Learning HTML eBook (PDF)

- Chapter 1: Getting started with HTML
- Chapter 2: Anchors and Hyperlinks
- Chapter 3: ARIA
- Chapter 4: Canvas
- Chapter 5: Character Entities
- Chapter 6: Classes and IDs
- Chapter 7: Comments
- Chapter 8: Content Languages
- Chapter 9: Data Attributes
- Chapter 10: Div Element
- Chapter 11: Doctypes
- Chapter 12: Embed
- Chapter 13: Forms
- Chapter 14: Global Attributes
- Chapter 15: Headings
- Chapter 16: HTML 5 Cache
- Chapter 17: HTML Event Attributes
- Chapter 18: IFrames
- Chapter 19: Image Maps
- Chapter 20: Images
- Chapter 21: Include JavaScript Code in HTML
- Chapter 22: Input Control Elements
- Chapter 23: Label Element
- Chapter 24: Linking Resources
- Chapter 25: Lists
- Chapter 26: Marking up computer code
- Chapter 27: Marking-up Quotes
- Chapter 28: Media Elements
- Chapter 29: Meta Information
- Chapter 30: Navigation Bars
- Chapter 31: Output Element
- Chapter 32: Paragraphs
- Chapter 33: Progress Element
- Chapter 34: Sectioning Elements
- Chapter 35: Selection Menu Controls
- Chapter 36: SVG
- Chapter 37: Tabindex
- Chapter 38: Tables
- Chapter 39: Text Formatting
- Chapter 40: Upscaling your web development business
- Chapter 41: Using HTML with CSS
- Chapter 42: Void Elements
- Chapter 43: What Kind of Hosting Should a Student Choose?

- Advertise with us
- Cookie Policy
- Privacy Policy
Get monthly updates about new articles, cheatsheets, and tricks.

The HTML Handbook – Learn HTML for Beginners
Introduction
Welcome! I wrote this book to help you quickly learn HTML and get familiar with the advanced HTML topics.
HTML, a shorthand for Hyper Text Markup Language, is one of the most fundamental building blocks of the Web.
HTML was officially born in 1993 and since then it evolved into its current state, moving from simple text documents to powering rich Web Applications.
This handbook is aimed at a vast audience.
First, the beginner. I explain HTML from zero in a succinct but comprehensive way, so you can use this book to learn HTML from the basics.
Then, the professional. HTML is often considered like a secondary thing to learn. It might be given for granted.
Yet lots of things are obscure to many people. Me included. I wrote this handbook to help my understanding of the topic, because when I need to explain something, I better make sure I first know the thing inside out.
Even if you don't write HTML in your day to day work, knowing how HTML works can help save you some headaches when you need to understand it from time to time, for example while tweaking a web page.
You can reach me on Twitter @flaviocopes .
My website is flaviocopes.com .
Note: you can download a PDF / ePub / Mobi version of this book so you can read it offline.
- HTML Basics
- The document heading
- The document body
- Tags that interact with text
- Container tags and page structure HTML
- Multimedia tags: audio and video
- Accessibility
HTML is the foundation of the marvel called the Web.
There is an incredible power underneath this rather simple and limited set of rules, which lets us -- developers, makers, designers, writers, and tinkerers -- craft documents, apps, and experiences for people all around the globe.
My first HTML book came out in 1997 and was called "HTML Unleashed". A big, lots-of-pages, long tome.
20+ years have passed, and HTML is still the foundation of the Web, with minimal changes from back then.
Sure, we got more semantic tags, presentational HTML is no longer a thing, and CSS has taken care of the design of things.
HTML's success is based on one thing: simplicity .
It resisted being hijacked into an XML dialect via XHTML, when eventually people realized that thing was way, way too complex.
It did so because of another feature it provides us: forgiveness . There are some rules, right, but after you learn those, you have a lot of freedom.
Browsers learned to be resilient and to always try to do their best when parsing and presenting HTML to the users.
And the whole Web platform did one thing right: it never broke backward compatibility. Pretty incredibly, we can go back to HTML documents written in 1991, and they look pretty much as they looked back then.
We even know what the first web page was. It's this: http://info.cern.ch/hypertext/WWW/TheProject.html
And you can see the source of the page, thanks to another big feature of the Web and HTML: we can inspect the HTML of any web page .
Don't take this for granted. I don't know any other platform that gives us this ability.
The exceptional Developer Tools built into any browser let us inspect and take inspiration from HTML written by anyone in the world.
If you are new to HTML this book aims to help you get started. If you are a seasoned Web Developer this book will improve your knowledge.
I learned so much while writing it, even though I've been working with the Web for 20+ years, and I'm sure you'll find something new, too.
Or you'll re-learn something old you forgot.
In any case, the goal of the book is to be useful to you, and I hope it succeeds.
HTML BASICS
HTML is a standard defined by the WHATWG , an acronym for Web Hypertext Application Technology Working Group, an organization formed by people working on the most popular web browser. This means it's basically controlled by Google, Mozilla, Apple and Microsoft.
In the past the W3C (World Wide Web Consortium) was the organization in charge of creating the HTML standard.
The control informally moved from W3C to WHATWG when it became clear that the W3C push towards XHTML was not a good idea.
If you've never heard of XHTML, here's a short story. In the early 2000s, we all believed the future of the Web was XML (seriously). So HTML moved from being an SGML-based authoring language to an XML markup language.
It was a big change. We had to know, and respect, more rules. Stricter rules.
Eventually browser vendors realized this was not the right path for the Web, and they pushed back, creating what is now known as HTML5.
W3C did not really agree on giving up control of HTML, and for years we had 2 competing standards, each one aiming to be the official one. Eventually on 28 May 2019 it was made official by W3C that the "true" HTML version was the one published by WHATWG.
I mentioned HTML5. Let me explain this little story. I know, it's kind of confusing up to now, as with many things in life when many actors are involved, yet it's also fascinating.
We had HTML version 1 in 1993. Here's the original RFC .
HTML 2 followed in 1995.
We got HTML 3 in January 1997, and HTML 4 in December 1997.
Busy times!
20+ years went by, we had this entire XHTML thing, and eventually we got to this HTML5 "thing", which is not really just HTML any more.
HTML5 is a term that now defines a whole set of technologies, which includes HTML but adds a lot of APIs and standards like WebGL, SVG and more.
The key thing to understand here is this: there is no such thing (any more) as an HTML version now. It's a living standard. Like CSS, which is called "3", but in reality is a bunch of independent modules developed separately. Like JavaScript, where we have one new edition each year, but nowadays, the only thing that matters is which individual features are implemented by the engine.
Yes we call it HTML5, but HTML4 is from 1997. That's a long time for anything, let alone for the web.
This is where the standard now "lives": https://html.spec.whatwg.org/multipage .
HTML is the markup language we use to structure content that we consume on the Web.
HTML is served to the browser in different ways.
- It can be generated by a server-side application that builds it depending on the request or the session data, for example a Rails or Laravel or Django application.
- It can be generated by a JavaScript client-side application that generates HTML on the fly.
- In the simplest case, it can be stored in a file and served to the browser by a Web server.
Let's dive into this last case. Although in practice it's probably the least popular way to generate HTML, it's still essential to know the basic building blocks.
By convention, an HTML file is saved with a .html or .htm extension.
Inside this file, we organize the content using tags .
Tags wrap the content, and each tag gives a special meaning to the text it wraps.
Let's make a few examples.
This HTML snippet creates a paragraph using the p tag:
This HTML snippet creates a list of items using the ul tag, which means unordered list , and the li tags, which mean list item :
When an HTML page is served by the browser, the tags are interpreted, and the browser renders the elements according to the rules that define their visual appearance.
Some of those rules are built-in, such as how a list renders or how a link is underlined in blue.
Some other rules are set by you with CSS.
HTML is not presentational. It's not concerned with how things look . Instead, it's concerned with what things mean .
It's up to the browser to determine how things look, with the directives defined by who builds the page, with the CSS language.
Now, those two examples I made are HTML snippets taken outside of a page context.
HTML page structure
Let's make an example of a proper HTML page.
Things start with the Document Type Declaration (aka doctype ), a way to tell the browser this is an HTML page, and which version of HTML we are using.
Modern HTML uses this doctype:
Then we have the html element, which has an opening and closing tag:
Most tags come in pairs with an opening tag and a closing tag. The closing tag is written the same as the opening tag, but with a / :
There are a few self-closing tags, which means they don't need a separate closing tag as they don't contain anything in them .
The html starting tag is used at the beginning of the document, right after the document type declaration.
The html ending tag is the last thing present in an HTML document.
Inside the html element we have 2 elements: head and body :
Inside head we will have tags that are essential to creating a web page, like the title, the metadata, and internal or external CSS and JavaScript. Mostly things that do not directly appear on the page, but only help the browser (or bots like the Google search bot) display it properly.
Inside body we will have the content of the page. The visible stuff .
Tags vs elements
I mentioned tags and elements. What's the difference?
Elements have a starting tag and a closing tag. In this example, we use the p starting and closing tags to create a p element:
So, an element constitutes the whole package :
- starting tag
- text content (and possibly other elements)
- closing tag
If an element has doesn't have a closing tag, it is only written with the starting tag, and it cannot contain any text content.
That said, I might use the tag or element term in the book meaning the same thing, except if I explicitly mention starting tag or ending tag.
The starting tag of an element can have special snippets of information we can attach, called attributes .
Attributes have the key="value" syntax:
You can also use single quotes, but using double quotes in HTML is a nice convention.
We can have many of them:
and some attributes are boolean, meaning you only need the key:
The class and id attributes are two of the most common you will find used.
They have a special meaning, and they are useful both in CSS and JavaScript.
The difference between the two is that an id is unique in the context of a web page; it cannot be duplicated.
Classes, on the other hand, can appear multiple times on multiple elements.
Plus, an id is just one value. class can hold multiple values, separated by a space:
It's common to use the dash - to separate words in a class value, but it's just a convention.
Those are just two of the possible attributes you can have. Some attributes are only used for one tag. They are highly specialized.
Other attributes can be used in a more general way. You just saw id and class , but we have other ones too, like style which can be used to insert inline CSS rules on an element.
Case insensitive
HTML is case insensitive. Tags can be written in all caps, or lowercase. In the early days, caps were the norm. Today lowercase is the norm. It is a convention.
You usually write like this:
not like this:
White space
Pretty important. In HTML, even if you add multiple white spaces into a line, it's collapsed by the browser's CSS engine.
For example the rendering of this paragraph:
is the same as this:
and the same as this:
> Using the white-space CSS property you can change how things behave. You can find more information on how CSS processes white space in the CSS Spec
I typically favor
Nested tags should be indented with 2 or 4 characters, depending on your preference:
Note: this "white space is not relevant" feature means that if you want to add additional space, it can make you pretty mad. I suggest you use CSS to make more space when needed.
Note: in special cases, you can use the HTML entity (an acronym that means non-breaking space ) - more on HTML entities later on. I think this should not be abused. CSS is always preferred to alter the visual presentation.
THE DOCUMENT HEADING
The head tag contains special tags that define the document properties.
It's always written before the body tag, right after the opening html tag:
We never use attributes on this tag. And we don't write content in it.
It's just a container for other tags. Inside it we can have a wide variety of tags, depending on what you need to do:
The title tag
The title tag determines the page title. The title is displayed in the browser, and it's especially important as it's one of the key factors for Search Engine Optimization (SEO).
The script tag
This tag is used to add JavaScript into the page.
You can include it inline, using an opening tag, the JavaScript code and then the closing tag:
Or you can load an external JavaScript file by using the src attribute:
The type attribute by default is set to text/javascript , so it's completely optional.
There is something pretty important to know about this tag.
Sometimes this tag is used at the bottom of the page, just before the closing </body> tag. Why? For performance reasons.
Loading scripts by default blocks the rendering of the page until the script is parsed and loaded.
By putting it at the bottom of the page, the script is loaded and executed after the whole page is already parsed and loaded, giving a better experience to the user over keeping it in the head tag.
My opinion is that this is now bad practice. Let script live in the head tag.
In modern JavaScript we have an alternative this is more performant than keeping the script at the bottom of the page -- the defer attribute. This is an example that loads a file.js file, relative to the current URL:
This is the scenario that triggers the faster path to a fast-loading page, and fast-loading JavaScript.
Note: the async attribute is similar, but in my opinion a worse option than defer . I describe why, in more detail, on page https://flaviocopes.com/javascript-async-defer/
The noscript tag
This tag is used to detect when scripts are disabled in the browser.
Note: users can choose to disable JavaScript scripts in the browser settings. Or the browser might not support them by default.
It is used differently depending on whether it's put in the document head or in the document body.
We're talking about the document head now, so let's first introduce this usage.
In this case, the noscript tag can only contain other tags:
to alter the resources served by the page, or the meta information, if scripts are disabled.
In this example I set an element with the no-script-alert class to display if scripts are disabled, as it was display: none by default:
Let's solve the other case: if put in the body, it can contain content, like paragraphs and other tags, which are rendered in the UI.
The link tag
The link tag is used to set relationships between a document and other resources.
It's mainly used to link an external CSS file to be loaded.
This element has no closing tag.
The media attribute allows the loading of different stylesheets depending on the device capabilities:
We can also link to resources other than stylesheets.
For example we can associate an RSS feed using
Or we can associate a favicon using:
This tag was also used for multi-page content, to indicate the previous and next page using rel="prev" and rel="next" . Mostly for Google. As of 2019, Google announced it does not use this tag any more because it can find the correct page structure without it.
The style tag
This tag can be used to add styles into the document, rather than loading an external stylesheet.
As with the link tag, you can use the media attribute to use that CSS only on the specified medium:
The base tag
This tag is used to set a base URL for all relative URLs contained in the page.
The meta tag
Meta tags perform a variety of tasks and they are very, very important.
Especially for SEO.
meta elements only have the starting tag.
The most basic one is the description meta tag:
This might be used by Google to generate the page description in its result pages, if it finds it better describes the page than the on-page content (don't ask me how).
The charset meta tag is used to set the page character encoding. utf-8 in most cases:
The robots meta tag instructs the Search Engine bots whether to index a page or not:
Or if they should follow links or not:
You can set nofollow on individual links, too. This is how you can set nofollow globally.
You can combine them:
The default behavior is index, follow .
You can use other properties, including nosnippet , noarchive , noimageindex and more.
You can also just tell Google instead of targeting all search engines:
And other search engines might have their own meta tag, too.
Speaking of which, we can tell Google to disable some features. This prevents the translate functionality in the search engine results:
The viewport meta tag is used to tell the browser to set the page width based on the device width.
See more about this tag .
Another rather popular meta tag is the http-equiv="refresh" one. This line tells the browser to wait 3 seconds, then redirect to that other page:
Using 0 instead of 3 will redirect as soon as possible.
This is not a full reference; Other less-used meta tags exist.
After this document heading introduction, we can start diving into the document body.
THE DOCUMENT BODY
After the closing head tag, we can only have one thing in an HTML document: the body element.
Just like the head and html tags, we can only have one body tag in one page.
Inside the body tag we have all the tags that define the content of the page.
Technically, the start and ending tags are optional. But I consider it a good practice to add them. Just for clarity.
In the next chapters we'll define the variety of tags you can use inside the page body.
But before, we must introduce a difference between block elements and inline elements.
Block elements vs inline elements
Visual elements, the ones defined in the page body, can be generally classified in 2 categories:
- block elements ( p , div , heading elements, lists and list items, ...)
- inline elements ( a , span , img , ...)
What is the difference?
Block elements, when positioned in the page, do not allow other elements next to them. To the left, or to the right.
Inline elements instead can sit next to other inline elements.
The difference also lies in the visual properties we can edit using CSS. We can alter the width/height, margin, padding and border of block elements. We can't do that for inline elements.
Note that using CSS we can change the default for each element, setting a p tag to be inline, for example, or a span to be a block element.
Another difference is that inline elements can be contained in block elements. The reverse is not true.
Some block elements can contain other block elements, but it depends. The p tag for example does not allow such option.
TAGS THAT INTERACT WITH TEXT
This tag defines a paragraph of text.
It's a block element.
Inside it, we can add any inline element we like, like span or a .
We cannot add block elements.
We cannot nest a p element into another one.
By default browsers style a paragraph with a margin on top and at the bottom. 16px in Chrome, but the exact value might vary between browsers.
This causes two consecutive paragraphs to be spaced, replicating what we think of a "paragraph" in printed text.
The span tag
This is an inline tag that can be used to create a section in a paragraph that can be targeted using CSS:
This tag represents a line break. It's an inline element, and does not need a closing tag.
We use it to create a new line inside a p tag, without creating a new paragraph.
And compared to creating a new paragraph, it does not add additional spacing.
The heading tags
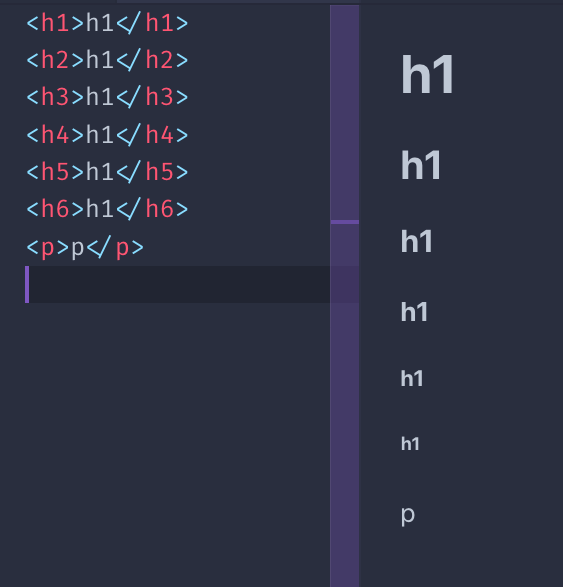
HTML provides us 6 heading tags. From most important to least important, we have h1 , h2 , h3 , h4 , h5 , h6 .
Typically a page will have one h1 element, which is the page title. Then you might have one or more h2 elements depending on the page content.
Headings, especially the heading organization, are also essential for SEO, and search engines use them in various ways.
The browser by default will render the h1 tag bigger, and will make the elements size smaller as the number near h increases:

All headings are block elements. They cannot contain other elements, just text.
The strong tag
This tag is used to mark the text inside it as strong . This is pretty important, it's not a visual hint, but a semantic hint. Depending on the medium used, its interpretation will vary.
Browsers by default make the text in this tag bold .
This tag is used to mark the text inside it as emphasized . Like with strong , it's not a visual hint but a semantic hint.
Browsers by default make the text in this italic .
The blockquote HTML tag is useful to insert citations in the text.
Browsers by default apply a margin to the blockquote element. Chrome applies a 40px left and right margin, and a 10px top and bottom margin.
The q HTML tag is used for inline quotes.
Horizontal line
Not really based on text, but the hr tag is often used inside a page. It means horizontal rule , and it adds a horizontal line in the page.
Useful to separate sections in the page.
Code blocks
The code tag is especially useful to show code, because browsers give it a monospaced font.
That's typically the only thing that browsers do. This is the CSS applied by Chrome:
This tag is typically wrapped in a pre tag, because the code element ignores whitespace and line breaks. Like the p tag.
Chrome gives pre this default styling:
which prevents white space collapsing and makes it a block element.
We have 3 types of lists:
- unordered lists
- ordered lists
- definition lists
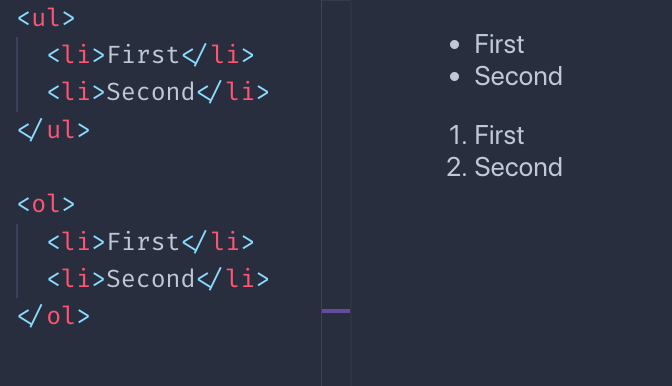
Unordered lists are created using the ul tag. Each item in the list is created with the li tag:
Ordered lists are similar, just made with the ol tag:
The difference between the two is that ordered lists have a number before each item:

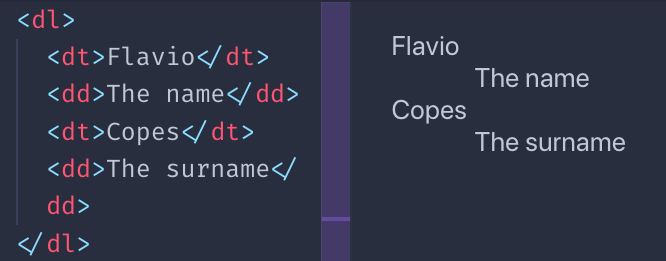
Definition lists are a bit different. You have a term, and its definition:
This is how browsers typically render them:

I must say you rarely see them in the wild, for sure not much as ul and ol , but sometimes they might be useful.
Other text tags
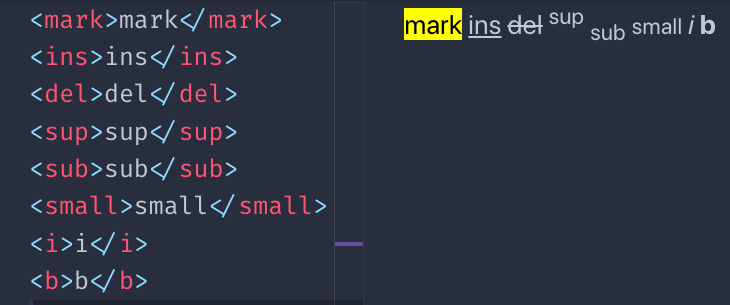
There is a number of tags with presentational purposes:
- the mark tag
- the ins tag
- the del tag
- the sup tag
- the sub tag
- the small tag
This is an example of the visual rendering of them which is applied by default by browsers:

You might wonder, how is b different than strong ? And how i is different than em ?
The difference lies in the semantic meaning. While b and i are a direct hint at the browser to make a piece of text bold or italic, strong and em give the text a special meaning, and it's up to the browser to give the styling. Which happens to be exactly the same as b and i , by default. Although you can change that using CSS.
There are a number of other, less used tags related to text. I just mentioned the ones that I see used the most.
Links are defined using the a tag. The link destination is set via its href attribute.
Between the starting and closing tag we have the link text.
The above example is an absolute URL. Links also work with relative URLs:
In this case, when clicking the link the user is moved to the /test URL on the current origin.
Be careful with the / character. If omitted, instead of starting from the origin, the browser will just add the test string to the current URL.
Example, I'm on the page https://flaviocopes.com/axios/ and I have these links:
- /test once clicked brings me to https://flaviocopes.com/test
- test once clicked brings me to https://flaviocopes.com/axios/test
Link tags can include other things inside them, not just text. For example, images:
or any other elements, except other <a> tags.
If you want to open the link in a new tab, you can use the target attribute:
CONTAINER TAGS AND PAGE STRUCTURE HTML
Container tags.
HTML provides a set of container tags. Those tags can contain an unspecified set of other tags.
and it can be confusing to understand the difference between them.
Let's see when to use each one of them.
The article tag identifies a thing that can be independent from other things in a page.
For example a list of blog posts in the homepage.
Or a list of links.
We're not limited to lists: an article can be the main element in a page.
Inside an article tag we should have a title ( h1 - h6 ) and
Represents a section of a document. Each section has a heading tag ( h1 - h6 ), then the section body .
It's useful to break a long article into different sections .
Shouldn't be used as a generic container element. div is made for this.
div is the generic container element:
You often add a class or id attribute to this element, to allow it to be styled using CSS.
We use div in any place where we need a container but the existing tags are not suited.
Tags related to page
This tag is used to create the markup that defines the page navigation. Into this we typically add an ul or ol list:
The aside tag is used to add a piece of content that is related to the main content.
A box where to add a quote, for example. Or a sidebar.
Using aside is a signal that the things it contains are not part of the regular flow of the section it lives into.
The header tag represents a part of the page that is the introduction. It can for example contain one or more heading tag ( h1 - h6 ), the tagline for the article, an image.
The main tag represents the main part of a page:
The footer tag is used to determine the footer of an article, or the footer of the page:
Forms are the way you can interact with a page, or an app, built with Web technologies.
You have a set of controls, and when you submit the form, either with a click to a "submit" button or programmatically, the browser will send the data to the server.
By default this data sending causes the page to reload after the data is sent, but using JavaScript you can alter this behavior (not going to explain how in this book).
A form is created using the form tag:
By default forms are submitted using the GET HTTP method. Which has its drawbacks, and usually you want to use POST.
You can set the form to use POST when submitted by using the method attribute:
The form is submitted, either using GET or POST, to the same URL where it resides.
So if the form is in the https://flaviocopes.com/contacts page, pressing the "submit" button will make a request to that same URL.
Which might result in nothing happening.
You need something server-side to handle the request, and typically you "listen" for those form submit events on a dedicated URL.
You can specify the URL via the action parameter:
This will cause the browser to submit the form data using POST to the /new-contact URL on the same origin.
If the origin (protocol + domain + port) is https://flaviocopes.com (port 80 is the default), this means the form data will be sent to https://flaviocopes.com/new-contact .
I talked about data. Which data?
Data is provided by users via the set of controls that are available on the Web platform:
- input boxes (single line text)
- text areas (multiline text)
- select boxes (choose one option from a drop-down menu)
- radio buttons (choose one option from a list always visible)
- checkboxes (choose zero, one or more option)
- file uploads
Let's introduce each one of them in the following form fields overview.
The input tag
The input field is one of the most widely used form elements. It's also a very versatile element, and it can completely change behavior based on the type attribute.
The default behavior is to be a single-line text input control:
Equivalent to using:
As with all the other fields that follow, you need to give the field a name in order for its content to be sent to the server when the form is submitted:
The placeholder attribute is used to have some text showing up, in light gray, when the field is empty. Useful to add a hint to the user for what to type in:
Using type="email" will validate client-side (in the browser) an email for correctness (semantic correctness, not ensuring the email address is existing) before submitting.
Using type="password" will make every key entered appear as an asterisk (*) or dot, useful for fields that host a password.
You can have an input element accept only numbers:
You can specify a minimum and maximum value accepted:
The step attribute helps identify the steps between different values. For example this accepts a value between 10 and 50, at steps of 5:
Hidden field
Fields can be hidden from the user. They will still be sent to the server upon the form submit:
This is commonly used to store values like a CSRF token, used for security and user identification, or even to detect robots sending spam, using special techniques.
It can also just be used to identify a form and its action.
Setting a default value
All those fields accept a predefined value. If the user does not change it, this will be the value sent to the server:
If you set a placeholder, that value will appear if the user clears the input field value:
Form submit
The type="submit" field is a button that, once pressed by the user, submits the form:
The value attribute sets the text on the button, which if missing shows the "Submit" text:
Form validation
Browsers provide client-side validation functionality to forms.
You can set fields as required, ensuring they are filled, and enforce a specific format for the input of each field.
Let's see both options.
Set fields as required
The required attribute helps you with validation. If the field is not set, client-side validation fails and the browser does not submit the form:
Enforce a specific format
I described the type="email" field above. It automatically validates the email address according to a format set in the specification.
In the type="number" field, I mentioned the min and max attribute to limit values entered to an interval.
You can do more.
You can enforce a specific format on any field.
The pattern attribute gives you the ability to set a regular expression to validate the value against.
I recommend reading my Regular Expressions Guide at flaviocopes.com/javascript-regular-expressions/ .
pattern=" https://.* "
Other fields
File uploads.
You can load files from your local computer and send them to the server using a type="file" input element:
You can attach multiple files:
You can specify one or more file types allowed using the accept attribute. This accepts images:
You can use a specific MIME type, like application/json or set a file extension like .pdf . Or set multiple file extensions, like this:
The type="button" input fields can be used to add additional buttons to the form, that are not submit buttons:
They are used to programmatically do something, using JavaScript.
There is a special field rendered as a button, whose special action is to clear the entire form and bring back the state of the fields to the initial one:
Radio buttons
Radio buttons are used to create a set of choices, of which one is pressed and all the others are disabled.
The name comes from old car radios that had this kind of interface.
You define a set of type="radio" inputs, all with the same name attribute, and different value attribute:
Once the form is submitted, the color data property will have one single value.
There's always one element checked. The first item is the one checked by default.
You can set the value that's pre-selected using the checked attribute. You can use it only once per radio inputs group.
Similar to radio boxes, but they allow multiple values to be chosen, or none at all.
You define a set of type="checkbox" inputs, all with the same name attribute, and different value attribute:
All those checkboxes will be unchecked by default. Use the checked attribute to enable them on page load.
Since this input field allows multiple values, upon form submit the value(s) will be sent to the server as an array.
Date and time
We have a few input types to accept date values.
The type="date" input field allows the user to enter a date, and shows a date picker if needed:
The type="time" input field allows the user to enter a time, and shows a time picker if needed:
The type="month" input field allows the user to enter a month and a year:
The type="week" input field allows the user to enter a week and a year:
All those fields allow to limit the range and the step between each value. I recommend checking MDN for the little details on their usage.
The type="datetime-local" field lets you choose a date and a time.
Here is a page to test them all: https://codepen.io/flaviocopes/pen/ZdWQPm
Color picker
You can let users pick a color using the type="color" element:
You set a default value using the value attribute:
The browser will take care of showing a color picker to the user.
This input element shows a slider element. People can use it to move from a starting value to an ending value:
You can provide an optional step:
The type="tel" input field is used to enter a phone number:
The main selling point for using tel over text is on mobile, where the device can choose to show a numeric keyboard.
Specify a pattern attribute for additional validation:
The type="url" field is used to enter a URL.
You can validate it using the pattern attribute:
The textarea tag
The textarea element allows users to enter multi-line text. Compared to input , it requires an ending tag:
You can set the dimensions using CSS, but also using the rows and cols attributes:
As with the other form tags, the name attribute determines the name in the data sent to the server:
The select tag
This tag is used to create a drop-down menu.
The user can choose one of the options available.
Each option is created using the option tag. You add a name to the select, and a value to each option:
You can set an option disabled:
You can have one empty option:
Options can be grouped using the optgroup tag. Each option group has a label attribute:
In the early days of the web tables were a very important part of building layouts.
Later on they were replaced by CSS and its layout capabilities, and today we have powerful tools like CSS Flexbox and CSS Grid to build layouts. Tables are now used just for, guess what, building tables!
The table tag
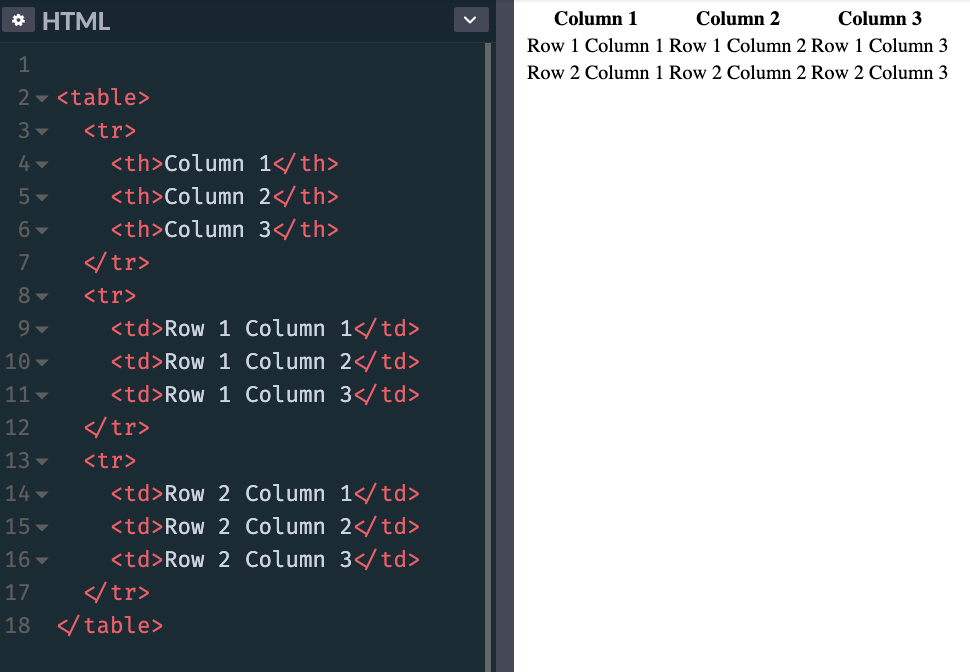
You define a table using the table tag:
Inside the table we'll define the data. We reason in terms of rows, which means we add rows into a table (not columns). We'll define columns inside a row.
A row is added using the tr tag, and that's the only thing we can add into a table element:
This is a table with 3 rows.
The first row can take the role of the header.
Column headers
The table header contains the name of a column, typically in a bold font.
Think about an Excel / Google Sheets document. The top A-B-C-D... header.

We define the header using the th tag:
The table content
The content of the table is defined using td tags, inside the other tr elements:
This is how browsers render it, if you don't add any CSS styling:

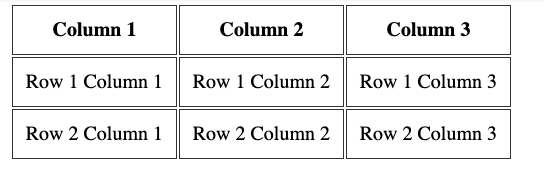
Adding this CSS:
makes the table look more like a proper table:

Span columns and rows
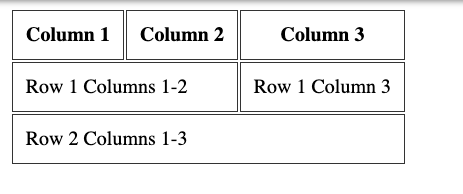
A row can decide to span over 2 or more columns, using the colspan attribute:

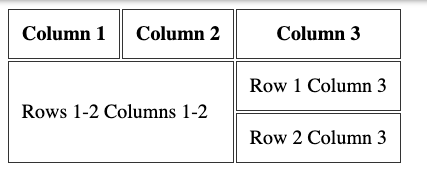
Or it can span over 2 or more rows, using the rowspan attribute:

Row headings
Before I explained how you can have column headings, using the th tag inside the first tr tag of the table.
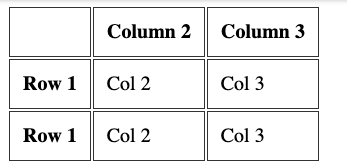
You can add a th tag as the first element inside a tr that's not the first tr of the table, to have row headings:

More tags to organize the table
You can add 3 more tags into a table, to have it more organized.
This is best when using big tables. And to properly define a header and a footer, too.
Those tags are
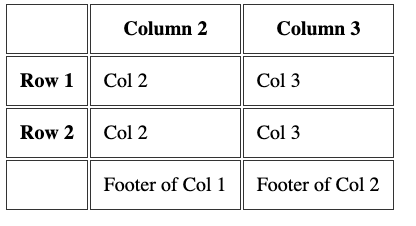
They wrap the tr tags to clearly define the different sections of the table. Here's an example:

Table caption
A table should have a caption tag that describes its content. That tag should be put immediately after the opening table tag:
MULTIMEDIA TAGS: AUDIO AND VIDEO
In this section I want to show you the audio and video tags.
The audio tag
This tag allows you to embed audio content in your HTML pages.
This element can stream audio, maybe using a microphone via getUserMedia() , or it can play an audio source which you reference using the src attribute:
By default the browser does not show any controls for this element. Which means the audio will play only if set to autoplay (more on this later) and the user can't see how to stop it or control the volume or move through the track.
To show the built-in controls, you can add the controls attribute:
Controls can have a custom skin.
You can specify the MIME type of the audio file using the type attribute. If not set, the browser will try to automatically determine it:
An audio file by default does not play automatically. Add the autoplay attribute to play the audio automatically:
Note: mobile browsers don't allow autoplay
The loop attribute restarts the audio playing at 0:00 if set; otherwise, if not present, the audio stops at the end of the file:
You can also play an audio file muted using the muted attribute (not really sure what's the usefulness of this):
Using JavaScript you can listen for various events happening on an audio element, the most basic of which are:
- play when the file starts playing
- pause when the audio playing was paused
- playing when the audio is resumed from a pause
- ended when the end of the audio file was reached
The video tag
This tag allows you to embed video content in your HTML pages.
This element can stream video, using a webcam via getUserMedia() or WebRTC , or it can play a video source which you reference using the src attribute:
By default the browser does not show any controls for this element, just the video.
Which means the video will play only if set to autoplay (more on this later) and the user can't see how to stop it, pause it, control the volume or skip to a specific position in the video.
You can specify the MIME type of the video file using the type attribute. If not set, the browser will try to automatically determine it:
A video file by default does not play automatically. Add the autoplay attribute to play the video automatically:
Some browsers also require the muted attribute to autoplay. The video autoplays only if muted:
The loop attribute restarts the video playing at 0:00 if set; otherwise, if not present, the video stops at the end of the file:
You can set an image to be the poster image:
If not present, the browser will display the first frame of the video as soon as it's available.
You can set the width and height attributes to set the space that the element will take so that the browser can account for it and it does not change the layout when it's finally loaded. It takes a numeric value, expressed in pixels.
Using JavaScript you can listen for various events happening on an video element, the most basic of which are:
- pause when the video was paused
- playing when the video is resumed from a pause
- ended when the end of the video file was reached
The iframe tag allows us to embed content coming from other origins (other sites) into our web page.
Technically, an iframe creates a new nested browsing context. This means that anything in the iframe does not interfere with the parent page, and vice versa. JavaScript and CSS do not "leak" to/from iframes.
Many sites use iframes to perform various things. You might be familiar with Codepen, Glitch or other sites that allow you to code in one part of the page, and you see the result in a box. That's an iframe.
You create one this way:
You can load an absolute URL, too:
You can set a set of width and height parameters (or set them using CSS) otherwise the iframe will use the defaults, a 300x150 pixels box:
The srcdoc attribute lets you specify some inline HTML to show. It's an alternative to src , but recent and not supported in Edge 18 and lower, and in IE:
The sandbox attribute allows us to limit the operations allowed in the iframes.
If we omit it, everything is allowed:
If we set it to "", nothing is allowed:
We can select what to allow by adding options in the sandbox attribute. You can allow multiple ones by adding a space in between. Here's an incomplete list of the options you can use:
- allow-forms : allow to submit forms
- allow-modals allow to open modals windows, including calling alert() in JavaScript
- allow-orientation-lock allow to lock the screen orientation
- allow-popups allow popups, using window.open() and target="_blank" links
- allow-same-origin treat the resource being loaded as same origin
- allow-scripts lets the loaded iframe run scripts (but not create popups).
- allow-top-navigation gives access to the iframe to the top level browsing context
Currently experimental and only supported by Chromium-based browsers, this is the future of resource sharing between the parent window and the iframe.
It's similar to the sandbox attribute, but lets us allow specific features, including:
- accelerometer gives access to the Sensors API Accelerometer interface
- ambient-light-sensor gives access to the Sensors API AmbientLightSensor interface
- autoplay allows to autoplay video and audio files
- camera allows to access the camera from the getUserMedia API
- display-capture allows to access the screen content using the getDisplayMedia API
- fullscreen allows to access fullscreen mode
- geolocation allows to access the Geolocation API
- gyroscope gives access to the Sensors API Gyroscope interface
- magnetometer gives access to the Sensors API Magnetometer interface
- microphone gives access to the device microphone using the getUserMedia API
- midi allows access to the Web MIDI API
- payment gives access to the Payment Request API
- speaker allows access to playing audio through the device speakers
- usb gives access to the WebUSB API.
- vibrate gives access to the Vibration API
- vr gives access to the WebVR API
When loading an iframe, the browser sends it important information about who is loading it in the Referer header (notice the single r , a typo we must live with).
The misspelling of referrer originated in the original proposal by computer scientist Phillip Hallam-Baker to incorporate the field into the HTTP specification. The misspelling was set in stone by the time of its incorporation into the Request for Comments standards document RFC 1945
The referrerpolicy attribute lets us set the referrer to send to the iframe when loading it. The referrer is an HTTP header that lets the page know who is loading it. These are the allowed values:
- no-referrer-when-downgrade it's the default, and does not send the referrer when the current page is loaded over HTTPS and the iframe loads on the HTTP protocol
- no-referrer does not send the referrer header
- origin the referrer is sent, and only contains the origin (port, protocol, domain), not the origin + path which is the default
- origin-when-cross-origin when loading from the same origin (port, protocol, domain) in the iframe, the referrer is sent in its complete form (origin + path). Otherwise only the origin is sent
- same-origin the referrer is sent only when loading from the same origin (port, protocol, domain) in the iframe
- strict-origin sends the origin as the referrer if the current page is loaded over HTTPS and the iframe also loads on the HTTPS protocol. Sends nothing if the iframe is loaded over HTTP
- strict-origin-when-cross-origin sends the origin + path as the referrer when working on the same origin. Sends the origin as the referrer if the current page is loaded over HTTPS and the iframe also loads on the HTTPS protocol. Sends nothing if the iframe is loaded over HTTP
- unsafe-url : sends the origin + path as the referrer even when loading resources from HTTP and the current page is loaded over HTTPS
Images can be displayed using the img tag.
This tag accepts a src attribute, which we use to set the image source:
We can use a wide set of images. The most common ones are PNG, JPEG, GIF, SVG and more recently WebP.
The HTML standard requires an alt attribute to be present, to describe the image. This is used by screen readers and also by search engine bots:
You can set the width and height attributes to set the space that the element will take, so that the browser can account for it and it does not change the layout when it's fully loaded. It takes a numeric value, expressed in pixels.
The figure tag
The figure tag is often used along with the img tag.
figure is a semantic tag often used when you want to display an image with a caption. You use it like this:
The figcaption tag wraps the caption text.
Responsive images using srcset
The srcset attribute allows you to set responsive images that the browser can use depending on the pixel density or window width, according to your preferences. This way, it can only download the resources it needs to render the page, without downloading a bigger image if it's on a mobile device, for example.
Here's an example, where we give 4 additional images for 4 different screen sizes:
In the srcset we use the w measure to indicate the window width.
Since we do so, we also need to use the sizes attribute:
In this example the (max-width: 500px) 100vw, (max-width: 900px) 50vw, 800px string in the sizes attribute describes the size of the image in relation to the viewport, with multiple conditions separated by a semicolon.
The media condition max-width: 500px sets the size of the image in correlation to the viewport width. In short, if the window size is < 500px, it renders the image at 100% of the window size.
If the window size is bigger but < 900px , it renders the image at 50% of the window size.
And if even bigger, it renders the image at 800px.
The vw unit of measure can be new to you, and in short we can say that 1 vw is 1% of the window width, so 100vw is 100% of the window width.
A useful website to generate the srcset and progressively smaller images is https://responsivebreakpoints.com/ .
The picture tag
HTML also gives us the picture tag, which does a very similar job to srcset , and the differences are very subtle.
You use picture when instead of just serving a smaller version of a file, you completely want to change it. Or serve a different image format.
The best use case I found is when serving a WebP image, which is a format still not widely supported. In the picture tag you specify a list of images, and they will be used in order, so in the next example, browsers that support WebP will use the first image, and fallback to JPG if not:
The source tag defines one (or more) formats for the images. The img tag is the fallback in case the browser is very old and does not support the picture tag.
In the source tag inside picture you can add a media attribute to set media queries.
The example that follows kind of works like the above example with srcset :
But that's not its use case, because as you can see it's much more verbose.
The picture tag is recent but is now supported by all the major browsers except Opera Mini and IE (all versions).
ACCESSIBILITY
It's important we design our HTML with accessibility in mind.
Having accessible HTML means that people with disabilities can use the Web. There are totally blind or visually impaired users, people with hearing loss issues and a multitude of other different disabilities.
Unfortunately this topic does not take the importance it needs, and it doesn't seem as cool as others.
What if a person can't see your page, but still wants to consume its content? First, how do they do that? They can't use the mouse, they use something called a screen reader . You don't have to imagine that. You can try one now: Google provides the free ChromeVox Chrome Extension . Accessibility must also take care of allowing tools to easily select elements or navigate through the pages.
Web pages and Web apps are not always built with accessibility as one of their first goals, and maybe version 1 is released not accessible but it's possible to make a web page accessible after the fact. Sooner is better, but it's never too late.
It's important and in my country, websites built by the government or other public organizations must be accessible.
What does this mean to make an HTML accessible? Let me illustrate the main things you need to think about.
Note: there are several other things to take care about, which might go in the CSS topic, like colors, contrast and fonts. Or how to make SVG images accessible . I don't talk about them here.
Use semantic HTML
Semantic HTML is very important and it's one of the main things you need to take care of. Let me illustrate a few common scenarios.
It's important to use the correct structure for heading tags. The most important is h1 , and you use higher numbers for less important ones, but all the same-level headings should have the same meaning (think about it like a tree structure)
Use strong and em instead of b and i . Visually they look the same, but the first 2 have more meaning associated with them. b and i are more visual elements.
Lists are important. A screen reader can detect a list and provide an overview, then let the user choose to get into the list or not.
A table should have a caption tag that describes its content:
Use alt attributes for images
All images must have an alt tag describing the image content. It's not just a good practice, it's required by the HTML standard and your HTML without it is not validated.
It's also good for search engines, if that's an incentive for you to add it.
Use the role attribute
The role attribute lets you assign specific roles to the various elements in your page.
You can assign lots of different roles: complementary, list, listitem, main, navigation, region, tab, alert, application, article, banner, button, cell, checkbox, contentinfo, dialog, document, feed, figure, form, grid, gridcell, heading, img, listbox, row, rowgroup, search, switch, table, tabpanel, textbox, timer.
It's a lot and for the full reference of each of them I give you this MDN link . But you don't need to assign a role to every element in the page. Screen readers can infer from the HTML tag in most cases. For example you don't need to add a role tag to semantic tags like nav , button , form .
Let's take the nav tag example. You can use it to define the page navigation like this:
If you were forced to use a div tag instead of nav , you'd use the navigation role:
So here you got a practical example: role is used to assign a meaningful value when the tag does not convey the meaning already.
Use the tabindex attribute
The tabindex attribute allows you to change the order of how pressing the Tab key selects "selectable" elements. By defaults only links and form elements are "selectable" by navigation using the Tab key (and you don't need to set tabindex on them).
Adding tabindex="0" makes an element selectable:
Using tabindex="-1" instead removes an element from this tab-based navigation, and it can be pretty useful.
Use the aria attributes
ARIA is an acronym that means Accessible Rich Internet Applications and defines semantics that can be applied to elements.
This attribute is used to add a string to describe an element.
I use this attribute on my blog sidebar, where I have an input box for search without an explicit label, as it has a placeholder attribute.
aria-labelledby
This attribute sets a correlation between the current element and the one that labels it.
If you know how an input element can be associated to a label element, that's similar.
We pass the item id that describes the current element.
aria-describedby
This attribute lets us associate an element with another element that serves as description.
Use aria-hidden to hide content
I like a minimalistic design in my sites. My blog for example is mostly just content, with some links in the sidebar. But some things in the sidebar are just visual elements that don't add up to the experience of a person that can't see the page. Like my logo picture, or the dark/bright theme selector.
Adding the aria-hidden="true" attribute will tell screen readers to ignore that element.
Where to learn more
This is just an introduction to the topic. To learn more, I recommend these resources:
- https://www.w3.org/TR/WCAG20/
- https://webaim.org
- https://developers.google.com/web/fundamentals/accessibility/
You reached the end of the HTML Handbook.

Click here to get a PDF / ePub / Mobi version of this book to read offline !
Read more posts .
If this article was helpful, share it .
Learn to code for free. freeCodeCamp's open source curriculum has helped more than 40,000 people get jobs as developers. Get started
Lecture 2: More HTML, Accessible Design, and CSS Preview
Today's agenda.
Administrivia
- You should not feel like you will know everything yet
- and we continue learning more as we get into CSS and JS
Discuss Accessible Design
General reminders
Zoom chat expectations: used for asking content-relevant questions.
Zoom notifications: What zoom notifications?
Log into GitLab to ensure your account is set up.
Reminders on opportunities for help:
WPL available for getting help from TAs.
Office Hours available for getting help from Instructors (generally right after lecture).
- Attend the section you are signed up for!
- Sections will reinforce learning from lectures
- And give you practice without in the content in a low-stakes setting
CP1 out now - Have fun; this is your opportunity to explore and get feedback for HW1 (released next week)
Also, sign up for Mentor Circles by tomorrow! (but the sooner the better)
Assignments
Creative project 1.
Due: Wed, Apr 8th, 11:00 pm
Lock: Fri, Apr 10th, 11:00 pm
Creative Project Page
How things are going so far
- Lecture (lots of good questions and participation)
- Section (cameras on, people working together in breakouts)
- Slow GitLab access
- That first HTML exercise in section (like do we even know HTML yet?)
- CSE 154 A Sp 20: Web Programming just sent you a message in Canvas
But... How are things going?

Review: Internet
- There are layers
- IP (Internet Protocol) addresses: like 192.168.0.1
- DNS maps the numbers to names like Google.com
- W3C Validates web pages
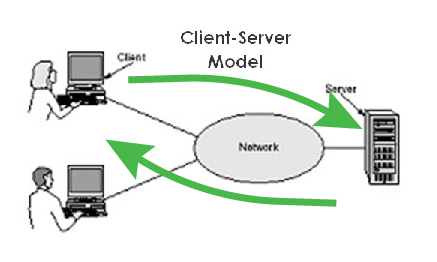
- Websites use a client-server model over the Internet

From Wikipedia
Review: Websites

Words and images

JavaScript & Server programs
Hypertext Markup Language ( HTML )
Describes the content and structure of information on a web page
- Not the same as the presentation (appearance on screen) - that's where CSS will come in!
There are a ton of HTML tags, but the most important thing is to use ones that are semantically appropriate, and meet current web standards.
MDN is really the only resource you should use outside of this class for looking up specific tags.
Basic Structure of an HTML Page
The <head> tag describes the page and the <body> tag contains the page's content
An HTML page is saved into a file ending with extension .html
The DOCTYPE tag tells the browser to interpret our page's code as HTML5, the lastest/greatest version of the language
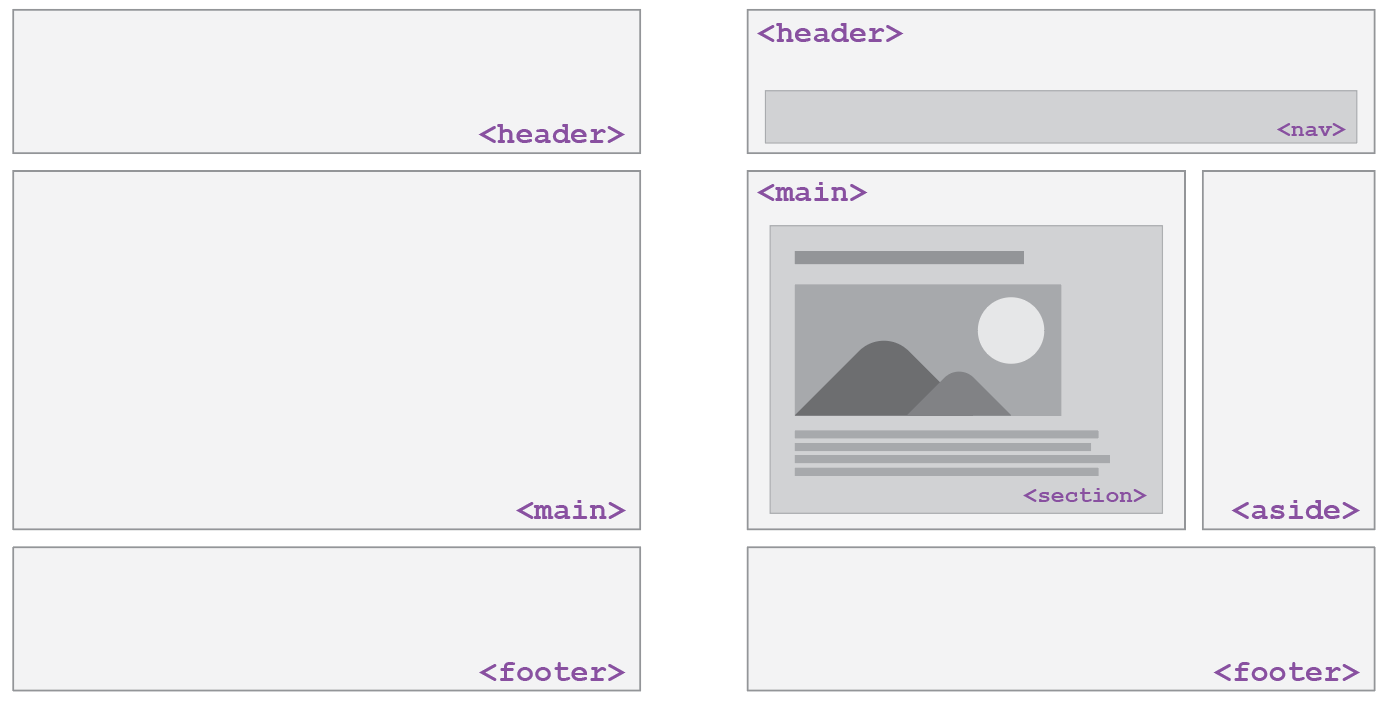
Using HTML5 Semantic Tags to Define Structure

Image source: Hudson Gilmore (CSE154 TA!)
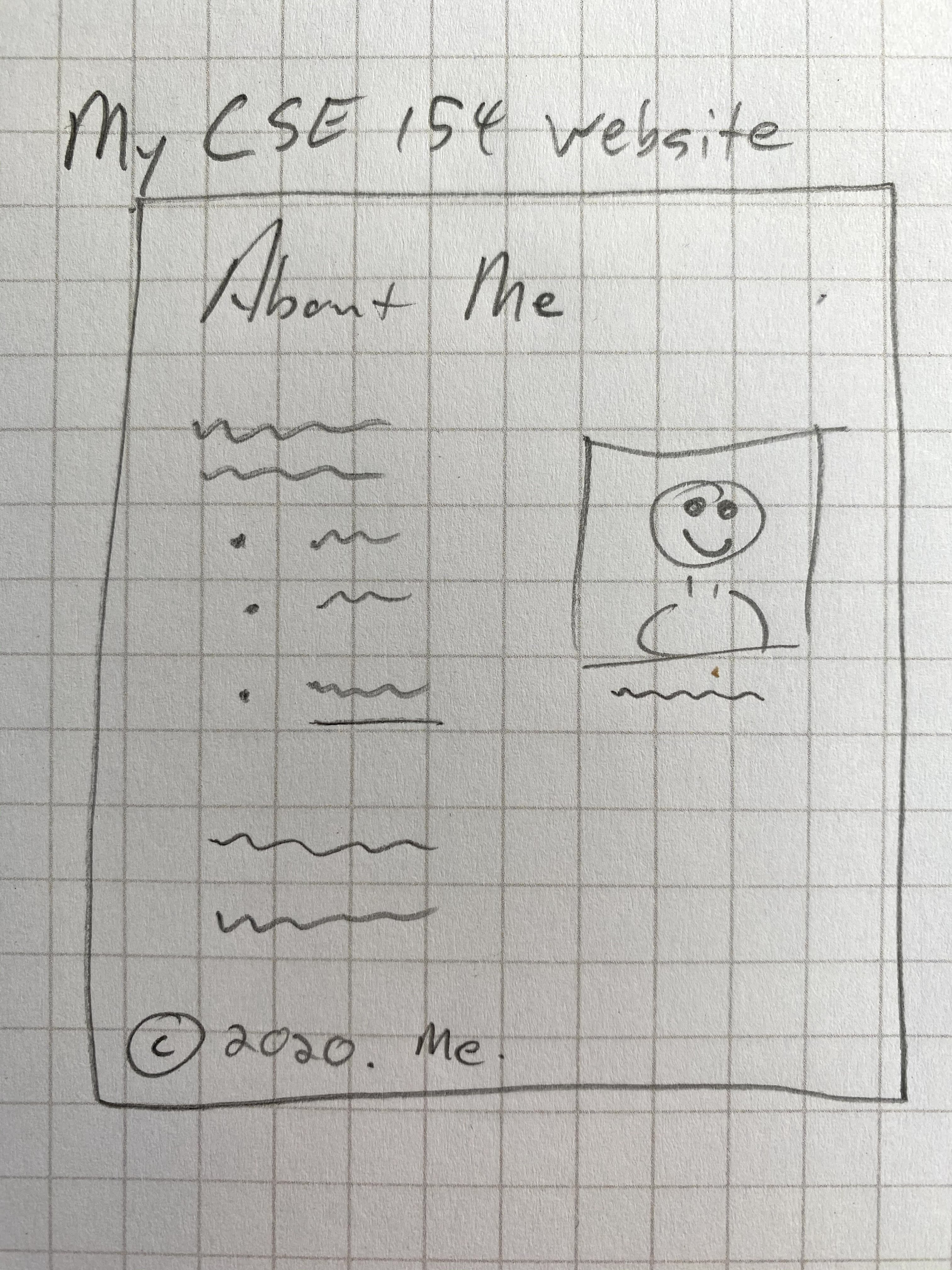
Tip when drafting HTML/CSS webpages
Always start with a sketch/wireframe before jumping into code!
A great resource on getting started with wireframes can be found here .
You don't need to be an artist.


General Outline with HTML5
General outline of a document body ( template ):
For different types of pages, you may have more elements (e.g. nav , aside ), but these are the ones you should follow as a guide for most of your webpages.
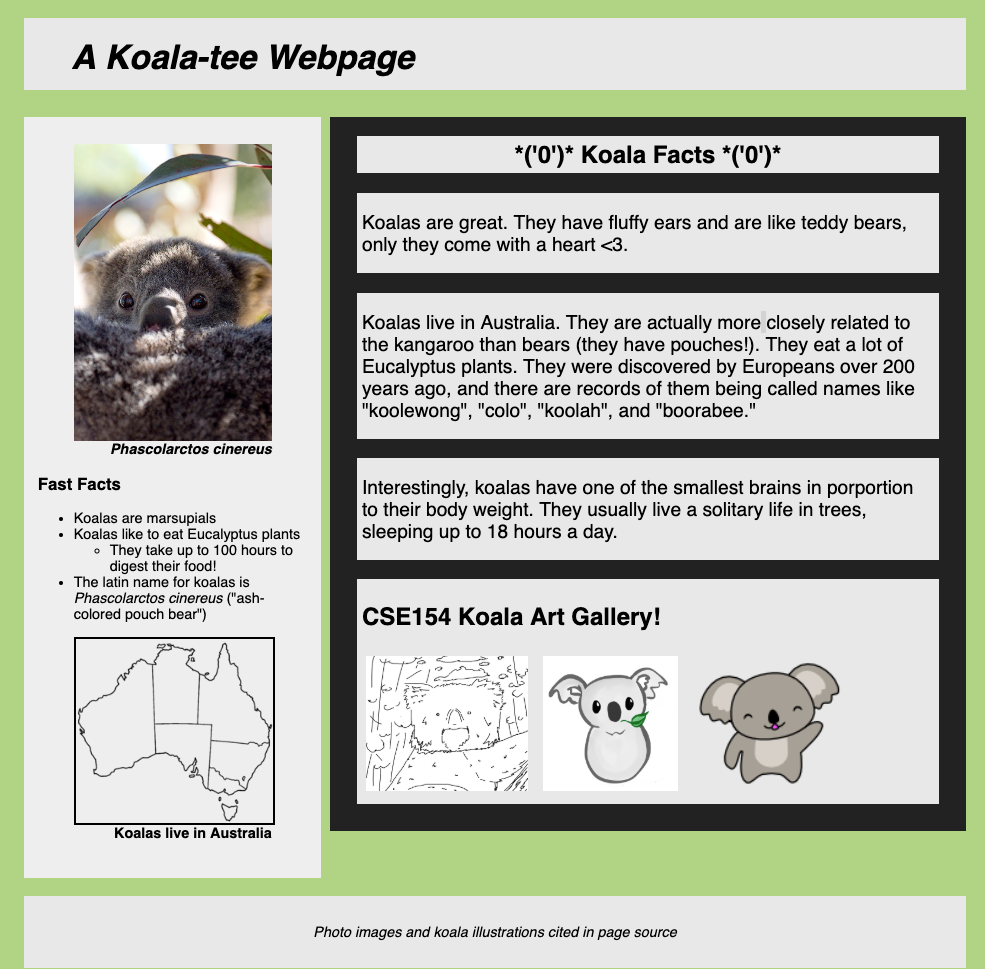
HTML vs Rendered Web Page

HTML5 and Semantic Tags
<main>.
Main content of the document - unlike <header> and <footer> tags, there can only be one main element in the <body>. The content inside should be unique and not contain content that is repeated across pages ( e.g. sidebars, nav link, search bars, etc.)
<header>
Header element - contains header information for page body or section/article, including logos, navigation bar, etc.
<footer>
Footer element - contains footer information for page body or section/article, including copyright information, contact, links, etc. Also often used with block quotes to cite sources (see CP1 about.html for an example!).
article vs section
We get this question a LOT
Others ask this too
Here are two resources to help you:
- Ian Devlin article (a course reading)
- YouTube video
Articles are complete, standalone content. Sections are pieces of a greater whole.
And remember: div div has no semantic meaning, should only be added for selecting content in CSS/JS, and should be your "last resort"
Some Important HTML Details
Html tag attributes.
Some tags can contain additional information called attributes
- Syntax: <element attribute="value" attribute="value"> content </ element >
- Example: <a href="my-other-page.html">Next page</a>
Some tags don't contain content and can be opened and closed in one tag (self-closing or "void")
- Syntax: < element attribute =" value " attribute =" value ">
- Example: <br>, <hr>
- You may see things like <br />, <hr /> around. These are from different (usually older) types of HTML. In HTML5, the `/` is optional and ignored.
- Example: <img src="bunny.jpg" alt="pic from Easter">
Links (Anchors): <a>
links, or "anchors", to other pages (inline)
Search for it on Google !
- Can be absolute (to another web site) or relative (to another page on this site)
Anchors are inline elements; must be placed in a block element such as <p> or <h1>
Images: <img>
Inserts a graphical image into the page (inline)

The src attribute specifies the image URL
Motivating alt text
HTML5 also requires an alt attribute describing the image, which improves accessibility for users who can't otherwise see it.
The value of the alt attribute is also what you see if the image is not successfully loaded.

More About Images

If placed in an <a> anchor tag, the image becomes a link.
Relative vs. Absolute Paths for Links and Images
Relative: paths are relative to the document linking to the path.
- Linked files within the same directory : "filename.jpg" <a href="my-other-page.html">Check out my other page!</a>
- Linked files within a subdirectory (e.g. "img") "img/filename.jpg" <img src="img/koala-with-leaf.png" alt="A Koala with a leaf" title="Logo">
Absolute: paths refer to a specific location of a file, including the domain and protocol .
- Typically used when pointing to a link that is published online (not within your own website).
- Example: "https://validator.w3.org/"
Citing External Material
How to cite images that aren't yours?
See slides below for how to get the citation image for this Wikimedia image.
In your CP's, you must cite all resources that were not original (and you should give your own images credits) either on the page (as in about.html or in a footer) and/or in the page source code.
More examples:
- Example 1 (citing your own images)
- Example 2 (citing other images)
Getting the CC citation info from a public Wikimedia source

Nested Lists
A list can contain other lists:

HTML Character Entities
a way of representing any Unicode character within a web page
- Complete list of HTML entities
- How would you display the text & on a web page?
Example: HTML-encoding text
What if I wanted to put THIS into a rendered web page?
<p> <a href="http://google.com/search?q=grumpy+cat&ie=utf-8"> Search Google for grump cat </a> </p>
To display the link text in a web page, its special characters must be encoded like this in the HTML:
View the above output in this example
Practice : How can you fix this page to show <pre> using HTML entities?
References for more HTML Tags
You don't need to memorize all of the HTML tags, but should be able to use the right tag for the right purpose (semantics).
Refer to this slide deck for a list of the common tags you should know, and MDN's element reference for a much more comprehensive and detailed list (includes browser compatibility for each!)
Block and Inline Elements ( explanation )

- Examples: paragraphs, lists, table cells
- The browser places a margin of whitespace between block elements for separation
- Examples: bold text, code fragments, images
- The browser allows many inline elements to appear on the same line
- Must be nested inside a block element
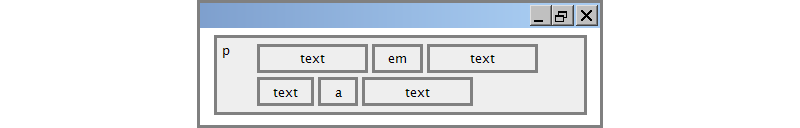
Block and Inline Elements: Example
text text text
Rules and exceptions...
Block vs. inline:
- Some block elements can contain only other block elements: <body> , <form>
- <p> tags can contain only inline elements and plain text
- Some block elements can contain either: <div>, <li>
Some elements are only allowed to contain certain other elements:
- <ul> is only allowed to contain <li> (but <li> can contain <ul> for nested lists!)
Some elements are only allowed once per document:
- <html> , <body> , <head> , <main>
Nesting Tags
This is a really, REALLY awesome paragraph. And here's a neat list...
- with one list item
- and another list item!
Incorrectly Nesting Tags
Incorrectly nested HTML
Tags must be correctly nested
- A closing tag must match the most recently opened tag
- The browser may render it correctly anyway, but it is invalid HTML
How would we get the above effect in a valid way?
Correctly nested HTML
How can we check? GitLab HTML Validator
GitLab Validation Guide
- Checks your HTML code to make sure it follows our official HTML syntax
- More picky than the browser, which may render bad HTML correctly
NOTE: To receive full credit on your creative projects and homework assignments you MUST validate all of your files and pass with no errors.
Web Standards
Moreover, it is important to write proper HTML code and follow proper syntax
Why use valid HTML5 and web standards?
- More interoperable across different web browsers
- More likely that our pages will display correctly now and in the future
- To ensure accessibility
Accessible Design
Slides based on content from profs. richard ladner, jake wobbrock, and amy ko..
This is another great resource to learn more about why/how to make websites accessible!
Thinking about Accessibility as Web Developers
Who uses the web?
What are the different ways people visit and interact with websites?
Why is it important to think about users when developing websites?
Disabilities
Everyone has different abilities
Nearly 1 in 5 people have a disability in the U.S. (from the U.S. Census )
(Some) kinds of disabilities
from W3C Web Accessibility Initiative (WAI)
- Cognitive, learning, and neurological
Temporary and Situational Disability
Disabilities can be temporary
- having a broken arm in a cast
- difficulty hearing after a loud concert
Disabilities can be situational
- trying to open your door while carrying groceries
- trying to talk on the phone in a noisy room
- trying to read your phone under direct sunlight
- it's raining (in Seattle?!?), and touchscreen doesn't work
Disability affects all of us
Designs that account for all abilities are called accessible designs
Try your phone's screen reader!
Enable your phone's screen reader
- iOS: Settings > General > Accessibility > VoiceOver > Hit the switch
- Android: Settings > Accessibility > Talkback > Hit the switch
Input works differently now. For example, tap now reads the screen and double-tap selects. Use two or three fingers to scroll by page. Play with it for a minute.
Try closing your eyes and reading a webpage or a social networking site. Try writing an email.
Views of disabilities
Medical view
- People with disabilities are patients who need treatment and/or cure.
- People with disabilities have rights and responsibilities, such as access to public buildings, voting, education, etc.
Sociocultural view
- Variation in ability is natural. "Disability" is caused by how society is designed, not by nature.
- Building for inclusion builds innovation (e.g., curb cuts, close captioning)
Tools and Resources
From the A11y Project
- A really great compendium of resources
- An accessibility workshop from GHC'18
- Web Accessability Evaluation Tool: http://wave.webaim.org/
- Color Schemes: http://colorbrewer2.org/
- Color blindness checker: http://www.color-blindness.com/coblis-color-blindness-simulator/
- Text readability: http://juicystudio.com/services/readability.php
- Web Content Accessibility Guidelines (something to know about when you apply for jobs): https://www.w3.org/WAI/intro/wcag
- Teach Access Tutorial (general background and covers an important standard called ARIA). http://teachaccess.org/initiatives/tutorial/
- Web design and development course by AccessComputing http://www.washington.edu/accesscomputing/webd2/
- A11ycast - YouTube Videos to teach developers how accessibility works.
Accessible Web Design Principles
- Use document structure (Semantic) tags: e.g., <article> , <strong>
- Don't use deprecated style tags like <b>
- Provide metadata: e.g., <html lang="en">
- Provide alternatives: e.g., img alt tag, video captions, transcripts, allow both keyboard and mouse input
- Avoid directional text: eg. "the diagram on the right shows..."
Note: These design principles help in other ways as well
- Captions allow people to watch your video without turning sound on.
- Transcripts help people find your page through Google.
- Structure and metadata help programs understand your page.
More about HTML and accessibility here .
Preview to CSS
The bad way to produce styles.
Welcome to Greasy Joe's. You will never , ever , EVER beat OUR prices!
Tags such as b, i, u and font are discouraged in strict HTML
Why is this bad?
- Accessibility
- Code organization
- Changing style easily
Cascading Style Sheets (CSS): <link>
HTML (template)
HTML (example)
CSS describes the appearance and layout of information on a web page (as opposed to HTML, which describes the content)
Can be embedded in HTML or placed into separate .css file (preferred)
Basic CSS Rule Syntax
CSS (template)
CSS (example)
A CSS file consists of one or more rules
A rule selector specifies HTML element(s) and applies style properties
- A selector of * selects all elements

HTML Lecture Notes PDF Free Download | Hypertext Markup Language Notes, Reference Books, Study Material
HTML Lecture Notes PDF: Are you looking to access web pages for HTML Lecture notes all over and fed up? Don’t Worry as we will guide you on this and be with you in your way of preparation. Through this webpage, students can access and download the best HTML Lecture Notes as per the latest syllabus.
HTML Notes give students a head start compared to the other students as they can access many different sources of study material. The Webpage over here is created in a way that you do not have to look out for other resources. Using the HTML Preparation Material given by subject experts you can score well in your exams and stand out from the crowd.
What is HTML?
HTML Lecture Notes and Study Material PDF Free Download
Html reference books, html curriculum, list of html important questions, faqs on html lecture notes.
HTML stands for Hypertext Markup Language. When a user wants to create and structure sections, paragraphs and heading for web pages and applications, they can do it with the help of HTML. It would be best if you don’t confuse HTML with a programming language. The main reason for that is HTML can’t create dynamic functionality. HTML is a program that makes it possible for users to organize and format documents. It is a similar function to Microsoft Word.
Graduates who are learning HTML study notes can access the best and reliable sources of Lecture HTML Notes and Study Material updated on this page. It is important to prepare from the trusted sources so that you will be able to score well.
Students can download and access the HTML Lecture Notes and Html Study material pdf and refer to them during the preparation or revision process. We advise students to use the HTML Lecture Notes, Html course notes and Study Materials to enhance their overall knowledge and understanding of topics within.
Here is a list of a few credible and comprehensive Hypertext Markup Language Notes and Study Material for a thorough preparation –
- HTML Lecture Handwritten Notes Pdfs
- HTML Handwritten Notes Pdfs
- Html Notes Pdf Free Download
- Html Complete Notes
- HTML Lecture Notes Pdfs
- HTML Reference Books Pdfs
- HTML Programme Question Paper Pdfs
- Html Handwritten Notes Pdf Download
- Html And Css Handwritten Notes Pdf
- Html5 Handwritten Notes Pdf
- Html Hand Written Notes
- Html Written Notes Pdf
- Html Full Notes Pdf Free Download
- Html Short Notes Pdf
- Html Notes Pdf Download
- Html Notes Download
- Html Pdf Notes Free Download
Reference Books are the best sources to start gaining additional information regarding the subject. It gives students a good understanding of the concepts of HMTL. Candidates need to read from latest books for HTML.
Students can enhance their preparation by referring to the most recommended HTML Lecture Books on a page. The list of best, latest, and highly recommended books for HTML preparation is as follows. Students can select the right books that meet their knowledge, needs, and requirements and prepare accordingly.
- Learning Web Design written by Jennifer Robbins
- Alexander Clyde wrote PHP
- Get Coding!
- HTML and CSS: Design and Build Websites
- WordPress For Beginners 2019 written by Salman Khurshid
- HTML 101 written by Jo Foster
- HTML & CSS written by Daniel Bell
- Jeanie Meyer wrote the Guide of HTML5 and JavaScript

One of the vital steps while preparing for exams is to go through the syllabus. The syllabus gives students a chance to start their preparation according, and make a plan for their preparation period. The best way to start your preparation process is by making a proper preparation plan as per the HTML Syllabus.
The HTML course curriculum gives students an overview of what to study, how to start their preparation process and organize their studies. The Web Page on Lecture HTML Notes PDF provides students with a detailed view of the syllabus, taking into consideration every student’s requirements and needs. Students get a unit-wise break-up which allows them to allot time to each topic in the syllabus.
Students should study and cover all the essential concepts before they attempt the HTML examination. When students study all the topics and attempt their examination, they will feel more comfortable attempting the question paper. Aspirants should stay aware and should keep up with all the updates of the HTML syllabus as it prevents wasting unnecessary time on irrelevant topics.
The updated and latest unit-wise breakup of the latest and updates HTML Syllabus are as follows:
- HTML Basics
- HTML Introduction
- HTML Elements
- HTML Headings
- HTML Formatting
- Colournames
- Colourvalues
- HTML Quick List
- XML Programming- I
- Introduction
- The need for XML
- Structured Data and Formatting
- Advantages of XML
- World Wide Web Consortium (W3C)
- Specifications and Grammars
- XML applications and Tools
- Creations and Viewing
- XML Documents
- Transforming XML Documents
- XML Document Syntax
- Validating XML Documents with DTDs
- XML Namespaces
- XML Programming- II
- Transforming XML Documents with XSLT and XPath
- Formatting XML Documents with XSL- FO
- Purpose of XSL Formatting Objects (XSL- FO)
- XSL- FO Documents and XSL- FO Processors
- XSL- FO Namespace
- Page Format Specifiers
- Page Content Specifiers
- XML- Programming- III
- Validating XML Documents with Schemas
- Introduction to Simple Object Access Protocol (SOAP)
- SOAP’s use of XML and Schemas
- Elements of a SOAP
- Handling SOAP Faults
- Current SOAP Implementations
- Introduction to Web Services
- Architecture and Advantages of Web series
- Purpose of Web Services Description Language (WSDL)
- WSDL Elements
- Creating and Examining WSDL Files
- Overview of Universe Description, Discovery and Integration (UDDI)
- UDDI Registries (Public and Private)
- Core UDDI Elements
- Deploying and Consuming Web Services
- XML Specifications EbXML Registry and Repository
- Introduction to XML Document Object Model (XMLDOM)
- XML Applications
- B2B Scenarios
- e-business system involved
- delivery sales
- cross-company communication
- replacement for EDI
- the document as the application
- XML and relational databases
- XML and Dynamic web publishing
- benefits of XML schemas to applications
- XML processors enforcing structure
- application access to document structure
- fixed values
- Ajax- Asynchronous JavaScript and XML – overview
- Web Applications- Pre and Post Ajax
- Ajax in the Real-world
- Alternatives to Ajax
- XML in a nutshell
- javascript in a nutshell
- primitive data types and reference types
- variables loops
- function definition and function call
- expressions
- operators and escape sequences
- document object model (DOM)
- window object
- HTML & XML DOM
- accessing element nodes
- Properties of element and text nodes
- node attributes, node name and node value
- event handling
- keyword- this
- whitespace interpretation
- browser differences
- removing nodes
- creating new nodes
- node methods
- Ajax- XML http Request Object
- XML http request instantiation
- XML http Requestion open () method
- Asynchronous Vs Synchronous requests
- callback function
- ready state
- CSS in a nutshell
- Positioning properties
- Float property
- types od positioning 3D
- XML and Ajax
- Creating a DOM Document with JavaScript
- receiving XML responses from the server
- Passing XML to the server 90
- Different server side technologies- an overview
- Some popular frame works- in brief
- AJAX- Object-oriented Java Script
- Multiple simultaneously asynchronous request
- extending built-in objects
- object-oriented XML Http request
- Refactoring to the creation and handling pf XHR Http request
- Model-View-Control (MVC)
- Design Patterns
- MVC Examples
- Ajax Web Application
- Java Script Object Notation (JSON)
- Java script object and array creation using Literals
- Javascript objects in arrays and array in objects
- JSON Syntax
- JSON Parsers
- XSLT in the Browsers
- Advantages and Disadvantages
- XPath-Overview
- Drag and Drop
- Scriptaculous
- Draggable options
- Drag and Drop Ajax and scriptaculous apendix
- Download/ Install Software- wamp
- regular expressions
- some characteristics of regular expressions Metacharacters
- Non-assertions and quantifiers
- assertions and quantifiers
- XML Benefits
- XML Parsers
- Content Management
- Web Services
- A document type Declaration
- Elements attributes
- Special Characters
- Java Environment Comparisons
- J2ME Specifics
- ME Components
- MIDP- Comparison of different ME platforms
- profiles- overview of the profile system
- Architecture- How the J2ME world
- MIDP: Mobile information device profile
- creating MIDP applications
- Midlet suites and deployment
- MIDP GUI: Graphical User Interfaces with MIDP
- Animations and drawing
- Data Structures: Storing data in Java
- Hash Table and Hash Map
- Vector and List
- Comparison between different types
- inner classes
- using inner classes
- types of inner classes
- IO and networking
- error handling
- streamed IO
- Connector architecture
- networking with HTTP
- Creating threads in Java
- Synchronisation
- Introduction to HTML5
- how did HTML 5 get started ?
- Rules for HTML5
- New Features
- Browser support
- new elements in HTML5
- New Markup Elements
- New Media Elements
- The canvas element
- New Form Elements
- New input type attribute values
- video on the web
- video formats
- how it works
- all <video> attributes
- HTML5- Audio and Canvas
- Audio on the web
- Audio Formats
- How it works
- all <audio> attributes
- HTML5 Canvas Examples
- what is canvas?
- create a canvas element
- draw with Ajax script
- understanding coordinates
- more canvas examples
- HTML5 web staorage
- storing data on the client
- the local storage object
- the session storage object
- HTML5 Input types
- Input Type- email
- input type- url
- input type- numer
- input type- range
- input type- date pickers
- inout type- search
- input type- colour
- HTML5 Form Elements and Attributes
- HTML5 New form elements
- browser support
- datalist element
- keygen element
- output element
- HTML5 Form attributes
- HTML5 New From attributes
- autocomplete attribute
- autofocus attribute
- form override attributes
- height and width attributes
- min, max and step attributes
- HTML5 Tag Reference
- HTML5 Global Attributes
- HTML5 Event attributes
- Global Event Attributes
- Window Event Attributes
- Form Events
- Keyboard Events
- Mouse Events
- Media Events
- WAP Simulator for Mobile Phones
- WAP toolkit software includes: WML and WML script encoders
- phone simulators
- WML Deck and Card
- WML Document structure
- Character data
- WML Entities
- XML declaration and character encoding
- comments in WML
- Line breaking in WML
- Paragraphs and line Breaks
- Text formatting
- Wireless Bitmap (WBMP)
- <anchors> tag
- <a> tag
Students who are pursuing the HTML programme can read through the list of the essential questions mentioned below for HTML. All the review questions mentioned are the most commonly asked questions in exams.
- If you had to create an HTML tag in a tabular form, how would you display it?
- Create a hyperlink in HTML.
- You are designing a page, what are some of the standard lists that you would use?
- Make a comparative study between HTML elements and tags?
- Define a span tag. Give an example of the same.
- Write a short note on canvas element in HTML5.
- Define a data tag list.
- If you have to a multi-coloured text on a web page, how would you do it? Explain.
- Write a short description of the layout of HTML.

Question 1.
HTML stands for Hypertext Markup Language. When a user wants to create and structure sections, paragraphs and heading for web pages and applications, they can do it with the help of HTML. It would be best if you didn’t confuse HTML with a programming language. The main reason for that is HTML can’t create dynamic functionally. HTML is a programme that makes it possible for users to organise and format documents.
Question 2.
What are some of the study materials that students can access in the article for HTML in this article?
Here are some of the study materials references that students can access for HTML in this article:
Question 3.
Name some of the books that students can refer to for HTML?
Here are some of the books that students can refer to for HTML:
Question 4.
List some of the critical questions for HTML.
Here are some of the essential questions for HTML:
- You are designing a page, what are some of the shared lists that you would use?
Also Read: PHP Lecture Notes
The article on HTML Lecture Notes is a reliable, and knowledgeable source of information that helps candidates prepare more efficiently for their examination. Students can access essential and latest reference books, review essential questions, and read through the HTML syllabus. This article allows students to access and download the HTML Lecture Notes pdfs for reference and practice from the list of questions.
CS50: Introduction to Computer Science
An introduction to the intellectual enterprises of computer science and the art of programming.

Associated Schools

Harvard School of Engineering and Applied Sciences
What you'll learn.
A broad and robust understanding of computer science and programming
How to think algorithmically and solve programming problems efficiently
Concepts like abstraction, algorithms, data structures, encapsulation, resource management, security, software engineering, and web development
Familiarity with a number of languages, including C, Python, SQL, and JavaScript plus CSS and HTML
How to engage with a vibrant community of like-minded learners from all levels of experience
How to develop and present a final programming project to your peers
Course description
This is CS50x , Harvard University's introduction to the intellectual enterprises of computer science and the art of programming for majors and non-majors alike, with or without prior programming experience. An entry-level course taught by David J. Malan, CS50x teaches students how to think algorithmically and solve problems efficiently. Topics include abstraction, algorithms, data structures, encapsulation, resource management, security, software engineering, and web development. Languages include C, Python, SQL, and JavaScript plus CSS and HTML. Problem sets inspired by real-world domains of biology, cryptography, finance, forensics, and gaming. The on-campus version of CS50x , CS50, is Harvard's largest course.
Students who earn a satisfactory score on 9 problem sets (i.e., programming assignments) and a final project are eligible for a certificate. This is a self-paced course–you may take CS50x on your own schedule.
Instructors

David J. Malan

You may also like

CS50's Understanding Technology
This is CS50’s introduction to technology for students who don’t (yet!) consider themselves computer persons.

CS50 for Lawyers
This course is a variant of Harvard University's introduction to computer science, CS50, designed especially for lawyers (and law students).

Using Python for Research
Take your introductory knowledge of Python programming to the next level and learn how to use Python 3 for your research.
Join our list to learn more

When I Heard the Learn’d Astronomer
Ai generator.

Download When I Heard the Learn'd Astronomer Full Poem - PDF
When I Heard the Learn’d Astronomer Poem – by Walt Whitman (Text-Version)
When I heard the learn’d astronomer, When the proofs, the figures, were ranged in columns before me, When I was shown the charts and diagrams, to add, divide, and measure them, When I sitting heard the astronomer where he lectured with much applause in the lecture-room, How soon unaccountable I became tired and sick, Till rising and gliding out I wander’d off by myself, In the mystical moist night-air, and from time to time, Look’d up in perfect silence at the stars.
Text prompt
- Instructive
- Professional
10 Examples of Public speaking
20 Examples of Gas lighting
Purdue Online Writing Lab Purdue OWL® College of Liberal Arts
Welcome to the Purdue Online Writing Lab

Welcome to the Purdue OWL
This page is brought to you by the OWL at Purdue University. When printing this page, you must include the entire legal notice.
Copyright ©1995-2018 by The Writing Lab & The OWL at Purdue and Purdue University. All rights reserved. This material may not be published, reproduced, broadcast, rewritten, or redistributed without permission. Use of this site constitutes acceptance of our terms and conditions of fair use.
The Online Writing Lab at Purdue University houses writing resources and instructional material, and we provide these as a free service of the Writing Lab at Purdue. Students, members of the community, and users worldwide will find information to assist with many writing projects. Teachers and trainers may use this material for in-class and out-of-class instruction.
The Purdue On-Campus Writing Lab and Purdue Online Writing Lab assist clients in their development as writers—no matter what their skill level—with on-campus consultations, online participation, and community engagement. The Purdue Writing Lab serves the Purdue, West Lafayette, campus and coordinates with local literacy initiatives. The Purdue OWL offers global support through online reference materials and services.
A Message From the Assistant Director of Content Development
The Purdue OWL® is committed to supporting students, instructors, and writers by offering a wide range of resources that are developed and revised with them in mind. To do this, the OWL team is always exploring possibilties for a better design, allowing accessibility and user experience to guide our process. As the OWL undergoes some changes, we welcome your feedback and suggestions by email at any time.
Please don't hesitate to contact us via our contact page if you have any questions or comments.
All the best,
Social Media
Facebook twitter.
Golfweek ranked the best 5 public golf courses in Vermont. Do you agree with their picks?
Golfweek released its annual best golf courses for each state in the U.S. for 2024 on Monday.
And if you want to play in Vermont, they recommend making your way to the Green Mountains.
The pre-requisites for a course to be included on this list are as follows: the course must be publicly accessible in some fashion, whether through standard daily green fees or staying at a resort or a hotel.
The second pre-requisite is that there be no membership required to play on the course, with the exception being if the course also allows for hotel guests to play as well.
Let's see which courses made it onto the list.
Stowe Country Club in Stowe
The course at the Stowe Country Club was ranked first on Golfweek's list of the top five best golf courses in Vermont.
According to the Stowe Country Club website, there is a renovation project involving the golf course which will result in "new and improved tees to new and differently shaped green complexes."
The club also has a dining facility called Kirkwood’s Pub, that has an indoor dining room and a patio. It provides scenic views from the deck and offers seating for up to 120 guests.
"Non-members may request Tee Times using an online request form," the website said.
Fox Run Golf Club in Ludlow
The golf course that Golfweek called the second-best course in Vermont is the Fox Run Golf Club , which used to be the Okemo Valley Golf Club.
Fox Run's g o lf course is an 18-hole championship course with a 10-acre practice facility with a 4-hole short course. The course also has a full driving range, according to the golf club's website.
"The par 70 layout is 6,400 yards in length and features dramatic elevation change through rolling terrain outlined by fescue native areas that enhance the heathland layout," the website said.
You can book a tee time on their website.
Jay Peak in Jay
The Jay Peak Resort has the golf course that has been rated the third-best golf course in Vermont by Golfweek.
You can book a tee time by calling (802) 988-4653 or emailing [email protected].
The rest of the top golf courses in Vermont in order
- Golf Club at Equinox in Manchester Village
- Green Mountain National in Killington
Rin Velasco is a trending reporter. She can be reached at [email protected].
HTML Tutorial
Html graphics, html examples, html references, html introduction.
HTML is the standard markup language for creating Web pages.
What is HTML?
- HTML stands for Hyper Text Markup Language
- HTML is the standard markup language for creating Web pages
- HTML describes the structure of a Web page
- HTML consists of a series of elements
- HTML elements tell the browser how to display the content
- HTML elements label pieces of content such as "this is a heading", "this is a paragraph", "this is a link", etc.
A Simple HTML Document
Example explained.
- The <!DOCTYPE html> declaration defines that this document is an HTML5 document
- The <html> element is the root element of an HTML page
- The <head> element contains meta information about the HTML page
- The <title> element specifies a title for the HTML page (which is shown in the browser's title bar or in the page's tab)
- The <body> element defines the document's body, and is a container for all the visible contents, such as headings, paragraphs, images, hyperlinks, tables, lists, etc.
- The <h1> element defines a large heading
- The <p> element defines a paragraph
What is an HTML Element?
An HTML element is defined by a start tag, some content, and an end tag:
The HTML element is everything from the start tag to the end tag:
Note: Some HTML elements have no content (like the <br> element). These elements are called empty elements. Empty elements do not have an end tag!
Advertisement
Web Browsers
The purpose of a web browser (Chrome, Edge, Firefox, Safari) is to read HTML documents and display them correctly.
A browser does not display the HTML tags, but uses them to determine how to display the document:

HTML Page Structure
Below is a visualization of an HTML page structure:
Note: The content inside the <body> section will be displayed in a browser. The content inside the <title> element will be shown in the browser's title bar or in the page's tab.
HTML History
Since the early days of the World Wide Web, there have been many versions of HTML:
This tutorial follows the latest HTML5 standard.
Video: HTML Introduction

COLOR PICKER

Contact Sales
If you want to use W3Schools services as an educational institution, team or enterprise, send us an e-mail: [email protected]
Report Error
If you want to report an error, or if you want to make a suggestion, send us an e-mail: [email protected]
Top Tutorials
Top references, top examples, get certified.
These are the best public golf courses in Wisconsin, according to Golfweek
The Wisconsin golf course that hosted the U.S. Open in 2017 is only the sixth best course in the state, according to Golfweek. That's how good the public golf courses are here.
Each year, judges from across the country come together to rate golf courses in each state. A point system, 1 through 10, is used to evaluate various criteria. Once a single overall rating is averaged, then those ratings are put into Golfweek's compiled list of best course rankings.
The courses on this list allow public access in some fashion, be it standard daily green fees, through a resort or by staying at an affiliated hotel. If there’s a will, there’s a tee time — no membership required.
The Lido Golf Course of Sand Valley and the Club of Lac La Belle are two courses new to this year's rankings.
All but one of the courses, Lawsonia in Green Lake, were built on or after 1960.
Three courses at Sand Valley in Nekoosa were listed as top-10 courses nationally among "residential" courses by the same site.
The top courses with public access in Wisconsin
- 1. Kohler Whistling Straits in Mosel, Straits
- 2. Sand Valley in Nekoosa, Lido (No. 5 nationwide)
- 3. Sand Valley in Nekoosa, Mammoth Dunes (No. 7)
- 4. Sand Valley in Nekoosa, Sand Valley (No. 8)
- 5. Lawsonia in Green Lake, Links
- 6. Erin Hills in Erin
- 7. Kohler Blackwolf Run in Kohler, River
- 8. Kohler Whistling Straits in Mosel, Irish
- 9. SentryWorld in Stevens Point
- 10. Troy Burne in Hudson
- 11. University Ridge in Madison
- 12. Kohler Blackwolf Run in Kohler, Meadow Valleys
- 13. The Bull at Pinehurst Farms in Sheboygan Falls
- 14. Wilderness Resort in Wisconsin Dells, Wild Rock
- 15. Club at Lac La Belle in Oconomowoc

IMAGES
VIDEO
COMMENTS
HTML: HyperText Markup Language Concept: Markup Language - Include directives with content Directives can dictate presentation or describe content
3. HTML elements that link your HTML document to another documents. For instance, you can use <a> to link your document to another document. 2.3 Tips 1. Always put in the closing tag. There are HTML elements that are not empty elements but may be written without a closing tag.
XHTML vs. HTML All tags must be in lower case All documents must have a doctype All documents must be properly formed All tags must be closed All attributes must be added properly The name attribute has changed Attributes cannot be shortened All tags must be properly nested 19
The base set of HTML tags, the lowest common denominator, is referred to as HTML 2.0. HTML 2.0 is the old standard for HTML (a written specification for it is developed and maintained by the W3C) and the set of tags that all browsers must support. In the next few days, you'll primarily learn to use tags that were first introduced in HTML 2.0.
A brief history of CSS. CSS was first proposed by HåkonWium Lie on October 10, 1994, and W3C CSS Recommendation (CSS1) was released in 1996. CSS level 2 specification was developed by the W3C and published as a recommendation in May 1998. CSS2.1 as finally published as a W3C Recommendation on 7 June 2011.
Learning HTML eBook (PDF) Download this eBook for free. Chapters. Chapter 1: Getting started with HTML. Chapter 2: Anchors and Hyperlinks. Chapter 3: ARIA. Chapter 4: Canvas. Chapter 5: Character Entities. Chapter 6: Classes and IDs.
What is HTML? HTML is the standard markup language for creating Web pages. HTML stands for Hyper Text Markup Language HTML describes the structure of Web pages using markup HTML elements are the building blocks of HTML pages HTML elements are represented by tags
Lecture 1: Introduction to HTML & CSS. Lecture Notes HTML [PPT | PDF] CSS & Validation [PDF - with Notes, PPT, PDF - slides only] Common HTML Elements and Attributes; Basic CSS Cheatsheet; Advanced CSS Cheatsheet (more properties) Lab 1. Lab 1 Assignment. Solution Click to view, Right-click and Save Target As… to download; Text Editors ...
HTML, a shorthand for Hyper Text Markup Language, is one of the most fundamental building blocks of the Web. HTML was officially born in 1993 and since then it evolved into its current state, moving from simple text documents to powering rich Web Applications. This handbook is aimed at a vast audience. First, the beginner.
Hypertext Transfer Protocol (HTTP) Protocol that defines how user agents (e.g., browser) and a web server can communicate. HTTP is a request/response protocol between clients and servers. Some methods (operations) defined as part of the protocol. GET à Download a resource (e.g., image, web page). HEAD à Returns only the header.
Welcome to TeachUcomp, Inc.'s Mastering HTML5 and CSS3 Made EasyTM course. This course introduces the student to HTML (Hypertext Markup Language) the language used to create webpages on the Internet and Cascading Style Sheets. The purpose of this course is to educate the student in the basic language skills necessary in web design.
HTML describes the content of Web pages using markup represented by tags. HTML is the markup language for creating Web pages. 2. HTML Tags and Attributes HTML Tags HTML Tags are used to mark up the start and the end of HTML element and are usually surround content and apply meaning to it. Each tag consists of an
Learn how to create and style web pages with HTML, the standard markup language for the web. W3Schools HTML Tutorial offers easy and interactive examples, exercises, quizzes, and references to help you master HTML. Whether you are a beginner or a professional, you will find something useful in this tutorial.
1. Open your Web browser. This sections' goal is to create a Web document that can be opened with your browser. 2. Open Notepad++. It can be found by selecting Start, then All Programs, then Notepad++.
Overview. Learn the basics of HTML5 and web development in this course for beginners. By the end of the course, you will be able to create a website using HTML, understand basic tags, format web pages, work with links, images, videos, lists, tables, forms, and meta tags. The course is taught through video tutorials and is intended for ...
be used with multiple HTML files. i.e , the *.css file will be created one time and can be used for any HTML document. To create and link a CSS file follow the steps: 1. Paste the contents under style as a separate text file and save it as *.css example : ExternalCSS_1.css 2. Call the content in the HTML file using the following command :
Lecture 2: More HTML, Accessible Design, and CSS Preview Today's Agenda. Administrivia. More HTML. You should not feel like you will know everything yet; and we continue learning more as we get into CSS and JS; Discuss Accessible Design. Start CSS. General reminders. Zoom chat expectations: used for asking content-relevant questions.
Editing HTML in the DevTools Elements panel Enabling, disabling, & editing CSS in the DevTools Using DevTools to fine-tune your CSS Hexadecimal shorthand HTML5 Semantic Elements & Validating HTML The outline algorithm The header, nav, aside, & footer elements Understanding articles & sections The main element The figure & figcaption elements
HTML Lecture Notes and Study Material PDF Free Download. Graduates who are learning HTML study notes can access the best and reliable sources of Lecture HTML Notes and Study Material updated on this page. It is important to prepare from the trusted sources so that you will be able to score well.
This is CS50x , Harvard University's introduction to the intellectual enterprises of computer science and the art of programming for majors and non-majors alike, with or without prior programming experience. An entry-level course taught by David J. Malan, CS50x teaches students how to think algorithmically and solve problems efficiently.
Till rising and gliding out I wander'd off by myself, In the mystical moist night-air, and from time to time, Look'd up in perfect silence at the stars. Explore Walt Whitman's 'When I Heard the Learn'd Astronomer' in PDF. A reflection on the contrast between scientific knowledge and personal experience of nature.
Required Courses for Graduation with the TAMS Diploma(Computer Science + Mathematics Track) The Computer Science pathway is a "2+2" program that allows TAMS students interested in computer science to complete two years at TAMS and then remain at UNT for two years to complete a baccalaureate degree. Although the CSCE department has ...
Mission. The Purdue On-Campus Writing Lab and Purdue Online Writing Lab assist clients in their development as writers—no matter what their skill level—with on-campus consultations, online participation, and community engagement. The Purdue Writing Lab serves the Purdue, West Lafayette, campus and coordinates with local literacy initiatives.
FIA President Mohammed Ben Sulayem said: "Today, the FIA is defining a hugely exciting future for the pinnacle of motorsport with the launch of a comprehensive new set of regulations for the 2026 FIA Formula One Championship and beyond.
The golf course that Golfweek called the second-best course in Vermont is the Fox Run Golf Club, which used to be the Okemo Valley Golf Club. Fox Run's g o lf course is an 18-hole championship ...
HTML stands for Hyper Text Markup Language. HTML is the standard markup language for creating Web pages. HTML describes the structure of a Web page. HTML consists of a series of elements. HTML elements tell the browser how to display the content. HTML elements label pieces of content such as "this is a heading", "this is a paragraph", "this is ...
The Bull at Pinehurst Farms in Sheboygan Falls. 14. Wilderness Resort in Wisconsin Dells, Wild Rock. 15. Club at Lac La Belle in Oconomowoc. Golfweek has compiled a list of the best public golf ...