- PRO Courses Guides New Tech Help Pro Expert Videos About wikiHow Pro Upgrade Sign In
- EDIT Edit this Article
- EXPLORE Tech Help Pro About Us Random Article Quizzes Request a New Article Community Dashboard This Or That Game Popular Categories Arts and Entertainment Artwork Books Movies Computers and Electronics Computers Phone Skills Technology Hacks Health Men's Health Mental Health Women's Health Relationships Dating Love Relationship Issues Hobbies and Crafts Crafts Drawing Games Education & Communication Communication Skills Personal Development Studying Personal Care and Style Fashion Hair Care Personal Hygiene Youth Personal Care School Stuff Dating All Categories Arts and Entertainment Finance and Business Home and Garden Relationship Quizzes Cars & Other Vehicles Food and Entertaining Personal Care and Style Sports and Fitness Computers and Electronics Health Pets and Animals Travel Education & Communication Hobbies and Crafts Philosophy and Religion Work World Family Life Holidays and Traditions Relationships Youth
- Browse Articles
- Learn Something New
- Quizzes Hot
- This Or That Game
- Train Your Brain
- Explore More
- Support wikiHow
- About wikiHow
- Log in / Sign up
- Computers and Electronics
- Website Application Instructions
- Google Applications

How to Make a Free Website with Google Sites: Step-by-Step Guide
Last Updated: January 9, 2024 Fact Checked
Creating a Website
Adding pages and navigation, adding & editing content, publishing your website.
This article was co-authored by wikiHow staff writer, Nicole Levine, MFA . Nicole Levine is a Technology Writer and Editor for wikiHow. She has more than 20 years of experience creating technical documentation and leading support teams at major web hosting and software companies. Nicole also holds an MFA in Creative Writing from Portland State University and teaches composition, fiction-writing, and zine-making at various institutions. There are 7 references cited in this article, which can be found at the bottom of the page. This article has been fact-checked, ensuring the accuracy of any cited facts and confirming the authority of its sources. This article has been viewed 578,792 times. Learn more...
Want to build your own website but don't know HTML? Google Sites makes it incredibly easy for anyone to create their own professional-looking website for free. All you'll need is a Google account to get started. This wikiHow article will teach you how to create, edit, and publish a website using Google Sites.
Things You Should Know
- Create your free website at https://sites.google.com .
- You can start with a blank page or choose a responsive layout template from Google Sites.
- As you edit your website, your changes are saved automatically. However, your changes won't go live until you click Publish .

- If you don't have a Google account, you can create one easily .

- Once you find a template you like, click to select it. This creates the structure for your new website and opens it for editing.
- You'll be able to modify any template by moving elements around, adding or removing images, changing colors, and replacing sample text with your own.

- The name you enter is how your website will appear when you sign in to Google Sites. Nobody will be able to see this name except you.
- As you make changes to your website, they'll be saved automatically. Even if you were to close your web browser right now, you'll be able to access your site again by signing back in to Google Sites and clicking the name of your website. However, your changes won't be visible to people on the internet until you publish the website.

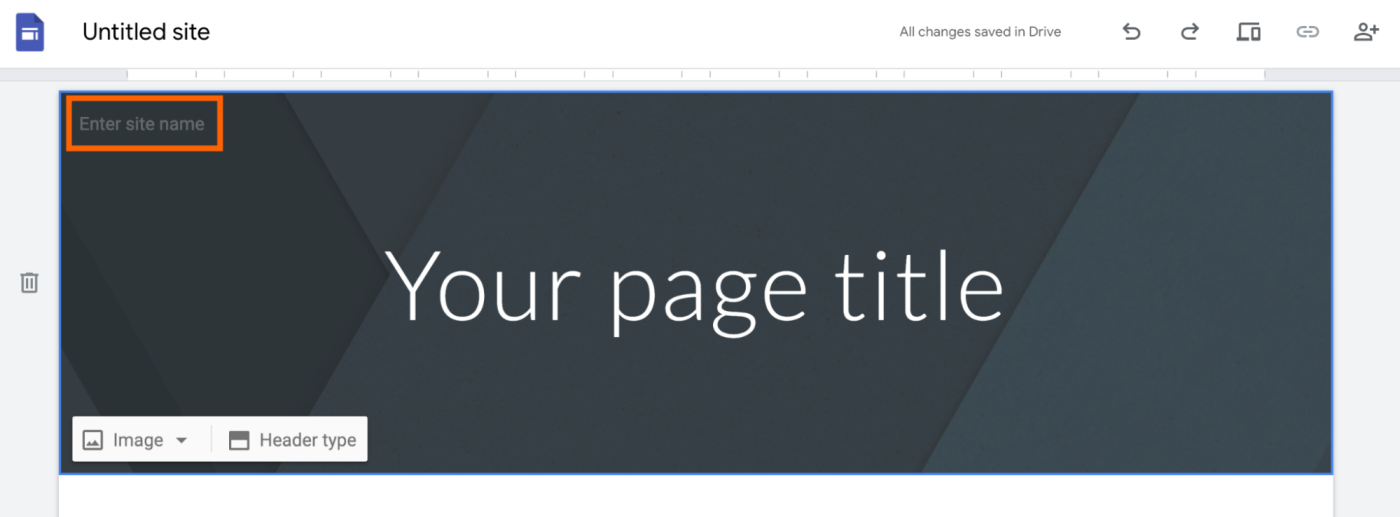
- If you chose the blank template, click Enter site name at the top-left, type a title, then press Enter or Return .
- Some templates already have sample titles. If yours does, double-click the current title, then replace it with your own.
- If you chose a single-page template, you won't see a title. You can only set a title if your website has 2 or more pages. But don't worry—you can add pages easily .
- Google, Bing, and other search engines will also display your title in search results .

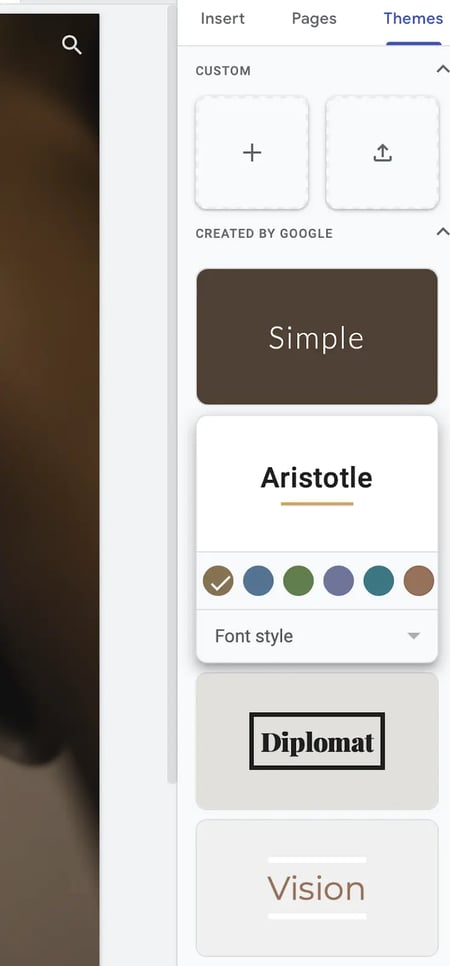
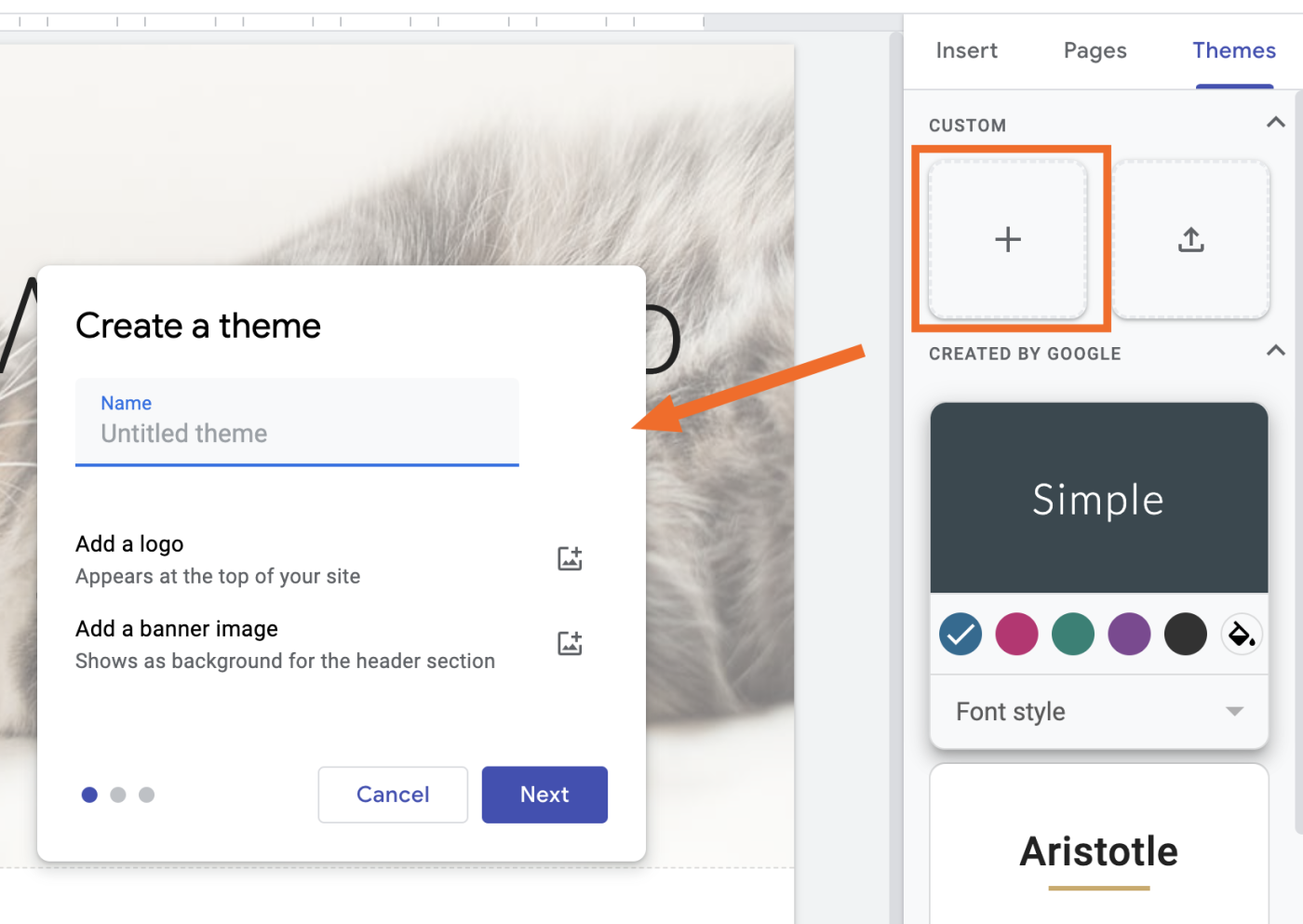
- You can customize each theme by selecting a font style and color.
- To select a custom color, click the paint bucket icon next to the sample colors, then select a color from the palette.
- If you want to import a theme from a different Google site you've created, import it by selecting Import theme . [2] X Research source

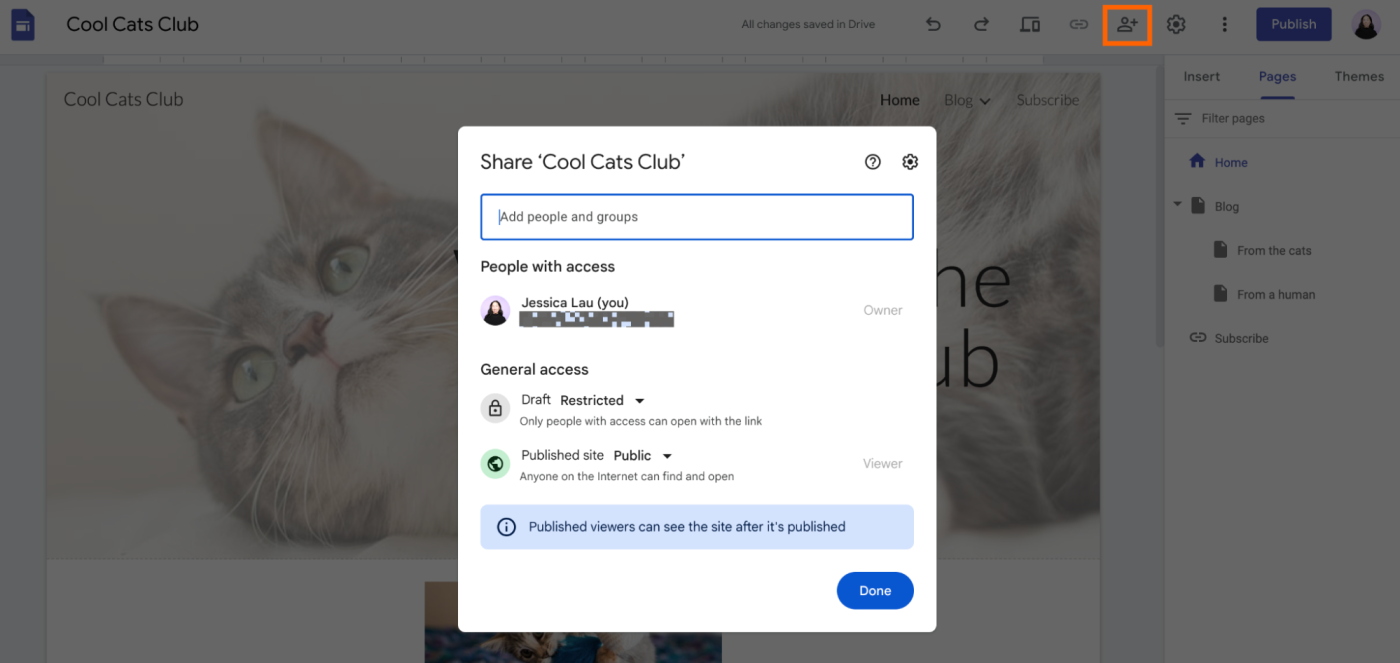
- Click the icon of a person with a plus sign at the top of the editor, then add the name or email address of your co-creator.
- Make the person an Editor if you want them to be able to edit and add content, or a Published Viewer if you only want to let them view drafts. Click Send to send them an invitation.

- When previewing a site, you can click different screen sizes at the bottom of the page to see how the page will look on a phone, tablet, or computer screen.
- Click the X to exit the preview and return to the editor.

- If you haven't already done so, you'll need to go to https://sites.google.com and click your website to open it for editing.

- If you like the look of an existing page, you can duplicate it. Click the three-dot menu next to the page's name, select Duplicate page , give the new page a name, and then click Done .

- Click the gear icon at the top of the editor.
- Click the Navigation tab.
- In the "Mode" section, select either Top or Left .
- You can also make the navigation bar transparent or select a color from the "Color" menu.
- To add a logo to the navigation bar, click the Brand images tab, then click Upload to select your logo file.

- To change a page's name, double-click its current name in the Pages panel, edit the name, and then press Enter or Return .
- You can also drag any existing page under another page to create a subpage.
- If you don't want a page to appear on the navigation bar at all, click the three vertical dots next to the page name and select Hide from navigation .
- To delete a page, click the three-dot menu and select Delete .
- Don't forget to click the Preview icon to see how your new navigation bar will look.

- Changes you make to one page do not impact other pages.

- To add a text box, click the Insert tab on the right, then select Text box .
- Type some text. Or, to modify existing text, click the text to place the cursor, and make your changes.
- Highlight the text with your mouse to select it.
- From the first drop-down menu above the text, choose Title to make the selected text the page's title, Heading or Subheading for section headers, Normal text for regular content, or Small text for captions and notes.
- Select a font face and size from the corresponding menus.
- You can also make the text bold, underlined, change its color, or adjust its alignment and indentation.

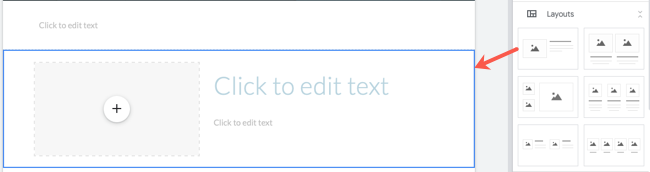
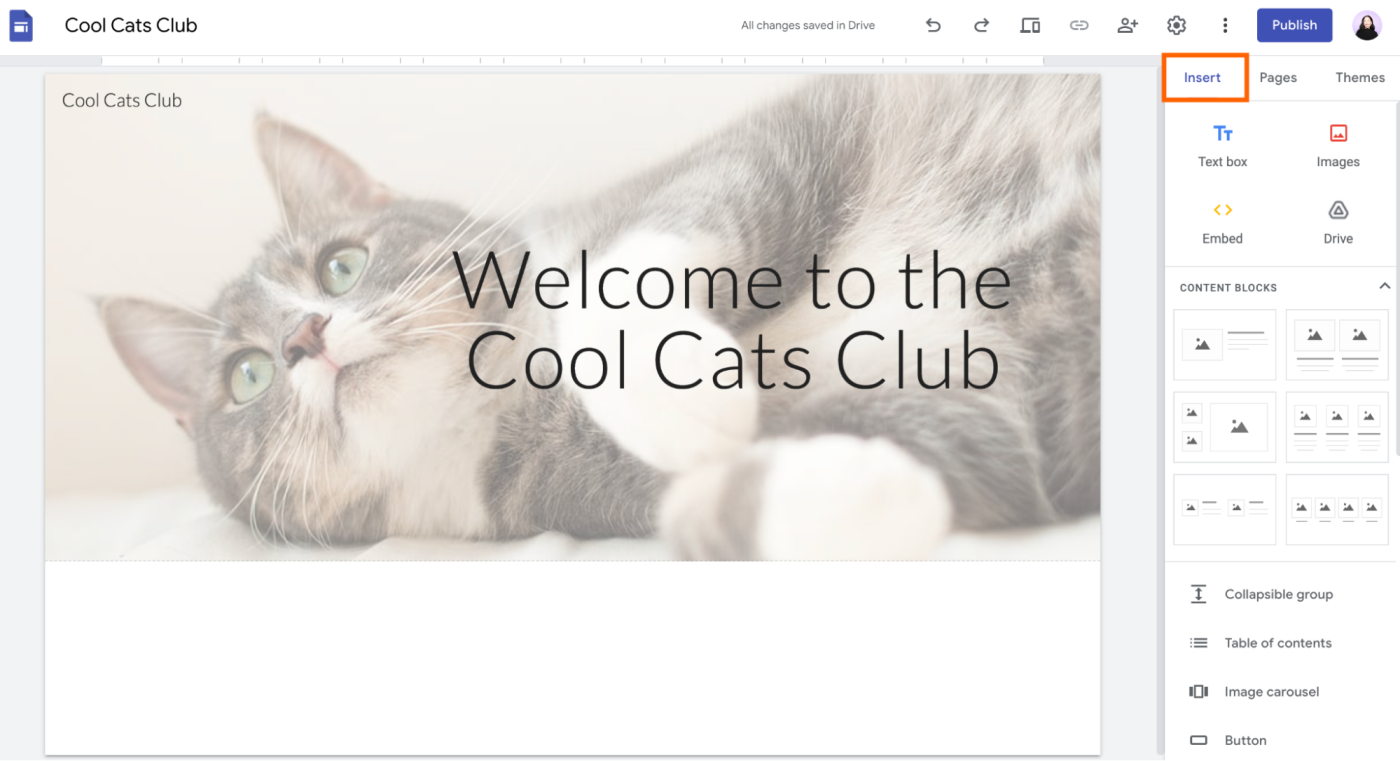
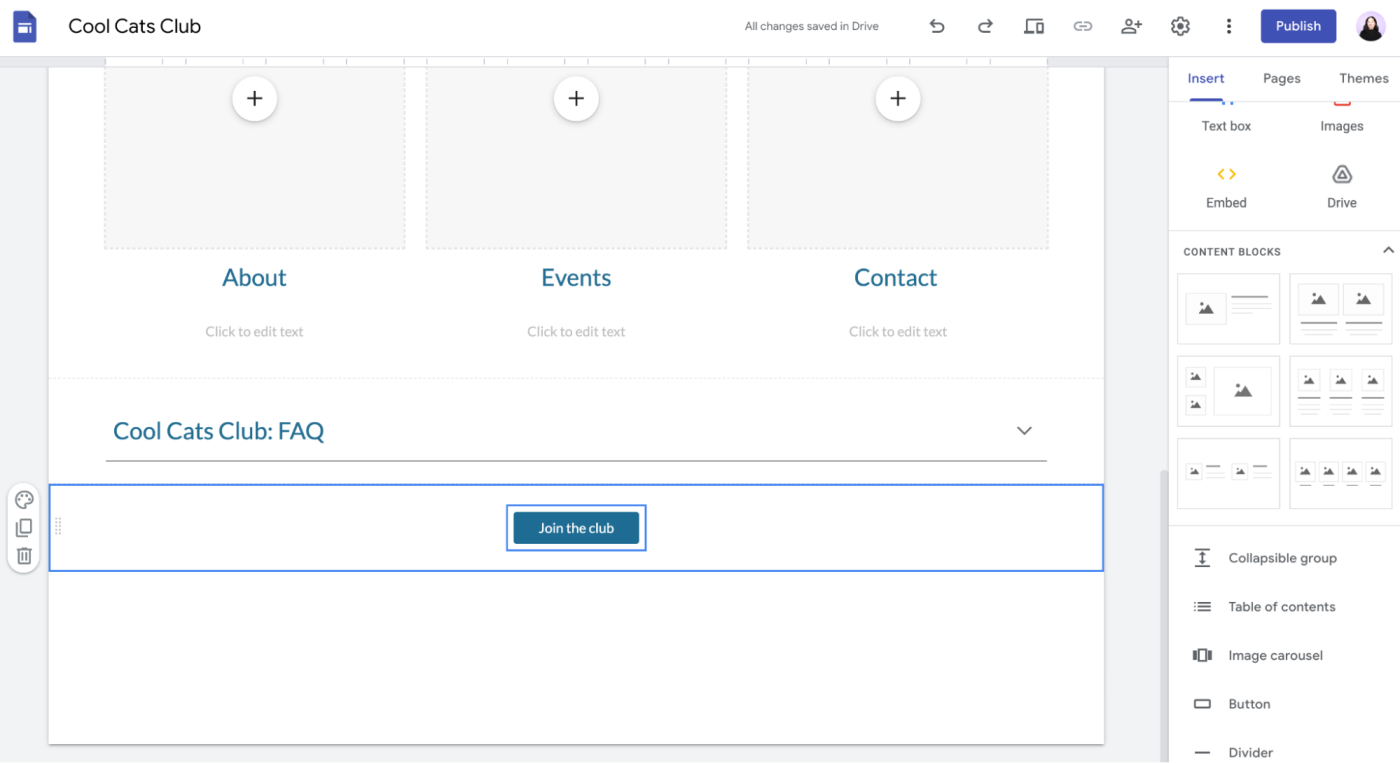
- Click the Insert tab. You'll see 6 layout options under "Content Blocks."
- Click a content block to add that layout to your page.
- You can then click a text box or photo placeholder in a section to replace it with your own.

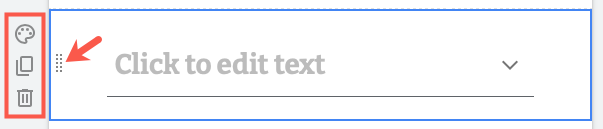
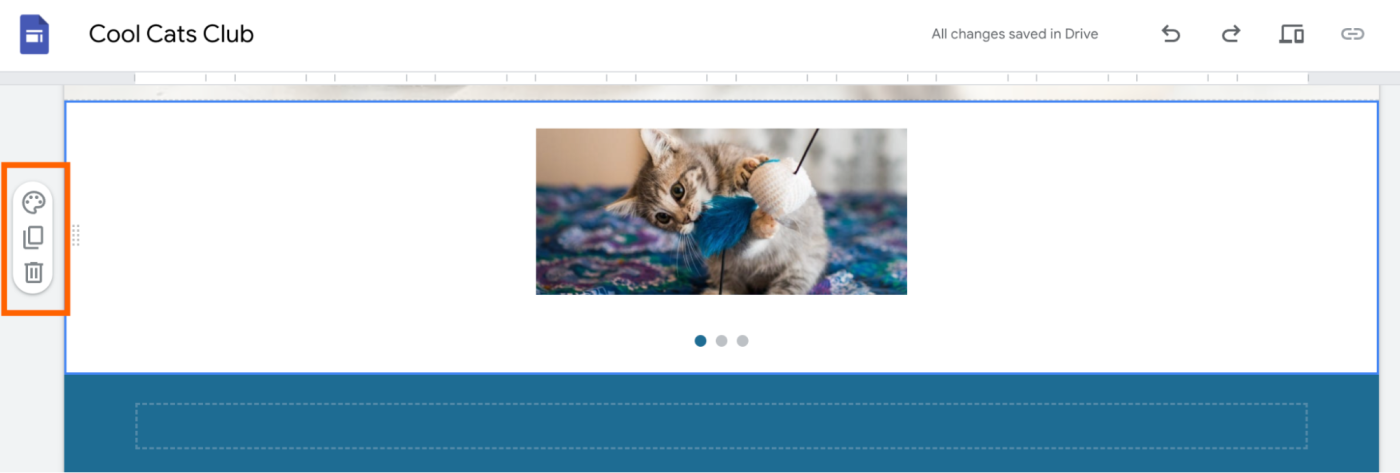
- To move a section, drag the section from the 10-dot handle on its left side. You can move sections anywhere up or down the page.
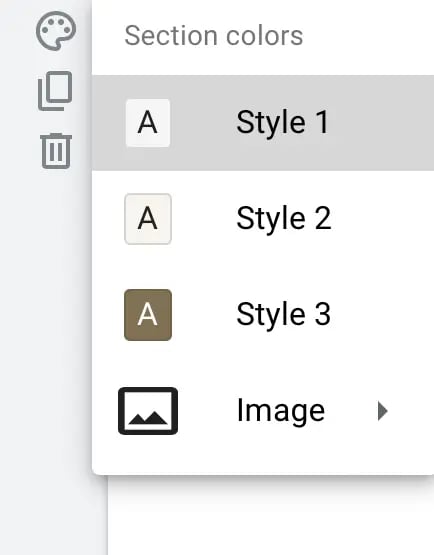
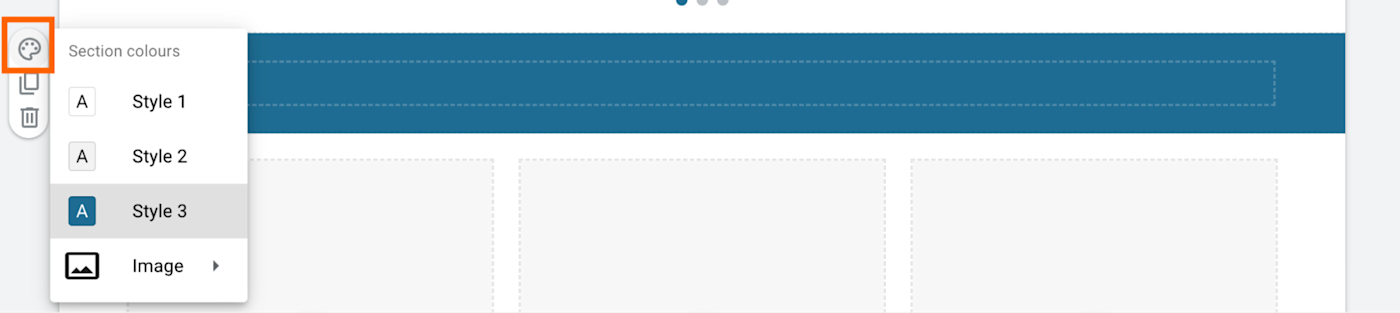
- Click the palette icon to change the section's background color. If you want to use an image as the section's background, you click Image to upload one from your computer, select a stock image, or choose a picture you added to Google Photos or Google Drive .
- You can move text, images, and other elements in and out of sections by dragging them.
- To delete any part of a section, such as an image or text block, click the object, then click the trash can above it.

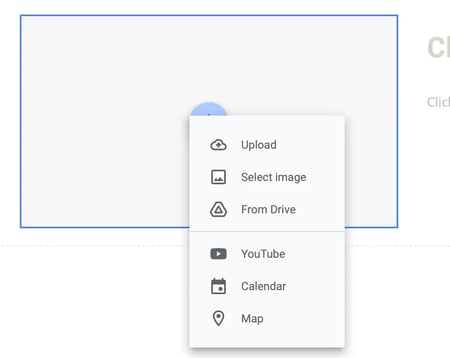
- Click Images on the Insert tab.
- Select Upload to upload an image from your computer, or Select to choose an image from Google Drive , Google Photos, or from the web.
- Once you've added the image, you can drag it anywhere you wish, such as into a section.
- Resize an image by dragging the blue dots surrounding it in any direction, or crop the image by clicking the Crop icon (the first on the image toolbar).
- To make an image link to another page on your website, click the link icon, then select the page you want to link to.
- To replace an existing image, click the image, click the three-dot menu on its right side, then select Replace .
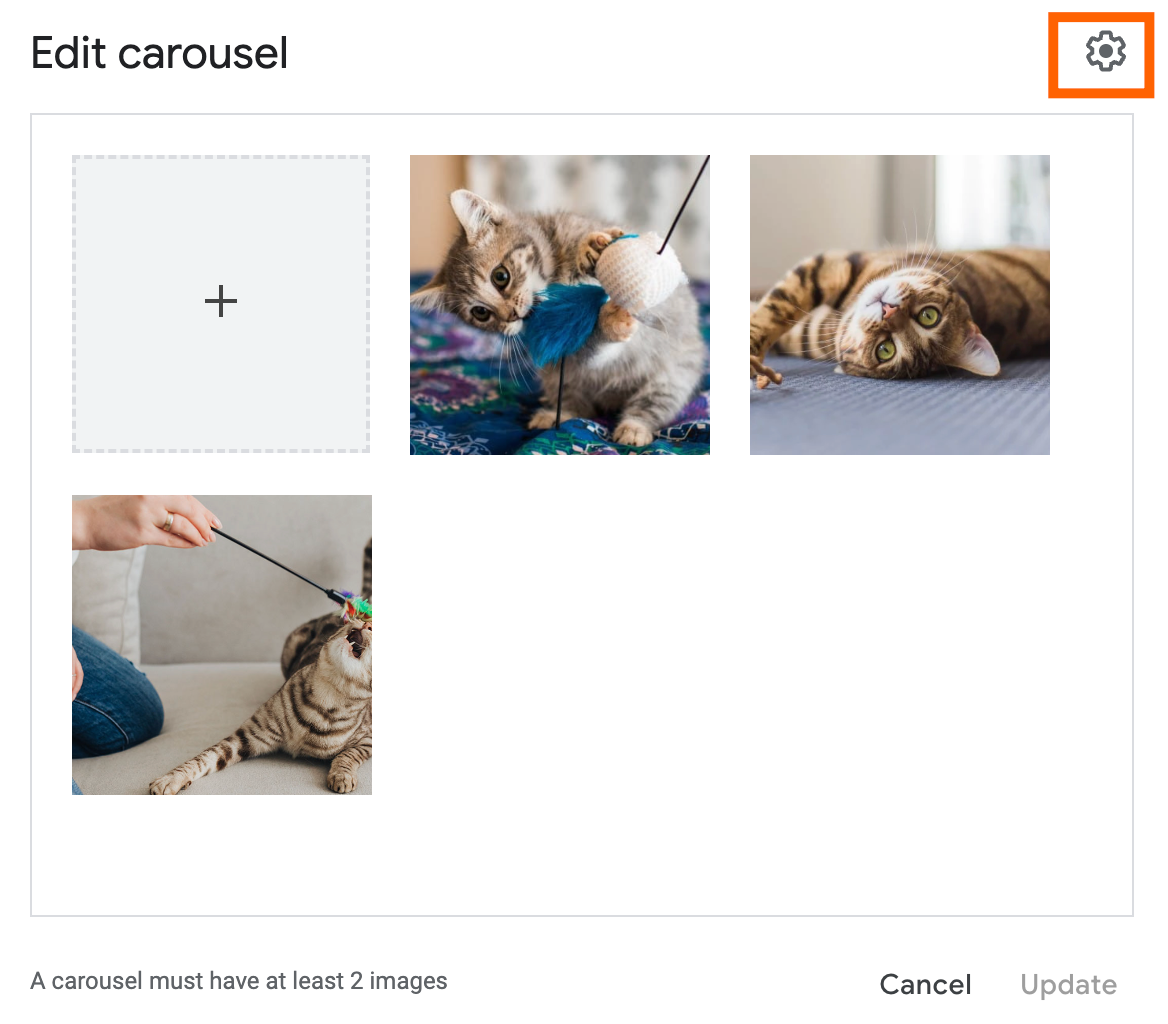
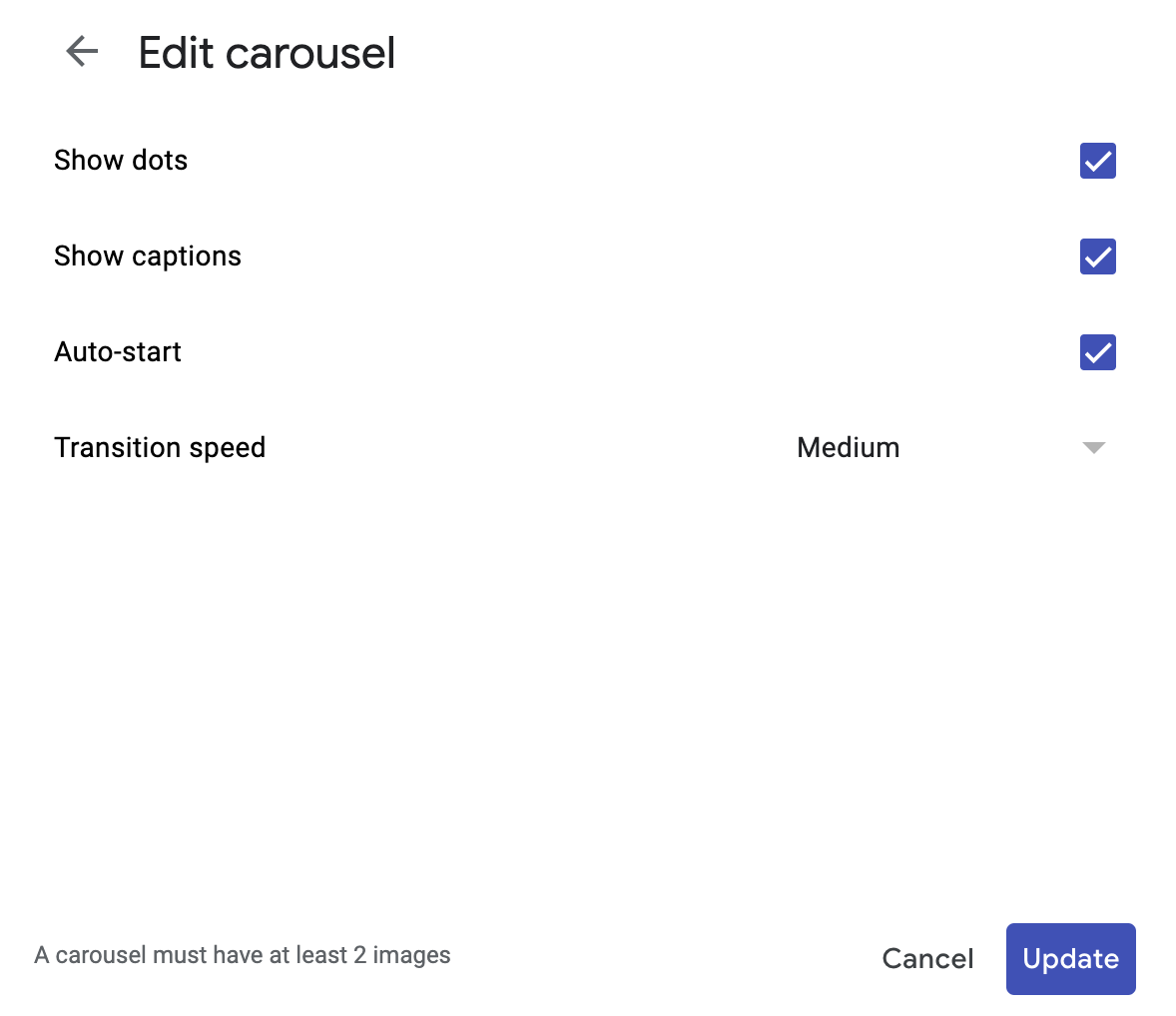
- To add an image carousel, click Image carousel on the insert tab, then choose your images.

- Click the Insert tab.
- Click Spacer to add space. You can adjust the size of the spacer by dragging it from one of the large circles on its edges.
- Click Divider to add a horizontal rule between sections.
- You can drag a divider or spacer into or out of any section.

- Favicons will also appear next to your website in Google search results . [4] X Research source
- To add your favicon, click the gear icon at the top of the Google Sites editor, click the Brand images tab, then click Upload .
- Alternatively, you can click Select to choose a favicon you've uploaded to your Google Drive or Google Photos.

- Click the X at the bottom-right to exit the preview when you're finished.

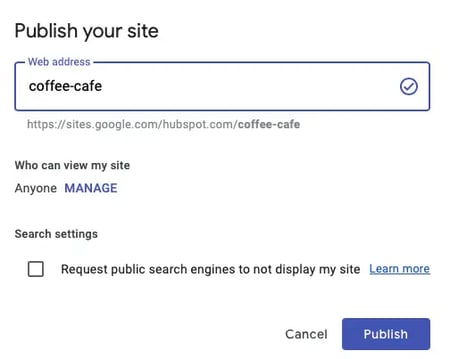
- You can use lowercase letters, numbers, and dashes (hyphens) in your site name, but no other characters or spaces.
- If you have your own domain name, click MANAGE to learn how to link it to your Google website.

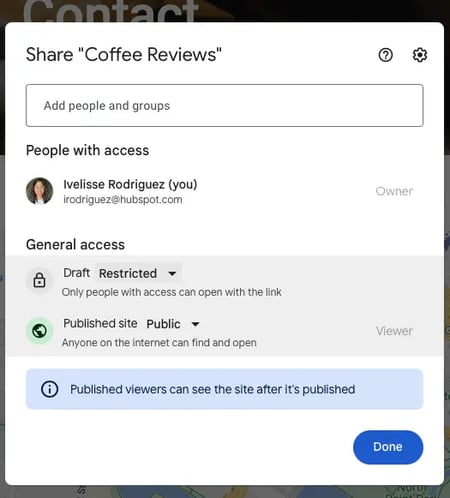
- Click MANAGE under "Who can view my site?"
- Under "Published site," choose Public to make the site public, or Restricted to choose specific people.
- If you're restricting your site, enter the names of contacts (or email addresses) who should be able to view the site.
- Click Done when you're finished.

- The next time you make a change to your website, you will need to click Publish again to push those changes to the internet.
Community Q&A
- If you've created a website with Google Sites in the past using the Classic Sites tool, your website is no longer visible to anyone. To get your website back online, you'll need to convert it to the new Google Sites experience and publish it there. [5] X Research source Go to https://sites.google.com/classicsitesmanager to get started. Thanks Helpful 1 Not Helpful 0
- If you've created a public website, it is recommended to verify it via Google Search Console [6] X Research source to ensure the website is crawled and potentially indexed by Google's search engine. You can also connect your Google Site to Google Analytics to get insights and metrics on usage. [7] X Research source Thanks Helpful 0 Not Helpful 0
- You can unpublish your Google site at any time by clicking the drop-down menu next to the "Publish" button and selecting Unpublish . You'll still be able to edit your unpublished site. Thanks Helpful 0 Not Helpful 0

- Do not post nudity or explicit images, violent images, or hate speech on Google Sites. Your site may be removed by Google if you do so. Thanks Helpful 10 Not Helpful 3
You Might Also Like

- ↑ https://support.google.com/a/users/answer/9310491?hl=en
- ↑ https://support.google.com/sites/answer/6372865?hl=en
- ↑ https://support.google.com/sites/answer/98216?hl=en
- ↑ https://developers.google.com/search/docs/appearance/favicon-in-search
- ↑ https://support.google.com/sites/answer/7035197?sjid=13641323940326873728-NA
- ↑ https://support.google.com/webmasters/answer/9008080?hl=en#google_sites_verification
- ↑ https://support.google.com/sites/answer/97459
About This Article

1. Go to https://sites.google.com . 2. Click + . 3. Enter a title. 4. Create an address. 5. Upload a cover photo. 6. Click Create Site Did this summary help you? Yes No
- Send fan mail to authors
Reader Success Stories
Nasser Ranjbardust
Oct 9, 2017
Is this article up to date?

Sep 20, 2017
Melissa Bryden
Jun 6, 2016
Oct 14, 2016

Featured Articles

Trending Articles

Watch Articles

- Terms of Use
- Privacy Policy
- Do Not Sell or Share My Info
- Not Selling Info
Keep up with the latest tech with wikiHow's free Tech Help Newsletter
The Ultimate Google Sites Tutorial [20+ Templates & Examples]
Published: April 03, 2024
If you're looking to create a budget website on an easy-to-use platform, Google Sites may be the perfect fit. While setting up a Google site is relatively straightforward, that doesn't mean a Google Sites tutorial wouldn't be helpful.

I've built plenty of Google Sites for a variety of purposes over the years, so I know what you need to make a compelling website on the platform. I'll walk you through the ultimate Google Sites tutorial that will answer any questions you have about using the tool to create your website.
- What is Google Sites
- Is Google Sites Free?
How to Use Google Sites
How to make a website for free on google, best google sites templates and themes, google sites examples, google sites tips, google sites faqs, what is google sites.
Google Sites is Google's content management system (CMS) where you can create a website for free. You can use your own domain and customize your template with copy, images, fonts, headers, footers, and menus. If you're an experienced website builder or consider yourself tech-savvy, Google's framework provides plenty of web development and deployment options to leverage, too.
I've witnessed Google Sites undergo plenty of changes since it debuted. Originally, it looked similar to how Google Docs does now. Since then, Google has added functionality and new features, making it a viable contender for business owners and creators looking for an easy-to-use CMS .
If you've got the classic version of Google Sites already up and running, I suggest you make the switch to the new interface. The updated design framework is much easier to use, thanks to drag-and-drop design elements and the ability to quickly insert text, images, and videos.
If you don't make the switch, you aren't using Google Sites to its full potential. I suggest you use the new Google Sites because it boasts plenty of features the older version doesn't. I love that the new Google Sites was created specifically for users who don't have experience with code. You're also able to see drafts of your website, preview changes before publication, adjust your site for mobile compatibility, and add a Cloud search box to your website. All of these features were previously impossible.
Pro Tip: If you are unsure where to begin with creating your website, Google Sites provides some templates you can peruse and use. However, I recommend you customize whichever you choose, as it will otherwise be a cookie-cutter site your visitors can find elsewhere on the web.
Is Google Sites free?
Google Sites is completely free with any standard Google account. The number of sites you can make is only limited to the 15 GB of storage that comes with your account, but you can purchase more at any time. Remember that this storage maximum is shared with all your other Google apps.
Because of its nonexistent price tag, Google Sites is a good place to start for those who want to create a quick website. For instance, I used the Google Sites CMS to build websites for courses I took in college, as the websites were free to create and offered a sense of professionalism.
Now that you're aware of how much Google Sites costs to use, I'll walk you through what you're really here for: A step-by-step Google Sites tutorial.
Step 1: Open Google Sites.
- Step 2: Open the Google Sites Support Page.
- Step 3: Add layouts, text, and images.
- Step 4: Use free or paid templates to help your site stand out.
- Step 5: Click “Publish” when you’re done.
- Step 6: Let others view or edit your website.
Let's look at each of these steps in more detail. Since you'll probably have some questions during the process, it's worth opening the Google Sites Support Page for a list of some of the most common Google Sites functions. I recommend you bookmark this page so you can easily access it while creating your site.
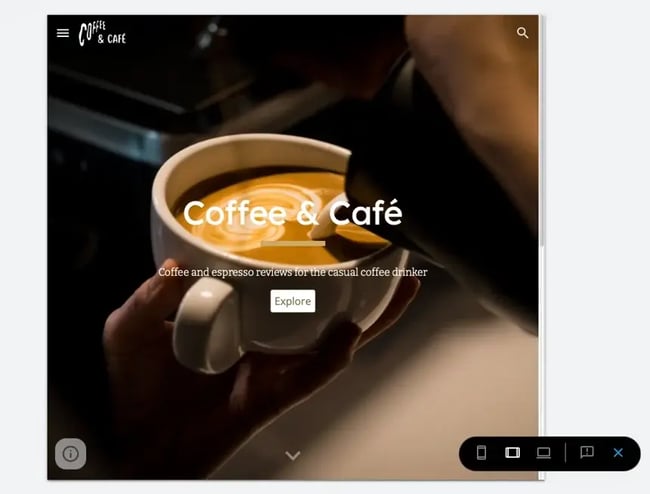
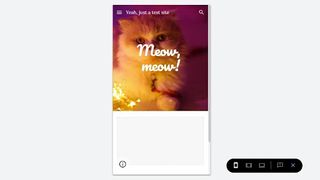
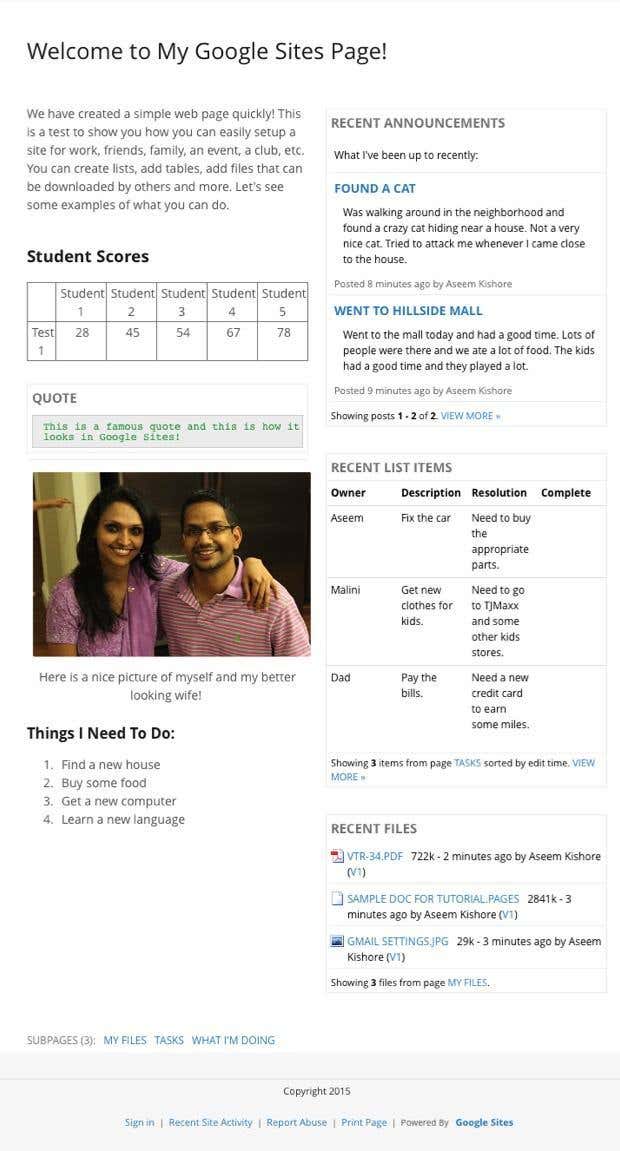
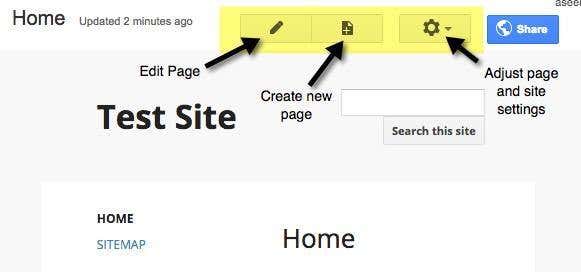
What would a Google Sites tutorial be without a step-by-step walkthrough? I went through the steps detailed below to create a website. Check out the final result before we begin so you can see what your site will look like when it's done.
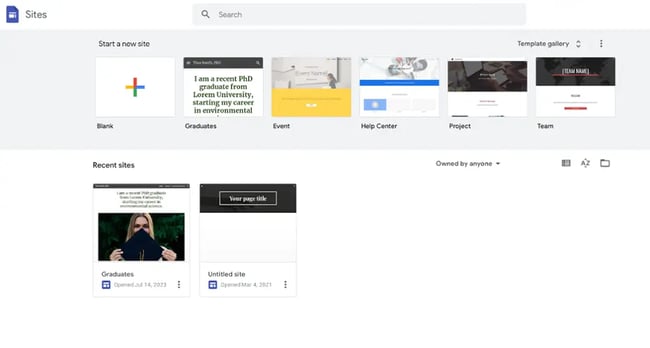
Head to Google Sites to start creating your new website. If this is your first time building a website, but you're a seasoned Google user, you'll find that the layout of this page is similar to all other Google products, such as Google Docs and Google Slides . As far as I'm concerned, this is a huge plus because there's not a significant learning curve.

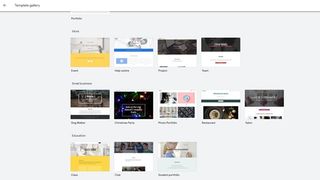
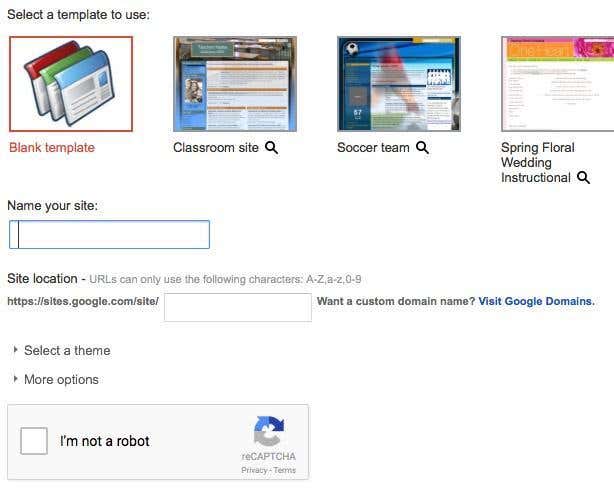
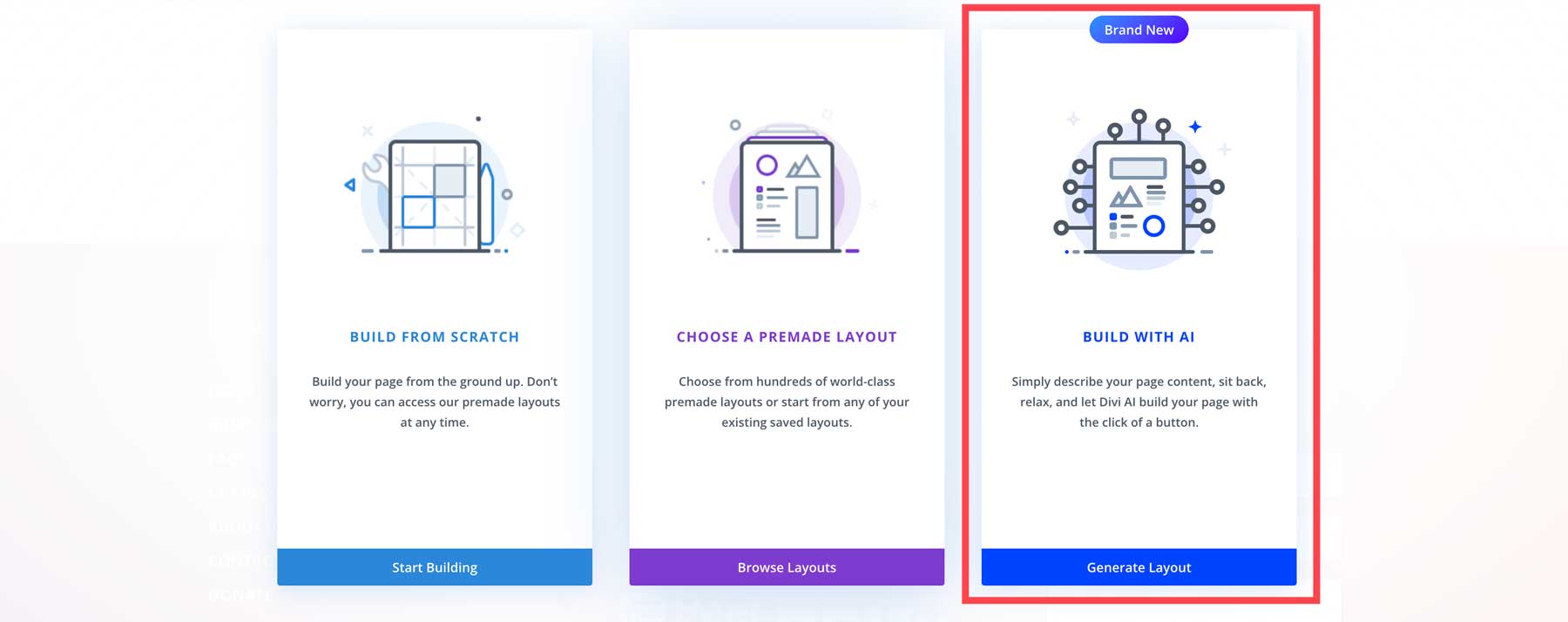
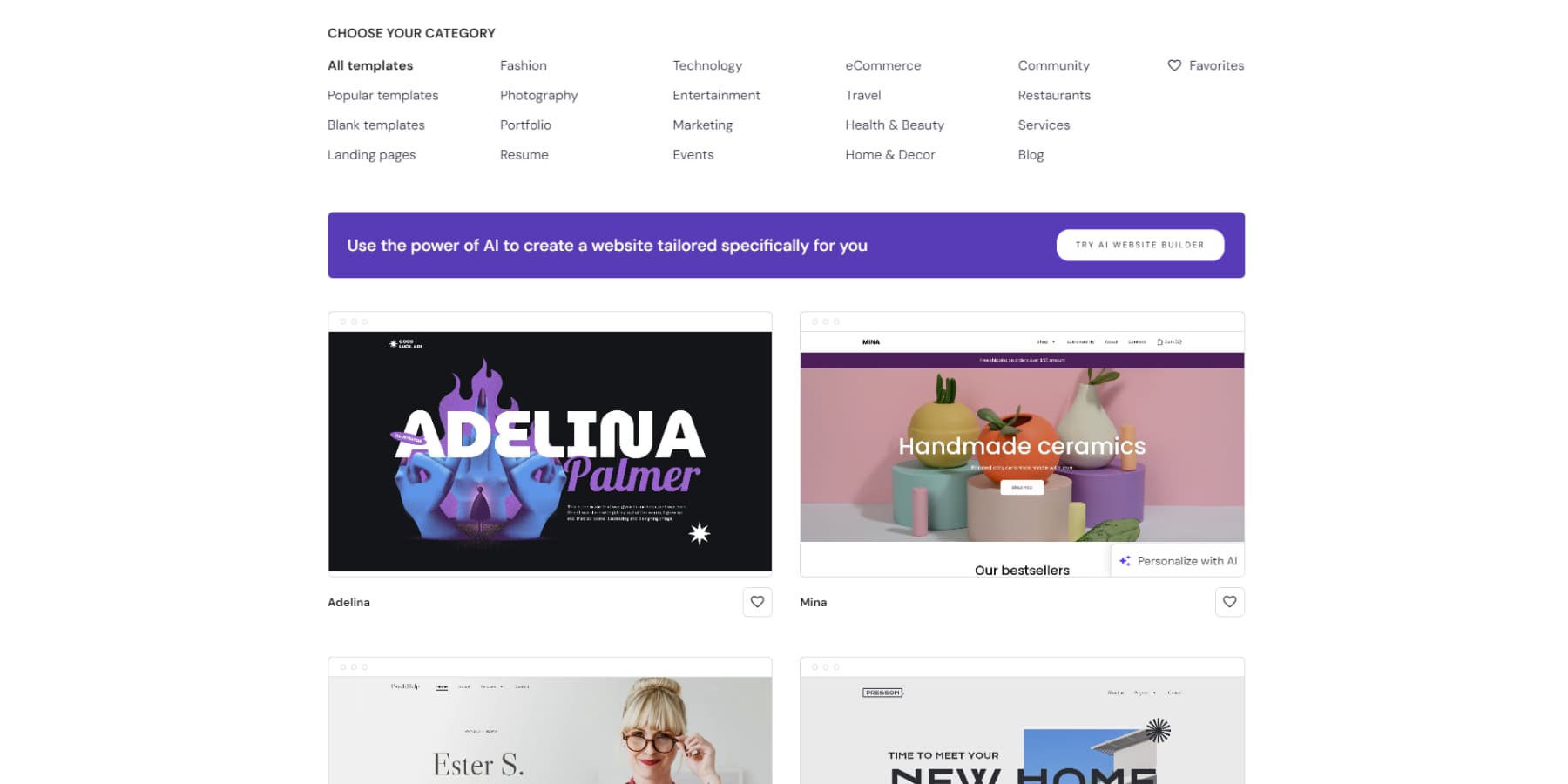
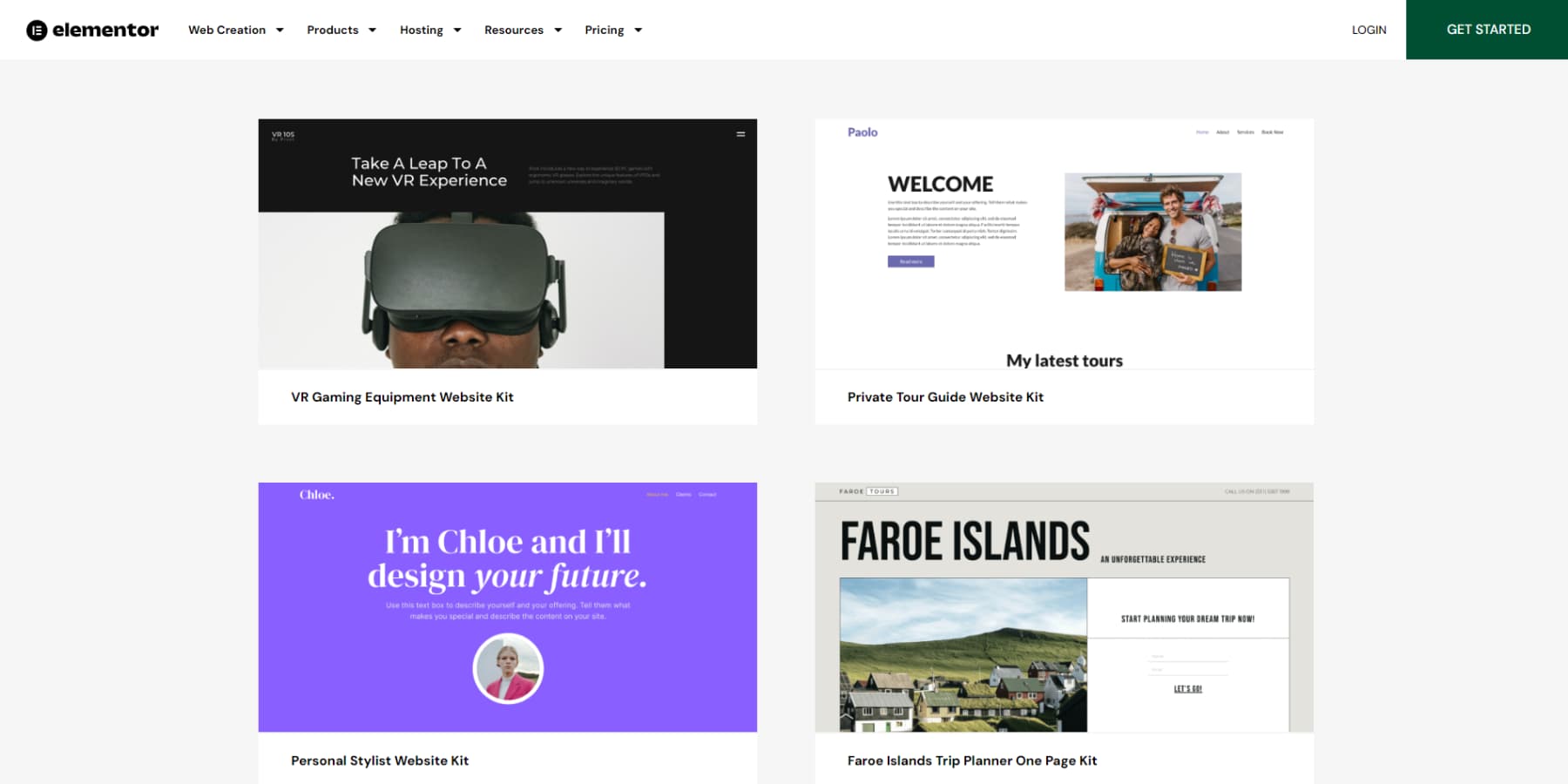
To begin creating your website, you can either use Google's templates or start a site from scratch. Even if you aren't going to use a template, I suggest you give them a quick look to get an idea of what the template websites include.
Free templates are available directly from Google, allowing you to quickly change things like fonts , color schemes, or layouts. You can also purchase and install new themes and templates. I've included a handful of top templates and themes later down below.
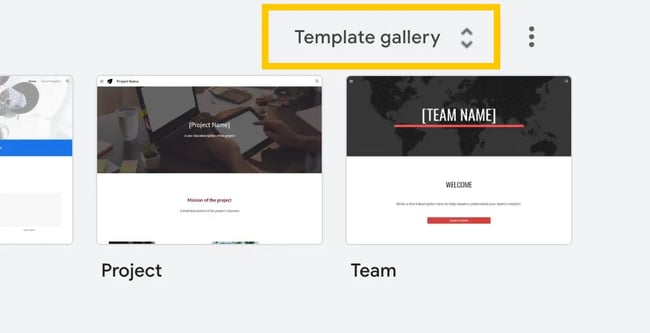
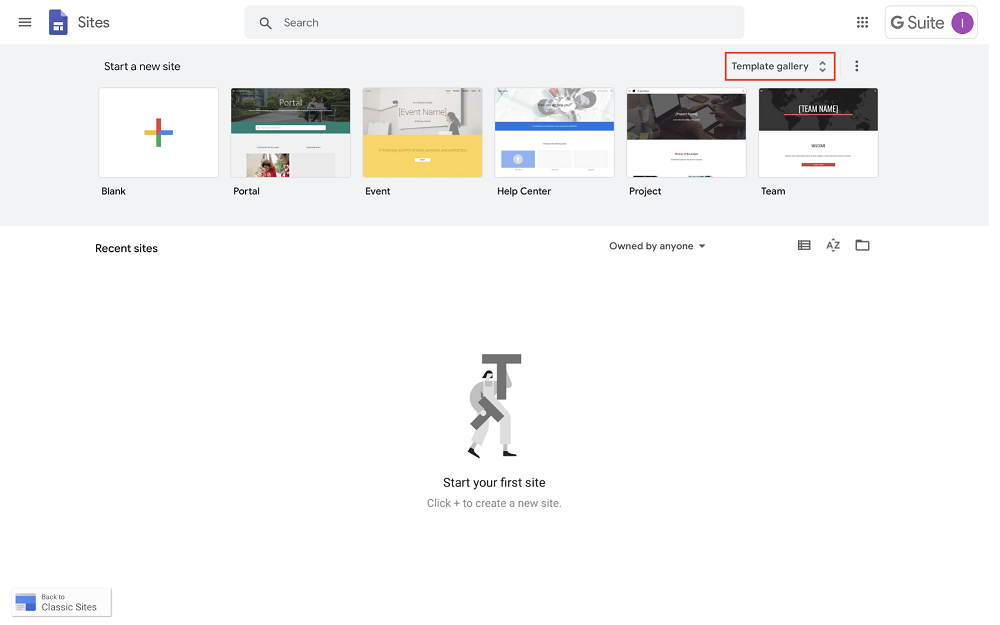
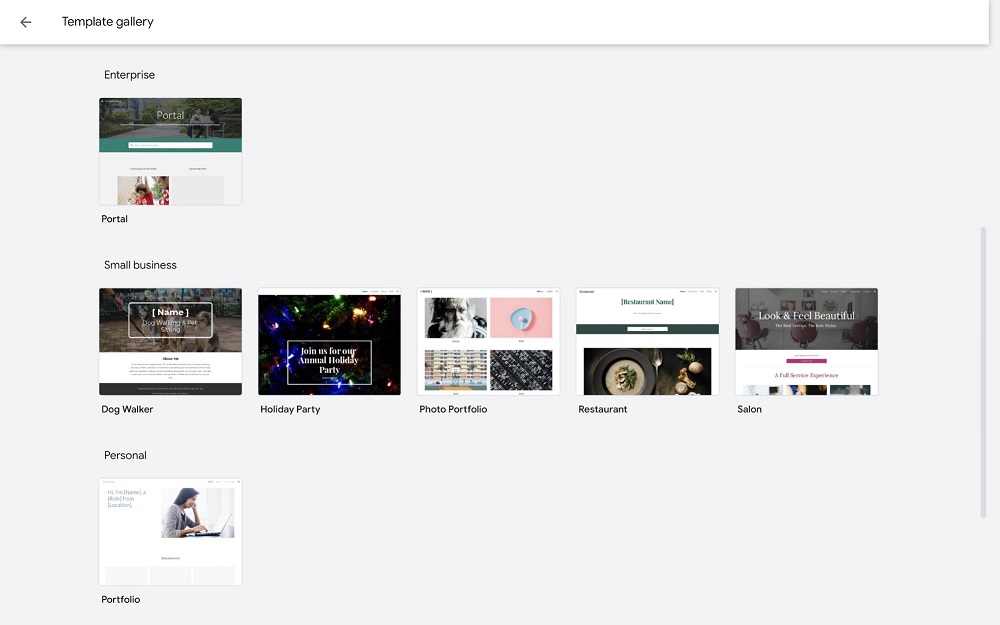
I recommend taking a look at the templates first to see if any strike your fancy. To access them, simply click "Template gallery" in the upper right-hand corner of the header. Click the arrows to expand this box so you can check out all the offerings and don't miss out on any of the templates you may want to consider.

Google has done a fantastic job including templates for most personal and professional use cases. That said, because of its limited functionality, I wouldn't really recommend this tool for business users. Overall, Google Sites is better suited for personal or educational use.
If you are attempting to create a business site, I would recommend you consider a more robust option such as Content Hub , which offers business tools in addition to a website builder. (You can also get started with Content Hub for free , which makes it a compelling option, too.)

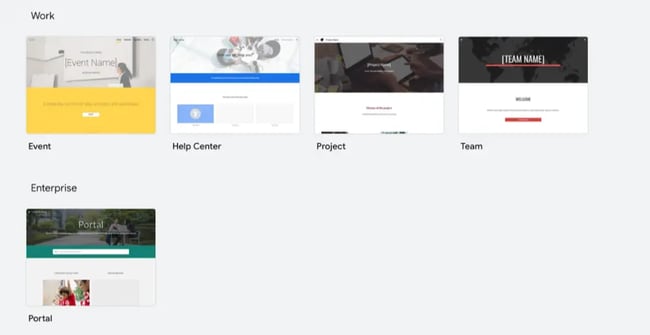
For other users, Google Sites offers templates aplenty. Here's a quick overview of how you can use the Google Sites templates:
For work : You can create an event homepage, help center, project website, or team website.
For small businesses : You can create a dog walker site, holiday party home page, portfolio website, restaurant website, or salon website.
For personal use : You can create a family update site, digital portfolio, or wedding website .
For educational uses : You can create a website for graduates, professors, classes, clubs, or students.
As you can see, there are a variety of ways you can use Google Sites. However, you're better off not building anything too complex. For more robust websites, you'd be better off opting for a more comprehensive CMS. No shade to Google Sites — it's great for what it offers. However, its functionality is limited when compared to website builders like WordPress .
I'm going to create a website for a coffee shop review site from scratch, even though I know nothing about coffee (proud whatever-is-available drinker). I will always go for a local roast, though. Just don't ask me to remember its name.
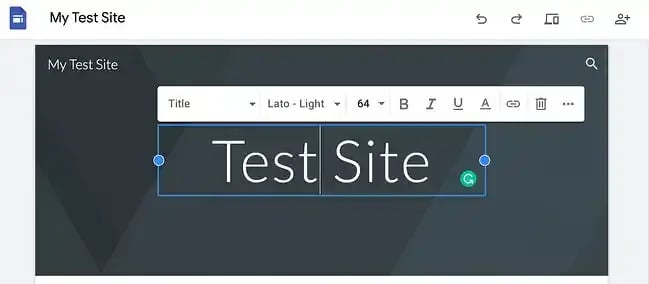
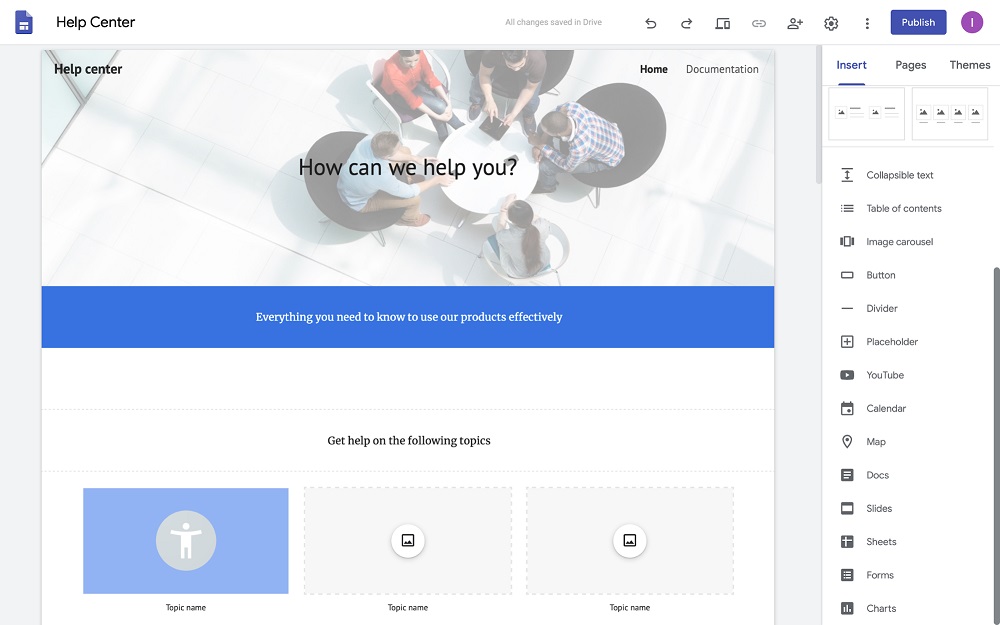
Step 2: Build your site header.
Even if you start a site from scratch, Google Sites will include a header for you to edit right away and hit the ground running. This is awesome — it makes starting a site much less intimidating, as you don't have to figure out where to add the header.
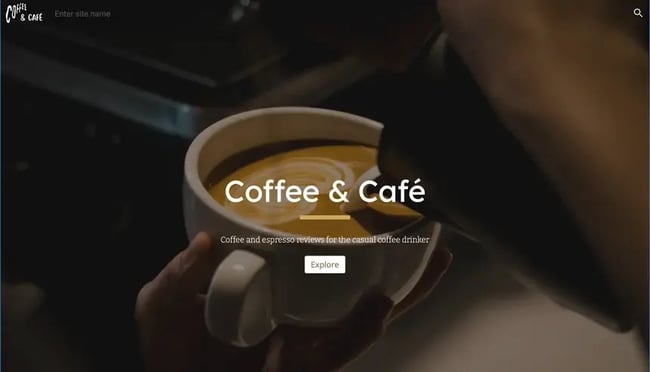
The process is intuitive. Simply click on the header text and start editing. Your standard text options will come up: Text style, font, text size, and formatting. Click around and get acquainted with your options. I named my site "Coffee & Café," as you can see below. (Creative, I know.)
Add Your Logo
Next, I updated the logo. In the upper right-left corner, hover over your site name, and click "Add logo."
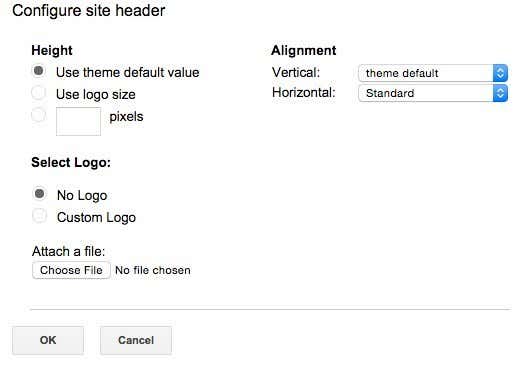
This will open your site settings, where you can both upload a logo and a favicon. The favicon is the small symbol that appears next to your website name on a browser tab. This icon also appears in users' favorites if they happen to favorite or bookmark your site. I recommend you don't skip this step — it can make a significant difference in making your website feel more polished and professional.

One thing I noticed when uploading a logo is that it's very, very small unless you're careful. For my Google Sites logo, I used the dimensions 1000 pixels wide by 500 pixels tall, and that worked out pretty well. Remember to add alt text, too, for website accessibility purposes. (If you want to learn more about website accessibility, which I recommend you do, check out this helpful web accessibility checklist .)
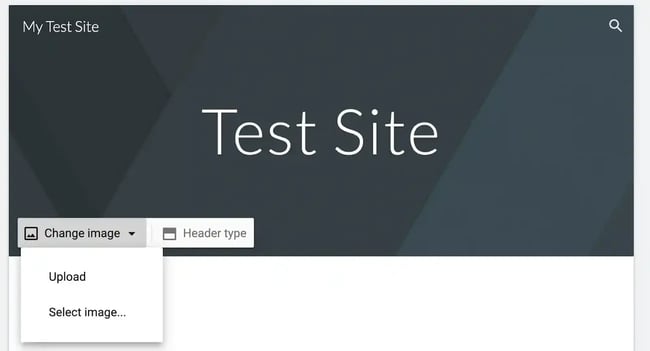
Change Your Header Type
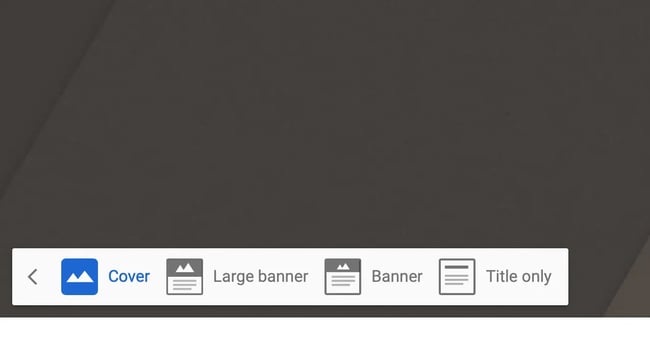
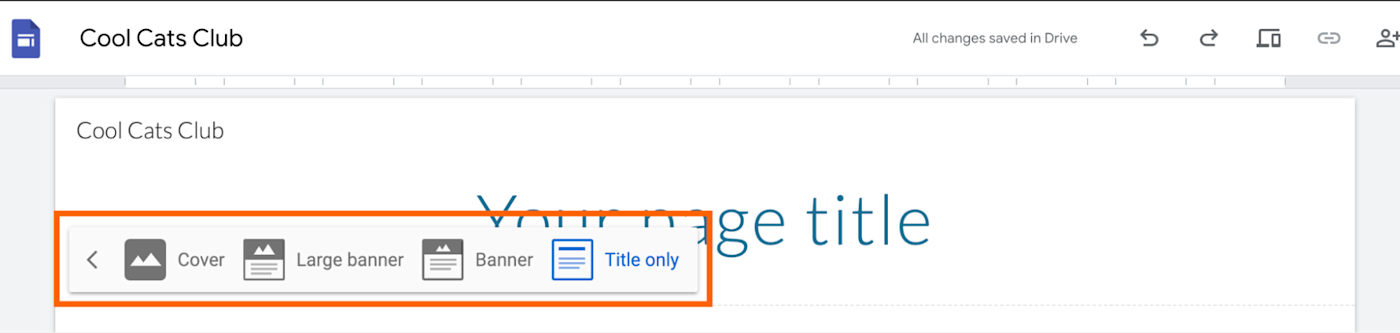
Google Sites gives you the option of changing your header type to a full-height cover image, to a narrow banner, or to your title only. To access these options, hover at the bottom of your header and click "Header Type."
There, you'll see your options. I chose "Cover" so that my header took up the entirety of the page. I encourage you to try out the different options to determine which suits your branding the best.

Add a Background Image
Next, you'll want to choose a background image unless you're using a title-only header. At the bottom menu of the header, click "Image."
You can upload an image from your computer, or you can browse Google's options, your internal library, and Google itself. You can also insert an image via a URL. Remember to choose an image you have the rights to use, or select a free stock photo website . If you don't, you risk copyright infringement, which is a major no-no.
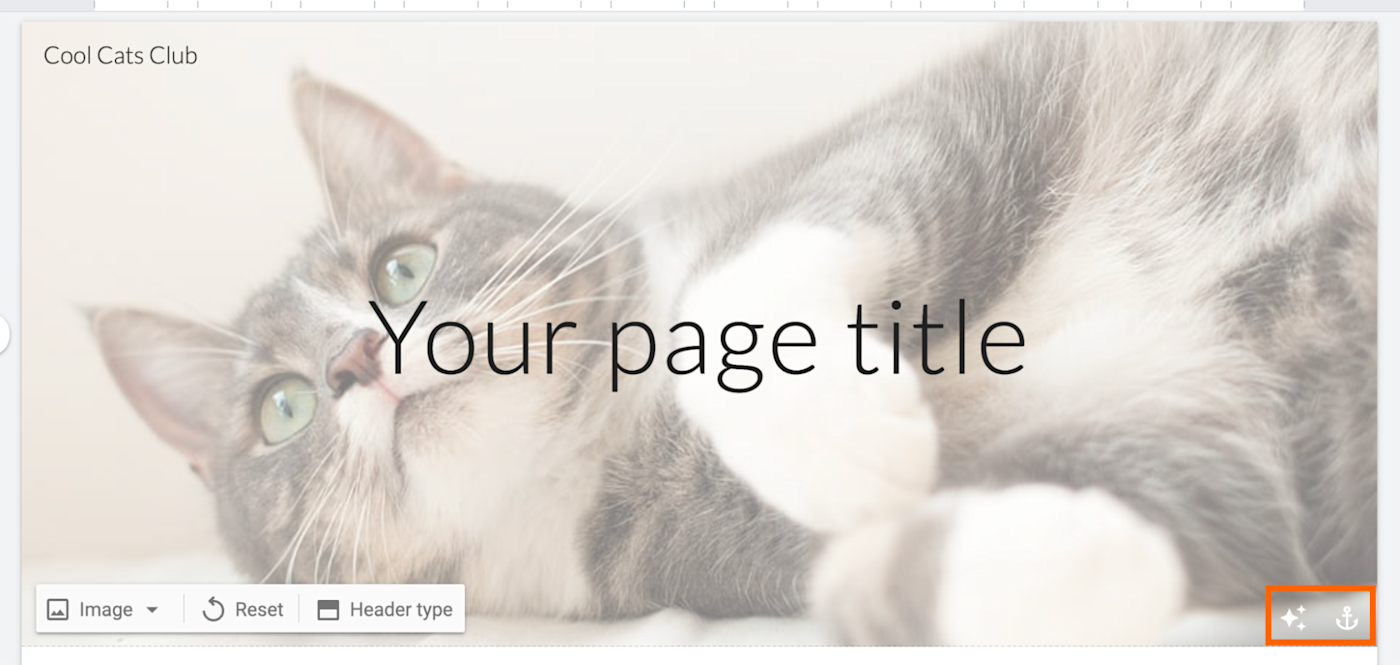
I chose to look for an image from a free stock photo website called Unsplash . Here's how my header turned out. Pretty spiffy, if you ask me.

My site is looking good so far, if I do say so myself. You can use pretty much any dimensions for your Google Sites header's background, so long as the dimensions are above 1200 pixels wide. This allows your picture to look high-quality while having a lower image file size.
At the bottom of the right-hand corner, you can change the anchoring for the image. You can also toggle the background image's "readability," which makes your image lighter or darker so that your text is clear and provides better accessibility.
Add Subheadings and Buttons
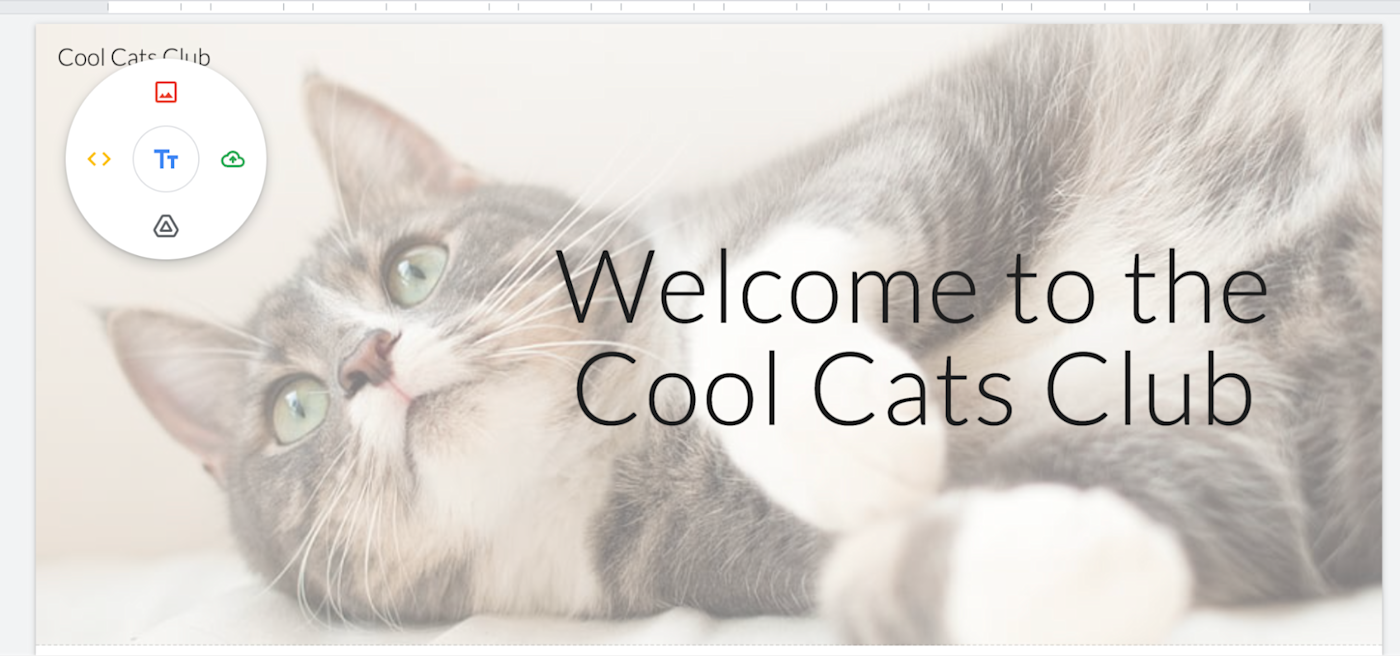
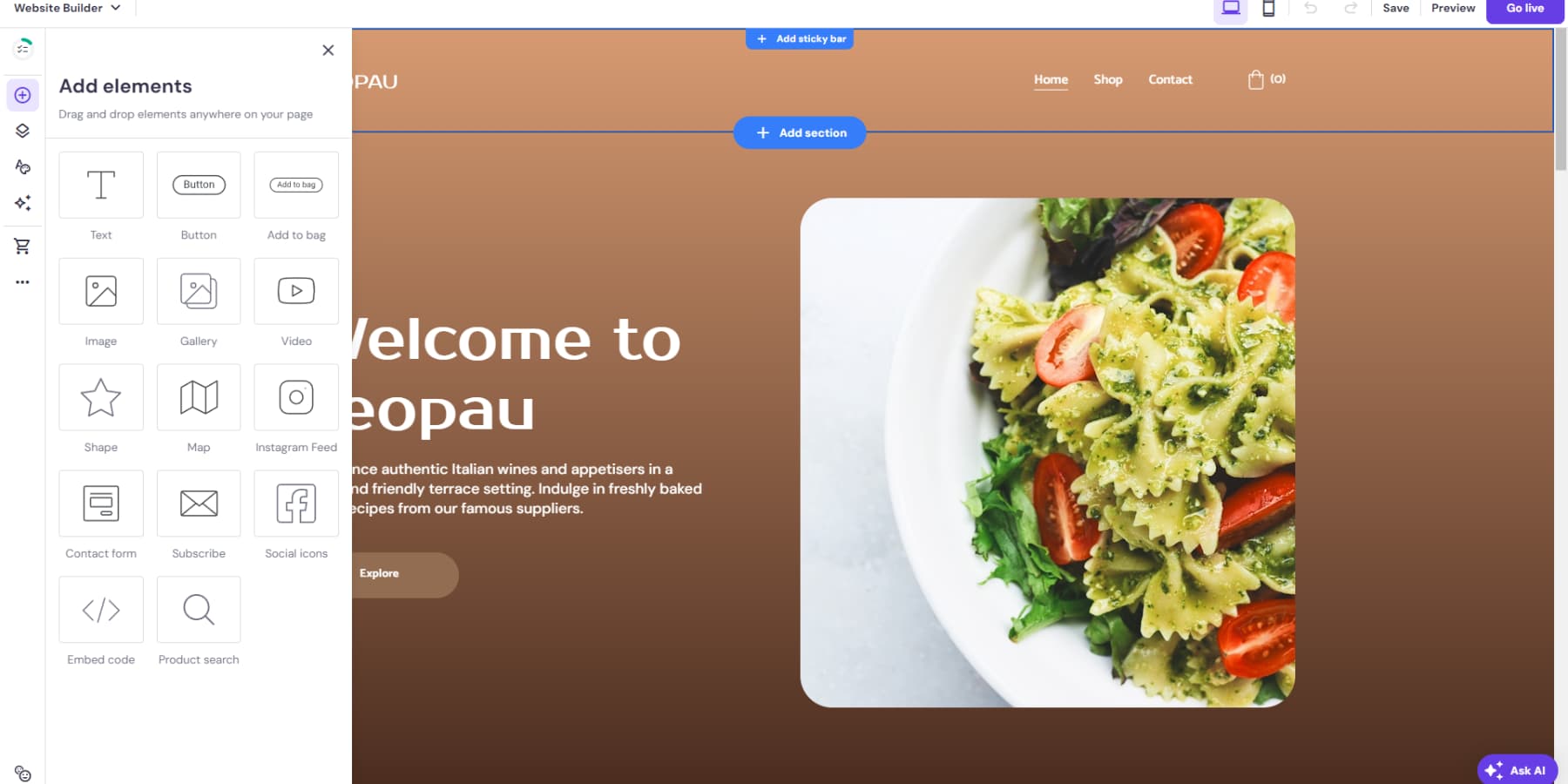
We're not finished yet. Google Sites allows you to add additional elements to your header so that you can pull viewers in. To do so, you can double-click anywhere on the cover, and a menu will pop up:

From this menu, you can add text, images, uploads (from either your local drive or your Google Drive), and embeds. This last one is neat because if you're building a landing page, you could embed a website form you create on a form builder tool , directly into your header. If you're launching a newsletter and want to offer visitors the opportunity to get it sent to their inboxes, this would be a great option.
Alternatively, you can simply go to the "Insert" tab on the sidebar, and then choose your element from there. When I used this method, the new element inserted itself into the body of the page, but all I had to do was drag it over to the header, and it snapped to the grid.
I decided to add a subtitle and button to add some personality to my site.

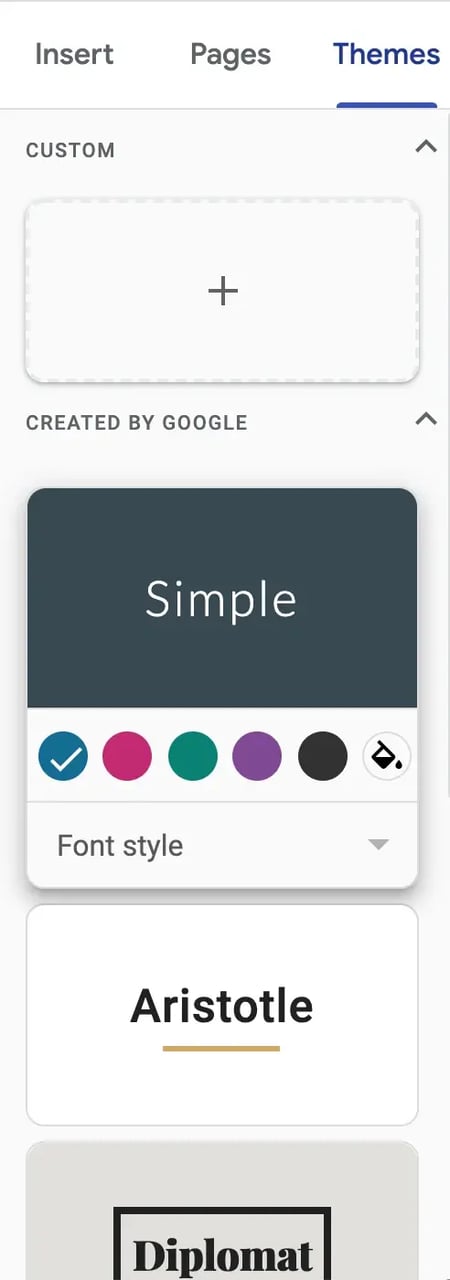
Explore Themes
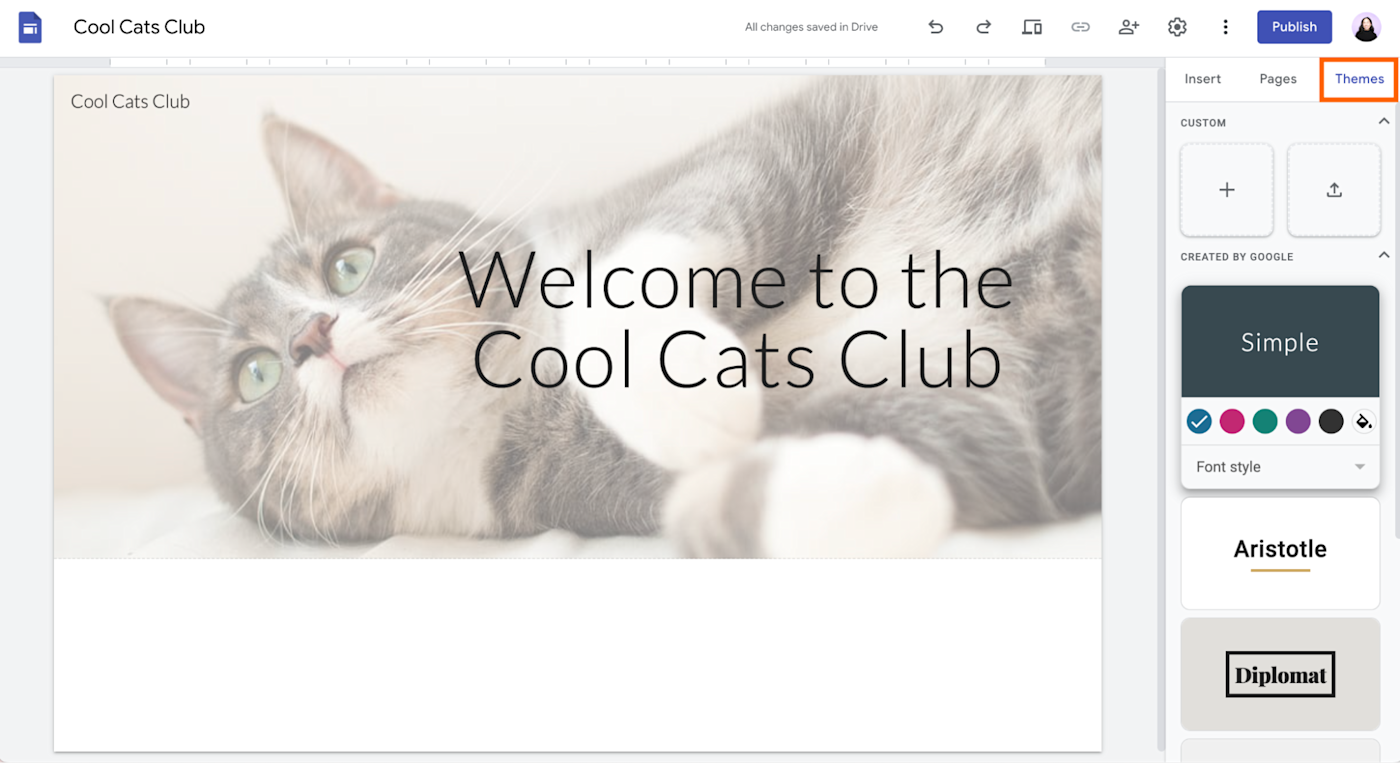
Before we move on from the header, I wanted to draw your attention to Google Sites' themes on the right-hand side, located under the "Themes" tab. These are different from templates. The themes allow you to choose a general aesthetic for your website, whereas the templates offer a pre-arranged format.

You can also create a theme with custom colors and fonts or upload one from your local drive. The opportunities for customization aren't endless, but they are suitable for our needs.
I chose the "Aristotle" theme. One cool note here is that Google Sites will automatically sense your brand colors and change its themes' colors to match, which saved me time.
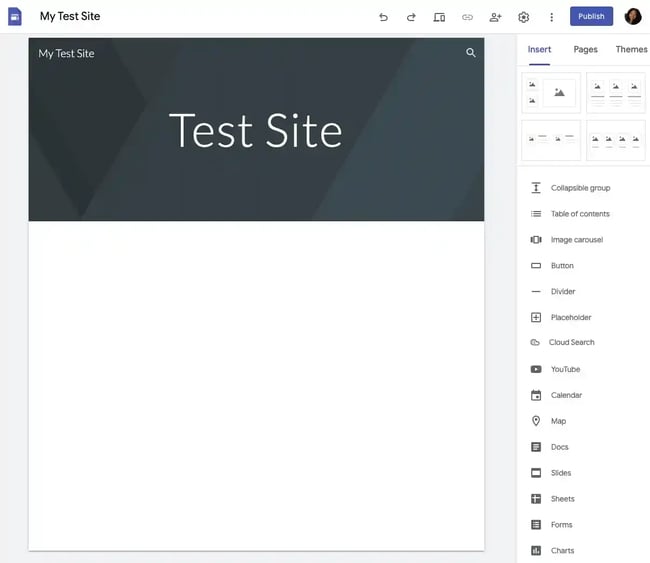
Step 3: Add layouts, text, and images to your home page.
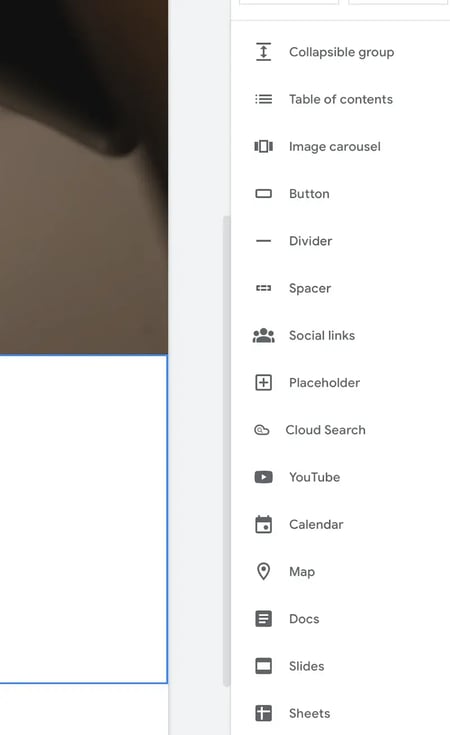
It's time to start building my home page. Using the "Insert" tab in the right-hand sidebar, you can add layouts, text, images, and videos. Let's go over our options for page building and customization.

Content Blocks : These are premade layouts that you can insert into your page. They come with placeholders for images, headers, and text.
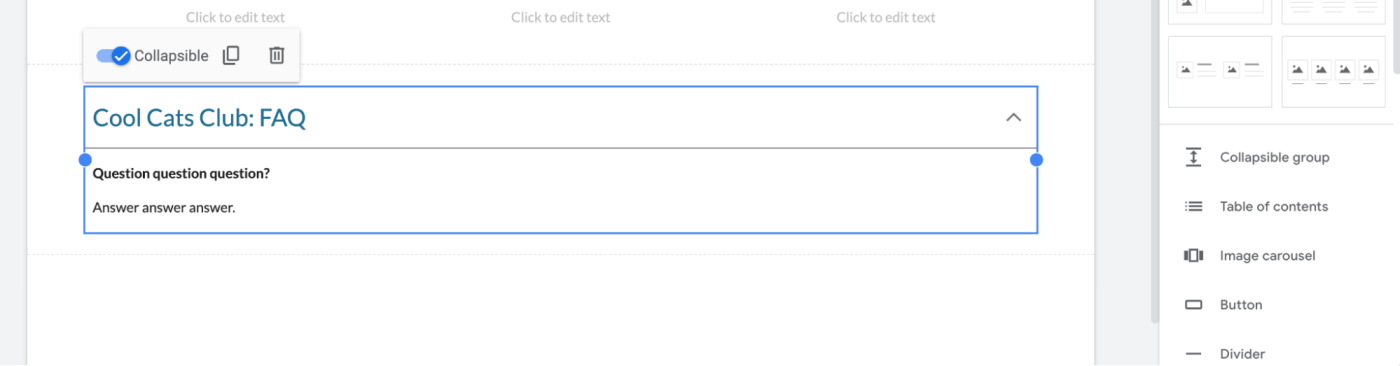
Collapsible Group : Create a section with sections that can expand or retract.
Table of Contents : Insert a table of contents that automatically populates based on your page's headings.
Image Carousel : Insert a carousel of pictures. This is an awesome way to add visual interest to your website, as well as make it look more polished.
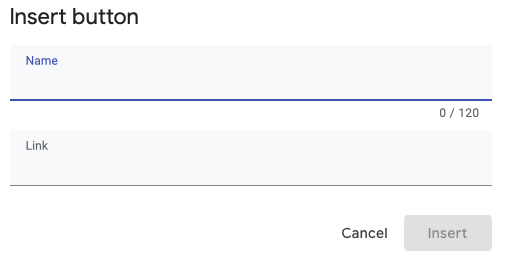
Button : Add a button with a link. When I used this feature, I was unable to adjust the spacing around the text; you can only change the alignment of the button.
Divider : Add a line that runs across your page to split different sections.
Spacer : Insert an area of white space, which you can resize by dragging.
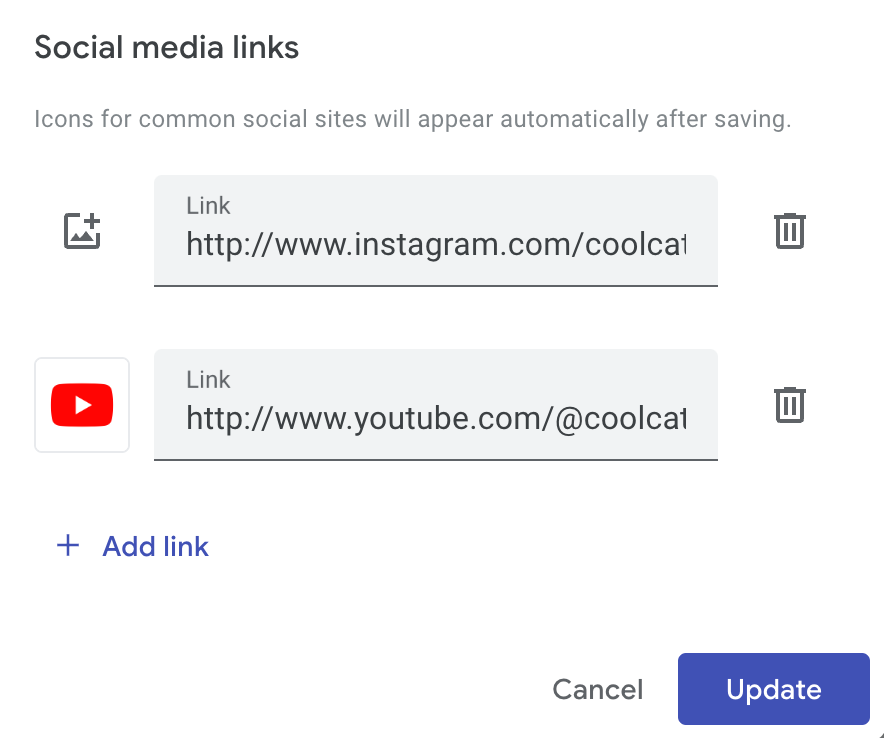
Social Links : Create links to your social media profiles. You can upload custom icons, but Google Sites will automatically generate icons for the most common social sites. You should definitely do this if you are building a small business page or portfolio.
Placeholder : Add an "empty" block to insert an image, video, or map later. Helpful for creating a layout without yet adding content.
Cloud Search : Insert a search function to your page. I generally don't recommend this unless you deactivate the search icon at the top of your website header.
YouTube : Add a YouTube video from the entire YouTube library, or upload a video.
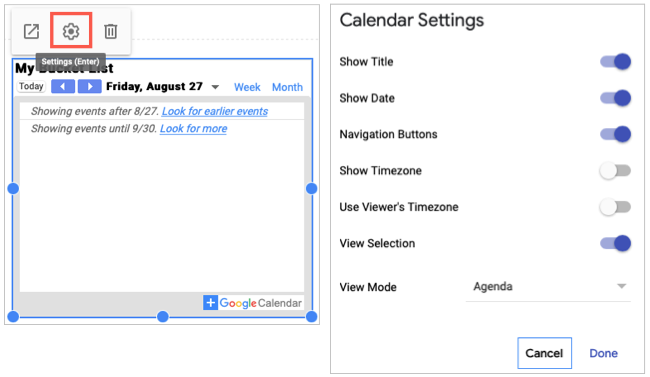
Calendar : Insert a widget from your Google Calendar. This only shows your agenda; it wouldn't replace a meeting scheduler embed widget.
Map : Add an embed from Google Maps. This is great for companies with brick-and-mortar locations that want to share the information in an easy-to-read manner.
Docs, Slides, and Sheets : Insert an embed from any document in your Google Drive; users can scroll through the entire file, which can be exceedingly useful for internal team websites.
Forms : Insert a Google Form, but you'll need to create it ahead of time ; there's no option to create it straight from Google Sites.
Charts : Insert a chart taken from a Google Sheets file; you'll also need to create the file ahead of time. Google Sites won't import the entire spreadsheet but only the charts found inside.
I recommend starting with content blocks so you don't have to build layouts from scratch. Not only will this make your layouts look more professional, it will save you a lot of frustration.
.webp?width=450&height=507&name=how-to-use-google-sites-content-blocks%20(1).webp)
We have several options here, all of which include different setups for your images and content. For instance, one of the content blocks includes two columns with an image placeholder on each. The image placeholders can also be used to insert videos, calendars, and even maps. I love how many different options there are for content blocks, so you can bring your site to life however you feel fit.

One thing I noticed was that if you add the wrong video from YouTube, there's no way to replace it; you can only delete the element. Thankfully, all you have to do is re-insert a video element into the page.
You can adjust every section's background color. Google Sites pre-picks colors that align with your color palette. This can be a little limiting, but it's also useful if you're short on time. (And yet another reason why this tool is great for students or young professionals — it's polished without taking up too much time.)

I also observed that there's no option to adjust the margin or padding on each section. You can, however, re-order the layouts and add spacers to create more white areas.
Remember to preview your page in different device sizes as you add new elements. At the top, click on the "Devices" symbol.

This will allow you to preview your content on mobile phones, tablets, and desktop windows.

Step 4: Add a footer.
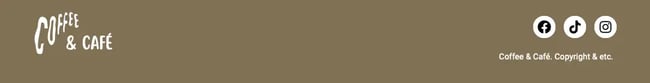
Your website footer is a helpful section at the bottom of the page where you can add social links and copyright information. Some site owners also opt to add contact information or details about their location or hours of operation. To add one, simply hover at the bottom line, and the option will come up.
When you create a footer on Google Sites, it will automatically come with a text module you can edit. You can also add images, maps, and calendar widgets, but I kept it simple — I simply added the logo and social links.
You have the option of creating different columns. To do so, drag the content onto the footer and drop it where you'd like. Google Sites will automatically snap your content to the closest grid.
I suggest you check out other websites you love to get a feel for what their site designers added to the footer. This can provide you with some inspiration as you navigate what to add to yours.

Step 5: Add Pages
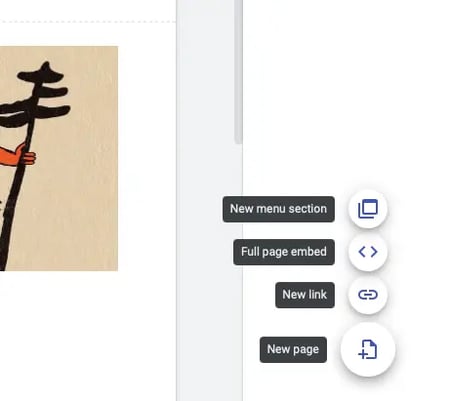
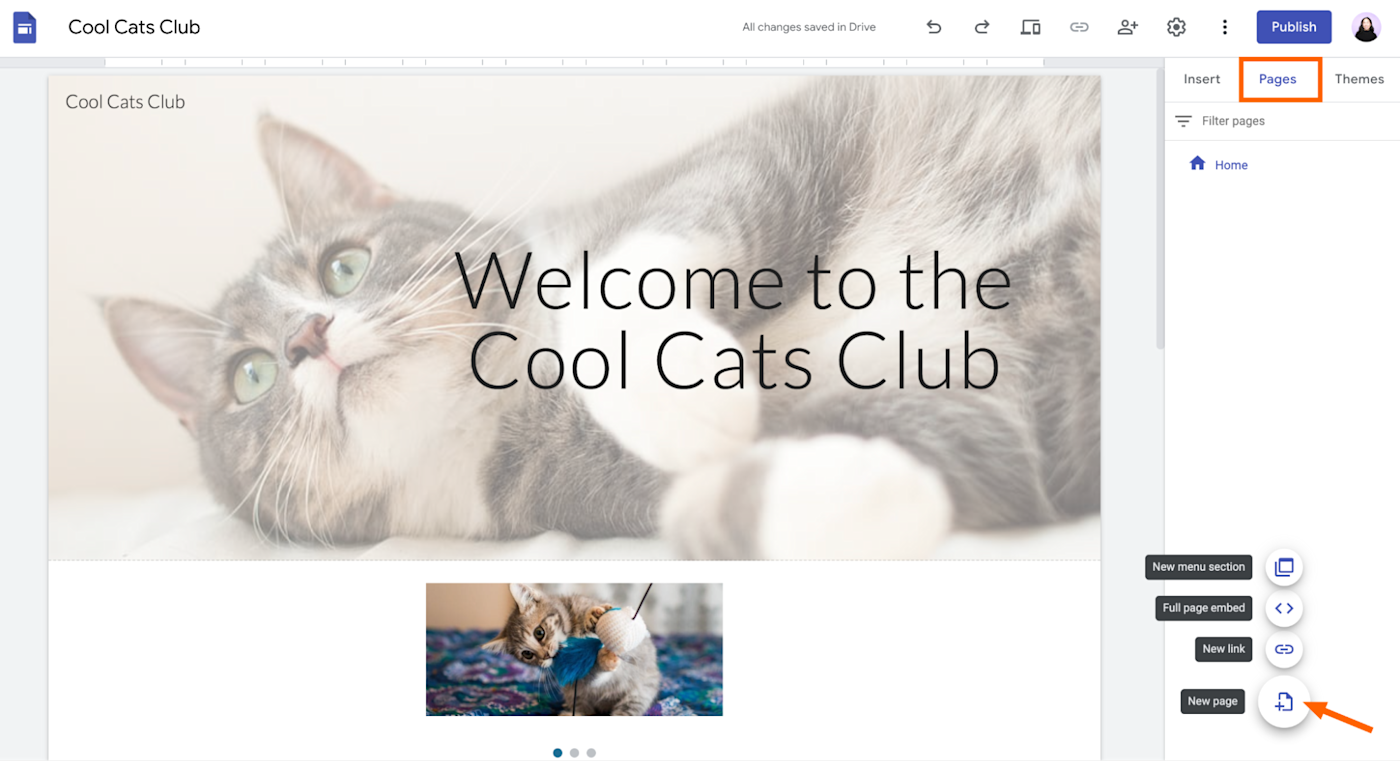
Google Sites allows you to create new pages under the "Pages" tab in its sidebar. Click the plus sign at the bottom.

You can add a new menu section, which is not a page but rather a heading that users can hover over to access subpages. You can also import an entire webpage from another site or point to an external link. To me, this is a major perk of using Google Sites.
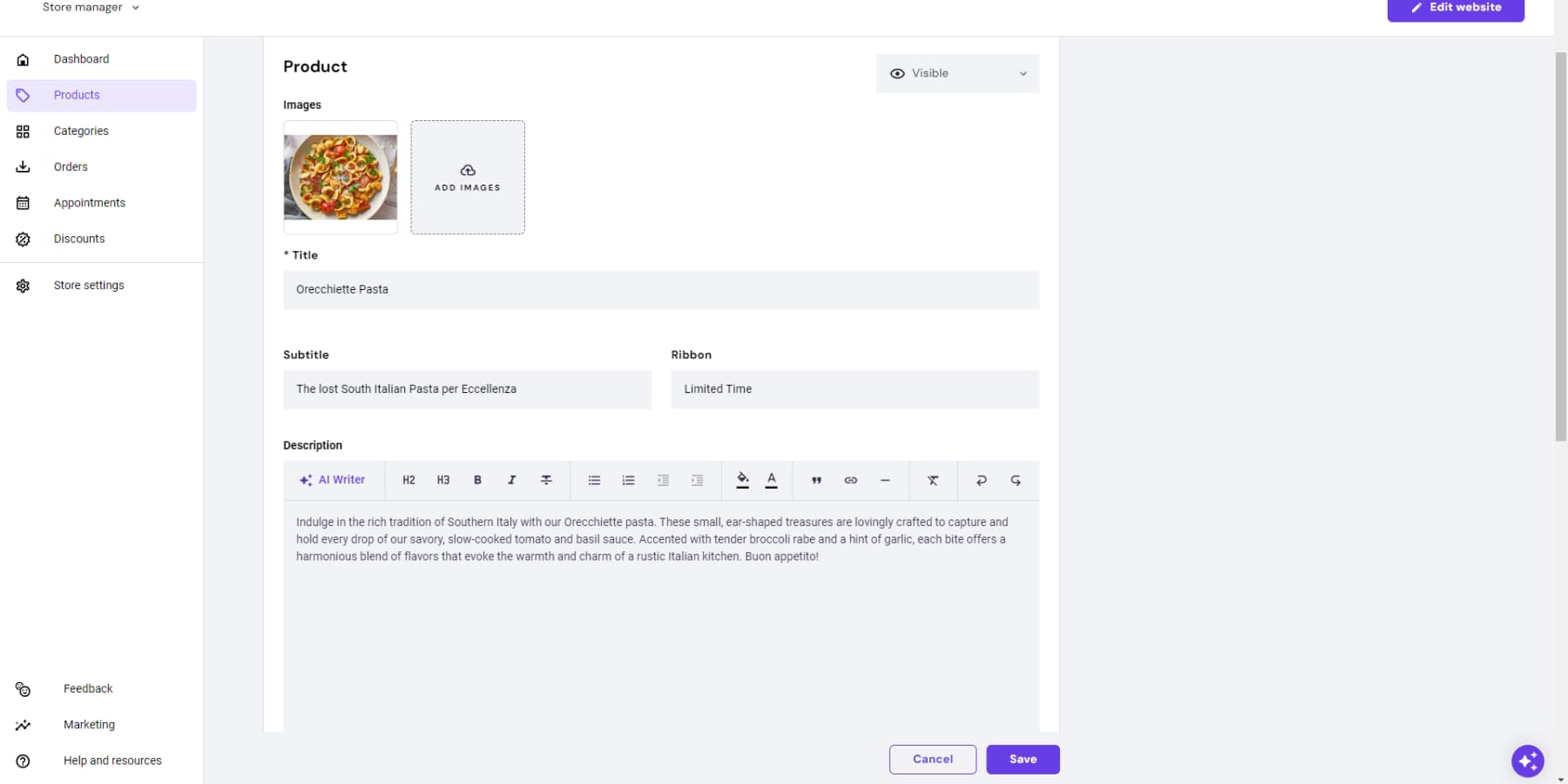
I chose to create a plain new page and gave it a name. You could potentially customize the URL's path (the words that appear after the / symbol in the domain), but I only recommend doing this if your page's name is long or if you're targeting a certain keyword with the URL.

Now, let's add a map and a contact form to this page. You probably know the drill by now: Go to "Insert" on the right-hand side, then click "Map."

I inserted HubSpot's corporate address. You can resize the map by dragging the dots in the corner.

Next, let's add a Google Form, but remember that you must have created it beforehand before inserting it. Go to "Insert," then click "Form."
I found it easy to locate the exact form I was looking for, but it was difficult to make it look like it belonged on the page, so I recommend using a form builder instead (such as HubSpot's free form tool ) and embedding it into your page.
To embed, simply go to "Insert" and then "Embed." I used the URL of my form, and it rendered beautifully. That's what I call a success.

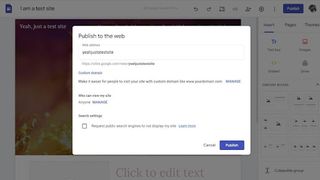
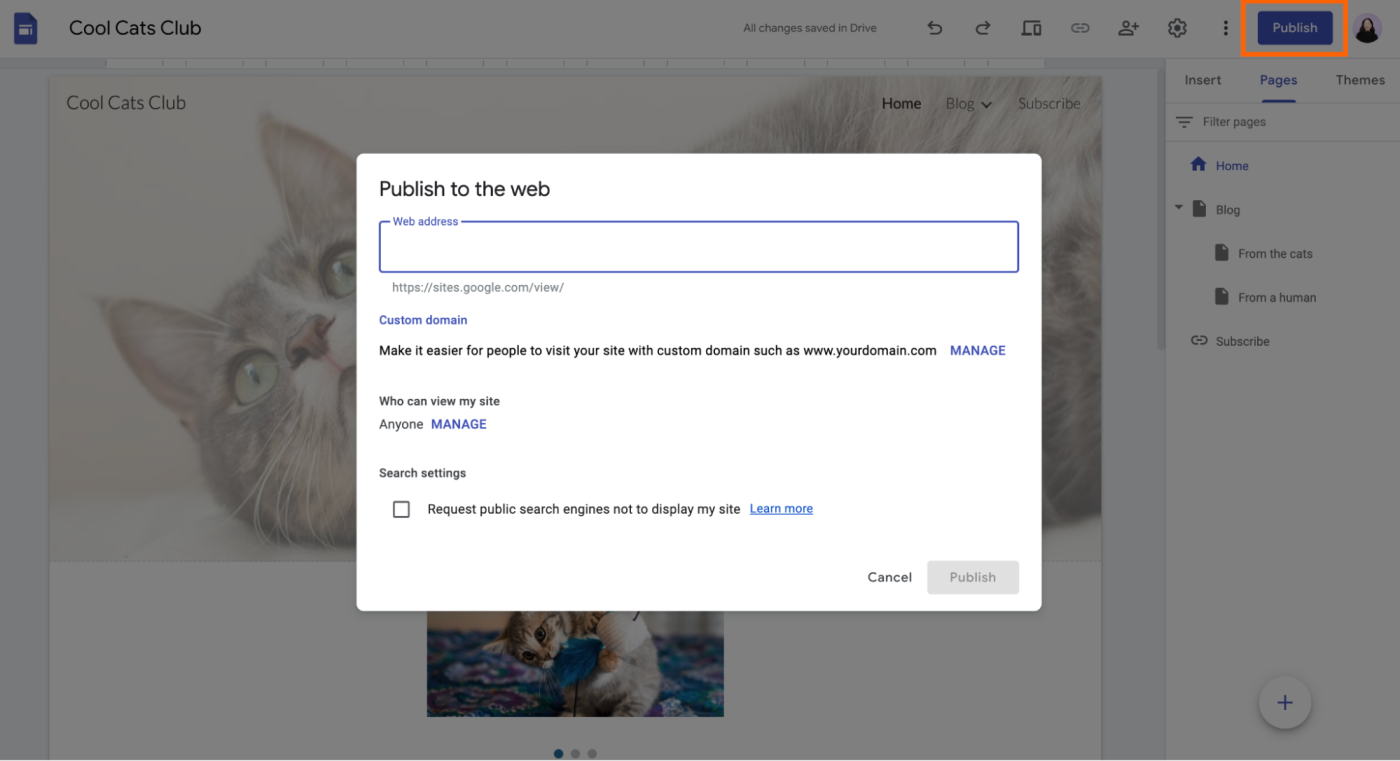
Step 5: Click "Publish" when you’re done.
If everything looks good, we're ready to publish. I recommend reviewing your site settings to ensure everything looks in order. Then, click the "Publish" button in the upper right-hand corner.
Choose a new URL address for your site. Unfortunately, it will be located at a subdomain of a subdomain, like this one:
https://sites.google.com/hubspot.com/coffee-cafe

No, it doesn't look as professional as a custom domain . Luckily, there's a way to work around it: You can attach a custom domain to your website. Domains vary in pricing, but if you are using Google Sites to build a website for your business, I think it's worth the money. Here are instructions to connect a custom domain to your Google Site .
Don't forget to make your site public. Click the MANAGE text below your web address, and there, you can set site permissions. Don't toggle the box that says "Request public search engines to not display my site" unless you don't want to appear in Google search results. This may be a good option if you're creating a private family or company site.
Just like Google Docs, you can even get a shareable link to allow others to edit your website. This is great for students working on a group project. However, once you're done working with your peers, just remember to update the permissions so random visitors on the internet can't edit your site and undo your hard work.

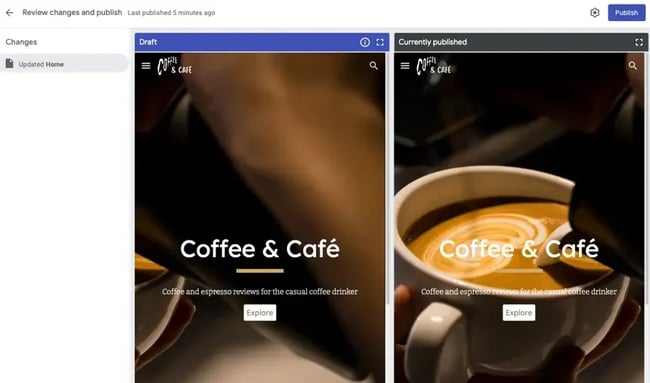
If you ever make changes and hit "Publish" again, Google Sites will give you a chance to compare the changes side-by-side. I think that's a pretty neat feature that allows you to publish with confidence.

Curious to see the final result? Here it is .
Seems easy, right? It is — for the most part — thanks to Google's efforts in streamlining the creation and publishing process. But if you feel overwhelmed, here's a more beginner-friendly tutorial on how to make a website for free on Google.
- Open Google Sites.
- Name your Google Site.
- Title your first web page.
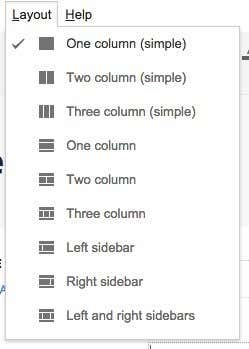
- Choose your Site layout.
- Create additional pages.
- Expand your Site content.
- Choose and add a theme.
- Publish your Google Site.
- Choose your web address and set viewing rights.
- Incorporate your own URL.
1. Open Google Sites.

2. Name your Google Site.
In the top-left of the screen, click Enter Site Name and choose a name for your new website. You can always go back and edit this later when you're building your site, so don't worry too much about it.
3. Title your first web page.
Click on Your Page Title and enter a title for your page. You can change the font size, add bold or italic text, and include links.

4. Choose your site layout.
On the sidebar, you'll see multiple options for page layouts, including single images with text, multiple images, and more. Click on the layout you prefer or drag and drop it into your new website.
5. Add media to your site.
As you create more web pages, add titles and body text in the Click to edit text area, then click Change image. This brings up a menu that lets you upload media — an image from your computer or Google Drive, a video from YouTube, or a Google Maps image. (Casual reminder again to make sure you have the right to use the images you've selected.)

6. Expand your site content.

7. Choose and add a theme.
Click Themes and choose from the available free themes with multiple color schemes and fonts.

8. Publish your Google Site.
When you're happy with your site's layout and content, click Publish in the upper-right-hand corner. You're almost done creating your website.
9. Choose your web address and set viewing rights.
You can now select a web address and select viewing or editing rights for your site, allowing visitors to view your site or make changes simply.
10. Incorporate your own URL.
If you prefer to use a URL you already own, visit this Google Support page and follow the steps listed — you'll need to verify you own the URL, point your URL to your Google Site through your hosting provider's platform, and then directly assign your custom URL. You can also register a new domain name for your Google Site.
As noted above, Google Sites offers several free templates and themes. However, these templates are extremely common — so I'd recommend staying away from them if you are building a business website.
That being said, you don't have to build out a website theme all on your own. There are several reasonably-priced, paid options available that give your site a competitive edge and allow you to get the website up and running quickly. I picked these templates for the following reasons:
- They're suitable for professional use
- They're clean and responsive
- They're easy to navigate
- They're aesthetically pleasing
Here are my favorites that I suggest you consider, created by the Google Sites experts as Steegle.
1. Consulting Experts
Great for: consultancies, b2b organizations, and agencies.
A professional business needs a professional site, and Steegle created a template just for this. Consulting Experts is a vibrant, customizable layout that helps you tell the story of how you can take your clients from point A to point B better than the competition can. The image carousel and Google Maps integrations provide a platform for you to display additional content that makes it perfect for B2B-style websites.

2. Accounting Team
Great for: small-to-medium sized businesses.
If you're looking for a modern Google Sites template that features bold, clean lines, check out Accounting Team by Steegle. It comes with a full-width and mobile-responsive layout, and it's equipped with an icon set that works for both form and function. I love that you can include buttons that link to your social media accounts so you can grow your entire digital presence directly from your website.

3. All Saints College
Price: $299, great for: elementary and high schools, colleges, universities, and trade schools.
Students, guardians, teachers, professors, administrators, staff – the list of people who keep the education system running smoothly is pretty long. But it doesn't have to be difficult to manage everyone in one place. The School Website template is a solution that not only has the capacity to communicate campus news for these groups, but also provides public and private access to content that each group might need. Custom icons make this template easy to navigate so everyone finds the information they need.
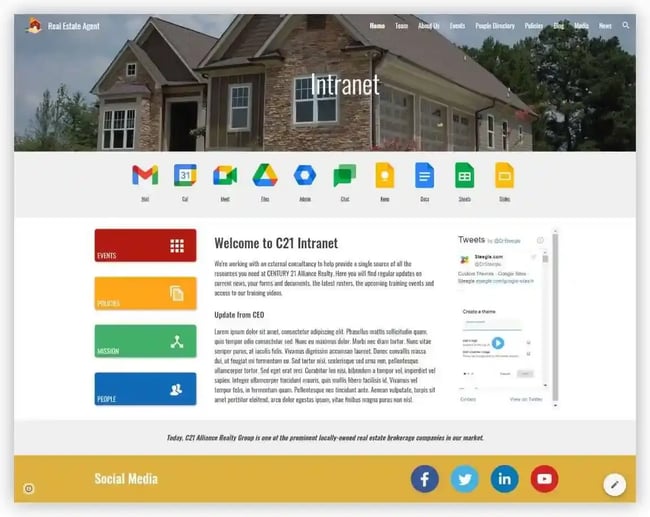
4. Real Estate Intranet
Great for: marketing agencies and real estate agencies.
There are several similarities between marketing and real estate agencies — one being the need for a digital presence that captures the attention of potential customers. The Marketing Agency template by Steegle is one of the best Google Sites templates I've seen for this purpose. Your Google Site will stand out with a vibrant design that's capable of conforming to your business's brand and style, which makes it an excellent pick regardless of what industry you are in.

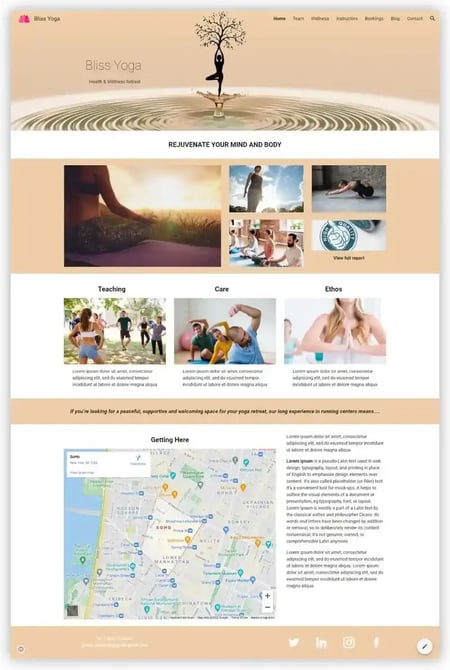
5. Leisure Template
Great for: leisure, hospitality, and fitness clubs.
Wouldn't it be nice for members of your fitness club to have access to all of the classes you offer on demand? That and more are possible with the Leisure theme for Google Sites. Steegle built a customizable layout for your website that becomes the digital home base for your members. This template supports video, a live display of your social media feed, and a suite of Google tools your members can use to collaborate, discuss, and share information.

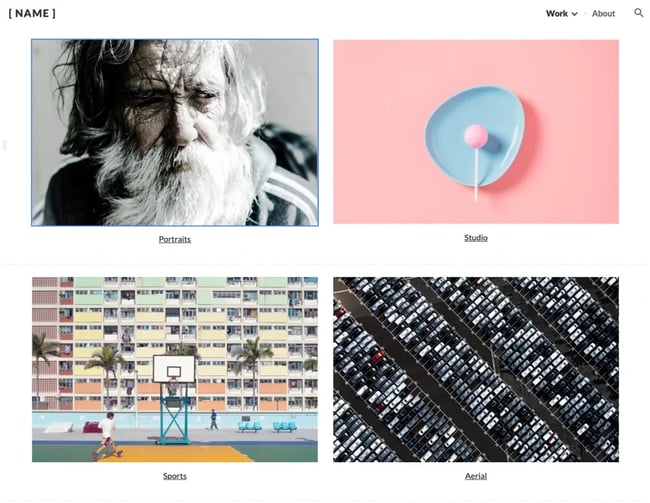
6. Photo Portfolio Template
Price: free (through google sites), great for: photographers, artists, designers, and illustrators.
If you run a creative freelance business, look no further than this portfolio template, directly available through Google Sites' template library. It not only includes ample space to showcase your work but a project page template you can easily edit and replicate. That way, you can dive into the details of each project. It also includes a pre-made "About" page with space to include your education, work experience, and clients. I love how straightforward this template is, but also how you can customize it to fit your creative business's needs.

7. Family Update Website Template
Great for: individuals, parents, and family bloggers.
Are you interested in sharing your life with others in a more consistent fashion than social media? This family update website template may have been created for parents but could just as easily be used to share your travels, side projects, and thoughts with your family and friends. It includes space to feature photos, stories, updates, and even tips if you'd like. The best part is that it's free. Simply choose it from the Google Sites template library, and you're ready to go.

So what exactly does a great Google site look like? That's a great question — and one I can help you answer. I scoured the web for the most captivating and intuitive Google Sites that will inspire you to create your own. I looked for examples that:
Demonstrate the vast range of site types you can build with Google Sites
Feature centrally placed CTAs (something I highly recommend)
Showcase how you can embed content with Google Sites
Provide inspiration for potential pages you can add to your site
Here are some of my favorite examples of successful Google Sites.
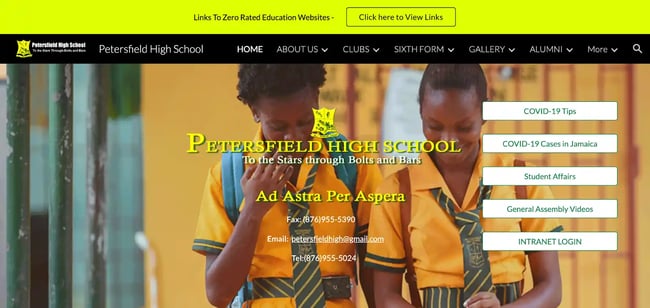
1. Peters Field High School
This Google Sites example uses inviting colors to welcome students, teachers, parents, and staff to the site, which is heavily adorned with photos and slideshows of the children who attend the school. This site shows just how versatile Google Sites can be when it comes to delivering multimedia content. All of this is done without compromising site speed and loading ability.
What I like about Peters Field High School's Google Site:
- Prominent photos
- Embedded videos
- Call-to-actions and navigation buttons
- Detailed header menu

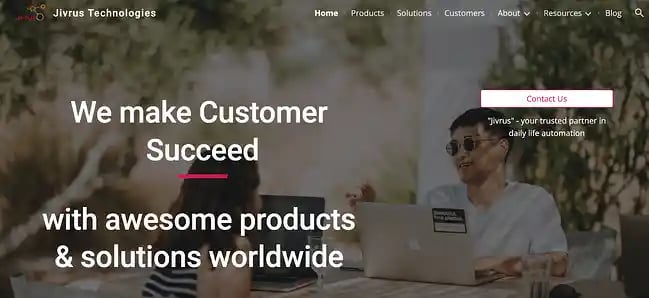
2. Jirvus Technologies
The Jirvus Technologies website is overflowing with gems that will inspire your website design. From the high-quality image background to the clean CTAs, this Google Site showcases many of the platform's best features that you can bring to life on your own site. The logo display also stands out to me, as it is a compelling addition to this site.
What I like about Jirvus Technologies' Google Site:
- Responsive Layout
- Client Logo Display
- Call-Out Feature Boxes

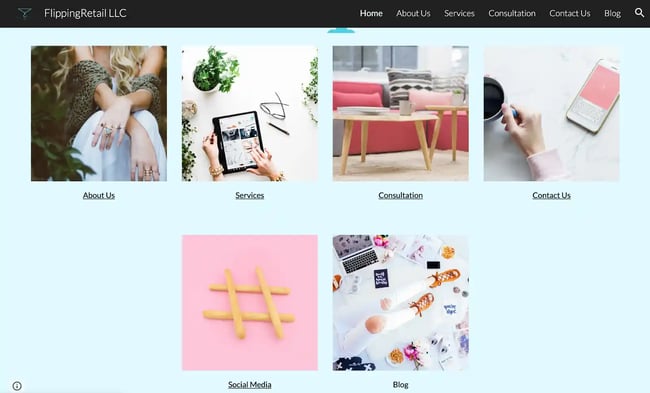
3. Flipping Retail
Google Sites is the chosen CMS for Flipping Retail, a consulting business focused on helping Amazon sellers market their products directly to consumers. This simple site has just three primary pages: Home, about us, services, consultation, and blog, which keeps the site fast and simple to navigate. The visitor can find exactly what they need, which makes it a great vehicle for driving conversions to the Google form on the Consultations page.
What I like about Flipping Retail's Google Site:
- Focused on conversions
- Simple to navigate
- Easy to understand layout and theme

4. Sylvania School Sample Site
Sylvania School's sample website is a tutorial-in-a-web page. Just about every feature available from Google Sites is displayed in this example, along with a description of how it's being used and the possibilities for future use cases. The best part is it uses a template called Impression that comes with the Google Sites platform for free. I love this example not only because it's unique, but also because it demonstrates the extent of Google Sites' features.
What I like about Sylvania School's Test Google Site:
- Embedded Google Slides Presentation
- Google Forms Section
- Embedded Google Docs Discussion
- Google Maps Module

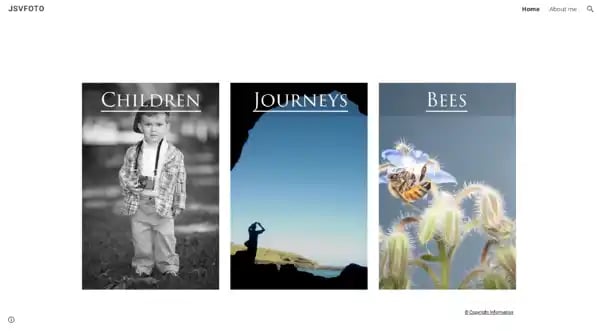
The JSVFOTO website is extremely simple but effective: Each image links to a specific photo category which keeps the reader safe from feeling overwhelmed when they first land on the site. The generous use of negative space focuses the visitor's eyes on the reason they clicked – to see beautiful photography. This site reminds me that sometimes with website design, less really is more.
What I like about JSVFOTO's Google Site:
- Simple Design
- High-quality Visuals
- Limited, Impactful Copy
- Generous Use of White Space

6. Filip Rzepka
Filip Rzepka is a Czech videographer and video editor with commercial and set experience and a focus on storytelling with the camera. The homepage of his site is striking with its dark colors, white text, and subtle movement. The use of video on this site is well-executed as it simply uses embedded YouTube links that don't slow down the site which means a positive user experience for the visitor.
What I like about Filip Rzepka's Google Site:
- Embedded YouTube Videos
- Large Footer Social Media Icons
- Image Cards
- Hero Background Video

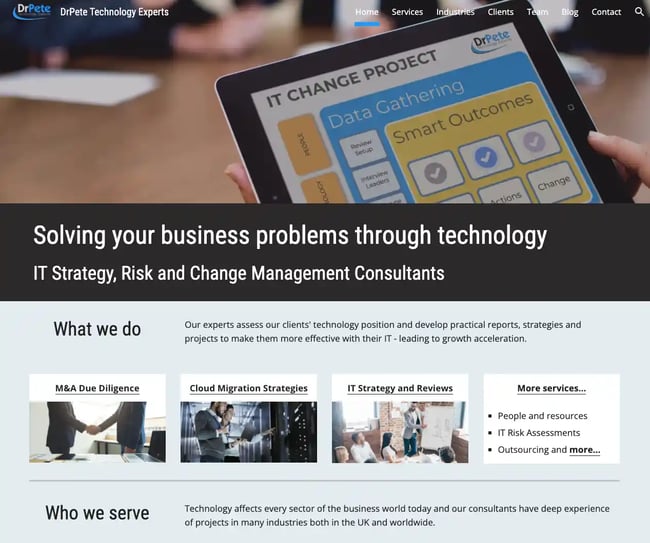
7. DrPete Technology Experts
This organization provides IT consultancy services, auditing, and project work to businesses ranging from manufacturing to financial services. The user is met with big, bold text and a cool color scheme the moment they hit the page. Plus, there's no question about what the purpose of the website is and who the company serves as it's one of the main features on the homepage.
What I like about DrPete Technology Experts' Google Site:
- Bold Title Text
- Information Cards
- What, Who, Why Section

8. JMD WORKS
Artists will find a lot of inspiration in JMD Work's Google Site. This bright, cheerful site welcomes the reader to Joe's artistic style. Here, he showcases his portfolio of writing samples and artwork. Below that, he links to some of his best projects — and the links open in a new tab so the reader doesn't lose their place on the JMD site — something that we also do at HubSpot!i
What I like about JMD WORKS' Google Site:
- Organized Portfolio
- Bright Color Scheme
- External Links to Portfolio Projects
- About Me Bio

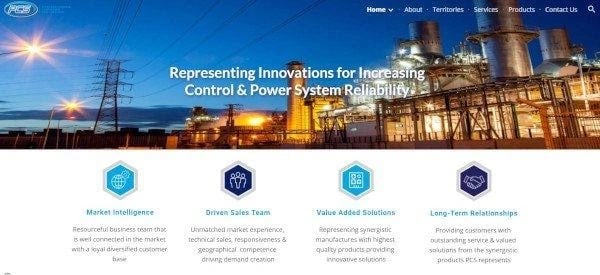
9. Protection and Control Solutions
PCS is a professional technical sales organization in the electrical industry. The company uses a dynamic, compelling image of a power plant on its homepage, coupled with hexagonal icons to guide the user through a streamlined experience on the site.
What I like about Protection and Control Solutions Google Site:
- Vibrant Hero Image
- Unique Navigation Icons

10. El Paso Gridley Schools
Did you know that it's possible to make a website for a school using Google Sites? If you're creating a site for this purpose, El Paso Gridley Schools is a great source of inspiration. This example site includes some of Google Sites' best features like icons, customizable buttons, and a Google calendar widget.
What I like about El Paso Gridley Schools' Google Site:
- Unique Icons
- Custom CTA Buttons
- Events Calendar
- Report a Problem Google Form

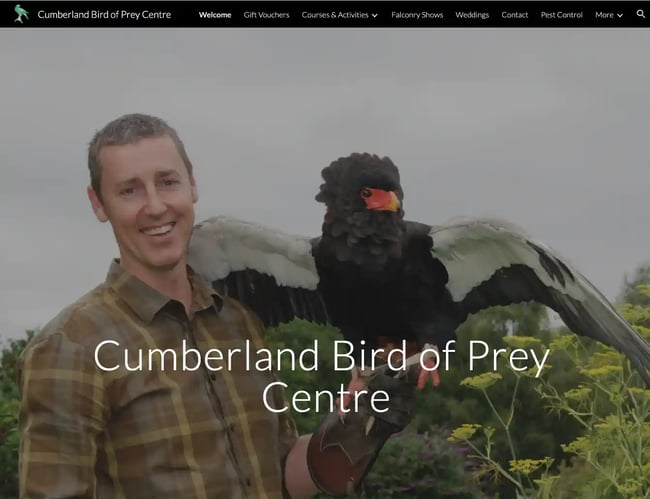
11. Cumberland Bird of Prey Centre
One of the best parts of having a Google Site is the ability to share your business, side hustle, or hobby with the public for free. This universal access to the platform makes it easy for companies like Cumberland Bird of Prey Centre to provide unique wedding ring delivery services. (That's right, you can have your wedding ring delivered to the altar by a bird!) On this website, you'll find internal links to other pages on the site for more details about services, a live view of the company's Facebook page, and a map of the Cumberland Bird of Prey Visiting Centre.
What I like about Cumberland Bird of Prey Centre's Google Site:
- Internal Links
- Embedded Google Map
- Email Subscription

12. Joshua Pomeroy
While Google Sites may have limited functionality compared to other website builders, graphic designer Joshua Pomeroy uses a simple full-width grid layout to let his work speak for itself. The images jump off the page with splashes of color against a black-and-white background. In fact, most of the copy appears toward the bottom of the page — after you've been wowed by the intricate visuals.
What I like about Joshua Pomeroy's' Google Site:
- Colorful Graphics
- Symmetrical Grid Layout

13. Morton Park Hall
Some of the best elements to include on your Google Site are a welcome message, a straightforward navigation bar, and plenty of photos. Morton Park Hall does all of that and more which makes it a great site to emulate. In addition to these features, the church includes a video that gives the viewer a glimpse into what the organization is like.
What I like about Morton Park Hall's Google Site:
- Welcoming Hero Image
- Hours of Operation
- Embedded YouTube Video
I've walked you through a comprehensive and simple Google Sites tutorial and even showcased some of the best themes and examples. But that's not all I have to share — take a look at some of my tried-and-true Google Sites tips.
1. Build CTA buttons.
If you're looking to capture visitor attention and drive sales or service conversion, include a strong call to action ( CTA ) that communicates what your brand is about and what you offer. Along with compelling copy for your CTA, it's also a good idea to add CTA buttons that let users click through to newsletter signups or download pages that offer immediate value.
Pro Tip: Place your primary CTA in a few spots throughout your website. This boosts the likelihood your visitors will see and, ultimately, interact with it.
2. Create a table of contents.
For pages that have a substantial amount of content, it's a good idea to create a table of contents (ToC) that makes it easy for visitors to find what they're looking for with a single click. Here's why: If you make users scroll too long to find specific information, they'll simply take their business elsewhere.
Pro Tip: Trying to determine what to include in your table of contents? I suggest listing out the headers.
3. Take advantage of Google tools.
Slow pages frustrate users and make it hard to capture attention. As a result, it's a good idea to leverage tools like Google PageSpeed Insights to see how your site is performing and where it can be improved.
Pro Tip: If you're not happy with what you see when you use Google PageSpeed Insights, it's not too late to change it. You can follow these suggestions to speed up your website .
4. Improve your contact page.
It's also a good idea to boost the impact of your contact page. This means going beyond basic email addresses to offer multiple ways for customers to get in touch. Where possible, include a contact form, email address, phone number, and social accounts to cast the broadest net possible.
Pro Tip: Of course, you'll want to display your contact page on your menu. But I also recommend that you add your contact information (or a hyperlink to your contact page) on your website's footer. The reason? To reduce as much friction as possible for visitors who are considering reaching out. Meet them everywhere they are.
5. Streamline navigation.
Keep your site simple to encourage repeat visits. This means choosing one organizational structure and sticking with it. For example, you might choose top-bar menu navigation or opt for a side-bar approach. That way, users understand that they can access any page on your site by clicking on a tab in your header or sidebar menu.
Pro Tip: If you need help picking which would be a better fit for your business, this guide will help answer any questions about site navigation .
Give yourself a pat on the back — you've made it nearly all the way through my Google Sites tutorial. Before you head over to Google Sites to start building your site, here are a few FAQs I think you should have the answers to.
1. Is Google Sites a good website builder?
The answer depends on what you're looking for. Suppose you're building your first site to generate customer interest and establish a digital presence. In that case, Google Sites reviews say it's an ideal starting point because it's free, easy to use, and naturally integrates with other Google services.
If you're looking to build a more robust sales or service website, however, you may be better served by more robust site design tools that come with a monthly or yearly cost. It really depends on what you're looking for.
2. How do I upload to my website on Google Sites?
Uploading files to your website is simple: Open your site, select Insert, select the file you want to upload, click Insert again, and then Publish in the top right-hand corner.
Note: Google's official help page recommends first publishing your file in Docs, Sheets, or Slides before uploading to improve response times.
3. How do I earn money from Google Sites?
While it’s possible to sell products or services on your Google site — especially if you have a Google Business account — one of the easiest ways to earn money is by displaying ads using Google AdSense.
Step 1: Create an AdSense account.
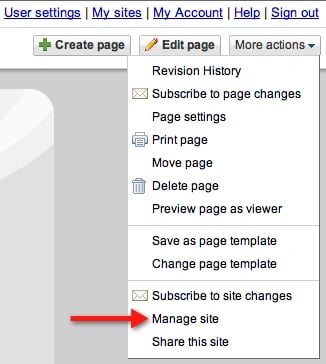
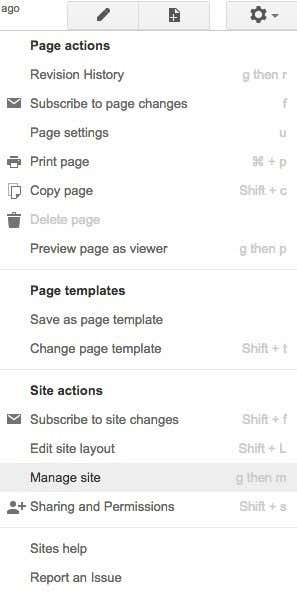
Step 2: Head to the More Actions menu at the top-right of your site > click on Manage Site .

Image Source
Step 3: Click Monetize on the left-hand side of the page > then Monetize this site . You’ll be prompted to log in to your AdSense account.
Step 4: Once you log in, open any of your site’s pages in edit mode > Insert > AdSense to insert ads directly onto the page or into the sidebar.
You can also customize displayed ads to ensure they match the overall theme or tone of your site — and if users decide to click through, you get a small payment for facilitating the click.
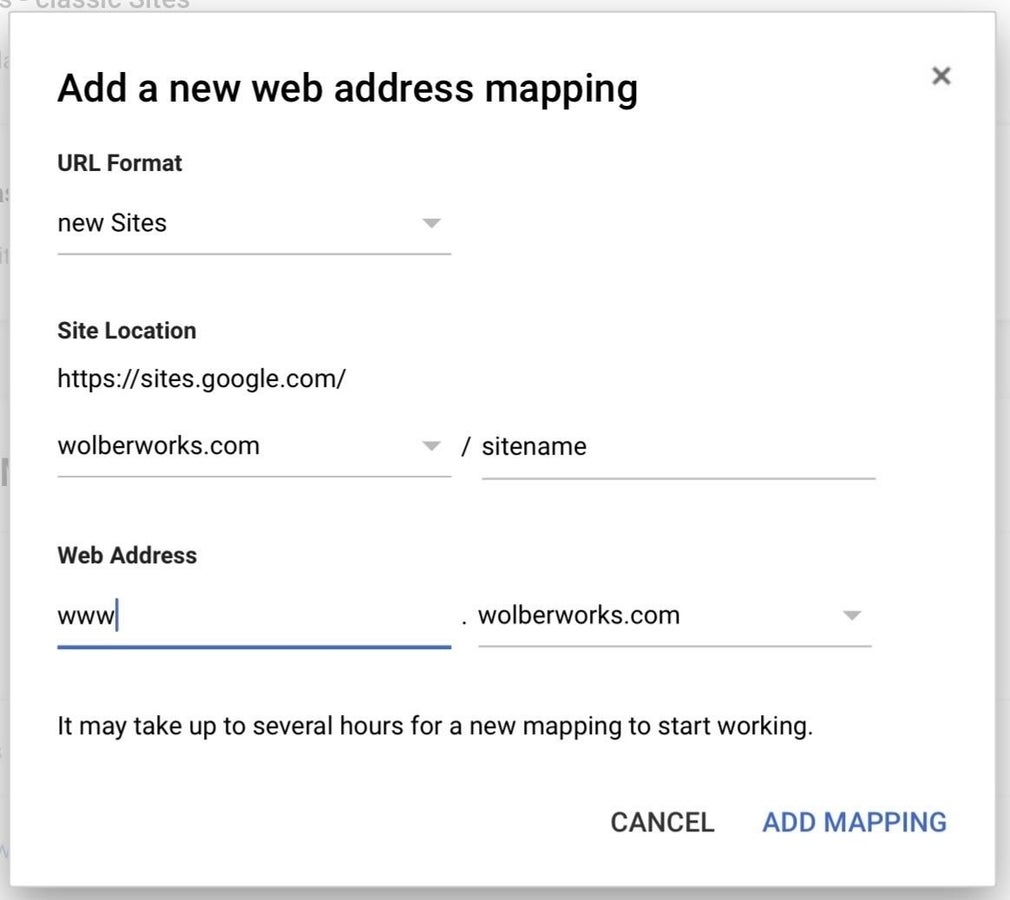
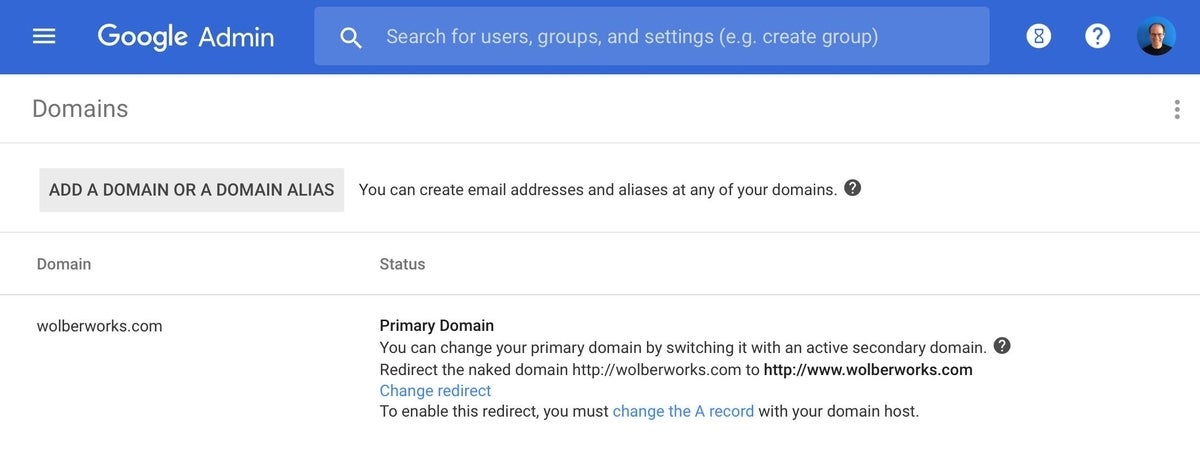
4. How do I point my domain to Google sites?
When you make a Google site, the URL will display as sites.google.com/a/domain/yoursitename. While this works for personal pages, I suggest you invest in a custom URL if you're planning to use your site for professional activities or product sales.
Here's how to point your domain to a Google site:
Step 1: Start by registering your preferred domain with a domain name registrar.
Step 2: Head to the Sites setting of your Admin console and select Custom URL then click Add > Continue and enter your current Google Sites domain.
Step 3: Select Continue again and then enter your custom URL and click Add Custom URL.
5. How do I delete a page on Google Sites?
Here's how to delete a page on Google Sites:
Step 1: Click Pages on the right-hand side of your site
Step 2: Select More for the page you want to remove and choose Delete.
Made a mistake? Sites pages are stored as files in Google Drive Trash and can be restored. To permanently delete a page or site, you also need to empty your Google Drive Trash.
Get Started with Google Sites
Google Sites is an easy-to-use website-building platform that lets you quickly create and publish new sites. While it can't compete with some more in-depth, paid, and freemium alternatives — such as WordPress, Squarespace, or Wix — it's a great way to get your site up and running without the costs of professional design and development.
Editor's note: This post was originally published in March 2020 and has been updated for comprehensiveness.

Don't forget to share this post!
Related articles.

XML Files: What They Are & How to Open Them

How to Use Inspect Element in Chrome, Safari, & Firefox

The Beginner's Guide to Website Development

Are .io Domains Good? Why Tech Startups Love .io Domains

15 Backend Project Ideas for Your Developer Portfolio

37 Backend Interview Questions and Answers: The Ultimate Guide 2022
![how to create a web page using google sites How to Build & Run an Effective Website With a Small Team or Budget [Startup Tips]](https://www.hubspot.com/hubfs/website-on-a-budget.jpg)
How to Build & Run an Effective Website With a Small Team or Budget [Startup Tips]

How to Code a Website for Free in 6 Easy Steps

How Long Does it Take to Build a Website?

How-To Geek
How to use google sites.

Your changes have been saved
Email Is sent
Please verify your email address.
You’ve reached your account maximum for followed topics.
I Paid for Google's Drive Storage. Here's Why I Don't Regret It
The internet is not forever, so it's time to preserve what you can, 4 ai search engines i use every day, quick links, navigating google sites, building a page on google sites, adjusting the settings, publishing your site.
If you've decided to take Google Sites for a spin and create a free website, you'll need to know the ins and outs. Here, we'll walk you through the basics of using Google Sites : the navigation, features, and settings.
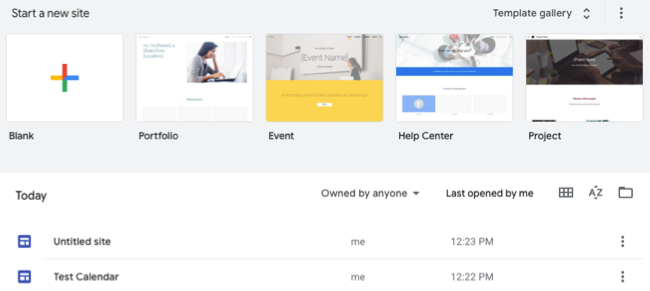
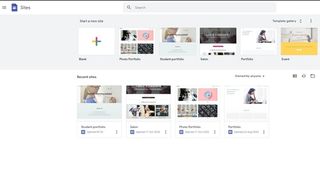
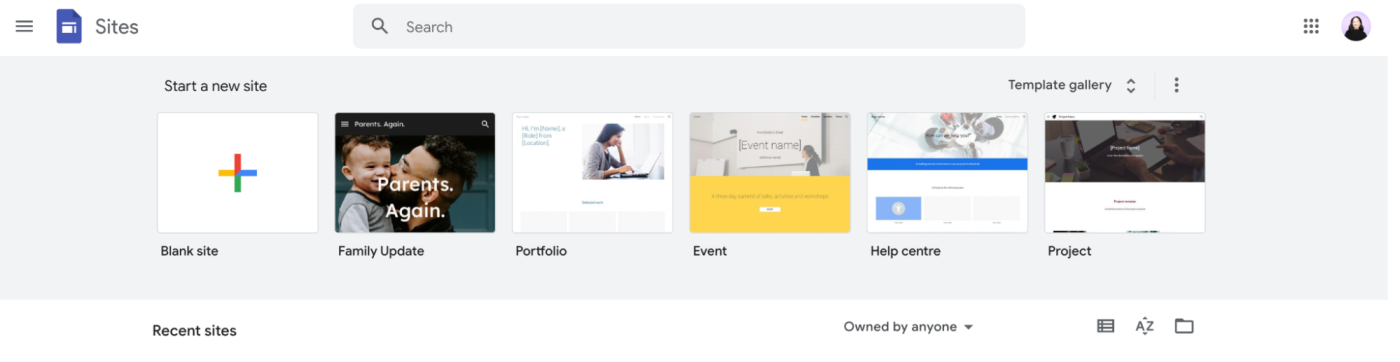
Like other Google applications such as Drive, Docs, and Sheets, you have a simple main screen. At the top you have templates and at the bottom you have your files.
Using a template gives you a jumpstart for creating your site. Select one at the top or click "Template Gallery" to see the entire collection. You can also start with the Blank site option.

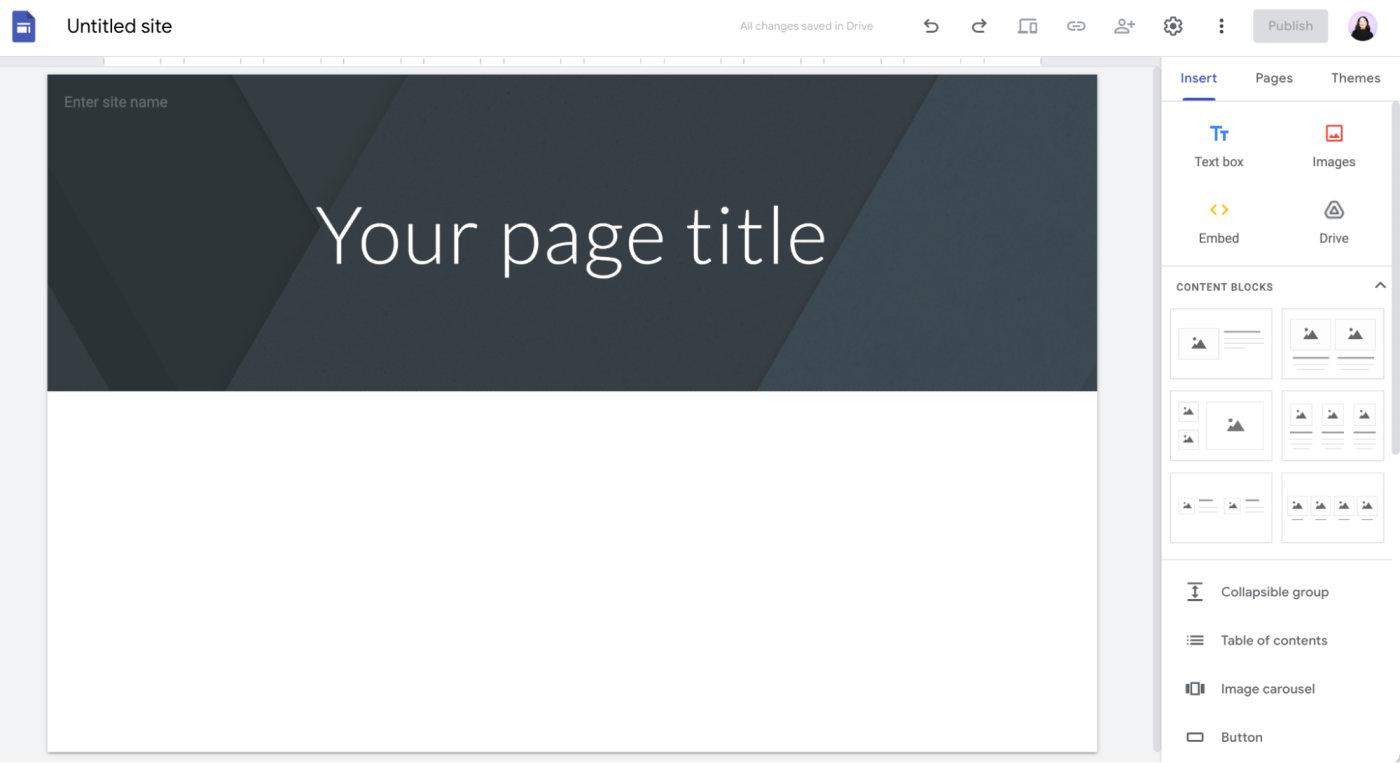
Once you choose a template or the blank option, the site-building screen will appear, and it should look familiar to you. It's structured the same basic way as other Google applications.

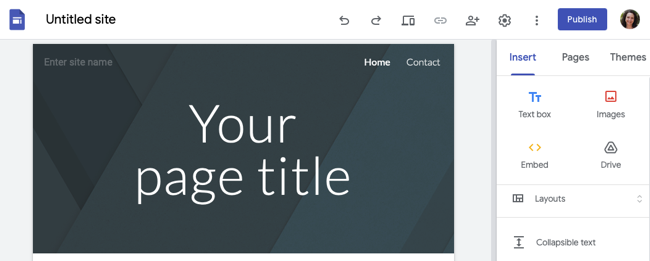
On the top left, click the icon to return to the main Google Sites page or the text to name your file.

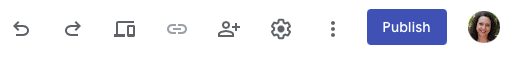
On the top right, you have several icons. Starting on the left, you'll see Undo, Redo, Preview, Copy a Link, Share, Settings, More, Publish, and your profile icon.

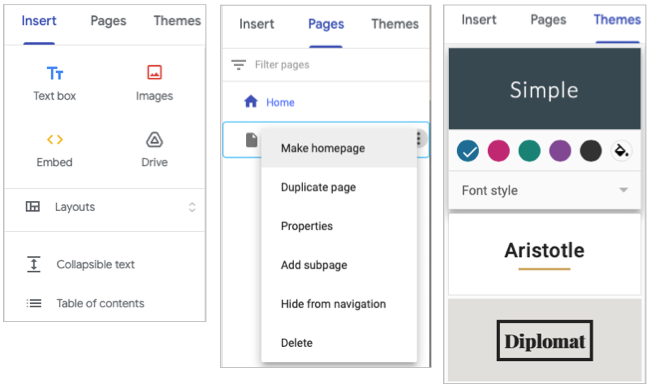
On the right side of the screen are the tools you'll use to create your website . You have three tabs for Insert, Pages, and Themes.
- Insert : Add page elements like a text box, image, table of contents, calendar, file, and more.
- Pages : Manage the pages for your website. You can add a page or subpage, duplicate a page, view the page properties, or hide a page from the navigation.
- Themes : Whether or not you start with a template, you can change the theme of your site anytime. Choose a theme to change the appearance, fonts, and colors.

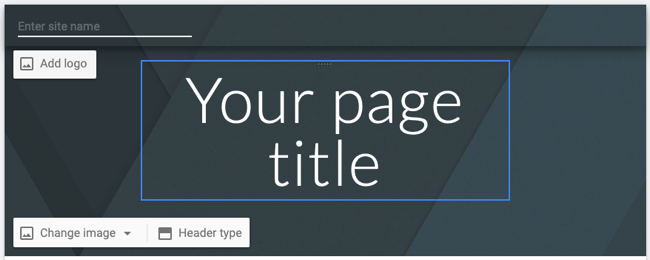
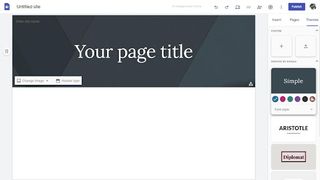
At the top of your page, you have spots for your website name, the page title, and an image.
- Click the "Enter Site Name" text to name your website and click "Add Logo" if you have one to use.
- Click the "Your Page Title" text box to title the page.
- Click the header image and choose "Change Image" and "Header Type" to change these.

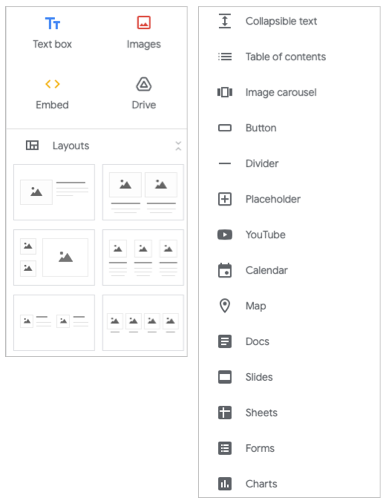
For most of your page building, you'll use the Insert tab on the right. You can create a page in minutes using these features:
- A selection of layouts
- Embed options
- Collapsible text
- Table of contents
- Image carousel
- Placeholders

Plus, you can insert items from other Google applications including YouTube, Maps, Docs, Slides, Sheets, and Forms .
Related: How to Create a Website Contact Form With Google Forms
If you want to arrange text with media like images, you can pick one of the six layouts to help you position your items. Simply click a layout, and it'll pop onto your page with placeholders.

If you prefer to arrange your items yourself, click any item at the top or bottom of the Insert tab to place it on your page.
Configuring Page Elements
After you place items on your page, you'll be able to configure them. For instance, if you click to insert a button, you'll immediately give it a name and include a link.

Or if you add a Google Calendar, you'll pick the calendar to display and then choose to show things like the title, navigation buttons, and calendar view by clicking the gear icon in the toolbar.

When you insert page elements, whether using a layout or freeform, they reside in sections. Sections are outlined in blue when you select an item inside. Then on the left of the section, you have additional options.
Use the drag handle to move the section up or down. Or use the toolbar to choose a section background, duplicate the section, or delete it.

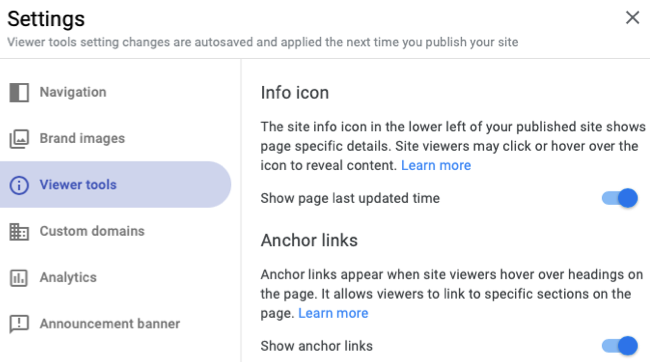
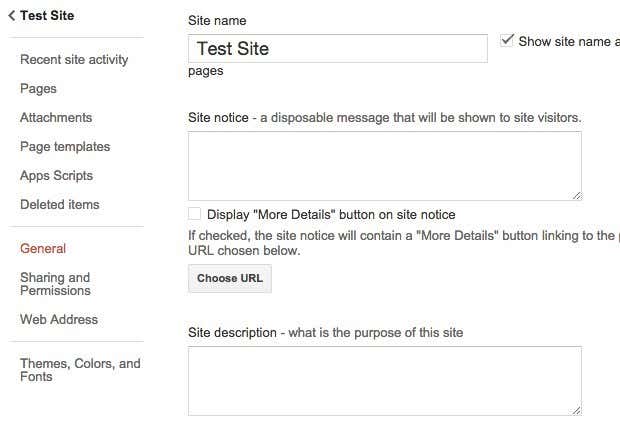
As you know, there's more to creating a website than just building the pages. You can adjust the navigation, add a custom domain , or use an announcement banner. Click the gear icon on the top right to open the settings.
Related: The Best Places to Buy a Domain Name
Use the options on the left to choose the navigation position and color, add brand images, use an info icon and anchor links, set up a custom domain, connect your Google Analytics ID, and create an announcement banner.

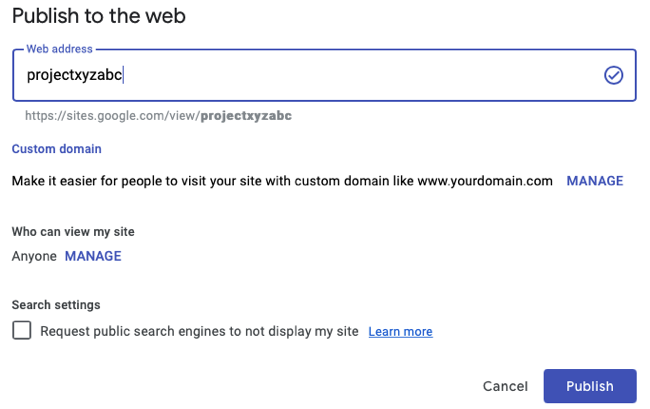
When you're ready to push your site out, whether to the masses or to a select group, click "Publish" on the top right.
If you did not set up a domain in the settings above, you can do so here by clicking "Manage" under Custom Domain. Otherwise, your web address will begin with
with your website name after the slash.
To adjust who can view your site, click "Manage" next to Anyone. To keep your site away from search engines, check the box at the bottom. Hit "Publish" and you're set!

While there's much more to learn about the features and settings available in Google Sites, this introduction should get you off to a good start! And if you're interested in additional options, take a look at these other website builders .
How to create a website with Google Sites
Build a beautiful website in no time

If you’re bent on building a website for your business but don’t possess extensive technical expertise nor a budget to hire an expert - Google Sites might seem like one of your best bets.
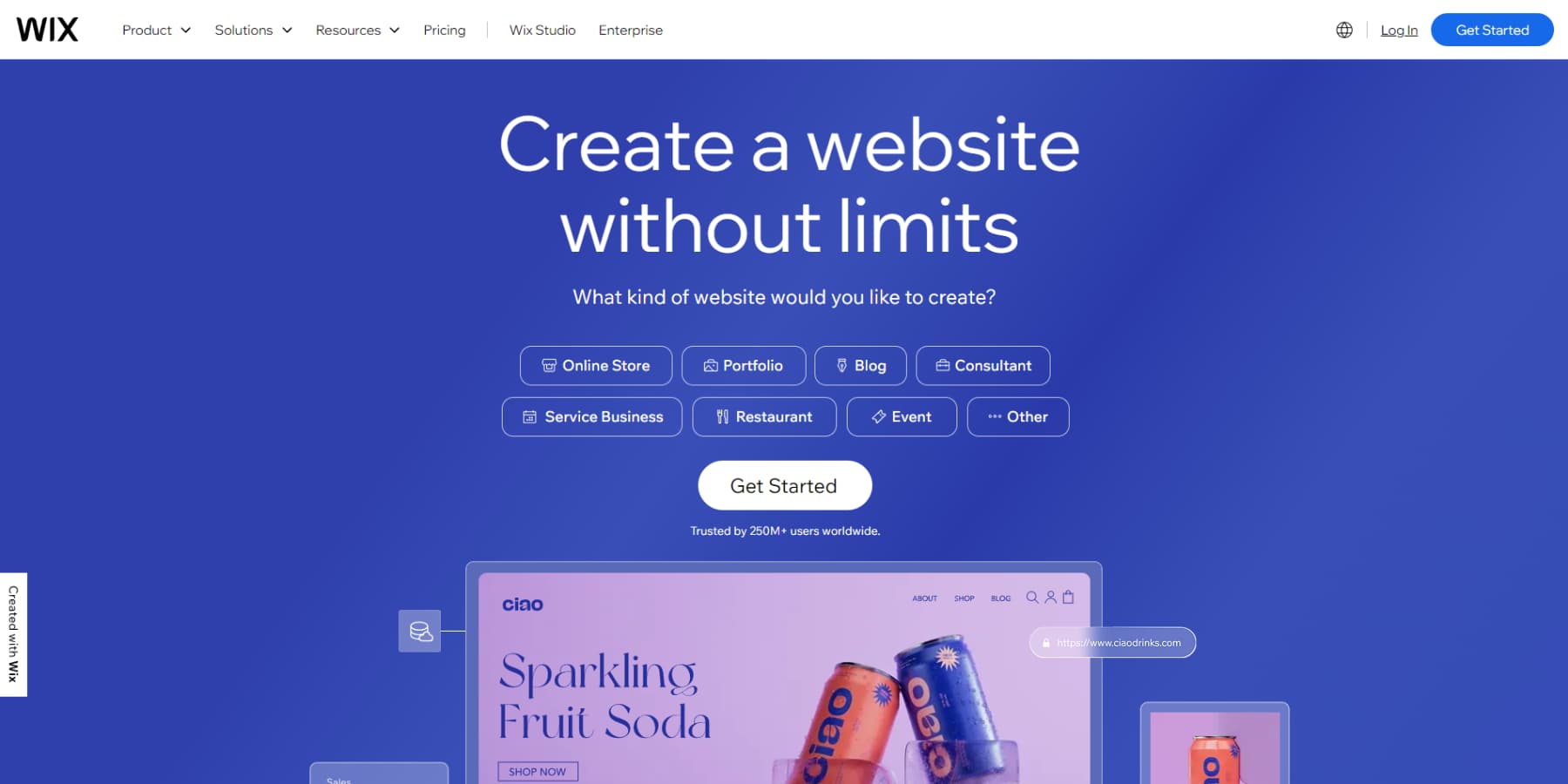
As the name suggests, Google Sites is Google's website builder tool and it’s easy to use and free to boot. If you’ve ever used a beginner-friendly site builder such as Wix , you should have no problem getting the hang of Google Sites – it doesn’t require much technical know-how, no coding skills, and no experience in website design .
Google Sites started its journey in 2008 and came a long way since then. While the old version of Google’s site builder, called Classic Sites, can still be seen online it’s no longer available for use as it was phased out by Google in 2021 in the name of the newer version.
This new version comes as a part of Google’s cost-free, web-based office suite you’ve surely heard of – it’s Google Docs, and it’s as easy to use as they say. Plus, it puts no limit on the number of sites you can create – that is, as long as you don’t surpass the 15GB storage limit on your Google account.
So, to cut to the chase, let’s find out how you can get your Google site off the ground.

Steps to creating a website with Google Sites
To make use of Google Sites you’ll have to log into your Google account or sign up if you don’t have one already.
To create a new account with Google you’ll be asked to supply your name and e-mail address, but you can also add your phone number and recovery e-mail address so you can recover your account if needed. Of course, you’ll also have to come up with a strong password.
Are you a pro? Subscribe to our newsletter
Sign up to the TechRadar Pro newsletter to get all the top news, opinion, features and guidance your business needs to succeed!

1. Go to the Google Sites homepage
To start this adventure, go to Google Sites and click on the “+” button below the “Start a new site” title. However, before getting down to business feel free to explore templates available in Google's gallery (for personal portfolio, small business sites of several types, help centers, and such).
Also, if you want to find out a bit more about how Google Sites works, you can browse their well-supplied knowledgebase – just go to the main menu and select a “Help” option on the drop-down sidebar menu.

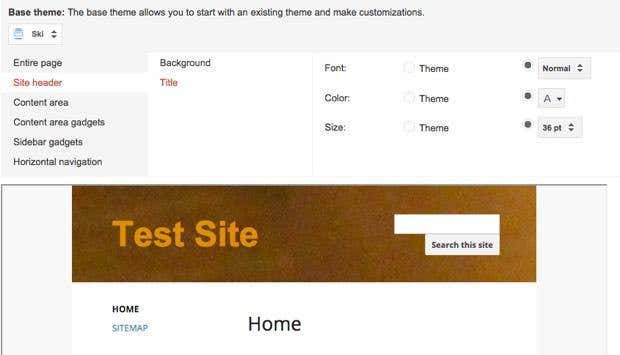
2. Pick out a perfect theme for your site
As soon as you arrive on the site builder’s dashboard you’ll want to choose a theme for your site and you’ll find them at the top of the right menu – just click on the “Themes” button.
While you’ll only find a handful of free themes there, you can adjust the main color and the font to your liking. Plus, if you already have a theme you want to use for your site, you can import it from your Google Drive account.

3. Edit layouts, text, and images
Once you’ve chosen your theme, go and give your site a catchy title – just click on “Enter Site Name” and type in what you have in mind. You’ll also want to title your landing page – there, you can choose the font style and size, and add links if you want.

There are multiple site layouts to choose from (several combinations of text and images), and all are easy to add and edit – you can click on them or utilize drag-and-drop functionality to add them to your site.
As for images, you can upload them from your device, from your Google Drive account, or search for them on Google’s browser. In addition to images, you can add YouTube videos, maps, and calendars to your page layout straight away.

4. Add other elements to your site and adjust them
Now, it’s time to add all the content you’ve wanted to showcase on your site, and you can do that by utilizing the right-down menu of the editor – just scroll down to see everything.

There, you’ll find options to add collapsible menus, tables of contents, image carousels, buttons, dividers, and so on.
Also, if you scroll up a bit you’ll see an option to embed HTML code (JavaScript and CSS are also supported), so if you want to do that just paste the code there, hit the “Next” button, check the preview how your code will look, and hit the “Insert” button to finish the process.

5. Add other pages and sub-pages
To add pages to your site go to the right menu, tap into the “Pages” button, and then hover your mouse over the “+” symbol which will give you a couple of options - adding a new page is one of them. All pages you add will automatically appear on the site navigation menu on the right.

If you click on a page on this list, you’ll be given a couple of choices: to set the page as a homepage, duplicate it, add sub-pages, hide it from the menu, or completely delete it.
6. Integrate your site with other Google apps
One of the major benefits of using Google Sites to build your site is that it integrates well with other Google apps – such as Google Maps and Google Drive.
To add Google elements to your site, tap into the “Inset” button on the right menu and find whatever you want to include – yes, it’s exactly the same as adding other elements to your site.

7. Preview and publish your site
Once you’re finally happy with your work, find the “Preview” button on the top menu (next to undo/redo buttons) and see how your site will look on different devices – desktops, tablets, and phones.
After making the needed adjustments, go back and hit the “Publish” button - the big, blue button in the top right corner - and share your site with the world. However, before that, make sure to adjust the site’s URL, choose who can access it and whether you want search engines to display your site or not.
That’s it, you’ve successfully created a site with Google Sites!
Is Google Sites website free?

Yes, you can use Google Sites for free forever but there are a couple of things you’ll want to consider first.
Firstly, to own a site you’ll need a domain and if you don’t want to use the one assigned to you by Google Sites you’ll have to purchase one – however, with the right domain name registrar a top-level domain (such as .com, .org. or .net) shouldn’t set you back for more than $15 per year.
Meanwhile, while you won’t be charged for adding features or support like with other site builders, once your site surpasses the specified storage limit (it’s 100MB per site), you’ll have to pay for additional storage space.
Also, while we’re at limitations, the maximum attachment size is 20MB, which isn’t all that much.
What is Google Sites best for?
Google Sites can work wonders as a collaboration solution for teams or as a presentation tool, but it lacks functionality and features that would make it a fully-functional site builder.
For instance, it offers no e-commerce tools so you can’t create an online store with it – although you might create a site that looks like it. Also, it can’t help you make a professional-looking personal blog since it offers no blogging tools.
However, if you’re looking for a safe space where you can practice your web design skills, Google Sites can be of help.
Plus, it can serve as an online portfolio where you can showcase all your spectacular skills.
Pros and cons of using Google Sites to build a website
While we’ve covered most of the pros of using Google Sites already, let’s point out the principal ones – it’s completely cost-free, it’s integrated with other Google products, it’s very secure, and it’s simple to understand and use.
On the downside, Google Sites doesn’t possess a full set of functionalities and features a professional site builder should possess such as a high level of customizability and tons of templates, advanced marketing tools, support for third-party integrations, essential e-commerce tools, or proper SEO tools. Also, there are no dedicated customer support channels.
Even non-techies with very limited time can understand and utilize Google Sites to create professional-looking (yet not professional) sites without a hitch.
Google’s site builder is an impressively intuitive tool and it can help businesses build simple intranets and boost engagement, education, and collaboration.
However, its strong dependence on Google’s own products and overall simplicity makes it less than ideal for public sites.
Mirza Bahic is a freelance tech journalist and blogger from Sarajevo, Bosnia and Herzegovina. For the past four years, Mirza has been ghostwriting for a number of tech start-ups from various industries, including cloud, retail and B2B technology.
Framer AI website builder review 2024
Dorik AI website builder review 2024
4th of July sales vs Amazon Prime Day: what I'd buy in each sale as a deals expert
Most Popular
- 2 Don't use these VPNs – 5 apps that aren't all they seem to be
- 3 Everything new on Max in July 2024
- 4 DJI Osmo Action 5 Pro leak suggests GoPro-beating action cam is en route
- 5 Everything new on Prime Video in July 2024
- 2 Not masking your email could put you at risk – here's how to fix it
- 3 Supercomputer-on-a-chip goes live: single PCIe card packs more than 6,000 RISC-V cores, with the ability to scale to more than 360,000 cores — but startup still remains elusive on pricing
- 4 Everything new on Prime Video in July 2024
- 5 "We're probably the only company that has all the pieces" — AMD on why it is ahead of rivals Nvidia and Intel when it comes to AI PCs
Google Sites: How to use Google’s website builder
Getting started with Google’s free website creator

Google Sites is the website builder Google includes as part of its free web-based office suite, Google Docs . It’s a website creation tool with real-time collaboration features and support for responsive designs, which means your site will display well on all mobile devices and desktop computers.
If you think that Google Sites could be one of the best website builders for your project, in this article we'll give you an impression of what’s possible, and go over how to get started with this free tool.
Best paid alternative to Google Sites

Wix: the best all-round website builder Wix is our choice for the best all-round website builder, catering for every type of website. It has hundreds of templates to choose from, a flexible editor, fairly-priced plans, analytics, ecommerce features, and its drag-and-drop interface can be used by anyone, regardless of technical knowledge.
How to use Google Sites: Preparation

Before starting with Google Sites, you should recognize its pros and cons. First, it’s free to use. Second, it’s easy to build a complete website in no time. Third, Google Sites integrates well with the rest of the Google app family, so if you use other Google tools, such as Google Drive and Google Maps, you can easily use your existing content on your Google Sites website.
However, the simplicity of Google Sites can also be a problem. You can only create basic websites, for example. There’s also no support for ecommerce, and the amount of available customization falls far behind some of the best website builders available today.
In November 2020, Google retired the Classic Sites version of the software. Now you can only build using the new Google Sites website builder. It’s certainly more streamlined and easier to use, but it lacks a few scripting features that were available in the old version.
Therefore, Google Sites remains a tool best suited for small hobby websites. If this is all you require, using Google Sites can be a quick way to get your website online. Let’s look at how to get started.
Step 1: Create a Google account

Google Sites requires a Google account to use the service, so if you don’t have one yet or you’d rather create a new account for your website, you’ll be prompted to do so on the first page.
Sign up to get the BEST of Tom’s Guide direct to your inbox.
Upgrade your life with a daily dose of the biggest tech news, lifestyle hacks and our curated analysis. Be the first to know about cutting-edge gadgets and the hottest deals.
To create a new account, you must supply your name and email address or create a new Gmail address as part of the sign-up process. You can optionally supply a phone number and recovery email address, so that you can recover your account if you get locked out of it.
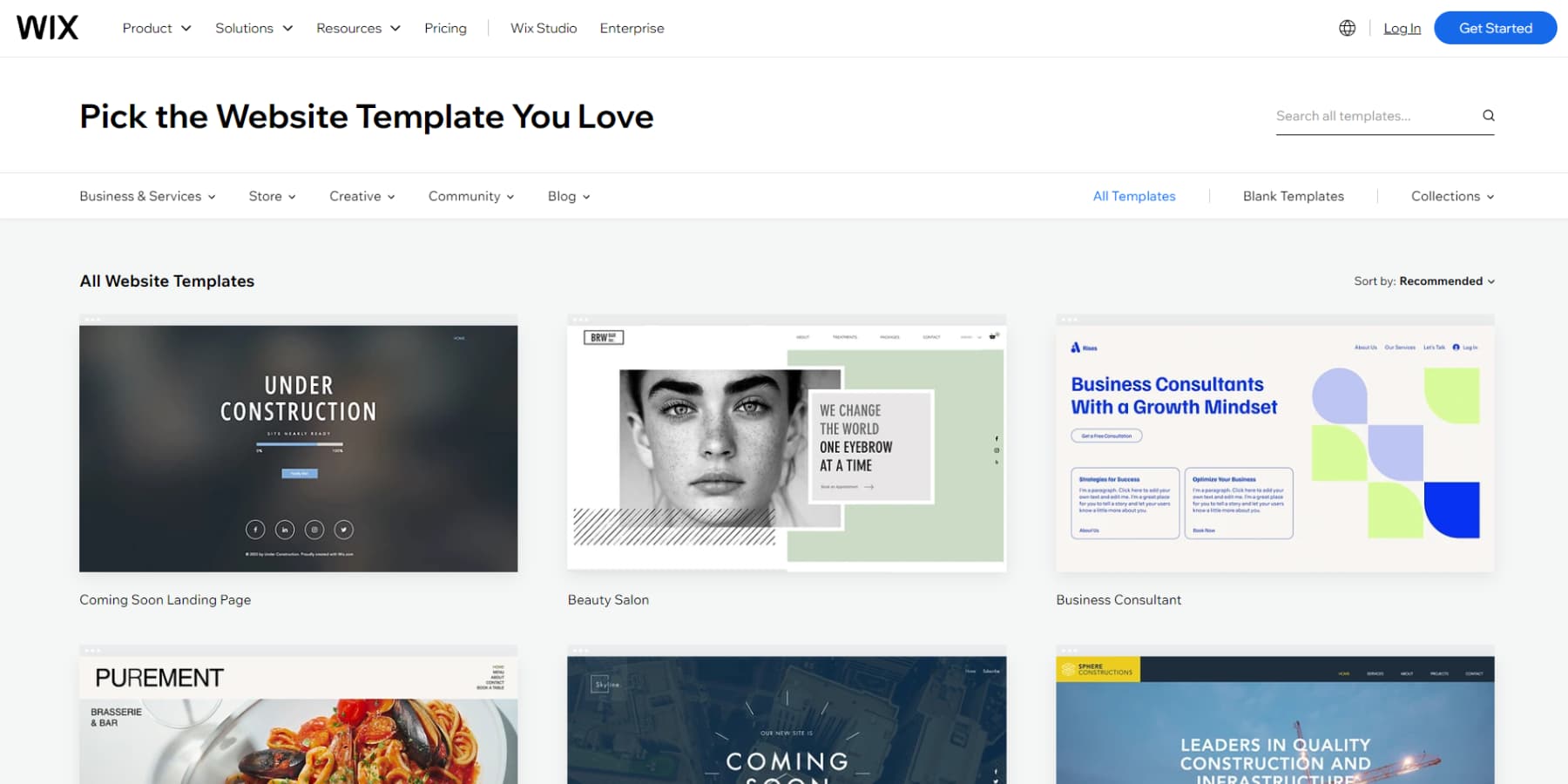
Step 2: Choose a template

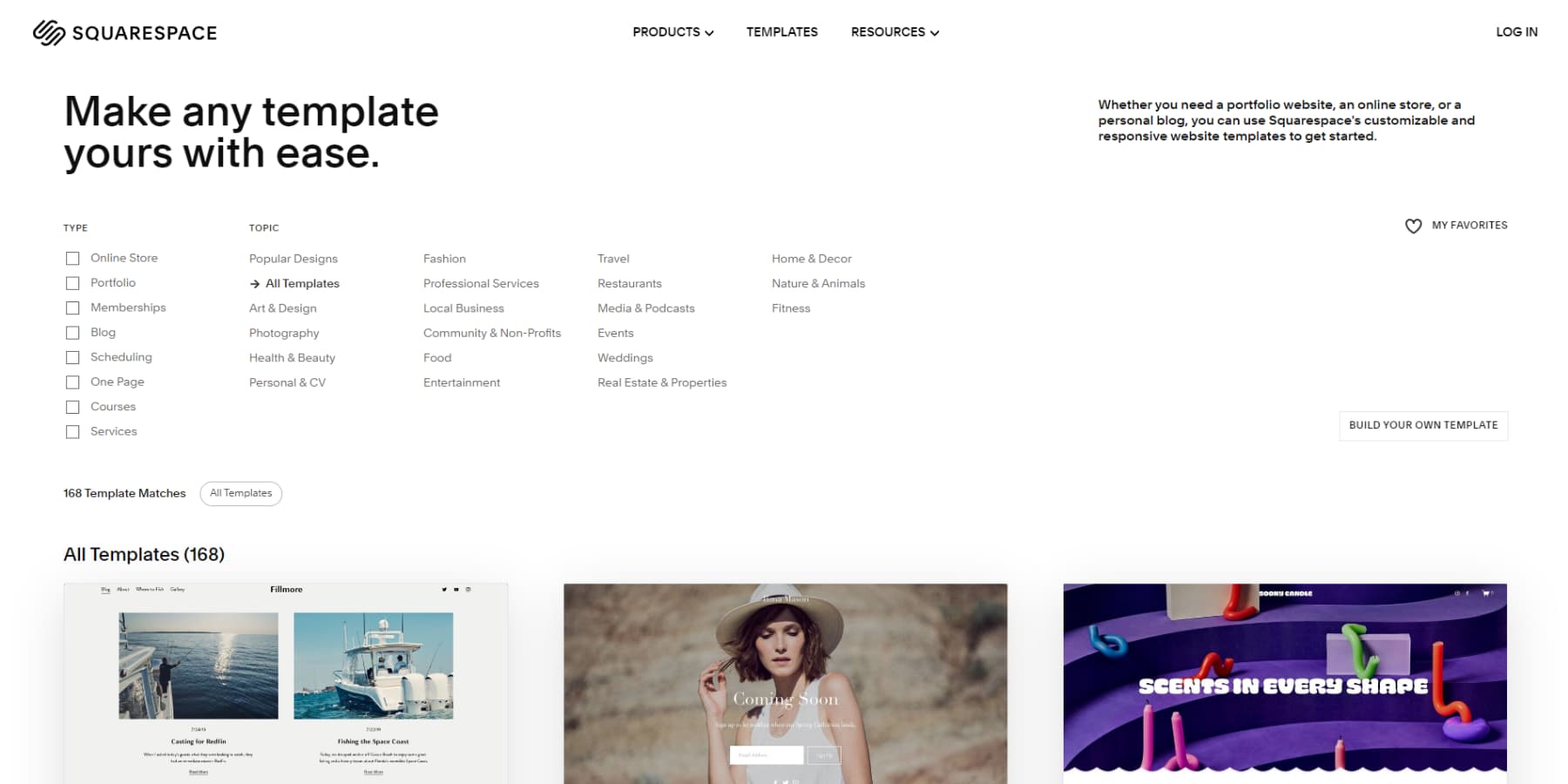
You start your Google Sites website by choosing a template. There are 13 templates to choose from across the categories of work, small business, education, and personal. You can use these templates as a base to start from, or instead choose the Blank template to begin from scratch.
Step 3: Select a theme

Now that your website is loaded in the editor, all the principal tools are available in menus to the right of the screen. The Insert menu is used for adding elements to the currently displayed page. The Pages menu is used to add, edit, and remove new web pages to your website. The Themes menu is used to alter the look and feel of your entire website.
Click on Themes, and select from the short list of theme options. Besides choosing an overall theme, you can set the dominant color of the website and choose from three pre-selected font styles.
Step 4: Edit on-page text and images

Every element on your web pages can be edited by clicking on it, and a context-sensitive menu will pop up. A different menu will display if you click on text versus an image, for example.
Get started by changing all the text and image elements of your main page. You can choose basic formatting, such as bold, italic, and underlining, and arrange text in lists. You can also add hyperlinks and edit the layout of your text sections. When you click on images, you can change the image, caption, and link.
Step 5: Alter layouts and backgrounds

You’re not stuck with the initial layout of the template. By clicking on a menu to the left of each page section, you’ll find options for rearranging, duplicating, and deleting sections. You can select from alternative background options to give emphasis to certain sections, and even set an image as the background.
Step 6: Add page widgets

In the Insert menu, you’ll find a list of 14 preset widgets that you can use on your pages. These range from buttons and dividers to charts and forms. To add a new widget to your webpage, click on it and a new section will be added. For most widgets, you’ll be presented with a few setup options that dictate how the widget will look and behave.
Step 7: Add more pages

You can add new pages to your website by clicking on the big Plus button on the Pages menu. Pages that you add will be automatically added to the website navigation menu. If you right-click on a page in the list, you can choose to set the page as the homepage, duplicate the page, add sub-pages, hide it from the navigation menu, or delete it altogether.
Step 8: Publish your website

Up to this point, your website hasn’t been accessible to the public. To publish your Google Sites website, click on the blue Publish button at the top right of the interface. You’ll be asked for a unique folder name, where your website will be available - for example, if you set the web address to mymathproject, your website would be available at sites.google.com/view/mymathproject.
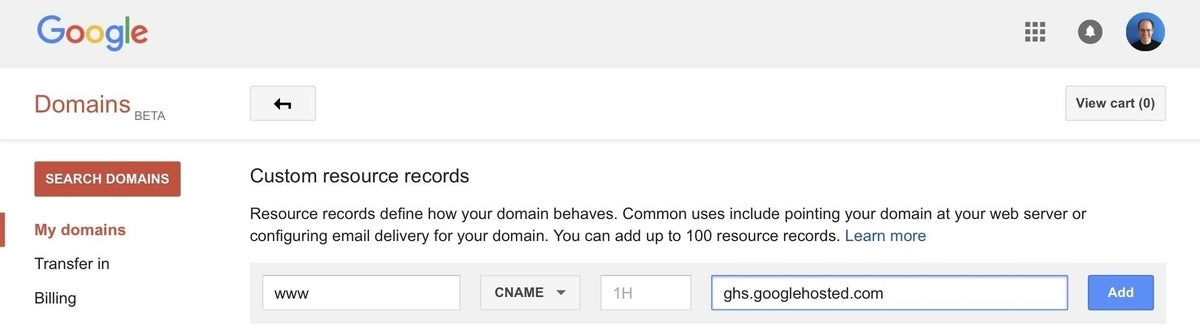
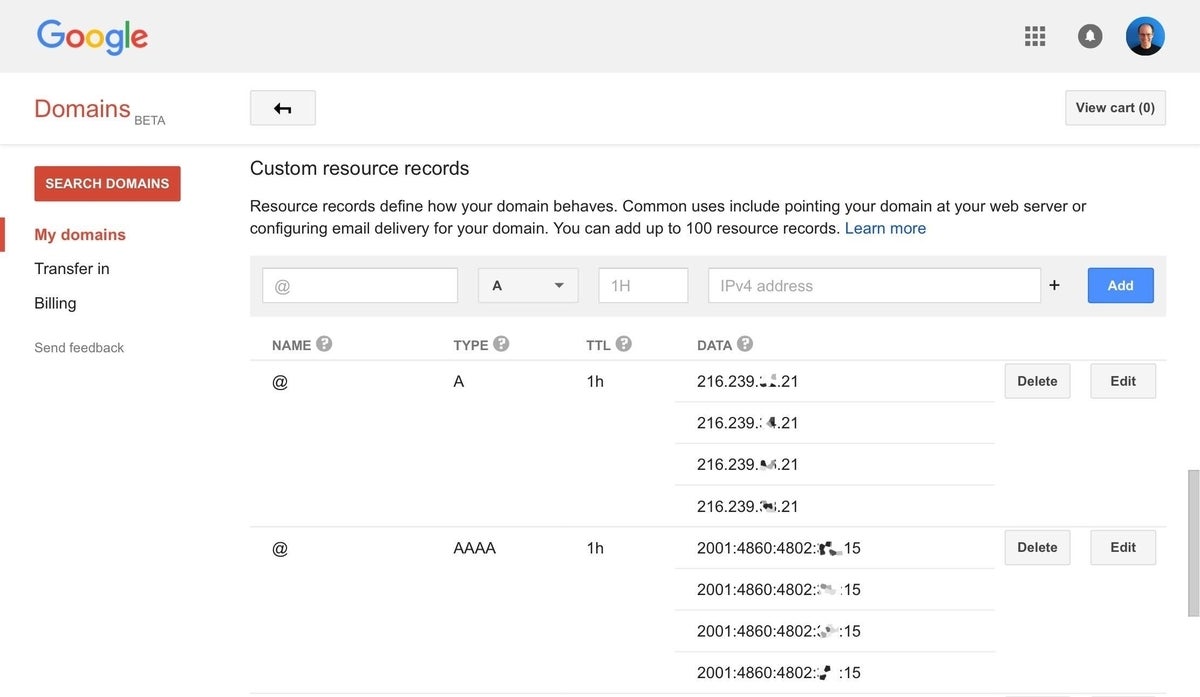
You can choose to buy your own top-level website domain that points to your Google Sites website. After buying a domain through a domain name registrar, such as Google Domains or GoDaddy , you will need to point the domain name to ghs.googlehosted.com on the registrar website.
An interesting feature of Google Sites is the option to keep your Google Sites website private and only share it with specific people.
With Google Sites, it’s possible to make a professional-looking free website, but its limitations restrict it to hobby or school project sites.
Further reading on website builders
To find a more powerful free website creation tool, consider our list of the best free web hosting services, many of which come with a free website-building tool. If you’re willing to pay a subscription, the best website builders have many more features than Google Sites, while the best web hosting services offer more secure and reliable hosting.
Richard is a technology writer with over 20 years experience in website development, marketing, and SEO. A graduate in Computer Science, he has lectured in Java programming and built software for companies including Samsung and Walmart. Richard writes for TechRadar, IT Pro, Tom's Guide, and PC Gamer.
Portugal vs Slovenia live stream: How to watch Euro 2024 online and for free
Netflix top 10 movies — here’s the 3 worth watching right now
Cheaper Apple Vision could pack weaker panels
Most Popular
- 2 Cheaper Apple Vision could pack weaker panels
- 3 The LG G4 OLED just aced our TV lab tests— is it the best OLED TV of 2024?
- 4 I asked 5 AI image generators to create 'the perfect meal' — here's what happened
- 5 I review gaming PCs for a living, and I wish they all came with this one thing
Productivity
What is Google Sites? And how to use it

As usual, Google has a solution: Google Sites.
Here, I'll show you how to use Google Sites to build a website for free.
What is Google Sites?
Is google sites free, how to use google sites.
Here's a step-by-step guide for how to use Google Sites to build your first website.
Click Blank site to create a new site. Alternatively, you can choose a premade template to kickstart the process.

Note : If you choose a standard theme, you're limited to what you can edit. For example, if you want to change the button color, you have to change the theme color, which may impact other color settings. And you can't change the button size––everything is predefined.
A blank page will automatically appear in the Google Sites editor.

Now let's add and edit all the elements of a basic website. If you only need a quick refresher on how to manage a certain element, feel free to jump around. Otherwise, keep scrolling.
Note: At any point, you can click the Preview icon above the editor to make sure your site is appearing the way you want. Google Sites offers previews for large screens, tablets, and phones.
Create a header
The header is the menu banner at the top of most web pages—the spot where you might see a company's logo and a series of navigation tabs like About , Services , and Contact us .
Note : If you created a blank site, the header block in the editor allows you to change the site name, add a page title, and customize how the header appears. For most of the premade templates, your changes are limited to only editing the text fields and adding a logo.

Click Header type , and select how you want your header to appear: Cover , Large banner , Banner , or Title only . The first three options present your background image in various sizes, while the last displays only header text.

If your header type includes an image, click Image to upload a background image. Since there's no clearly defined header image size, you can theoretically upload any file size. Then, click the Anchor image icon, which looks like an anchor, to reposition the image. The editor will also automatically adjust your header image for better readability. I recommend letting the editor do its thing, but if you want to restore the original image, click the Remove readability adjustment icon, which looks like a series of stars.

To add a logo, hover over the site name and click Add logo . I recommend uploading a simple and clear image since it appears quite small on your actual website.
Click the header text to enter your header title and edit its style, size, font, and alignment. Or delete the box if you don't want any text. To reposition the text box, hover over any corner of the text box until a four-way arrow appears. Then drag and drop the box to where you want.
Choose a design theme
By default, the theme for a brand new Google Sites web page is simple—literally. That's the design theme name. Here's how to modify the theme to add a little personality or match your branding.
In the side menu, click Themes .
Click one of the other theme options. Each theme comes with a few preset color schemes and fonts.

If the five premade themes aren't cutting it, click the Create theme icon, which looks like a plus sign ( + ), to make your own theme. Google Sites will save these designs for later, too.

Add text and media
Time to dig into Google Sites's website-building elements. First, click Insert in the side menu to access all your options.

There are a lot of options, so let's review what each one lets you do.
Basic elements : The first set of elements lets you insert a text box and images, embed HTML code, or upload files from Google Drive. You can also access these options by double-clicking anywhere in the editor.

Content blocks : Drag and drop any of the prearranged blocks of text and images directly onto your page, which you can edit afterward.
Collapsible group : Add a header with collapsible text lines underneath. If you don't want the text group to collapse, click the toggle next to Collapsible in the editor.

Table of contents : Automatically turn your page's section headings into a table of contents with clickable links that jump to the appropriate section. You can't manually add other section headings to your table of contents, but you can hide them. Hover over any section header, and click the Hide icon, which looks like an eye.
Image carousels : Upload two or more images to display in an image carousel.
By default, users have to manually click through the photos. If you want the carousel to automatically cycle through, however, you can change this. Click the Settings icon in the Edit carousel window.

Click the checkbox next to Auto-start and select the Transition speed . Then click Update .

Buttons : Create a link button. By default, the button font and colors are automatically drawn from your design theme.

Dividers : This inserts a simple horizontal line onto your page. You can't edit the style in any way.
Spacer : This inserts a thick, rectangular block. To change the color—you have only three choices predetermined by your design theme—click the Section colors icon, which looks like a paint palette, next to the block. Then choose your style or upload an image.

Social links : Similar to button links, these allow you to add links to your social media pages. Let's say you add your Instagram profile. Google Sites will automatically use the Instagram logo as your button link. If you want to use a different design, click the Add image icon next to the Link field.

Accidentally remove a website element or add one too many? Press command + Z on a Mac or Ctrl + Z on Windows to undo.
Incorporate Google apps
It wouldn't be Google if it didn't integrate well with other Google apps, and sure enough, Google Sites lets you add content from other Google tools. With your Insert side menu still open, scroll down to access these interactive elements:
YouTube : Embed a playable YouTube video into your website.
Calendar : Share your calendar in weekly, monthly, and agenda views.
Map : Insert an interactive Google Map of the address you choose.
Docs, Slides, Sheets, and Charts : Add a Google file to your page in View mode.
Forms : Display a Google Form that visitors can fill out on your site. This is also a good option if you want to add a contact form.
Send email via Gmail for new Google Forms submissions
Add Google Sheets rows for new Google Forms responses
Quick add events to Google Calendar from new Google Forms responses
Arrange and edit columns and sections
How to arrange columns and sections .
As you add new elements, they automatically appear at the bottom of your page. To reorder them, drag and drop them to wherever you want. You can even drag them next to existing elements to create columns.
How to edit columns and sections
For the most part, you have the option to resize any element as you see fit. Some elements, though, like a collapsible group, let you only change the width of the box—not the height.
To resize an element, select it, and then click and drag any of the blue dots in the element border.
To keep your images in their original aspect ratio, hold Shift , and then drag a corner to resize it. As you resize an image, you'll notice vertical gridlines appear on the page which is helpful for aligning elements on your page.
Hover over any section block, and you'll also notice a floating toolbar that lets you change the section's background color, duplicate it, or delete it. I recommend switching up the background colors to add emphasis and break up any visuals.

Add and manage pages
Click Pages in the side menu.
Click the plus icon ( + ), and then click New page . The plus icon also lets you add a new link, full page embed, or new menu to your header block.

By default, new pages get added as a separate page. To change it to a subpage, drag and drop it above the parent page. In the example below, I moved the From a human and From the cats pages to live under Blog .
Alternatively, click the vertical ellipsis ( ⋮ ) next to the parent page, and select Add subpage . From this menu, you also have the option to make the page your homepage, duplicate it, hide it from the menu, or delete it.
Notice that as you add or modify pages, the changes automatically appear on your page in the editor.
Publish and collaborate
How to collaborate in google sites .
In classic Google fashion, it's easy to collaborate on your site with others. Click the Share with others icon, which looks like a person, above the editor. From here, you can add others and set their permissions (view only or editor) or manage permissions for general access.

Unlike other Google apps, it's not obvious how to access your website's version history, which is important—especially if you have multiple editors and need to roll back to a previous version. Click the More icon, which looks like a vertical ellipsis ( ⋮ ), above the editor, and select Version history .
How to publish a site on Google Sites
Ready to share your work?
Click Publish above the editor.
By default, your web address will include the Google Sites domain. For example, https://sites.google.com/view/website-name . But you can modify the end of the URL ( website-name ). Enter this in the Web address field.

Alternatively, click Manage in the Custom domain section to create a custom domain.
Optionally, if you want to limit site access to certain people, click Manage in the Who can view my site . You can also hide your website from Google search results. To do this, click the box next to Request public search engines not to display my site .
Click Publish .
If you make changes to your site down the road, be sure click Publish to ensure the changes go live. Whenever you re-publish a site, Google Sites will show you the differences between your new edits and the currently published site.
How to use Google Sites: FAQs
Can i have a custom domain in google sites.
Yes, you can set up a Google Sites custom URL. Click the Settings icon above the editor, and then select Custom Domains .
Does Google Sites have widgets?
Google Sites doesn't have widgets outside of its Google apps options, but you can add any outside option with an embed code. Look for an Embed or < > option for the widget.
Note : The embed feature in Google Sites uses only HTML code.
Not into it? Try a different website builder
Related reading:
This article was originally published in March 2018 by Matthew Guay and has also had contributions from Melissa King. The most recent update was published in January 2024.
Get productivity tips delivered straight to your inbox
We’ll email you 1-3 times per week—and never share your information.

Jessica Lau
Jessica Lau is a senior content specialist at Zapier. Outside of writing, she likes to snuggle her dogs, and provide unsolicited podcast and book recommendations.
- Website builders
- Software & web development
Related articles

How to text from a computer (on Mac and Windows)
How to text from a computer (on Mac and...
How to make a phone call from your computer (on Mac and Windows)
How to make a phone call from your computer...

How to split text in Excel and Google Sheets

How to organize files and folders
Improve your productivity automatically. Use Zapier to get your apps working together.

How to create a Google Site and easily publish your own custom website
- You can create a Google Site for personal or business use simply by heading to the Google Sites website.
- When you create your Google Site, you'll be offered templates to help you bring your site to life, even if you lack web-building skills.
- Before you publish the Google Site, you'll be asked to choose its URL, or input a URL that you already own.
If you're running a business and want to promote your work, need a professional portfolio that people can use to learn more about you, or simply want to share your thoughts, you might consider making your own website.
There are dozens of companies that can help you build and publish a website. But Google Sites makes the process simple, straightforward, and free.
Creating a Google Site doesn't require much technical know-how. Google provides a variety of templates to suit every industry and preference, all of which are customizable, so you can present your content however you want.
The process is so quick, you could have a site up and running in a matter of minutes. Here's how to get started.
How to create a Google Site of your own
1. After you sign into your Google account, go to the Google Sites homepage .
2. Under the "Start a new site" header, pick the template you want to use. Clicking "Template Gallery" will expand your options to show you all templates that Google Sites has available.
3. In the top-left corner of the page, enter the name of your site.
4. Using the toolboxes provided, add content to your site. This can include text, photos, and other media. Add these items by clicking the relevant area on your template, and following the instructions on screen.
- If you get confused, you can find a step-by-step tour by clicking the three horizontally stacked dots in the top-right corner of your screen.
5. When you've added all relevant content to your site, hit "Publish" in the top-right.
6. In the pop-up box that appears, choose the URL you want. However, you should note that by default, every Google Sites URL will begin with "https://sites.google.com/view." In other words, if the URL you wanted was "businessinsider," your URL would be:
https://sites.google.com/view/businessinsider
- If you happen to own a custom URL already, put it into the "Custom URL" area. You can also set who's allowed to see your site, and if it should appear in Google searches.
7. Once finished, click "Publish" again to set your site live and make it visible to others.
Related coverage from Tech Reference :
What is chromium a guide to google's open-source software project, which runs some of the world's most popular internet browsers, what is a 404 error how to deal with the web error across sites, or fix one on your own site, how to block a website on a windows 10 computer in 2 different ways, what is alt text in wordpress how to add image descriptions on your web page to improve accessibility and website ranking, how to delete frequently visited websites on your iphone in safari, or turn off the feature entirely.
- Main content
Google Sites Tutorial: A Step-by-Step Guide
This guide shows you step-by-step how to set up a Google Sites website in less than an hour.
Last Updated
February 12 2021

Google Workplace (formerly known as Google Suite) is a collection of productivity and collaboration tools that are popular among businesses of all sizes due to its convenience and ease of use. In fact, you might already be using one of the most popular ones, such as:
- Google Drive for storing files
- Gmail for email services
- Google Docs, Google Sheets, and Google Presentations for collaborating on different types of documents
But, fewer teams have used — or even heard of — Google Sites. After Google gave this tool a complete overhaul in 2016, it’s worth taking a look at for organizations (as well as individuals) that are interested in creating simple Google websites.
This Google Sites tutorial will take you through step-by-step on how to set-up and publish a basic website in less than an hour. However, before we dive into our guide, let’s take a deeper look at what Google Sites is.
What is Google Sites?
Google Sites is a convenient way to put together a web page or wiki page quickly — without requiring any IT skills, coding, or software installation. You don’t even need to have a separate domain name, as it becomes an extension of the Google Apps account you’re using.
Consider it the Google version of a “website in a box”-sites such as Wix and Squarespace.
So, how can you use Google Sites?
- Public sites . For example, customer service portals or simple business websites.
- Private internal website or internal wiki . For example, for project management or for use as an intranet.
Google Sites Features
Google Sites comes with a host of useful features, including:
- Google Sites templates with responsive design across devices
- Themes that give a coherent, designed look
- The ability to embed Youtube videos, images, and other content
- Tables of contents and expandable text for easy overview
- Integration with other Google Workplace tools:
- Add documents or sheets (Google Docs and Google Sheets)
- Display forms (Google Forms)
- Add map (Google Maps)
- Show calendar (Google Calendar)
- Tool for embedding code to the pages
- User access and visibility management
The Best Google Sites Templates
How do you want to use Google Sites? That’s the question to answer when choosing the best template for you.
Google Sites comes with several sleek-looking themes. Consider them starting points rather than ready-made sites, as you’ll most likely need to add plenty of content and pages to get the site you need.
Here are a few Google Sites templates we like:
The Portal Template

This Portal template is the Google Sites intranet template, aimed at businesses that need a very simple intranet. The template features a prominent search box to help users find the right information quickly.
You’ll also see boxes for adding more information, linking to a Google Calendar to show upcoming events. At the bottom of the template, you have lists where you can add links to important documents such as HR policies, resource groups, and company reports.
The Help Center Template

The Help Center template serves as a starting point for creating a customer-facing self-service portal. You can easily use sub-pages to group articles in categories that help customers to navigate to the right article.
The fields with collapsable text in this template allow customers to review the information little by little.
If you choose this template, we’d recommend that you add a search box to it, as it helps customers to find the right information quickly.
The Project Template

The Project template is practical for gathering all the necessary information about a project in one location. The template states the project mission and then highlights the key outcomes. Other template pages share more information about the team and their motivations, share the background, and list FAQs.
You’ll likely need to add more sections to make the site useful for your team, but the template is a convenient starting point.
The Benefits of Google Sites
- Free to use
- Intuitive tools that let you get started in minutes, without installing or downloading any software
- You can access Google Sites anywhere and from any device
- Integrated with other Google Workplace tools such as Google Docs, Google Calendar, and Google Maps
- Easy to edit and manage access
The Potential Drawbacks of Google Sites
- To share files to your Google Sites website, you first need to upload them to Google Drive , creating an extra step. You also need to manage all the access levels of the files to ensure that they are visible to the users
- Google Sites offers limited customization and functionality compared to other alternatives
- There’s limited integration with apps outside of the tools available via Google Workplace
How to Make a Google Website [Google Sites Tutorial]
The main thing to remember when you’re creating your Google website is that a bit of planning and preparation will make the setup process much easier and faster. When you’ve got your documents, images, and other content ready, you can make a simple site in less than an hour.
Here’s our step-by-step tutorial to get your new Google Sites website up and running in no time:
Step 1: Strategize and prepare content
Before you get started, there are three questions you need to answer.
Question #1: What’s the purpose of your site?
For example:
- Intranet — internal site to share news and events to inform employees.
- Customer service portal — FAQs , tutorials, information to solve issues, and reduce customer service inquiries.
- Project site — information, news, and documents related to a team project.
Once you’ve decided on the main job of your new Google Sites, you need a simple outline:
Question #2: What pages does your site need to deliver the necessary information?
Look closer to what your actual goal is with the Google Site that you are creating. For some sites, it may be enough with one long page. Other sites will be clearer with a structure consisting of several pages.
For example, a site dedicated to a project might need:
- Start page with an overview of the project.
- Team page with the team members and their contact information.
- Documents page with necessary policies, reports, and links to documents that are in progress.
- Goal page that breaks down the main outcome or outcomes into manageable goals.
Question #3: What content will you share on the pages?
It’s now time to gather and organize the content necessary for the site to fulfill this job. What text, images, and other content do you need?
As you’re using Google Sites, the natural solution is to use other Google apps for this, such as:
- Spreadsheets from Google Sheets
- Documents from Google Docs
- Presentations from Google Slides
- Forms from Google Forms
- Schedules from Google Calendar
- PDFs and other types of content from Google Drive
- Videos uploaded to Youtube (owned by Google) for embedding
You’ll also want to gather all the necessary images in a folder.
The main thing to remember in this stage? Configure the access permissions so that the users can interact with the files or calendar.
Step 2: Choose the Best Google Sites Template for You
You can create your site from scratch. However, Google Sites comes with several ready-made templates. It’s worth taking a look at them as they serve as good starting points for getting your site up quickly.
Click template gallery to see all of the Google Sites templates:

The templates range from enterprise-focused — such as the Portal template for intranets — to practical templates that small businesses can use for their websites, such as the Restaurant, Salon, and Portfolio templates:

Select the template for your site by clicking on it.
Step 3: Set Up Your New Google Site
Now when you’ve selected a template, you’ve got a skeleton for starting your website. Let’s start by setting it up with the right title. Click on the title to change the words and style:
You can also change the header image by clicking change image and either choose one of the available images in the Google Sites gallery, from an URL or Google Search, or from your own folder or Google Drive — then click select .
Click on the cogwheel to change the site navigation’s location, upload a logo and favicon, and add a tracking code for using Google Analytics:
Now the site should start to look a bit more like yours!
Step 4: Choose the Right Google Sites Theme
Themes are the easiest way to change the look and feel of your site. Simply click themes in the right sidebar to see the different theme options. Click around and test them to see which one fits you the best.
You can quickly customize the theme further by choosing one of the color schemes or selecting one of your brand colors by marking the paint jar symbol.
You can also click font style to choose between different styles:
Step 5: Add Additional Pages and Sub-pages
Now, it’s time to set up the site structure. Click pages in the right sidebar to get an overview of the site structure:
By clicking the plus sign at the bottom of the sidebar, you can choose to add a new page or a new link. Click new page and enter the name of the page, then click done .
You’ve now got a new page and can click on it in the right sidebar to adjust its settings:
For example, you can turn it into the site’s home page, duplicate it to create new pages that look the same or add a sub-page.
To adjust the site structure, you can drag and drop pages to change the order of the pages in the menu or turn a page into a sub-page.
If you want to, you can hide the page from the Google Sites navigation and instead link to it from another page. For example, here the page “News” has a sub-page called “Latest reviews.” You can choose to make the sub-page invisible in the navigation bar.
Now we want the image to take users to the sub-page. Add a link to the sub-page from the image by clicking on the image and choosing insert link .
Step 6: Add Content to Your Google Website’s Pages
Now it’s time to fill your pages with content. While the templates come preloaded with simple layouts, you’ll likely want to add to them by clicking insert in the right sidebar and then choosing the right content type.
The layouts are useful for letting you add material quickly. Add headlines and texts, or embed video, images, a map, or a view of the calendar:
You can also add the content directly to the page, drag-and-drop style. For example, you can add a document from Google Docs straight to the page by clicking Docs and then choosing the right file. Check the settings to ensure that the files you embed are visible to the users.
Step 7: Review the Site’s User-Friendliness
Once you’ve added all the pages and content you want to your site, it’s time to review it. Is it user-friendly? Is it easy to find the right content? Do you need a search box?
One great way to making a page easier to overview is by adding a table of contents:
Step 8: Add Collaborators
Now you’re ready to invite colleagues to collaborate on the site:
You can invite others by adding their email addresses as well as adjust their access. For example, you can make the draft or the published visible to anyone with the link:
Step 9: Preview Your Google Sites Website
Feeling happy with your work? Click preview to see the site before you publish it:
Switch between the different symbols to see what your site will look like on various devices:
Make any necessary adjustments, and now you’re ready to hit...
Step 10: Publish!
Your site is done! Press publish in the top right corner to share your work with the world:
You can adjust the site’s URL, decide who can access the site, and also whether you want search engines to list it or not:
Congratulations on your new site!
Is Google Sites Right For You?
Even a user that isn’t particularly tech-savvy can get a site up and running in a short time by using Google Sites. It is especially intuitive if you already have some experience working with the G Suite.
Many companies choose to use Google Sites to build simple intranets, as it is easy to manage access levels and only invite certain users. If a very basic site is all that you need, it can be a great option.
However, the simplicity of Google Sites causes its own set of limitations. The main issues are the reliance on Google’s own products — meaning that you can’t integrate other tools — and the lack of customization.
For those looking for a more powerful alternative that they can use in all areas of their business, a knowledge base is a better fit. A knowledge base lets you store, share, and edit information — all in one centralized, secure hub. This means that you won’t have to flit between Google Drive, Sheets, Docs, Sites every time you want to add a new document or manage access.
Important features of a knowledge base include:
- Powerful search functionality to find information
- Accessible editing and commenting features for document collaboration
- Analytics that show how users interact with the content
- Advanced access and security functions
- Integrations and customization options
The right knowledge base is a tool to replace many. For example, it can just as well serve as a file repository or a document collaboration platform, as an intranet or a customer support platform.
One of the main weaknesses of Google Sites is the lack of customization. But, your business has its unique needs, and the right tool should adapt to you instead of forcing you to adapt to it. Here at Helpjuice, we pride ourselves on the unlimited customization options available. We’ll even have our support team help you customize your site for you for free. Start your free 14-day trial now.
More Blog Posts
Enjoyed this article? Check out our favorites

How to Use Google Drive — Tutorial and Best Practices
Internal Wiki Guide: How to Create One + Best Software to Use [2023]
Case Studies
Our Case Studies
Some of the best case studies to improve your knowledge base

From Support Tickets to Satisfaction: The Incredible Transformation at Sign ...

Discover the Secret to Obbi's 30% Decrease in Support Tickets!...

How Helpjuice Cut Article Creation Time by 8x...
Start your 14-day free trial.
Join over 1000+ companies already growing with Helpjuice.
TechRepublic
Account information.

First, a G Suite administrator needs to have enabled the new Google Sites for your organization.
Share with Your Friends
How to create a website using Google Sites
Your email has been sent
If you use G Suite and your organization needs a website, take a look at what you can do with Google Sites. Google Sites lets you create a website that works on mobile and desktop with a drag-and-drop editor.
However, Google Sites may not offer enough customization for every organization. If you need ecommerce capabilities, custom control over themes and branding, or integration with databases or other CRM systems, look at web hosting alternatives.
But for organizations that need an easy-to-edit website with little maintenance, a Google Site can serve as your organization’s website. A Google Site also benefits from Google’s security because it’s protected with your Google account sign-in, and served securely, too.
As of May 2018, you’ll need the following to create and use a Google Site as your website: Administrative access to G Suite (admin.google.com), administrative access to your domain host (often, this is your domain name registrar, such as Google Domains), and either desktop Chrome or Firefox to create and edit your site.
1. Create a new Google Site
First, enable the new Google Site for people in your organization. A G Suite administrator can sign in to the G Suite admin console (admin.google.com) > Apps > G Suite > Sites > New Sites, then make sure “Users can create and edit sites” is selected.
Then go to https://sites.google.com/new and select the circle with a plus in the lower right to create a new Google Site. Choose a theme, fonts, and colors that best represent your organization. Add pages and customize menus as needed. Embed content from Google Drive or other places, insert a map, or create and insert a Google Form to collect inquiries.

Choose “Publish” after you’ve added the content you need on your site. Enter a name for your site appropriate for your organization, such as “YourBusiness” or simply “website.” You’ll need to refer to this name later.
Select “Manage,” then choose “Change” to the right of “Published,” and select “Anyone can find and view the published version.” This makes your site visible to the public. Select “Save” then “Done.” Leave the Search Settings box unchecked to allow search engines to index the contents of your site. Choose “Publish” to share your site online. (Check your work. Look at the site from a browser window where you are not signed in to make sure the site is public.)

2. Map the web address
Next, a G Suite administrator will map your site to a web address from within the G Suite admin console. Go to Admin > Apps > G Suite > Sites > Web Address Mapping then choose “Add a new web address.” The URL Format will likely default to the “new Sites” format, which is what you want. The domain display will also likely default to your organization’s primary G Suite domain. Enter the name you selected for your site after the domain name. For example, if you named your site “website” above, enter “website” to the right of your domain name.
In the web address field, enter “www” to the left of your domain name. This way, when people type “www.” before your domain, they’ll go to the Google Site. Add the mapping. It may take a few hours for the change to complete.

You may also need to add a CNAME record at your domain name host to map your domain to Google’s servers. For example, in Google Domains, an administrator would sign in, choose the domain, and select the icon under the column “DNS.” Scroll down to the “Custom resource records” section. Either edit an existing mapping or add a new record. The goal is to have a record with “www” in the name column, CNAME (selected from the Type), and “ghs.googlehosted.com” in the data field.
3. Enable naked domain redirect
With the above completed, people will see your site when they type “www.” followed by your domain. But you likely also want people to go to the same site when they type your domain–without the “www.” before it.

A G Suite administrator enables this redirect from the admin console (admin.google.com) > Domains > Add/Remove domains > select “Redirect your naked domain” for your primary domain. Make sure that “www” appears in the subdomain box, then choose “Continue.”
Next, you’ll need to modify your A records at your domain host, such as Google Domains. These records ensure that requests route to specific servers with the IP addresses when people type a domain in a browser without the preceding “www.” For example, to enter this information at Google Domains, you would go to domains.google.com, sign in, choose the icon under the column DNS next to the domain you want to edit, then scroll to the “Custom resource records” section. Look for an A record, choose “Edit” to the right of the “A” record. In a separate browser window, open Google’s ” Configure A records ” and expand the “Configure A records (generic steps)” section, then expand the “A record values” section. There, you’ll see several A records. Modify your domain host A record entries to match the records display. (For example, I modified my domain’s A record to point to four different IP addresses.) Optionally, you may also add AAAA records, which similarly direct IPv6 requests to the appropriate addresses for your domain.

Once you’ve completed these steps at your domain host, return to the G Suite admin window and select “I’ve completed these steps.”
Wait and Work
Domain and DNS changes may take up to two days to complete. In most cases, you can see the impact of changes within one to four hours. And double-check your settings: I mistyped two IP server addresses when I went through this, which created problems.
Once everything is working, you’ll have the benefit of the G Suite team’s systems powering your site. You’ll no longer need to periodically upgrade your website CMS, update plugins, or run website security scans. You can focus on your work, not website maintenance tasks.
If you know of a business that uses G Suite to power their primary website, let me know–either in the comments or on Twitter ( @awolber ).

Subscribe to the Cloud Insider Newsletter
This is your go-to resource for the latest news and tips on the following topics and more, XaaS, AWS, Microsoft Azure, DevOps, virtualization, the hybrid cloud, and cloud security. Delivered Mondays and Wednesdays
- 5 key features of the new Google Sites
- How to share video using Google Sites
- How to make Google Sites easier to share: 6 tips
- How to embed content from the web to your Google Site
- The average SMB website is attacked 44 times per day
Create a TechRepublic Account
Get the web's best business technology news, tutorials, reviews, trends, and analysis—in your inbox. Let's start with the basics.
* - indicates required fields
Sign in to TechRepublic
Lost your password? Request a new password
Reset Password
Please enter your email adress. You will receive an email message with instructions on how to reset your password.
Check your email for a password reset link. If you didn't receive an email don't forgot to check your spam folder, otherwise contact support .
Welcome. Tell us a little bit about you.
This will help us provide you with customized content.
Want to receive more TechRepublic news?
You're all set.
Thanks for signing up! Keep an eye out for a confirmation email from our team. To ensure any newsletters you subscribed to hit your inbox, make sure to add [email protected] to your contacts list.

Create a Personal Website Quickly using Google Sites
All you need is a Google account
Ever wanted to quickly create a webpage for your neighborhood book club or sports team? Or maybe a personal page that you can share with your friends and family for a specific event like a wedding or birthday party?
If you do a Google search, you’ll get hundreds of listings on creating web pages instantly using templates, etc, but you normally have to spend a little bit of money. Those sites will get you a pretty looking site and it’ll probably be really customizable, but sometimes you just need to create something super simple, you don’t care what it looks like and you don’t want to spend a cent.
Google Sites can solve that problem for you because all you need is a Google account! Google Sites has been around for a long time, but it’s not terribly well known. The main reason is that Google only markets it to Google Apps for Work users, but it can be used by anyone. Here is an example website that I create with Google Sites in just the last 45 minutes to write this article.

As you can see, it’s a really simple webpage with a bunch of widgets added in two columns. It’s nothing fancy, but it gets the job done for a small family website. Also, if you do know a bit of coding and are tech-savvy, you can make the site look much more professional. For Google Apps users, you get 10 GB of space, but for non-app users, you get only 100 MB, so it’s really meant to be a small site.
By default, the site will have a URL starting with sites.google.com, but you can easily use a custom domain name if you have already bought one or purchase one using Google Domains or any other domain registrar.
To get started, go to sites.google.com and click on the Create button to create your first web site.

To start off, you can pick from a couple of templates like sports team, classroom site, wedding, etc. Make sure to click on the Browse the gallery for more link because there are many more templates broken down into categories like activities & events, business collaboration, schools & education, clubs & organizations, etc.

Give your site a name and then customize the end of the URL if you like. By default, it’ll just be sites/google.com/site/sitename . You can change it to something else, but it has to be unique amongst all the Google Sites created in the world. If you chose a blank template, you can select a theme also. Click the I’m not a robot button and then click Create at the top.
You’ll now be brought to the home page for your new site. The important section is at the top where you can edit the current page, create a new page and adjust the settings for the page and the site.

The first thing I would suggest doing is to click on the gear icon and then click on the Manage site link at the bottom.

Here you can configure a bunch of options like the site name, site description, the landing page, etc. You can also setup a site notice, which will pop up a message for all visitors of the website. If you want, you can configure Google Analytics and Google Webmaster Tools here also. At the bottom, there is an option to make the site responsive by adjusting it for mobile phones.

On the left side, you can also see recent site activity, all your pages, attachments that you upload, page templates you can use, apps scripts, sharing and permissions and themes/colors/fonts. The last section lets you add a header image and change the font, color and size for the text in various sections of the site like content area, sidebar, navigation, etc.

Once you have configured the site settings, it’s time to make sure you pick the layout you want for the entire site. To do that, go back to your homepage and then click on the gear icon again. This time click on Edit site layout .

It’s really easy to change the layout of the site. By default, Header and Sidebar are selected and enabled. If you want to remove or add a section, just click on the appropriate button at the top. When you have the sections you want, you can then hover your mouse over the section to edit it. You can also choose a custom site width if you like. For example, when you click on the header, you’ll get all the header options you can configure.

You can click on the sidebar to choose whether you want it on the right or left side of the site and adjust the width. You can click on the footer to choose what links you want there, etc. If you choose to add a custom footer, you can insert images, tables, etc. For my example page shown above, I got rid of the sidebar and the header.
After these two items have been completed, it’s time to start editing and creating pages. Before we get into that, there is one more concept to understand. In Google Sites, you can create four types of pages: Web Page , Announcements , File Cabinet and List . The home page is set to web page as default.
An Announcements page is a blog page with posts listed in chronological order. A File Cabinet page lets you upload files and will list them on the page. A List page allows you to create a list of items and displays them in table format. You can change the template for a page anytime by clicking on the gear icon while on the page and choose Change page template .
Now go back to your home page and click on the little pencil icon at the top to edit the page. You’ll see a new menu across the top of the page.

By default, the layout for a new page is set to One Column (Simple) . You can change this by clicking on the Layout menu option. The simple versions don’t have a header or footer.

In my example page, I chose Two column (simple) . Now you can start adding stuff to your page! To add a table, click on the Table menu item and choose the size of your table in terms of rows and columns. To insert anything else, click on the Insert menu option.

You can insert all kinds of items like images links, text boxes, HTML boxes, calendars, charts, maps, YouTube videos, etc. Since Google Sites is owned by Google, it integrates with Google Docs, Spreadsheets, Hangouts and other Google services. Under Gadgets , you’ll see Recent posts, Recently updated files and Recent list items.
You can only add those to a page if you have already created an Announcements page, File Cabinet page and List page, respectively. In my example page shown at the top, those three items are added in the second column. When working with text, you can click on the Format tab to pick different heading styles, etc.

Note that if you want to add any kind of CSS, JavaScript or custom HTML to your page, you’ll need to insert an HTML box. You can view the HTML for each page content area, but you can only make very few edits to CSS and HTML.
Lastly, you can create a new page by clicking on the Create Page button that is directly to the left of the Settings button.

Give you page a name, choose a page template and then choose the location of your page. You can create a top level page or put it under a different page.
Well, those are the basics for creating a simple webpage or website with Google Sites. It’s nothing to write home about, but it’s very easy to use and learn. It’s also completely free, which is nice. If you have any questions, feel free to post a comment. Enjoy!
Related Posts
- How to Fix “Could Not Communicate With Your Chromecast” Error
- How to Fix “Unable to connect to chat” on Google Chat
- Google Chromecast Remote Not Working? 7 Fixes to Try
- How to Pause or Cancel Google Play Subscriptions
- How to Use the Google TV Remote App on iPhone and Android Devices
Founder of Online Tech Tips and managing editor. He began blogging in 2007 and quit his job in 2010 to blog full-time. He has over 15 years of industry experience in IT and holds several technical certifications. Read Aseem's Full Bio
Leave a Reply
Your email address will not be published. Required fields are marked *
- How To Use Google Sites For Blogging
Udemezue John
Internet Billionaires
Introduction.
Google Sites, often recognized for its simplicity and user-friendliness, is emerging as a versatile and accessible choice for bloggers looking to share their thoughts, ideas, and expertise with the world.
While it may not be as well-known as traditional blogging platforms, Google Sites offers a straightforward and effective way to create your blog and engage with your audience.
This guide will introduce you to the art of using Google Sites for blogging, showcasing its capabilities, and advantages, and providing you with the necessary tools to start your blogging journey.
Whether you’re an aspiring writer, a small business owner, or simply someone eager to share your insights, Google Sites offers an accessible platform to bring your ideas to life.
So, let’s dive into the world of blogging with Google Sites and discover how you can effectively communicate with your audience while taking advantage of Google’s powerful features.
Hey there, dear reader! We hope you’re enjoying the content on our blog. Did you know we have a treasure trove of other insightful articles waiting for you?
Check out the link to the articles below to learn how to be productive and scale your blogging business.
- How To Start a Blog and Make Money
- How To Start a Blog With ChatGPT
- How To Start a Blog With Your Smartphone
- How To Start Blogging On Hostinger
- How To Start Blogging On Quora
- How To Start Blogging For Money
- How To Start Blogging On Facebook
- How To Start Blogging On LinkedIn
- How To Start Blogging On Wix
- How To Start an Interior Design Blog and Make Money
- How To Start a Food Blog and Make Money
- How To Start a Fitness Blog and Make Money
- How To Start a Gaming Blog and Make Money
- How Blogging Helps Your Business
- How To Find Trending Topics For Blogging
- How To Find Keywords For International Blogging
- How Is Blogging Used In Digital Marketing
- How To Create a Blogging Website Using HTML and CSS
- How To Make Money Blogging In 3 Months
- Blogging vs Vlogging: What Makes The Most Money?
- Blogging or Freelancing: Which Is Better To Make Money With?
- How To Make Money Blogging
What Is a Blog?
A blog, short for “weblog,” is an online platform or website where individuals or organizations regularly publish written content in a reverse-chronological format.
It serves as a medium for expressing ideas, sharing information, or discussing various topics. Blogs typically feature entries known as “posts” or “articles” that are displayed in descending order, with the most recent post appearing at the top of the page.
Blogs can cover a wide range of subjects, including personal experiences, hobbies, news, fashion, technology, food, travel, and much more.
They provide a space for writers, known as bloggers, to communicate their thoughts, opinions, and expertise on specific subjects.
Readers can engage with the content through comments, sharing posts on social media, and subscribing to receive updates.
Why Should I Start a Blog?
In this digital age, where technology connects people worldwide, starting a blog has become an accessible and rewarding endeavour.
Whether you’re passionate about a particular subject, seeking creative expression, or aiming to build an online presence, blogging offers a myriad of benefits.
This article explores compelling reasons why you should embark on the exciting journey of starting your blog.
1. Share Your Knowledge and Expertise.
Blogging provides a platform to share your knowledge, expertise, and unique perspectives with a global audience.
Whether you’re an enthusiast in a niche field or possess specialized skills, a blog enables you to showcase your expertise and establish yourself as a credible authority.
By creating valuable and informative content, you can help others learn, solve problems, and gain insights, fostering a sense of fulfilment and making a positive impact.

2. Personal and Creative Expression.
Blogging serves as an outlet for personal and creative expression. It allows you to share your thoughts, experiences, and stories with the world, providing a space to voice your opinions, reflect on life’s journey, and connect with like-minded individuals.
Whether you enjoy writing, photography, art, or any other form of expression, a blog offers the freedom to unleash your creativity and develop your unique style.
3. Building a Community and Networking.
One of the most significant advantages of blogging is the opportunity to build a community and connect with like-minded individuals.
By consistently producing high-quality content, you attract readers who share similar interests, leading to meaningful interactions, discussions, and connections.
Engaging with your audience through comments and social media channels fosters a sense of belonging, creating a supportive network of individuals passionate about the topics you cover.
4. Enhancing Writing and Communication Skills.
Blogging is an excellent platform to improve your writing and communication skills. Regularly crafting blog posts hones your ability to articulate ideas, refine your writing style, and convey information effectively.
As you receive feedback from readers and engage in discussions, you develop stronger communication skills, learning to express yourself more clearly and persuasively.
5. Developing a Personal Brand or Business.
A blog can be a powerful tool for personal branding or promoting a business venture. By consistently delivering valuable content, you can establish yourself as an authority in your field, gaining recognition and trust from your audience.
A well-established blog can open doors to exciting opportunities such as partnerships, collaborations, speaking engagements, and even monetization avenues.
Furthermore, a blog can serve as a portfolio to showcase your work and attract potential clients or employers.
6. Documenting Your Journey.
Blogging allows you to document your personal or professional journey over time. Whether embarking on a travel adventure, starting a business, or pursuing a hobby, a blog becomes a chronicle of your experiences, growth, and lessons learned.
It provides a space to reflect on your progress, celebrate achievements, and serve as a source of inspiration for others who may be on a similar path.
7. A Platform for Continuous Learning.
Blogging is a journey of continuous learning and self-improvement. As you delve into your chosen topics, you inevitably delve deeper into research, staying up-to-date with the latest trends, and expanding your knowledge base.
The process of gathering information and presenting it cohesively challenges you to become a better researcher, critical thinker, and problem solver.
Your blog becomes a platform for not only sharing knowledge but also for acquiring new insights and perspectives from your readers and fellow bloggers.
8. Creative Outlet and Stress Relief.
In today’s fast-paced world, it’s crucial to have a creative outlet that allows you to decompress and relieve stress.
Blogging provides precisely that. It gives you the freedom to express yourself creatively, experiment with different writing styles, and explore your passions.
Writing blog posts can be a therapeutic activity, offering a break from daily routines and a chance to engage in something that brings you joy and fulfilment.
9. Opportunity for Self-Discovery and Personal Growth.
Starting a blog is not only about sharing information with others but also about self-discovery and personal growth.
As you delve into topics that interest you, you may find new aspects of yourself and discover hidden talents or interests.
Through writing and reflecting on your experiences, you gain insights into your thoughts, emotions, and aspirations.
It becomes a journey of self-exploration, helping you develop a deeper understanding of yourself and your place in the world.
10. Leaving a Lasting Digital Legacy
In a world where digital content plays an increasingly significant role, a blog becomes your digital legacy.
It is a space where you can leave behind a lasting impact, not only for current readers but also for future generations.
Your blog can serve as a valuable resource for those seeking information, inspiration, or a glimpse into the past.
By sharing your knowledge, experiences, and unique perspectives, you contribute to the collective wisdom of humanity and leave a mark that extends beyond your lifetime.
Why Choose Google Sites for Blogging?
- User-Friendly Interface: Google Sites offers a straightforward and intuitive interface, making it easy for beginners to create and manage their blogs without a steep learning curve.
- Integration with Google Services: If you’re already using Google Workspace (formerly G Suite), Google Sites seamlessly integrates with other Google apps, allowing you to embed Google Docs, Sheets, Slides, and more directly into your blog.
- Customization: Google Sites provides a range of customization options, including templates, fonts, and colour schemes, allowing you to create a unique and personalized blog.
- Collaboration: You can easily collaborate with others on your blog by inviting them to edit or view your site. This feature is ideal for group blogs or co-authored content.
- Responsive Design: Google Sites automatically optimizes your blog for mobile devices, ensuring that your content looks great on all screens.
How Do I Use Google Sites For Blogging?
Blogging has long been a powerful means of self-expression, knowledge sharing, and even income generation.
The ease and accessibility of blogging platforms have made it possible for anyone with a passion, expertise, or a message to share their thoughts with the world.
One such platform that often flies under the radar is Google Sites. Google Sites, traditionally known for creating websites, offers a straightforward and effective way to create and manage your blog, and it’s becoming increasingly popular among bloggers for its user-friendliness and integration with other Google services.
In this guide, we will explore the art of using Google Sites for blogging, uncovering its capabilities, features, and advantages.
Step 1: Create a Google Site.
- Sign in to your Google Account.
- Visit Google Sites (sites.google.com) and click the “+” sign to create a new site.
- Choose a template or start with a blank slate. Templates provide a pre-designed layout, which can save you time.
Step 2: Customize Your Site
Edit the site name, header, and navigation menu to reflect your blog’s branding and theme.
Add pages for your blog posts and other content. You can create a separate page for each blog post or organize them in categories.
Step 3: Create Blog Posts.
- Click on the page where you want to add a blog post.
- Click the “Insert” button to add a text box or embed content from Google Docs if you prefer writing in Google Docs.
- Write or paste your blog post into the text box.
Step 4: Customize Your Blog Posts.
- Format your blog post using the built-in formatting options.
- Add images, videos, and links to enhance your content.
- Utilize headings, bullet points, and numbered lists for better readability.
Step 5: Publish Your Blog.
Click the “Publish” button in the upper right corner to make your blog live on the internet.
You can choose to publish it as a public site or limit access to specific people.
Step 6: Promote Your Blog.
Share your blog on social media, among friends and family, and in relevant online communities to attract readers.
Step 7: Engage with Your Audience.
Encourage comments on your blog posts and respond to them to foster engagement.
Monitor site analytics to gain insights into your audience’s behaviour and preferences.
Step 8: Maintain and Update.
Regularly update your blog with fresh content to keep your audience engaged and returning for more.
Conclusion.
Blogging with Google Sites offers a practical and efficient way to share your ideas and connect with your audience.
Its user-friendly interface, integration with Google services, and customization options make it an ideal choice for bloggers, especially those just starting.
By following the steps outlined in this guide, you can create a compelling and accessible blog that engages your audience while harnessing the power of Google’s versatile features.
So, get started with Google Sites, and let your blog shine on the internet. Happy blogging!

Written by Udemezue John
Software Dev | Blogger | Digital Marketing. I Post about building an online business. 👉👉 How To Make Money Online
Text to speech
- Help Center
- Get started
- Learn by product
- Learn by role & industry
- Hybrid workplace tips
- Gen AI tips
- Productivity tips
- Business tutorials
- Switch from Microsoft & others
- Support & accessibility
- Google Workspace
- Privacy Policy
- Terms of Service
- Submit feedback
- What's new?
- Get started Welcome Get ready to switch What to do on your first day Your first week & beyond Cheat sheets & reference guides Open Google Workspace apps
- Learn by product Calendar Chat Chrome browser Docs Drive Gemini Gmail Meet Sheets Slides Vids Managed teams Mobile & device setup All products
- Learn by role & industry Administrative assistants Digital marketing Finance Healthcare Human resources Law practices Manufacturing Media & entertainment Nonprofits Professional services Project management Research & development Retail Sales & marketing Technical support UX design Visual design Web development
- Hybrid workplace tips Hybrid work training & help Use Meet Companion mode Stay connected when working remotely Work from home Work with remote teams Plan & hold meetings from anywhere Hold large remote events Work with non-Google Workspace users
- Gen AI tips Generative AI training & help Get started with Gemini Gemini cheat sheet Role-specific prompts & use cases Tips for writing prompts for Gemini Gemini usage limits Learn about generative AI
- Productivity tips Set up business meetings Discuss topics with your team Brainstorm with colleagues Improve communication Make video conference calls Create great presentations Create strong proposals Onboard team members Optimize your inbox Analyze data Clean up data Go paperless
- Business tutorials Use generative AI at work Plan & manage a project Plan & hold meetings from anywhere Hold large remote events Stay connected when working remotely Collaborate with decision makers Share a final document Free up storage space Plan a project with external clients Delegate work when you're OOO Get up to speed after time off Additional training resources
- Switch from Microsoft & others Switch from Microsoft Switch from Slack Switch from Zoom, Skype, or Webex Switch from Box, Dropbox, or C:\ drive Switch from HCL Notes
- Support & accessibility Support for users Support for administrators Accessibility Save or customize Learning Center guides
Bring your best ideas to life with Gemini for Google Workspace. Get tips & real-life use cases for using gen AI at work .
Get started with Sites in Google Workspace
What you can do with sites.
Build internal project hubs, team sites, public-facing websites, and more—all without designer, programmer, or IT help. With Google Sites, building websites is easy. Just drag content where you need it.
What you'll need
Google, Google Workspace, and related marks and logos are trademarks of Google LLC. All other company and product names are trademarks of the companies with which they are associated.
Was this helpful?
Learn how to print Learning Center guides, save them as PDFs, or customize them for your organization.
In accordance with international sanctions, the Semrush platform is no longer accessible to businesses registered or based in Russia. We’re sorry for the inconvenience and if you believe there is a mistake, please send us an email to [email protected] so our team can review.
- Starting a Business
- Growing a Business
- Small Business Guide
- Business News
- Science & Technology
- Money & Finance
- For Subscribers
- Write for Entrepreneur
- Tips White Papers
- Entrepreneur Store
- United States
- Asia Pacific
- Middle East
- South Africa
Copyright © 2024 Entrepreneur Media, LLC All rights reserved. Entrepreneur® and its related marks are registered trademarks of Entrepreneur Media LLC
Want to Boost Your Company's Search Ranking? Try This Google-Recommended Website Structure Follow these simple steps to increase your search ranking, make users spend more time on your site and make them come back for more in the future.
By Summit Ghimire Edited by Kara McIntyre Jun 19, 2024
Key Takeaways
- Creating a silo structure for your website helps organize your content, providing context for each page of your site for search engines and making it easier for customers to find what they need.
- Follow the below steps to optimize your website and take your business to new heights.
Opinions expressed by Entrepreneur contributors are their own.
Many elements of optimizing your website are "behind the scenes," but how you structure your website is front and center. Website structure not only impacts how search engines rank your site but also how users experience it.
One of the structures recommended by Google — a silo structure — can benefit your site in a variety of tangible ways. This structure not only organizes your content, making it easy for customers to find the products or services they need, but also provides context for each page of your site to search engines. A multi-purpose tool, a strong silo structure is essential for proving your site has the authority and expertise to address popular search queries.
Creating a silo structure involves separating content into categories, i.e. silos, based on the theme of your website and search queries you want to rank for. Each category should have a main topic page and supporting pages, which can include blog posts, service pages or any other related content. An effective silo structure can increase your ranking on search result pages, how long users spend on your site and how often visitors to your site become customers.
Related: Here's the SEO Combination You Need to Win Google's Algorithm
Four benefits of a silo structure
Here are four benefits of using a silo structure for your website:
1. Improves indexability
A silo structure makes your site easily understandable to search engine crawlers . When crawlers can easily understand the relevance and organization of your website, your pages will rank higher in search results.
2. Builds relevance and authority
Having multiple pages that clearly support one topic establishes relevance and authority within your industry. When relevant pages are grouped under a single category, this demonstrates to search engines that your website has multiple pieces of content about that product or service. When properly organized, a silo structure helps boost your rankings within your industry.
3. Improves user experience
A silo structure improves user experience by making your services and products easy to find since relevant content is grouped together under main headings and should all link back to category landing pages. This structure has clear SEO benefits as well; it improves click-through rates, reduces bounce rate and improves rankings. Simply put, a silo structure means that users are more likely to spend longer on your site, increasing the chance that they will become customers.
4. Streamlines content creation
A silo structure makes it easier for your content team to organize new content and identify content gaps. This version of website architecture gives your team a clear road map for building an authoritative, organized site full of high-quality content.
Related: 9 SEO Tips to Help You Rank No. 1 on Google in 2024
Four steps for creating a silo structure
Creating a silo structure involves carefully evaluating your content and organizing it so that more content can be added easily. Here are four steps for getting started.
1. Determine theme
Determining the theme involves evaluating the pages of your website that are already ranking and the keywords and search queries you need to rank for. If you are a business, your theme should center around your main products or services.
2. Categorize content
Drawing on your theme and keyword research, develop silos for your website. Each silo should be a thematic group that revolves around one idea. If you are a service provider, for example, a repair company or contractor, each silo might revolve around one specific type of project or repair that you offer. If you are selling products, you may need to sort products into categories to create silos. Each category should have its own landing page aimed at popular search queries. Having a landing page optimized for each category with strong supporting pages will build your website's expertise and authority for relevant keywords.
3. Create visual silos
The silo structure of your content should be clearly visible on your website. At Outpace, we frequently implement a toolbar or menu that links to the main page of each category. The toolbar also features dropdown menus indicating relevant content for each silo. This makes it easy for users to access any page directly from your homepage. The structure of your website's URLs should also incorporate this silo structure, making it easy for users and search engines to navigate through your site. You should link between pages in a silo to establish relevance. You may choose to link to content in another silo, but this should only happen if the content is significantly relevant.
4. Optimize content and navigation
It's crucial that each page in your silos has high-quality content optimized for specific keywords . This will help individual pages, as well as your overall website, rank higher in search engines. Optimizing a silo structure also means making the site easy to navigate, both on a desktop or mobile device. Using breadcrumb navigation, navigation that shows users exactly where in the silo structure they are, is one of the best ways to optimize your website's structure and user experience. This allows users to easily find their way back to main landing pages or continue exploring a single silo, improving click-through rates .
Related: Don't Ignore the Importance of Your Site's URL Structure
Whether you are reorganizing your website to improve SEO or designing one for the first time, consider using a silo structure to keep content organized and boost indexability. Silo structures are popular for a reason; they are easy for users to navigate and have a positive impact on search rankings as well. With a silo structure, it's easy to establish where new content belongs, create optimized URls and maintain an organized site. Follow these simple steps to improve your website architecture and optimize your website or simply hire an SEO agency who has the expertise to help.
Entrepreneur Leadership Network® Contributor
Founder & Head of SEO at Outpace
Want to be an Entrepreneur Leadership Network contributor? Apply now to join.
Editor's Pick Red Arrow
- Lock The Average American Can't Afford a House in 99% of the U.S. — Here's a State-By-State Breakdown of the Mortgage Rates That Tip the Scale
- Richard Branson Shares His Extremely Active Morning Routine : 'I've Got to Look After Myself'
- Lock This Flexible, AI-Powered Side Hustle Lets a Dad of Four Make $32 an Hour , Plus Tips: 'You Can Make a Substantial Amount of Money'
- Tennis Champion Coco Gauff Reveals the Daily Habits That Help Her Win On and Off the Court — Plus a 'No Brainer' Business Move
- Lock 3 Essential Skills I Learned By Growing My Business From the Ground Up
- 50 Cent Once Sued Taco Bell for $4 Million. Here's How the Fast-Food Giant Got on the Rapper's Bad Side .
Most Popular Red Arrow
Mark zuckerberg sounds off on developing ai: 'i don't think ai technology is a thing that should be hoarded'.
Meta's CEO spoke about AI's future during an interview with YouTuber, Kalloway.
Wells Fargo Analysts Tested 75 Bowls at Chipotle — and the Portion Sizes Were Wildly Inconsistent
Zachary Fadem and a team of analysts ordered the same bowl 75 times at eight different NYC restaurants.
Warren Buffett Just Changed Up His Will and Locked Out the Bill & Melinda Gates Foundation
Buffett still donated over nine million Berkshire Hathaway shares to the foundation, but the contributions will only continue during his lifetime.
A Buddy's Franchise is Built for Success in a Recession Resistant Industry
Over the past six decades Buddy's has refined a proven operating model and established relational equity with its customers. With best-in-class training, support and service, franchisees have peace of mind knowing that they are being set up for success.
Here Are the SEO Metrics That Matter in 2024
Explore the crucial SEO metrics for 2024 that every digital marketer needs to focus on for enhanced search engine visibility and performance.
The Key to Preparing Your Business for an Eventual Investment or Sale
How an investment teaser can help diagnose (and fix) flaws in your business.
Successfully copied link
Jump to Content
How to create a website
You may already be thinking about how it might look, and the kinds of features and content you want to show.
But before you dive in, let’s take a look at some of the main steps involved, how to get started, and what it might cost to bring your vision to life.
Begin by setting your objective
What’s the main purpose of your website? If it’s mainly blogging, that will heavily influence the type of layout and navigation you’ll want. Or if you’re planning on using it to sell products or services, you’ll need something that’s secure, simple to navigate, and easy to update with new inventory.
Budget carefully
Prices for building a website range from zero to way into the thousands. It really depends on the type of site you want, and what you plan to achieve with it.
If you need a simple blogging site, there are loads of free tools and options to choose from. Most are simple and intuitive to use, so you won’t need any design or coding experience. Best of all, you’ll be up-and-running in no time at all, plus you won’t have to spend money on your own website designer or developer.
Choose the right website platform
Most people don’t have the time or expertise to create their own website from scratch – and that’s where website builders come in. All the coding is done for you, so all you need to do is choose a template, then customise it with your own text, images, and finishing touches.
Probably the hardest bit about using a website builder is deciding which one to go with. There are hundreds of providers out there, and at first glance they all seem to offer the same or very similar services.
Before choosing a provider, first ask yourself:
- Does it have a secure URL or option to add one later?
- Is it intuitive to use?
- Can you easily customise it to your needs?
- How much does it cost? Is that a one-off or monthly fee?
- Are there lots of templates to choose from?
- Do they offer tech support? Is it free? Is it via email, phone, or chatbot?
- Do they offer plugins or extensions, like video or capturing newsletter sign ups?
Again, a lot depends on what you plan to use your site for. Tools like Google Blogger can be helpful, and let you choose from different templates and design styles. There’s also Google Sites , which can be a great way to promote a small business, event, or showcase a portfolio of work. This quick guide has more information, and will help you make an informed decision.
Set up your domain name
Many of the free web builder tools let you create a simple blog without having to spend money on your own domain name. If you’re serious about blogging, or your website’s for a business, you might want something more customised and unique to what you offer.
You’ll also need to think about what top-level domain (TLD) to go for. For example, if your website is focused in a specific region or country, you could opt for .uk, .fr, .de, and so on. Or if it’s more global, you may prefer a .com address.
Other things to consider when choosing a TLD:
- Watch out for rising costs. Some providers offer discounted rates to begin with, then increase them later on.
- Make sure your domain name isn’t already trademarked. If your name infringes another brand’s copyright, you may be forced to change it, and end up paying legal fees. More information on that here .
- Keep your personal information safe. When you sign up for a domain you’ll have to provide your details to ICANN – which spammers and scammers can easily access. While you can opt to make your details private, some registrars will charge for this service, so be sure to check first.
Google domains can be a good place to start when choosing your domain name. It quickly shows what’s available, how much it costs, and even points out any advantages or potential drawbacks – for example, if it’s hard to pronounce or could easily be misheard.
Creating your content
You’ve chosen your platform, you’ve planned your design, and now it’s time for the exciting part: making content your audience will love. Again, following a few basic principles will help save you time and money, and encourage your visitors to keep coming back for more.
Try these top tips.
- Google Trends is a useful way to see what people are searching for, and how the popularity of certain words or phrases changes over time. You can also gauge interest in your content from different regions, and identify potential new audiences worldwide. Don’t forget, you can always use your social media platforms or other online community groups to conduct polls and find out what’s trending or emerging.
- Even before you start generating content, decide how often you plan to publish – and stick to it. Remember, quality beats quantity every time.
- Bear in mind, not everyone likes consuming content in the same way. Some prefer straight text, while others appreciate the speed of infographics or the ease of video. Over time, you’ll learn what resonates best.
- Once you start publishing content, you’ll want to know where your visitors are coming from, how they’re finding you, and which pages attract the most attention. One way you can do that is by using Google Analytics , which you can also link directly to your blog for real-time results.
- This guide shares more tools and tips on creating content for your visitors, plus inspirational success stories from around the world.
Having your own website can be a fun and rewarding way to connect with your audience, and achieve your personal or commercial goals. Using the tools and tips in this guide will help you get started and avoid costly mistakes, and you can also use our resource centre to explore ways to monetise your online presence and refine your user experience .
Get Started
Monetize your site, your way
Earn money from your site, your way.
Grow your business with AdSense, your platform for optimal ad placement.
for Education
- Google Classroom
- Google Workspace Admin
- Google Cloud
We're making Gemini available for teenage students to help them learn confidently. Learn more about this and other product updates.
Students can soon learn confidently with gemini. learn more ., products that power education.
Google for Education tools work together to transform teaching and learning so every student and educator can pursue their personal potential.
- Get started with Google Workspace for Education
- Get started
Use Google tools together to drive educational impact
Support learning with google workspace for education’s simple, secure, and flexible tools.
Help your institution collaborate easily, streamline instruction, and keep the learning environment safer with tools designed for students and teachers.
Manage, measure, and enrich learning experiences with Google Classroom
Provide an easy way for educators to connect with their students and manage their classes with an all-in-one place for teaching and learning.
Manage your education ecosystem with Chromebook
Equip your school with versatile, intuitive, and secure devices designed for next-generation teaching and learning.
Google Workspace for Education
Unlock the full potential of Google Workspace by using tools together.
Google Docs, Sheets & Slides
Create, collaborate, and edit with others in Docs, Sheets, Forms, Slides, and more.
Google Meet
Enable teachers, students, and admins to work together from anywhere.
Admin Console
Set policies, control access, monitor data, and quickly respond to threats.
Create new assignments
Create assignments, quizzes, and lesson content for your students.
Track student grades
Monitor progress and gain visibility with a holistic view of student achievement.
Simplify classroom management
Easily switch between Stream, Classwork, People, and Grades—even when you are offline.
Devices for everyone
Choose powerfully simple devices for everyone in your school.
Automatic updates
Keep your devices secure with updates that happen in the background.
Accessibility built-in
Customize learning experiences with select-to-speak, Chromevox, magnifiers and more.
Centralized Admin Console
Monitor your institution's domain with full visibility and control.
Equip your school with tools for success
Education leaders.
DELL LATITUDE 7410 CHROMEBOOK ENTERPRISE
Bring flexible innovation to your school at scale
Spend less time on administrative tasks and more time making an impact on student education. Equip your teachers with tools, resources, and professional development so they can focus on their students.
- Discover K-12 solutions
- Connect with a partner
- Read customer stories
ASUS CHROMEBOOK FLIP CX5
Easily deploy educational tools across your institution
Get diverse tools in the hands of students and educators with minimal effort. Maintain all of your institution’s tech from one place. Monitor info-sec, control access, and quickly make changes across your network using the centralized admin console.
- Learn about privacy & security
- Search through setup guides
- Get help with products
- Set up and use premium features
HP CHROMEBOOK X360 14B
Save time and enrich student learning with easy-to-use tools
Streamline class management while providing every student with individualized learning experiences. Create, customize, and collaborate on lessons to help learners grow their skills. Use virtual classrooms to promote learning any time, anywhere. Keep meetings, documents, and reports all within reach.
- Learn how to use products
- Get professionally certified
- Connect with other teachers
Getting started is simple
Choose a product to learn more
- Try out Workspace at no cost
- Learn about all editions
- Try out Google Classroom at no cost
- Learn about Classroom upgrades
- Explore App Hub
- Learn about Chromebooks
- Find a Chromebook
Have specific requirements or interested in upgrading?
- Contact sales
- Find a partner
What’s happening in education
New ai tools for google workspace for education, updates on how we're using ai to support students and educators, get more out of google’s education tools with education navigator, more ways to connect:.
We’re here to help
Learn more about our products, find a purchase partner, and get specific answers from our support team any time.
- Get support
You're now viewing content for a different region.
For content more relevant to your region, we suggest:
Sign up here for updates, insights, resources, and more.

Create and use modern pages on a SharePoint site
Using pages is a great way to share ideas using images, Excel, Word and PowerPoint documents, video , and more. You can create and publish pages quickly and easily, and they look great on any device.
When you create a page, you can add and customize web parts , and then publish your page with just a few steps.
Some functionality is introduced gradually to organizations that have opted in to the Targeted Release program . This means that you may not yet have this feature or it may look different than what is described in the help articles.
You must be a site owner or SharePoint administrator to add pages. If you are a site owner but you are unable to add a page, your administrator may have turned off the ability to do so.
This article applies to modern pages in SharePoint in Microsoft 365, SharePoint Server Subscription Edition, or SharePoint Server 2019. If you are using classic pages, or you are using an earlier version of SharePoint, check out Create and edit classic SharePoint pages .
Creation of modern pages is supported in the Site Pages library only. Additionally, you cannot change the URL of a page.

What would you like to do?
Add and publish a page.
Add web parts
Customize the title area
Help others find your page.
Edit your page and check spelling and grammar with Editor
Use page anchors (bookmarks)
Learn about comments, likes, and views
Immersive reader in pages
Expand content (focus mode)
Save for later
Share your page
Find out where pages are stored
Delete your page
Go to the site where you want to add a page.
Go to the home page of the site.
Select + New , and then select Page .

Alternately, you can go to an existing page, select + New , and select Page . Or, you can choose Copy of this page to create a new page that has the same web parts and content as the existing page.
Choose a page template to start with. For this example, we'll use the Blank template. Then select Create page .
Note: To make a private draft, select Create as a private draft . Private drafts are only visible to you and the people you share it with.

Add a page title in top area where it reads Add a title . A page title is required to save the page. Check out the Customize the title area .
Web parts are the building blocks of your page. For more information on the different types of web parts and how to use them, check out Using web parts on pages .

You can also add sections and columns to a page. To learn more, check out Add sections or columns on a page .
When you're done editing, you can select Save as draft to save your changes and close edit mode. Your audience won't be able to view or read the page until you publish it. Only people with edit permissions on your site will have access.
Note: Instead of Save as draft , you may see Save and close in the command bar. This means your organization has pages coauthoring capability where you can invite other authors to edit the same page or news post at the same time. You can learn more about that here .
When you are ready for your audience to view and read the page, select Publish .
For more information on publishing and the lifecycle of a page, check out Management and lifecycle of a SharePoint modern page .
You can remove the title area, and you can customize the title area with an image, a choice of six layouts, text above the title, the ability to change the displayed author, and you can show or hide the published date.
Remove the title area
To remove the title area, select Delete web part in the left toolbar.
Note: Once removed, you can click Undo or choose a Banner web part to add the title area back.
Add an image

Note: If you want to replace an image, select Change image in the left toolbar.
Choose a recent image or get an image from stock images provided by Microsoft, from a web search, your site, your computer, or a link. If your organization has specified a set of approved images, you'll be able to choose from that set under Your organization.

Web search uses Bing images that utilize the Creative Common license. You are responsible for reviewing licensing for an image before you insert it on your page.
Images look best when they are landscape or 16:9 or greater in aspect ratio, and when they are at least 1 MB in size. For more information on image sizing, check out Image sizing and scaling in SharePoint modern pages .
If you're a SharePoint Admin and want to learn how to create an asset library for Your organization, check out Create an organization assets library .
If you're a SharePoint admin, we recommend enabling a Content Delivery Network (CDN) to improve performance for getting images. Learn more about CDNs .

Add or change displayed page author
In the title area, add a name, partial name, or email name in the author box. The name will be searched against your organization's profiles, and you will be presented with suggested people. Choose the one you want, and you're done! If you do not enter a name, an author byline will not show.

Choose a layout

Set alignment
Note: Alignment is not available for layout of Fade or Author .
Add text above the title
You can add text in a colored block above your title to qualify the title or call attention to something on the page, as in the example below where NEW is the text above the title. In newspaper jargon, this is called a kicker. The color of the block the text is in is based on your site theme.

Show or hide published date
Add the page title
To edit the page title, go into the first Banner web part at the top of the page (previously Title area) or the Title box on the command bar, enter up to 255 characters of text in the Title box.

Note: A page title is required before you can Save and close or Publish the page.
Change the page name
The page name is automatically generated the first time you enter a page title. To modify the page name, go into Edit mode, select the Page details on the command bar, and make your changes.

You can use one or more of the following options:
Add page to navigation : Adds a link to your page, using the page title, to the left-side navigation.
Post as News on this site : Adds a News post to the Home page of your site. For more information on News, check out Keep your team updated with News on your team site .
Email : Allows you to send an email with a preview of the page and an optional message to your selected recipients.
Yammer : Allows you to send the page through your organization's Yammer channels.
Save page as template : Save the page so you can use it as a template to make similar pages more easily.
Copy address : The page address is shown so you can copy it and send to others.
Edit your page and manage spellcheck and grammar with Editor
To make changes to your page, do this:
Select Edit at the top right.
When you select Edit , the page is checked out to you. As long as the page is open for editing, or checked out, no one else can edit it. The page is "locked" until changes are saved or discarded, or until the page is published. An exception is that if the page has no activity for 5 minutes, the editing session will time out and the page will be "unlocked."
Make your changes. For help on page layout and using web parts, check out Add sections and columns on a page and Using web parts on SharePoint pages .
When you're done making changes, choose Save as draft to save your changes and close edit mode.
If you're ready for users to view and read your changes, select Republish . For more information on publishing and the lifecycle of a page, check out Management and lifecycle of a SharePoint modern page .
Tip: If you want your changes to go live immediately, you can select Republish without having to save a draft.
To check spelling and grammar with Editor within Text web parts on your page,
Select Edit at the top right.
Select Page details at the top of a page that has already been published.
In the page details pane, adjust the toggle under Use Editor to check spelling, grammar, and more to On or Off .

Learn more about managing Page details .
Specific permissions are required to edit and rename pages. If you can't rename a page, contact your site administrator to make sure you have Delete Items permission. If you can't edit a page, make sure you have Browse User Information permission.
If you are used to working with customized pages and site definitions, you should know that this type of page has no association with a site definition; therefore, it cannot be reset to a site definition.
While making changes to your site, such as adding or modifying web parts, you can undo or redo the changes. Select Undo , and from the dropdown, select Undo or Redo as needed. (You can also use the keyboard shortcuts of Ctrl+Z or Ctrl+Y, respectively.)

You can right-click a page anchor and select Copy link to copy the page anchor location for use outside of SharePoint pages. Once the page anchor is on the clipboard, you can paste it wherever you want to send it, like an email or a message.
To link to a Heading 1 from somewhere else on your page, add a hyperlink to the text you want to link from, then paste the URL of Heading 1 link, as in this example:

Comments, likes, and views
People who view your page can leave comments and likes at the bottom of the page. You can also find out how many views your page has. Hover over Likes to view some of the people who liked your page. Select Likes and you can view a list of all of the people who liked your page.

When someone likes or comments on a page or a news post you created, or mentions you using @, you will be notified by email .
Note: Comments, likes, and views are not available on site home pages.

Note: Save for later is not supported for Guest users. They may be able to select Save for later, but the item won't be saved.
When Saved for later is selected, a list of Recently saved items is displayed. You can select See all saved items to view the entire list of saved items.

Use Immersive reader in pages
Use the immersive reader tool to help your audience focus on the content of your site. The immersive reader tool includes built in text to speech, and word-in-line highlighting. Immersive reader can be used to suit the individual needs of each site user making the site easier to engage with.
Site users can change the speed and voice of the reader, as well as various visual aspects of the text itself. Immersive reader also offers the ability to translate the content on the page to a wide variety of languages.

To use immersive reader:
Select the Immersive reader option in the task bar.

After you have chosen your immersive reader experience preferences, select Play at the bottom of the screen.
Note: The immersive reader feature is not available on the home page.
Hide or show header and navigation (focus mode)
Eliminate visual distractions by using expand mode in SharePoint Site Pages. Expand mode helps you focus on the primary content by removing navigation bars on the page.

Share your page
People can now share a SharePoint page or news post in OneDrive and SharePoint, just like Word, Excel, and PowerPoint files. The page editor or site owner can share just the page without having to share the entire site with specific users or an entire organization.
Note: This page sharing feature is available only for modern SharePoint site home pages, news posts, and pages. All site level and organization level file sharing settings will be respected with this sharing experience.
To share a page, select the Share button at the top of the page.

The Share page option from the drop-down opens the familiar Sharing dialog experience. You can send an email to your share recipients with a link to the page right from the page.

Note: The Share page command shares only the page itself and items such as images and files that were uploaded to the page directly. If you see a warning message banner in the sharing experience, it means the page you are trying to share has content such as embedded documents, videos, and SharePoint lists that are stored in a different OneDrive or SharePoint location. You will need to edit the page and verify that all such content used in the page has the right permission before the page is shared.
Selecting the Copy option lets you copy a sharing link to be pasted elsewhere, like a Teams chat or another document.

Use Share page and Copy link to page for inviting others to have access to the page for contributing content or for reading just this page from the site. This new feature shares a link that provides access to a recipient if they did not have access already.
With the Send to email option, you can send an email that includes a link, thumbnail preview, description, and an optional message to one or more people. This allows informing any recipient, including distribution groups or lists about this page or news post. Note that this is not a sharing link and will only work for people who already have access to the site.

Where are pages stored?
Pages that you create, save, or publish are stored in the Pages library for your site. To get to the Pages library:
Go to the site where your page is.
On the top or left side navigation, select Pages .
Note: If Pages isn't listed on the left side of your SharePoint site, select Settings > Site Contents in the upper right. Then on the left, select Pages . Your page may be in a folder within the Pages library designated by the site owner.
SharePoint site owners and administrators can easily delete modern pages from a SharePoint site. For more information on how to delete a page, check out Delete a page from a SharePoint site .
Edit your page
Learn about comments
Use web parts
Alternately, you can go to an existing page, select + New , and select Start from a blank page .
Add a page name in the title area. A page name is required to save the page. Check out the Customize the title area .
Hover your mouse below the title area and there will be a line with a circled +, like this:
Select + to add content like text, documents, video and more. To learn more about how to find and use web parts, check out Using web parts .
When you're done editing, you can select Save as draft to save your changes and close edit mode. Your audience won't have access to the page until you publish it. Only people with edit permissions on your site will have access.
You can customize the title area with an image, a choice of four layouts, text above the title, the ability to change the displayed author, and you can show or hide the published date.
Choose a recent image or get an image from your site, your computer, or a link.
Note: Images look best when they are landscape or 16:9 or greater in aspect ratio, and when they are at least 1 MB in size. For more information on image sizing, check out Image sizing and scaling in SharePoint modern pages .
To modify the title area later, just make sure your page is in edit mode, select the title area, and then use the toolbar on the left to change title text and other information, and use the image button to change the image. To change the name in the title area, just select the title area and type over the existing name.
The first time you publish your page, you'll be prompted to help others find your page. If you want to do this later, you can select Promote at the top of the page after the page is published.

Post as News on this site : Adds a News post to the Home page of your site. For more information on News, check out Keep your team updated with News on your team site .
Email : Allows you to send an email to your selected recipients.
People who view your page can leave comments at the bottom of the page.
On the top or left side navigation, select Pages . If Pages isn't on the left side, select Site Contents from Settings on the upper right, then on the left side of the Site Contents page, select Pages . Your page may be in a folder within the Pages library designated by the site owner.
Using web parts
Web parts are the building blocks of your page. You can add web parts to your page by selecting the + sign on the page. For more information on the different types of web parts and how to use them, check out Using web parts on pages .
Add a page name in the title area. A page name is required to save the page. Check out Customize the title area .
Hover your mouse below the title area and there will be a circled +, like this:
select + to add content like text, documents, video and more. To learn more about how to find and use web parts, check out Using web parts .
When you're done editing, you can select Save as draft to save your changes and close edit mode. Your audience won't have access to the page until you publish it. Only people with edit permissions on your site will be able to access it.
When you're done making changes, choose Save as draft to save your changes and close edit mode.
If you're ready for users to view and read your changes, select Publish . For more information on publishing and the lifecycle of a page, check out Management and lifecycle of a SharePoint modern page .
On the top or left side navigation, select Pages . If Pages isn't on the left side, select Site Contents from Settings on the upper right, then on the left side of the Site Contents page, select Pages . Your page may be in a folder within the Pages library designated by the site owner.
SharePoint site owners and administrators can easily delete modern pages from a SharePoint site in the Page details pane.
Ensure the page is in edit mode by selecting Edit at the top right of the page.
On the command bar, select Page details.
Select Delete page .
Confirm or cancel your deletion in the confirmation box that appears by selecting Delete or Cancel .

Learn more about Deleting a page from a SharePoint site .

Need more help?
Want more options.
Explore subscription benefits, browse training courses, learn how to secure your device, and more.

Microsoft 365 subscription benefits

Microsoft 365 training

Microsoft security

Accessibility center
Communities help you ask and answer questions, give feedback, and hear from experts with rich knowledge.

Ask the Microsoft Community

Microsoft Tech Community

Windows Insiders
Microsoft 365 Insiders
Was this information helpful?
Thank you for your feedback.
Mind-blowing AI instantly makes artificial web pages from anything you type
If you buy through a BGR link, we may earn an affiliate commission, helping support our expert product labs.
Generative AI continues to amaze me, and the latest development comes in the form of a web tool I never knew I needed. It’s called websim.ai, and it’s a tool that lets you create fake websites for anything you might think of, no matter how stupid it may sound. Input a prompt, and you’ll get the desired AI websites, complete with menus and images. Some of those menus work, too, which is mind-blowing.
The website is really easy to use, and it was found by Redditors . Just load it in your browser and then sign in with a Google account to get the fun started.
I did exactly that, and the first prompt I gave it was to generate a “website about nothing.” Here’s what I got in return:
Tech. Entertainment. Science. Your inbox.
Sign up for the most interesting tech & entertainment news out there.
By signing up, I agree to the Terms of Use and have reviewed the Privacy Notice.

You also get a fake URL field, which is where the prompts go. Once the page loads, the URL should change accordingly, but it doesn’t always work.

Here’s another example for an “e-commerce site about the meaning of life” prompt:

The GPT-4o version of it wasn’t as visually stunning, but ChatGPT got the gist of it:

Again, the images didn’t load, so I ran the prompt again, obtaining better results. That is, I waited for the images to be fully generated before clicking on any menus.

My final try was a “Netflix.com website but only for Broadway plays.” The results were impressive again. This time, I made sure Claude handled the task.

What’s the purpose of all of this? Well, creating fake websites with a single prompt is fun. As one Redditor put it, it’s “excellent news now that I finished the internet a few weeks back!”
You can check out an animation of the tool in action below and try it yourself at this link .
New AI website simulates artificial internet by generating a webpage based on every URL/description you give 🤯 by u/Terminal5664 in singularity
This article talks about:
Chris Smith has been covering consumer electronics ever since the iPhone revolutionized the industry in 2008. When he’s not writing about the most recent tech news for BGR, he brings his entertainment expertise to Marvel’s Cinematic Universe and other blockbuster franchises.
Outside of work, you’ll catch him streaming almost every new movie and TV show release as soon as it's available.
- Creepy self-healing artificial human skin might make robots look friendlier
- Study: These are the foods to eat to reduce the risk of type 2 diabetes
- New Avengers 5, Secret Wars, and Avengers 7 plot leaks shed light on the end of the Multiverse Saga

iOS 18 has a secret Apple Music feature no one is talking about

EU chief slams Apple’s decision not to launch AI on iPhones in Europe

Apple Vision Pro finally debuts outside the US

iPhone 16 Pro Max may feature new battery tech that won’t be in other 2024 iPhones
Latest news.

Netflix’s new Supacell, which has a 100% on Rotten Tomatoes, shows Marvel how it’s done

Horror fans, Nicolas Cage is giving you one of the scariest movies of the decade

Get ready for the Olympics with these Apple Watch workout tips

New smart bandages create ‘cyber skin’ over wounds
Sign up for the most interesting tech & entertainment news out there.
- 6 Easiest Website Builders for Beginners in 2024 (Compared)
Pricing: $89 per year Standout Features: Easy-to-Use Interface, Extensive Layout Library, AI-Powered Design
Pricing: $17 per month Standout Features: Artificial Design Intelligence, Versatile Design Components, Impressive SEO Tools

3. Hostinger Website Builder
Pricing: $2.99 per month Standout Features: Simplicity and Affordability, AI-Powered Builder, Basic Quick Design
These days, having an online presence is a must. Without a website, you might as well be invisible on the internet. But if you’re not tech-savvy, the thought of creating and designing a website can be pretty intimidating. CSS, HTML, and coding can seem like a foreign language. You’ve probably seen website builders that promise to make everything easy, but not all of them are user-friendly.
In this post, we’ll dive into what makes a website builder truly easy to use. Plus, we’ll share some top-notch options to help your online presence shine. Ready to get started? Let’s get to it!
- 1.1 Intuitive Drag-and-Drop Interface
- 1.2 Pre-designed Templates
- 1.3 Straightforward Customization Options
- 1.4 AI Features
- 1.5 Tutorials and Support Resources
- 1.6 Simple Content Management System
- 1.7 Features and Integrations
- 2.1 1. Divi (for WordPress)
- 2.3 3. Hostinger Website Builder
- 2.4 4. Elementor (for WordPress)
- 2.5 5. GoDaddy Website Builder
- 2.6 6. Squarespace
- 3.1 Feature Comparison
- 3.2 Price Comparison
- 4 The Easiest Website Builder? The Simple Answer Is…
- 5 Frequently Asked Questions (FAQs)
What Makes a Website Builder “Easy”?
An easy-to-use website builder helps you make professional websites even if you don’t have much technical know-how or coding skills. Factors that make it user-friendly may include:
Intuitive Drag-and-Drop Interface
This approach enables you to design websites visually. You can click, drag, and drop elements onto the page. This approach mirrors physical arrangement, making it intuitive and removing the necessity for coding. You can observe instant modifications, which helps you feel in control and grasp your design decisions quickly.
Pre-designed Templates
A wide range of professionally crafted templates is available to give you well-designed starting points. These templates are tailored to different industries and needs, such as portfolios and eCommerce websites. They provide a structure you can personalize easily, guaranteeing a polished appearance and easing the initial challenges of starting from zero.
Straightforward Customization Options
While providing flexibility, user-friendly builders offer straightforward customization tools. These tools may consist of options like choosing colors, selecting fonts, and adjusting layouts without needing extensive design expertise. The aim is to help you achieve your desired look without getting stuck in intricate design concepts or coding.
AI Features
Modern website builders now integrate AI features more and more to make creation easier for you. These AI tools can handle tasks such as creating content, enhancing designs, and improving layouts automatically, making using these builders simpler.
Tutorials and Support Resources
Beginners find straightforward guides and tutorials helpful in construction. These resources include video demos, detailed written instructions, and easily searchable knowledge bases. Effective support materials are designed to address common queries proactively and offer clear explanations without technical terms. Moreover, an active user community can add to the ease of getting started.
Simple Content Management System
These systems let you effortlessly add, edit, or delete content without impacting the overall design. They commonly feature user-friendly text editors, image uploaders, and menu managers. By separating content from design, they empower non-technical users to easily maintain their websites without worrying about messing up the layout.
Features and Integrations
Easy builders frequently come with pre-installed widgets or modules for popular functionalities such as contact forms, social media feeds, and eCommerce features. These integrations are ready to use, saving you from the hassle of adding these features yourself or using external plugins.
Based on these vital must-have features, let’s find out which website builders are the easiest in the market today.
The 6 Easiest Website Builders
Now that we’ve gone through the essential factors to consider when picking an easy website builder, let’s discover our list of recommendations!
1. Divi (for WordPress)
🥇the easiest website builder overall.

Divi , crafted by us at Elegant Themes, stands out as one of the most loved WordPress page builders. Our users praise it for its easy-to-use interface, which caters to both newbies and seasoned users alike. Its strength lies in its Visual Builder, making it an excellent choice for those unfamiliar with coding. It enables anyone to drag and drop website elements (or modules) onto the canvas and build websites visually.

You don’t even have to start on a blank page. Divi offers a wide selection of premade layouts and website packs designed by experts, totaling over 2000 and 300 packs, respectively. These layouts are optimized for desktop and mobile viewing and cater to various industries. Thanks to its continuous library updates, which add a new layout almost every week , Divi’s layouts offer truly limitless design options.

Using Divi’s Theme Builder, you can customize every element of your website just as you like: Headers, Footers, Post Loops, and More. Moreover, websites designed with Divi are responsive out of the box. You can leverage this simplicity and ease of use to even build eCommerce websites without the usual hassle.

That’s not all. Divi AI , baked right into the Visual Builder, helps you swiftly create website content, images, sections, and layouts. Analyzing your website’s context can generate custom code that works perfectly. With this AI feature, you can easily integrate professional designs into your website and add your personal touch to our layouts.

Divi checks all the checkboxes: its user-friendly interface, a rich selection of pre-designed layouts, flexible customization tools, world-class support, and ever-growing community, making it one of the easiest website builders. This approachability ensures a smooth website-building process for beginners and seasoned designers. Excited to get started? Follow this guide , which explains how to build a website using Divi.
What We Like About Divi
- Layouts: Divi has more than 2000 premade designs and adds new ones almost every week. If the current templates don’t completely fit your needs, you can modify the elements of the layouts or design a brand new template using Divi AI.
- Advanced AI: Divi AI stands out from other AI integrations in website builders because it goes the extra mile for you. It doesn’t just assist with creating layouts from scratch; it also empowers you to create and modify content, generate images, add code, correct grammar, enhance tonality, and even compose complete blog posts, among other capabilities.
- Theme Builder: Create distinctive templates and layouts for headers, footers, blog posts, archive pages, and more. You can establish universal styles for fonts, colors, and custom designs. These styles can be implemented across your entire website or specific sections to ensure design uniformity. Making changes is a breeze – with just a few clicks, all the applied parts will reflect the updates seamlessly.
- Documentation and Support: Divi’s documentation is top-notch in the industry, providing detailed articles to assist you. Additionally, a vibrant community of dedicated users is always ready to lend a hand whenever you require help. Moreover, a reliable support team is available 24/7, every day of the year, to assist you when everything else fails.
What Could Be Improved
- Dependent on Shortcodes: Shortcodes are the unique tags Divi uses to incorporate dynamic content or features on your site without requiring coding. If you turn off the theme, the shortcodes may be displayed as is instead of showing the actual content. As Divi 5.0 is being developed, we aim to move away from this structure completely.
🥇Why We Picked It
Divi secures our top spot as the easiest website builder, shining bright with its straightforward interface and the convenience of a drag-and-drop feature. It’s a goldmine of robust and ready-to-use templates, customizable modules, and cutting-edge AI features. Not to mention, it also has a thriving user community. Whether you’re dipping your toes into website creation for the first time or a seasoned designer, Divi makes the process quite a breeze.
Who Is Divi Best For?
If you use WordPress and want an easy website builder, Divi is the choice. It’s designed for total beginners and intermediate users who prefer a simple interface with drag-and-drop features. With Divi, you can create professional-looking websites without needing advanced coding skills, thanks to its 2000+ layouts to get started.
Additionally, with Divi AI, you can generate copy for your websites, write code, generate and edit images, and even generate an entire web page by just adding a prompt without any limits for a simple monthly cost.
Community Reviews and Ratings
Users on platforms like G2 and Capterra share their appreciation for Divi’s features like user-friendliness, affordability, flexibility, community, assistance, templates, and other aspects, which they emphasize in their feedback.

Divi is a premium-only WordPress theme. Prices begin at $89 per year (excluding the additional costs of hosting WordPress ).
🥈Best Website Builder for Simplicity

Wix has simplified web design since its 2006 launch, empowering users with an intuitive drag-and-drop editor. This tool lets you position elements freely, crafting a unique online presence without needing technical expertise. With over 900 professionally designed templates spanning various industries, Wix ensures your site looks polished and appealing.

Wix’s AI Website Builder steps in when templates fall short, crafting tailored designs based on your business goals and preferences and streamlining the process.

For those venturing into eCommerce, it delivers robust features: You can list up to 50,000 products, link to major marketplaces and social platforms, and integrate Wix’s Point of Sale system. It also offers multi-currency and language support, comprehensive shipping options, abandoned cart recovery, and diverse payment methods.

Wix stands out with its easy-to-use interface, wide range of templates, website builder powered by AI, and comprehensive eCommerce package. While the basic plans may have some limits on storage and bandwidth, the platform’s focus on being user-friendly and customizable makes it a popular choice for individuals and small businesses.
What We Like About Wix
- Templates: Wix provides over 500 professionally designed templates that suit different industries and personal preferences. Additionally, Wix’s ADI technology helps you create website templates and designs according to your preferences during setup.
- Excellent Design Components: Wix offers sophisticated design options, such as video backgrounds, animations, and scroll effects, for crafting vibrant websites.
- Apps and Integrations: The Wix App Market offers you a variety of apps and services. These can improve your website’s features and help you avoid the hassle of manually transferring data between third-party services you use or require.
- SEO and eCommerce Tools: Wix provides excellent tools for managing SEO, like customizing meta tags, organizing structured data, and optimizing site speed. It also helps with various eCommerce tasks, such as managing products and tracking inventory.
- Template Lock-in: Once you’ve selected a template, switching to another one is not simple. Changing templates would require redoing the entire site.
- Customer Support: While Wix does offer customer support options, some users have reported mixed experiences with the level of support provided in their reviews.
- Dependency on Wix: You are tied to their platform and hosting when using Wix. If you decide to switch to a different website builder or hosting provider in the future, it may require rebuilding your website from scratch.
🥈Why We Picked It
Wix is our second choice for an uncomplicated website builder. It offers a user-friendly interface and easy drag-and-drop functionality, making website creation a breeze without coding skills. One notable feature is Wix ADI (Artificial Design Intelligence), which lets you personalize your site by answering a few questions and streamlining the process further. However, it’s worth noting that while Wix is beginner-friendly, it may lack the advanced customization options and robust content management features found in WordPress.
Who Is Wix Best For?
If you’re a small business owner, artist, or someone who aims to establish a polished online presence without requiring technical expertise, Wix is undoubtedly a great option to consider. Often hailed as the easiest website builder available, Wix offers professionally designed templates, an AI-assisted website creation tool, and an intuitive interface. Its many app integrations are excellent if you appreciate simplicity over complete control, making it an ideal choice for those seeking a straightforward way to build their online presence.
Wix has solidified its position as a popular choice for beginners and small businesses due to its user-friendly interface, great templates, helpful website management tools, and ability to create and manage websites with versatility.
Wix’s pricing starts at just $17/mo for its Light Plan.
🥉Best Website Builder for Basic Websites

Hostinger’s Website Builder streamlines site creation for individuals and small businesses alike with its standout AI-powered assistant, which guides users through a quick survey to understand their site’s goals and design preferences. Based on your responses, the AI generates design options, color schemes, and a basic content outline, making the website creation process more efficient. Unlike Wix’s ADI, the questionnaire on Hostinger only consists of five questions, making it even easier for you to begin your website creation journey.

Like others, it also offers an intuitive drag-and-drop interface, allowing you to tailor your site by simply moving elements around.

Hostinger provides various other AI features, including an AI image generator, AI blog generator, and AI SEO tools to assist users in enhancing their websites for improved visibility and user experience. Additionally, the platform includes basic eCommerce tools for effectively handling products, inventory, orders, and order data.

Hostinger’s focus on AI website building means it has a much smaller collection of premade templates, limited to just 150.

Overall, Hostinger Website Builder stands out for its simplicity and affordability, making it an excellent choice for beginners or those looking to create a basic website quickly without a steep learning curve. Still, it loses points for generating generic design and content through its AI.
What We Like About Hostinger Website Builder
- Simplicity: The platform makes it easy for you to create websites with a simple drag-and-drop builder.
- AI-Powered: You can quickly generate an entire website and use AI tools like a content generator and heatmap tool to speed up your web design process. The website builder’s simplicity is also seen in its AI questionnaire, where you only need to answer about five questions, taking just a minute or two to complete.
- SEO and Analytics: You can optimize and track your website performance with the help of built-in SEO tools and Google Analytics integration.
- Basic Design: Hostinger’s AI features generate quick and remarkable results but churn out standard and generic design options. These may not be the best choice if you want your website design to be unique and distinctive.
- Lack of Templating: For each component of your website that may require templatization, such as blog posts and custom post types, you have to build individual layouts for each, which can be time-consuming and repetitive.
🥉Why We Picked It
Hostinger Website Builder provides a straightforward AI wizard to outline your requirements and quickly have an essential website up and running, making it our third pick. With its easy drag-and-drop interface, responsive designs, AI SEO tools, and cost-effective pricing, you can swiftly design and publish a website in practically no time. This makes it a desirable choice for anyone needing a user-friendly website builder to create barebone websites that get the job done.
Who Is Hostinger Website Builder Best For?
Hostinger’s AI Website Builder is perfect for individuals seeking to create a straightforward website without breaking the bank. It’s especially suitable for beginners or small businesses aiming for a quick and efficient website creation process using AI. With Hostinger’s reliable builder platform, you can have your website up and running in just a couple of hours.
Users value Hostinger’s user-friendly dashboard, exceptional customer service, affordable pricing, fast website load times, and easy team access. These features suit both new and experienced users.
Hostinger Website Builder offers appealing pricing for its Premium Website Builder Plan, which starts at merely $2.99 per month.
Get Hostinger Website Builder
4. Elementor (for WordPress)

Elementor is a well-liked plugin for WordPress website building thanks to its easy-to-understand interface and drag-and-drop builder. What makes Elementor so valuable is its setup – with containers, CSS grids, columns, and widgets that let you craft one-of-a-kind and attractive websites without any hassle.

The platform provides an assortment of templates that cater to diverse design requirements. These are available in both free and premium options.

Moreover, Elementor AI allows you to create and improve text, images, and custom CSS/HTML for designing websites. Using AI text and image generators, Elementor AI makes content creation and website customization easier, aiming to increase productivity and creativity. However, Elementor’s AI may need to improve its functionality and context awareness to match Divi’s AI.

Elementor works well with WooCommerce and different eCommerce plugins if you want to create an online store. It gives you the tools to design and personalize your store pages and products. Moreover, with dozens of add-ons, integrations, and community support, you will find solutions for your unique needs.

While Elementor offers numerous benefits, like having a solid community and seamless integrations, it also faces criticism for its sometimes inadequate support, occasional price hikes, incomplete updates, bugs, and compatibility issues. Despite some limitations, such as a learning curve, costs, and potential compatibility issues, Elementor remains a popular choice for designers looking to efficiently create visually appealing and functional websites.
What We Like About Elementor
- Ease of Use: Elementor provides a friendly interface that allows you to create websites effortlessly, even if you don’t know how to code. Additionally, it offers a good variety of ready-made templates and sections.
- Third-Party Extensions: The platform offers a wide range of third-party extensions in its marketplace. These extensions give you extra widgets, templates, and design choices. You can use these to customize and add more features to your experience.
- Versatile Popup Builder: Elementor Pro offers a wide range of popup design choices to cater to various needs like email sign-ups, announcements, and more, thus removing the necessity for standalone popup plugins.
- Elementor AI: The AI tools offered by Elementor provide additional assistance in creating content, images, and code.
- Compatibility Issues: You may encounter issues accessing Elementor after upgrades because of outdated PHP versions or incompatible settings. These problems could be resolved by enhancing detection and warning systems.
- Slow Update Cycle: Elementor often updates its software slower than its competitors. Some features that were introduced years ago are still considered beta. The free version of Elementor is occasionally criticized for containing numerous bugs in the updates, resulting in increased complexity.
Who Is Elementor Best For?
Elementor works well for WordPress users who want an easy-to-use page builder. It is ideal for those new to coding, designers who like visual editing, and small business owners making their own websites. Its drag-and-drop interface is easy to use, making web design accessible to people with different skill levels. This allows you to create professional-looking layouts quickly without much technical knowledge. However, its limited AI features, confusing/higher pricing, and bugs may deter some from making it their go-to option.
Users love Elementor for its user-friendly drag-and-drop interface, wide template selection, design flexibility, and quick website creation capabilities on platforms like G2, Capterra, and WordPress plugin repos.

Elementor offers a free plugin on the WordPress plugin repository. However, its paid pricing starts at $59/yr for some premium features such as Pro widgets and form builder. This also excludes the general cost of WordPress hosting.
Get Elementor
5. GoDaddy Website Builder

GoDaddy’s Website Builder is another practical choice. Its user-friendly interface and simple approach cater to those starting, aiming to create an online presence quickly and easily. You can easily add and rearrange elements on your site, even if you lack design or coding skills.

Regarding templates, it offers a wide range of attractive themes in multiple categories, with approximately 100 options available. These themes are created to be responsive, so your website will appear fantastic on any device.

If you’re unsure which template to choose or if you’re busy, the AI integration can help you quickly select a template by asking a few questions. Based on your answers, it then designs a website for you. You’ll find this feature helpful if you prefer a more guided approach.

GoDaddy’s eCommerce features are designed to help you sell online effectively with the minimum. They include tools for creating product catalogs, ensuring secure payments, and running promotions. Although not as comprehensive as WooCommerce or Wix, GoDaddy allows you to sell physical and digital products. Additionally, it provides management tools such as an AI description writer, product reviews, and cart recovery to improve your selling experience.

Although it does not provide as many customization options as other platforms, its emphasis on simplicity and ease of use still makes it a reliable choice for anyone aiming to build a professional website without dealing with complex features.
What We Like About GoDaddy Website Builder
- Affordability: GoDaddy provides budget-friendly plans, including a free option, which can be a good choice for new businesses like yours that have budget limitations.
- Ease of use: The editor has an intuitive structure, allowing you to easily add, remove, and edit elements without many difficulties.
- Business Tools: This software provides a convenient, all-in-one solution for small businesses, with a range of tools such as appointment scheduling, email marketing, social media management, and CRM.
- Limited Creative Control: Users have expressed worries about the platform’s restricted customization choices compared to other advanced website builders.
- Limited eCommerce Capabilities : GoDaddy may not be the best choice if you are looking for advanced online selling tools like WooCommerce . Its main focus is not on eCommerce features, which could be a downside for businesses that depend greatly on eCommerce functionality while also seeking user-friendly options.
Who Is GoDaddy Website Builder Best For?
GoDaddy Website Builder is perfect for small businesses or individuals wanting to set up an online presence with ease quickly. It suits users looking for a simple interface and ready-made templates. However, if you need more creative freedom or advanced eCommerce features, you might find GoDaddy lacking compared to platforms like WordPress.
GoDaddy’s Website Builder is well-liked by users for its easy-to-use interface and drag-and-drop feature, which are great for beginners. Many people find its variety of templates, smooth connection with GoDaddy services, and helpful customer support to be really important.
GoDaddy Website Builder offers a free 7-day trial, after which the basic plan starts at $10.99/month.
Get GoDaddy Website Builder
6. Squarespace

Squarespace has become a go-to for many creatives and business owners looking for a sleek, no-fuss way to build websites. Its clean design and user-friendly setup make it a hit with folks who want a pro look without diving into code. Like all options in this list, you can drag and drop elements to craft your pages.

The platform shines with its diverse template options, catering to various industries and professions. That said, there’s a noticeable focus on digital marketing and photography. Given how visual-heavy these sectors tend to be, it’s easy to see why.

Additionally, Squarespace provides two AI tools that make web design and content creation easier. Squarespace Blueprint helps design websites similar to Wix ADI, while Squarespace AI generates content. Using these features, you can swiftly create attractive websites and effortlessly generate first drafts of content.

Squarespace’s eCommerce tools cover all bases for online sellers. You can sell physical items, digital downloads, subscriptions, and services without sweating. The platform’s nifty features keep your shop management humming, such as product listings, stock tracking, flexible checkout, and automatic tax calculations. Plus, their mobile app lets you manage your store on the go.

For anyone looking for a polished online presence without technical headaches, Squarespace is worth a look. It strikes a nice balance between aesthetics and ease of use, making it a solid choice for those who prioritize design but might lack advanced tech skills. Even though it offers visually-appealing templates and user-friendly tools, it lacks integration options and has higher pricing than other platforms. Its limited customization capabilities and lack of a free plan may deter users from seeking more flexibility. Read our complete review here.
What We Like About Squarespace
- Sleek Templates: With more than 160 templates, Squarespace enables you to design visually attractive websites perfect for different needs, like showcasing portfolios, running blogs, or setting up eCommerce sites.
- SEO Tools: Squarespace includes SEO features and connects with Google Search Console to enhance your website’s visibility and ranking on search engine result pages.
- Free Domain: When you choose a yearly subscription plan on Squarespace, you receive a free custom domain name. This helps enhance your website’s professionalism and branding.
- Limited design flexibility: While Squarespace offers appealing templates, the customization choices are somewhat limited if you want to make detailed design changes. Moreover, just like Wix, once you select a template, switching to another is a tedious task.
- Pricing: When compared to competitors such as Wix or GoDaddy, Squarespace tends to be a bit pricier, particularly if you need advanced eCommerce features.
- Limited AI Features: Squarespace incorporates AI features like Blueprint AI, quite akin to Wix’s ADI; it even has an AI dedicated to generating text. However, when it comes to advanced features, Squarespace lags behind. It doesn’t stand up well to Divi AI or Wix ADI.
Who Is Squarespace Best For?
Squarespace is a superb option for a small business owner, artist, or creative without the technical skills to establish a professional online presence. Its appealing templates, eCommerce capabilities, and easy-to-use website-building tools make it perfect for creating portfolios and stylized sites. However, if you require intricate customization or extensive scalability, Squarespace may not best suit your needs.
Squarespace is loved for its easy-to-use interface, attractive templates, customizable options, detailed analytics, and responsive customer support. It makes website creation a breeze for both individuals and businesses without coding knowledge.
Pricing for Squarespace begins at $16 per month.
Get Squarespace
The Easiest Website Builders, Compared
After exploring the easiest website builders for beginners, let’s analyze them from a bird’s-eye view.
Feature Comparison
Let’s take a brief look at the features of the top 3 listed website builders:
| 🥇 Divi | 🥈 Wix | 🥉 Hostinger Website Builder | |
|---|---|---|---|
| Starting Price | $7.4/mo (charged $89/yr) | $17/mo | $2.99/mo |
| Drag-and-Drop Interface | ✔️ | ✔️ | ✔️ |
| AI Text Generation | ✔️ | ✔️ | ✔️ |
| AI Image Generation | ✔️ | ✔️ | ✔️ |
| AI Code Generation | ✔️ | ❌ | ❌ |
| Responsive Layouts | ✔️ | ✔️ | ✔️ |
| Easily Switch Layouts | ✔️ | ❌ | ❌ |
| Site Analytics | ✔️ (With Plugins) | ✔️ | ✔️ (With Google Analytics) |
| Community Rating (Avg) | ⭐⭐⭐⭐⭐ | ⭐⭐⭐⭐ | ⭐⭐⭐⭐⭐ |
Price Comparison
Finally, let’s examine the pricing of the website builders we’ve discussed:
| Website Builder | Starting Price | Free Option | ||
|---|---|---|---|---|
| 🥇 | $7.4/mo (charged $89/yr) | ❌ | ||
| 🥈 | $17/mo | ✔️ (Trial) | ||
| 🥉 | $2.99/mo | ❌ | ||
| $4.9/mo (charged $59/yr) | ✔️ | |||
| $10.99/mo | ✔️ (Trial) | |||
| $16/mo | ✔️ (Trial) |
The Easiest Website Builder? The Simple Answer Is…
Divi . It offers the best of all worlds— pre-designed templates, simple and advanced modules, a user-friendly interface, and a range of AI functions to help you with web design tasks. Additionally, you’ll have access to detailed documentation, round-the-clock friendly support, and the full capabilities of WordPress, all at an affordable price!
If you prefer not to use WordPress and want complete control and flexibility, Wix is a great choice. It offers professionally designed templates, ADI features enabling you to build a website with a ChatGPT/Gemini-esque user interface, and numerous integrations through its apps.
Lastly, if you’re on a strict budget, lack design skills, need AI to assist you, and don’t need a fancy website with the bells and whistles of most website builders, Hostinger Website Builder is an eminent choice.
Frequently Asked Questions (FAQs)
Let’s conclude by addressing some common queries about the simplest website builders. If we’ve missed anything, feel free to leave your question in the comments section. We’ll be sure to respond!
What is the easiest way to use to build a website?
Is wix beginner friendly, can a beginner build a website, can i teach myself to build a website, how long does it take a beginner to make a website.

Explore Our Top Picks
Here are our favorites! 👇
Get Divi Today!
With so many great options available, it can be hard to pick one. find out why divi is our favorite. 👇.

Aayush, a writer with a flair for detail, champions open-source software and is a reservoir of intriguing facts. As a WordPress aficionado, he navigates the areas of design, development, and marketing, bridging the gaps between these areas of interest.
Explore Divi, The Most Popular WordPress Theme In The World And The Ultimate Page Builder

Check Out These Related Posts

BigCommerce vs. Shopify for Online Stores: Who Wins in 2024?
Posted on June 13, 2024 in Business
Are you excited to launch your business venture to the online world but are struggling to identify the best eCommerce platforms? You may have heard of Shopify and Bigcommerce and want to see which better suits your needs. They are two of the most prominent names in the eCommerce industry. With...

Wix vs Divi AI: Which AI Website Builder to Choose in 2024?
Posted on June 5, 2024 in Business
Are you tired of AI website builders that don’t deliver? Are you looking for AI features that actually work? In this post, we will discuss two of the best and most popular AI site builders available: Wix (the AI website builder) and Divi (the AI-powered WordPress theme). Both can build...

How to Make a Small Business Website with WordPress in 2024
Updated on June 4, 2024 in Business
Building a brand new website for your business is an excellent step to creating a digital footprint. Modern websites do more than show information—they capture people into your sales funnel, drive sales, and can be effective assets for ongoing marketing. Luckily, WordPress offers flexibility,...
Leave A Reply Cancel reply
- Recent Posts
- Divi vs. GeneratePress: Which WordPress Theme Wins in 2024?
- How to Make a Directory Website with WordPress (2024)
- Get a Free Eatery Layout Pack For Divi
- How to Choose a WordPress Theme in 2024 (9 Key Factors)
- Divi Resources
- Theme Releases
- Tips & Tricks
974,872 Customers Are Already Building Amazing Websites With Divi. Join The Most Empowered WordPress Community On The Web
We offer a 30 Day Money Back Guarantee, so joining is Risk-Free!
Divi Features
- All Features Explore Divi
- Divi Modules
- Divi Layouts
- No-Code Builder
- Ecommerce Websites
- Theme Builder
- Marketing Platform
- Speed & Performance
- Premium Support
- Divi Marketplace
- Divi AI Brand New!
- Divi Hosting
- Extra Theme
- Bloom Plugin
- Monarch Plugin
- Plans & Pricing Get Divi Today
- Documentation
- Help Articles & FAQ
- 24/7 Support
- Developer Docs
- System Status
- Product Updates
- Best Plugins
- Best Hosting
- Divi Meetups
- Divi Facebook Group
- Divi Examples
- Divi Integrations
- Divi Reviews
- Community Forum
- Affiliate Program
- Terms of Service
- Privacy Policy
Copyright © 2024 Elegant Themes ®

How to Make a Static WordPress Website and Host It for Free: Full Guide

Interested in making a static WordPress website and then hosting it somewhere entirely for free? Is that even possible?! Or not sure what the heck a static WordPress site even is in the first place?
No matter where you’re starting from, this post is here to help you get up and running!
I’ll start with a brief introduction to how static WordPress websites work and their pros and cons. Then, you’ll learn step-by-step how to make one, starting from zero and going all the way to having your own static site on free hosting from Cloudflare Pages .
Key Takeaways
- This post will show you step-by-step how to create a static WordPress website without needing any special technical knowledge.
- You can create a static website from WordPress 100% for free, including free hosting that still loads fast .
- There are pros and cons to taking a WordPress site and making it static, so it’s important to think about both sides before going the static route.
What is a static WordPress website?
A static website is a website made from static HTML files that are unconnected to the normal dynamic processes of a WordPress site (PHP, database, etc.).
In order to understand what this is, you need to understand how a regular WordPress site works. Here’s a simplification of the basic process:
- A visitor navigates to your website.
- Your web server executes PHP and queries your WordPress site’s database to generate the HTML for the finished page.
- Your web server serves that finished HTML to the visitor’s browser.
With a static website, you just upload those already-generated static HTML files to your server. That way, there’s no database involved, no server-side processing involved, and so on.
In the tutorial, you’ll learn exactly how this works. The basic idea is that you create a “regular” WordPress site in some type of private environment and then use a static site plugin to generate the static HTML files that you can upload to your hosting.
Pros and cons of making a WordPress website static
- Free static site hosting . You can find quality free hosts for static sites, such as Cloudflare Pages and Netlify. Normally, I don’t recommend free hosting for “regular” WordPress sites . But for static WordPress sites, free hosting still works great.
- Fast performance . Because you’re eliminating dynamic processing, your site will load super fast, even on free hosting.
- Scalable performance . It’s still easy to make your site perform well, even in very high-traffic situations.
- Bulletproof security . Because there are no “moving parts,” static websites are pretty much impossible to hack.
- Most core WordPress features work as usual . You can still use WordPress themes and many (but not all ) WordPress plugins.
- Some plugins won’t work . This is especially true of form plugins, though it will apply to other plugins. You can fix this with third-party form builders, like Jotform or Typeform.
- Native WordPress comments won’t work . You can fix this with third-party comment tools like Disqus.
- Native site search won’t work . You can fix this by using Google Site Search or third-party hosted site search tools, like Algolia.
- Extra work is needed to update/change your site . Whenever you change something, you’ll need to “re-deploy” your site’s static files. You can automate this, but it is a little more complicated.
- No personalization/user accounts . It’s a lot more difficult to authenticate users and/or personalize your website’s content ( e.g., a membership website where logged-in users see different content from guest users ).
When does a static WordPress website make sense?
In general, the static approach can work well for these types of sites:
- Portfolio websites
- Business brochure websites
- Simple blogs ( especially if you don’t publish new posts that often )
However, the static approach is not generally a good idea for these types of sites:
- More complex blogs ( especially if you publish lots of content )
- Ecommerce stores
- Membership sites
- Any type of site that requires user registration
- Sites where you make a lot of changes
- Sites where you want to personalize content
How to make a static site on WordPress in five steps
Now, I’ll show you step-by-step how to do this:
- Set up your dynamic WordPress environment
- Build your WordPress website
- Export your WordPress site as static HTML files
- Upload your site’s files to a static site hosting service
- Re-deploy your site whenever you make changes
I’m going to start at the beginning and assume that you don’t have any type of WordPress website yet. However, if you already have an existing “dynamic” WordPress site that you want to turn into a static WordPress site, you can skip ahead to step #3.
1. Set up your dynamic WordPress environment
In order to control the content of your static WordPress site, you still need to have a “regular” WordPress website somewhere .
This will not be the version of your site that’s publicly available on the internet. Rather, it’s just where you’ll design your site and add your content.
Once you’ve built your site in this environment, you’ll generate static HTML files from your site and then host those somewhere, which is what your visitors will actually interact with.
Okay – so where should you put this dynamic WordPress environment?
Here are the two main approaches to consider:
- Local WordPress environment – you can create a local WordPress environment on your own computer to build your site. The only downside is that it means you can only work on your site from your computer.
- Private hosting/staging environment – you can create your dynamic WordPress site in some type of private hosting or staging environment. This approach is nice because you can access your site from anywhere – just make sure that this version of the site is private so that people can’t accidentally find it.
If you want to create a local WordPress environment, I recommend free tools like Local or DevKinsta . We have lots of posts on how to build a local WordPress environment:
- Local tutorial
- Docker tutorial
- XAMPP tutorial
If you want to host it in a private area, I recommend something like InstaWP as an easy and free solution. Or, you can host it on “real” WordPress hosting – just make sure that the site is private. For example, you could require a password to access the site at the server level using the .htaccess file.
For this guide, I’m using InstaWP. If you want to do the same, just make sure to “reserve” the site so that InstaWP doesn’t delete it after seven days.

2. Build your WordPress website
Now, you can build your WordPress website just like you would a regular website.
You’ll want to design your site, add your content, and so on. Basically, you want to create the finished version of your WordPress site. Then, in the next section, you’ll convert your site into static HTML files.
If you’re not sure where to begin with the design of your site, the free Neve theme makes a great starting point.
You can easily import one of dozens of pre-made starter sites and then tweak things to your needs using tons of code-free options.
The design of all of these starter sites will still work when you convert your site into static HTML files.

You’ll also be able to still use a lot of WordPress plugins, especially those that mainly affect the design of your site.
For example, if you want more control when you’re creating content in the block editor, you can use the free Otter Blocks plugin to access a bunch of new blocks and features.

As I mentioned earlier, there are a few caveats when it comes to using plugins, though:
- Form plugins – most form plugins will stop working when you turn your site into static HTML files, so consider using a third-party form service like Typeform , Jotform , Google Forms , and so on.
- Comments/comments plugin – your comment section will stop working, so consider using a third-party, JavaScript-powered comment box like Disqus .
Here’s what my finished WordPress site looks like using the free Neve theme and the Otter Blocks plugin.

3. Export your WordPress website as static HTML files
Once you’ve finished building the private “dynamic” version of your site, you’re ready to convert your WordPress install into the static HTML files that your website’s visitors will actually interact with.
To do this, you can use the free Simply Static WordPress plugin from Patrick Posner , which is available at WordPress.org.
After you install and activate the plugin, go to Simply Static → Generate to access the tool’s dashboard area.
If you’re feeling adventurous, you can go with the default configuration in the Simply Static plugin, and generate your site that way, but it might be worth to spend a couple of minutes there and adjust your final site.
For example, Simply Static has a list of plugins it’s compatible with ( see here ) that you might want to check out. If your favorite plugin is not on that list, it’s a good idea to find an alternative to it and use that one instead before generating a static image.
The reasoning is that certain plugins do their thing in a very specific way, and that way might not work well when converted to a static site.
For context, not all SEO plugins are fully supported by Simply Static yet. Something mentioned in this post earlier, contact form plugins are also problematic and generally don’t work on static sites unless done via frontend-based tools. Or, unless you want to upgrade to the premium version of Simply Static which does support this .
If you want to customize how the generation process works, go to Simply Static → Settings .
The first thing to consider there are URLs. By default, the plugin will rewrite all of your site’s URLs to use relative paths, which means they’ll work with any top-level domains .

You also have the option to rewrite the URLs to use absolute URLs, which would be important if you want to place your static files in a subdirectory (instead of the main domain name or a subdomain).
To guarantee smooth transition and also make sure all your SEO tags remain correct, you should indeed put your whole target domain name there in the URLs fields. If you don’t do this, your site will blank out various tags in the HTML source, like the canonical tags for instance, which is not good for SEO.
When you’re ready to generate your site’s static HTML files, go to Simply Static → Generate and click the Generate Static Files button.

When the process finishes, click the Click here to download link in the Activity Log .

This will download a Zip file to your local computer that contains all of your site’s static files.
4. Upload your site’s files to a static host (e.g., Cloudflare Pages)
Once you have the Zip file of your site’s static files, you need to upload them to your hosting service to make them live.
While you can host your static website on pretty much any web host , I recommend using a dedicated static website hosting service like Cloudflare Pages or Netlify for a few reasons:
- Most are free – for most static WordPress sites, services like Cloudflare Pages and Netlify will be 100% free.
- Built-in content delivery network (CDN) – these services will automatically serve your site’s static files from a global CDN, which means your site will have faster global load times.
- Easy deployment options – these services offer special tools to help you re-deploy your static site when making changes ( more on that next ).
For this tutorial, I’m going to recommend and use Cloudflare Pages, which will let you host your static website for free and automatically serve up the static files from Cloudflare’s huge global network.
Here’s how to get started:
- Log in to your Cloudflare account (or register for a free Cloudflare account if you don’t have one yet).
- Go to Workers & Pages → Overview in your Cloudflare dashboard.
- Select the Pages tab.
- Click the Upload assets button under Create using direct upload .

On the next screen, give your static site a “Project Name” and click Create project .

Then, upload the Zip file that you got from the Simply Static plugin in the previous step.
Once the upload finishes, click Deploy site .

Now, your static site will be live on temporary pages.dev subdomain.
To connect your real domain name, click the Continue to project button.

In the project dashboard, go to the Custom domains tab and click the Set up a custom domain button.

Add your custom domain name (or subdomain) and click Continue .

Then, you’ll be prompted to add a CNAME DNS record, which you can do wherever you manage your domain name’s DNS records ( typically at your domain registrar ).
If your domain name is already connected to Cloudflare (like mine is), Cloudflare can even add/update the DNS record for you.
Once you’ve added the DNS records, click the Activate domain button.

And that’s it! Once the DNS records update (which might take a couple of hours), you should be able to access your static WordPress website at your custom domain name.

5. Re-deploy your static WordPress website when making changes
After you complete the previous step, you’ll officially have a working static website that started as a fully-functional WordPress site!
However, what if you want to change something on your site? For example, publishing a new blog post, editing a page, tweaking your design, and so on.
When this happens, you’ll need to do the following:
- Make the change on your private “dynamic” WordPress site – i.e., your local WordPress site or staging site.
- “Re-deploy” your site’s static files to your live host (e.g., Cloudflare Pages, as I showed you above).
The simplest way to do this is to just use the Simply Static plugin to generate a new Zip file after you’ve made your changes.
On Cloudflare Pages, you can easily upload this new Zip file and have it overwrite your existing version by clicking the Create new deployment button.

For more advanced users, you can also set up various types of automatic deployment solutions.
For example, the premium version of the Simply Static plugin lets you deploy directly to GitHub, which you can connect directly to Cloudflare Pages, Netlify, and other providers.
Create your static WordPress site today
While creating a static website isn’t right for all situations, it can be a great option for a lot of simple WordPress sites, especially basic brochure websites or portfolios that don’t require dynamic functionality.
Your site will load super fast and benefit from bulletproof security.
Best of all, you can create and host your website entirely for free when you follow the method in this tutorial.
Do you still have any questions about how to take a WordPress site and convert it to a static one? Let us know in the comments!
Themeisle Contributor
Colin Newcomer is a WordPress power user who has been writing about WordPress for over seven years and using the WordPress software since all the way back in 2006. He also has hands-on experience with SEO, content marketing, affiliate marketing, and other digital marketing areas.
Updated on:
You can check also:.

Hostinger Pricing Explained: Which Plan Should You Pick? If Any

5 Best Unlimited Hosting Plans (Websites, Bandwidth, and Storage)

How to Host a Website for Beginners (Locally and/or Publicly)

How to Install WordPress: Complete Beginner’s Guide

Brotli vs Gzip: Which Compression Is More Effective in WordPress?

What Is Cluster Hosting? Explained for Beginners + 3 Top Options

How to Host Multiple Websites on One Server

What Is Cloud Hosting? Pros and Cons and How to Get Started

WordPress Video Hosting: How to Properly Add Videos to Your Site

How to Fix This Error: The Uploaded File Exceeds the upload_max_filesize Directive in PHP.ini

Nginx vs Apache: Which Is the Best Web Server in 2024?

502 Bad Gateway WordPress Error: Causes and Steps to Fix It

What Is Shared Hosting? Is It Good? (Beginner’s Guide)

Web Hosting vs WordPress Hosting: What’s the Difference?

Bluehost Pricing Explained: Here’s Which Option to Pick in 2024

Website Hosting Cost: How Much Does It Cost to Host a Website?

How to Register a Domain Name (Plus Tips to Get One for Free)

What Is Managed WordPress Hosting (And Do You Need It)?
Or start the conversation in our Facebook group for WordPress professionals . Find answers, share tips, and get help from other WordPress experts. Join now (it’s free)!
- Privacy Policy
Most Searched Articles
10 best free blogging sites to build your blog for free in 2024: tested, compared and reviewed.
Starting a blog without spending a penny is absolutely possible, and you’re in the right place to find out how to do it. Over the years, I’ve experimented with dozens of different blogging sites and tested how they perform for various purposes ...
How to Create and Start a WordPress Blog in 15 Minutes or Less (Step by Step)
Ready to create a WordPress blog? You've made an outstanding choice! Learning how to start a blog can be your path to an exciting new adventure. Lucky for you, WordPress is an excellent tool you can use for that. It's free, user-friendly, powerful, ...
The Complete Personal Blog Guide: How to Start a Personal Blog on WordPress
In this tutorial, we will lead you through all the steps you need to take in order to start a personal blog that is cheap, effective, good-looking, and that will set you up for future success. This is your ultimate guide to a personal WordPress blog ...
Handpicked Articles
How to make a wordpress website: step-by-step guide for beginners.
Even though it might not seem like so at first, knowing how to make a website from scratch is a must-have skill for today's small business owners. The following guide takes you by the hand and shows you all the steps to getting the job done with ...
7 Fastest WordPress Hosting Companies Compared (2024)
The web host you choose to power your WordPress site plays a key role in its speed and performance. However, with so many claiming to offer the fastest WordPress hosting out there, how do you decide which company to use? In this post, we'll look at ...
How to Install XAMPP and WordPress Locally on Windows PC
Installing XAMPP and WordPress to set up a local development site is a smart move when you need a private space for testing or experimenting. XAMPP allows you to host a website right from your own Windows PC. Once installed, launching a new ...
Share on Mastodon

COMMENTS
Important: If you use a Google Account through work or school, your admin may limit your ability to add an editor. On a computer, open a site in new Google Sites.; At the top, click Share .; Under Share with people and groups, enter an email address.; Click Editor.. Editors with a non-Google account can view a draft of your site, but cannot edit it.
X Research source. To add your favicon, click the gear icon at the top of the Google Sites editor, click the Brand images tab, then click Upload. Alternatively, you can click Select to choose a favicon you've uploaded to your Google Drive or Google Photos. 3. Click the Preview icon to see how your website will look.
Copy selected pages of your site. On a computer, open the site you want to copy in new Google Sites. In the top right, click More Make a copy. Under "File name," enter a name for your copied site. Under "Pages," select "Selected page (s)." Optional: To change the location of the copy, click Change. Click Next.
Step 1: Start by registering your preferred domain with a domain name registrar. Step 2: Head to the Sites setting of your Admin console and select Custom URL then click Add > Continue and enter your current Google Sites domain. Step 3: Select Continue again and then enter your custom URL and click Add Custom URL.
Create a site. On your computer, open new Google Sites. At the top, under "Start a new site," select a template. Edit your site. To publish your changes, at the top right, click Publish.
Start today - it's easy. If you need help there's 24/7 email, chat, and phone support from a real person. Get started. Use Google Sites to create and host a high-quality business website for your team, project, or event. Get Sites as part of Google Workspace.
Building a Page on Google Sites. At the top of your page, you have spots for your website name, the page title, and an image. Click the "Enter Site Name" text to name your website and click "Add Logo" if you have one to use. Click the "Your Page Title" text box to title the page. Click the header image and choose "Change Image" and "Header Type ...
Are you new to Google Sites? In this video, Scott Friesen shows you everything you need to know to get started building your own website. From creating a sit...
1. Go to the Google Sites homepage. To start this adventure, go to Google Sites and click on the "+" button below the "Start a new site" title. However, before getting down to business ...
Step 1: Create a Google account. You need a Google account to use Google Sites (Image credit: Google Sites) Google Sites requires a Google account to use the service, so if you don't have one ...
Today, I dive into an updated Google Sites tutorial and share how you can create a free website with Google Sites.Google Sites is a free website builder that...
This is a complete overview of All the options and features of Google Sites. Follow along and start creating your website for Free using this easy to use edi...
Here's a step-by-step guide for how to use Google Sites to build your first website. Go to sites.google.com . Click Blank site to create a new site. Alternatively, you can choose a premade template to kickstart the process. Note: If you choose a standard theme, you're limited to what you can edit.
You don't need to have any background in web development or coding to make a website using Google Sites. Every function is intuitive and user friendly. You can add images, links, YouTube videos ...
1. After you sign into your Google account, go to the Google Sites homepage . 2. Under the "Start a new site" header, pick the template you want to use. Clicking "Template Gallery" will expand ...
Step 5: Add Additional Pages and Sub-pages. Now, it's time to set up the site structure. Click pages in the right sidebar to get an overview of the site structure: By clicking the plus sign at the bottom of the sidebar, you can choose to add a new page or a new link.
First, enable the new Google Site for people in your organization. A G Suite administrator can sign in to the G Suite admin console (admin.google.com) > Apps > G Suite > Sites > New Sites, then ...
Lastly, you can create a new page by clicking on the Create Page button that is directly to the left of the Settings button. Give you page a name, choose a page template and then choose the location of your page. You can create a top level page or put it under a different page. Well, those are the basics for creating a simple webpage or website ...
Step 3: Create Blog Posts. Click on the page where you want to add a blog post. Click the "Insert" button to add a text box or embed content from Google Docs if you prefer writing in Google ...
What you can do with Sites. Next: Create your first site with Google Sites. Build internal project hubs, team sites, public-facing websites, and more—all without designer, programmer, or IT help. With Google Sites, building websites is easy. Just drag content where you need it.
Learn SEO. How to Create an SEO Strategy Learn exactly how to create a strategy, step by step.; The Complete SEO Checklist Covers technical SEO, On-page SEO, and keyword research; Keyword Research for SEO Exactly how to do keyword research in 2023.; How to Conduct an SEO Competitor Analysis Reverse engineer their ranking strategies.; Internal Linking for SEO Key for any site that wants higher ...
This video will show you how to use Google Sites to create a free website. This works especially well for teachers creating a Google Site. I will go through ...
1. Improves indexability. A silo structure makes your site easily understandable to search engine crawlers.When crawlers can easily understand the relevance and organization of your website, your ...
There's also Google Sites, which can be a great way to promote a small business, event, or showcase a portfolio of work. This quick guide has more information, and will help you make an informed decision. Set up your domain name. Many of the free web builder tools let you create a simple blog without having to spend money on your own domain name.
Maintain all of your institution's tech from one place. Monitor info-sec, control access, and quickly make changes across your network using the centralized admin console. Learn about privacy & security; Search through setup guides; Get help with products; Set up and use premium features
For more information on how to delete a page, check out Delete a page from a SharePoint site. Using web parts. Web parts are the building blocks of your page. You can add web parts to your page by selecting the + sign on the page. For more information on the different types of web parts and how to use them, check out Using web parts on pages.
Generative AI continues to amaze me, and the latest development comes in the form of a web tool I never knew I needed. It's called websim.ai, and it's a tool that lets you create fake websites ...
How To Create A Website Using Google Sites in 10 Minutes.This is a step-by-step guide on how to create a website with Google Sites. If you are looking to mak...
Simplicity: The platform makes it easy for you to create websites with a simple drag-and-drop builder. AI-Powered: You can quickly generate an entire website and use AI tools like a content generator and heatmap tool to speed up your web design process. The website builder's simplicity is also seen in its AI questionnaire, where you only need ...
Key Takeaways. This post will show you step-by-step how to create a static WordPress website without needing any special technical knowledge. You can create a static website from WordPress 100% for free, including free hosting that still loads fast.; There are pros and cons to taking a WordPress site and making it static, so it's important to think about both sides before going the static route.