Create a slideshow in Drupal easily via the Views Slideshow module
Slideshows and carousels are among the most exciting solutions to present visual content on websites. In this blog post, the Golems Drupal team will take a closer look at them. Our readers whose sites are built with the Drupal CMS have especially good reasons to keep reading. We will explore how to create a slideshow in Drupal using the Views Slideshow module — one of Drupal’s best slideshow building tools.

What are slideshows exactly?
Slideshows are sets of images, videos, or other elements, usually in a prearranged sequence, that are displayed on the screen one after another. There are two options for how the elements replace each other:
- This can happen automatically at specific intervals (e.g. a few seconds). However, today, it is recommended to be careful with slideshow autoplay for accessibility reasons.
- This can be manually controlled by the viewer via the “previous/next” buttons, thumbnail navigation, or similar functionality.
How are carousels different from slideshows?
Slideshows and carousels are similar technologies, so the same tools are often used for their creation. However, there is a key difference between them. Carousels are groups of images (or other elements) that are displayed at the same time on the same screen.
Slideshows and carousels are often enriched with special effects like rotation, panoramic motion, zoom, transitions, Parallax, vertical or horizontal scrolling, and many more.
What makes slideshows and carousels popular?
Slideshows and carousels are often used on websites because they are visually appealing, engaging, and space-saving. They help you capture your user’s attention and tell a more convincing story.
Thanks to slideshows and carousels, you can showcase as much visual content as possible within a limited space on your website. It’s possible to rotate different elements instead of choosing just one, which makes slideshows and carousels an especially great choice for homepages, testimonials, portfolios, advertising banners, e-commerce products, and so on.
These technologies also offer great opportunities for analytics and A/B testing because they show which elements are the most popular with website users.
Creating a slideshow in Drupal with the Views Slideshow module
Introduction to the drupal views slideshow.
One of the numerous tools to create a slideshow in Drupal is the Views Slideshow module, which allows you to organize any content, not necessarily images, into a slider.
As follows from the module name, it works with the Views — the key Drupal module for putting together highly customizable content collections. As of Drupal 8, the Views is part of the Drupal core, which makes it ready out-of-the-box and easier to use. With Drupal Views, you can get a collection of any data from your website (not solely content), filter and sort it according to various parameters, including dynamic context, configure specific fields, and so much more.
Finally, the Views Slideshow module can make it all into slideshows! For every single view, the Views Slideshow in Drupal will provide individually customizable settings. You can rotate whatever Drupal elements you want in your slideshow — images, videos, news, articles, blog entries, comments, testimonials, users, hot e-commerce products, taxonomy categories, etc.
The Views Slideshow Drupal module installation
Install the Views Slideshow module on your Drupal website just like you would do with any contributed module. Here, we will be demonstrating the 8.x-4.x version of the module meant to create a slideshow in Drupal 8 and 9.
There are two modules included in the same pack: the main Views Slideshow API and the Views Slideshow Cycle submodule. In most cases, you will need both of them.
When it comes to dependencies, the Views Slideshow primarily depends on the Drupal Views. The Views module in Drupal 8 and 9 is enabled by default, so you will not need to do anything at all. However, if your site is on Drupal 7 or older, make sure the Views is installed on your website as a contributed module.
If you are using the Views Slideshow Cycle submodule, you will also need to install external JavaScript libraries in your site’s /libraries folder. For the Drupal Views Slideshow 8.x-4.x, these libraries are:
- jQuery Cycle 3.x to be put in /libraries/jquery.cycle
- JSON2 to be put in /libraries/json2
- jQuery HoverIntent to be put in /libraries/jquery.hoverIntent
- jQuery Pause to be put in /libraries/jquery.pause
Just follow their links, click the green “Code” button, download the ZIP archives, and place the folders in /libraries by renaming them as provided above.
Note: If you use the Composer package manager to install Drupal modules, it takes care of the third-party libraries automatically.
Drupal Views creation
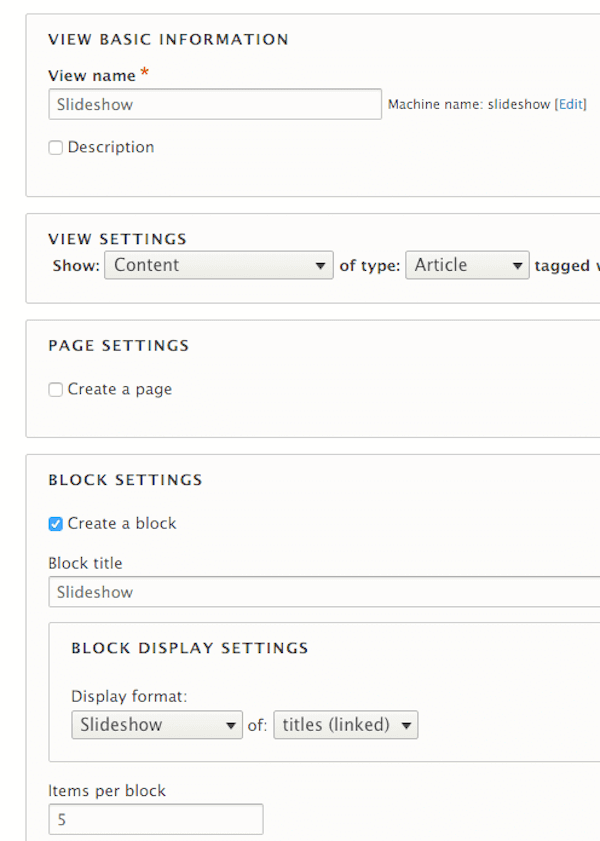
To create a slider in Drupal, you will first need to organize your content into a Drupal view just like you usually do. For example, let it be content of a specific type (article, testimonial, photo, and so on). Depending on whether you select to create your view as a page or as a block, you will have the block or page display settings, where you will need to select the special option that comes from the Views Slideshow module — “Slideshow.”
A slideshow of what content formats or elements would you like to display? You may choose fields, full posts, teasers, titles, and so on. Finally, scroll down to the bottom to save your newly created view and you will be taken to its configuration page.
Drupal Views configuration
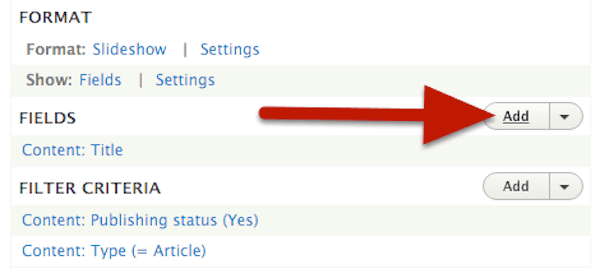
If you have set your view as one built out of fields, you will see that it only has a title field out-of-the-box. Click “Add field” to add more fields to your view (image, description, publishing date, and so on).
In most cases, a slideshow has images, so you will need to decide which image style your images should follow — otherwise, they may turn up being of different dimensions. This can be resolved via image styles in Drupal . While adding an image field to your Drupal view, you will be able to configure it by applying an image style to it.
Next, we will show how to create a new image style specifically for your slideshow (or for other purposes in the future).
Slideshow image style creation
To create an image style, go to Configuration > Media > Image styles and click “Add Image style.” Give it a name and click “Create new style.”
Select the effect your image style will be based on. Usually, it is “Scale and crop,” which makes all newly uploaded images resize proportionally and have their edge areas cut off. So select “Scale and crop,” click “Add,” and set the necessary image width and height. Then click “Add effect” and save the entire image style.
Drupal Views slideshow: checking the result
Once you have attached an image style to your Drupal view, saved all settings and the view itself, your slideshow should be working.
- If your view is a page, just follow the link and you will be able to see the result.
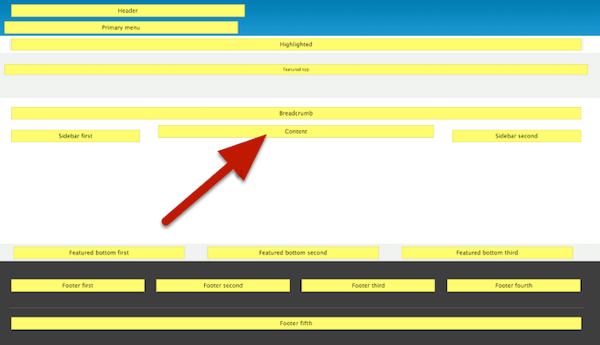
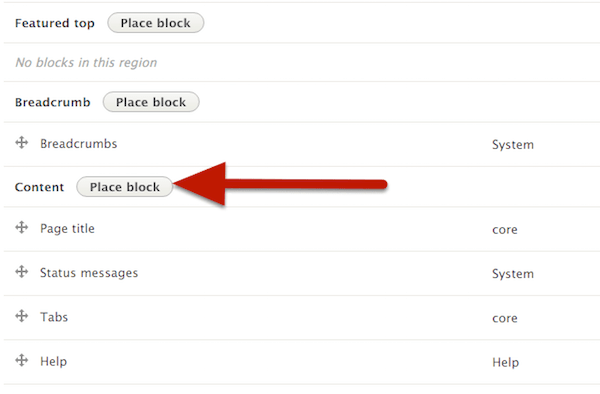
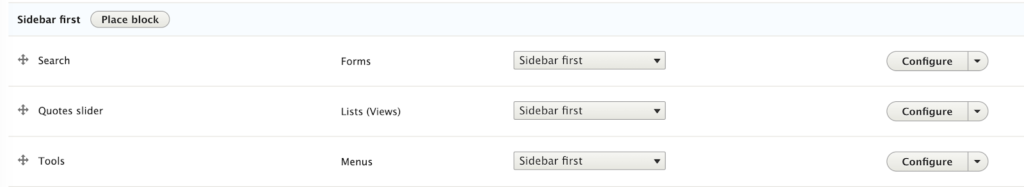
- If your view is a block, you will additionally need to place your block on your website in Structure > Block Layout. If needed, use the “Demonstrate block region” option to choose your region. Find the region to place your block (e.g. the Content region), and click “Place block” next to it. Then find your slideshow block on the list of blocks, click “Place block” again, and save the final result at the bottom of the page.
No matter if it’s a page or a block, congrats on the final result — your Views Slideshow is rotating automatically.
Let’s discuss your future Drupal slideshows
This very simple example covers just one of a million options to create a slideshow in Drupal. In addition to the Views Slideshow, there are lots of other helpful Drupal slideshow modules. Moreover, anything that cannot be achieved through a module can be coded by professionals.
Let your Drupal image sliders be little masterpieces that engage and convince your audience within a limited space on your website! What is really unlimited here is the choice of possible effects and styles that your slideshows can have as an integral part of your website’s design concept. Just share your ideas with the Golems development team and we will help with their implementation.
Ready to create the “wow” effect, your Golems

© 2024 Learndrupalway | All rights reserved.
How to create slideshow using flexslider on Drupal 9

How to Make a Slideshow with Drupal Views Slideshow
If you are professional in creating a slideshow, you must hear about Drupal Views Slideshow. As you can tell, Views Slideshow can create slideshows out any content on your Drupal site, whatever the content is images, images on content or full rendered entities. But the way to use Drupal Views Slideshow to build up your own slideshow is not so easy as you wonder. If you don't know how to make a slideshow with Drupal Views Slideshow clearly, you can read this article to get the detailed tutorial.

Drupal Views Slideshow
Part 1: How to Download and Setup Drupal Views Slideshow
Part 2: detailed guide to build a drupal views slideshow.
Before creating a slideshow with Drupal Views, you need to download it on your computer and set up it. If you don't know how to download it and set it up clearly, you can follow the next steps.

To create a slideshow with Drupal Views Slideshow, in what follows are the detailed steps we provide for your reference.

Then look for the "Fields" section on the left part of the interface. And it will only show you Content: Title. Just click "Add" button in this section. Next search for your image field and choose that field in this step. After that, click "Add" and configure fields, then choose "Apply".

At this point, you need to scroll down to the "Preview" part which is at the bottom of your page. Here you can see the image you chose has been added. Just click "Save" button to finish creating your Slideshow.

Then find the block region you want to use and click "Place block" button which is at the left of "Content". Next find the block that you create right now and press "Place block".

In Visibility section, choose "Pages" firstly, then choose which pages you want your slideshow to appear on. When it is done, click "Save block". Just go and see your slideshow which is created by Drupal Views Slideshow on your site.

Then in "Effect" section, choose an image effect as you want. Here we choose "Resize", which can guarantee that all your images are the correct size. Then choose a Width and Height and click "Update" effect. After this step, go back and click "Edit" view, and click your image filed under fields. Don't forget to save your adjustment and see your Drupal Views Slideshow in your site.

In this article, we introduce Drupal Views Slideshow in detailed for you. And if you want to build a slideshow with Drupal Views, you can also refer to this article and follow the ultimate guide we write down for you. It can be a little difficult to use this software. Be patient and hope you can gain what you want from this article.
What do you think of this post?
Rating: 4.6 / 5 (based on 84 votes) Follow Us on

Want to recover contacts from Facebook Messenger app due to the deletion or other reasons? Here you can get 2 ultimate ways to get your deleted Facebook contacts back without a backup.

How to send a Direct Message on Twitter? This article gives you the through instruction to DM (Direct Message) someone on Twitter.

Read and get 3 easy ways to record system audio on Mac with or without soundflower. Here you can quickly record internal audio on all Mac operating systems.
Create a Slideshow Online

Slideshow Creator is the best movie maker and video editor. Designed with various video/photo/music editing functions, you can adjust the visual effects easily.

- Retrieve Registration Code
- Contact Support Team
Get Our Newsletter
Exclusive discounts for subscribers only!
About Aiseesoft | Privacy | Support | Resource | Affiliate | Contact us Copyright © 2024 Aiseesoft Studio. All rights reserved.

- Our Projects
- (202) 660-2940
- Get in touch
How to create a slideshow in Drupal 8

One of the most used components in web design are slideshows. These elements allow us to display several pictures and other kinds of information in a compact and interactive way to our users. You may find them in almost all kinds of websites and for several purposes: display products and offers, show reviews and comments sent by other users, display pictures of a new project, etc.
Sadly, they are not natively supported by Drupal 8. For this reason, I will show you how to easily add slideshows support to your Drupal site to make it rock. For this blog post, we will create a slideshow with famous quotes that we will add to our sidebar. So, let’s start!
1. Install your Drupal site
I know it is obvious, but the first step is to install your Drupal site. For this tutorial purpose, the standard installation will work fine.
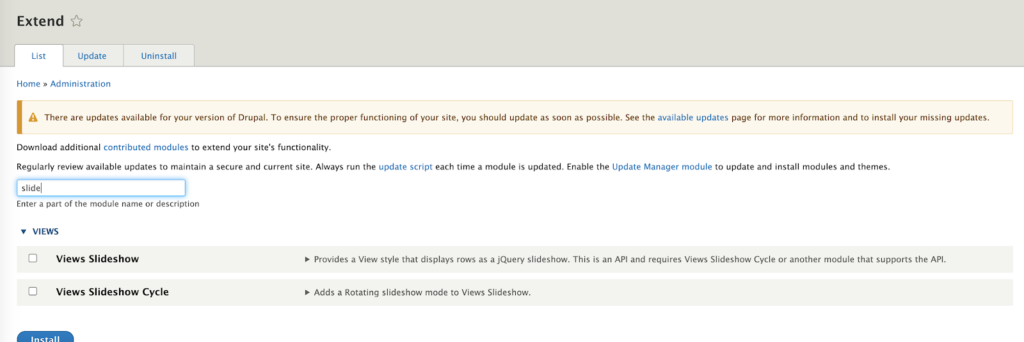
2. Install the Views Slideshow module
In order to support slideshows in our Drupal site, we will use the Views slideshow module. Go to https://www.drupal.org/project/views_slideshow in order to download it. Make sure you download the Drupal 8 version. Then, go to /admin/modules/install and upload the module. You may also install it using drush.
After this, make sure the module is activated on your site. Go to /admin/modules and activate the two related modules:

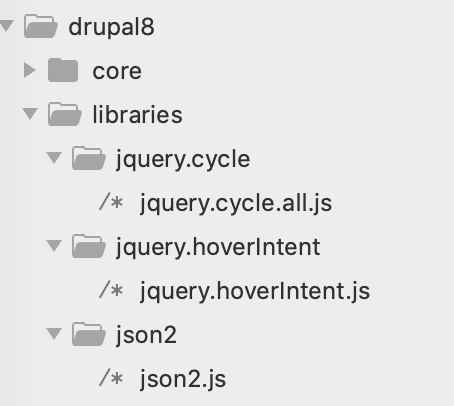
3. Add required JS libraries
The Views Slideshow module requires some JS libraries to work as expected. Depending on what you are going to use, you may not need to install all of them. However, we will do it for educational purposes.
Note: If you installed the module using drush, it will handle JS dependencies automatically.
Views slideshow requires three JS libraries: jquery cycle, jquery hoverIntent and json2. You need to download them inside the libraries folder, adding a subfolder for each one, like this:

You may find these libraries following these links: https://malsup.github.io/jquery.cycle.all.js
https://raw.githubusercontent.com/briancherne/jquery-hoverIntent/master/jquery.hoverIntent.js
https://raw.githubusercontent.com/douglascrockford/JSON-js/master/json2.js
If you are using a unix based OS, you may run the following command:
This command and more related information may be found in the module’s README.txt file.
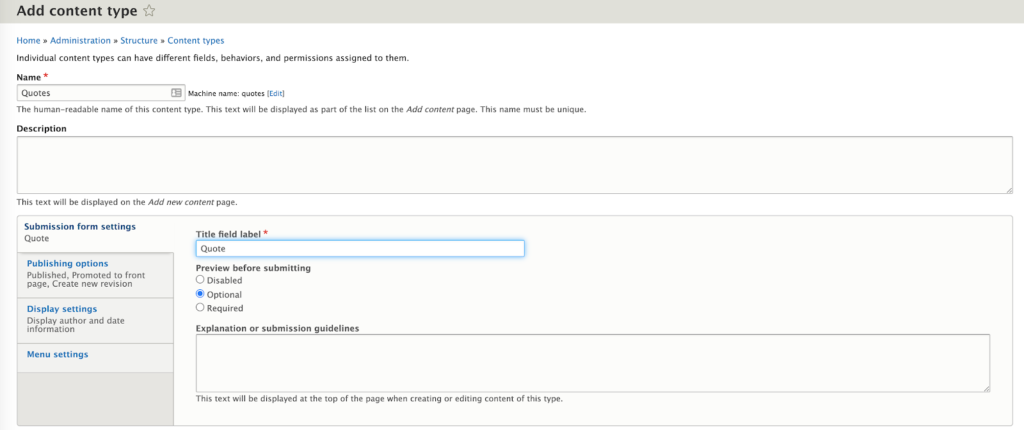
4. Create a quotes content type
In order to populate the slideshow data, create a content type called quotes that we will use to add the famous quotes we want to show in our site. Go to admin/structure/types and click on add Content type . To ease this process for the blog post, we will use the title field as the quote field. Fill the add content type form like this:

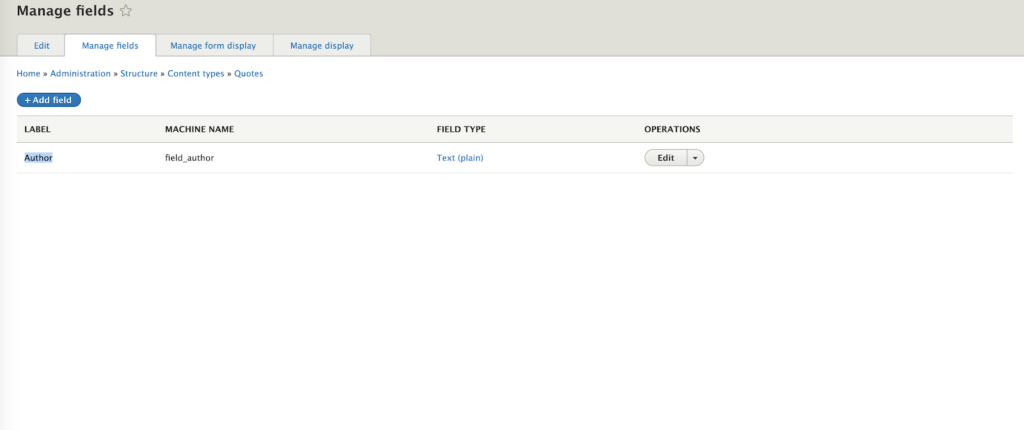
I recommend deactivating the Display author and date information setting although it is not necessary. Once you have created the content type, remove the default `body` field and add an `Author` field to it. These should be your content type fields now:

Before continuing, make sure to add some quotes in order to make sure that your slideshow is working once you have finished this tutorial.
5. Create a basic slideshow view
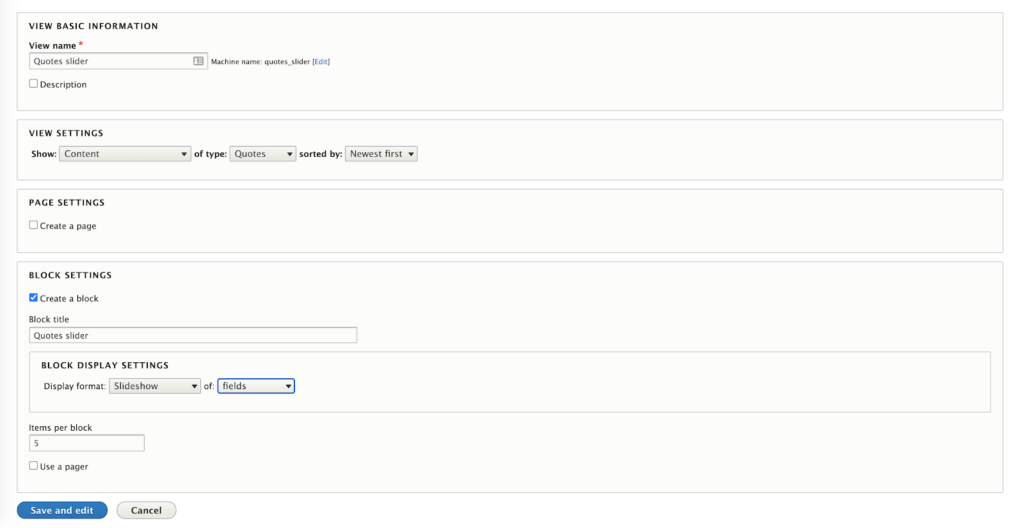
As its name indicates, the views slideshow module allows us to create a view to display the slideshow we want. Go to admin/structure/views and click on add view . Then, use this configuration to create our view.

Considering we are going to add these quotes in our site’s sidebar, we are creating a block view. Make sure you select Slideshow as the display format and Quotes as the content type of the block. You may also set the number of quotes that will be displayed; for now, the default 5 is ok. Once your view is configured, click on “save and edit”
6. Configure your slideshow block view
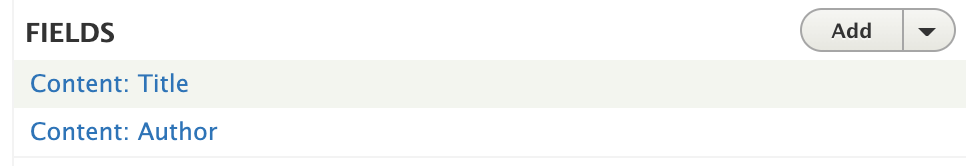
Once you are in the block settings, select title and author as the fields to display. Make sure to select plain text on both of them and to deactivate the link to content on the title.

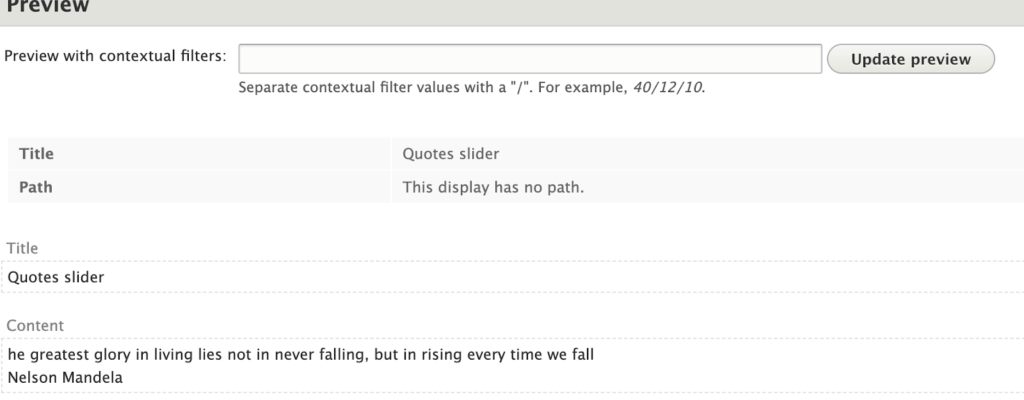
At the end of the page, you should see a preview of your slider. If everything is working fine, it should look something like this:

If you are having issues with the styling, you may need to update slides css settings. You may do it on the blocks settings page, clicking on Format -> Slideshow -> Settings. Deactivating Add views row classes should fix your issues. You may play with other settings to customize your block. Once you have finished, save your configuration.
7. Add your new block to your site’s structure
We are almost done. We are only missing one detail: to display our block. For this, go to admin/structure/block and place your block in the region you want to. For our example, we will add it to our sidebar first. Simply search for the region, click on “Place block” and search your new quotes block. Once you are done, it should appear in your region.

And that’s it. After going to your site, you should see something like this:
In some simple steps, we were able to add a slideshow to our Drupal 8 site that allows us to handle its content via the admin interface. But this is just a simple example, using the Views Slideshow module, you may configure your block to retrieve any kind of content: images, urls, etc. You only need to add the content fields you want to use to your content type and configure your block view to retrieve them. The possibilities are limitless.
I hope this tutorial will help you to improve your Drupal site. If you have any questions, feel free to leave them in the comments section. Happy coding!
Related Articles

Enhancing Customer Experience with your Website

Swapps turns 10 years with a new brand

- Free themes
- News Portal
- Organization
- Photography
- Drupal Services
- Presale FAQs
- Online User Guide
17 best Drupal slideshow modules
Slideshow is one of the most essential part of any Drupal websites. It is basically the first thing that attracts your eyes when you visit a website. It is large enough and it has many cool transition effects that you can't help take a look at it. Having a long time working with Drupal, I collect and present in this article some of the best Drupal slideshow modules.
There are alot of Drupal slideshow modules, however, I only pick the modules which are in high usage, under active development and support Drupal 7. I downloaded and tested them all to see what are pros and cons of each module.
Now these are best Drupal slideshow modules in my opinion:
1. PhotoSwipe

In the mobile first trend nowadays, being responsive is not the favorable. When we developed a local project named Ecoparker and found out 70% traffic is from mobiles.
It requires us to choose a slider module that must be mobile friendly.
PhotoSwipe is the answer, it is very fast, excellent UX on mobiles and support lazy loading (a crucial need for data loading on mobile).
Demo: https://ecoparker.com/cafe-o-ecopark/starbucks-ecopark
Download: https://www.drupal.org/project/photoswipe
2. Flex Slider

Flex Slide becomes my "no brainer" choice for the slideshow module that I installed defaultly on all themes and web projects. It looks similar to Views slideshow, but it is far more advanced, it supports finger touch in mobile displays. Using this module, you can swift to change slides by your fingers when you see it on a mobile phone.
Although it has only two type of transitions: fade and slide, but I can sacrify the lack of transition effects for better mobile experiences.
Demo: http://erhu.symphonythemes.net/
Download: http://drupal.org/project/flexslider
Installs: 15'000+
3. Mega Slider

Mega Slider is a premium Drupal slideshow module, ie, it is not free. Although I was reluctant to purchase a Drupal module, I found this module worths any penny. With this slider, you can define any elements to pop in and pop out with over 20+ effects. The admin panel is so easy to use that you can make slides by just seleting, dragging and dropping. I apply this module on our lastest Drupal theme Velocity and the result is incredible.
Demo: http://velocity.symphonythemes.net/
Purchase: Mega Slider
Installs: N/A
4. View slideshow

This is the most popular slideshow module in Drupal. I uses to install Views Slideshow in most of our Drupal themes. With Views Slideshow, you can have a slideshow of any content (not just images) that can appear in a View. Powered by jQuery, it is heavily customizable: you may choose slideshow settings for each View. However, when responsiveness is a must for any websites nowadays, I opt it out and choose Flex Slider.
Demo: http://demo.symphonythemes.com/drupal7/yali
Download: http://drupal.org/project/views_slideshow
Installs: 170'000+
5. Vegas Background Slideshow

We used to envy other CMSes with their beautiful fullscreen slideshow, but no more. Vegas is a jQuery plugin to add beautiful fullscreen backgrounds and slideshows to your webpages.
Demo: http://vegas.jaysalvat.com/
Downloads: https://www.drupal.org/project/vegas
Installs: 5,000-
6. Nivo Slider

An implementation of the great Nivo Slider in Drupal with 16 amazing transition effects. So if you like a more fashionable slideshow, this one is a great choice.
There are two modules: Nivo Slider and Views Nivo Slider. I recommend Views Nivo Slider since it works with Views, as we always do to configure slideshow in Drupal.
Demo: http://dev7studios.com/nivo-slider/
Downloads: http://drupal.org/project/views_nivo_slider

7. Slick Carousel

We applied this module on a recent local project and the quality is just amazing. It is responsive, CSS3, swift enabled ... all that can not be performed on the legacy JCarousel module (which I mentioned on the #16 of this list).
With the submodule Slick Views, you can create a slider from views as well. If your website has both slideshow and carousel, you can just use this single module (and its submodule).
Demo: https://www.drupal.org/project/slick/
Downloads: https://www.drupal.org/project/slick
8. Field Slideshow:
If you want a Drupal slideshow in content, Field Slideshow is the one. Instead of displaying slideshow nodes in a block, this module allows you to display multiple images as a slideshow within a single node, an article for example. It gives you a field in your chosen content type so you can add many images and hit Save: Voila! The slideshow appears within other text content.
Updated Dec 2014: since I adopt Flex Slider which has its sub module Flex Slider field , I no longer this Field Slideshow any more.
Download: http://drupal.org/project/field_slideshow
Installs: 16'000+
9. JuiceBox HTML5 Image Galleries
Using the JuiceBox Javascript, this module offers a powerful cross-device solution for image galleries, sliders and more. JuiceBox has two versions: the Lite (free) and Pro (paid). You can do alot of cool stuffs with just the Lite version.
Demo: http://www.juicebox.net/demos/
Download: https://www.drupal.org/project/juicebox
Installs: 8,000+
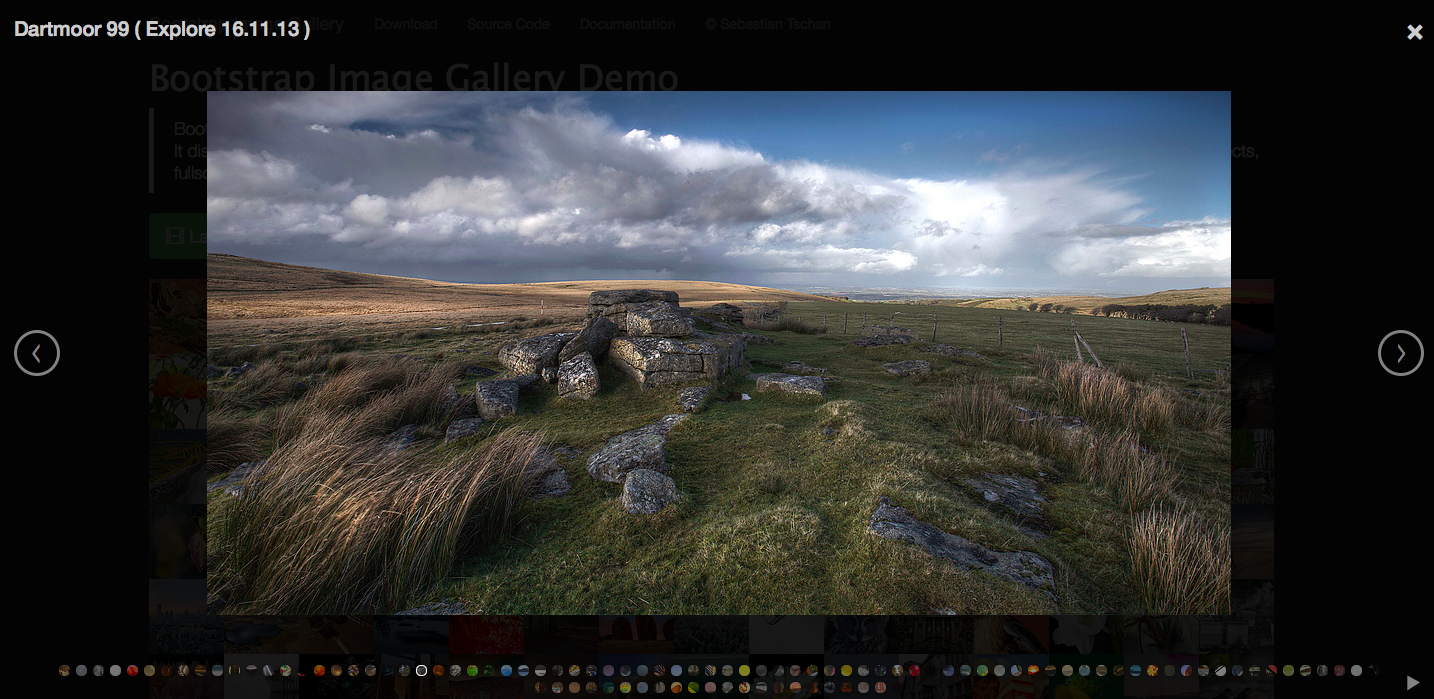
10. Bootstrap Photo Gallery

Bootstrap Image Gallery is an extension to blueimp Gallery, a touch-enabled, responsive and customizable image and video gallery. It displays images and videos in the modal dialog of the Bootstrap framework, features swipe, mouse and keyboard navigation, transition effects, fullscreen support and on-demand content loading. This module requires a Bootstrap base theme to work.
Demo: https://blueimp.github.io/Bootstrap-Image-Gallery/
Install: ~1000
11. Dynamic display block

Dynamic display block slideshows are mainly used to showcase featured content at a prominent place on the frontpage in an attractive way. Basically, it has two main features:
- Displays images in a chosen folder as a slideshow
- Displays nodes of a specific content type as a slideshow (this is similar to Views Slideshow). A featured content slideshow can contain e.g.: New articles, Most popular content, New products, Portfolios, Videos etc
Demo: http://ddblock.myalbums.biz/
Download: http://drupal.org/project/ddblock
Installs: 18'000+
12. Slideshow Creator
Slideshow Creator is very similar to Dynamic Display Blocks and Field Slideshow, except:
- more features as it can display images on directory, by URLs.
- place it anywhere in the document (in comparison with DDB only diplays on top or bottom of the node).
Cons: User needs to remember the embed code syntax.
This module creates slideshows anywhere in the document using any image on the internet with many other features. If the user does not have JavaScript enabled, it displays all images sequentially.
Download: http://drupal.org/project/slideshow_creator
Installs: 2'400+
13. Galleria

I use the Galleria module in most of our photography themes . It displays a gallery of images and thumbnails with eye catching look and feel.
Demo: http://demo.symphonythemes.com/drupal7/viola
Download: http://drupal.org/project/galleria
Installs: 10'000+
14. Gallerific

Galleriffic is similar to Galleria, both of them are particular useful in handling high volumes of photos while conserving bandwidth. Galleriffic has more flexible thumbnails as they can sit on the top, the side or the bottom of displaying images.
Demo: http://demo.symphonythemes.com/lirone
Download: http://drupal.org/project/views_galleriffic
Installs: 4600+
15. Image Flow

This module turns a group of images into a rotating circular gallery similar to Apple's coverflow effect. There are a few modules supporting this effect: Image Flow, Views Slideshow Image Flow and Views JQFX Image Flow. I recommend Views JQFX Image Flow as it has higher usage and it supports Drupal 7.
Demo: http://www.lunarclips.com/drupal-7-imageflow
Download: http://drupal.org/project/views_jqfx_imageflow
Installs: 1100+
16. Content Glider:
The only reason that you should consider to use this module is when you don't want to install addons JQuery script (I am not that lazy). It is a standalone module, no need additional script or another modules. Just install and use it!
Download: http://drupal.org/project/content_glider
Installs: 1590
17. JCarousel

Description: This module allows developers and themers to make use of the jCarousel jQuery plugin. It includes a developer API that other modules can use, as well as Views integration in the 2.0 version so that you can turn any list of content or images into a carousel.
Link to download: http://drupal.org/project/jcarousel
Deprecated modules
These are a couple of modules that I mentioned on this same thread over 2 years ago but they are inactive now. It supports only Drupal 6.
17. 3D Views Carousel

Description: This module is a views plugin that integrates Professor Cloud Carousel A 3d Carousel in JavaScript. Its main functionality is to generate a 3D floated rotated images, which accelerates and moves automatically according to mouse wheel. This module works fine with Lightbox2 and Shadowbox.
Demo: http://www.professorcloud.com/mainsite/carousel.htm
Download: http://drupal.org/project/viewscarousel3d
- Drupal Planet
- drupal slider
- drupal slideshow
Glad to see Views slideshow at #1
Really nice list. Thanks to the huge drupal community support, there are always multiple options. Im using views slideshow on my site too. I still want to use, featured content slider though.
It's amazing
This is just amazing. Even though Drupal has its own pros and cons, still the open source CMS is better and much more trendy and happening than others. And the above is what proves it.
Great writeup
I like seeing the diversity of options - some of them look really nice.
This is such a popular and often wanted feature that Acquia has added slideshows and rotating banners to Drupal Gardens - our hosted Drupal 7 solution. See http://www.drupalgardens.com/documentation/rotating-banners
Thank Robert, I used to have
Thank Robert, I used to have a Drupal Garden site, it worked great. I saw it lacks of themes, do you plan to add more themes to the Drupal Garden resource?
Funny I tried all of these
Funny I tried all of these and couldn't get any of them to work. None of the Drupal slideshow modules appear to work out of the box and require some extra coding or troubleshooting. I think I tried all of them with no luck.
You are right. It is required
You are right. It is required some Drupal skills to set up the modules, create sample content and create view to display. Drupal has a high learning curve because of that, you can't just take it and use it, there are more work to make it actually working.
Subscribe to our mailing list
Similar articles.
- Free Drupal 7 theme Alphorn
- How to share Drupal content via Facebook with correct images
- Free Drupal 7 theme Conch
- Easy Amazon S3 in Drupal with S3FS
- Exotic Voyages, a premium luxury travel website designed by Symphony Themes
- Terms of Use
- Drupal hosting

About Drupal Sun
- Evolving Web
- Source Feeds

Upgrade Your Drupal Skills
We trained 1,000+ Drupal Developers over the last decade.
Create a slideshow in Drupal easily via the Views Slideshow module

Slideshows and carousels are among the most exciting solutions to present visual content on websites. In this blog post, the Golems Drupal team will take a closer look at them. Our readers whose sites are built with the Drupal CMS have especially good reasons to keep reading. We will explore how to create a slideshow in Drupal using the Views Slideshow module — one of Drupal’s best slideshow building tools.
What are slideshows exactly?
Slideshows are sets of images, videos, or other elements, usually in a prearranged sequence, that are displayed on the screen one after another. There are two options for how the elements replace each other:
- This can happen automatically at specific intervals (e.g. a few seconds). However, today, it is recommended to be careful with slideshow autoplay for accessibility reasons.
- This can be manually controlled by the viewer via the “previous/next” buttons, thumbnail navigation, or similar functionality.
How are carousels different from slideshows?
Slideshows and carousels are similar technologies, so the same tools are often used for their creation. However, there is a key difference between them. Carousels are groups of images (or other elements) that are displayed at the same time on the same screen.
Slideshows and carousels are often enriched with special effects like rotation, panoramic motion, zoom, transitions, Parallax, vertical or horizontal scrolling, and many more.
What makes slideshows and carousels popular?
Slideshows and carousels are often used on websites because they are visually appealing, engaging, and space-saving. They help you capture your user’s attention and tell a more convincing story.
Thanks to slideshows and carousels, you can showcase as much visual content as possible within a limited space on your website. It’s possible to rotate different elements instead of choosing just one, which makes slideshows and carousels an especially great choice for homepages, testimonials, portfolios, advertising banners, e-commerce products, and so on.
These technologies also offer great opportunities for analytics and A/B testing because they show which elements are the most popular with website users.
Creating a slideshow in Drupal with the Views Slideshow module
Introduction to the drupal views slideshow.
One of the numerous tools to create a slideshow in Drupal is the Views Slideshow module, which allows you to organize any content, not necessarily images, into a slider.
As follows from the module name, it works with the Views — the key Drupal module for putting together highly customizable content collections. As of Drupal 8, the Views is part of the Drupal core, which makes it ready out-of-the-box and easier to use. With Drupal Views, you can get a collection of any data from your website (not solely content), filter and sort it according to various parameters, including dynamic context, configure specific fields, and so much more.
Finally, the Views Slideshow module can make it all into slideshows! For every single view, the Views Slideshow in Drupal will provide individually customizable settings. You can rotate whatever Drupal elements you want in your slideshow — images, videos, news, articles, blog entries, comments, testimonials, users, hot e-commerce products, taxonomy categories, etc.
The Views Slideshow Drupal module installation
Install the Views Slideshow module on your Drupal website just like you would do with any contributed module. Here, we will be demonstrating the 8.x-4.x version of the module meant to create a slideshow in Drupal 8 and 9.
There are two modules included in the same pack: the main Views Slideshow API and the Views Slideshow Cycle submodule. In most cases, you will need both of them.
When it comes to dependencies, the Views Slideshow primarily depends on the Drupal Views. The Views module in Drupal 8 and 9 is enabled by default, so you will not need to do anything at all. However, if your site is on Drupal 7 or older, make sure the Views is installed on your website as a contributed module.
If you are using the Views Slideshow Cycle submodule, you will also need to install external JavaScript libraries in your site’s /libraries folder. For the Drupal Views Slideshow 8.x-4.x, these libraries are:
Just follow their links, click the green “Code” button, download the ZIP archives, and place the folders in /libraries by renaming them as provided above.
Note: If you use the Composer package manager to install Drupal modules, it takes care of the third-party libraries automatically.
Drupal Views creation
To create a slider in Drupal, you will first need to organize your content into a Drupal view just like you usually do. For example, let it be content of a specific type (article, testimonial, photo, and so on). Depending on whether you select to create your view as a page or as a block, you will have the block or page display settings, where you will need to select the special option that comes from the Views Slideshow module — “Slideshow.”
A slideshow of what content formats or elements would you like to display? You may choose fields, full posts, teasers, titles, and so on. Finally, scroll down to the bottom to save your newly created view and you will be taken to its configuration page.
Drupal Views configuration
If you have set your view as one built out of fields, you will see that it only has a title field out-of-the-box. Click “Add field” to add more fields to your view (image, description, publishing date, and so on).
In most cases, a slideshow has images, so you will need to decide which image style your images should follow — otherwise, they may turn up being of different dimensions. This can be resolved via image styles in Drupal . While adding an image field to your Drupal view, you will be able to configure it by applying an image style to it.
Next, we will show how to create a new image style specifically for your slideshow (or for other purposes in the future).
Slideshow image style creation
To create an image style, go to Configuration > Media > Image styles and click “Add Image style.” Give it a name and click “Create new style.”
Select the effect your image style will be based on. Usually, it is “Scale and crop,” which makes all newly uploaded images resize proportionally and have their edge areas cut off. So select “Scale and crop,” click “Add,” and set the necessary image width and height. Then click “Add effect” and save the entire image style.
Drupal Views slideshow: checking the result
Once you have attached an image style to your Drupal view, saved all settings and the view itself, your slideshow should be working.
- If your view is a page, just follow the link and you will be able to see the result.
- If your view is a block, you will additionally need to place your block on your website in Structure > Block Layout. If needed, use the “Demonstrate block region” option to choose your region. Find the region to place your block (e.g. the Content region), and click “Place block” next to it. Then find your slideshow block on the list of blocks, click “Place block” again, and save the final result at the bottom of the page.
No matter if it’s a page or a block, congrats on the final result — your Views Slideshow is rotating automatically.
Let’s discuss your future Drupal slideshows
This very simple example covers just one of a million options to create a slideshow in Drupal. In addition to the Views Slideshow, there are lots of other helpful Drupal slideshow modules. Moreover, anything that cannot be achieved through a module can be coded by professionals.
Let your Drupal image sliders be little masterpieces that engage and convince your audience within a limited space on your website! What is really unlimited here is the choice of possible effects and styles that your slideshows can have as an integral part of your website’s design concept. Just share your ideas with the Golems development team and we will help with their implementation.
Ready to create the “wow” effect, your Golems
Drupal Sun is an Evolving Web project. It allows you to:
- Do full-text search on all the articles in Drupal Planet (thanks to Apache Solr)
- Facet based on tags, author, or feed
- Flip through articles quickly (with j/k or arrow keys) to find what you're interested in
- View the entire article text inline, or in the context of the site where it was created
See the blog post at Evolving Web

Powered by Drupal and Apache Solr | Brought to you by Evolving Web | Content provided by Drupal experts like you!

IMAGES
VIDEO
COMMENTS
Views Slideshow can be used to create a slideshow of any content (not just images) that can appear in a View. Powered by jQuery, it is heavily customizable: you may choose slideshow settings for each View you create. Potential uses News item slideshow (such as the title, image and teaser of the last 5 news articles submitted) The Last X number of X submitted (images, videos, blog entries ...
In this video, you will learn how to create a slideshow in drupal 9 using flexslider and views.Our Blog,https://www.learndrupalway.com/blogFor queries and mo...
The Views Slideshow Drupal module installation. Install the Views Slideshow module on your Drupal website just like you would do with any contributed module. Here, we will be demonstrating the 8.x-4.x version of the module meant to create a slideshow in Drupal 8 and 9.
The file ara in the description:https://drive.google.com/file/d/1fKunEMSlEDDDqWUPBjaXBLh3heYRhDtf/view
Step 3: Design. First, let's set up the correct style for our images: Go to Configuration > Image Styles. Click Add style. Enter slideshow_main. Click Create new style. Next to Select a new effect, choose Resize and click Add. Enter the height and width you'd like for your main slideshow image.
Step #2: Create the Slideshow. Now we're going to use Views to create our slideshow: Go to Structure > Views > Add new view. Enter a "View name". Click "Create a block". For "Display format", choose "Slick carousel" of "fields". Click "Save and edit". In the fields section, add the other fields we want to use.
This video will show you how to make slideshows using Drupal's Views module, plus the Views Slideshow module. See our full course on Views here: http://www.o...
How to create slideshow using flexslider on Drupal 9 How to create slideshow using flexslider on Drupal 9 ...
Step 1: Create the view. To use Drupal Views Slideshow to create slideshow, you need to click "Structure" and choose "Views". Then select "Add New View" to create a new one. Then enter a view name and tick the box before "Create a block". In Display format section, you need to select "Slideshow" from the drop-down list.
Step #2: Create the Slideshow. Now we're going to use Views to create our slideshow: Go to Structure > Views > Add new view. Enter a "View name". Click "Create a block". For "Display format", choose "Slick carousel" of "fields". Click "Save and edit". In the fields section, add the other fields we want to use.
In this tutorial, I'll show you how to build your first Drupal 8 slideshow. Step #1. Getting set up with Views Slideshow. First, we need to install the modules and libraries needed for our slideshow: Download the Drupal 8 version of the Views Slideshow module. Install and enable the module.
Before continuing, make sure to add some quotes in order to make sure that your slideshow is working once you have finished this tutorial. 5. Create a basic slideshow view. As its name indicates, the views slideshow module allows us to create a view to display the slideshow we want. Go to admin/structure/views and click on add view. Then, use ...
8. Field Slideshow: If you want a Drupal slideshow in content, Field Slideshow is the one. Instead of displaying slideshow nodes in a block, this module allows you to display multiple images as a slideshow within a single node, an article for example. It gives you a field in your chosen content type so you can add many images and hit Save: Voila!
Here, we will be demonstrating the 8.x-4.x version of the module meant to create a slideshow in Drupal 8 and 9. There are two modules included in the same pack: the main Views Slideshow API and the Views Slideshow Cycle submodule. In most cases, you will need both of them. When it comes to dependencies, the Views Slideshow primarily depends on ...
Drupal: 8.9.3; Slick: 2.2; javascript; Share. ... You can create a content-type that you intend to be aggregated into the slideshow. In my case a testimonial type consisting of a background image and overlying text. You can create a views block and set its format to Slick Carousel. You will be provided with setting options to configure the ...
Drupal 9 does a fabulous job of offering out-of-the-box solutions for responsive images (since Drupal 8). Read more about how responsive images work in Drupal 9 and learn to implement it using a simple step-by-step process. Responsive Images in Drupal 9. When you're confused, leave it to the browser.
Drupal 9 - Simple slide show. By WJKJR on 13 Sep 2021 at 16:47 UTC. I am looking for a simple slide show. I have a directory full of photos that I would like to make available for the users to view. I need something that is easy to use and change as needed. I installed Album Photos but I'm not having much luck figuring it out.
In this video I've installed Slick Carousel to create a slideshow in my Drupal website.This is for a task of Google Code In.
Good day friends, kindly advise me on how to make the Drupal 9 views slide show to work with the jQuery cycle, when using Drupal 7 i usually add, the library plugin, in under the directory " sites/all/library " , but i have done so in Drupal 9 but its not working, where am i to put this jQuery cycle in other for the views slide show to work. or is there something else am missing . (note am not ...