- Skip to main content
- Select language
- Skip to search
- Presentation API

Passing locale information with a message
The Presentation API lets a user agent (such as a Web browser) effectively display web content through large presentation devices such as projectors and network-connected televisions. Supported types of multimedia devices include both displays which are wired using HDMI, DVI, or the like, or wireless, using DLNA , Chromecast , AirPlay , or Miracast .

In general, a web page uses the Presentation Controller API to specify the web content to be rendered on presentation device and initiate the presentation session. With Presentation Receiver API, the presenting web content obtains the session status. With providing both the controller page and the receiver one with a messaged-based channel, a Web developer can implement the interaction between these two pages.
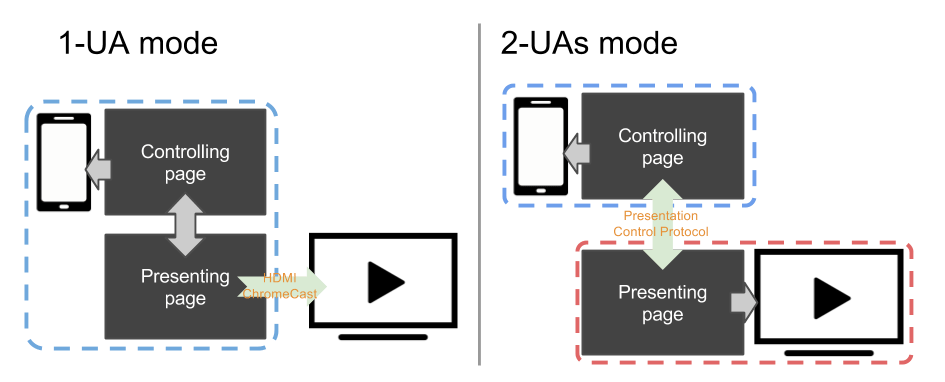
Depending on the connection mechanism provided by the presentation device, any controller- and receiver page can be rendered by the same user agent, or by separated user agents.
- For 1-UA mode devices, both pages are loaded by the same user agent. However, rendering result of the receiver page will be sent to the presentation device via supported remote rendering protocol.
- For 2-UAs mode device, the receiver page is loaded directly on the presentation device. Controlling user agent communicates with presentation device via supported presentation control protocol, to control the presentation session and to transmit the message between two pages.
Example codes below highlight the usage of main features of the Presentation API: controller.html implements the controller and presentation.html implements the presentation. Both pages are served from the domain http://example.org ( http://example.org/controller.html and http://example.org/presentation.html ). These examples assume that the controlling page is managing one presentation at a time. Please refer to the comments in the code examples for further details.
Monitor availability of presentation displays
Starting a new presentation, reconnect to a presentation, presentation initiation by the controlling ua, monitor connection's state and exchange data, monitor available connection(s) and say hello, specifications, browser compatibility.
Presentation API polyfill contains a JavaScript polyfill of the Presentation API specification under standardisation within the Second Screen Working Group at W3C. The polyfill is mostly intended for exploring how the Presentation API may be implemented on top of different presentation mechanisms.
Document Tags and Contributors
- Experimental
- NeedsContent
- Presentation
- PresentationAvailability
- PresentationDeviceInfoManager
- PresentationRequest
- PresentationSession
- PresentationSessionConnectEvent
- Navigator.presentation
- Navigator.mozPresentationDeviceInfo
- sessionavailable
- sessionconnect

Create add-ins for PowerPoint
Build engaging solutions for your users' presentations across platforms on Windows, Office on the web, iOS, and Mac.

Find everything you need to know to create PowerPoint add-ins

Explore PowerPoint Office JS API using Script Lab
Powerpoint developer resources, documentation, community calls, microsoft q&a, what's new in powerpoint development, powerpoint tutorial (yo office) - completed, powerpoint tutorial (visual studio) - completed, office add-ins community call – november 2023, get onedrive data using microsoft graph and msal.js in an office add-in.
WebAPI/PresentationAPI
- 1 Introduction
- 2 Specification
- 4.1 Presentation
- 4.2 PresentationRequest
- 4.3 PresentationReceiver
- 4.4 PresentationConnection
- 4.5 PresentationConnectionList
- 4.6 PresentationAvailability
- 5.1 WebIDL Implementation
- 5.2 Core Service
- 5.3 Device Manager
- 5.4 Device Provider
- 5.5 Browser/System UI Glue
- 6.1 Basic Functionalities
- 6.2 Advanced Functionalities
Introduction
Presentation API enables web content to access external presentation-type displays and use them for presenting web content. With this API, web page can initiate and control an presentation request.
For retrieving available devices information, please refer to Presentation Device Info API .
Specification
- Latest W3C specification
- Protocol Draft
See Use Cases and Requirements
- For 1-UA user agent, three preferences "dom.presentation.enabled", "dom.presentation.controller.enabled", and "dom.presentation.receiver.enabled" need to be set to true.
- For 2-UAs controlling user agent, two preferences "dom.presentation.enabled" and "dom.presentation.controller.enabled" need to be set to true.
- For 2-UAs receiving user agent, two preferences "dom.presentation.enabled" and "dom.presentation.receiver.enabled" need to be set to true.
Presentation
- No UI support for defaultRequest.
PresentationRequest
- support URL with http:// protocol scheme to open web page in private browsing mode
- support URL with app:// protocol scheme to launch an packaged app installed on target B2G device
- only available in controlling browsing context
PresentationReceiver
- only available in receiving browsing context
- many-to-one session is not supported yet. bug 1195605 (NEW)
PresentationConnection
Presentationconnectionlist, presentationavailability, architecture.
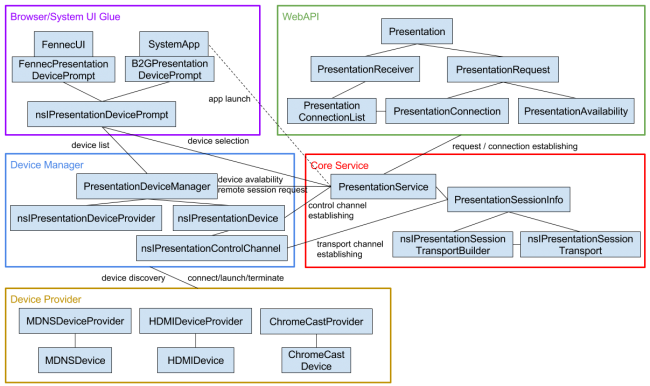
Here is the high-level architecture overview of Presentation API.

WebIDL Implementation
- Provide the WebAPI interface
- Detail at WebAPI/PresentationAPI:WebIDL_Implementation
Core Service
- Maintain the session state and app-to-app transportation channel
- Handle the session setup / reconnect / terminate procedure
- except for DataChannelTransportBuilder and DataChannelTransport
- Detail at WebAPI/PresentationAPI:CoreService
Device Manager
- Load registered device provider at start-up automatically
- Provide device list and firing availability event
- Live in chrome process
Device Provider
- Implement device discovery mechanism
- Handle control channel setup procedure
Browser/System UI Glue
- Handle device selection and application launch
Development Plan
Basic functionalities.
- Implement Presentation API ( Bug 1069230 (RESOLVED) and Bug 1148307 (RESOLVED) )
- Provide MDNS provider on Firefox OS ( Bug 1115480 (RESOLVED) )
- The initial version of UI should be simple without detailed security design, but keep pref off after check-in
- pref on after security team confirmation.
- Provide MDNS provider on Firefox for Android. ( Bug 1158029 (RESOLVED) )
- Add Presentation Device as a fling service device. ( Bug 1129785 (RESOLVED) )
- Enable multi-window for HDMI ( Bug 1116089 (RESOLVED) )
- Implement HDMI device provider ( Bug 1208417 (RESOLVED) )
- Make Gaia use presentation API ( Bug 1235124 (RESOLVED) )
- Enable 1-UA mode for Chromecast ( Bug 1252788 (ON GOING) ).
- Provide device selection/configuration UI on Firefox for Android ( Bug 1232105 (RESOLVED) ).
- Change permission model for Presentation API ( Bug 1278205 (RESOLVED) ).
- Windows ( Bug 1239909 (NEW) )
- Linux ( Bug 1225736 (NEW) )
- Mac OSX ( Bug 1225726 (RESOLVED) )
- Provide device selection/configuration UI on Firefox ( Bug 1289974 (ON GOING) ).
Advanced Functionalities
- Enable 1-UA mode for DIAL app to increase device compatibility
- Support different URL scheme, e.g. data, file
- Support multiple session (n:1) to support wider user scenario, e.g. multi-player game. ( Bug 1195605 (NEW) )
Navigation menu
Personal tools.
- Request account
- View source
- View history
- Product releases
- Recent changes
- Recent uploads
- Random page
How to Contribute
- All-hands meeting
- Other meetings
- Contribute to Mozilla
- Mozilla Reps
- Community Portal
MozillaWiki
- Report a wiki bug
Around Mozilla
- Mozilla Support
- Mozilla Developer Network
- Planet Mozilla
- Mozilla Blog
- What links here
- Related changes
- Special pages
- Printable version
- Permanent link
- Page information
- Import an Etherpad
- Browse properties
- This page was last modified on 12 October 2016, at 07:01.
- Privacy policy
- About MozillaWiki
- Mobile view
- Español – América Latina
- Português – Brasil
- Tiếng Việt
- Chrome for Developers
Present web pages to secondary attached displays

Chrome 66 allows web pages to use a secondary attached display through the Presentation API and to control its contents through the Presentation Receiver API .

Until now, web developers could build experiences where a user would see local content in Chrome that is different from the content they’d see on a remote display while still being able to control that experience locally. Examples include managing a playback queue on youtube.com while videos play on the TV, or seeing a slide reel with speaker notes on a laptop while the fullscreen presentation is shown in a Hangout session.
There are scenarios though where users may simply want to present content onto a second, attached display. For example, imagine a user in a conference room outfitted with a projector to which they are connected via an HDMI cable. Rather than mirroring the presentation onto a remote endpoint, the user really wants to present the slides full-screen on the projector , leaving the laptop screen available for speaker notes and slide control. While the site author could support this in a very rudimentary way (e.g. popping up a new window, which the user has to then manually drag to the secondary display and maximize to fullscreen), it is cumbersome and provides an inconsistent experience between local and remote presentation.
Present a page
Let me walk you through how to use the Presentation API to present a web page on your secondary attached display. The end result is available at https://googlechrome.github.io/samples/presentation-api/ .
First, we’ll create a new PresentationRequest object that will contain the URL we want to present on the secondary attached display.
Showing a presentation display prompt requires a user gesture such as a click on a button. So let’s call presentationRequest.start() on a button click and wait for the promise to resolve once the user has selected a presentation display (.e.g. a secondary attached display in our use case).
The list presented to the user may also include remote endpoints such as Chromecast devices if you’re connected to a network advertising them. Note that mirrored displays are not in the list. See http://crbug.com/840466 .

When promise resolves, the web page at the PresentationRequest object URL is presented to the chosen display. Et voilà!
We can now go further and monitor "close" and "terminate" events as shown below. Note that it is possible to reconnect to a "closed" presentationConnection with presentationRequest.reconnect(presentationId) where presentationId is the ID of the previous presentationRequest object.
Communicate with the page
Now you're thinking, that’s nice but how do I pass messages between my controller page (the one we’ve just created) and the receiver page (the one we’ve passed to the PresentationRequest object)?
First, let’s retrieve existing connections on the receiver page with navigator.presentation.receiver.connectionList and listen to incoming connections as shown below.
A connection receiving a message fires a "message" event you can listen for. The message can be a string, a Blob, an ArrayBuffer, or an ArrayBufferView. Sending it is as simple as calling connection.send(message) from the controller page or the receiver page.
Play with the sample at https://googlechrome.github.io/samples/presentation-api/ to get a sense of how it works. I’m sure you’ll enjoy this as much as I do.
Samples and demos
Check out the official Chrome sample we've used for this article.
I recommend the interactive Photowall demo as well. This web app allows multiple controllers to collaboratively present a photo slideshow on a presentation display. Code is available at https://github.com/GoogleChromeLabs/presentation-api-samples .

One more thing
Chrome has a "Cast" browser menu users can invoke at any time while visiting a website. If you want to control the default presentation for this menu, then assign navigator.presentation.defaultRequest to a custom presentationRequest object created earlier.
To inspect the receiver page and debug it, go to the internal chrome://inspect page, select “Other”, and click the “inspect” link next to the currently presented URL.

You may also want to check out the internal chrome://media-router-internals page for diving into the internal discovery/availability processes.
What's next
As of Chrome 66, ChromeOS, Linux, and Windows platforms are supported. Mac support will come later .
- Chrome Feature Status: https://www.chromestatus.com/features#presentation%20api
- Implementation Bugs: https://crbug.com/?q=component:Blink>PresentationAPI
- Presentation API Spec: https://w3c.github.io/presentation-api/
- Spec Issues: https://github.com/w3c/presentation-api/issues
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License , and code samples are licensed under the Apache 2.0 License . For details, see the Google Developers Site Policies . Java is a registered trademark of Oracle and/or its affiliates.
Last updated 2018-04-05 UTC.
This browser is no longer supported.
Upgrade to Microsoft Edge to take advantage of the latest features, security updates, and technical support.
JavaScript API for PowerPoint
- 4 contributors
A PowerPoint add-in interacts with objects in PowerPoint by using the Office JavaScript API, which includes two JavaScript object models:
PowerPoint JavaScript API : The PowerPoint JavaScript API provides strongly-typed objects that you can use to access objects in PowerPoint.
Common APIs : Introduced with Office 2013, the Common API can be used to access features such as UI, dialogs, and client settings that are common across multiple types of Office applications.
Learn programming concepts
See PowerPoint add-ins overview for information about important programming concepts.
Learn about API capabilities
For hands-on experience using the Common API to interact with content in PowerPoint, complete the PowerPoint add-in tutorial .
For detailed information about the PowerPoint JavaScript API object model, see the PowerPoint JavaScript API reference documentation .
Try out code samples in Script Lab
Use Script Lab to get started quickly with a collection of built-in samples that show how to complete tasks with the API. You can run the samples in Script Lab to instantly see the result in the task pane or document, examine the samples to learn how the API works, and even use samples to prototype your own add-in.
- PowerPoint add-ins documentation
- PowerPoint add-ins overview
- PowerPoint JavaScript API reference
- Office client application and platform availability for Office Add-ins
- API Reference documentation
Office Add-ins
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback .
Submit and view feedback for
Additional resources
The HTML Presentation Framework
Created by Hakim El Hattab and contributors

Hello There
reveal.js enables you to create beautiful interactive slide decks using HTML. This presentation will show you examples of what it can do.
Vertical Slides
Slides can be nested inside of each other.
Use the Space key to navigate through all slides.

Basement Level 1
Nested slides are useful for adding additional detail underneath a high level horizontal slide.
Basement Level 2
That's it, time to go back up.

Not a coder? Not a problem. There's a fully-featured visual editor for authoring these, try it out at https://slides.com .
Pretty Code
Code syntax highlighting courtesy of highlight.js .
Even Prettier Animations
Point of view.
Press ESC to enter the slide overview.
Hold down the alt key ( ctrl in Linux) and click on any element to zoom towards it using zoom.js . Click again to zoom back out.
(NOTE: Use ctrl + click in Linux.)
Auto-Animate
Automatically animate matching elements across slides with Auto-Animate .
Touch Optimized
Presentations look great on touch devices, like mobile phones and tablets. Simply swipe through your slides.
Add the r-fit-text class to auto-size text
Hit the next arrow...
... to step through ...
... a fragmented slide.
Fragment Styles
There's different types of fragments, like:
fade-right, up, down, left
fade-in-then-out
fade-in-then-semi-out
Highlight red blue green
Transition Styles
You can select from different transitions, like: None - Fade - Slide - Convex - Concave - Zoom
Slide Backgrounds
Set data-background="#dddddd" on a slide to change the background color. All CSS color formats are supported.
Image Backgrounds
Tiled backgrounds, video backgrounds, ... and gifs, background transitions.
Different background transitions are available via the backgroundTransition option. This one's called "zoom".
You can override background transitions per-slide.
Iframe Backgrounds
Since reveal.js runs on the web, you can easily embed other web content. Try interacting with the page in the background.
Marvelous List
- No order here
Fantastic Ordered List
- One is smaller than...
- Two is smaller than...
Tabular Tables
Clever quotes.
These guys come in two forms, inline: The nice thing about standards is that there are so many to choose from and block:
“For years there has been a theory that millions of monkeys typing at random on millions of typewriters would reproduce the entire works of Shakespeare. The Internet has proven this theory to be untrue.”
Intergalactic Interconnections
You can link between slides internally, like this .
Speaker View
There's a speaker view . It includes a timer, preview of the upcoming slide as well as your speaker notes.
Press the S key to try it out.
Export to PDF
Presentations can be exported to PDF , here's an example:
Global State
Set data-state="something" on a slide and "something" will be added as a class to the document element when the slide is open. This lets you apply broader style changes, like switching the page background.
State Events
Additionally custom events can be triggered on a per slide basis by binding to the data-state name.
Take a Moment
Press B or . on your keyboard to pause the presentation. This is helpful when you're on stage and want to take distracting slides off the screen.
- Right-to-left support
- Extensive JavaScript API
- Auto-progression
- Parallax backgrounds
- Custom keyboard bindings
- Try the online editor - Source code & documentation
Create Stunning Presentations on the Web
reveal.js is an open source HTML presentation framework. It's a tool that enables anyone with a web browser to create fully-featured and beautiful presentations for free.
Presentations made with reveal.js are built on open web technologies. That means anything you can do on the web, you can do in your presentation. Change styles with CSS, include an external web page using an <iframe> or add your own custom behavior using our JavaScript API .
The framework comes with a broad range of features including nested slides , Markdown support , Auto-Animate , PDF export , speaker notes , LaTeX support and syntax highlighted code .
Ready to Get Started?
It only takes a minute to get set up. Learn how to create your first presentation in the installation instructions !
Online Editor
If you want the benefits of reveal.js without having to write HTML or Markdown try https://slides.com . It's a fully-featured visual editor and platform for reveal.js, by the same creator.
Supporting reveal.js
This project was started and is maintained by @hakimel with the help of many contributions from the community . The best way to support the project is to become a paying member of Slides.com —the reveal.js presentation platform that Hakim is building.

Slides.com — the reveal.js presentation editor.
Become a reveal.js pro in the official video course.
Presentation API
W3C Editor's Draft 16 October 2023
Copyright © 2023 World Wide Web Consortium . W3C ® liability , trademark and permissive document license rules apply.
This specification defines an API to enable Web content to access presentation displays and use them for presenting Web content.
Status of This Document
This section describes the status of this document at the time of its publication. A list of current W3C publications and the latest revision of this technical report can be found in the W3C technical reports index at https://www.w3.org/TR/.
This document was published by the Second Screen Working Group as an Editor's Draft.
Since publication as Candidate Recommendation on 01 June 2017 , the Working Group updated the steps to construct a PresentationRequest to ignore a URL with an unsupported scheme, placed further restrictions on how receiving browsing contexts are allowed to navigate themselves, and dropped the definition of the BinaryType enum in favor of the one defined in the HTML specification. Other interfaces defined in this document did not change other than to adjust to WebIDL updates. Various clarifications and editorial updates were also made. See the list of changes for details.
No feature has been identified as being at risk .
The Second Screen Working Group will refine the test suite for the Presentation API during the Candidate Recommendation period and update the preliminary implementation report . For this specification to advance to Proposed Recommendation, two independent, interoperable implementations of each feature must be demonstrated, as detailed in the Candidate Recommendation exit criteria section.
Publication as an Editor's Draft does not imply endorsement by W3C and its Members.
This is a draft document and may be updated, replaced or obsoleted by other documents at any time. It is inappropriate to cite this document as other than work in progress.
This document was produced by a group operating under the W3C Patent Policy . W3C maintains a public list of any patent disclosures made in connection with the deliverables of the group; that page also includes instructions for disclosing a patent. An individual who has actual knowledge of a patent which the individual believes contains Essential Claim(s) must disclose the information in accordance with section 6 of the W3C Patent Policy .
This document is governed by the 12 June 2023 W3C Process Document .
1. Introduction
This section is non-normative.
The Presentation API aims to make presentation displays such as projectors, attached monitors, and network-connected TVs available to the Web. It takes into account displays that are attached using wired (HDMI, DVI, or similar) and wireless technologies (Miracast, Chromecast, DLNA, AirPlay, or similar).
Devices with limited screen size lack the ability to show Web content to a larger audience: a group of colleagues in a conference room, or friends and family at home, for example. Web content shown on a larger presentation display has greater perceived quality, legibility, and impact.
At its core, the Presentation API enables a controller page to show a presentation page on a presentation display and exchange messages with it. How the presentation page is transmitted to the display and how messages are exchanged between it and the controller page are left to the implementation; this allows the use of a wide variety of display technologies.
For example, if the presentation display is connected by HDMI or Miracast, which only allow audio and video to be transmitted, the user agent (UA) hosting the controller will also render the presentation . It then uses the operating system to send the resulting graphical and audio output to the presentation display. We refer to this situation as the 1-UA mode implementation of the Presentation API. The only requirements are that the user agent is able to send graphics and audio from rendering the presentation to the presentation display, and exchange messages internally between the controller and presentation pages.
If the presentation display is able to render HTML natively and communicate with the controller via a network, the user agent hosting the controller does not need to render the presentation . Instead, the user agent acts as a proxy that requests the presentation display to load and render the presentation page itself. Message exchange is done over a network connection between the user agent and the presentation display. We refer to this situation as the 2-UA mode implementation of the Presentation API.
The Presentation API is intended to be used with user agents that attach to presentation displays in 1-UA mode , 2-UA mode , and possibly other means not listed above. To improve interoperability between user agents and presentation displays, standardization of network communication between browsers and displays is being considered in the Second Screen Community Group .
2. Use cases and requirements
Use cases and requirements are captured in a separate Presentation API Use Cases and Requirements document.
3. Conformance
As well as sections marked as non-normative, all authoring guidelines, diagrams, examples, and notes in this specification are non-normative. Everything else in this specification is normative.
The key words MAY , MUST , MUST NOT , OPTIONAL , SHOULD , and SHOULD NOT in this document are to be interpreted as described in BCP 14 [ RFC2119 ] [ RFC8174 ] when, and only when, they appear in all capitals, as shown here.
Requirements phrased in the imperative as part of algorithms (such as "strip any leading space characters" or "return false and terminate these steps") are to be interpreted with the meaning of the key word (" MUST ", " SHOULD ", " MAY ", etc.) used in introducing the algorithm.
Conformance requirements phrased as algorithms or specific steps may be implemented in any manner, so long as the result is equivalent. (In particular, the algorithms defined in this specification are intended to be easy to follow, and not intended to be performant.)
3.1 Conformance classes
This specification describes the conformance criteria for two classes of user agents .
Web browsers that conform to the specifications of a controlling user agent must be able to start and control presentations by providing a controlling browsing context as described in this specification. This context implements the Presentation , PresentationAvailability , PresentationConnection , PresentationConnectionAvailableEvent , PresentationConnectionCloseEvent , and PresentationRequest interfaces.
Web browsers that conform to the specifications of a receiving user agent must be able to render presentations by providing a receiving browsing context as described in this specification. This context implements the Presentation , PresentationConnection , PresentationConnectionAvailableEvent , PresentationConnectionCloseEvent , PresentationConnectionList , and PresentationReceiver interfaces.
One user agent may act both as a controlling user agent and as a receiving user agent , if it provides both browsing contexts and implements all of their required interfaces. This can happen when the same user agent is able to host the controlling browsing context and the receiving browsing context for a presentation, as in the 1-UA mode implementation of the API.
Conformance requirements phrased against a user agent apply either to a controlling user agent , a receiving user agent or to both classes, depending on the context.
4. Terminology
The terms JavaScript realm and current realm are used as defined in [ ECMASCRIPT ]. The terms resolved and rejected in the context of Promise objects are used as defined in [ ECMASCRIPT ].
The terms Accept-Language and HTTP authentication are used as defined in [ RFC9110 ].
The term cookie store is used as defined in [ RFC6265 ].
The term UUID is used as defined in [ RFC4122 ].
The term DIAL is used as defined in [ DIAL ].
The term reload a document refers to steps run when the reload () method gets called in [ HTML ].
The term local storage area refers to the storage areas exposed by the localStorage attribute, and the term session storage area refers to the storage areas exposed by the sessionStorage attribute in [ HTML ].
This specification references terms exported by other specifications, see B.2 Terms defined by reference . It also references the following internal concepts from other specifications:
- parse a url , defined in HTML [ HTML ]
- creating a new browsing context , defined in HTML [ HTML ]
- session history , defined in HTML [ HTML ]
- allowed to navigate , defined in HTML [ HTML ]
- navigating to a fragment identifier , defined in HTML [ HTML ]
- unload a document , defined in HTML [ HTML ]
- database , defined in Indexed Database API [ INDEXEDDB ]
5. Examples
This section shows example codes that highlight the usage of main features of the Presentation API. In these examples, controller.html implements the controller and presentation.html implements the presentation. Both pages are served from the domain https://example.org ( https://example.org/controller.html and https://example.org/presentation.html ). These examples assume that the controlling page is managing one presentation at a time. Please refer to the comments in the code examples for further details.
5.1 Monitoring availability of presentation displays
This code renders a button that is visible when there is at least one compatible presentation display that can present https://example.com/presentation.html or https://example.net/alternate.html .
Monitoring of display availability is done by first creating a PresentationRequest with the URLs you want to present, then calling getAvailability to obtain a PresentationAvailability object whose change event will fire when presentation availability changes state.
5.2 Starting a new presentation
When the user clicks presentBtn , this code requests presentation of one of the URLs in the PresentationRequest . When start is called, the browser typically shows a dialog that allows the user to select one of the compatible displays that are available. The first URL in the PresentationRequest that is compatible with the chosen display will be presented on that display.
The start method resolves with a PresentationConnection object that is used to track the state of the presentation, and exchange messages with the presentation page once it's loaded on the display.
5.3 Reconnecting to an existing presentation
The presentation continues to run even after the original page that started the presentation closes its PresentationConnection , navigates, or is closed. Another page can use the id on the PresentationConnection to reconnect to an existing presentation and resume control of it. This is only guaranteed to work from the same browser that started the presentation.
5.4 Starting a presentation by the controlling user agent
Some browsers have a way for users to start a presentation without interacting directly with the controlling page. Controlling pages can opt into this behavior by setting the defaultRequest property on navigator.presentation , and listening for a connectionavailable event that is fired when a presentation is started this way. The PresentationConnection passed with the event behaves the same as if the page had called start .
5.5 Monitoring the connection state and exchanging data
Once a presentation has started, the returned PresentationConnection is used to monitor its state and exchange messages with it. Typically the user will be given the choice to disconnect from or terminate the presentation from the controlling page.
Since the the controlling page may connect to and disconnect from multiple presentations during its lifetime, it's helpful to keep track of the current PresentationConnection and its state. Messages can only be sent and received on connections in a connected state.
5.6 Listening for incoming presentation connections
This code runs on the presented page ( https://example.org/presentation.html ). Presentations may be connected to from multiple controlling pages, so it's important that the presented page listen for incoming connections on the connectionList object.
5.7 Passing locale information with a message
5.8 creating a second presentation from the same controlling page.
It's possible for a controlling page to start and control two independent presentations on two different presentation displays. This code shows how a second presentation can be added to the first one in the examples above.
6.1 Common idioms
A presentation display refers to a graphical and/or audio output device available to the user agent via an implementation specific connection technology.
A presentation connection is an object relating a controlling browsing context to its receiving browsing context and enables two-way-messaging between them. Each presentation connection has a presentation connection state , a unique presentation identifier to distinguish it from other presentations , and a presentation URL that is a URL used to create or reconnect to the presentation . A valid presentation identifier consists of alphanumeric ASCII characters only and is at least 16 characters long.
Some presentation displays may only be able to display a subset of Web content because of functional, security or hardware limitations. Examples are set-top boxes, smart TVs, or networked speakers capable of rendering only audio. We say that such a display is an available presentation display for a presentation URL if the controlling user agent can reasonably guarantee that presentation of the URL on that display will succeed.
A controlling browsing context (or controller for short) is a browsing context that has connected to a presentation by calling start or reconnect , or received a presentation connection via a connectionavailable event. In algorithms for PresentationRequest , the controlling browsing context is the browsing context whose JavaScript realm was used to construct the PresentationRequest .
The receiving browsing context (or presentation for short) is the browsing context responsible for rendering to a presentation display . A receiving browsing context can reside in the same user agent as the controlling browsing context or a different one. A receiving browsing context is created by following the steps to create a receiving browsing context .
In a procedure, the destination browsing context is the receiving browsing context when the procedure is initiated at the controlling browsing context , or the controlling browsing context if it is initiated at the receiving browsing context .
The set of controlled presentations , initially empty, contains the presentation connections created by the controlling browsing contexts for the controlling user agent (or a specific user profile within that user agent). The set of controlled presentations is represented by a list of PresentationConnection objects that represent the underlying presentation connections . Several PresentationConnection objects may share the same presentation URL and presentation identifier in that set, but there can be only one PresentationConnection with a specific presentation URL and presentation identifier for a given controlling browsing context .
The set of presentation controllers , initially empty, contains the presentation connections created by a receiving browsing context for the receiving user agent . The set of presentation controllers is represented by a list of PresentationConnection objects that represent the underlying presentation connections . All presentation connections in this set share the same presentation URL and presentation identifier .
In a receiving browsing context , the presentation controllers monitor , initially set to null , exposes the current set of presentation controllers to the receiving application. The presentation controllers monitor is represented by a PresentationConnectionList .
In a receiving browsing context , the presentation controllers promise , which is initially set to null , provides the presentation controllers monitor once the initial presentation connection is established. The presentation controllers promise is represented by a Promise that resolves with the presentation controllers monitor .
In a controlling browsing context , the default presentation request , which is initially set to null , represents the request to use when the user wishes to initiate a presentation connection from the browser chrome.
The task source for the tasks mentioned in this specification is the presentation task source .
Unless otherwise specified, the JavaScript realm for script objects constructed by algorithm steps is the current realm .
6.2 Interface Presentation
The presentation attribute is used to retrieve an instance of the Presentation interface. It MUST return the Presentation instance.
6.2.1 Controlling user agent
Controlling user agents MUST implement the following partial interface:
The defaultRequest attribute MUST return the default presentation request if any, null otherwise. On setting, the default presentation request MUST be set to the new value.
The controlling user agent SHOULD initiate presentation using the default presentation request only when the user has expressed an intention to do so via a user gesture, for example by clicking a button in the browser chrome.
To initiate presentation using the default presentation request , the controlling user agent MUST follow the steps to start a presentation from a default presentation request .
Support for initiating a presentation using the default presentation request is OPTIONAL .
6.2.2 Receiving user agent
Receiving user agents MUST implement the following partial interface:
The receiver attribute MUST return the PresentationReceiver instance associated with the receiving browsing context and created by the receiving user agent when the receiving browsing context is created . In any other browsing context (including child navigables of the receiving browsing context ) it MUST return null .
Web developers can use navigator.presentation.receiver to detect when a document is loaded as a presentation.
6.3 Interface PresentationRequest
A PresentationRequest object is associated with a request to initiate or reconnect to a presentation made by a controlling browsing context . The PresentationRequest object MUST be implemented in a controlling browsing context provided by a controlling user agent .
When a PresentationRequest is constructed, the given urls MUST be used as the list of presentation request URLs which are each a possible presentation URL for the PresentationRequest instance.
6.3.1 Constructing a PresentationRequest
When the PresentationRequest constructor is called, the controlling user agent MUST run these steps:
- If the document object's active sandboxing flag set has the sandboxed presentation browsing context flag set, then throw a SecurityError and abort these steps.
- If urls is an empty sequence, then throw a NotSupportedError and abort all remaining steps.
- If a single url was provided, let urls be a one item array containing url .
- Let presentationUrls be an empty list of URLs.
- Let A be an absolute URL that is the result of parsing U relative to the API base URL specified by the current settings object .
- If the parse a URL algorithm failed, then throw a SyntaxError exception and abort all remaining steps.
- If A 's scheme is supported by the controlling user agent , add A to presentationUrls .
- If presentationUrls is an empty list, then throw a NotSupportedError and abort all remaining steps.
- If any member of presentationUrls is not a potentially trustworthy URL , then throw a SecurityError and abort these steps.
- Construct a new PresentationRequest object with presentationUrls as its presentation request URLs and return it.
6.3.2 Selecting a presentation display
When the start method is called, the user agent MUST run the following steps to select a presentation display .
- If the document's active window does not have transient activation , return a Promise rejected with an InvalidAccessError exception and abort these steps.
- Let topContext be the top-level browsing context of the controlling browsing context .
- If there is already an unsettled Promise from a previous call to start in topContext or any browsing context in the descendant navigables of topContext , return a new Promise rejected with an OperationError exception and abort all remaining steps.
- Let P be a new Promise .
- Return P , but continue running these steps in parallel .
- If the user agent is not monitoring the list of available presentation displays , run the steps to monitor the list of available presentation displays in parallel .
- Let presentationUrls be the presentation request URLs of presentationRequest .
- Request user permission for the use of a presentation display and selection of one presentation display.
- The list of available presentation displays is empty and will remain so before the request for user permission is completed.
- No member in the list of available presentation displays is an available presentation display for any member of presentationUrls .
- Reject P with a NotFoundError exception.
- Abort all remaining steps.
- If the user denies permission to use a display, reject P with an NotAllowedError exception, and abort all remaining steps.
- Otherwise, the user grants permission to use a display; let D be that display.
- Run the steps to start a presentation connection with presentationRequest , D , and P .
6.3.3 Starting a presentation from a default presentation request
When the user expresses an intent to start presentation of a document on a presentation display using the browser chrome (via a dedicated button, user gesture, or other signal), that user agent MUST run the following steps to start a presentation from a default presentation request . If no default presentation request is set on the document, these steps MUST not be run.
- If there is no presentation request URL for presentationRequest for which D is an available presentation display , then abort these steps.
- Run the steps to start a presentation connection with presentationRequest and D .

6.3.4 Starting a presentation connection
When the user agent is to start a presentation connection , it MUST run the following steps:
- Let I be a new valid presentation identifier unique among all presentation identifiers for known presentation connections in the set of controlled presentations . To avoid fingerprinting, implementations SHOULD set the presentation identifier to a UUID generated by following forms 4.4 or 4.5 of [ rfc4122 ].
- Create a new PresentationConnection S .
- Set the presentation identifier of S to I .
- Set the presentation URL for S to the first presentationUrl in presentationUrls for which there exists an entry (presentationUrl, D) in the list of available presentation displays .
- Set the presentation connection state of S to connecting .
- Add S to the set of controlled presentations .
- If P is provided, resolve P with S .
- Queue a task to fire an event named connectionavailable , that uses the PresentationConnectionAvailableEvent interface, with the connection attribute initialized to S , at presentationRequest . The event must not bubble and must not be cancelable.
- Let U be the user agent connected to D.
- If the next step fails, abort all remaining steps and close the presentation connection S with error as closeReason , and a human readable message describing the failure as closeMessage .
- Using an implementation specific mechanism, tell U to create a receiving browsing context with D , presentationUrl , and I as parameters.
- Establish a presentation connection with S .
6.3.5 Reconnecting to a presentation
When the reconnect method is called, the user agent MUST run the following steps to reconnect to a presentation:
- Return P , but continue running these steps in parallel.
- Its controlling browsing context is the current browsing context
- Its presentation connection state is not terminated
- Its presentation URL is equal to one of the presentation request URLs of presentationRequest
- Its presentation identifier is equal to presentationId
- Let existingConnection be that PresentationConnection .
- Resolve P with existingConnection .
- If the presentation connection state of existingConnection is connecting or connected , then abort all remaining steps.
- Set the presentation connection state of existingConnection to connecting .
- Establish a presentation connection with existingConnection .
- Its controlling browsing context is not the current browsing context
- Create a new PresentationConnection newConnection .
- Set the presentation identifier of newConnection to presentationId .
- Set the presentation URL of newConnection to the presentation URL of existingConnection .
- Set the presentation connection state of newConnection to connecting .
- Add newConnection to the set of controlled presentations .
- Resolve P with newConnection .
- Queue a task to fire an event named connectionavailable , that uses the PresentationConnectionAvailableEvent interface, with the connection attribute initialized to newConnection , at presentationRequest . The event must not bubble and must not be cancelable.
- Establish a presentation connection with newConnection .
6.3.6 Event Handlers
The following are the event handlers (and their corresponding event handler event types) that must be supported, as event handler IDL attributes, by objects implementing the PresentationRequest interface:
6.4 Interface PresentationAvailability
A PresentationAvailability object exposes the presentation display availability for a presentation request. The presentation display availability for a PresentationRequest stores whether there is currently any available presentation display for at least one of the presentation request URLs of the request.
The presentation display availability for a presentation request is eligible for garbage collection when no ECMASCript code can observe the PresentationAvailability object.
If the controlling user agent can monitor the list of available presentation displays in the background (without a pending request to start ), the PresentationAvailability object MUST be implemented in a controlling browsing context .
The value attribute MUST return the last value it was set to. The value is initialized and updated by the monitor the list of available presentation displays algorithm.
The onchange attribute is an event handler whose corresponding event handler event type is change .
6.4.1 The set of presentation availability objects
The user agent MUST keep track of the set of presentation availability objects created by the getAvailability method. The set of presentation availability objects is represented as a set of tuples ( A , availabilityUrls ) , initially empty, where:
- A is a live PresentationAvailability object.
- availabilityUrls is the list of presentation request URLs for the PresentationRequest when getAvailability was called on it to create A .
6.4.2 The list of available presentation displays
The user agent MUST keep a list of available presentation displays . The list of available presentation displays is represented by a list of tuples (availabilityUrl, display) . An entry in this list means that display is currently an available presentation display for availabilityUrl . This list of presentation displays may be used for starting new presentations, and is populated based on an implementation specific discovery mechanism. It is set to the most recent result of the algorithm to monitor the list of available presentation displays .
While the set of presentation availability objects is not empty, the user agent MAY monitor the list of available presentation displays continuously, so that pages can use the value property of a PresentationAvailability object to offer presentation only when there are available displays. However, the user agent may not support continuous availability monitoring in the background; for example, because of platform or power consumption restrictions. In this case the Promise returned by getAvailability is rejected , and the algorithm to monitor the list of available presentation displays will only run as part of the select a presentation display algorithm.
When the set of presentation availability objects is empty (that is, there are no availabilityUrls being monitored), user agents SHOULD NOT monitor the list of available presentation displays to satisfy the power saving non-functional requirement . To further save power, the user agent MAY also keep track of whether a page holding a PresentationAvailability object is in the foreground. Using this information, implementation specific discovery of presentation displays can be resumed or suspended.
6.4.3 Getting the presentation displays availability information
When the getAvailability method is called, the user agent MUST run the following steps:
- If there is an unsettled Promise from a previous call to getAvailability on presentationRequest , return that Promise and abort these steps.
- Otherwise, let P be a new Promise constructed in the JavaScript realm of presentationRequest .
- Reject P with a NotSupportedError exception.
- Abort all the remaining steps.
- Resolve P with the request's presentation display availability .
- Set the presentation display availability for presentationRequest to a newly created PresentationAvailability object constructed in the JavaScript realm of presentationRequest , and let A be that object.
- Create a tuple ( A , presentationUrls ) and add it to the set of presentation availability objects .
- Run the algorithm to monitor the list of available presentation displays . Note The monitoring algorithm must be run at least one more time after the previous step to pick up the tuple that was added to the set of presentation availability objects .
- Resolve P with A .
6.4.4 Monitoring the list of available presentation displays
If the set of presentation availability objects is non-empty, or there is a pending request to select a presentation display , the user agent MUST monitor the list of available presentation displays by running the following steps:
- Let availabilitySet be a shallow copy of the set of presentation availability objects .
- Let A be a newly created PresentationAvailability object.
- Create a tuple ( A , presentationUrls ) where presentationUrls is the PresentationRequest 's presentation request URLs and add it to availabilitySet .
- Let newDisplays be an empty list.
- If the user agent is unable to retrieve presentation displays (e.g., because the user has disabled this capability), then skip the following step.
- Retrieve presentation displays (using an implementation specific mechanism) and set newDisplays to this list.
- Set the list of available presentation displays to the empty list.
- Set previousAvailability to the value of A 's value property.
- Let newAvailability be false .
- Insert a tuple (availabilityUrl, display) into the list of available presentation displays , if no identical tuple already exists.
- Set newAvailability to true .
- If A 's value property has not yet been initialized, then set A 's value property to newAvailability and skip the following step.
- Set A 's value property to newAvailability .
- Fire an event named change at A .
When a presentation display availability object is eligible for garbage collection, the user agent SHOULD run the following steps:
- Let A be the newly deceased PresentationAvailability object
- Find and remove any entry ( A , availabilityUrl ) in the set of presentation availability objects .
- If the set of presentation availability objects is now empty and there is no pending request to select a presentation display , cancel any pending task to monitor the list of available presentation displays for power saving purposes, and set the list of available presentation displays to the empty list.
6.4.5 Interface PresentationConnectionAvailableEvent
A controlling user agent fires an event named connectionavailable on a PresentationRequest when a connection associated with the object is created. It is fired at the PresentationRequest instance, using the PresentationConnectionAvailableEvent interface, with the connection attribute set to the PresentationConnection object that was created. The event is fired for each connection that is created for the controller , either by the controller calling start or reconnect , or by the controlling user agent creating a connection on the controller's behalf via defaultRequest .
A receiving user agent fires an event named connectionavailable on a PresentationReceiver when an incoming connection is created. It is fired at the presentation controllers monitor , using the PresentationConnectionAvailableEvent interface, with the connection attribute set to the PresentationConnection object that was created. The event is fired for all connections that are created when monitoring incoming presentation connections .
The connection attribute MUST return the value it was set to when the PresentationConnection object was created.
When the PresentationConnectionAvailableEvent constructor is called, the user agent MUST construct a new PresentationConnectionAvailableEvent object with its connection attribute set to the connection member of the PresentationConnectionAvailableEventInit object passed to the constructor.
6.5 Interface PresentationConnection
Each presentation connection is represented by a PresentationConnection object. Both the controlling user agent and receiving user agent MUST implement PresentationConnection .
The id attribute specifies the presentation connection 's presentation identifier .
The url attribute specifies the presentation connection 's presentation URL .
The state attribute represents the presentation connection 's current state. It can take one of the values of PresentationConnectionState depending on the connection state:
- connecting means that the user agent is attempting to establish a presentation connection with the destination browsing context . This is the initial state when a PresentationConnection object is created.
- connected means that the presentation connection is established and communication is possible.
- closed means that the presentation connection has been closed, or could not be opened. It may be re-opened through a call to reconnect . No communication is possible.
- terminated means that the receiving browsing context has been terminated. Any presentation connection to that presentation is also terminated and cannot be re-opened. No communication is possible.
When the close method is called on a PresentationConnection S , the user agent MUST start closing the presentation connection S with closed as closeReason and an empty message as closeMessage .
When the terminate method is called on a PresentationConnection S in a controlling browsing context , the user agent MUST run the algorithm to terminate a presentation in a controlling browsing context using S .
When the terminate method is called on a PresentationConnection S in a receiving browsing context , the user agent MUST run the algorithm to terminate a presentation in a receiving browsing context using S .
The binaryType attribute can take one of the values of BinaryType . When a PresentationConnection object is created, its binaryType attribute MUST be set to the string " arraybuffer ". On getting, it MUST return the last value it was set to. On setting, the user agent MUST set the attribute to the new value.
When the send method is called on a PresentationConnection S , the user agent MUST run the algorithm to send a message through S .
When a PresentationConnection object S is discarded (because the document owning it is navigating or is closed) while the presentation connection state of S is connecting or connected , the user agent MUST start closing the presentation connection S with wentaway as closeReason and an empty closeMessage .
If the user agent receives a signal from the destination browsing context that a PresentationConnection S is to be closed, it MUST close the presentation connection S with closed or wentaway as closeReason and an empty closeMessage .
6.5.1 Establishing a presentation connection
When the user agent is to establish a presentation connection using a presentation connection , it MUST run the following steps:
- If the presentation connection state of presentationConnection is not connecting , then abort all remaining steps.
- Request connection of presentationConnection to the receiving browsing context . The presentation identifier of presentationConnection MUST be sent with this request.
- Set the presentation connection state of presentationConnection to connected .
- Fire an event named connect at presentationConnection .
- If the connection cannot be completed, close the presentation connection S with error as closeReason , and a human readable message describing the failure as closeMessage .
6.5.2 Sending a message through PresentationConnection
Let presentation message data be the payload data to be transmitted between two browsing contexts. Let presentation message type be the type of that data, one of text or binary .
When the user agent is to send a message through a presentation connection , it MUST run the following steps:
- If the state property of presentationConnection is not connected , throw an InvalidStateError exception.
- If the closing procedure of presentationConnection has started, then abort these steps.
- Let presentation message type messageType be binary if messageOrData is of type ArrayBuffer , ArrayBufferView , or Blob . Let messageType be text if messageOrData is of type DOMString .
- Using an implementation specific mechanism, transmit the contents of messageOrData as the presentation message data and messageType as the presentation message type to the destination browsing context .
- If the previous step encounters an unrecoverable error, then abruptly close the presentation connection presentationConnection with error as closeReason , and a closeMessage describing the error encountered.
To assist applications in recovery from an error sending a message through a presentation connection , the user agent should include details of which attempt failed in closeMessage , along with a human readable string explaining the failure reason. Example renditions of closeMessage :
- Unable to send text message (network_error): "hello" for DOMString messages, where "hello" is the first 256 characters of the failed message.
- Unable to send binary message (invalid_message) for ArrayBuffer , ArrayBufferView and Blob messages.
6.5.3 Receiving a message through PresentationConnection
When the user agent has received a transmission from the remote side consisting of presentation message data and presentation message type , it MUST run the following steps to receive a message through a PresentationConnection :
- If the state property of presentationConnection is not connected , abort these steps.
- Let event be the result of creating an event using the MessageEvent interface, with the event type message , which does not bubble and is not cancelable.
- If messageType is text , then initialize event 's data attribute to messageData with type DOMString .
- If messageType is binary , and binaryType attribute is set to " blob ", then initialize event 's data attribute to a new Blob object with messageData as its raw data.
- If messageType is binary , and binaryType attribute is set to " arraybuffer ", then initialize event 's data attribute to a new ArrayBuffer object whose contents are messageData .
- Queue a task to fire event at presentationConnection .
If the user agent encounters an unrecoverable error while receiving a message through presentationConnection , it MUST abruptly close the presentation connection presentationConnection with error as closeReason . It SHOULD use a human readable description of the error encountered as closeMessage .
6.5.4 Interface PresentationConnectionCloseEvent
A PresentationConnectionCloseEvent is fired when a presentation connection enters a closed state. The reason attribute provides the reason why the connection was closed. It can take one of the values of PresentationConnectionCloseReason :
- error means that the mechanism for connecting or communicating with a presentation entered an unrecoverable error.
- closed means that either the controlling browsing context or the receiving browsing context that were connected by the PresentationConnection called close() .
- wentaway means that the browser closed the connection, for example, because the browsing context that owned the connection navigated or was discarded.
When the reason attribute is error , the user agent SHOULD set the message attribute to a human readable description of how the communication channel encountered an error.
When the PresentationConnectionCloseEvent constructor is called, the user agent MUST construct a new PresentationConnectionCloseEvent object, with its reason attribute set to the reason member of the PresentationConnectionCloseEventInit object passed to the constructor, and its message attribute set to the message member of this PresentationConnectionCloseEventInit object if set, to an empty string otherwise.
6.5.5 Closing a PresentationConnection
When the user agent is to start closing a presentation connection , it MUST do the following:
- If the presentation connection state of presentationConnection is not connecting or connected then abort the remaining steps.
- Set the presentation connection state of presentationConnection to closed .
- Start to signal to the destination browsing context the intention to close the corresponding PresentationConnection , passing the closeReason to that context. The user agent does not need to wait for acknowledgement that the corresponding PresentationConnection was actually closed before proceeding to the next step.
- If closeReason is not wentaway , then locally run the steps to close the presentation connection with presentationConnection , closeReason , and closeMessage .
When the user agent is to close a presentation connection , it MUST do the following:
- If there is a pending close the presentation connection task for presentationConnection , or a close the presentation connection task has already run for presentationConnection , then abort the remaining steps.
- If the presentation connection state of presentationConnection is not connecting , connected , or closed , then abort the remaining steps.
- If the presentation connection state of presentationConnection is not closed , set it to closed .
- Remove presentationConnection from the set of presentation controllers .
- Populate the presentation controllers monitor with the set of presentation controllers .
- Fire an event named close , that uses the PresentationConnectionCloseEvent interface, with the reason attribute initialized to closeReason and the message attribute initialized to closeMessage , at presentationConnection . The event must not bubble and must not be cancelable.
6.5.6 Terminating a presentation in a controlling browsing context
When a controlling user agent is to terminate a presentation in a controlling browsing context using connection , it MUST run the following steps:
- If the presentation connection state of connection is not connected or connecting , then abort these steps.
- Set the presentation connection state of known connection to terminated .
- Fire an event named terminate at known connection .
- Send a termination request for the presentation to its receiving user agent using an implementation specific mechanism.
6.5.7 Terminating a presentation in a receiving browsing context
When any of the following occur, the receiving user agent MUST terminate a presentation in a receiving browsing context :
- The receiving user agent is to unload a document corresponding to the receiving browsing context , e.g. in response to a request to navigate that context to a new resource.
This could happen by an explicit user action, or as a policy of the user agent. For example, the receiving user agent could be configured to terminate presentations whose PresentationConnection objects are all closed for 30 minutes.
- A controlling user agent sends a termination request to the receiving user agent for that presentation.
When a receiving user agent is to terminate a presentation in a receiving browsing context , it MUST run the following steps:
- Let P be the presentation to be terminated, let allControllers be the set of presentation controllers that were created for P , and connectedControllers an empty list.
- If the presentation connection state of connection is connected , then add connection to connectedControllers .
- Set the presentation connection state of connection to terminated .
- If there is a receiving browsing context for P , and it has a document for P that is not unloaded, unload a document corresponding to that browsing context , remove that browsing context from the user interface and discard it.
Only one termination confirmation needs to be sent per controlling user agent .
6.5.8 Handling a termination confirmation in a controlling user agent
When a receiving user agent is to send a termination confirmation for a presentation P , and that confirmation was received by a controlling user agent , the controlling user agent MUST run the following steps:
- If the presentation connection state of connection is not connected or connecting , then abort the following steps.
- Fire an event named terminate at connection .
6.5.9 Event Handlers
The following are the event handlers (and their corresponding event handler event types) that must be supported, as event handler IDL attributes, by objects implementing the PresentationConnection interface:
6.6 Interface PresentationReceiver
The PresentationReceiver interface allows a receiving browsing context to access the controlling browsing contexts and communicate with them. The PresentationReceiver interface MUST be implemented in a receiving browsing context provided by a receiving user agent .
On getting, the connectionList attribute MUST return the result of running the following steps:
- If the presentation controllers promise is not null , return the presentation controllers promise and abort all remaining steps.
- Otherwise, let the presentation controllers promise be a new Promise constructed in the JavaScript realm of this PresentationReceiver object.
- Return the presentation controllers promise .
- If the presentation controllers monitor is not null , resolve the presentation controllers promise with the presentation controllers monitor .
6.6.1 Creating a receiving browsing context
When the user agent is to create a receiving browsing context , it MUST run the following steps:
- Create a new top-level browsing context C , set to display content on D .
- Set the session history of C to be the empty list.
- Set the sandboxed modals flag and the sandboxed auxiliary navigation browsing context flag on C .
- If the receiving user agent implements [ PERMISSIONS ], set the permission state of all permission descriptor types for C to "denied" .
- Create a new empty cookie store for C .
- Create a new empty store for C to hold HTTP authentication states.
- Create a new empty storage for session storage areas and local storage areas for C .
- If the receiving user agent implements [ INDEXEDDB ], create a new empty storage for IndexedDB databases for C .
- If the receiving user agent implements [ SERVICE-WORKERS ], create a new empty list of registered service worker registrations and a new empty set of Cache objects for C .
- Navigate C to presentationUrl .
- Start monitoring incoming presentation connections for C with presentationId and presentationUrl .
All child navigables created by the presented document, i.e. that have the receiving browsing context as their top-level browsing context , MUST also have restrictions 2-4 above. In addition, they MUST have the sandboxed top-level navigation without user activation browsing context flag set. All of these browsing contexts MUST also share the same browsing state (storage) for features 5-10 listed above.
When the top-level browsing context attempts to navigate to a new resource and runs the steps to navigate , it MUST follow step 1 to determine if it is allowed to navigate . In addition, it MUST NOT be allowed to navigate itself to a new resource, except by navigating to a fragment identifier or by reloading its document .
This allows the user to grant permission based on the origin of the presentation URL shown when selecting a presentation display .
If the top-level-browsing context was not allowed to navigate , it SHOULD NOT offer to open the resource in a new top-level browsing context , but otherwise SHOULD be consistent with the steps to navigate .
Window clients and worker clients associated with the receiving browsing context and its descendant navigables must not be exposed to service workers associated with each other.
When the receiving browsing context is terminated, any service workers associated with it and the browsing contexts in its descendant navigables MUST be unregistered and terminated. Any browsing state associated with the receiving browsing context and the browsing contexts in its descendant navigables , including session history , the cookie store , any HTTP authentication state, any databases , the session storage areas , the local storage areas , the list of registered service worker registrations and the Cache objects MUST be discarded and not used for any other browsing context .
This algorithm is intended to create a well defined environment to allow interoperable behavior for 1-UA and 2-UA presentations, and to minimize the amount of state remaining on a presentation display used for a 2-UA presentation.
The receiving user agent SHOULD fetch resources in a receiving browsing context with an HTTP Accept-Language header that reflects the language preferences of the controlling user agent (i.e., with the same Accept-Language that the controlling user agent would have sent). This will help the receiving user agent render the presentation with fonts and locale-specific attributes that reflect the user's preferences.
Given the operating context of the presentation display , some Web APIs will not work by design (for example, by requiring user input) or will be obsolete (for example, by attempting window management); the receiving user agent should be aware of this. Furthermore, any modal user interface will need to be handled carefully. The sandboxed modals flag is set on the receiving browsing context to prevent most of these operations.
As noted in Conformance , a user agent that is both a controlling user agent and receiving user agent may allow a receiving browsing context to create additional presentations (thus becoming a controlling browsing context as well). Web developers can use navigator.presentation.receiver to detect when a document is loaded as a receiving browsing context.
6.7 Interface PresentationConnectionList
The connections attribute MUST return the non-terminated set of presentation connections in the set of presentation controllers .
6.7.1 Monitoring incoming presentation connections
When the receiving user agent is to start monitoring incoming presentation connections in a receiving browsing context from controlling browsing contexts , it MUST listen to and accept incoming connection requests from a controlling browsing context using an implementation specific mechanism. When a new connection request is received from a controlling browsing context , the receiving user agent MUST run the following steps:
- If presentationId and I are not equal, refuse the connection and abort all remaining steps.
- Set the presentation URL of S to presentationUrl .
- Establish the connection between the controlling and receiving browsing contexts using an implementation specific mechanism.
- If connection establishment completes successfully, set the presentation connection state of S to connected . Otherwise, set the presentation connection state of S to closed and abort all remaining steps.
- Add S to the set of presentation controllers .
- Let the presentation controllers monitor be a new PresentationConnectionList constructed in the JavaScript realm of the PresentationReceiver object of the receiving browsing context .
- If the presentation controllers promise is not null , resolve the presentation controllers promise with the presentation controllers monitor .
- Queue a task to fire an event named connectionavailable , that uses the PresentationConnectionAvailableEvent interface, with the connection attribute initialized to S , at the presentation controllers monitor . The event must not bubble and must not be cancelable.
6.7.2 Event Handlers
The following are the event handlers (and their corresponding event handler event types) that must be supported, as event handler IDL attributes, by objects implementing the PresentationConnectionList interface:
7. Security and privacy considerations
7.1 personally identifiable information.
The change event fired on the PresentationAvailability object reveals one bit of information about the presence or absence of a presentation display , often discovered through the browser's local area network. This could be used in conjunction with other information for fingerprinting the user. However, this information is also dependent on the user's local network context, so the risk is minimized.
The API enables monitoring the list of available presentation displays . How the user agent determines the compatibility and availability of a presentation display with a given URL is an implementation detail. If a controlling user agent matches a presentation request URL to a DIAL application to determine its availability, this feature can be used to probe information about which DIAL applications the user has installed on the presentation display without user consent.
7.2 Cross-origin access
A presentation is allowed to be accessed across origins; the presentation URL and presentation identifier used to create the presentation are the only information needed to reconnect to a presentation from any origin in the controlling user agent. In other words, a presentation is not tied to a particular opening origin.
This design allows controlling contexts from different origins to connect to a shared presentation resource. The security of the presentation identifier prevents arbitrary origins from connecting to an existing presentation.
This specification also allows a receiving user agent to publish information about its set of controlled presentations , and a controlling user agent to reconnect to presentations started from other devices. This is possible when the controlling browsing context obtains the presentation URL and presentation identifier of a running presentation from the user, local storage, or a server, and then connects to the presentation via reconnect .
This specification makes no guarantee as to the identity of any party connecting to a presentation. Once connected, the presentation may wish to further verify the identity of the connecting party through application-specific means. For example, the presentation could challenge the controller to provide a token via send that the presentation uses to verify identity and authorization.
7.3 User interface guidelines
When the user is asked permission to use a presentation display during the steps to select a presentation display , the controlling user agent should make it clear what origin is requesting presentation and what origin will be presented.
Display of the origin requesting presentation will help the user understand what content is making the request, especially when the request is initiated from a child navigable . For example, embedded content may try to convince the user to click to trigger a request to start an unwanted presentation.
The sandboxed top-level navigation without user activation browsing context flag is set on the receiving browsing context to enforce that the top-level origin of the presentation remains the same during the lifetime of the presentation.
When a user starts a presentation , the user will begin with exclusive control of the presentation. However, the Presentation API allows additional devices (likely belonging to distinct users) to connect and thereby control the presentation as well. When a second device connects to a presentation, it is recommended that all connected controlling user agents notify their users via the browser chrome that the original user has lost exclusive access, and there are now multiple controllers for the presentation.
In addition, it may be the case that the receiving user agent is capable of receiving user input, as well as acting as a presentation display . In this case, the receiving user agent should notify its user via browser chrome when a receiving browsing context is under the control of a remote party (i.e., it has one or more connected controllers).
7.4 Device Access
The presentation API abstracts away what "local" means for displays, meaning that it exposes network-accessible displays as though they were directly attached to the user's device. The Presentation API requires user permission for a page to access any display to mitigate issues that could arise, such as showing unwanted content on a display viewable by others.
7.5 Temporary identifiers and browser state
The presentation URL and presentation identifier can be used to connect to a presentation from another browsing context. They can be intercepted if an attacker can inject content into the controlling page.
7.6 Private browsing mode and clearing of browsing data
The content displayed on the presentation is different from the controller. In particular, if the user is logged in in both contexts, then logs out of the controlling browsing context , they will not be automatically logged out from the receiving browsing context . Applications that use authentication should pay extra care when communicating between devices.
The set of presentations known to the user agent should be cleared when the user requests to "clear browsing data."
When in private browsing mode ("incognito"), the initial set of controlled presentations in that browsing session must be empty. Any presentation connections added to it must be discarded when the session terminates.
7.7 Messaging between presentation connections
This spec will not mandate communication protocols between the controlling browsing context and the receiving browsing context , but it should set some guarantees of message confidentiality and authenticity between corresponding presentation connections .
A. IDL Index
B.1 terms defined by this specification.
- 1-UA mode §1.
- 2-UA mode §1.
- allowed to navigate §4.
- available presentation display §6.1
- binaryType attribute for PresentationConnection §6.5
- change §6.4
- close method for PresentationConnection §6.5
- close a presentation connection §6.5.5
- enum value for PresentationConnectionState §6.5
- enum value for PresentationConnectionCloseReason §6.5.4
- connect §6.5.9
- "connected" enum value for PresentationConnectionState §6.5
- "connecting" enum value for PresentationConnectionState §6.5
- attribute for PresentationConnectionAvailableEvent §6.4.5
- member for PresentationConnectionAvailableEventInit §6.4.5
- connectionavailable §6.3.6
- connectionList attribute for PresentationReceiver §6.6
- connections attribute for PresentationConnectionList §6.7
- for PresentationRequest §6.3
- for PresentationConnectionAvailableEvent §6.4.5
- for PresentationConnectionCloseEvent §6.5.4
- controlling browsing context §6.1
- Controlling user agent §3.1
- create a receiving browsing context §6.6.1
- creating a new browsing context §4.
- database §4.
- default presentation request §6.1
- defaultRequest attribute for Presentation §6.2.1
- destination browsing context §6.1
- "error" enum value for PresentationConnectionCloseReason §6.5.4
- establish a presentation connection §6.5.1
- getAvailability method for PresentationRequest §6.4.3
- id attribute for PresentationConnection §6.5
- list of available presentation displays §6.4.2
- local storage area §4.
- attribute for PresentationConnectionCloseEvent §6.5.4
- member for PresentationConnectionCloseEventInit §6.5.4
- monitor the list of available presentation displays §6.4.4
- monitoring incoming presentation connections §6.7.1
- navigating to a fragment identifier §4.
- onchange attribute for PresentationAvailability §6.4
- onclose attribute for PresentationConnection §6.5.9
- onconnect attribute for PresentationConnection §6.5.9
- attribute for PresentationRequest §6.3.6
- attribute for PresentationConnectionList §6.7.2
- onmessage attribute for PresentationConnection §6.5.9
- onterminate attribute for PresentationConnection §6.5.9
- parse a url §4.
- presentation attribute for Navigator §6.2
- Presentation interface §6.2
- presentation connection §6.1
- presentation connection state §6.1
- presentation controllers monitor §6.1
- presentation controllers promise §6.1
- presentation display §6.1
- presentation display availability §6.4
- presentation identifier §6.1
- presentation message data §6.5.2
- presentation message type §6.5.2
- presentation request URLs §6.3
- presentation URL §6.1
- PresentationAvailability interface §6.4
- PresentationConnection interface §6.5
- PresentationConnectionAvailableEvent interface §6.4.5
- PresentationConnectionAvailableEventInit dictionary §6.4.5
- PresentationConnectionCloseEvent interface §6.5.4
- PresentationConnectionCloseEventInit dictionary §6.5.4
- PresentationConnectionCloseReason enum §6.5.4
- PresentationConnectionList interface §6.7
- PresentationConnectionState enum §6.5
- PresentationReceiver interface §6.6
- PresentationRequest interface §6.3
- receive a message §6.5.3
- receiver attribute for Presentation §6.2.2
- receiving browsing context §6.1
- Receiving user agent §3.1
- reconnect method for PresentationRequest §6.3.5
- reload a document §4.
- select a presentation display §6.3.2
- send method for PresentationConnection §6.5
- send a message §6.5.2
- Send a termination request §6.5.6
- session history §4.
- session storage area §4.
- set of controlled presentations §6.1
- set of presentation availability objects §6.4.1
- set of presentation controllers §6.1
- start method for PresentationRequest §6.3.2
- start a presentation connection §6.3.4
- start a presentation from a default presentation request §6.3.3
- start closing a presentation connection §6.5.5
- state attribute for PresentationConnection §6.5
- terminate method for PresentationConnection §6.5
- terminate a presentation in a controlling browsing context §6.5.6
- terminate a presentation in a receiving browsing context §6.5.7
- "terminated" enum value for PresentationConnectionState §6.5
- unload a document §4.
- url attribute for PresentationConnection §6.5
- user agents §3.1
- valid presentation identifier §6.1
- value attribute for PresentationAvailability §6.4
- "wentaway" enum value for PresentationConnectionCloseReason §6.5.4
B.2 Terms defined by reference
- creating an event
- Event interface
- EventTarget interface
- fire an event
- JavaScript realm
- Blob interface
- active sandboxing flag set (for Document )
- active window (for navigable )
- browsing context
- child navigable
- current settings object
- descendant navigables (for Document )
- event handler
- event handler event type
- EventHandler
- in parallel
- localStorage attribute (for WindowLocalStorage )
- MessageEvent interface
- Navigator interface
- Queue a task
- reload() (for Location )
- sandboxed auxiliary navigation browsing context flag
- sandboxed modals flag
- sandboxed presentation browsing context flag
- sandboxed top-level navigation without user activation browsing context flag
- sessionStorage attribute (for WindowSessionStorage )
- task source
- top-level browsing context
- transient activation
- permission descriptor types (for powerful feature)
- permission state
- cookie store
- Accept-Language
- HTTP authentication
- potentially trustworthy URL
- Cache interface
- service worker registrations
- service workers
- window client (for service worker client)
- worker client (for service worker client)
- ArrayBuffer interface
- ArrayBufferView
- boolean type
- DOMString interface
- [Exposed] extended attribute
- FrozenArray interface
- InvalidAccessError exception
- InvalidStateError exception
- NotAllowedError exception
- NotFoundError exception
- NotSupportedError exception
- OperationError exception
- Promise interface
- [SameObject] extended attribute
- [SecureContext] extended attribute
- SecurityError exception
- SyntaxError exception
- throw (for exception )
- undefined type
- USVString interface
- RTCDataChannel interface
- BinaryType enum
C. Acknowledgments
Thanks to Addison Phillips, Anne Van Kesteren, Anssi Kostiainen, Anton Vayvod, Chris Needham, Christine Runnegar, Daniel Davis, Domenic Denicola, Erik Wilde, François Daoust, 闵洪波 (Hongbo Min), Hongki CHA, Hubert Sablonnière, Hyojin Song, Hyun June Kim, Jean-Claude Dufourd, Joanmarie Diggs, Jonas Sicking, Louay Bassbouss, Mark Watson, Martin Dürst, Matt Hammond, Mike West, Mounir Lamouri, Nick Doty, Oleg Beletski, Philip Jägenstedt, Richard Ishida, Shih-Chiang Chien, Takeshi Kanai, Tobie Langel, Tomoyuki Shimizu, Travis Leithead, and Wayne Carr for help with editing, reviews and feedback to this draft.
AirPlay , HDMI , Chromecast , DLNA and Miracast are registered trademarks of Apple Inc., HDMI Licensing LLC., Google Inc., the Digital Living Network Alliance, and the Wi-Fi Alliance, respectively. They are only cited as background information and their use is not required to implement the specification.
D. Candidate Recommendation exit criteria
For this specification to be advanced to Proposed Recommendation, there must be, for each of the conformance classes it defines ( controlling user agent and receiving user agent ), at least two independent, interoperable implementations of each feature. Each feature may be implemented by a different set of products, there is no requirement that all features be implemented by a single product. Additionally, implementations of the controlling user agent conformance class must include at least one implementation of the 1-UA mode , and one implementation of the 2-UA mode . 2-UA mode implementations may only support non http/https presentation URLs. Implementations of the receiving user agent conformance class may not include implementations of the 2-UA mode .
The API was recently restricted to secure contexts. Deprecation of the API in non secure contexts in early implementations takes time. The group may request transition to Proposed Recommendation with implementations that still expose the API in non secure contexts, provided there exists a timeline to restrict these implementations in the future.
For the purposes of these criteria, we define the following terms:
- implements one of the conformance classes of the specification.
- is available to the general public. The implementation may be a shipping product or other publicly available version (i.e., beta version, preview release, or "nightly build"). Non-shipping product releases must have implemented the feature(s) for a period of at least one month in order to demonstrate stability.
- is not experimental (i.e. a version specifically designed to pass the test suite and not intended for normal usage going forward).
E. Change log
This section lists changes made to the spec since it was first published as Candidate Recommendation in July 2016, with links to related issues on the group's issue tracker.
E.1 Changes since 01 June 2017
- Added a note about receiving browsing contexts starting presentations ( #487 )
- Removed the definition of the BinaryType enum ( #473 )
- Updated WebIDL to use constructor operations ( #469 )
- Clarified how receiving browsing contexts are allowed to navigate ( #461 )
- Added explanatory text to the sample code ( #460 )
- Added sample code that starts a second presentation from the same controller ( #453 )
- Updated the steps to construct a PresentationRequest to ignore a URL with an unsupported scheme ( #447 )
- Clarified restrictions on navigation in receiving browsing contexts ( #434 )
- Updated WebIDL to use [Exposed=Window] ( #438 )
- Various editorial updates ( #429 , #431 , #432 , #433 , #441 , #442 , #443 , #454 , #465 , #482 , #483 , #486 )
E.2 Changes since 14 July 2016
- Fixed document license ( #428 )
- Updated termination algorithm to also discard the receiving browsing context and allow termination in a connecting state ( #421 , #423 )
- Dropped sandboxing section, now integrated in HTML ( #437 in the Web Platform Working Group issue tracker)
- Relaxed exit criteria to match known implementations plans ( #406 )
- The sandboxed top-level navigation browsing context flag and the sandboxed modals flag are now set on the receiving browsing context to prevent top-level navigation and the ability to spawn new browsing contexts ( #414 )
- Moved sandboxing flag checks to PresentationRequest constructor ( #379 , #398 )
- Updated normative references to target stable specifications ( #295 , #396 )
- Made display selection algorithm reject in ancestor and descendant browsing context ( #394 )
- Renamed PresentationConnectionClosedReason to PresentationConnectionCloseReason ( #393 )
- Fixed getAvailability and monitoring algorithms ( #335 , #381 , #382 , #383 , #387 , #388 , #392 )
- Assigned correct JavaScript realm to re-used objects ( #391 )
- API now restricted to secure contexts ( #380 )
- Set the state of receiving presentation connections to terminated before unload ( #374 )
- Defined environment for nested contexts of the receiving browsing context ( #367 )
- Removed [SameObject] from Presentation.receiver and PresentationReceiver.connectionList ( #365 , #407 )
- Replaced DOMString with USVString for PresentationRequest URLs ( #361 )
- Added a presentation task source for events ( #360 )
- Changed normative language around UUID generation ( #346 )
- Added failure reason to close message ( #344 )
- Added error handling to establish a presentation connection algorithm ( #343 )
- Made navigator.presentation mandatory ( #341 )
- Used current settings object in steps that require a settings object ( #336 )
- Updated security check step to handle multiple URLs case ( #329 )
- Made PresentationConnection.id mandatory ( #325 )
- Renamed PresentationConnectionClosedEvent to PresentationConnectionCloseEvent ( #324 )
- Added an implementation note for advertising and rendering a user friendly display name ( #315 )
- Added note for presentation detection ( #303 )
- Various editorial updates ( #334 , #337 , #339 , #340 , #342 , #345 , #359 , #363 , #366 , #397 )
F. References
F.1 normative references, f.2 informative references.
Referenced in:
- § 1. Introduction
- § 3.1 Conformance classes
- § 6.6.1 Creating a receiving browsing context
- § D. Candidate Recommendation exit criteria
- § 6.6.1 Creating a receiving browsing context (2)
- § D. Candidate Recommendation exit criteria (2) (3)
- § 6.3.2 Selecting a presentation display (2)
- § 6.3.4 Starting a presentation connection
- § 6.3.5 Reconnecting to a presentation
- § 6.4.1 The set of presentation availability objects
- § 6.4.2 The list of available presentation displays (2) (3) (4)
- § 6.4.4 Monitoring the list of available presentation displays (2) (3)
- § 6.4.5 Interface PresentationConnectionAvailableEvent
- § 6.5 Interface PresentationConnection (2) (3) (4) (5) (6)
- § 6.5.1 Establishing a presentation connection
- § 6.5.2 Sending a message through PresentationConnection
- § 6.5.3 Receiving a message through PresentationConnection (2)
- § 6.5.4 Interface PresentationConnectionCloseEvent
- § 6.5.5 Closing a PresentationConnection (2)
- § 3.1 Conformance classes (2) (3)
- § 6.1 Common idioms (2)
- § 6.2.1 Controlling user agent (2) (3) (4)
- § 6.3 Interface PresentationRequest
- § 6.3.1 Constructing a PresentationRequest (2)
- § 6.3.3 Starting a presentation from a default presentation request
- § 6.4 Interface PresentationAvailability
- § 6.4.4 Monitoring the list of available presentation displays
- § 6.4.5 Interface PresentationConnectionAvailableEvent (2)
- § 6.5 Interface PresentationConnection
- § 6.5.6 Terminating a presentation in a controlling browsing context (2)
- § 6.5.7 Terminating a presentation in a receiving browsing context (2) (3)
- § 6.5.8 Handling a termination confirmation in a controlling user agent (2)
- § 7.1 Personally identifiable information
- § 7.2 Cross-origin access
- § 7.3 User interface guidelines (2)
- § D. Candidate Recommendation exit criteria (2)
- § 6.1 Common idioms
- § 6.2.2 Receiving user agent (2)
- § 6.5.6 Terminating a presentation in a controlling browsing context
- § 6.5.7 Terminating a presentation in a receiving browsing context (2) (3) (4) (5) (6)
- § 6.5.8 Handling a termination confirmation in a controlling user agent
- § 6.6 Interface PresentationReceiver
- § 6.6.1 Creating a receiving browsing context (2) (3) (4) (5) (6) (7)
- § 6.7.1 Monitoring incoming presentation connections (2)
- § 6.3.1 Constructing a PresentationRequest
- § 6.5.7 Terminating a presentation in a receiving browsing context (2)
- § 1. Introduction (2) (3) (4) (5) (6)
- § 5.1 Monitoring availability of presentation displays
- § 6.3.2 Selecting a presentation display
- § 6.3.3 Starting a presentation from a default presentation request (2)
- § 6.4.2 The list of available presentation displays (2)
- § 6.4.3 Getting the presentation displays availability information
- § 6.4.4 Monitoring the list of available presentation displays (2) (3) (4)
- § 6.6.1 Creating a receiving browsing context (2) (3)
- § 7.1 Personally identifiable information (2) (3)
- § 6.1 Common idioms (2) (3) (4) (5) (6) (7) (8) (9)
- § 6.3.4 Starting a presentation connection (2)
- § 6.5 Interface PresentationConnection (2) (3) (4) (5) (6) (7)
- § 6.5.2 Sending a message through PresentationConnection (2) (3) (4)
- § 6.5.3 Receiving a message through PresentationConnection
- § 6.7 Interface PresentationConnectionList
- § 7.6 Private browsing mode and clearing of browsing data
- § 7.7 Messaging between presentation connections
- § 6.3.5 Reconnecting to a presentation (2) (3) (4) (5)
- § 6.5.1 Establishing a presentation connection (2)
- § 6.5.5 Closing a PresentationConnection (2) (3) (4)
- § 6.5.6 Terminating a presentation in a controlling browsing context (2) (3)
- § 6.1 Common idioms (2) (3)
- § 6.3.4 Starting a presentation connection (2) (3)
- § 6.3.5 Reconnecting to a presentation (2) (3) (4)
- § 6.7.1 Monitoring incoming presentation connections (2) (3)
- § 7.2 Cross-origin access (2)
- § 7.5 Temporary identifiers and browser state
- § 6.1 Common idioms (2) (3) (4)
- § 6.7.1 Monitoring incoming presentation connections
- § 6.4.2 The list of available presentation displays
- § 1. Introduction (2) (3)
- § 3.1 Conformance classes (2)
- § 6.1 Common idioms (2) (3) (4) (5) (6) (7) (8)
- § 6.3 Interface PresentationRequest (2)
- § 6.3.5 Reconnecting to a presentation (2)
- § 6.7.1 Monitoring incoming presentation connections (2) (3) (4)
- § 6.1 Common idioms (2) (3) (4) (5) (6) (7) (8) (9) (10) (11)
- § 6.2.2 Receiving user agent (2) (3)
- § 6.5 Interface PresentationConnection (2) (3)
- § 6.5.5 Closing a PresentationConnection
- § 6.6 Interface PresentationReceiver (2)
- § 6.5 Interface PresentationConnection (2)
- § 6.5.7 Terminating a presentation in a receiving browsing context
- § 6.3.5 Reconnecting to a presentation (2) (3)
- § 6.7.1 Monitoring incoming presentation connections (2) (3) (4) (5) (6)
- § 6.6 Interface PresentationReceiver (2) (3) (4) (5)
- § 6.2.1 Controlling user agent (2) (3) (4) (5)
- § 6.2 Interface Presentation (2) (3) (4)
- § 6.2.1 Controlling user agent
- § 6.2.2 Receiving user agent
- § A. IDL Index (2) (3) (4)
- § 6.2 Interface Presentation
- § A. IDL Index
- § 5.4 Starting a presentation by the controlling user agent
- § 6.2.1 Controlling user agent (2)
- § 5.2 Starting a new presentation (2)
- § 6.3 Interface PresentationRequest (2) (3) (4) (5)
- § 6.3.1 Constructing a PresentationRequest (2) (3) (4)
- § 6.3.6 Event Handlers
- § A. IDL Index (2)
- Not referenced in this document.
- § 7.3 User interface guidelines
- § 6.4 Interface PresentationAvailability (2) (3) (4)
- § 6.4.4 Monitoring the list of available presentation displays (2)
- § 6.4 Interface PresentationAvailability (2)
- § 6.4.3 Getting the presentation displays availability information (2) (3)
- § 6.4.3 Getting the presentation displays availability information (2)
- § 6.4.1 The set of presentation availability objects (2)
- § 6.4.5 Interface PresentationConnectionAvailableEvent (2) (3) (4) (5)
- § 6.4.5 Interface PresentationConnectionAvailableEvent (2) (3) (4)
- § 5.2 Starting a new presentation
- § 5.3 Reconnecting to an existing presentation (2)
- § 5.5 Monitoring the connection state and exchanging data (2)
- § 6.3.5 Reconnecting to a presentation (2) (3) (4) (5) (6) (7)
- § 6.5 Interface PresentationConnection (2) (3) (4) (5) (6) (7) (8) (9) (10) (11)
- § 6.5.5 Closing a PresentationConnection (2) (3)
- § 6.5.9 Event Handlers
- § A. IDL Index (2) (3) (4) (5) (6)
- § 5.3 Reconnecting to an existing presentation
- § 5.5 Monitoring the connection state and exchanging data
- § 6.5 Interface PresentationConnection (2) (3) (4)
- § 6.5.2 Sending a message through PresentationConnection (2)
- § 6.5.4 Interface PresentationConnectionCloseEvent (2) (3) (4)
- § 6.5.4 Interface PresentationConnectionCloseEvent (2) (3)
- § A. IDL Index (2) (3)
- § 6.5.4 Interface PresentationConnectionCloseEvent (2)
- § 6.6 Interface PresentationReceiver (2) (3) (4)
- § 5.6 Listening for incoming presentation connections
- § 6.7.2 Event Handlers
- § 4. Terminology
- § 7.1 Personally identifiable information (2)
- § 4. Terminology (2)
- § 6.6.1 Creating a receiving browsing context (2) (3) (4)
- § A. IDL Index (2) (3) (4) (5) (6) (7)
- § A. IDL Index (2) (3) (4) (5)
- § A. IDL Index (2) (3) (4) (5) (6) (7) (8)
- § 6.3 Interface PresentationRequest (2) (3)
- § 6.3.2 Selecting a presentation display (2) (3) (4) (5)
- § 6.4.3 Getting the presentation displays availability information (2) (3) (4)
- § 6.2 Interface Presentation (2)
- § A. IDL Index (2) (3) (4) (5) (6) (7) (8) (9)
Presentation Receiver API Sample
Available in Chrome 59+ | View on GitHub | Browse Samples
This sample illustrates the use of Presentation API , which gives the ability to access external presentation-type displays and use them for presenting Web content. The PresentationRequest object is associated with a request to initiate or reconnect to a presentation made by a controlling browsing context and it takes in a presentation request URL when constructed. A presentation can be started by calling the start() method on the PresentationRequest object.
presentationRequest.start()
presentationConnection.send(message)
presentationConnection.close() presentationConnection.terminate()
presentationRequest.reconnect(presentationId)
Live Output
- Skip to main content
- Skip to search
- Skip to select language
Presentation API
Secure context: This feature is available only in secure contexts (HTTPS), in some or all supporting browsers .
Experimental: This is an experimental technology Check the Browser compatibility table carefully before using this in production.
The Presentation API lets a user agent (such as a Web browser) effectively display web content through large presentation devices such as projectors and network-connected televisions. Supported types of multimedia devices include both displays which are wired using HDMI, DVI, or the like, or wireless, using DLNA , Chromecast , AirPlay , or Miracast .

In general, a web page uses the Presentation Controller API to specify the web content to be rendered on presentation device and initiate the presentation session. With Presentation Receiver API, the presenting web content obtains the session status. With providing both the controller page and the receiver one with a messaged-based channel, a Web developer can implement the interaction between these two pages.
Depending on the connection mechanism provided by the presentation device, any controller- and receiver page can be rendered by the same user agent, or by separated user agents.
- For 1-UA mode devices, both pages are loaded by the same user agent. However, rendering result of the receiver page will be sent to the presentation device via supported remote rendering protocol.
- For 2-UAs mode device, the receiver page is loaded directly on the presentation device. Controlling user agent communicates with presentation device via supported presentation control protocol, to control the presentation session and to transmit the message between two pages.
In controlling browsing context, the Presentation interface provides a mechanism to override the browser default behavior of launching presentation to external screen. In receiving browsing context, Presentation interface provides the access to the available presentation connections.
Initiates or reconnects to a presentation made by a controlling browsing context.
A PresentationAvailability object is associated with available presentation displays and represents the presentation display availability for a presentation request.
The PresentationConnectionAvailableEvent is fired on a PresentationRequest when a connection associated with the object is created.
Each presentation connection is represented by a PresentationConnection object.
A PresentationConnectionCloseEvent is fired when a presentation connection enters a closed state.
The PresentationReceiver allows a receiving browsing context to access the controlling browsing contexts and communicate with them.
PresentationConnectionList represents the collection of non-terminated presentation connections. It is also a monitor for the event of new available presentation connection.
Example codes below highlight the usage of main features of the Presentation API: controller.html implements the controller and presentation.html implements the presentation. Both pages are served from the domain http://example.org ( http://example.org/controller.html and http://example.org/presentation.html ). These examples assume that the controlling page is managing one presentation at a time. Please refer to the comments in the code examples for further details.
Monitor availability of presentation displays
In controller.html :
Starting a new presentation
Reconnect to a presentation.
In the controller.html file:
Presentation initiation by the controlling UA
Setting presentation.defaultRequest allows the page to specify the PresentationRequest to use when the controlling UA initiates a presentation.
Monitor connection's state and exchange data
Monitor available connection(s) and say hello.
In presentation.html :
Passing locale information with a message
In the presentation.html file:
Specifications
Browser compatibility.
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
Presentation API polyfill contains a JavaScript polyfill of the Presentation API specification under standardization within the Second Screen Working Group at W3C. The polyfill is mostly intended for exploring how the Presentation API may be implemented on top of different presentation mechanisms.
- An introduction to APIs
- Introduction
Chapter 1: API introduction
By Bryan Cooksey • Updated January 19, 2024
APIs (application programming interfaces) are a big part of the web—a part that's only getting bigger. A 2021 F5 study projected that the number of active APIs would grow from under 200 million in 2018 to upwards of 1.7 billion by 2030. Meanwhile, the latest State of APIs report found that nearly 63% of developers relied on APIs more in 2022 than they had the previous year, and nearly 70% said they expected to rely on them even more in 2023. And on the executive side, over half the CEOs surveyed by Postman's most recent State of the API Report anticipated increasing their organizations' investments in APIs in the next year.
Table of contents
- API introduction
- API protocols
- API types and formats
- API authentication, part 1: Basic vs. key
- API authentication, part 2: OAuth
- Real-time API communication
- API implementation
What is an API?
An API is a set of rules (interface) that two separate systems or programs—one on a publishing side and one on an accessing side—agree to follow. The company publishing the API then implements their side by writing a program and putting it on a server. In practice, lumping the interface in with the implementation is an easier way to think about it.
With so many companies investing in APIs to do things like share data with third-party apps, enable logins using third-party profiles, integrate payment processors , and support service access across multiple devices, possessing a working understanding of APIs becomes increasingly relevant to careers in the tech industry. Through this course, we hope to give you that knowledge by building up from the very basics. In this chapter, we start by looking at some fundamental concepts around APIs. We define what an API is and where it lives, and then give a high-level picture of how one is used.
When talking about APIs, a lot of the conversation focuses on abstract concepts. To anchor ourselves, let's start with something physical: the server. A server is nothing more than a big computer. It has all the same parts as the laptop or desktop you use for work; it's just faster and more powerful. Typically, servers don't have a monitor, keyboard, or mouse, which makes them look unapproachable. The reality is that IT folks connect to them remotely—think remote desktop-style—to work on them.
Servers are used for all sorts of things. Some store data; others send email. The kind people interact with the most are web servers. These are the servers that give you a webpage when you visit a website. To better understand how that works, here's a simple analogy:
In the same way that a program like Solitaire waits for you to click on a card to do something, a web server runs a program that waits for a person to ask it for a webpage.
There's really nothing magical or spectacular about it. A software developer writes a program, copies it to a server, and the server runs the program continuously. APIs provide an interface between these servers and the systems tasked with accessing the data in those servers.
How do APIs work?
APIs work by using predetermined rules and protocols to communicate user requests between two separate systems.
Websites are designed to cater to people's strengths. Humans have an incredible ability to take visual information, combine it with our experiences to derive meaning, and then act on that meaning. It's why you can look at a form on a website and know that the little box with the phrase "First Name" above it means you are supposed to type in the word you use to informally identify yourself.
Yet, what happens when you face a very time-intensive task, like copying the contact info for a thousand customers from one site to another? You would love to delegate this work to a computer so it can be done quickly and accurately. Unfortunately, the characteristics that make websites optimal for humans make them difficult for computers to use.
The solution is an API. An API is the tool that makes a website's data digestible for a computer. Through it, a computer can view and edit data, just like a person can by loading pages and submitting forms.

Making data easier to work with is good because it means people can write software to automate tedious and labor-intensive tasks. What might take a human hours to accomplish can take a computer seconds through an API.
How an API is used
When two systems (websites, desktops, smartphones) link up through an API, we say they are "integrated." In an integration, you have two sides, each with a special name. One side we have already talked about: the server. This is the side that actually provides the API. It helps to remember that the API is simply another program running on the server. It may be part of the same program that handles web traffic, or it can be a completely separate one. In either case, it is sitting, waiting for others to ask it for data.
The other side is the "client." This is a separate program that knows what data is available through the API and can manipulate it, typically at the request of a user. A great example is a smartphone app that syncs with a website. When you push the refresh button in your app, it talks to a server via an API and fetches the newest info.
The same principle applies to websites that are integrated. When one site pulls in data from the other, the site providing the data is acting as the server, and the site fetching the data is the client.
Chapter 1 recap
This chapter focused on providing some foundational terminology and a mental model of what an API is and how it is used.
The key terms we learned were:
- Server : A powerful computer that runs an API
- API : The "hidden" portion of a website that is meant for computer consumption
- Client : A program that exchanges data with a server through an API
In the next chapter, we dive into the mechanics of how a client talks with an API.
Published in April 2014; last updated January 19, 2024.
Next chapter:
Automation that moves your work forward
Try Zapier free for 14 days or contact Sales .

DEV Community
Posted on Aug 16, 2020 • Updated on Dec 17, 2021
A Short Introduction to APIs in 6 slides
You will discover: ➡️ How APIs are working ➡️ How to request an API ➡️ How an API answers ➡️ Why is it interesting to have an API ➡️ The API business
An API (Application Programming Interface) is an interface between multiple applications. It means that it allows two applications to communicate.
An API follows the principle of question and answer, exactly as humans do.

Questions, and answer are the same as humans, but it's written in a technical way.
Request: "Give me all the pictures of Bender's profile" Answer: "Here're all pictures of Bender's profile

Because APIs are not humans, you can't ask questions as you do on Google. To communicate with them, you can use fourth basic requests.

Most of the time, an API is answering your request with a language called JSON.
JSON stands for "JavaScript Object Notation". It's a data representation easy to read by humans and easy to manipulate through code.

When you use an API on your project, you will divide the visual part (front-end) from the server (back-end). It means that your application will be at least divided into two projects.

An API is a valuable part of a project. Some companies build their applications and sell access to their API at the same time.
For example, for a company that makes home deliveries, it's a huge time saver to outsource the geolocation part to Google.

If you want more content like this, you can follow me on Twitter , where I tweet about web development, self-improvement, and my journey as a fullstack developer!
Top comments (2)
Templates let you quickly answer FAQs or store snippets for re-use.
- Email [email protected]
- Location KENYA
- Education Self-Taught Web and Mobile Developer.
- Work Freelance Developer at Freelance
- Joined Jun 13, 2020
Man!I wish this article was longer....thanks though....great content.
- Email [email protected]
- Location Thailand 🇹🇭
- Work Senior Software Engineer at Cococart
- Joined Jul 4, 2019
Thank you! 😊 In the beginning, it was a Twitter post, but I thought it was interesting to share it here (this is why it's short)!
Are you sure you want to hide this comment? It will become hidden in your post, but will still be visible via the comment's permalink .
Hide child comments as well
For further actions, you may consider blocking this person and/or reporting abuse

3 Keys too keeping CSS tidy
FrontEndWebDeveloping - Apr 26

Artificial Intelligence and Machine Learning in Web Development
Bradley Dirheimer - Apr 22

Animation in SVG
Tom Nijhof - Apr 21

My failsafe development environment
Ernesto Bellei - May 5

We're a place where coders share, stay up-to-date and grow their careers.
- Google Workspace
- Español – América Latina
- Português – Brasil
- Tiếng Việt
- Google Slides
Create and manage presentations
This page describes how to perform certain high-level tasks involving presentations, such as:
- Create a presentation
Copy an existing presentation
The following paragraphs describe these tasks in detail.
Create a blank presentation
To create a presentation, use the create method on the presentations collection, as shown in the following example.
This example creates a blank presentation with a specified title.
Apps Script
Work with google drive folders.
There’s no option to create a presentation directly within a specified Drive folder using the Google Slides API. By default, the created presentation is saved to the user’s root folder on Drive.
However, there are 2 alternatives to saving a file to a Drive folder:
- After the presentation is created, move it to a specific folder using the files.update method of the Drive API. For more information on moving files, refer to Move files between folders .
- Add a blank presentation to a folder using the files.create method of the Drive API, specifying application/vnd.google-apps.presentation as the mimeType . For more information on creating files, refer to Create a file in a folder .
For either alternative, you'll need to add the appropriate Drive API scopes to authorize the call.
To move or create a file within a shared drive folder, refer to Implement shared drive support .
To copy a presentation, use Drive API's files().copy method.
The following example copies an existing presentation, using a provided string for both the presentation title and the name of the new Drive file.
Note that you need to use an appropriate Drive API scope to authorize the call.
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License , and code samples are licensed under the Apache 2.0 License . For details, see the Google Developers Site Policies . Java is a registered trademark of Oracle and/or its affiliates.
Last updated 2024-03-05 UTC.

03 May 2024
Headless CMS (Content Management Systems): Contrasting Git-Based and API-Based
The presentation layer of a headless CMS is separated from the content management system itself, making it a backend-only system for managing, creating, and storing material. Content presentation (how the content is shown on websites or applications) and content creation are handled by the content management system in a standard CMS.
Headless CMSes have evolved rapidly, introducing many new features and enhancements to improve collaboration, streamline workflows, and enhance developer experiences, thereby meeting the growing demands of modern content management and offering flexibility and security. These advancements have made headless CMS platforms an integral part of the modern web development ecosystem, empowering teams to create and manage content more efficiently.
In this article, I am going to compare and contrast a few types of CMSes, Git-based and API-based.
Git-Based CMSes
A CMS that uses Git, which is a distributed version control system, as its central infrastructure for content management is known as a Git-based CMS. Content in a Git-based CMS are kept as files inside of a Git repository, and Git’s version control features are used to monitor content changes.
Traditional CMS platforms used to need more flexibility, which made them simple for developers to use since they were designed with marketers in mind. Developers nowadays are accustomed to version controlling files, typically as part of a workflow productivity-boosting continuous integration and delivery (CI/CD) procedure. This DevOps-derived idea establishes a continuous workflow that makes it possible for operators and developers to collaborate easily, significantly increasing software-based system productivity.
Regretfully, the centralized databases and content storage services used by traditional CMS platforms restricted and even controlled the total capabilities of the CMS and content repository. Now, a Git-based CMS can offer far greater version control over all settings and material, as well as the software source code that powers the dynamic content experiences.
Features and Functionality of Git-Based CMSes
Git-based CMS systems are distinguished from traditional CMS solutions by a number of unique features and functionalities. Git-based CMSes have the following distinctive features.
Multi-Object Versioning Based on Events: There is minimal single-object versioning support in traditional CMS platforms. For relationship monitoring, they use cumbersome data structures or manage single-object graphs. This is acceptable for basic blogs and websites, but a typical content management system (CMS) might be terribly inadequate for the dynamic digital experiences businesses need these days. Modern content delivery requires a more advanced CMS, such as one that offers features like content/code base branching, multi-object reversion, and “time-machine” preview.
Using Git, multi-object versioning has been effectively applied in the software development industry and can be expanded to the content management domain. Git-based current CMS solutions are capable of tracking “the entire state of the universe on each change.” With this degree of version information, a Git-based content management system (CMS) can accommodate various branching and workflow requirements, offer accurate previews at any given moment, and make well-informed decisions about what has to be rolled back.
Let’s look at a few features that using Git provides.
Scalability: Scalable content publishing is made possible by git mechanics. Every file is present and in the correct state for the version when a repository is assigned to that version. A repository’s commits result in the creation of a new data structure containing the commit’s modifications. It is entirely unchangeable and has yet to be touched since any of the earlier iterations. The idea is that there is a mathematical guarantee that two repositories on two different machines with the same commit ID will be identical. That is a beneficial publishing aid in addition to being a beneficial versioning method. Git commits can be used by a CMS built on Git to publish content if you wish to determine whether an endpoint located on the opposite side of the globe is the same as what you expect when you only compare the commit IDs.
You can have any number of servers in the globally distributed, elastically scalable world of today. To ensure that they are all in sync, you need the necessary tools. That’s what Git’s internal workings give us. A content management system (CMS) based on Git will be able to expand globally throughout an elastic cloud while guaranteeing that remote instances always run the exact version of the content and code.
Branching: Git supports branching by default, so content authors and developers can work on features independently in branch-based sandboxes without interfering with one another when using a Git-based content management system. This enables them to move things along while also allowing them to experiment quickly. A Git-based CMS that supports branching can significantly boost output and spur quick innovation.
Content as Code: Content in Git-based content management systems is saved in plain text files inside of a Git repository and is handled as code. This method makes material manageable for developers and technical users who are accustomed to dealing with code by utilizing text editors, version control tools, and command-line interfaces.
Decoupled Architecture: Git-based CMS platforms have a decoupled architecture, which keeps content presentation and management apart. Any front-end application or website can use APIs or webhooks to access and consume content stored in the Git repository. This decoupling makes increased adaptability, scalability, and content reuse across various platforms and channels possible.
Granular Access Control: Administrators can specify user roles, permissions, and access levels for various content types and repositories using the granular access control techniques offered by Git-based CMS platforms. This guarantees that contributors to material have the proper authorization to produce, modify, and publish content and that sensitive content is shielded from unwanted access.
Customizable Workflows: Git-based content management systems allow for the definition and enforcement of bespoke workflows for the production, review, approval, and publication of material. This covers support for content publication schedules, content staging environments, content automation, and content moderation tools.
Offline Editing Support: Git-based content management systems frequently include offline editing workflows because the content is kept locally in a Git repository. When they are able to reconnect to the internet, content producers can synchronize their changes with the remote Git repository while working offline with their favorite text editors or integrated development environments.
Practical Applications and Use Cases of Git-Based CMSes
Git-based content management systems (CMS) find applications and use cases in a wide range of contexts and industries where effective collaboration, version control, and content management are crucial components of development workflows. Here are a few real-world uses and scenarios for Git-based content management systems:
Static web pages and Blogs: Git-based content management systems are ideal for handling content for blogs and static web pages. While developers can use static site generators like Jekyll, Hugo, or Gatsby to create static HTML files from the content saved in the Git repository, content creators can utilize the CMS to write and edit blog articles, posts and other types of content.
Documentation and Knowledge Bases: Software projects, products, APIs, and services frequently employ Git-based content management systems (CMS) to manage their documentation and knowledge bases. Using version control procedures, technical writers and documentation teams can work together to develop, revise, and manage documentation while guaranteeing the correctness, consistency, and versioning of documentation information.
Content-Driven Websites and Portals: Digital experiences, portals, and content-driven websites may all be managed with Git-based CMS. While developers can create unique front-end experiences that ingest material via APIs or webhooks, content creators can use the CMS to author and publish articles, news updates, multimedia content, and marketing brochures.
E-commerce Product Catalogs: Git-based content management systems (CMS) can function as a centralized location for e-commerce websites and online stores to manage product catalogs, product descriptions, pricing details, and promotional content. To provide seamless shopping experiences, developers can interface the CMS with e-commerce systems and payment gateways, allowing content teams to update product information dynamically.
Multi-channel material Publishing: Websites, mobile apps, social networking platforms, email newsletters, and other digital channels may all publish material in many channels. Developers can use APIs, webhooks, and integration plugins to syndicate content to various channels, whereas content creators can only create and publish material once.
Content Localization and Internationalization: Git-based CMS facilitates the management of multilingual material for a worldwide audience by supporting workflows for content localization and internationalization. Developers can integrate language-specific content rendering and localization tools, while content teams can build and manage content versions for various languages and regions.
Git-based CMS platforms with advanced features
In this section, I will list a few of the popular Git-based CMS with advanced features, with an overview of their features.
Tina CMS (Formerly Forestry): In terms of features offered, Tina CMS is among the most significant open-source Git-based content management systems. It addresses the fundamentals, like:
- JSON, Markdown, and MDX content files are supported.
- Changes to the content are immediately committed to your repository.
- Tina CMS allows for the internationalization of material for multilingual websites.
- In addition, Tina CMS has sophisticated capabilities that make it the best option for a headless CMS.
- Tina CMS provides real-time visual editing and live previews for websites built with the React or Next.js frameworks, making editing simpler and more contextual.
- Tina CMS’s unique data layer, which interacts with the material in your files as if it were in a database, is another noteworthy feature. Filtering, searching, and pagination are all possible using the user-friendly GraphQL API to query the content in the Markdown files.
- Its robust content modeling and schema enhance Tina CMS’s block-based editing capabilities. Using predefined content blocks makes it simple for users to create pages. Developers can construct additional field components in addition to the pre-existing fields.
- Although the platform supports pluggable external media providers like Cloudinary , media is saved within the site’s repository by default. Also, Tina CMS is built on top of the React and Next frameworks; it can be installed on well-known platforms like Vercel and Netlify and integrated with any other frontend framework.
Decap CMS (previously Netlify CMS): This single-page React application is an adaptable headless content management system. Drag-and-drop media uploading, real-time preview, and rich-text editing are all included in this open-source, totally free choice.
- You can use the included UI widgets to construct whatever form of content entry field you require. These include text, number, object, Boolean, image, Markdown, and more basic content types. They also have a Map widget that lets you use an interactive map to alter spatial data.
- Decap CMS offers a content editing interface, and any modifications you make to the material are automatically saved in your Git repository. Git also gives you the ability to edit stuff.
Crafter CMS : This is a robust CMS created in Java/Spring that combines the best elements of platforms that are API-first and Git-based. It is geared more toward large-scale, expert, enterprise-level projects with stringent security, scalability, and performance requirements.
This all-in-one CMS is loaded with tons of cutting-edge features and functionalities, such as Sophisticated asset management featuring drag-and-drop functionality and intricate filtering and sorting, Live previews with drag-and-drop functionality for in-context editing, Adaptable publishing process and Strong drag-and-drop experience construction.
Contentrain : is a feature-rich headless CMS that is independent of frameworks and provides the capacity to create content models without knowing how to write code. Their no-code GUI is used to build content modeling and schema definition, in contrast to most other headless CMSs. It manages users with an infinite number of roles and permissions and offers complete assistance with localization and internationalization.
A free plan is available that lets you make one project. You can create more projects and access more features if you choose one of the Contentrain premium subscriptions. Despite their impressive appearance, you should be aware that it is still in beta, according to their website. Furthermore, there is no roadmap for the future of the product, and it is not open source.
DatoCMS : This tool provides a Git-based content repository, customizable content modeling interface, real-time content collaboration, version control with Git, and advanced features such as image and video transformations and content localization. In addition, their CMS is optimized for building multilingual and content-rich digital experiences.
API-Based CMSes
API-based CMS is a contemporary method of content management that decouples the frontend presentation layer from the backend content management system by distributing content via APIs (Application Programming Interfaces). Content generation, storage, and presentation are closely linked in traditional content management systems (CMS), which frequently use monolithic designs with interconnected content management and delivery layers. On the other hand, content delivery and management are separated by API-based CMS platforms, which enable developers to offer content on a variety of digital platforms and Internet of Things devices by retrieving material programmatically through APIs. More adaptability, scalability, and agility in content management and display are made possible by this separation of content management and delivery.
The evolution of API-based CMS can be ascribed to the evolving context of digital content consumption and the growing need for customized and dynamic user interfaces. The emergence of digital channels, IoT, and mobile devices made it difficult for old CMS to adapt to the changing demands of contemporary content distribution. In response to these difficulties, API-based CMS has surfaced, providing developers with a scalable and adaptable solution that allows them to leverage robust content management features while enabling them to construct unique front-end experiences. With time, real-time collaboration tools, advanced content modeling, and smooth connection with external services and development frameworks have all been added to API-based content management systems. As a result of this growth, headless CMS solutions—which concentrate only on content management and offer content delivery APIs—have increased. These platforms let organizations efficiently distribute their content across various channels and devices.
Features and Functionality of API-Based CMSes
Several characteristics and functionalities distinguish API-based CMS platforms from traditional CMS solutions. Among these are a few of these:
Headless Architecture: The content management backend and presentation layer are separated into headless architectures found in API-based CMS systems. This enables developers to create unique user experiences for a variety of digital channels by consuming material via APIs and using any front-end technology or framework.
Flexibility in Content Modelling: CMS platforms that rely on APIs provide flexible content modeling features that let administrators create unique content kinds, fields, and connections to meet project-specific needs. This makes it possible to develop intricately structured content models that are suited to the organization’s requirements.
Multi-Channel Content Delivery: Content may be published and accessed on websites, mobile apps, Internet of Things devices, and other digital touchpoints thanks to API-based content management systems. APIs enable the delivery of content in a structured format (such as JSON or XML), facilitating smooth integration with various frontend systems.
Scalability and Performance: CMS platforms that rely on APIs are incredibly scalable and performant, able to manage substantial amounts of traffic and content. These platforms may expand independently based on demand and use CDN and caching technologies to optimize content delivery performance by separating content management from delivery.
Real-time Collaboration: A few content management systems (CMS) that rely on APIs have real-time collaboration functionalities that let several users work together in real time while creating, editing, and publishing material. This improves team productivity and streamlines operations, particularly for remote teams working on content initiatives.
Third-party Integrations: API-based content management systems facilitate the smooth integration of third-party tools and services, such as marketing automation systems, e-commerce platforms, analytics platforms, and more. This enables businesses to improve their processes for content distribution and administration by utilizing the capabilities of outside providers.
Security and Access Control: To protect content and user data, API-based CMS platforms usually provide strong security measures and access restrictions. Administrators can manage access to features and content by defining roles and specific permissions, guaranteeing adherence to industry standards and data privacy laws.
Practical Applications and Use Cases of API-Based CMSes
Since API-based CMSes are flexible, scalable, and can provide content across many digital channels with ease, they are used in a wide range of sectors and use cases. The following are some real-world examples and applications:
Multi-channel Content Delivery: API-based CMSes are advantageous for businesses that have a presence on several digital platforms, like mobile apps, websites, and Internet of Things (IoT) devices. By centrally managing material and dynamically distributing it to various channels, they can guarantee a unified user experience over all touchpoints.
E-commerce Platforms: To maintain product catalogs, pricing details, and promotional content, e-commerce companies use API-based CMSes. E-commerce platforms may provide customers with personalized product recommendations and marketing messages instantly by separating content management from presentation.
Digital Publishing: To manage and distribute information on mobile applications, websites, and social media platforms, media and publishing organizations employ CMSs that are based on APIs. Publishers can send timely news updates and articles to their audience and streamline content creation workflows with tools like version control and real-time collaboration.
Marketing Campaigns: To produce and manage campaign material, such as landing pages, blog posts, and multimedia assets, marketing teams use API-based CMSes. Through integration with analytics and marketing automation platforms, marketers can monitor user engagement indicators and improve campaign performance.
Mobile App Development: To get dynamic information, including articles, videos, and user-generated content, mobile app developers incorporate API-based CMSes into their app architecture. This increases user engagement and retention and lets apps provide users with new material without the need for regular app updates.
IoT Applications: To provide content and changes to linked devices instantly, Internet of Things (IoT) devices depend on API-based CMSes. For instance, weather predictions, news updates, and other pertinent data can be retrieved by smart home devices from a CMS API and shown to consumers on their devices.
Internal Knowledge Management: Businesses store and distribute company policies, training materials, and documents throughout divisions by using API-based content management systems (CMSes). Workers may securely access the most recent information from any place using role-based access control and version history features.
Interactive Digital Experiences: API-based CMSes are advantageous for businesses wishing to develop interactive digital experiences like virtual tours, interactive product catalogs, and interactive maps. By using APIs, they may show and obtain dynamic content in response to user inputs, offering a customized and interesting user experience.
API-Based CMS platforms with advanced features
Developers and content creators can create complex digital experiences with the help of modern feature-rich CMS platforms that are based on APIs. Here’s a thorough examination of a few special API-based content management systems and their modern features:
Hygraph : This tool, formerly known as GraphCMS, relies on GraphQL, a powerful query language for APIs, as its backbone. As a GraphQL-based CMS, it offers a robust and flexible approach to content retrieval and querying. Users can make use of the following features:
- Content Federation: Allows users to merge content from several sources into a unified GraphQL schema through its content federation feature.
- Versioning and Rollback: With support for versioning, Hygraph enables users to track content changes over time and revert to previous versions if needed.
- Role-Based Permissions : Administrators can efficiently manage content and control access to features based on user roles using their role-based permissions.
- Webhooks and Integrations : Hygraph streamlines workflow automation by providing webhooks and seamless integrations with third-party services, enhancing productivity and extending functionality.
Strapi : An open-source, headless CMS based on JavaScript and TypeScript with some of the following characteristics.
- Customizable Content kinds: Provides customers the ability to create bespoke content kinds with fields that are customized to meet their unique needs. Its adaptability makes it possible to create intricate content structures.
- Role-Based Access Control (RBAC): Administrators can designate specific roles and permissions for users gaining access to the CMS using their RBAC features. Workflows for secure content management are thus guaranteed.
- Real-time Collaboration: Helps team work together with real-time collaboration capabilities that let several people work on the same piece of information at once. This encourages productive workflows for editing and producing material.
- Support for REST and GraphQL APIs: Strapi offers developers freedom in how they may access and use content from the CMS by supporting both REST and GraphQL APIs.
- Webhooks and Integration Alternatives: Provides alternatives for seamless integration with third-party services and tools, including webhooks.
Contentful : A platform for creating multi-brand and multi-channel content from a unified source.
- Web-Based Content Editor: Provides content producers with an easy-to-use web-based content editor so they can easily manage and edit content.
- Customizable Content Models: Gives users the ability to create unique content models with fields and connections, giving them more freedom when it comes to content organization.
- Localization Support: Multilingual content production is made possible by their built-in support for content localization.
- API-First Approach: Uses an API-first strategy, managing and accessing content through APIs. This makes it possible for developers to incorporate content into any digital platform or application easily.
- Rich Set of SDKs and APIs: Makes it simple to access and use content in a variety of settings by offering a rich set of SDKs and APIs for a number of programming languages.
In summary, API-based CMSes provide flexibility, scalability, and seamless content distribution across a variety of digital media, whereas Git-based CMSes excel in content versioning and collaboration. The needs of the project, team procedures, and the required content management and delivery capabilities all influence the decision between Git-based and API-based CMSes. Companies should assess their unique requirements and goals in order to choose the best CMS strategy for their initiatives.
Subscribe for more articles
Fortnightly newsletters help sharpen your skills and keep you ahead, with articles, ebooks and opinion to keep you informed.
Rate this article

Goodness Woke
Goodness is a professional and enthusiastic writer and equally a software developer. In any space she finds herself, whether writing words or codes she is usually keyed into the aim for excellence. Asides her hard skills, kindness is her default setting.
Follow Goodness Woke via
View all articles by Goodness Woke
Load comments
Related articles

Cloudfare Turnstile, A New Way To Prove You Are Real

Building RESTful APIs in Rust With Actix and Diesel
- Español (Latam)
- Bahasa Indonesia
- Português (Brasil)
Gemini 1.5 Pro Now Available in 180+ Countries; with Native Audio Understanding, System Instructions, JSON Mode and more
Grab an API key in Google AI Studio , and get started with the Gemini API Cookbook
Less than two months ago, we made our next-generation Gemini 1.5 Pro model available in Google AI Studio for developers to try out. We’ve been amazed by what the community has been able to debug , create and learn using our groundbreaking 1 million context window.
Today, we’re making Gemini 1.5 Pro available in 180+ countries via the Gemini API in public preview, with a first-ever native audio (speech) understanding capability and a new File API to make it easy to handle files. We’re also launching new features like system instructions and JSON mode to give developers more control over the model’s output. Lastly, we’re releasing our next generation text embedding model that outperforms comparable models. Go to Google AI Studio to create or access your API key, and start building.
Unlock new use cases with audio and video modalities
We’re expanding the input modalities for Gemini 1.5 Pro to include audio (speech) understanding in both the Gemini API and Google AI Studio. Additionally, Gemini 1.5 Pro is now able to reason across both image (frames) and audio (speech) for videos uploaded in Google AI Studio, and we look forward to adding API support for this soon.
Gemini API Improvements
Today, we’re addressing a number of top developer requests:
1. System instructions : Guide the model’s responses with system instructions, now available in Google AI Studio and the Gemini API. Define roles, formats, goals, and rules to steer the model's behavior for your specific use case.
2. JSON mode : Instruct the model to only output JSON objects. This mode enables structured data extraction from text or images. You can get started with cURL, and Python SDK support is coming soon.
3. Improvements to function calling : You can now select modes to limit the model’s outputs, improving reliability. Choose text, function call, or just the function itself.
A new embedding model with improved performance
Starting today, developers will be able to access our next generation text embedding model via the Gemini API. The new model, text-embedding-004, (text-embedding-preview-0409 in Vertex AI ), achieves a stronger retrieval performance and outperforms existing models with comparable dimensions, on the MTEB benchmarks .
These are just the first of many improvements coming to the Gemini API and Google AI Studio in the next few weeks. We’re continuing to work on making Google AI Studio and the Gemini API the easiest way to build with Gemini. Get started today in Google AI Studio with Gemini 1.5 Pro, explore code examples and quickstarts in our new Gemini API Cookbook , and join our community channel on Discord .
- Announcements
- Google Cloud Next '24
- Generative AI

Get ready for Google I/O: Program lineup revealed

Gemma Family Expands with Models Tailored for Developers and Researchers

Publish your Keras models on Kaggle and Hugging Face

Tune Gemini Pro in Google AI Studio or with the Gemini API

IMAGES
VIDEO
COMMENTS
The Presentation API lets a user agent (such as a Web browser) effectively display web content through large presentation devices such as projectors and network-connected televisions. Supported types of multimedia devices include both displays which are wired using HDMI, DVI, or the like, or wireless, using DLNA, Chromecast, AirPlay, or Miracast.. In general, a web page uses the Presentation ...
Introduction. The Google Slides API lets you create and modify Google Slides presentations. Apps can integrate with the Google Slides API to create beautiful slide decks automatically from user- and system-provided data. For example, you could use customer details from a database and combine them with predesigned templates and selected ...
The Presentation API lets a user agent (such as a Web browser) effectively display web content through large presentation devices such as projectors and network-connected televisions. Supported types of multimedia devices include both displays which are wired using HDMI, DVI, or the like, or wireless, using DLNA, Chromecast, AirPlay, or Miracast.. In general, a web page uses the Presentation ...
Click Application type > Web application. In the Name field, type a name for the credential. This name is only shown in the Google Cloud console. Add authorized URIs related to your app: Client-side apps (JavaScript) -Under Authorized JavaScript origins, click Add URI. Then, enter a URI to use for browser requests.
REST Resource: v1.presentations; REST Resource: v1.presentations.pages; Service: slides.googleapis.com. To call this service, we recommend that you use the Google-provided client libraries. If your application needs to use your own libraries to call this service, use the following information when you make the API requests. Discovery document
Get OneDrive data using Microsoft Graph and msal.js in an Office Add-in. Build PowerPoint solutions for your user's slide presentations across multiple platforms. Explore the PowerPoint JavaScript API using Script Lab.
Introduction. Presentation API enables web content to access external presentation-type displays and use them for presenting web content. With this API, web page can initiate and control an presentation request. For retrieving available devices information, please refer to Presentation Device Info API .
Chrome 66 allows web pages to use a secondary attached display through the Presentation API and to control its contents through the Presentation Receiver API. 1/2. User picks a secondary attached display 2/2. A web page is automatically presented to the display previously picked Background
A PowerPoint add-in interacts with objects in PowerPoint by using the Office JavaScript API, which includes two JavaScript object models: PowerPoint JavaScript API: The PowerPoint JavaScript API provides strongly-typed objects that you can use to access objects in PowerPoint. Common APIs: Introduced with Office 2013, the Common API can be used ...
Create Stunning Presentations on the Web. reveal.js is an open source HTML presentation framework. It's a tool that enables anyone with a web browser to create fully-featured and beautiful presentations for free. Presentations made with reveal.js are built on open web technologies. That means anything you can do on the web, you can do in your ...
This section is non-normative. The Presentation API aims to make presentation displays such as projectors, attached monitors, and network-connected TVs available to the Web. It takes into account displays that are attached using wired (HDMI, DVI, or similar) and wireless technologies (Miracast, Chromecast, DLNA, AirPlay, or similar).
Background. This sample illustrates the use of Presentation API , which gives the ability to access external presentation-type displays and use them for presenting Web content. The PresentationRequest object is associated with a request to initiate or reconnect to a presentation made by a controlling browsing context and it takes in a ...
The Presentation API lets a user agent (such as a Web browser) effectively display web content through large presentation devices such as projectors and network-connected televisions. Supported types of multimedia devices include both displays which are wired using HDMI, DVI, or the like, or wireless, using DLNA, Chromecast, AirPlay, or Miracast.. In general, a web page uses the Presentation ...
In an integration, you have two sides, each with a special name. One side we have already talked about: the server. This is the side that actually provides the API. It helps to remember that the API is simply another program running on the server. It may be part of the same program that handles web traffic, or it can be a completely separate one.
Automate Google Slides with simple code. Anyone can use Apps Script to automate and enhance Google Slides in a web-based, low-code environment. Insert charts and other visualization from Sheets directly into Slides. Add custom menus, dialog boxes, and sidebars to Slides. Connect Slides to other Google Workspace apps or third-party services.
A Short Introduction to APIs in 6 slides. An API (Application Programming Interface) is an interface between multiple applications. It means that it allows two applications to communicate. An API follows the principle of question and answer, exactly as humans do. Questions, and answer are the same as humans, but it's written in a technical way.
By default, the created presentation is saved to the user's root folder on Drive. However, there are 2 alternatives to saving a file to a Drive folder: After the presentation is created, move it to a specific folder using the files.update method of the Drive API. For more information on moving files, refer to Move files between folders.
Introduction to APIs (Application Programming Interface) Mar 6, 2020 • Download as PPTX, PDF •. 3 likes • 10,049 views. Vibhawa Nirmal. This is an brief introduction to APIs. This will give you an overall idea on APIs with the web services as well. Software. 1 of 18. Download now.
Headless CMS (Content Management Systems): Contrasting Git-Based and API-Based. The presentation layer of a headless CMS is separated from the content management system itself, making it a backend-only system for managing, creating, and storing material. Content presentation (how the content is shown on websites or applications) and content ...
Grab an API key in Google AI Studio, and get started with the Gemini API Cookbook. Less than two months ago, we made our next-generation Gemini 1.5 Pro model available in Google AI Studio for developers to try out. We've been amazed by what the community has been able to debug, create and learn using our groundbreaking 1 million context window.. Today, we're making Gemini 1.5 Pro available ...
Using the Page Visibility API. Checking document visibility gives you insight into how visitors are interacting with your pages and can provide hints about the status of your applications. The Page Visibility API lets you find out the visibility of a page and set up event listeners to do something when page visiblity changes. Let's look at what ...