Limited Time Offer! Save up to 50% Off annual plans.* View Plans
Save up to 50% Now .* View Plans

How To Write A Case Study For Your Design Portfolio
Case studies are an important part of any designer’s portfolio. Read this article to learn everything you need to know to start writing the perfect case study.

When you’re putting together your online design portfolio , design case studies are a great way to showcase your experience and skills. They also give potential clients a window into how you work.
By showing off what you can do and your design process, case studies can help you land more clients and freelance design jobs —so it can be smart to dedicate an entire section of your online portfolio website to case studies.
Getting Started
So—what is a design case study and how do they fit in your portfolio.
Let’s get some definitions out of the way first, shall we? A design case study is an example of a successful project you’ve completed. The exact case study format can vary greatly depending on your style and preferences, but typically it should outline the problem or assignment, show off your solution, and explain your approach.
One of the best ways to do that is to use a case study design that’s similar to a magazine article or long-form web article with lots of images throughout. When building your case study portfolio, create a new page for each case study. Then create a listing of all your case studies with an image and link to each of them. Now, let’s get into the nitty-gritty of creating these case studies.
Choose Your Best Projects
To make your online portfolio the best it can be , it’s good to be picky when choosing projects for case studies. Since your portfolio will often act as your first impression with potential clients, you only want it to showcase your best work.
If you have a large collection of completed projects, you may have an urge to do a ton of case studies. There’s an argument to be made in favor of that, since it’s a way to show off your extensive experience. In addition, by including a wide variety of case studies, it’s more likely that potential clients will be able to find one that closely relates to their business or upcoming project.
But don’t let your desire to have many case studies on your portfolio lead you to include projects you’re not as proud of. Keep in mind that your potential clients are probably busy people, so you shouldn’t expect them to wade through a massive list of case studies. If you include too many, you can never be sure which ones potential clients will take a look at. As a result, they may miss out on seeing some of your best work.
There’s no hard-and-fast rule for how many case studies to include. It’ll depend on the amount of experience you have, and how many of your completed projects you consider to be among your best work.
Use Your Design Expertise
When creating the case study section of your portfolio, use your designer’s eye to make everything attractive and easily digestible. One important guideline is to choose a layout that will enable you to include copy and image captions throughout.
Don’t have your portfolio up and running yet and not sure which portfolio platform is best for you? Try one that offers a free trial and a variety of cool templates that you can play around with to best showcase your design case studies.
If you don’t provide context for every image you include, it can end up looking like just a (somewhat confusing) image gallery. Case studies are more than that—they should explain everything that went into what you see in the images.
Check Out Other Case Study Examples for Inspiration
Looking at case study examples from successful designers is a great way to get ideas for making your case study portfolio more effective. Pay special attention to the case study design elements, including the layout, the number of images, and amount of copy. This will give you a better idea of how the designer keeps visitors interested in the story behind their projects.
To see some great case study examples, check out these UX designer portfolios .
Try a Case Study Template
There are plenty of resources online that offer free case study templates . These templates can be helpful, as they include questions that’ll help you ensure you’ve included all the important information.
However, most of them are not tailored to designers. These general case study templates don’t have the formatting you’ll want (i.e. the ability to include lots of images). Even the ones that are aimed at designers aren’t as effective as creating your own design. That’s why case study templates are best used as a starting point to get you thinking, or as a checklist to ensure you’ve included everything.
How to Write Case Studies
Maintain your usual tone.
You should write your case studies in the same personal, authentic (yet still professional!) tone of voice as you would when creating the About Me section of your portfolio . Don’t get bogged down in too much technical detail and jargon—that will make your case studies harder to read.
Since your case studies are part of your online portfolio, changing your usual tone can be jarring to the reader.
Instead, everything on your portfolio should have a consistent style. This will help you with creating brand identity . The result will be potential clients will be more connected to your writing and get the feeling that they’re learning what makes you unique.
Provide Some Context
Case studies are more effective when you include some information at the beginning to set the stage. This can include things like the date of the project, name of the client, and what the client does. Providing some context will make the case study more relatable to potential clients.
Also, by including the date of the project, you can highlight how your work has progressed over time. However, you don’t want to bog down this part of the case study with too much information. So it only really needs to be a sentence or two.
Explain the Client’s Expectations
Another important piece of information to include near the beginning of your case study is what the client wanted to accomplish with the project. Consider the guidelines the client provided, and what they would consider a successful outcome.
Did this project involve unique requirements? Did you tailor the design to suit the client’s brand or target audience? Did you have to balance some conflicting requirements?
Establishing the client’s expectations early on in the case study will help you later when you want to explain how you made the project a success.
Document Your Design Process
As you write your case study, you should take a look at your process from an outsider’s point of view. You already know why you made the decisions you did, so it may feel like you’re explaining the obvious. But by explaining your thought process, the case study will highlight all the consideration you put into the design project.
This can include everything from your initial plan to your inspiration, and the changes you made along the way. Basically, you should think about why you took the approach you did, and then explain it.
At this point, consider mentioning any tricks you use to make your design process more efficient . That can include how you managed your time, how you communicated with clients, and how you kept things on track.
Don’t Be Afraid to Mention Challenges
When writing a case study, it can be tempting to only explain the parts that went flawlessly. But you should consider mentioning any challenges that popped up along the way.
Was this project assigned with an extremely tight deadline? Did you have to ask the client to clarify their desired outcome? Were there revisions requested?
If you have any early drafts or drawings from the project saved, it can be a good idea to include them in the case study as well—even if they show that you initially had a very different design in mind than you ended up with. This can show your flexibility and willingness to go in new directions in order to achieve the best results.
Mentioning these challenges is another opportunity to highlight your value as a designer to potential clients. It will give you a chance to explain how you overcame those challenges and made the project a success.
Show How the Project’s Success Was Measured
Case studies are most engaging when they’re written like stories. If you followed the guidelines in this article, you started by explaining the assignment. Next, you described the process you went through when working on it. Now, conclude by going over how you know the project was a success.
This can include mentioning that all of the client’s guidelines were met, and explaining how the design ended up being used.
Check if you still have any emails or communications with the client about their satisfaction with the completed project. This can help put you in the right mindset for hyping up the results. You may even want to include a quote from the client praising your work.
Start Writing Your Case Studies ASAP
Since case studies involve explaining your process, it’s best to do them while the project is still fresh in your mind. That may sound like a pain; once you put a project to bed, you’re probably not looking forward to doing more work on it. But if you get started on your case study right away, it’s easier to remember everything that went into the design project, and why you made the choices you did.
If you’re just starting writing your case studies for projects you’ve completed in the past, don’t worry. It will just require a couple more steps, as you may need to refresh your memory a bit.
Start by taking a look at any emails or assignment documents that show what the client requested. Reviewing those guidelines will make it easier to know what to include in your case study about how you met all of the client’s expectations.
Another helpful resource is preliminary drafts, drawings, or notes you may have saved. Next, go through the completed project and remind yourself of all the work that went into achieving that final design.
Draw Potential Clients to See Your Case Studies
Having a great portfolio is the key to getting hired . By adding some case studies to your design portfolio, you’ll give potential clients insight into how you work, and the value you can offer them.
But it won’t do you any good if they don’t visit your portfolio in the first place! Luckily, there are many ways you can increase your chances. One way is to add a blog to your portfolio , as that will improve your site’s SEO and draw in visitors from search results. Another is to promote your design business using social media . If you’re looking to extend your reach further, consider investing in a Facebook ad campaign , as its likely easier and less expensive than you think.
Once clients lay eyes on all your well-written, beautifully designed case studies, the work will come roaring in!
Want to learn more about creating the perfect design portfolio? 5 Designers Reveal How to Get Clients With Your Portfolio 20 Design Portfolios You Need to See for Inspiration Study: How Does the Quality of Your Portfolio Site Influence Getting Hired?

A Guide to Improving Your Photography Skills
Elevate your photography with our free resource guide. Gain exclusive access to insider tips, tricks, and tools for perfecting your craft, building your online portfolio, and growing your business.
Get the best of Format Magazine delivered to your inbox.

Beyond the Rule of Thirds: 30 Creative Techniques for Composition

Inspiring Still Life Photography Portfolios: Crafting a Quality Online Presence

10 Inspiring Examples and Expert Tips for Crafting A Powerful Artist Statement

Get Inspired by 10 Fashion Design Portfolios That Capture the Essence of Contemporary Style

Should I Catalog My Art?

Making Your Site Design More Accessible

6 Inspiring Portfolios by Members of BWP (Black Women Photographers)
*Offer must be redeemed by May 31st, 2024 at 11:59 p.m. PST. 50% discount off the subscription price of a new annual Pro Plus plan can be applied at checkout with code PROPLUSANNUAL, 38% discount off the price of a new annual Pro plan can be applied with code PROANNUAL, and 20% discount off the price of a new Basic annual plan can be applied with code BASICANNUAL. The discount applies to the first year only. Cannot be combined with any other promotion.
- Privacy Overview
- Strictly Necessary Cookies
This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
Strictly Necessary Cookie should be enabled at all times so that we can save your preferences for cookie settings.
If you disable this cookie, we will not be able to save your preferences. This means that every time you visit this website you will need to enable or disable cookies again.
20+ Outstanding UX/UI Design Case Studies

Discover an expertly curated collection of 20+ inspirational UX/UI design case studies that will empower you to create outstanding case studies for your own portfolio.
- Comprehensive end-to-end case studies covering research, ideation, design, testing, and conclusions.
- Perfect for designers building portfolios and looking for inspiration to create their own case studies.
- Learn new methods and techniques, improve your understanding, and apply them to your projects.
- Gain insights from the successes and challenges of accomplished designers.
Want to get access to 30+ more case studies including smart tagging system?
Download full version
All case studies included in this collection are sourced from real designers' portfolios and are used for the purpose of learning and inspiration. The original authors retain all rights to their work.


How to write the perfect web design case study to win more clients
An immersive digital portfolio is the key to landing new clients. Learn how to show off your skills with a winning web design case study.

Design and build a custom portfolio website, visually, within 21 days.

A design portfolio without case studies is like a movie with no dialogue — visually present but lacking the substance needed to convey its full meaning.
Dialogue and case studies both communicate meaning. Without dialogue, audiences struggle to understand a film’s plot, characters, and themes, similar to how clients will struggle to understand the problem you solved, your design process, and the impact of your work without a thorough case study.
When you’re competing against other designers for a project or role, a well-written web design case study sets your portfolio apart , showing potential clients what you’ve done and what you’re capable of.
What is a case study?
A case study is an in-depth investigation into a person or group of people, a situation, event, or a product. A web design case study is a visual and textual analysis of a successful web platform, landing page , website design, or other web-based product. These types of case studies can be physical documents, but they’re often digital: PDFs, infographics, blog posts, or videos. Screenshots are an essential component, as are wireframes and mockups. But a robust web design case study also features detailed written explanations.
These visual and written elements work together to create a comprehensive assessment of the design process from start to finish, including the challenges faced, the solutions implemented, and the results achieved.
5 benefits of web design case studies
Now that we’ve touched on how case studies sell prospective clients on your work, here are a few other benefits of adding web design case studies to your portfolio website:
1. Demonstrate expertise
Case studies are a powerful marketing tool for designers to demonstrate their capabilities to potential clients or employers. A good web design case study showcases your skills and expertise in solving complex design problems.
2. Build credibility
In case studies, designers often include the name of the business, client, or project they’ve worked on, building credibility by providing real-world examples of their past work. You can even add testimonials and reviews to highlight positive feedback directly from those you’ve worked with.
3. Inspire future projects
Examining and analyzing your own work can inspire your next website build — maybe you’ll try one of the layouts that was nixed for this project or center the next design around an element you ended up loving. It also provides guidance and best practices for design projects, setting the bar for innovative design.
4. Encourage personal growth
Writing an investigation of your own design portfolio pieces after completing a project provides an excellent avenue for self-reflection. Reflecting on past projects, the struggles you’ve faced working on them, and what you’ve learned from the process will help you identify your strengths as a designer and areas of improvement to work on.
5. Improve communication
Presentations of your own work don’t just communicate the design process, decisions, and outcomes to clients. They also speak to stakeholders, including clients, team members, and management. A well-written case study illustrates a designer’s ability to effectively communicate complex design ideas and concepts, and writing it will improve your communication skills and offer insight into how effectively you work and collaborate with others.
What makes an effective web design case study?
A web design case study describes the process you took to solve a challenge with a particular web design project. A successful case study features a notable client project, a well-written narrative structure, and an engaging visual design.
Think of it as a story with an identifiable beginning, middle, and end. Throughout the story, show clients your approach to successful web design — the problem, the research you did to prepare for the project, the steps and iterations you completed throughout the process, and the final results you delivered. This narrative structure helps clients understand the project’s evolution and details your design process, making it key to an effective case study.
Case study curation and criteria
We’ve covered the basics of what a good case study looks like. But how do you determine which projects to include? If a project meets all the following criteria, it’s a good candidate for a detailed case study.
Is it relevant to the future projects you hope to explore?
If there’s a type of project you’ve completed in the past that you’d like to avoid in the future, that particular portfolio piece might not be a great option for a case study. You’re not just trying to sell yourself to clients — you’re trying to land jobs you actually want to do.
Does it have a defined initial problem?
Web design projects often arise as a result of a problem. These projects are perfect for case studies because the product design goes beyond appearance and functionality. Here are some of the issues your designs might solve:
- Poor user experience: To create a smooth, enjoyable experience for users, user experience (UX) design focuses on identifying and solving issues that cause frustration, confusion, or difficulty while using an app or a website, such as confusing navigation, misleading icons, or slow load times. Addressing these challenges lets you showcase your understanding of your target audience’s needs and demonstrates your ability to apply your creative and technical skills to solve them.
- Low search engine ranking: Redesigning a website with search engine optimization (SEO) in mind will improve its ranking in the search engine results pages, and you’ll have metrics to include in your case study to quantify the claims you’re making.
- Inconsistent branding: Brand design is a massive part of a company’s identity. A lack of alignment between the logo, colors , and other visual elements of a brand’s identity and its digital assets reflects negatively on the company, leaving customers with more questions than answers about who’s behind the brand. Good web design can bring a sense of cohesion to the company’s digital products, an achievement you can speak to in your case studies.
Does the outcome deliver measurable success?
Good design is subjective, but the best projects for case studies have data to show how successful they are. Search engine ranking is one example. You might also highlight impressive metrics for user engagement (bounce rate, time spent on the site), conversion rate (the percentage of visitors who make a purchase or fill out a form), or web traffic (the number of visitors to the website).
Is the project visually suitable for presentation?
When preparing a web design case study, consider the various formats it can be presented in, such as a video, static webpages, or interactive web content.
Selecting projects that fit your chosen presentation format is essential to showcasing your web design skills. As a web designer, it’s a given that whatever you’re presenting to potential clients needs to use thoughtful, aesthetically pleasing designs.
Design for display
There’s no single right way to present a case study. What’s most important is that your case study tells the story of the journey from an initial problem or idea to a finished product that meets the client’s needs.
A minimalist design will help you achieve this goal. But don’t confuse minimalist with boring. You can (and should) get clever with the presentation. Instead of using basic screenshots, for example, consider exhibiting your work in modern frames with immersive features. Or display screenshots of the product in its natural habitat. Webflow designer Karen Huang uses a digital screen in this user experience case study to feature a screenshot of the user interface (UI) on a smartphone screen just as users would experience it:

Build completely custom, production-ready websites — or ultra-high-fidelity prototypes — without writing a line of code. Only with Webflow.
How do you structure a case study?
The contents of every web design case study will vary, but they should all follow this basic structure:
1. A challenge

Start your case study with an introduction to your client and the problem your design solved. Include details about the project’s context, goals, and constraints. This section sets the stage for the rest of the case study and ensures the readers clearly understand what the project — and your solution — is all about.
2. A solution

Detail your approach to solving the challenge introduced in the previous section. Include information about your research, its methodology, and the data you gathered to develop your solution. Focus on your skills, not diagnostics — this is the place to showcase your intelligent approach, reasoning, and innovative ideas that ultimately resolve the challenge.
For this section, it’s helpful to break each key resolution into separate paragraphs and introduce images in chronological order to detail your design process. Screenshots of wireframes and strategy phases will paint a vivid picture of the project’s journey.
If you face any challenges or roadblocks while designing your solution, discussing them provides insight into your problem-solving skills and shows potential clients how you overcome difficulties. End this section with multiple pictures of the final product, and be sure to include a direct link to the project for potential clients and employers to peruse.
3. The impact

This section is where you’ll highlight metrics and data that back up the project’s success. Leverage metrics, user feedback, or whatever data is available to illustrate how your solution solved your client’s challenges and achieved the project’s goals. You can also include information about the potential longitudinal impact of your work and future opportunities for the project.
4. Key quotes

A case study is a perfect place to share client testimonials and add quotes from team members to help readers learn what the experts behind the project think about the build. Get creative but use quotes sparingly, sprinkling them throughout the case study to support the image or project stage the quote relates to.
Let your work do the talking
At Webflow , we offer the tools to make websites and the tutorials you need to perfect them. Learn how to start a web design business , make an online portfolio , or enhance your skills with a web design certificate with guidance from our blog and educational platform, Webflow University . Draw inspiration from our collection of templates and websites and start building your best site yet with Webflow.
Subscribe to Webflow Inspo
Get the best, coolest, and latest in design and no-code delivered to your inbox each week.
Related articles

Presenting your web design portfolio: The complete guide for winning new clients
When presenting your portfolio to a potential web design client, focus on sharing your goals, ideas, and thought processes as you worked through the projects.

4 steps to creating an impressive UX design portfolio
Your UX design portfolio helps you impress future employers and attract clients. Here are four crucial steps to creating an outstanding portfolio.

13 tips to make you a better web designer
Helpful advice to help you level up your web design skills

5 SaaS web design trends in 2017
Check out 5 of the most fascinating web design trends from ChartMogul's 2017 study of SaaS landing pages.

How to make an online portfolio that will impress clients
Learn how to make an online portfolio that highlights your skills and earns you business.

How to give better design feedback
Find out how to give better feedback to designers that will strengthen their design process and skills, plus make you a better design leader.
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Transforming the design process at
- Interactions
- Localization
- Figma to Webflow Labs
- DevLink Labs
- Feature index
- Accessibility
- Webflow vs WordPress
- Webflow vs Squarespace
- Webflow vs Shopify
- Webflow vs Contentful
- Webflow vs Sitecore
- Careers We're Hiring
- Webflow Shop
- Accessibility statement
- Terms of Service
- Privacy policy
- Cookie policy
- Cookie preferences
- Freelancers
- Global alliances
- Marketplace
- Libraries Beta
- Hire an Expert
- Made in Webflow
- Become an Expert
- Become a Template Designer
- Become an Affiliate
- mindful design
- student success
- product design
- ui/ux design
- watch me work
- design careers
- design inspiration
10 Exceptional Product Design Portfolios with Case Study Breakdowns
After working with many designers throughout my own career and helping many more build their job-ready portfolios, there are a few designers that I keep coming back to for inspiration and some that are inspiring a new generation of UI/UX and Product Designers to enter the field.
I've chosen 10 of our favorite UI/UX and Product Designers—a colorful tapestry of digital product architects that have evolved from graphic designers, marketers, architects, engineers and everything in-between. Their unique backgrounds and journey bring something special to our industry and illustrate how we can all do more meaningful, interesting and impactful work:
There are 10 things in particular that make these 10 designers really stand out:
- They have each honed their craft from the bottom up (whether having gone through a traditional academic program, an online course like DesignerUp , or being self-taught).
- They are all at different stages of their careers (some newly minted and others seasoned veterans).
- They continue to learn, grow, push the envelope, document and share their genuine experiences.
- They each hail from a different background (and sometimes non-design industry) that informs who they are and what they work on as a designer.
- Their evolution is apparent in their work.
- They are passionate about the problems they solve and find joy in connecting with the users they serve.
- They are transparent about their processes, thoughtful in their communication about it and not afraid to show what worked and what didn't.
- They have focused portfolios that reveal their unique point of view as a designer.
- They are a diverse group of designers from different cultural, gender and socio-economic backgrounds.
- They have so much to teach us all about design and how to use it to express authenticity and to understand and help others do the same.

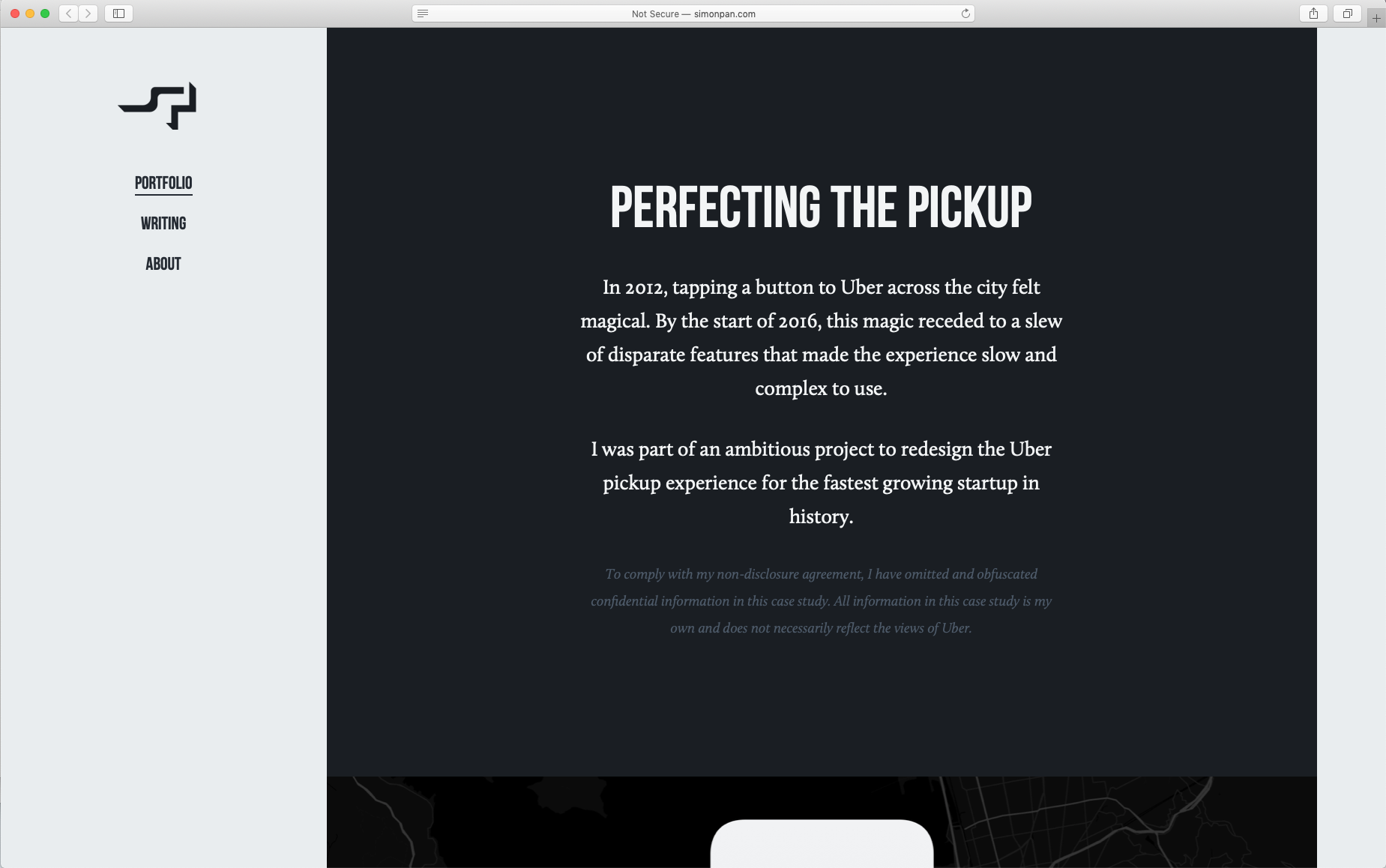
Case Study Format: http://simonpan.com/work/uber/
- The Challenge
- Early Insights
- Reframing the Problem
- The Redesign
- Design Strategy
“In a city as busy as San Francisco, over $1 million was wasted per week because of problematic pickups.”
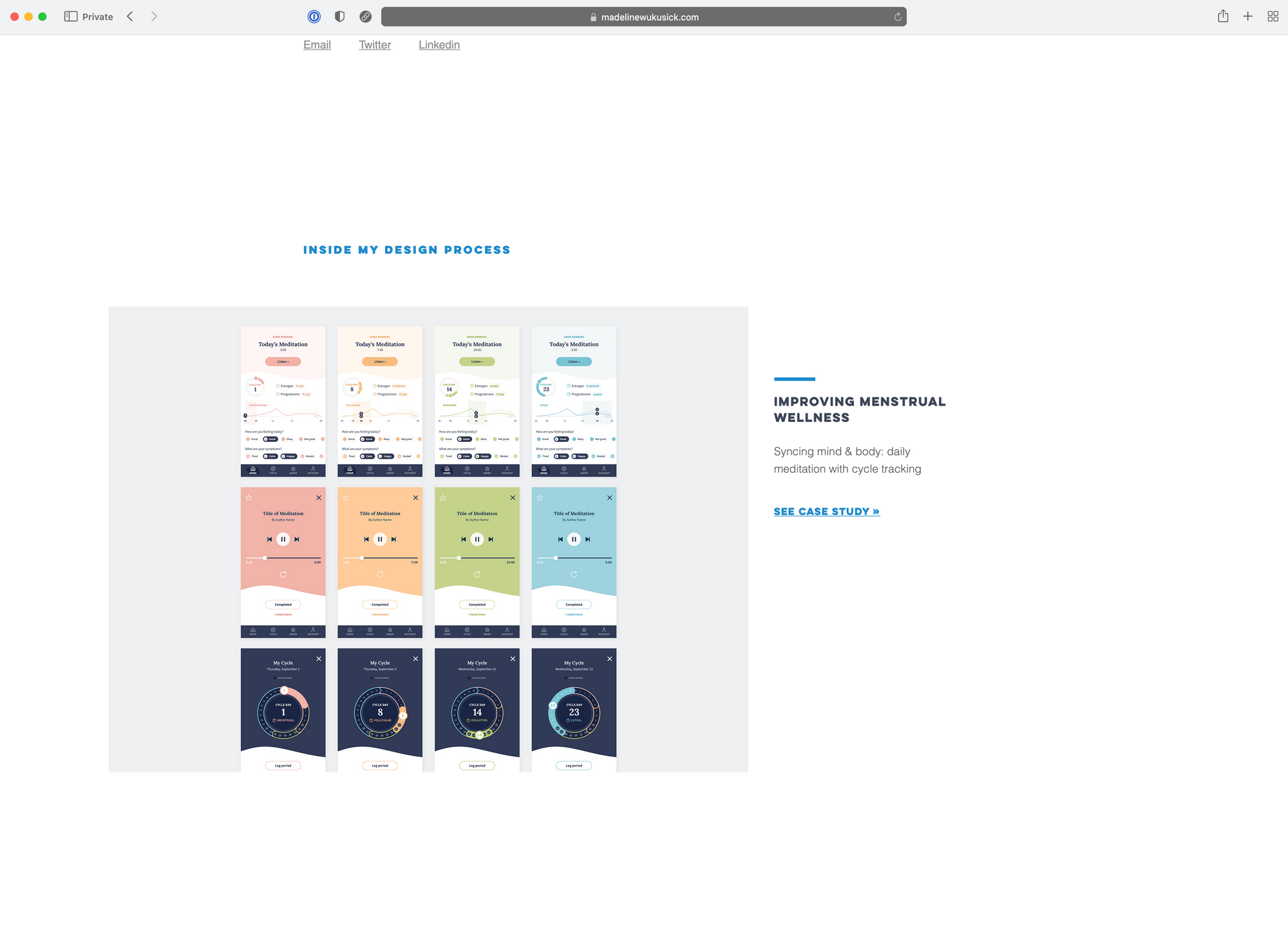
Madeline Wukusick

Madeline is a graduate of our DesignerUp Product Design course. She was able to create an incredible portfolio working through our curriculum, blended with her background in graphic and data design that set her up for immediate success landing professional design roles.
Case Study Format:
- The Observed Problem
- The Research
- In the Insights
- The proposed How Might We Statements
- Lean Canvas and Product Strategy
- Business Requirements
- The Solutions and MVP Features
- Things that could be improved
"Thanks for helping me work through these iterations—it's been tremendously helpful! You have such a knack for fine-tuning and teasing out subtle themes that I hadn't noticed before. From these comments, I have a better sense of some of my growth areas to work on and ways in which to push myself. It also helped me realize that I am most interested in hybrid roles, or at least roles with a strong visual component. Really grateful to have discovered this course :-)" - Madeline

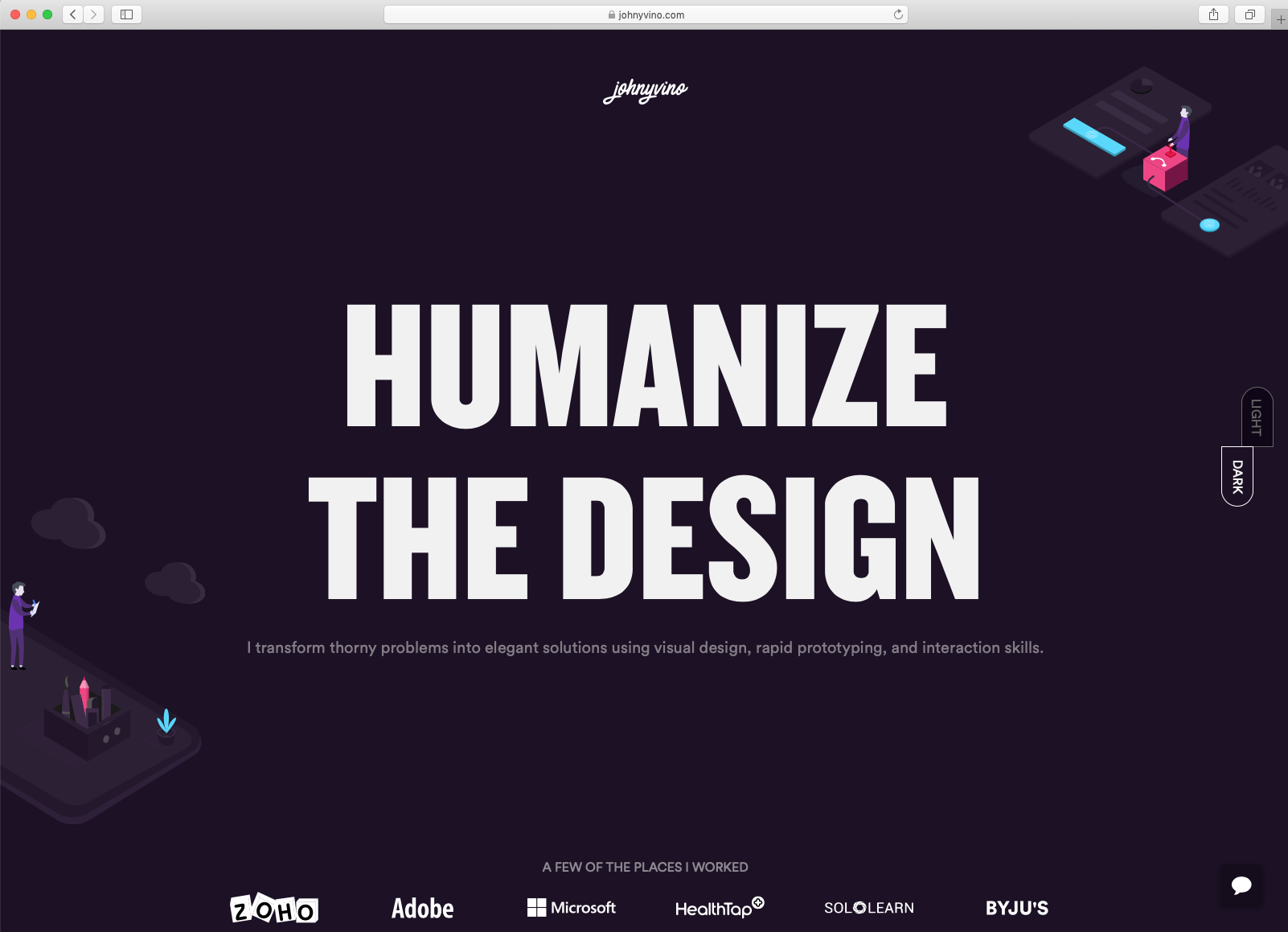
Not an Italian mobster; Johny Vino is an engineers' designer. I've been a long time admirer of his work every since his mind-blowing animations and micro-interactions arrested me mid Dribbble scroll many years ago. He is a thoughtful, meticulous designer that understands how to align user and business goals all while transmuting conventional interaction patterns into something that is altogether transcendent yet familiar.
Case Study Format: https://johnyvino.com/
Process, Goal and Task Oriented that varies with each project
- What he worked on
- What he aim to accomplish
- Business Goals
- Representation of complex data
- Integration
Humans are not perfect. I like to apply 3 principles to ever product I design to help me focus on that. Fitt's Law, Mimicry, Aesthetic Usability Effect
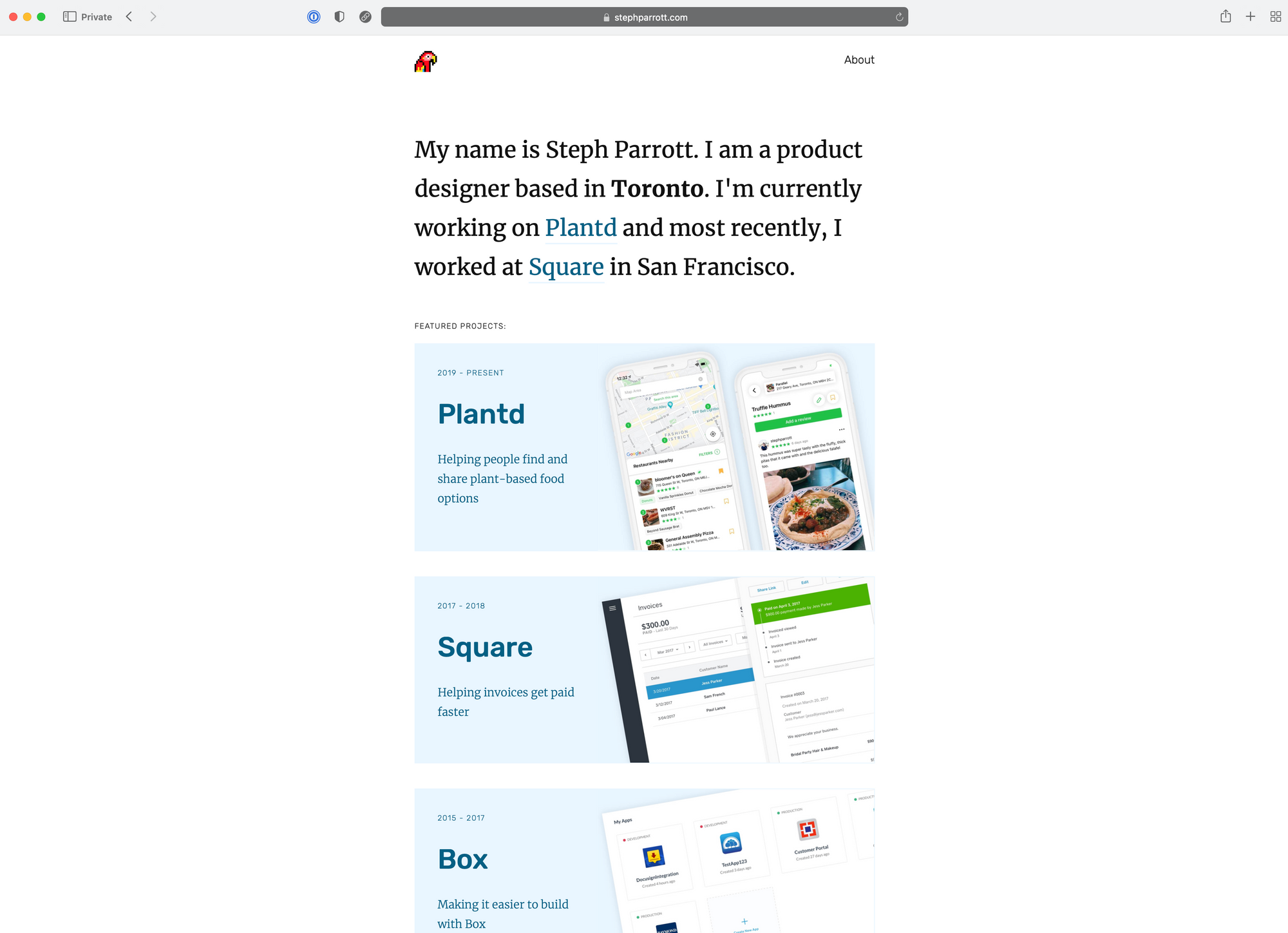
Steph Parrott
Steph is a product designer based in Toronto. Currently working on Plantd and most recently at Square in San Francisco.

Case Study Format: https://www.stephparrott.com/plantd/
- Roles and Process
- App Overview
- Feature proposal
- Design to Development
- Looking to the future and what's next
"As someone who hasn’t eaten meat in almost 20 years, I’m highly motivated to put in the work to find plant-based options, but for those starting to dabble, how can we except them to do the same?" - Steph

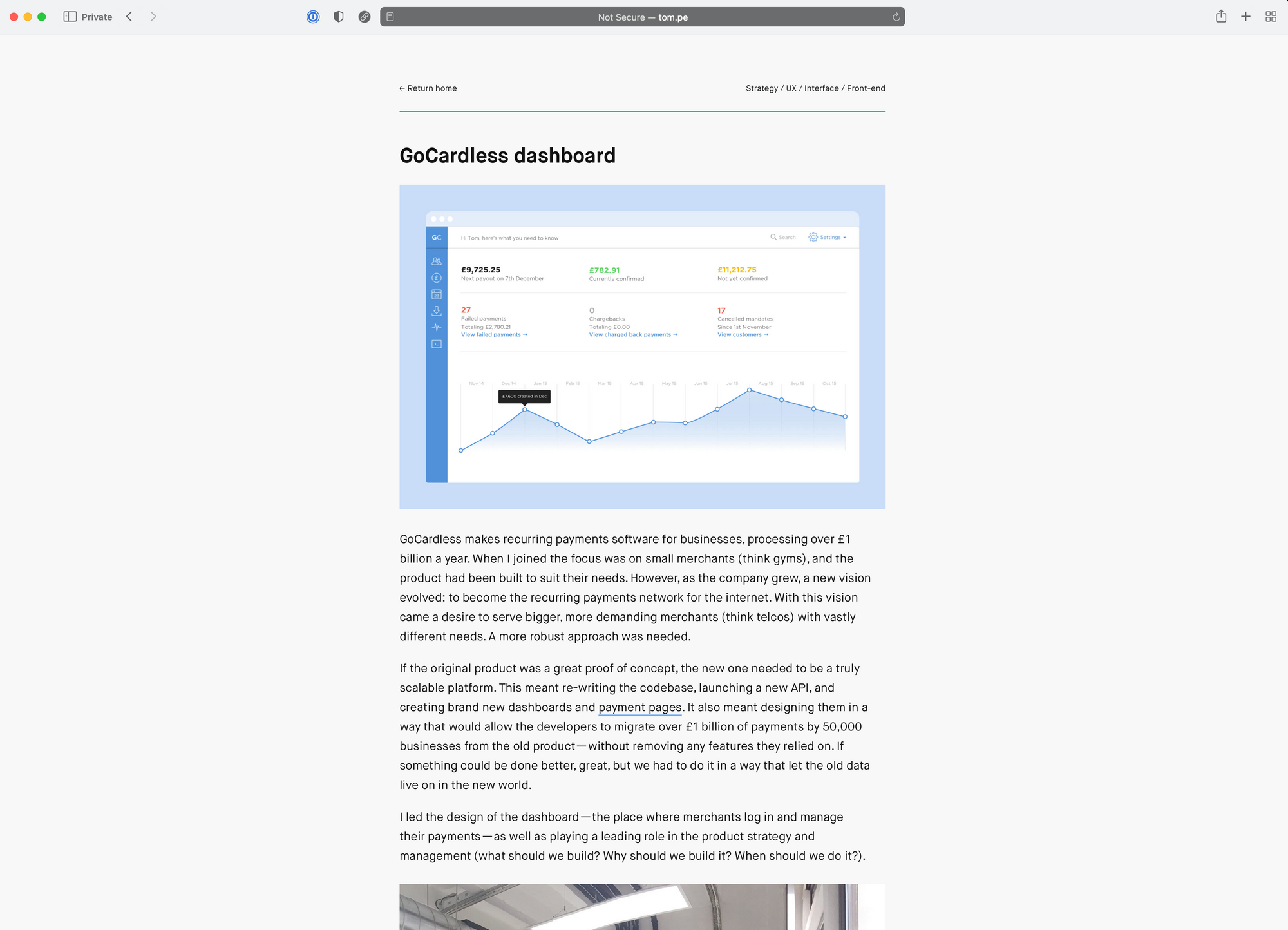
Tom is the co-founder of the community and event series Design Club , and an investor & advisor to Bricklane . He currently works own clients, helping invent, design, and launch new ventures. Before that he held design leadership roles at fashion and fintech startups, and was as a senior designer at a global agency. Case Study Format: http://tom.pe/gc-dashboard.html
- Summary of the problem space, challenges, project and contribution
- Goal and Problem
- Design Principles applied
- Proposed solution and representation of dashboard and data
- Design frameworks used
- Future considerations
"The problem here is that by trying to create something for everyone, we risked helping no one. Avoiding the design equivelant of an identity crisis became a big focus of mine. I'd do this by finding ways to inject a point of view into the product. By knowing what it wasn't, as well as what it was." - Tom Petty
Want to create an incredible portfolio like these full of amazing case studies to get you hired? Enroll in our Product Design Course today!

Garett MacGillivray

Much like myself and other designers of a particular generation, Aussie/Canadian Garett MacGillivray has been around the block and through the evolution of graphic designer, web design, UI/UX Designers and now landed squarely as a full stack Product Designer.
Case Study Format: https://aucadian.com.au/project/goloop
- Exploration and Ideation
- Component Library
- B2B product interface
I've had many labels throughout my career in the digital industry. It's safe to say that I enjoy crafting digital experiences.

Elise is a Bay Area designer that jumped to the bay from NYU. She comes from an advertising and marketing background and has fine tuned her communication skills and processes vast knowledge of the tech and digital product industry has a whole having been on the broadcasting and marketing side of things.
Case Study Format: http://www.elisefu.com/work-komeeda/
- Impact/Metrics
- User testing
- User research
- Information Architecture
- Implementation
- Major Findings
- Formal User Testing
I was driven to design because I felt excited and rewarding to learn about people’s goals and desires, help them solve problems and make their lives easier.
Latiesha Caston
Latisha is a User Experience Designer passionate about holistic, accessible, and inclusive design, based in Seattle.

Case Study Format: https://www.latieshacaston.com/veggie-grill-online-ordering-experience
- The Problem
- The High-level Goal
- The approach
- Pain Points
- Optimizing flow and improving architecture
- Interaction model breakdown
- Looking to the future
"Our high level goal was to design a holistic order-ahead experience that keeps the core of what we've built, while delivering on opportunities, addressing pain points, and setting the stage for the future." - Latisha
Karolis Kosas

Having recently joined the amazing design team at Stripe as a Product designer, Karolis's portfolio is clean and minimal and his case studies really understand the mental model of the user, getting into their heads and revealing the friction points they are feeling and how he can insert a solution that improves on the experience with compromising the soul of the designer.
Case Study Format: http://karoliskosas.com/cinemaclub/
- prototyping
- Built the product from zero
Visual communication is a self-sufficient organism capable of adapting and evolving based on the input of multiple sources.Acting in such context, the designer is an initiator, establishing methods and boundaries for the system to establish itself as an independent entity.
Rohit Singh

One of o ur very own graduates ! Rohit Singh is an up and coming product designer with a focus on helping early-stage startups and new businesses blossom.
Rohit outlines his process for creating an MVP for his digital product from scratch, which serves as a sort of physical and virtual library for the poorest class of India.
Case Study Format: https://work.khadush.in/booksite-an-online-physical-book-sharing-platform/
- Inspiration
- User Interviews
- Lean Canvas
- Visual Design
- Final Words
I specialize in helping early stage startups validate their riskiest assumptions using leading design methods
After analyzing all of these case studies and working with 100s of designers in our product design course to get them ready for the job application process, we've created our own tried-and-true templates to make it easy for designers to replicate the successful format and structure of these top portfolios using Notion .
Each of these amazing portfolios tells the story of the product designer, their evolution, their process and shows what they bring to the world. But it's not easy doing what they do or knowing exactly how to show and tell who you are as designer. Having a solid design education and getting feedback from the design community is the best way to ensure that your work is up to par and being presented in a way the shows your skills and your worth.
Have a look at our partners' advice over at Pathrise on building a strong UX design portfolio .
The best design resources, in your inbox
Tips, tricks, articles and freebies. It's all happening in the DesignerUp Newsletter. View the archives →
We'll only send the occasional email and promise not to spam.
© Copyright 2022 DesignerUp. All Rights Reserved.
Get the course! 10h video + UX training
How To Write a Great Design Case Study
Case studies are often seen as documentation. But they can be more than that — digestible, thorough stories that showcase skills, values and process. Here are some examples to refer to when writing one.
How do we write a great design case study? I’ve put together some practical guides, examples and do’s and don’ts on how to stand out.
Key Takeaways #
- Think of a case study like a magazine feature.
- Keep a case study digestible, thorough and a story.
- Choose a customer that represents your scope of work.
- Promote the skills that you want to be hired for.
- Focus on insights rather than process.
- Show your intention and your values.
- Use the language that your future clients will understand.
- Teach readers something they don’t already know.

A fantastic example: Creating Slack's illustrations , neatly put together by Alice Lee.
I absolutely love diving into case studies that highlight wrong assumptions and failures, explaining how designers managed to turn the ship towards a better outcome. It’s a wonderful way to understand how a designer thinks, and that how they learn and adapt along the way.
Don’t be afraid to show your mistakes, and tell honest stories that your prospect clients can connect to. Probably the worst thing you could do is to create a polished, soulless, marketing version of your work that is too perfect to be true.
Authenticity and enthusiasm always shine through. Don’t hide them, and people will notice how incredible you are.
Design Case Study Examples and Guides #
A Complete Guide To Case Study Design , by Fabricio Teixeira, Caio Braga
Creating Slack's illustration voice , by Alice Lee
Reimagine the future of TV , by Abdus Salam
Designing Urban Walks , by Anton Repponen
Case Study Club , a curated hub by Jan Haaland
A Guide To Case Studies for Designers , by Jenny Kowalski
How to Write Project Case Studies For Your Portfolio , by Tobias van Schneider
Tips to Structuring Case Studies , by Lillian Xiao
How to Write Great UX Case Studies , by Yu Siang Teo
How To Write A Case Study For Your Design Portfolio
How To Write Trust-Building Case Studies (+ Templates) , by Elise Dopson
The Ultimate Guide to Writing a Good Case Study
How to Create Case Studies Without Any Past Projects
Related articles

Red Flags To Check In Your Design Interviews

Design Metrics and KPIs

A Guide For Designing For Older Adults

How To Fix a Bad User Interface
We use essential cookies to make Venngage work. By clicking “Accept All Cookies”, you agree to the storing of cookies on your device to enhance site navigation, analyze site usage, and assist in our marketing efforts.
Manage Cookies
Cookies and similar technologies collect certain information about how you’re using our website. Some of them are essential, and without them you wouldn’t be able to use Venngage. But others are optional, and you get to choose whether we use them or not.
Strictly Necessary Cookies
These cookies are always on, as they’re essential for making Venngage work, and making it safe. Without these cookies, services you’ve asked for can’t be provided.
Show cookie providers
- Google Login
Functionality Cookies
These cookies help us provide enhanced functionality and personalisation, and remember your settings. They may be set by us or by third party providers.
Performance Cookies
These cookies help us analyze how many people are using Venngage, where they come from and how they're using it. If you opt out of these cookies, we can’t get feedback to make Venngage better for you and all our users.
- Google Analytics
Targeting Cookies
These cookies are set by our advertising partners to track your activity and show you relevant Venngage ads on other sites as you browse the internet.
- Google Tag Manager
- Infographics
- Daily Infographics
- Popular Templates
- Accessibility
- Graphic Design
- Graphs and Charts
- Data Visualization
- Human Resources
- Beginner Guides
Blog Graphic Design 15+ Professional Case Study Examples [Design Tips + Templates]
15+ Professional Case Study Examples [Design Tips + Templates]
Written by: Alice Corner Jan 12, 2023

Have you ever bought something — within the last 10 years or so — without reading its reviews or without a recommendation or prior experience of using it?
If the answer is no — or at least, rarely — you get my point.
Positive reviews matter for selling to regular customers, and for B2B or SaaS businesses, detailed case studies are important too.
Wondering how to craft a compelling case study ? No worries—I’ve got you covered with 15 marketing case study templates , helpful tips, and examples to ensure your case study converts effectively.
Click to jump ahead:
- What is a Case Study?
Business Case Study Examples
Simple case study examples.
- Marketing Case Study Examples
Sales Case Study Examples
- Case Study FAQs
What is a case study?
A case study is an in-depth, detailed analysis of a specific real-world situation. For example, a case study can be about an individual, group, event, organization, or phenomenon. The purpose of a case study is to understand its complexities and gain insights into a particular instance or situation.
In the context of a business, however, case studies take customer success stories and explore how they use your product to help them achieve their business goals.

As well as being valuable marketing tools , case studies are a good way to evaluate your product as it allows you to objectively examine how others are using it.
It’s also a good way to interview your customers about why they work with you.
Related: What is a Case Study? [+6 Types of Case Studies]
Marketing Case Study Template
A marketing case study showcases how your product or services helped potential clients achieve their business goals. You can also create case studies of internal, successful marketing projects. A marketing case study typically includes:
- Company background and history
- The challenge
- How you helped
- Specific actions taken
- Visuals or Data
- Client testimonials
Here’s an example of a marketing case study template:

Whether you’re a B2B or B2C company, business case studies can be a powerful resource to help with your sales, marketing, and even internal departmental awareness.
Business and business management case studies should encompass strategic insights alongside anecdotal and qualitative findings, like in the business case study examples below.
Conduct a B2B case study by researching the company holistically
When it comes to writing a case study, make sure you approach the company holistically and analyze everything from their social media to their sales.
Think about every avenue your product or service has been of use to your case study company, and ask them about the impact this has had on their wider company goals.

In business case study examples like the one above, we can see that the company has been thought about holistically simply by the use of icons.
By combining social media icons with icons that show in-person communication we know that this is a well-researched and thorough case study.
This case study report example could also be used within an annual or end-of-year report.
Highlight the key takeaway from your marketing case study
To create a compelling case study, identify the key takeaways from your research. Use catchy language to sum up this information in a sentence, and present this sentence at the top of your page.
This is “at a glance” information and it allows people to gain a top-level understanding of the content immediately.

You can use a large, bold, contrasting font to help this information stand out from the page and provide interest.
Learn how to choose fonts effectively with our Venngage guide and once you’ve done that.
Upload your fonts and brand colors to Venngage using the My Brand Kit tool and see them automatically applied to your designs.
The heading is the ideal place to put the most impactful information, as this is the first thing that people will read.
In this example, the stat of “Increase[d] lead quality by 90%” is used as the header. It makes customers want to read more to find out how exactly lead quality was increased by such a massive amount.

If you’re conducting an in-person interview, you could highlight a direct quote or insight provided by your interview subject.
Pick out a catchy sentence or phrase, or the key piece of information your interview subject provided and use that as a way to draw a potential customer in.
Use charts to visualize data in your business case studies
Charts are an excellent way to visualize data and to bring statistics and information to life. Charts make information easier to understand and to illustrate trends or patterns.
Making charts is even easier with Venngage.
In this consulting case study example, we can see that a chart has been used to demonstrate the difference in lead value within the Lead Elves case study.
Adding a chart here helps break up the information and add visual value to the case study.

Using charts in your case study can also be useful if you’re creating a project management case study.
You could use a Gantt chart or a project timeline to show how you have managed the project successfully.

Use direct quotes to build trust in your marketing case study
To add an extra layer of authenticity you can include a direct quote from your customer within your case study.
According to research from Nielsen , 92% of people will trust a recommendation from a peer and 70% trust recommendations even if they’re from somebody they don’t know.

So if you have a customer or client who can’t stop singing your praises, make sure you get a direct quote from them and include it in your case study.
You can either lift part of the conversation or interview, or you can specifically request a quote. Make sure to ask for permission before using the quote.

This design uses a bright contrasting speech bubble to show that it includes a direct quote, and helps the quote stand out from the rest of the text.
This will help draw the customer’s attention directly to the quote, in turn influencing them to use your product or service.
Less is often more, and this is especially true when it comes to creating designs. Whilst you want to create a professional-looking, well-written and design case study – there’s no need to overcomplicate things.
These simple case study examples show that smart clean designs and informative content can be an effective way to showcase your successes.
Use colors and fonts to create a professional-looking case study
Business case studies shouldn’t be boring. In fact, they should be beautifully and professionally designed.
This means the normal rules of design apply. Use fonts, colors, and icons to create an interesting and visually appealing case study.
In this case study example, we can see how multiple fonts have been used to help differentiate between the headers and content, as well as complementary colors and eye-catching icons.

Marketing case study examples
Marketing case studies are incredibly useful for showing your marketing successes. Every successful marketing campaign relies on influencing a consumer’s behavior, and a great case study can be a great way to spotlight your biggest wins.
In the marketing case study examples below, a variety of designs and techniques to create impactful and effective case studies.
Show off impressive results with a bold marketing case study
Case studies are meant to show off your successes, so make sure you feature your positive results prominently. Using bold and bright colors as well as contrasting shapes, large bold fonts, and simple icons is a great way to highlight your wins.
In well-written case study examples like the one below, the big wins are highlighted on the second page with a bright orange color and are highlighted in circles.
Making the important data stand out is especially important when attracting a prospective customer with marketing case studies.

Use a simple but clear layout in your case study
Using a simple layout in your case study can be incredibly effective, like in the example of a case study below.
Keeping a clean white background, and using slim lines to help separate the sections is an easy way to format your case study.
Making the information clear helps draw attention to the important results, and it helps improve the accessibility of the design .
Business case study examples like this would sit nicely within a larger report, with a consistent layout throughout.

Use visuals and icons to create an engaging and branded business case study
Nobody wants to read pages and pages of text — and that’s why Venngage wants to help you communicate your ideas visually.
Using icons, graphics, photos, or patterns helps create a much more engaging design.
With this Blue Cap case study icons, colors, and impactful pattern designs have been used to create an engaging design that catches your eye.

Use a monochromatic color palette to create a professional and clean case study
Let your research shine by using a monochromatic and minimalistic color palette.
By sticking to one color, and leaving lots of blank space you can ensure your design doesn’t distract a potential customer from your case study content.

In this case study on Polygon Media, the design is simple and professional, and the layout allows the prospective customer to follow the flow of information.
The gradient effect on the left-hand column helps break up the white background and adds an interesting visual effect.

Did you know you can generate an accessible color palette with Venngage? Try our free accessible color palette generator today and create a case study that delivers and looks pleasant to the eye:

Add long term goals in your case study
When creating a case study it’s a great idea to look at both the short term and the long term goals of the company to gain the best understanding possible of the insights they provide.
Short-term goals will be what the company or person hopes to achieve in the next few months, and long-term goals are what the company hopes to achieve in the next few years.
Check out this modern pattern design example of a case study below:

In this case study example, the short and long-term goals are clearly distinguished by light blue boxes and placed side by side so that they are easy to compare.

Use a strong introductory paragraph to outline the overall strategy and goals before outlining the specific short-term and long-term goals to help with clarity.
This strategy can also be handy when creating a consulting case study.
Use data to make concrete points about your sales and successes
When conducting any sort of research stats, facts, and figures are like gold dust (aka, really valuable).
Being able to quantify your findings is important to help understand the information fully. Saying sales increased 10% is much more effective than saying sales increased.
While sales dashboards generally tend it make it all about the numbers and charts, in sales case study examples, like this one, the key data and findings can be presented with icons. This contributes to the potential customer’s better understanding of the report.
They can clearly comprehend the information and it shows that the case study has been well researched.

Use emotive, persuasive, or action based language in your marketing case study
Create a compelling case study by using emotive, persuasive and action-based language when customizing your case study template.

In this well-written case study example, we can see that phrases such as “Results that Speak Volumes” and “Drive Sales” have been used.
Using persuasive language like you would in a blog post. It helps inspire potential customers to take action now.

Keep your potential customers in mind when creating a customer case study for marketing
82% of marketers use case studies in their marketing because it’s such an effective tool to help quickly gain customers’ trust and to showcase the potential of your product.
Why are case studies such an important tool in content marketing?
By writing a case study you’re telling potential customers that they can trust you because you’re showing them that other people do.
Not only that, but if you have a SaaS product, business case studies are a great way to show how other people are effectively using your product in their company.
In this case study, Network is demonstrating how their product has been used by Vortex Co. with great success; instantly showing other potential customers that their tool works and is worth using.

Related: 10+ Case Study Infographic Templates That Convert
Case studies are particularly effective as a sales technique.
A sales case study is like an extended customer testimonial, not only sharing opinions of your product – but showcasing the results you helped your customer achieve.
Make impactful statistics pop in your sales case study
Writing a case study doesn’t mean using text as the only medium for sharing results.
You should use icons to highlight areas of your research that are particularly interesting or relevant, like in this example of a case study:

Icons are a great way to help summarize information quickly and can act as visual cues to help draw the customer’s attention to certain areas of the page.
In some of the business case study examples above, icons are used to represent the impressive areas of growth and are presented in a way that grabs your attention.
Use high contrast shapes and colors to draw attention to key information in your sales case study
Help the key information stand out within your case study by using high contrast shapes and colors.
Use a complementary or contrasting color, or use a shape such as a rectangle or a circle for maximum impact.

This design has used dark blue rectangles to help separate the information and make it easier to read.
Coupled with icons and strong statistics, this information stands out on the page and is easily digestible and retainable for a potential customer.

Case Study Examples Summary
Once you have created your case study, it’s best practice to update your examples on a regular basis to include up-to-date statistics, data, and information.
You should update your business case study examples often if you are sharing them on your website .
It’s also important that your case study sits within your brand guidelines – find out how Venngage’s My Brand Kit tool can help you create consistently branded case study templates.
Case studies are important marketing tools – but they shouldn’t be the only tool in your toolbox. Content marketing is also a valuable way to earn consumer trust.
Case Study FAQ
Why should you write a case study.
Case studies are an effective marketing technique to engage potential customers and help build trust.
By producing case studies featuring your current clients or customers, you are showcasing how your tool or product can be used. You’re also showing that other people endorse your product.
In addition to being a good way to gather positive testimonials from existing customers , business case studies are good educational resources and can be shared amongst your company or team, and used as a reference for future projects.
How should you write a case study?
To create a great case study, you should think strategically. The first step, before starting your case study research, is to think about what you aim to learn or what you aim to prove.
You might be aiming to learn how a company makes sales or develops a new product. If this is the case, base your questions around this.
You can learn more about writing a case study from our extensive guide.
Related: How to Present a Case Study like a Pro (With Examples)
Some good questions you could ask would be:
- Why do you use our tool or service?
- How often do you use our tool or service?
- What does the process of using our product look like to you?
- If our product didn’t exist, what would you be doing instead?
- What is the number one benefit you’ve found from using our tool?
You might also enjoy:
- 12 Essential Consulting Templates For Marketing, Planning and Branding
- Best Marketing Strategies for Consultants and Freelancers in 2019 [Study + Infographic]
Discover popular designs

Infographic maker

Brochure maker

White paper online

Newsletter creator

Flyer maker

Timeline maker

Letterhead maker

Mind map maker

Ebook maker

How to Craft an Outstanding Case Study for Your UX Portfolio

Writing case studies for your UX portfolio can feel opaque and overwhelming. There are so many examples out there, and often the ones that make the rounds are the stunning portfolios of top visual designers. It can be inspiring to see the most beautiful work, but don’t let that distract you from the straightforward format of a good UX case study.
At the core, a UX case study relies on excellent storytelling with a clear, understandable structure . This article breaks down the anatomy of a UX case study to help you tell a simple and effective story that shows off your skills. We’ll start with some general guidelines and structure, then break it down one piece at a time:
UX portfolio overview
What is a ux case study, general guidelines, how to structure a case study, how to fill in the details, defining the problem, understanding your users, early or alternate ideation, final design solution, next steps and learnings.
- Final thoughts
1. Before we get started
Before we dive into all the art and science of the case study, here’s a quick refresher on what a job-winning UX portfolio looks like. In this video, pro designer Dee analyses various design portfolios to pick out what works—and what doesn’t:
Simply put, a case study is the story of a design project you’ve worked on. The goal, of course, is to showcase the skills you used on the project and help potential employers envision how you’d use those skills if you worked for them.
A case study is typically written like a highly visual article, with text walking readers through a curated set of images. Curated is an important word here, because it should be short and sweet. It’s a chance to share what you want potential employers to know about your work on this project.
With that in mind, case studies are really a UX designer’s secret weapon in two ways. First, they get you in the door by showing more about your work than a resume and a top UX cover letter ever could. Another benefit is that they’re really handy in job interviews. If someone asks about a past project, you can walk them through the case study you’ve already created (this is sometimes a requirement anyway).
I mentioned that UX case studies are about storytelling. I’d actually say they’re about stories-telling, since they need to tell two intertwined stories .
The first is the story of your project. This answers questions like what problem you solved, who your users were, what solutions you explored, and what impact they had.
The second story is about you as a designer and your process. This is more about which methods you chose to use and why, how you worked within constraints, and how you worked as a member of a team (or without one).
So what are the steps for an effective case study? Well, like most things in design (and life), it depends. Every case study will be different, depending on what stories you’re telling. The six-part outline below, though, should guide you through an effective format for any UX project story. Here’s the outline (we’ll dive into each component in just a minute):
- Defining the Problem
- Understanding your Users
- Final solution

It’s worth it to add a few general notes before we dive into each of the list items above. For each section, include 1-2 short paragraphs and an image of a deliverable that visually tells the story your paragraphs explain. A reader should be able to either just read or just look at the images and roughly get what this moment in the story is communicating.
When choosing images to include, focus on quality over quantity. Choose your best deliverables for each stage and briefly relate them back to the larger narrative. It can be tempting to overload the page with everything you created along the way, but these extra details should stay in your back pocket for interviews.
Lastly, make sure your case study is scannable . In the best of circumstances, people don’t read word for word on the web. Make sure your text is reasonably concise, use headers and strong visual hierarchy, and use bullet points and lists when possible. If you need a refresher on how to achieve this, check out our guide to the principles of visual hierarchy .
Ok, let’s take a look at each step in a bit more detail.
2. Anatomy of a UX case study

Like any story, the introduction sets the stage and gives much of the necessary context readers will need to understand your project. This is one section where people actually might take some extra time to read carefully as they try to discern what this case study is about. Make sure they have all the details they need.
Some key questions to answer are:
- What is your company and/or product?
- What user problem did you try to solve?
- What was your role?
- What tools and methods did you use?
- What are the major insights, impacts, or metrics related to the project
After introducing the project, dive more deeply into the problem you tackled. You touched upon this in the introduction, but this section is an opportunity to make a strong case for why this project exists. Did a competitor analysis or market research demand a new product? Was there past user research in your company that suggests a needed redesign of the product?
Remember that you’ll want to create a through line in the narrative, so try to lay out the problem in a way that frames your design work as a solution.
Deliverables that work really well for this section would be:
- Analytics or usage data
- Market research of internal business metrics
- Survey results or interview highlights
After explaining the problem, show how it impacts your users and their interaction with your product. If you did original user research or you’re seeking user research-oriented jobs, sharing interview scripts, affinity maps , and spreadsheets can be useful in showing your process.
However, this section shouldn’t be only about your process. A key goal of this section is articulating who your users are and what their needs are. These findings should set up your design work that follows, so try to set up that connection.
A few types of the deliverables you might share here are:
- User personas
- Mental models
- Journey maps or customer experience maps
Keep in mind you want to communicate users’ key motivations and challenges, as well as any more specific user groups you identified.

This section can really scale up or down depending on what you have to show. Research shows that hiring managers don’t just want the final product , so it’s clear that showing some of your process is helpful. Especially for students or designers without a fully built product to show, this can be a moment for you to shine.
Don’t worry about the low fidelity of these documents, but the rougher they are, the more you’ll need to guide readers through them. Everything you show here should teach the reader something new about your process and/or your users.
Artifacts you might include are:
- Pen and paper or low fidelity digital wireframes
If you did early testing or faced constraints that determined your future design work, be sure to include them here, too.
This section should include the most final work you did on the project (e.g. wireframe flows or color mockups) and any final product it led to (if you have it). Be clear, though, about which work is yours and which isn’t.
Explain any key decisions or constraints that changed the design from the earlier stages. If you incorporated findings from usability testing, that’s great. If not, try to call out some best practices to help you explain your decisions. Referring to Material Design, WCAG, or Human Interface Guidelines can show the why behind your design.
If you’re able to show the impact of your work, this can take a good case study and make it outstanding. If your project has already been built and made available to users, have a look at any analytics, satisfaction data, or other metrics. See what you could highlight in your case study to show how your design improved the user experience or achieved business goals. Ideally, you can refer back to your original problem statement and business goals from the introduction.
If you don’t have any way of showing the impact of your project, lay out how you would measure the impact. Showing you know how to measure success demonstrates you could do this on future projects.
Lastly, conclude your case study by sharing either your next design steps and/or some key insights you learned from the project. This isn’t just fluff! No project is perfect or final. Showing next steps is a great way to demonstrate your thinking iterative approach (without having to do the work!).
Also, many companies do (or should do) retrospectives after each project to identify challenges and improve future processes. Use this process and the insights you gain from it to inform your case study. Letting employers know you’re capable of reflection shows humility, self-awareness, and the value you can bring to a team.
3. Final thoughts
Since each case study is a unique story you’re telling about your project, it’s a little art and a little science. But starting with the structure laid out in this article will show who you are as a designer and how you solved a problem. And those are two stories companies want to hear!
If you’d like to learn more about how to craft a great UX portfolio, check out these articles:
- 5 Golden rules to build a job-winning UX portfolio
- The best UX design portfolio examples from around the web
- The best free UX/UI portfolio websites to use
- Salary negotiation for UX designers
InVisionApp, Inc.
Inside Design
Designing case studies that attract more clients
• may 23, 2016.
W hether you’re looking for a studio job or you want to get some new freelance clients , you need a good portfolio. I’m talking more than just a series of curated images with a short description of the project. I know you can do better than that.
- It can serve as the final presentation of your project when it comes time to send off your final work to the client
- More content on the page means your portfolio piece ranks higher in search results
- By showcasing your process, you’re giving clients a better idea of how you work, which lays down their expectations for future projects
- It gives you the opportunity to prove your worth and show that you can satisfy your customers’ needs
- It can help lead the user to contact you for a new project with a tailored call to action
In this article, I’ll go over the key elements that make a good case study and the steps you need to take to get more clients from your design portfolio .
Read more from Dina Rodriguez: The art of hand lettering .
Document your process.
The easiest way to create your case study: document your process along the way. This includes taking screenshots and photographs of your process while keeping detailed notes that explain your design decisions.
“The easiest way to create a case study: document your process along the way.”
So at every stage of the project when you make an internal revision, document it and explain why you made it. By explaining your process in this way, you’re able to keep yourself in check to ensure that you’re making the right decisions based on your client’s goals and not your personal aesthetic or gut feeling.
To keep your notes and images organized you can use Behance’s WIP (Work In Progress) feature that allows you to show your work in its early stages, and get feedback on it from your followers that can help guide the artistic direction.
This has been especially helpful for me because it simplifies the process of putting my ideas together while making connections with other creative professionals online. Check out the example above where you can see my process of creating my 26 Letters piece for my new homepage.
Your case study doubles as your final presentation
Another added benefit to creating case studies is that they also serve as an excellent final presentation to give to your client once production is complete. For me, this always wows my clients because it proves that my project perfectly aligns with their expectations and goals. And that makes it really hard for them to ask for revisions later on.
“Case studies also serve as an excellent final presentation for clients.”
Then, once the client approves my artwork and pays the final installment, I can easily reuse my presentation to post a detailed case study in my portfolio. Double win!
Here’s a sample of a recent logo design case study I created for Paper Tiger Mentoring that showcases the steps I took to complete the design. Notice how much more engaging this is and how my revisions have reasons behind them. It’s hard to argue with a final result when everything you made reflects what’s most appropriate to attract my client’s demographic.
So rather than just sending your client the final static image of your project, why not create a case study that serves as the final presentation instead? Think of how much better of an impression it would make to send your client the beautiful final result in addition to showing the steps you took to get there.
The 6 key principles to the perfect case study
Now that you understand the importance of case studies, let’s break down the key elements that will get your portfolio noticed and keep the project inquiries rolling in.
1. Provide a meaningful overview for the non-readers
The project overview is the first piece of content on the page that allows your visitors to get some additional information about the project and understand what was accomplished. Keep this short and to the point so that the skimmers and browsers can get a quick look at what your project is all about without having to read the full case study.
Here’s an example of how I introduced my hand-lettered logo design project for Say Something Marketing . Notice that I provide some key information before I start to talk about my process like industry, creation date, project duties, and objective. You can either break down the info like how I have here, or provide just a few lines for your overview. Just be sure to include the problems that your client is trying to solve so that you can talk about your process with their goals in mind.
Along with this introduction, it’s important to show the final result upfront before going into the beginning stages of your process. You don’t want to make the user scroll down to the bottom of the page in order to see the final result of your beautiful work.

2. Show pictures—lots and lots of pictures
People love seeing the evolution of a project and how it came to life. Watching a project form step-by-step is not only engaging, it also makes you more relatable when you show the mistakes you made along the way.
So don’t worry if one of your process shots isn’t perfect or camera-ready. It’s a work in progress—it’s not supposed to be perfect on the first try. Check out my process for creating my Stop Staring Poster . It has imperfections, but that’s what makes the final result so much more interesting.
3. Describe the reason behind your decisions
This is why you have an in-depth onboarding process before starting production so you can get a detailed and clear view of what your client wants. In order to land your ideal clients, you need a questionnaire that sets the tone of the project moving forward and gives you everything you need to determine if it’s the right project for you. This way you can over deliver on a project because it’s custom-made to attract their audience.
4. Top it off with a client testimonial
“A good testimonial creates trust.”
Most of us ask for testimonials, and if we follow up and pester our customers enough, we get testimonials. But without asking the right questions to probe our clients, our testimonials usually end up looking something like this:
Dina did a great job on this project. I’m very happy and plan to work with her again.
Now that isn’t a bad review, but it doesn’t sell my services or tell a good story of how I am to work with. This is because most clients don’t know how to give testimonials, so as professionals we need to guide them to provide testimonials that will inspire potential clients to hire us.
Here are the 3 basic questions you should ask in order to get a powerful testimonial:
- Discuss your experience working with me.
- What did you like most about your final project?
- Would you hire me again? If so, why?
By asking these questions, I’m able to get a testimonial that tells a vivid story. Check out one of my previous client testimonials for a logo design project I created for BrandScape :
Dina invested hours learning about my brand personality, mission, and style. She was completely transparent about her process and always kept me involved. It was up to Dina to really translate everything we’d discussed to a logo, and the end result blew me away. The script is playful but clean, and the colors pop beautifully. The logo is visually distinct and professional, and I’m excited to display it every chance I get! I’m so grateful to have had the opportunity to work with Dina for such a unique product, and I plan to work with her again.
Now that’s a testimonial that sells! About 3 days after posting this project and testimonial, I received 5 new inquiries. And they just keep rolling on in—all from one excellent case study.
5. Don’t forget the call to action
Just like any other page on your site, you need a call to action (CTA) to help guide the user to contact you. For me, 82% of the people who look at 3 or more of my projects in my portfolio submit a project request. So having a CTA on your portfolio page is one of the most important pieces of content that will help you get new clients.
“Your portfolio page has to have a call to action.”
If you’ve followed the above steps in your case study, you should have enticed your user enough to contact you. Now all you need is to serve up a custom pitch of your services on the bottom of the page with a link to your questionnaire.
There are several ways to make your call to actions stand out , but with each project you should have a custom-written call to action that speaks directly to your user. For example, if a client is looking at my portfolio and is checking out one of my hand-lettered logo designs, they’re most likely interested in hiring me for a similar project.
Rather than having a nonspecific CTA such as “Like what you see? Contact me today for a free quote,” try presenting a more personalized message like “Interested in a hand-lettered logo design that’s custom made to attract your audience? Contact me today for a free quote.”
See the difference? If you were a potential client looking for a logo design , which one would you click on?
6. SEO is important, too
SEO is an often overlooked step when adding new projects to your portfolio. It’s a necessary part of web design that can help you get more organic traffic to your portfolio site.
Your portfolio is filled with work that other clients in those industries want. So a good starting point is to use descriptive long-tail keywords like “logo design for app” or “web design for restaurants.” You already have the content and images to reel them in, and now all you need are some keywords to get their attention on Google.
You can test out search terms by using tools such as Wordtracker and the Google Adwords Keyword Tool . I won’t go into the nuts and bolts of search engine optimization here. (For a crash course in SEO that won’t overwhelm you, check out this article .
Blast your newest project across the internet
After you’ve posted your case study online, the work is only about 90% complete. That extra 10% is going to get new eyes on your portfolio and help you get your work noticed. This means posting your work everywhere your designs are welcomed.
So get active on Facebook, Twitter, and Google+; post your portfolio pieces to Behance , Dribbble , and deviantART . Get creative and film your process and put the video on YouTube or livestream it using Periscope . You could even create a slideshow of your artwork and share it on Slideshare or put together a PDF presentation and upload it to Scribd . The more you link out your newest portfolio piece, the more people you can get looking at your work.
The great thing about marketing yourself isn’t just getting more clients—it’s building a following of other like-minded designers. Tons of designers and art directors are always on the lookout for people to pass design work onto. Once you start forming a good network, you’ll find that more projects will automatically start coming to you, rather than you frantically searching and begging for work.
This was originally published on Letter Shoppe .
Collaborate in real time on a digital whiteboard Try Freehand
Get awesome design content in your inbox each week, give it a try—it only takes a click to unsubscribe., thanks for signing up, you should have a thank you gift in your inbox now-and you’ll hear from us again soon, get started designing better. faster. together. and free forever., give it a try. nothing’s holding you back..
A Space for Creative Growth
6 Web Design Case Studies We Can Learn From
Convey your thought processes and skills - and show future clients who you are as a designer

- Apr 11, 2019
We all know the importance of having a good online design portfolio. It’s your opportunity to show off your masterpieces to the world, while having full control over all aspects, from the layout, to animations, navigation and more. This way, you can have an impact on the way your work is perceived and experienced by potential clients or employers.
That’s all very well, but when it comes to web design projects, why not simply add a link to the website itself and let your visitors browse freely over there? Sure – you should link to any websites you’ve designed, but there are many ways to effectively showcase your web design projects on your portfolio.
Creating a case study that explains your work process and final results can elevate your projects to a whole other level. It can help your site visitors gain a better understanding of who you are, the way you work, your decision-making processes and more. Just like any other design project, a case study should tell a story. It should take your site visitors on a journey through your process, from color palette choices, to icons created specifically for the project, ‘before and after’ pics and more.
We’ve gathered six designers who have chosen diverse ways to expertly showcase their web design projects on their Wix portfolios. Dive in for some inspiration:
1. Brown Owl Creative for Creative House Group
> Showcasing custom-made icons and full-length screenshots
Multidisciplinary design company, Brown Owl Creative, chose to place a fullscreen gif on the top fold of this project page, instantly setting the tone. Directly beneath, a brief sentence introduces the client they were working with, plus the discipline involved and a link to the final result: the website itself. A generous use of white space helps put the focus on the text.
Scrolling down, you’ll find full-length screenshots of their website design, with a simple non-obtrusive gray border. They’ve also chosen to display a section of the client’s website on a laptop, offering an alternative perspective. Another nice touch is the emphasis they’ve put on three animated icons that are featured on the final site. And let’s not forget some basic UX principles they’ve taken care of: a ‘Back to top’ button and a ‘Next project’ button to ensure fluid navigation.
2. Miki Twersky for Nosta Fragrances
> Merging video screenshots with atmospheric photos
There are many subtle additions to NYC-based designer Miki Twersky’s portfolio that make it such a success. The comic footer, delightfully honest ‘ About ’ page and spacious layout make for a browsing experience that is both smooth and entertaining.
It comes as no surprise that her inner project pages are crafted with just as much care and attention to detail. This web design case study starts with a mood-setting image, followed by a brief explanation of the brand and some additional basic details, such as the date, her roles within the project and any other contributors. A slider invites you to scroll through to view the various stages involved in the logo design process.
Further down, Miki has seamlessly integrated video screenshots of the website, enabling her to choose which aspects of her design to put a spotlight on. The page ends with a few product photos that help strengthen the look-and-feel and tie everything together, while presenting more of her branding work.
3. Adelaide Wang for Humm.ly
> Thorough case study incorporating texts, images and videos
San Francisco-based product designer, Adelaide Wang, definitely knows the ins and outs of creating an intriguing and comprehensive case study. Having worked on many aspects of this project for Humm.ly , a music healthcare platform and app, she was able to share her and her team’s full work process.
The long-scrolling page takes you on a journey through some of the major stages of any design project. It starts by presenting their search for a defined visual identity. It then moves on to the details of the app’s various screens and navigation, putting an emphasis on the accessibility of the website’s design . Lastly, Adelaide presents the website itself on various devices, including a video screenshot of the website on mobile.
A consistent layout is used throughout the page, with titles, subtitles and paragraph text all retaining the same style. Two alternating shades of gray make up the website’s background, creating a clear, but subtle, separation between folds, and ultimately contributing to a successful user experience.
Learn more about how to nail your website’s UX design with these professional examples.
4. Studio&more for Din7
> Presenting color choices, logo design and more
Here’s another example of a detailed web design case study, by graphic design studio, Studio&more. In this project for industrial design company, Din7, they worked on both branding and UX. As a result, they had the material necessary to cover everything from color palette and typography choices, to the development of the company’s logo design, illustration style, website and various applications of the visual identity.
Each section of the case study is numbered and presented with a succinct selection of images. They’ve also used the visual language they came up with for the brand in the background, creating a strong and clearly defined tone of voice. Lastly, the studio has picked out a few of their website design’s screens to showcase separately, drawing attention to them.
5. Ariel Sun for her wedding website
> Telling a story through text and images
NYC-based artist and designer, Ariel Sun, created this web design case study for her own wedding website. There are many ways to write copy for your design portfolio – and here, Ariel’s gone for a friendly and personal tone of voice to provide site visitors with an inviting summary of the project. She also clearly explained what she and her partner’s different roles were in the process, giving everyone the credit they deserve.
Two simple, static screenshots of the website design follow, presenting the most prominent pages of the site. These are accompanied by an illustration of the couple and an image of the wedding invitation, helping us get a feel for the vibe they were going for. All of this is presented in a highly aesthetic way, using a clean grid, plus a fixed menu at the top for comfortable navigation.
6. Liron Ashkenazi for The-Artery
> Including mobile and tablet view, process, and more
Multidisciplinary design director, Liron Ashkenazi, worked with a team of 3D artists, designers and developers to come up with the award-winning design for The-Artery ’s website. Liron’s case study of the project is made up of a selection of beautifully designed screenshot videos, short explanatory titles, the 3D model design process and accompanying text. The layout is concise, while including all the relevant details.
A thin column on the left provides us with background information on the client, The-Artery, as well as a breakdown of the various roles and the people involved. It also includes a list of links where the website has been featured.
Scrolling down the page, you see the development of the 3D animated models that appear on the final website. There’s also an image that showcases the website on three different devices. Incorporating elements from the design outside of the screenshots, makes for an intriguing visual representation of the overall project. The text above and on each image clarifies which page you’re looking at and who’s responsible for which elements, while not distracting from the design itself. Finally, Liron has included the design for a 404 page – a welcome addition, especially when it looks this good.
Comentarios
More posts like this:.

May 13, 2024
Designer Spotlight with Shivani Parasnis

May 7, 2024
Illustrator Spotlight with Griko Jiin
Apr 23, 2024
Stay curious: 5 web-design inspiration sites
- Reviews / Why join our community?
- For companies
- Frequently asked questions

How to Write Great Case Studies for Your UX Design Portfolio
Well, the answer is really simple: write your UX case studies like stories. You see, when you present your case study as a story, you’ll find it far easier to give it a satisfying structure and captivate your reader. What’s more, you’ll make it easy for recruiters to imagine what it’s like to work with you, as they get to understand how you work. This makes your case study powerful and increases your chances of getting your first interview. Let’s take a closer look at what makes story-based case studies so impactful.
Since your case studies first and foremost serve to help you get an interview in your job application, they should answer the following questions (grouped into three categories, based on you as a person, your skill set and the way you do things):
Who are you? What drives you and what’s your background?
What UX skills do you possess?
How do you approach and solve a problem? How do you work with others?
As it turns out, when you tell a narrative through your case studies, you answer these questions effectively. Here are the 3 main reasons why you should write your UX case studies like stories and how this helps you stand out from other applicants.
Because Stories Allow Recruiters to Imagine What it’s Like to Work with You
“Narrative imagining—story—is the fundamental instrument of thought. Rational capacities depend upon it. It is our chief means of looking into the future, of predicting, of planning, and of explaining.” —Mark Turner, cognitive scientist and author
When a recruiter reads your case study, they want to find out if you’ll be a great addition to their team. They want to know not only if you have the right skills and attitude, but also whether they’d enjoy working with you.
When you tell a story, you make it intuitive for a recruiter to imagine what it’s like to work with you . That’s because we use stories to learn and imagine all the time—in fact, people have since the dawn of human history. Therefore, recruiters will find it easier to look into the future and predict if they’d like to work with you when they read a story-based case study. They’ll find it easier to understand who you are and how you solve a problem.

Since the dawn of human history, we have used stories to imagine and learn about our world. Help recruiters understand you by telling a story about your design process .
© Mike Erskine, Fair Use
This sentiment is echoed by Sarah Bellrichard, Senior Vice President of Wholesale Internet Solutions & UX at the American bank Wells Fargo. She shared her tip on case studies and interviews:
“My tip would be, tell stories. When designers present a flat portfolio it doesn’t tell me about how they approach the work they do and how they deal with the ebbs and flows of design. Tell me how you navigate from start to end of a project.” —Sarah Bellrichard, SVP of Wholesale Internet Solutions & UX, Wells Fargo
Because Stories Give Your Case Studies Structure
“Sometimes reality is too complex. Stories give it form.” —Jean Luc Godard, French-Swiss film director
If you’ve worked on a design project before, then you’re painfully aware of just how messy life can be. Deadlines change, project goals shift, and new findings can fundamentally alter design specifications.
Stories will give your past experiences form and make your case studies better organized . You can re-arrange your experience into a meaningful sequence of events—i.e., progress—towards your results. Otherwise, your case study will likely seem chaotic.
The arc of a story—introduction, middle, conclusion—is the perfect order to tell your messy progress towards a project’s final results. Let’s illustrate:
In the introduction :
You set up the context of your project, for instance through a design brief.
You introduce your team’s main goals and some of the main obstacles you faced
In a classic story, this is where we meet the heroes and learn about the venture/goal they’re reaching for and why they’re not satisfied with their current lives.
In the middle :
You illustrate your approach to solving the problem.
You bring your reader through your journey of how you used industry standard practices to tackle the problem. It’s important that you describe what you did and what your team members did, so the recruiter knows what skills and knowledge you possess.
In a classic story, this is where we follow our heroes struggling to conquer the beasts, villains and problems as they strive to reach their goals.
Finally, in the conclusion :
You showcase the final product and the results you and your team achieved.
You reflect upon what you’ve learnt and recount any follow-up tweaks you’ve made to the product.
In a classic story, this is where the heroes reach their goals―they experience personal growth , reap the rewards of their hard work and live happily ever after.
See how nicely it all fits into a story arc?

When you arrange your case study in a story arc, your journey becomes more ordered and meaningful.
© Teo Yu Siang and the Interaction Design Foundation, CC BY-NC-SA 3.0.
There’s more! You’ll also find it easier to write your case study when you arrange it like a story. You see, the introduction-middle-conclusion structure of a story forms a skeleton for you to fill in the “meat” of your journey. On top of that, recruiters who read your case study will also find the familiar arc of a story satisfying. Talk about a win-win situation!
Because Stories Captivate
“Tell me the facts and I’ll learn. Tell me the truth and I’ll believe. But tell me a story and it will live in my heart forever.” —Native American proverb
Okay, your case study will most likely not live in your recruiter’s heart forever, but your story-based case study will definitely stand out from other purely fact-based case studies, as your story will engage and captivate your recruiter. You see, a narrative is more engaging and provides a better reading experience than a dry, factual account ever could. It naturally makes the reader feel involved in the story and weaves a common thread throughout the case study.
UX recruiters are incredibly busy. They’ll typically spend only 5 minutes scanning your case studies because they have so many applicants to process. Given that, you have a much better chance if you can capture your reader’s attention for the whole 5 minutes.
And there’s no better way to captivate someone than through a story.
Let’s demonstrate that in an ultra-brief case study―yours should be more detailed and in-depth. Below, you’ll find the same journey told in two ways: first in a factual manner, then in a narrative fashion. See which version you find more engaging.
Factual : User interviews were conducted with 12 people to evaluate the effectiveness of the prototype . The main finding was that the assumption that users shopped based on their weekly nutritional needs was invalid. This finding was used to create a new iteration of the product, which was tested and found to be 50% more successful than the previous version.
Narrative : We conducted interviews with 12 people to evaluate if our prototype was effective. Our finding threw a giant spanner in the works. We realized our assumption—that users shopped based on their weekly nutritional needs—was dead wrong. Undefeated, we scrambled to create a new iteration, and ran another round of tests. This time, it worked—the success rate shot up by a whopping 50%!
You probably find the narrative version way more interesting—and so will your recruiters.
Notice in the factual version how flat and lifeless the account is? Sure, the figures are there, but it looks as if you’re reporting on what someone else did. This tells a recruiter that you’re distant and non-engaged—that you didn’t take ownership in what you’re talking about.
So, embrace the liberating and captivating format of a story. Go ahead and describe how your finding proved you dead wrong and how you scrambled upon meeting a temporary setback.
Best practice:
Convey your emotions and write in an active, engaging tone of voice .
Include the team’s frustrations, problems you faced and new insights you learnt.
Include people: write “we”, “I” and “our team”.
This way, you’ll give your case studies flavor . Furthermore, you’ll reveal who you are and how you work―and your recruiters will come back for more.

Stories naturally captivate us—use that power to captivate your recruiters, too.
© Prasanna Kumar, Fair Use
Turn Your Case Studies into Stories
Of course, we’re not saying that you should write a novel to explain what happened in your project. Your case studies should still be short and sweet, but they also should be punchy and engaging.
In fact, when we sat down with Stephen Gay, Design Lead at Google’s AdWords, to ask him about the importance of a portfolio, he explained that he sees UX case studies as stories about the applicants.
- Transcript loading…
To a recruiter like Stephen Gay, case studies are stories that tell him about the applicants. Author / copyright holder: The Interaction Design Foundation. Copyright terms and license: CC BY-NC-SA 3.0.
As Stephen astutely pointed out, we UX designers regularly use the power of stories in our work. So, use this same storytelling approach in your case studies, too!
The Take Away
The best way to write a case study is to tell it like a story. This way, your case studies become a vessel through which recruiters can imagine a future working with you, since they get to experience and understand exactly how you solve a design problem. Your recruiters will also enjoy the familiarity and structure of a story arc, and they’ll find the reading experience much more engaging. So, go ahead—inject humanity, color and passion into your case studies. Be a storyteller.
References and Where to Learn More
You can find Sarah Bellrichard’s tip on case studies in this article by Justinmind, which gathers tips and insights on how to do well in interviews.
Hero image: © Rawpixel, Fair Use.
Mobile UX Design: The Beginner's Guide

Get Weekly Design Insights
What you should read next, understand the social needs for accessibility in ux design.

5 Steps for Human-Centered Mobile Design

How to Elevate Your Mobile UX Strategy: Revelations from the IxDF Course

Enhance UX: Top Insights from an IxDF Design Course

How to Use Mental Models in UX Design

Rating Scales in UX Research: The Ultimate Guide

Collaborating with Your Team for Research

The Top 6 Insights from Our Agile Methods for UX Design Course

Beyond AR vs. VR: What is the Difference between AR vs. MR vs. VR vs. XR?

Mobile UI Design: Top Insights from the IxDF Course

- 2 weeks ago
Open Access—Link to us!
We believe in Open Access and the democratization of knowledge . Unfortunately, world-class educational materials such as this page are normally hidden behind paywalls or in expensive textbooks.
If you want this to change , cite this article , link to us, or join us to help us democratize design knowledge !
Privacy Settings
Our digital services use necessary tracking technologies, including third-party cookies, for security, functionality, and to uphold user rights. Optional cookies offer enhanced features, and analytics.
Experience the full potential of our site that remembers your preferences and supports secure sign-in.
Governs the storage of data necessary for maintaining website security, user authentication, and fraud prevention mechanisms.
Enhanced Functionality
Saves your settings and preferences, like your location, for a more personalized experience.
Referral Program
We use cookies to enable our referral program, giving you and your friends discounts.
Error Reporting
We share user ID with Bugsnag and NewRelic to help us track errors and fix issues.
Optimize your experience by allowing us to monitor site usage. You’ll enjoy a smoother, more personalized journey without compromising your privacy.
Analytics Storage
Collects anonymous data on how you navigate and interact, helping us make informed improvements.
Differentiates real visitors from automated bots, ensuring accurate usage data and improving your website experience.
Lets us tailor your digital ads to match your interests, making them more relevant and useful to you.
Advertising Storage
Stores information for better-targeted advertising, enhancing your online ad experience.
Personalization Storage
Permits storing data to personalize content and ads across Google services based on user behavior, enhancing overall user experience.
Advertising Personalization
Allows for content and ad personalization across Google services based on user behavior. This consent enhances user experiences.
Enables personalizing ads based on user data and interactions, allowing for more relevant advertising experiences across Google services.
Receive more relevant advertisements by sharing your interests and behavior with our trusted advertising partners.
Enables better ad targeting and measurement on Meta platforms, making ads you see more relevant.
Allows for improved ad effectiveness and measurement through Meta’s Conversions API, ensuring privacy-compliant data sharing.
LinkedIn Insights
Tracks conversions, retargeting, and web analytics for LinkedIn ad campaigns, enhancing ad relevance and performance.
LinkedIn CAPI
Enhances LinkedIn advertising through server-side event tracking, offering more accurate measurement and personalization.
Google Ads Tag
Tracks ad performance and user engagement, helping deliver ads that are most useful to you.
Share Knowledge, Get Respect!
or copy link
Cite according to academic standards
Simply copy and paste the text below into your bibliographic reference list, onto your blog, or anywhere else. You can also just hyperlink to this article.
New to UX Design? We’re giving you a free ebook!

Download our free ebook The Basics of User Experience Design to learn about core concepts of UX design.
In 9 chapters, we’ll cover: conducting user interviews, design thinking, interaction design, mobile UX design, usability, UX research, and many more!
New to UX Design? We’re Giving You a Free ebook!
Advisory boards aren’t only for executives. Join the LogRocket Content Advisory Board today →

- Product Management
- Solve User-Reported Issues
- Find Issues Faster
- Optimize Conversion and Adoption
21 UX case studies to learn from in 2024

UX case studies are the heart of your design portfolio. They offer a peek into your design process, showcasing how you tackle challenges, your methods, and your results. For recruiters, these case studies serve as a metric for evaluating your skills, problem-solving abilities, and talent.

If you’re considering creating your own UX case study in 2024 but don’t know where to start, you’re in the right place. This article aims to inspire you with 21 carefully hand-picked UX case study examples, each offering valuable lessons.
But before we dive into these examples, let’s address a question that might be lingering: Is a UX case study truly worth the effort?
Is it worth creating a UX case study?
The short answer is yes.
Remember how in math class, showing your workings was even more important than getting the correct answer? UX case studies are like that for designers. They are more than just showcasing the final product (the polished website or app); they detail the steps taken to get there (the research, user testing, and design iterations). By showing your design process, you give potential employers or clients a peek into your thought process and problem-solving skills.
A well-laid-out case study has many benefits, including the following:
Building credibility
As case studies provide evidence of your expertise and past successes, they can build credibility and trust with potential employers or clients.
Educational value
By showing your design process, you provide valuable insights and learnings for other designers and stakeholders.
Differentiation
A compelling case study can leave a lasting impression on potential recruiters and clients, helping you stand out.
Iterative improvement
A case study is like a roadmap of each project, detailing the highs, lows, failures, and successes. This information allows you to identify areas for improvement, learn from mistakes, and refine your approach in subsequent projects.
Now that you know why a stand-out case study is so important, let’s look at 21 examples to help you get creative. The case studies will fall under five categories:
- Language learning app
- Learning app
- Travel agency app
- Intelly healthcare app
- Cox Automotive
- Swiftwash laundry
- Wayfaro trip planner
- New York Times app redesign
- Disney+ app redesign
- Fitbit redesign
- Ryanair app redesign
- Forbes app redesign
- Enhancing virtual teaching with Google Meet
- Airbnb’s global check-in tool
- Spotify home shortcuts
- AI-powered spatial banking for Apple Vision Pro
- Sage Express
In this section, we’ll explore case studies that take us through the complete design journey of creating a digital product from scratch.
1. Language learning app
If you’re a designer looking to get your foot in the door, this is one case study you need to check out. It’s so well detailed that it helped this designer land their first role as a UX designer:

Created by Christina Sa, this case study tackles the all-too-common struggle of learning a new language through a mobile app. It takes us through the process of designing a nontraditional learning app that focuses on building a habit by teaching the Korean language using Korean media such as K-pop, K-drama, and K-webtoon.

Over 200k developers and product managers use LogRocket to create better digital experiences
Key takeaway
This case study shows how a structured design process, user-centered approach, and effective communication can help you stand out. The creator meticulously laid out their design process from the exploratory research phase to the final prototype, even detailing how the case study changed their view on the importance of a design process.
If you’re searching for a comprehensive case study that details every step of the design process, look no further. This one is for you:

This impressive case study by Finna Wang explores the creation of a fan-focused responsive platform for Jambb, an already existing social platform. The creator starts by identifying the problem and then defines the project scope before diving into the design process.
This case study shows us the importance of an iterative problem-solving approach. It identifies a problem (pre-problem statement), creates a solution, tests the solution, and then revises the problem statement based on the new findings.
3. Learning app
If you need a highly visual case study that takes you through every step of the design process in an engaging way, this one is for you:

This case study walks us through the design of a platform where users can find experts to explain complex topics to them in a simple and friendly manner. It starts by defining the scope of work, then progresses through research, user journeys, information architecture, user flow, initial design, and user testing, before presenting the final solution.
This case study demonstrates effective ways to keep readers engaged while taking them through the steps of a design process. By incorporating illustrations and data visualization, the designer communicates complex information in an engaging manner, without boring the readers.
If you’re in search of a case study that details the design process but is also visually appealing, you should give this one a look:

This case study by Orbix Studio takes us through the process of designing GiveHub, a fundraising app that helps users set up campaigns for causes they’re passionate about. It starts with an overview of the design process, then moves on to identifying the challenges and proposing solutions, before showing us how the solutions are brought to life.
This case study illustrates how a visually engaging design and clear organization can make your presentation easy to grasp.
5. Travel agency app
This case study is quite popular on Behance, and it’s easy to see why:

The case study takes us through the process of creating a travel app that lets users compare travel packages from various travel agencies or groups. The creators set out a clear problem statement, propose a solution, and then show us the step-by-step implementation process. The incorporation of data visualization tools makes this case study easy to digest.
This is another case study that shows the importance of using a clearly defined design process. Going by its popularity on Behance, you can tell that the step-by-step process breakdown was well worth the effort.
6. Intelly healthcare app
If you’re looking for a UX case study that explores the design journey for both mobile and desktop versions of an app, this is one you should check out:

This case study explores the process of creating Intelly, an app that transforms patient care with telemedicine, prescription management, and real-time tracking. The case study begins with a clear design goal, followed by a layout of existing problems and design opportunities. The final design is a mobile app for patients and a desktop app for doctors.
This case study highlights the importance of proactive problem-solving and creative thinking in the design process. The creators laid out some key problems, identified design opportunities in them, and effectively leveraged them to create an app.
7. Cox Automotive
If you prefer a results-oriented case study, you’ll love this one:

This case study delves into how Cox Automotive’s Manheim division, used LogRocket to optimize their customers’ digital experience for remote car auctions. It starts by highlighting the three key outcomes before giving us an executive summary of the case study. The rest of the case study takes us through the process of achieving the highlighted outcomes.
A key takeaway from this case study is the significance of using user data and feedback to enhance the digital experience continuously. Cox Automotive used LogRocket to identify and address user-reported issues, gain insights into customer behaviors, and make data-driven decisions to optimize their product.
These case studies are more focused on the visual aspects of the design process, teaching us a thing or two about presentation and delivery.
If you love a case study that scores high on aesthetics with vivid colors, cool illustrations, and fun animations, you need to check this one out:

This case study takes us on a visual journey of creating Rebank, a digital product aimed at revolutionizing the baking industry. It starts with the research process, moves on to branding and style, and then takes us through the different screens, explaining what each one offers.
This case study illustrates the value of thinking outside the box. Breaking away from the conventional design style of financial products makes it a stand-out case study.
9. Swiftwash Laundry
If you’re looking for a case study that prioritizes aesthetics and visual appeal, you should check this one out:

This case study by Orbix Studio gives us a peek into how they created Swiftwash, a laundry service app. It takes us through the steps involved in creating an intuitive, user-friendly, and visually appealing interface.
If there’s one thing to take away from this case study, it’s the value of presenting information in a straightforward manner. Besides being easy on the eye, this case study is also easy to digest. The creators lay out the problem and detail the steps taken to achieve a solution, in an easy-to-follow way, while maintaining a high visual appeal.
10. Wayfaro trip planner
If you’re looking for a concise case study with clean visuals, you should definitely check this one out:

This Behance case study takes us through the design of Wayfaro, a trip planner app that allows users to plan their itineraries for upcoming journeys. The creators dive straight into the visual design process, showing us aspects such as branding and user flow, and explaining the various features on each screen.
This case study shows us the power of an attractive presentation. Not only is the mobile app design visually appealing, but the design process is presented in a sleek and stylish manner.
App redesign
These case studies delve into the redesign of existing apps, offering valuable insights into presentation techniques and problem-solving approaches.
11. New York Times app redesign
If you’re looking for an app redesign case study that’s impactful yet concise, this one is for you:

This study details the creation of “Timely,” a design feature to address issues with the NYT app such as irrelevant content, low usage, and undesirable coverage. It takes us through the process of identifying the problem, understanding audience needs, creating wireframes, and prototyping.
This case study shows us that you don’t always need to overhaul the existing app when redesigning. It suggests a solution that fits into the current information setup, adding custom graphics to the mobile app. Starting with a simple problem statement, it proposes a solution to address the app’s issues without changing what customers already enjoy.
12. Disney+ app redesign
If you’re looking for an engaging case study that’s light on information, you should check out this one:

This case study by Andre Carioca dives right into giving the user interface a little facelift to make it more fun and engaging. By employing compelling storytelling and appealing visuals, the creator crafts a narrative that’s a delight to read.
Given how popular this case study is on Behance, you can tell that the designer did something right. It shows how injecting a little playfulness can elevate your case study and make it more delightful.
13. Fitbit redesign
If you want an in-depth case study that doesn’t bore you to sleep, this one is for you:

This case study by Stacey Wang takes us through the process of redesigning Fitbit, a wearable fitness tracker. The creator starts by understanding personas and what users expect from a fitness tracker.
Next was the development of use cases and personas. Through a series of guerrilla tests, they were able to identify user pain points. The redesign was centered around addressing these pain points.
This case study highlights the importance of clear organization and strong visual communication. The creator goes in-depth into the intricacies of redesigning the Fitbit app, highlighting every step, without boring the readers.
14. Ryanair app redesign
If you’re bored of the usual static case studies and need something more interactive, this app redesign is what you’re looking for:

This case study takes us through the process of giving the Ryanair app a fresh look. Besides the clean aesthetics and straightforward presentation, the incorporation of playful language and interactive elements makes this case study captivating.
This case study shows how adding a bit of interactivity to your presentation can elevate your work.
15. Forbes app redesign

This case study starts by explaining why the redesign was needed and dives deep into analyzing the current app. The creator then takes us through the research and ideation phases and shares their proposed solution. After testing the solution, they made iterations based on the results.
When it comes to redesigning an existing product, it’s a good idea to make a strong case for why the redesign was needed in the first place.
UX research
These case studies are centered around UX research, highlighting key research insights to enhance your design process.
16. Enhancing virtual teaching with Google Meet
This case study by Amanda Rosenburg, Head of User Experience Research, Google Classroom shows us how listening to user feedback can help make our products more useful and inclusive to users.

To improve the virtual teaching experience on Google Meet, the team spent a lot of time getting feedback from teachers. They then incorporated this feedback into the product design, resulting in new functionality like attendance taking, hand raising, waiting rooms, and polls. Not only did these new features improve the user experience for teachers and students, but they also created a better user experience for all Google Meet users.
When there isn’t room for extensive user research and you need to make quick improvements to the user experience, it’s best to go straight to your users for feedback.
17. Airbnb’s global check-in tool
This case study by Vibha Bamba, Design Lead on Airbnb’s Host Success team, shows us how observing user behaviors inspired the creation of a global check-in tool:

By observing interactions between guests and hosts, the Airbnb team discovered a design opportunity. This led to the creation of visual check-in guides for Airbnb guests, which they can access both offline and online.
There’s a lot to be learned from observing user behavior. Don’t limit yourself to insights obtained from periodic research. Instead, observe how people interact with your product in their daily lives. The insights obtained from such observations can help unlock ingenious design opportunities.
18. Spotify Home Shortcuts
This case study by Nhi Ngo, a Senior User Researcher at Spotify shows us the importance of a human perspective in a data-driven world:

When the Spotify team set out to develop and launch the ML-powered Shortcuts feature on the home tab, they hit a brick wall with the naming. A/B tests came back inconclusive. In the end, they had to go with the product designer’s suggestion of giving the feature a name that would create a more human and personal experience for users.
This led to the creation of a humanistic product feature that evoked joy in Spotify’s users and led to the incorporation of more time-based features in the model, making the content more time-sensitive for users.
Although data-driven research is powerful, it doesn’t hold all the answers. So in your quest to uncover answers through research, never lose sight of the all-important human perspective.
Artificial intelligence
The following case studies are centered around the design of AI-powered products.
19. AI-powered spatial banking for Apple Vision Pro
If you want to be wowed by a futuristic case study that merges artificial intelligence with spatial banking, you should check this out:

In this revolutionary case study, UXDA designers offer a sneak peek into the future with a banking experience powered by AI. They unveil their vision of AI-powered spatial banking on the visionOS platform, showcasing its features and their AI use cases.
This case study shows us the importance of pushing boundaries to create innovative experiences that cater to user needs and preferences.
20. Sage Express
If what you need is an AI case study that isn’t information-dense, this one is for you:

This case study by Arounda takes us through the design of Sage Express, an AI-powered data discovery tool that automatically extracts patterns, tendencies, and insights from data. It outlines the challenge, proposes a solution, and details the journey of bringing the proposed solution to life. But it doesn’t stop there: it also shows the actual results of the design using tangible metrics.
This case study underscores the importance of showing your outcomes in tangible form. You’ve worked hard on a project, but what were the actual results?
If you’re looking for a clean and well-structured AI case study, this will be helpful:

This case study takes us through the process of creating Delfi, an AI-driven banking financial report system. It details the entire design process from onboarding to prototype creation.
If there’s one thing to learn from this case study, it’s how a well-structured presentation can simplify complex information. Although the case study is heavy on financial data, the organized layout not only enhances visual appeal but also aids comprehension.
This article has shown you 21 powerful case study examples across various niches, each providing valuable insights into the design process. These case studies demonstrate the importance of showcasing the design journey, not just the final polished product.
When creating your own case study, remember to walk your users through the design process, the challenges you faced, and your solutions. This gives potential recruiters and clients a glimpse of your creativity and problem-solving skills.
And finally, don’t forget to add that human touch. Let your personality shine through and don’t be afraid to inject a little playfulness and storytelling where appropriate. By doing so, you can craft a case study that leaves a lasting impression on your audience.
Header image source: IconScout
LogRocket : Analytics that give you UX insights without the need for interviews
LogRocket lets you replay users' product experiences to visualize struggle, see issues affecting adoption, and combine qualitative and quantitative data so you can create amazing digital experiences.
See how design choices, interactions, and issues affect your users — get a demo of LogRocket today .
Share this:
- Click to share on Twitter (Opens in new window)
- Click to share on Reddit (Opens in new window)
- Click to share on LinkedIn (Opens in new window)
- Click to share on Facebook (Opens in new window)

Stop guessing about your digital experience with LogRocket
Recent posts:.

Why you shouldn’t use vertical trim in Figma (yet)
Did you know about the vertical trim setting in Figma? Here’s what it does and why it’s awesome but why you shouldn’t use it yet.
Using the similarity matrix to surface card sorting insights (+template)
Analyzing a similarity matrix can help you identify patterns that tend to be grouped together by participants in card sorting.

What’s a design language? And how do you actually find yours?
A design language is the cohesive system of visual and interaction elements that define a product’s personality. Here’s how to define yours.

A closer look at closure: The little design rule that makes a big difference
As designers, we can exploit the principle of closure and use it as a tool for building intuitive and engaging user experiences.

Leave a Reply Cancel reply
How to write a case study — examples, templates, and tools

It’s a marketer’s job to communicate the effectiveness of a product or service to potential and current customers to convince them to buy and keep business moving. One of the best methods for doing this is to share success stories that are relatable to prospects and customers based on their pain points, experiences, and overall needs.
That’s where case studies come in. Case studies are an essential part of a content marketing plan. These in-depth stories of customer experiences are some of the most effective at demonstrating the value of a product or service. Yet many marketers don’t use them, whether because of their regimented formats or the process of customer involvement and approval.
A case study is a powerful tool for showcasing your hard work and the success your customer achieved. But writing a great case study can be difficult if you’ve never done it before or if it’s been a while. This guide will show you how to write an effective case study and provide real-world examples and templates that will keep readers engaged and support your business.
In this article, you’ll learn:
What is a case study?
How to write a case study, case study templates, case study examples, case study tools.
A case study is the detailed story of a customer’s experience with a product or service that demonstrates their success and often includes measurable outcomes. Case studies are used in a range of fields and for various reasons, from business to academic research. They’re especially impactful in marketing as brands work to convince and convert consumers with relatable, real-world stories of actual customer experiences.
The best case studies tell the story of a customer’s success, including the steps they took, the results they achieved, and the support they received from a brand along the way. To write a great case study, you need to:
- Celebrate the customer and make them — not a product or service — the star of the story.
- Craft the story with specific audiences or target segments in mind so that the story of one customer will be viewed as relatable and actionable for another customer.
- Write copy that is easy to read and engaging so that readers will gain the insights and messages intended.
- Follow a standardized format that includes all of the essentials a potential customer would find interesting and useful.
- Support all of the claims for success made in the story with data in the forms of hard numbers and customer statements.
Case studies are a type of review but more in depth, aiming to show — rather than just tell — the positive experiences that customers have with a brand. Notably, 89% of consumers read reviews before deciding to buy, and 79% view case study content as part of their purchasing process. When it comes to B2B sales, 52% of buyers rank case studies as an important part of their evaluation process.
Telling a brand story through the experience of a tried-and-true customer matters. The story is relatable to potential new customers as they imagine themselves in the shoes of the company or individual featured in the case study. Showcasing previous customers can help new ones see themselves engaging with your brand in the ways that are most meaningful to them.
Besides sharing the perspective of another customer, case studies stand out from other content marketing forms because they are based on evidence. Whether pulling from client testimonials or data-driven results, case studies tend to have more impact on new business because the story contains information that is both objective (data) and subjective (customer experience) — and the brand doesn’t sound too self-promotional.

Case studies are unique in that there’s a fairly standardized format for telling a customer’s story. But that doesn’t mean there isn’t room for creativity. It’s all about making sure that teams are clear on the goals for the case study — along with strategies for supporting content and channels — and understanding how the story fits within the framework of the company’s overall marketing goals.
Here are the basic steps to writing a good case study.
1. Identify your goal
Start by defining exactly who your case study will be designed to help. Case studies are about specific instances where a company works with a customer to achieve a goal. Identify which customers are likely to have these goals, as well as other needs the story should cover to appeal to them.
The answer is often found in one of the buyer personas that have been constructed as part of your larger marketing strategy. This can include anything from new leads generated by the marketing team to long-term customers that are being pressed for cross-sell opportunities. In all of these cases, demonstrating value through a relatable customer success story can be part of the solution to conversion.
2. Choose your client or subject
Who you highlight matters. Case studies tie brands together that might otherwise not cross paths. A writer will want to ensure that the highlighted customer aligns with their own company’s brand identity and offerings. Look for a customer with positive name recognition who has had great success with a product or service and is willing to be an advocate.
The client should also match up with the identified target audience. Whichever company or individual is selected should be a reflection of other potential customers who can see themselves in similar circumstances, having the same problems and possible solutions.
Some of the most compelling case studies feature customers who:
- Switch from one product or service to another while naming competitors that missed the mark.
- Experience measurable results that are relatable to others in a specific industry.
- Represent well-known brands and recognizable names that are likely to compel action.
- Advocate for a product or service as a champion and are well-versed in its advantages.
Whoever or whatever customer is selected, marketers must ensure they have the permission of the company involved before getting started. Some brands have strict review and approval procedures for any official marketing or promotional materials that include their name. Acquiring those approvals in advance will prevent any miscommunication or wasted effort if there is an issue with their legal or compliance teams.
3. Conduct research and compile data
Substantiating the claims made in a case study — either by the marketing team or customers themselves — adds validity to the story. To do this, include data and feedback from the client that defines what success looks like. This can be anything from demonstrating return on investment (ROI) to a specific metric the customer was striving to improve. Case studies should prove how an outcome was achieved and show tangible results that indicate to the customer that your solution is the right one.
This step could also include customer interviews. Make sure that the people being interviewed are key stakeholders in the purchase decision or deployment and use of the product or service that is being highlighted. Content writers should work off a set list of questions prepared in advance. It can be helpful to share these with the interviewees beforehand so they have time to consider and craft their responses. One of the best interview tactics to keep in mind is to ask questions where yes and no are not natural answers. This way, your subject will provide more open-ended responses that produce more meaningful content.
4. Choose the right format
There are a number of different ways to format a case study. Depending on what you hope to achieve, one style will be better than another. However, there are some common elements to include, such as:
- An engaging headline
- A subject and customer introduction
- The unique challenge or challenges the customer faced
- The solution the customer used to solve the problem
- The results achieved
- Data and statistics to back up claims of success
- A strong call to action (CTA) to engage with the vendor
It’s also important to note that while case studies are traditionally written as stories, they don’t have to be in a written format. Some companies choose to get more creative with their case studies and produce multimedia content, depending on their audience and objectives. Case study formats can include traditional print stories, interactive web or social content, data-heavy infographics, professionally shot videos, podcasts, and more.
5. Write your case study
We’ll go into more detail later about how exactly to write a case study, including templates and examples. Generally speaking, though, there are a few things to keep in mind when writing your case study.
- Be clear and concise. Readers want to get to the point of the story quickly and easily, and they’ll be looking to see themselves reflected in the story right from the start.
- Provide a big picture. Always make sure to explain who the client is, their goals, and how they achieved success in a short introduction to engage the reader.
- Construct a clear narrative. Stick to the story from the perspective of the customer and what they needed to solve instead of just listing product features or benefits.
- Leverage graphics. Incorporating infographics, charts, and sidebars can be a more engaging and eye-catching way to share key statistics and data in readable ways.
- Offer the right amount of detail. Most case studies are one or two pages with clear sections that a reader can skim to find the information most important to them.
- Include data to support claims. Show real results — both facts and figures and customer quotes — to demonstrate credibility and prove the solution works.
6. Promote your story
Marketers have a number of options for distribution of a freshly minted case study. Many brands choose to publish case studies on their website and post them on social media. This can help support SEO and organic content strategies while also boosting company credibility and trust as visitors see that other businesses have used the product or service.
Marketers are always looking for quality content they can use for lead generation. Consider offering a case study as gated content behind a form on a landing page or as an offer in an email message. One great way to do this is to summarize the content and tease the full story available for download after the user takes an action.
Sales teams can also leverage case studies, so be sure they are aware that the assets exist once they’re published. Especially when it comes to larger B2B sales, companies often ask for examples of similar customer challenges that have been solved.
Now that you’ve learned a bit about case studies and what they should include, you may be wondering how to start creating great customer story content. Here are a couple of templates you can use to structure your case study.
Template 1 — Challenge-solution-result format
- Start with an engaging title. This should be fewer than 70 characters long for SEO best practices. One of the best ways to approach the title is to include the customer’s name and a hint at the challenge they overcame in the end.
- Create an introduction. Lead with an explanation as to who the customer is, the need they had, and the opportunity they found with a specific product or solution. Writers can also suggest the success the customer experienced with the solution they chose.
- Present the challenge. This should be several paragraphs long and explain the problem the customer faced and the issues they were trying to solve. Details should tie into the company’s products and services naturally. This section needs to be the most relatable to the reader so they can picture themselves in a similar situation.
- Share the solution. Explain which product or service offered was the ideal fit for the customer and why. Feel free to delve into their experience setting up, purchasing, and onboarding the solution.
- Explain the results. Demonstrate the impact of the solution they chose by backing up their positive experience with data. Fill in with customer quotes and tangible, measurable results that show the effect of their choice.
- Ask for action. Include a CTA at the end of the case study that invites readers to reach out for more information, try a demo, or learn more — to nurture them further in the marketing pipeline. What you ask of the reader should tie directly into the goals that were established for the case study in the first place.
Template 2 — Data-driven format
- Start with an engaging title. Be sure to include a statistic or data point in the first 70 characters. Again, it’s best to include the customer’s name as part of the title.
- Create an overview. Share the customer’s background and a short version of the challenge they faced. Present the reason a particular product or service was chosen, and feel free to include quotes from the customer about their selection process.
- Present data point 1. Isolate the first metric that the customer used to define success and explain how the product or solution helped to achieve this goal. Provide data points and quotes to substantiate the claim that success was achieved.
- Present data point 2. Isolate the second metric that the customer used to define success and explain what the product or solution did to achieve this goal. Provide data points and quotes to substantiate the claim that success was achieved.
- Present data point 3. Isolate the final metric that the customer used to define success and explain what the product or solution did to achieve this goal. Provide data points and quotes to substantiate the claim that success was achieved.
- Summarize the results. Reiterate the fact that the customer was able to achieve success thanks to a specific product or service. Include quotes and statements that reflect customer satisfaction and suggest they plan to continue using the solution.
- Ask for action. Include a CTA at the end of the case study that asks readers to reach out for more information, try a demo, or learn more — to further nurture them in the marketing pipeline. Again, remember that this is where marketers can look to convert their content into action with the customer.
While templates are helpful, seeing a case study in action can also be a great way to learn. Here are some examples of how Adobe customers have experienced success.
Juniper Networks
One example is the Adobe and Juniper Networks case study , which puts the reader in the customer’s shoes. The beginning of the story quickly orients the reader so that they know exactly who the article is about and what they were trying to achieve. Solutions are outlined in a way that shows Adobe Experience Manager is the best choice and a natural fit for the customer. Along the way, quotes from the client are incorporated to help add validity to the statements. The results in the case study are conveyed with clear evidence of scale and volume using tangible data.

The story of Lenovo’s journey with Adobe is one that spans years of planning, implementation, and rollout. The Lenovo case study does a great job of consolidating all of this into a relatable journey that other enterprise organizations can see themselves taking, despite the project size. This case study also features descriptive headers and compelling visual elements that engage the reader and strengthen the content.
Tata Consulting
When it comes to using data to show customer results, this case study does an excellent job of conveying details and numbers in an easy-to-digest manner. Bullet points at the start break up the content while also helping the reader understand exactly what the case study will be about. Tata Consulting used Adobe to deliver elevated, engaging content experiences for a large telecommunications client of its own — an objective that’s relatable for a lot of companies.
Case studies are a vital tool for any marketing team as they enable you to demonstrate the value of your company’s products and services to others. They help marketers do their job and add credibility to a brand trying to promote its solutions by using the experiences and stories of real customers.
When you’re ready to get started with a case study:
- Think about a few goals you’d like to accomplish with your content.
- Make a list of successful clients that would be strong candidates for a case study.
- Reach out to the client to get their approval and conduct an interview.
- Gather the data to present an engaging and effective customer story.
Adobe can help
There are several Adobe products that can help you craft compelling case studies. Adobe Experience Platform helps you collect data and deliver great customer experiences across every channel. Once you’ve created your case studies, Experience Platform will help you deliver the right information to the right customer at the right time for maximum impact.
To learn more, watch the Adobe Experience Platform story .
Keep in mind that the best case studies are backed by data. That’s where Adobe Real-Time Customer Data Platform and Adobe Analytics come into play. With Real-Time CDP, you can gather the data you need to build a great case study and target specific customers to deliver the content to the right audience at the perfect moment.
Watch the Real-Time CDP overview video to learn more.
Finally, Adobe Analytics turns real-time data into real-time insights. It helps your business collect and synthesize data from multiple platforms to make more informed decisions and create the best case study possible.
Request a demo to learn more about Adobe Analytics.
https://business.adobe.com/blog/perspectives/b2b-ecommerce-10-case-studies-inspire-you
https://business.adobe.com/blog/basics/business-case
https://business.adobe.com/blog/basics/what-is-real-time-analytics

Design-Build Case Studies
Design-build successes of the past inspire its future.
Design-Build’s History of Success
There are many projects that reflect the success and innovation of design-build project delivery. Design-build continues to grow in all states and across all sectors, and a look at just some of these impressive design-build projects illustrate why. These projects reflect the innovation and inspiration behind design-build and helps us take a look back as our industry moves forward.
Zurich North America Headquarters
Veterans Memorial Bridge
University of Chicago North Residential Commons
Jan Shrem & Maria Manetti Shrem Museum of Art
I-485/I-85 Turbine Interchange
Henry B. Gonzalez Convention Center Expansion
Benjamin P. Grogan and Jerry L. Dove Federal Building
Rolls-Royce Advanced Aerofoil Machining Facility
Denver Union Station Transit Improvements Project
John M. Roll United States Courthouse
Metro Wastewater Reclamation District Northern Treatment Plant Facilities Project
The University of Arizona Cancer Center at Dignity Health St. Joseph's Hospital and Medical Center
The Phoenix Project — Rebuilding the Pentagon, Rebuilding the Nation
The effort to rebuild areas damaged by 9/11 was a design-build success in every sense of the word.
Read Full Case Study
When it was attacked on 9-11, the Pentagon was in the midst of one of the most complex renovation projects in contemporary history. The Pentagon Renovation Program (PenRen) was designed to build a new vision of the Pentagon, one that would keep the historic structure while enabling it to meet the needs of the future. Six years after the project began in 1992, however, serious budget and schedule overruns endangered the entire project. As Wedge 1 of the Pentagon was nearing completion, Flight 77 hurtled into the Pentagon on September 11, 2001. After the attack, the Phoenix project was born, with intent to rebuild the damaged area before the one-year anniversary of the attack. 28 days before that anniversary, the Phoenix Project was complete — $194 million under budget. The contract’s schedule was accelerated by four years, and if not for the nimble nature of the design-build contract, this challenge would have been nearly impossible to overcome. After ten years of design and construction, PenRen was complete, meeting its design mandate and staying true to the Pentagon’s historic past while also embracing the future by building for anticipation of future needs. PenRen was named the Best Overall Project at the 2011 National Design-Build Awards.
Client/Owner: Pentagon Renovation Program Design-Builder: Hensel Phelps Construction Co. Engineers: Tadjer Cohen and Edelson, Timmons Group, Wedlinger and Associates Inc., Schrimer Engineering Specialty Consultants: Heller and Metzger, Culinary Advisors Specialty Contractors: M.C. Dean Inc., Southland Industries, National Fire Protection Other Team Members: Sterling Construction Services Inc., P&P Contractors, Jewell Industries, LVI Environmental Services Inc., Roman Mosaic and Tile Company, Physical Securities, Custom Walls and Windows Inc.

Design-Build Delivers All Types of Projects
One of the myths of design-build is that it works only for a specific type of project. Nothing could be further from the truth. No matter the sector and no matter the cost, design-build’s collaborative approach puts project results ahead of the needs of any one team members. This mindset often delivers faster than expected, costing less than expected. And we all like the sound of that.
Here is one 2018 National Design-Build Award-winning project that clearly demonstrates how the power of design-build delivers so much more than bricks and mortar to our communities. Meet the team who listened, learned and took the risks needed to deliver a cultural hub for Washington State University.
The Gov. Mario M. Cuomo Bridge
One of the groundbreaking design-build projects in the state of New York.
Plans for a new bridge to replace the old Tappan Zee Bridge were first brought up in 1999. After more than a decade of meetings and millions of dollars spent on a project that was not moving forward, design-build legislation was enacted in 2011 that allowed this magnificent bridge, the largest in the state, to take the first step toward completion. Seven years later that dream will become reality, a reality that could not — and would not — have happened without design-build. One of the largest infrastructure projects to ever utilize design-build, this project is anticipated to be completed on time and save an estimated $1 billion. This bridge is one of the first major steps taken toward utilizing design-build in the state of the New York, and its success has played an integral role in the expanding design-build authority that was granted in 2018.
Plans for a new bridge to replace the old Tappan Zee Bridge were first brought up in 1999. After more than a decade of meetings and millions of dollars spent on a project that was not moving forward, design-build legislation was enacted in 2011 that allowed this magnificent bridge, the largest in the state, to take the first step toward completion. Seven years later that dream is a now a newly-completed reality, a reality that could not — and would not — have happened without design-build. One of the largest infrastructure projects to ever utilize design-build, this project was completed on time, and using design-build saved the project an estimated $1 billion. This bridge is one of the first major steps taken toward utilizing design-build in the state of the New York, and its success has played an integral role in the expanding design-build authority that was granted in 2018.

Claude “Bud” Lewis Carlsbad Desalination Plant
Design-build excels in the water/wastewater sector.
The core of design-build project delivery is the prospect of value-added innovation and problem solving that maximize the realization of public goals. One project that exemplifies this added value is the Claude “Bud” Lewis Carlsbad Desalination Plant, the largest desalination facility in the Western Hemisphere. This project hit every note of an ideal design-build project in a blazing 36-month period, from the design-build culture to sustainability goals to the use of technology that saved the plant more than $12 million worth of energy per year. The project also greatly reduced the overall consumption energy of the plant, utilizing new technology to make the plant one of the most efficient in the country. This 2016 DBIA National Project of the Year proves how successful design-build water projects can be and is a blueprint for how added value and critical problem solving can turn an average project into an award-winning one.
Client/Owner: Poseidon Water LLC Design-Builder: Kiewit Shea Desalination General Contractor: Kiewit Shea Desalination Architect: Arcadis U.S., Inc. Engineer: IDE Technologies Specialty Contractor: Morrow-Meadows Duration of Construction: 36 months Project Cost: $583,000,000

Shake Shack - Dallas, Texas
Design-build works on projects of all sizes.
Think design-build only works on large projects? Tell that to the team that produced this Shake Shack restaurant in Dallas, Texas, a $3 million project that was completed in only four months. A 2017 Design-Build National Award of Excellence winner in the Commercial Buildings category, this project showcases what can happen when a collaborative approach allows for a project to be built expertly and efficiently. Design-build was chosen on this project because the owner thought it was the best delivery method to complete the project within the given time frame, and the team worked well within the given amount of space to produce a project that illuminated the surrounding area.
Client/Owner: Crescent Real Estate Equities, LLC Design-Builder: The Beck Group Engineers: Thornton Tomasetti, Schmidt & Stacy Duration of Construction: 4 months Project Cost: $3,037,039

There’s More Where That Came From.
See hundreds of quality design-build projects today in DBIA’s projects database.

IMAGES
VIDEO
COMMENTS
Pay special attention to the case study design elements, including the layout, the number of images, and amount of copy. This will give you a better idea of how the designer keeps visitors interested in the story behind their projects. To see some great case study examples, check out these UX designer portfolios. Try a Case Study Template
About. Discover an expertly curated collection of 20+ inspirational UX/UI design case studies that will empower you to create outstanding case studies for your own portfolio. Comprehensive end-to-end case studies covering research, ideation, design, testing, and conclusions. Perfect for designers building portfolios and looking for inspiration ...
A product design case study is an in-depth analysis of a product or project, aimed at showcasing your design process, challenges, and outcomes. Case studies provide a comprehensive understanding of the product design process, from the initial ideation to the final launch, highlighting the key factors that led to its success or failure.
A web design case study describes the process you took to solve a challenge with a particular web design project. A successful case study features a notable client project, a well-written narrative structure, and an engaging visual design. Think of it as a story with an identifiable beginning, middle, and end. Throughout the story, show clients ...
After working with many designers throughout my own career and helping many more build their job-ready portfolios, there are a few designers that I keep coming back to for inspiration and some that are inspiring a new generation of UI/UX and Product Designers to enter the field.. I've chosen 10 of our favorite UI/UX and Product Designers—a colorful tapestry of digital product architects that ...
Think of a case study like a magazine feature. Keep a case study digestible, thorough and a story. Choose a customer that represents your scope of work. Promote the skills that you want to be hired for. Focus on insights rather than process. Show your intention and your values.
Include research reports, persona documentation, design assets, etc. 2. User research. Take a deep dive into the research behind your design. While your summary should be a short high-level overview of the campaign itself, your research information should almost border on verbosity.
This means the normal rules of design apply. Use fonts, colors, and icons to create an interesting and visually appealing case study. In this case study example, we can see how multiple fonts have been used to help differentiate between the headers and content, as well as complementary colors and eye-catching icons.
Simply put, a case study is the story of a design project you've worked on. The goal, of course, is to showcase the skills you used on the project and help potential employers envision how you'd use those skills if you worked for them. A case study is typically written like a highly visual article, with text walking readers through a ...
The purpose of the case study is to put the design project into context and to show how it works in a real world situation, as opposed to showing only how the final product looks. This is why you have an in-depth onboarding process before starting production so you can get a detailed and clear view of what your client wants.
Maintain your tone of voice. On a similar note, remember that your case study describes your project, so feel free to let your individual personality shine through in your writing. Keep the same tone as in the rest of your design portfolio's copy, in order to form a clear personal brand and consistent browsing experience.
14 Case Study Templates. Now that we have explored some of the high level strategies you can use to create a business case study, we will transition to 14 case study design templates you can use with Visme. 1. Fuji Xerox Australia Case Study Template. Customize this template and make it your own!
4. Studio&more for Din7. > Presenting color choices, logo design and more. Here's another example of a detailed web design case study, by graphic design studio, Studio&more. In this project for industrial design company, Din7, they worked on both branding and UX. As a result, they had the material necessary to cover everything from color ...
Work on Hypothetical Projects to Create Your Case Studies. Hypothetical projects refer to unsolicited work for a product or service you know or use. This is common among people starting out in UX, and we recommend this approach because you can get started right away without having to find a real client.
Creating a case study will help show your potential clients your design process. Having a case study is not only great for UI UX design showcases but also fo...
50+ Design Thinking Case Study Examples. Design Thinking Case Studies demonstrate the value of the Design Thinking methodology. They show how this Design Thinking methodology helps creatively solve problems and improve the success rate of innovation and increase collaboration in corporations, education, social impact work and the public sector by focusing on the needs of humans.
The best way to write a case study is to tell it like a story. This way, your case studies become a vessel through which recruiters can imagine a future working with you, since they get to experience and understand exactly how you solve a design problem. Your recruiters will also enjoy the familiarity and structure of a story arc, and they'll ...
A case study is like a roadmap of each project, detailing the highs, lows, failures, and successes. This information allows you to identify areas for improvement, learn from mistakes, and refine your approach in subsequent projects. Now that you know why a stand-out case study is so important, let's look at 21 examples to help you get creative.
In this exploration of impactful graphic design, we delve into case studies that highlight the transformative potential of design. 1. The Apple Logo: A Symbol of Simplicity and Innovation. The iconic half-eaten apple logo of Apple Inc. is a testament to the power of minimalism and symbolism in design. Created by Rob Janoff in 1977, the logo has ...
Case study examples. While templates are helpful, seeing a case study in action can also be a great way to learn. Here are some examples of how Adobe customers have experienced success. Juniper Networks. One example is the Adobe and Juniper Networks case study, which puts the reader in the customer's shoes.
Read Full Case Study. When it was attacked on 9-11, the Pentagon was in the midst of one of the most complex renovation projects in contemporary history. The Pentagon Renovation Program (PenRen) was designed to build a new vision of the Pentagon, one that would keep the historic structure while enabling it to meet the needs of the future.
Revised on November 20, 2023. A case study is a detailed study of a specific subject, such as a person, group, place, event, organization, or phenomenon. Case studies are commonly used in social, educational, clinical, and business research. A case study research design usually involves qualitative methods, but quantitative methods are ...
This new edition follows the original format, which combines a detailed case study - the production of phthalic anhydride - with practical advice and comprehensive background information. Guiding the reader through all major aspects of a chemical engineering design, the text includes both the initial technical and economic feasibility study as ...
Case Studies From Our First 500+ AI Design Projects. Are you about to get your daily fill of cringe-worthy neon-tinged AI masterpieces? Absolutely not. When you pair the right tools with the right talent, AI-enhanced can be photorealistic, distinctive, playful and incredibly engaging. SmartNews scored 150+ custom sports photos in 4 Hours
Top 10 Project Management Case Studies with Examples 2024. 1. NASA's Mars Exploration Rover: Innovative project management in space exploration. 2. Apple's iPhone Development: Delivering revolutionary products with precision. 3. Tesla's Gigafactory Construction: Exemplary project execution in renewable energy.
Modular Design of Teaching Cases: Reducing Workload While Maximizing Reusability presents a modular case study development concept for better managing the development of case studies. The approach achieves project extensibility through reusable case study modules, while at the same time helping to reduce instructor workload and solution reuse ...
In the construction of tunnels in the southwestern region of China, the super-deep burial depth results in extremely high ground stress. In the event of encountering soft rock, there is a potential risk of triggering severe deformation disasters, leading to issues such as support structure damage, project timeline delays, and a significant increase in costs. Therefore, there is an urgent need ...
The results were applied to a case study: the Thamesmead regeneration project undertaken by the social housing association Peabody. We made recommendations regarding Peabody's biodiversity and green infrastructure plans for Thamesmead, presenting new design and maintenance techniques and assessing various existing techniques mentioned in the ...