VILA has in-context learning capability: prompting with few-shot examples without explicitly describing the task (describing the company, classification and counting, and world knowledge), VILA can automatically recognize the task and make correct predictions.

VILA has good generalization and reasoning capability. It can understand memes, reason over multiple images or video frames, and handle corner cases in driving scenarios.

VILA at NVIDIA GTC 2024
At NVIDIA GTC 2024, we announced VILA to enable efficient multi-modal NVIDIA AI solutions from the edge to the cloud.
On the edge, VILA is efficiently quantized to four bits using AWQ, readily available for download , enabling real-time inference on the NVIDIA Jetson Orin Nano and Jetson AGX Orin platforms. This significantly addresses the challenges of limited energy and latency budgets encountered by robotics and autonomous vehicle applications at the edge. For a comprehensive tutorial, see Visual Language Intelligence and Edge AI 2.0 .
VILA and NVIDIA Visual Insight Agent
VILA enhances the NVIDIA Visual Insight Agent (VIA) framework in the cloud, enabling you to create AI agents. These agents assist operational teams by responding to inquiries such as, ‘What occurred in aisle three of the factory?’ For instance, the generative AI-powered agent could instantly provide insights, explaining, ‘At 3:30 p.m., boxes toppled from the shelves, obstructing the aisle.’
Using the VIA framework, you can craft AI agents that process substantial volumes of live or archived video and image data through vision-language models. Whether implemented at the edge or in the cloud, this advanced generation of visual AI agents is set to transform virtually every industry. They enable you to summarize, search, and derive actionable insights from video content using natural language.
For more information, see Staying in Sync: NVIDIA Combines Digital Twins With Real-Time AI for Industrial Automation .

VILA offers an efficient design recipe to augment LLMs toward vision tasks, from training to inference catering. Leveraging the full strength of unfreezing the LLM, interleaved image-text data curation, and careful text data re-blending, VILA has surpassed state-of-the-art methods for vision tasks while preserving text-only capabilities.
VILA has demonstrated strong reasoning capability for multi-image analysis, in-context learning, and zero/few-shot tasks. We hope VILA can help NVIDIA build better multi-modal foundation models with diverse applications in NVIDIA Metropolis, audiovisual, robotics, generative AI, and more.
For more information, see the VILA: On Pre-training for Visual Language Models paper and the /Efficient-Large-Model/VILA GitHub repo.
Related resources
- GTC session: JAX Supercharged on GPUs: High Performance LLMs with JAX and OpenXLA
- GTC session: Advancing Automotive AI With Large Language Models and Vision Language Models on NVIDIA DRIVE
- GTC session: Optimizing and Scaling LLMs With TensorRT-LLM for Text Generation
- NGC Containers: NVIDIA NIM for LLMs
- Webinar: Bringing Generative AI to Life with NVIDIA Jetson
- Webinar: Implementing Large Language Models
About the Authors

Related posts

Visual Language Intelligence and Edge AI 2.0

NVIDIA TensorRT-LLM Enhancements Deliver Massive Large Language Model Speedups on NVIDIA H200

Optimizing Inference on Large Language Models with NVIDIA TensorRT-LLM, Now Publicly Available

Deploying a 1.3B GPT-3 Model with NVIDIA NeMo Framework

MLPerf Inference: NVIDIA Innovations Bring Leading Performance

Applying Mixture of Experts in LLM Architectures

cuTENSOR 2.0: Applications and Performance

cuTENSOR 2.0: A Comprehensive Guide for Accelerating Tensor Computations

Event: AI and Data Science Virtual Summit

Accelerated Vector Search: Approximating with RAPIDS RAFT IVF-Flat
Help | Advanced Search
Computer Science > Computer Vision and Pattern Recognition
Title: memory-space visual prompting for efficient vision-language fine-tuning.
Abstract: Current solutions for efficiently constructing large vision-language (VL) models follow a two-step paradigm: projecting the output of pre-trained vision encoders to the input space of pre-trained language models as visual prompts; and then transferring the models to downstream VL tasks via end-to-end parameter-efficient fine-tuning (PEFT). However, this paradigm still exhibits inefficiency since it significantly increases the input length of the language models. In this paper, in contrast to integrating visual prompts into inputs, we regard visual prompts as additional knowledge that facilitates language models in addressing tasks associated with visual information. Motivated by the finding that Feed-Forward Network (FFN) of language models acts as "key-value memory", we introduce a novel approach termed memory-space visual prompting (MemVP), wherein visual prompts are concatenated with the weights of FFN for visual knowledge injection. Experimental results across various VL tasks and language models reveal that MemVP significantly reduces the training time and inference latency of the finetuned VL models and surpasses the performance of previous PEFT methods. Code: this https URL
Submission history
Access paper:.
- Other Formats
References & Citations
- Google Scholar
- Semantic Scholar
BibTeX formatted citation
Bibliographic and Citation Tools
Code, data and media associated with this article, recommenders and search tools.
- Institution
arXivLabs: experimental projects with community collaborators
arXivLabs is a framework that allows collaborators to develop and share new arXiv features directly on our website.
Both individuals and organizations that work with arXivLabs have embraced and accepted our values of openness, community, excellence, and user data privacy. arXiv is committed to these values and only works with partners that adhere to them.
Have an idea for a project that will add value for arXiv's community? Learn more about arXivLabs .

IMAGES
VIDEO
COMMENTS
7. Add fun with visual quizzes and polls. To break the monotony and see if your audience is still with you, throw in some quick quizzes or polls. It's like a mini-game break in your presentation — your audience gets involved and it makes your presentation way more dynamic and memorable. 8.
Language phrases for presentations, also known as 'signpost' phrases, are another example of the formulaic language used in academic contexts. ... Presentations usually have many visual aids and transitions, so it would be useful to learn two or three different phrases for these functions.
Here are a few tips for business professionals who want to move from being good speakers to great ones: be concise (the fewer words, the better); never use bullet points (photos and images paired ...
Presentation skills are the abilities and qualities necessary for creating and delivering a compelling presentation that effectively communicates information and ideas. They encompass what you say, how you structure it, and the materials you include to support what you say, such as slides, videos, or images. You'll make presentations at various ...
Some common visual communication strategies include: Using data visualization to show the impact of your work. Using shapes and lines to outline relationships, processes, and flows. Using symbols and icons to make information more memorable. Using visuals and data to tell stories. Using color to indicate importance and draw attention.
The best way to make sure the attention stays on you is to limit word count to no more than 10 words per slide. As presentation expert Nancy Duarte says "any slide with more than 10 words is a document.". If you really do need a longer explanation of something, handouts or follow-up emails are the way to go.
Body Language and Eye Contact in Presentations. The effectiveness of your presentation can hinge on more than just the words you say. ... Avoid staring at note cards or visual aids too much as this might give an impression that you're unprepared or uncertain about your chosen topic. Instead, aim to maintain eye contact between 50% of the time ...
The secret structure of great talks. From the "I have a dream" speech to Steve Jobs' iPhone launch, many great talks have a common structure that helps their message resonate with listeners. In this talk, presentation expert Nancy Duarte shares practical lessons on how to make a powerful call-to-action. 18:00.
Visual communication is the magic behind all the visible things in the world that tell stories, share information, and attract interest. As a person who makes presentations, you own the power of visual communication to impact, inform and attract your audience with visuals. All you need is the knowledge and the tools to make it work.
Apple® founder Steve Jobs was known widely for his great presentations. His unveiling of the iPhone® in 2007 is considered to have been one of his best presentations ever, and, if you were one of the millions who watched it online, you'll know why. The presentation was engaging, and passionate. Jobs was particularly well known for building his presentations around powerful visual aids.
Visual language is a system that communicates through visual elements. It helps users perceive and understand visible signs. ... interactive data visualization or any other type of content you are going to use in your marketing strategy or presentations. Heineken's color palette, for example, has different shades of green, red and very light ...
Good visuals are so important for presentations because research has shown that visual information is easier for humans to process, remember, and recall. If you feel like you could use some extra help ensuring that your deck is designed to make a powerful impression on audiences, we recommend you develop critique language skills.
From Cave to Code: Visual Language Through The Years. Emma Bannister is the designer and Entrepreneur behind the amazing Presentation Studio. She's also a founder of Presentation-Guru.com and here she introduces her thinking on how great visuals can add emphasis, impact and interest to a great speech. It's one of our ' 10 Pillars of ...
While preparation and delivery are critical components of a successful presentation, the visuals you use throughout your presentation are equally important. Science and research suggest that nearly 75% of learning occurs through sight, which is why visuals are a necessary tool for effective presentations.
Presentation skills. Structure. Language. Body language. Delivery. Visual aids. Read about presentation structure , language, body language, effective delivery, and visual aids. Presentations are a common part of university life. Although giving a presentation can seem daunting at first, it is actually quite a routine task once you understand ...
Types of Visual Presentation Examples. Some possible visual presentations include infographics, charts, diagrams, posters, flipcharts, idea board, whiteboards, and video presentation examples. An infographic is a collection of different graphic visual presentations to represent information, data, or knowledge intended more visually quickly and ...
Visuals can impact your presentation dramatically.These images, photos, objects, charts, diagrams, tables, graphs or illustrations have the potential to make or break your presentation. Used sloppily, they can damage your credibility and reputation. Designed wisely, they can strengthen your verbal message and enable you to achieve your objective.
A visual aid is anything which your audience can see, and which helps them to follow your spoken presentation. In addition to aiding understanding, visual aids can also help to keep the audience's attention and interest by adding variety to the presentation style (however interesting the speaker, it is difficult to remain interested for long if that speaker does nothing but talk to the audience).
Create a visual experience for your skill with graphics, images, slideshows, video, and animations using Alexa Presentation Language (APL). APL is a responsive layout language that lets you build visuals to render on Alexa-enabled multimodal devices. You can also build audio responses that mix and layer multiple Alexa voices, sound effects, and background music with APL for audio.
In this FLM, students are asked to complete a fill-in-the-blank outline which accompanies all three videos, covering the topics of designing visual presentations as well as presenting them. The completed outline will enhance the students' note-taking skills and will serve as a summary of the FLM that they may refer to in the future. purpose ...
Visual language improves problem-solving effectiveness by 19%. Visual language produces 22% higher results in 13% less time. Each of these findings reminds us of the importance of including visual language tools in any change program. The impact on the organization's ability to implement change quickly is direct, obvious and measurable.
The aim of providing greater language competency to native learners can be achieved by providing a linguistically rich environment to students through different means. Dramatizations, visual presentations, videos, and posters are some useful tools that are integrated into the modern-day language classroom.
Visual Communication Resources. Visuals, such as pictures, drawings, charts, graphs and diagrams, can be effective tools for communicating health information. Visuals can make the presentation of complex information easier to comprehend and more attractive. They can also reinforce written or spoken health messages.
Visual language is a form of communication that uses visual elements as opposed to formal written language to convey meaning or an idea. Graphicacy, the ability to communicate visually, is considered as important as literacy and numeracy, the abilities to read and count. Some people are visual thinkers, literally thinking in pictures, using that part of the brain that is emotional and creative ...
Since these bars are crucial for conveying information in PowerPoint presentations, I make them wider for better visual presentation of underlying data values. To do this, I simply right-click on a bar, select 'Format Series', and then adjust the Gap Width. A good rule of thumb is to aim for a Gap Width of around 70-80%.
Associate Professor Jonathan Ragan-Kelley, an MIT-IBM Watson AI Lab and CSAIL researcher, optimizes how computer graphics and images are processed for the hardware of today and tomorrow. Ragan-Kelley specializes in high-performance, domain-specific programming languages and machine learning.
The key visual_inputmeans whether the question needs visual input like images.If visual_input=1, it means the question need visual input.If visual_input=0, it means the question doesn't need visual input.It's the text-only question. Run your model on ./HallusionBench.json and save the ouput file as ./HallusionBench_result.json.You need to add the output of your model in the key 'model_prediction'.
The latter tokenizer converts images into visual tokens, concatenated with textual tokens, and fed as the input to LLMs (that is, treating visual input as a foreign language). It is a natural extension of text-only LLMs by augmenting the input with visual embeddings, similar to RAG, and can handle an arbitrary number of interleaved image-text ...
Current solutions for efficiently constructing large vision-language (VL) models follow a two-step paradigm: projecting the output of pre-trained vision encoders to the input space of pre-trained language models as visual prompts; and then transferring the models to downstream VL tasks via end-to-end parameter-efficient fine-tuning (PEFT). However, this paradigm still exhibits inefficiency ...