Your favourite senior outside college
Home » Job Tips » Resume Writing Tips » Web Developer Cover Letter

Web Developer Cover Letter: The Ultimate Guide to Getting Hired Fast
A well-written cover letter is essential for any job application but is especially crucial for web developer roles. A web developer is a programmer who specializes in the development of web applications and websites. In the competitive web development industry, an exceptional cover letter can be what makes you stand out from the crowd.
In this blog let’s understand how to draft a web developer cover letter that enables you to demonstrate why you’re an excellent fit for the role and showcase both your hard and soft skills.
Table of Contents
Essential Elements Of A Professional Web Developer Cover Letter
The cover letter is often the first sample of your writing and communication skills that a potential employer will see. A polished, professional web developer cover letter should include these key elements:
1. Header
The header includes your name and contact information at the top of the cover letter. It allows the hiring manager to easily identify and reach you. In this segment include your full name, phone number, email, website/portfolio URL, and city of residence.

2. Greetings/Salutation
The salutation should address the hiring manager or recruiter directly by name. Avoid generic salutations like “To whom it may concern”. Personalizing this section makes your letter more memorable. You can use a polite, professional greeting like “Dear [First Name] [Last Name]”.
3. Introduction
The introduction paragraph indicates the position you’re applying for and where you learned about the opportunity. This section allows you to briefly introduce yourself as an applicant. Keep it concise, 3-4 sentences at most.
4. Body
The body paragraphs are where you highlight your qualifications, skills, and experience that make you a strong candidate. Focus on showcasing both your hard skills and soft skills, and if you want to learn the difference between soft skills and hard skills don’t forget to check out our detailed guide on the same. Use real-life examples and numbers to provide evidence of the proficiencies mentioned.
Align your capabilities and accomplishments directly to the job description . Highlight your expertise in technology, creativity, and user experience.
The closing of a cover letter for a web developer is important because it’s the last chance to impress the person hiring. Reiterate your interest and excitement for the role in the closing paragraph.
Include that you’d welcome the opportunity to further discuss the position and your qualifications. Finally, thank them for their time and consideration while expressing hope for further discussion.
6. Signature
End your letter with a handwritten or electronic signature and your full name. For physical application letters, neatly sign your full first and last name by hand with a pen. For digital applications, you can insert or upload an image of your physical signature. Make sure your name is legible and matches the name used at the top of the letter.
Now that you know what to include in a cover letter, you can also check out how to write a cover letter for a job to impress your recruiters with ease.
Cover Letter Template for Web Developer
While every cover letter for a web developer’s job application should be customized to the specific role and company, having a template can help provide structure and ensure you hit all the right notes. Use the following web developer cover letter template as a starting point, and fill in the details with your background, skills, and achievements.
| Your Name Your Address Your City, State, Zip Code Your Phone Number Your Email Date Dear [Mr./Ms. Last Name], [In the opening paragraph of your cover letter, introduce yourself and convey your enthusiasm for the web developer role. State the position and company you are applying for and share your enthusiasm. Highlight one or two top qualifications that make you a great fit for this opportunity.] [In the next paragraphs, showcase your relevant web development skills, work experiences, and accomplishments. Provide specific examples that align with the job description requirements.] [Explain why you are specifically interested in this web developer opportunity with this company. Show genuine enthusiasm for the role by connecting your career goals and aspirations to the position’s responsibilities and company mission. Explain how your objectives align with the purpose and values of the organization.] [Conclude your cover letter with a summary of why your background and abilities make you the ideal candidate. Thank the reader for their time and consideration. Include a call to action to request an interview or further discussion. Provide your signature and your name at the end.] Sincerely, [Your signature] Your Typed Name |
Cover Letter Example For Web Developer for Freshers
Here is a sample cover letter for a fresher web developer:
| Aarav Aarush +91 12345 12345 [email protected] January 21, 2024 Dear Ms. Mehta: I am writing to express my interest in the Web Developer position at TechForce IT Solutions. As a recent computer science graduate from IIT Bombay, I believe my skills and experience make me an ideal candidate for this role. Over the years, I have honed my skills through coursework and personal projects. During my studies, I took courses in front-end and back-end web development, gaining proficiency in , CSS, JavaScript, PHP, and I further developed my skills by creating websites for local businesses and nonprofits. These projects allowed me to get hands-on experience designing responsive interfaces, developing dynamic web pages, and implementing content management systems. Beyond my technical skills, I have a strong passion for technology and staying up-to-date with the latest web development trends and techniques. I am a quick learner who thrives when tackling new challenges. I am seeking an entry-level position with a company like yours where I can contribute my skills while continuing to grow as a developer. My enclosed resume highlights my academic achievements, relevant coursework, and web development projects. I am excited about the opportunity to bring my skills in web development and passion for technology to your team. Thank you for your consideration. I look forward to discussing how I can contribute to your organization. Sincerely, [Signature] Aarav Aarush |
Cover Letter Example For Web Developer for Experienced Professionals
Let’s take an example to understand the web developer’s cover letter template. This sample application letter for a web developer illustrates what a tailored, professional web developer’s cover letter could look like.
| Kanak Shah 153/A MG Road, Pune, Maharashtra +91 98208 12345 [email protected] 18 January 2024 Dear Ms. Kapoor, As an enthusiastic web developer with 8 years of experience building responsive websites using HTML, , JavaScript, and Vue.js, I was excited to come across TechCorp’s opening for a Web Developer role. I am confident that my technical skills in translating designs into functional code would make me a valuable addition to your team. In my current role at WebCreations, I successfully developed client websites using VueJS which improved page load times by over 20% across projects. I have experience working collaboratively in an agile environment and continuously improving based on requirements. I was drawn to this opportunity with TechCorp given your reputation for developing great software products and commitment to nurturing young talent. I’m enthusiastic about leveraging my web development skills to contribute to TechCorp’s digital endeavors. I would welcome the chance to further discuss how my capabilities align with your needs. Thank you for your time, and I look forward to hearing from you. Sincerely, [Signature] Kanak Shah |
Cover Letter Mistakes to Avoid as a Web Developer
It’s just as important to know what not to include in your web developer cover letter. Certain mistakes could immediately disqualify you as a candidate or create a bad impression. Be sure to avoid these common errors that can seriously undermine your cover letter:
1. Failing to Personalize the Letter
Many web developers make a critical mistake in their cover letters by not personalizing them for each job they apply to. Using a generic template can give the impression that you don’t care or didn’t put effort into understanding the company and its specific needs.
To fix this, it’s important to do thorough research on the company and job description, so you can customize your cover letter to highlight relevant skills and experiences. Use language that matches what the company uses and mention any projects that are related to their work.
2. Not Highlighting Soft Skills
When writing a cover letter for a web developer position, it is important to avoid the mistake of only highlighting technical skills and overlooking soft skills . While showcasing expertise in web development/ programming languages like HTML, CSS, JavaScript, and other relevant technologies is crucial, applicants should also emphasize their abilities in communication, teamwork, and problem-solving skills .
Acknowledging the importance of soft skills showcases them as a well-rounded candidate who stands out from others with similar technical knowledge or qualifications.
3. No Proof of Skills
When writing a cover letter for a web development job, it’s important to avoid the mistake of just listing your skills without backing them up with evidence. Many web developers forget to demonstrate their abilities by showcasing concrete examples of their work.
It’s imperative to highlight specific project experiences to showcase practical skills and expertise. You can even talk about any web development course you may have pursued.
4. Including Irrelevant Personal Details
Web developers need to avoid including excessive personal information in cover letters. Recruiters are primarily interested in your professional qualifications rather than details about your life or personal reasons for wanting the job. To position yourself as a strong candidate, focus on highlighting your professional strengths and qualifications while avoiding unrelated personal facts.
5. Criticizing Previous Employers
One important mistake to avoid is speaking negatively about your previous employers. It may be tempting to express frustrations or shortcomings, but a cover letter is not the right place for such complaints.
Employers are looking for candidates who show professionalism, adaptability, and a positive attitude. So, focus on highlighting the positive contributions you made and the valuable lessons you learned.
6. Typos and Grammatical Mistakes
Typos and grammatical errors can undermine applicants’ credibility and raise concerns about their communication skills. Crafting a polished cover letter showcases technical proficiency and effective written communication abilities. Thoroughly proofreading the letter ensures clarity, correctness, and overall professionalism.
7. Exaggerating or Misrepresenting Credentials
Exaggerating or providing inaccurate information about your skills and experience can greatly harm your chances of securing a job. Authenticity and transparency are highly regarded, and employers value truthful representations of candidates’ abilities. Instead of exaggerating qualifications, focus on highlighting genuine achievements, relevant skills, and a sincere passion for web development to impress potential employers.
An exceptional cover letter is vital for landing web developer roles. Craft an engaging web developer cover letter that convinces hiring managers that you are fit for the position. Showcase both your technical expertise and soft skills while avoiding common mistakes. With a polished, personalized cover letter, you will stand out among applicants and increase your chances of securing web developer jobs .
What elements do you consider most crucial when crafting a web developer cover letter? Share your thoughts and experiences in the comments below. Also, learn how to write achievements in your resume .
- ← Previous
- Next →

Harshita is an English Literature graduate from the University of Delhi with 3 years of experience in Content Writing and Editing. Dedicated to her craft, she loves creating magic with words. She is a big fan of hoarding cute planners and journals and can be seen watching FRIENDS (almost EVERYTIME) in her spare time. Her meticulous attention to detail makes her stand out from the crowd. A typo epidemic is her worst nightmare!
Related Post

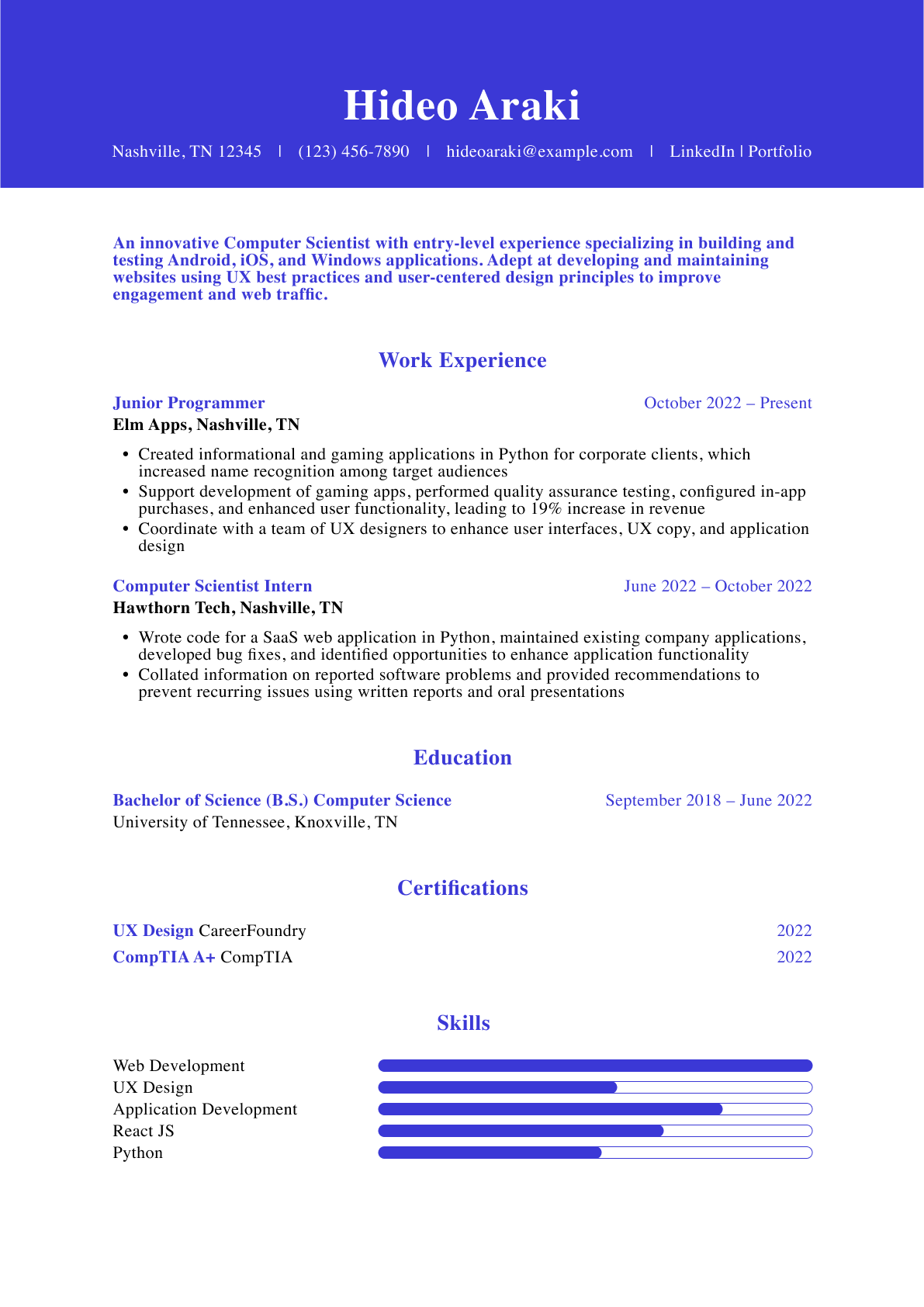
How to Add Internship Experience to Resume?
According to research, approximately 63% of hiring managers prefer receiving resumes tailored to the specific job role. Therefore, when applying for an entry position, endeavor to structure and tailor your

How to Upload a Resume on Internshala? A Quick & Easy Guide
If you are a job-seeker looking for job or internship opportunities on Internshala, you can add your resume to the website and apply for jobs easily. Uploading a well-crafted resume

Cover Letter For Finance Interns [with Template & Samples]
Securing a finance internship can be a crucial step in launching a successful career in the financial industry. However, getting hired for these positions can be tough, but having an

Cover Letter for a Teacher Position- A Complete Guide
Are you ready to take the first step towards landing your dream teaching job? Crafting a standout cover letter is your key to making a positive and lasting impression on


Web Developer Cover Letter Examples and Templates for 2024

- Cover Letter Examples
How To Write a Web Developer Cover Letter
- Cover Letter Text Examples
As the web development field continues to experience rapid growth, companies are in constant need of talented programmers, designers, and developers. That said, to land the most lucrative jobs on the market, you will need an accomplishment-driven web developer cover letter to separate yourself from the competition. Our guide provides examples and expert advice to help you capture the most compelling aspects of your web development experience and secure your next interview.
Web Developer Cover Letter Templates and Examples
- Entry-Level
- Senior-Level
To write a great web developer cover letter, think about the steps you would normally take to build and develop a website. Start by gathering requirements and analyzing the job posting. How does your technical background align with the organization’s needs? What new ideas can you bring to the table to help them achieve their goals? Below, you’ll find a step-by-step guide to help you build each section of your web developer cover letter:
1. Contact information and salutation
List all essential contact information in the header of your web developer cover letter, including your name, phone number, email, and LinkedIn URL. Greet the hiring manager by name — Mr. or Ms. [Last Name]. If you can’t find the hiring manager’s name, use a variation of “Dear Hiring Manager.” Avoid salutations such as “To Whom It May Concern,” as this language is less direct and personal.
2. Introduction
To immediately grab the hiring manager’s attention, open your web developer cover letter with a powerful introduction. Start by highlighting one of your strongest web development projects, briefly establishing both context and end results using hard numbers. This clearly conveys you have the technical qualifications and experience to excel in the position.
Notice how, in the example below, the candidate anchors their opening paragraph with a stunning career achievement. Rather than only listing key technical qualifications, the developer emphasizes how they utilized these skills to support a 30% increase in revenue. By capturing unique aspects of your story, you have a much higher chance of hooking the reader in the introduction of your web developer cover letter.
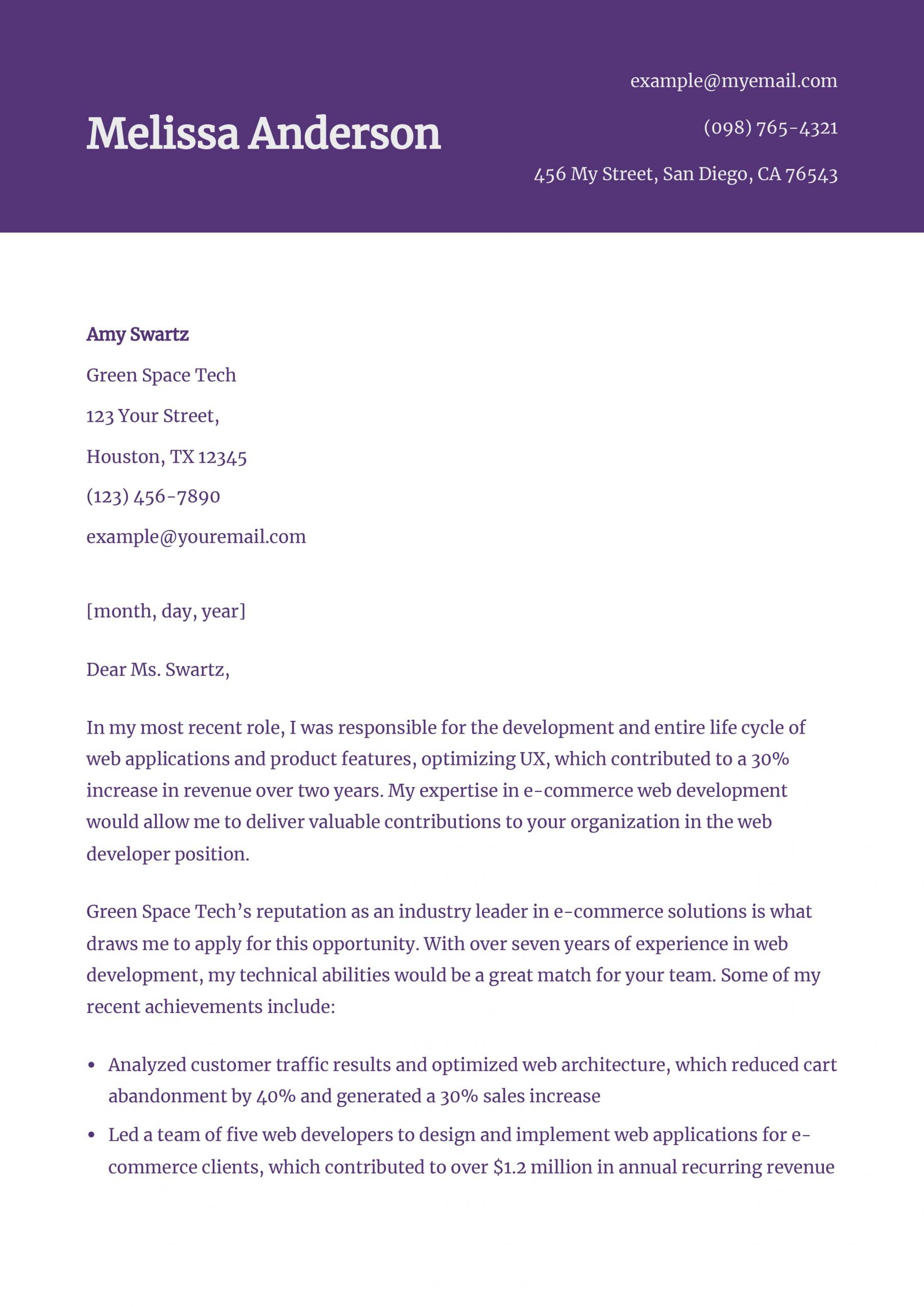
In my most recent role, I was responsible for the development and entire life cycle of web applications and product features, optimizing UX, which contributed to a 30% increase in revenue over two years. My expertise in e-commerce web development would allow me to deliver valuable contributions to your organization in the web developer position.
3. Body paragraphs
Include two paragraphs in the body of your web developer cover letter that describe your professional achievements and technical skills. Mention something specific about the company’s reputation, culture, or web solutions and why your background makes you a good fit for their team. Feature specific projects that demonstrate your comprehensive knowledge of web development and leadership capabilities. Consider adding a list of bullet points to break up the text on the page.
In the example below, the candidate focuses on their creativity as a developer. Employers highly value the ability to identify innovative solutions, as not every technical problem has a straightforward answer. By showcasing unique aspects of who you are as a technology professional, your web developer cover letter is sure to stand out during your job search.
Your organization’s reputation for its innovative and creative web development solutions excites me about this opportunity. With two years of experience working with medium-sized businesses, I can deliver valuable contributions to help refine the UX and drive customer success. Some of my previous accomplishments include:
- Collaborated with a team of web developers to develop and maintain websites and applications for over 40 clients with a retention rate of 98%
- Tested and fixed bugs, optimized website functionality, and reduced error tickets by 50%
- Developed creative and innovative solutions that increased customer reach by an average of 40% while meeting both deadline and budget demands
4. Web developer skills and qualifications
Although it’s important to highlight your technical skills, avoid providing a long-winded list on your web developer cover letter, as most of this information should already be featured on your resume. Instead, focus on highlighting how you effectively utilized key skills from the job description using examples from your career. Below, you’ll find a list of key terms to consider featuring on your web developer cover letter:
| Key Skills and Qualifications | |
|---|---|
| Agile methodology | Application development |
| Back-end development | CSS |
| Front-end development | HTML5 |
| JavaScript | Mobile web development |
| PHP | Prototyping |
| Python | SEO strategy |
| Technical project management | UI design |
| User-centered design | UX design |
| Web development | Website optimization |
5. Closing section
End your web developer cover letter strongly with a call to action (CTA) inviting the hiring manager to schedule an interview. Emphasize how your expertise in web development can create value for the company you’re targeting. In the last sentence, be sure to thank the hiring manager for their time and consideration.
I would like to schedule an interview to provide additional insights into how my experience in e-commerce could help maximize value for your clients. You may contact me via phone or email at your convenience. I appreciate your time and consideration.
Best regards,
Melissa Anderson
Web Developer Cover Letter Tips
1. feature your technical expertise.
Your technical qualifications should always be at the forefront of your web developer cover letter. As you analyze the job description, emphasize specific web development skills and programming languages that match the posting. For example, if you were applying for a position as a front-end developer, call out UX-related skill sets. If you’re interested in back-end development, highlight your experience developing web architecture and infrastructure.
2. Quantify your web development projects
The best way to demonstrate the results of your web development efforts is by incorporating compelling data points, revenue numbers, and metrics into your cover letter. This establishes a sense of scope for the reader and helps paint a clearer picture of your background as a developer. In the example below, the candidate draws attention to increases in both monthly traffic and time on the page, which conveys the success of their projects:
- Built over 30 custom websites for enterprise clients valued at up to $3 million, collaborated with UX and UI designers, and successfully increased monthly web traffic by up to 30%
- Managed a team of 20 developers and led meetings with client stakeholders to ensure project alignment with business requirements and user-centered design principles
- Translated prototypes, designs, and wireframes into quality websites and web applications and identified opportunities to improve the UX, resulting in a 5% increase in time on page
3. Showcase your leadership capabilities
Companies value multi-faceted candidates with the technical and leadership capabilities to contribute in fast-paced team environments. If you don’t have experience managing direct reports, include examples of you collaborating with technical personnel, cross-functional teams, and clients during the project lifecycle. To show why you’re the ideal culture fit for the company, you could also mention you trained and mentored junior developers.
Web Developer Text-Only Cover Letter Templates and Examples
John Bergsen Web Developer | [email protected] | (123) 456-7890 | Philadelphia, PA 12345 | LinkedIn
January 1, 2024
Tyler Jenkins Talent Specialist Cadence Web Design Inc. (987) 654-3210 [email protected]
Dear Mr. Jenkins,
I’m interested in applying for the web developer position with Cadence Web Design Inc. In my previous position, I optimized websites for over 40 clients and successfully increased user satisfaction by up to 55%. I hope to bring my web development and user experience (UX) design background to your organization in this role.
Your company’s reputation for its innovative and creative web development solutions is what excites me about this opportunity. With two years of experience working with medium-sized businesses, I can deliver valuable contributions to help refine the UX and drive customer success. Some of my previous accomplishments include:
I look forward to telling you more about how my expertise in UX design and web development could be a strong asset to your team. Feel free to contact me via phone or email for any questions you might have about my background . Thank you for your consideration.
John Bergsen
Melissa Anderson Web Developer | [email protected] | (123) 456-7890 | San Francisco, CA 12345 | LinkedIn
Amy Swartz Hiring Manager Green Space Tech (987) 654-3210 [email protected]
Dear Ms. Swartz,
Green Space Tech’s reputation as an industry leader in e-commerce solutions is what draws me to apply for this opportunity. With over seven years of experience in web development, my technical abilities would be a great match for your team. Some of my recent achievements include:
- Analyzed customer traffic results and optimized web architecture, which reduced cart abandonment by 40% and generated a 30% sales increase
- Led a team of five web developers to design and implement web applications for e-commerce clients, which contributed to over $1.2 million in annual recurring revenue
- Developed and launched over 30 new features per year, resulting in client satisfaction of 97%
Amar Singh Senior Web Developer | [email protected] | (123) 456-7890 | New York, NY 12345 | LinkedIn
Tyrone Jackson Hiring Manager Sunrise Web Solutions (987) 654-3210 [email protected]
Dear Mr. Jackson,
I’m reaching out in regard to the senior web developer position with Sunrise Web Solutions. As you can see from my attached resume, I have over 10 years of experience architecting and developing interactive websites for enterprise clients. My comprehensive background in search engine optimization (SEO) strategy, user-centered design principles, and web development makes me an ideal candidate for this role.
Sunrise Web Solutions is well regarded for its forward-thinking and collaborative work culture, which strongly aligns with my professional background. As a technical leader, I excel in building, mentoring, and managing diverse teams to develop exceptional web designs. I can enhance project delivery for your organization based on my career achievements:
- Built over 30 custom websites for enterprise clients valued at up to $3 million, collaborated with UX and user interface (UI) designers, and successfully increased monthly web traffic by up to 30%
I look forward to telling you more about how my technical leadership could help your team continue to grow and excel. Feel free to contact me for any additional questions you have about my experience. Thank you for your time and consideration.
Web Developer Cover Letter FAQs
Why should i submit a web developer cover letter -.
Although cover letters are more commonly required for senior-level roles, there’s value in building one, even as a junior developer. This displays your genuine enthusiasm for the position and allows you to imbue a personal touch to your application that might help differentiate you from other candidates.
Should I use artificial intelligence to write my cover letter? -
As a technology professional, you already understand the value of artificial intelligence (AI) tools. In this situation, however, relying on AI isn’t to your benefit. Despite rapid advancements in machine learning, an AI-generated cover letter will be generic and impersonal. Hiring managers want to learn more about your story, and the best way to tell it is in your own words.
How long should my web developer cover letter be? -
When it comes to the cover letter, less is almost always more. Keep your document to a reasonable length, limited to three or four paragraphs. Avoid cluttering your cover letter with uninspiring job responsibilities and instead focus on highlighting your most compelling web development projects and achievements.
Craft a new cover letter in minutes
Get the attention of hiring managers with a cover letter tailored to every job application.

Frank Hackett
Certified Professional Resume Writer (CPRW)
Frank Hackett is a professional resume writer and career consultant with over eight years of experience. As the lead editor at a boutique career consulting firm, Frank developed an innovative approach to resume writing that empowers job seekers to tell their professional stories. His approach involves creating accomplishment-driven documents that balance keyword optimization with personal branding. Frank is a Certified Professional Resume Writer (CPRW) with the Professional Association of Resume Writers and Career Coaches (PAWRCC).
Check Out Related Examples

Computer Science Cover Letter Examples and Templates

UX Designer Cover Letter Examples and Templates

Web Designer Cover Letter Examples and Templates
Build a resume to enhance your career.
- Hard Skills vs. Soft Skills: List of Best Examples for the Workplace Learn More
- How Many Jobs Should You List on a Resume? Learn More
- How To Follow Up on a Job Application Learn More
Essential Guides for Your Job Search
- How to Land Your Dream Job Learn More
- How to Organize Your Job Search Learn More
- How to Include References in Your Job Search Learn More
- The Best Questions to Ask in a Job Interview Learn More


Build my resume
- Build a better resume in minutes
- Resume examples
- 2,000+ examples that work in 2024
- Resume templates
- Free templates for all levels
- Cover letters
- Cover letter generator
- It's like magic, we promise
- Cover letter examples
- Free downloads in Word & Docs
5 Web Developer Cover Letter Examples Designed for 2024
- Web Developer Cover Letter
- Web Developer Cover Letters by Experience
- Web Developer Cover Letters by Role
- Write Your Web Developer Cover Letter
As a web developer, your role is pivotal in the digital landscape. You shape the online world, creating websites and applications that empower businesses and individuals. Your daily tasks span from coding and debugging to optimizing user experiences, ensuring seamless navigation.
You’re a master of algorithms and languages, but crafting a compelling cover letter may seem like uncharted territory. We understand—it’s a different kind of code to crack.
We’re here to guide you through it with our web developer cover letter examples and tips to help you stand out in the competitive tech field. Our resources are sure to make your writing journey a lot smoother!

Web Developer Cover Letter Example
USE THIS TEMPLATE
Microsoft Word
Google Docs
Block Format

Copy this text for your web developer cover letter!
123 Fictional Avenue Columbus, OH 43004 (123) 456-7890
August 30, 2023
Mason Martinez Cardinal Solutions 123 Fictional Lane Columbus, OH 43004
Dear Mr. Martinez,
While working as a web developer at Veeva Systems, I experienced how transformative the power of digital accessibility can be for Columbus-based clients. Now, spurred on by my seven years of experience, strategic mindset, and substantial value in user-centric design, I am ready to ensure that Cardinal Solutions continues to deliver evolving digital solutions and meaningful interactions that its clients rely on.
My position as a front-end developer at Veeva Systems permitted me to elegantly transform complex design ideas into compelling and intuitive digital products. By leveraging my knowledge of modern JavaScript libraries, I successfully devised interactive web applications enhancing the user experience and increasing web traffic by 23%. Additionally, I implemented responsive designs that boosted mobile traffic by a notable 33%.
At Fusion Alliance, I was tasked with developing web-based enterprise solutions. Employing my resourceful responsive web design techniques and a keen eye for detail, I revitalized the user interface to seamlessly adapt to various device screens. This upshot eradication of UX inconsistencies drastically improved user engagement by 37%. Leveraging skills in creating and modifying HTML/CSS templates, I helped cut bounce rates for a particular client website by 17%.
My experience navigating fluid tech environments has fortified my capability to strategically guide, train, and mentor teams. For instance, post my strategic guidance and mentoring at Manifest Solutions, we observed an unprecedented hike of 42% in our output quality metrics. My goal is to quickly adapt to the technological spectrum and resonate with Cardinal Solutions’ ethos. I am enthusiastic about leveraging my robust technical skills and rich experience to produce superior-quality, flexible web solutions. It would be a pleasure to meet and discuss my potential contributions to your esteemed firm.
Akiko Tanaka
Enclosures: Resume Application 2 letters of recommendation
Why this cover letter works
- Including instances in your web developer cover letter where you trained and mentored teams showcase your versatility as a team player and potential leader in the field. After all, the recruiter fancies a candidate worth their salt.
Level up your cover letter game
Relax! We’ll do the heavy lifting to write your cover letter in seconds.
Web Developer No Experience Cover Letter Example

Copy this text for your web developer no experience cover letter!
123 Fictional Avenue Tulsa, OK 74008 (123) 456-7890
Isabella Smith ONE Gas, Inc. 123 Fictional Lane Tulsa, OK 74008
Dear Ms. Smith,
Just as I thrive in debugging lines of my codes and deriving innovative solutions during my programming sessions, I relish the chance to apply my knowledge of HTML/CSS, JavaScript, and more as an entry-level web developer at ONE Gas. My experiences in academic endeavors, internships, and volunteering—where I’ve been able to put those web development languages and frameworks into practical use—make me an ideal fit for your team.
During my internship at The dTech Group, I collaborated with a team of developers to create a responsive web interface that resulted in a 19% increase in user engagement. My proficiency in Node.js and understanding of APIs allowed me to integrate data from various sources and optimize the application’s performance.
As a volunteer developer for Fab Lab Tulsa, I utilized my HTML/CSS and JavaScript expertise to improve the organization’s website layout and functionality. The redesign led to a 12% reduction in bounce rate and a 17% increase in online donations. As a project lead when pursuing my degree, I guided a development team in creating a web application that streamlined event management. This feat received positive feedback from the event organizers and increased reliability by 9%.
I am eager to continue learning and applying skills gained from such experiences as an entry-level web developer at ONE Gas. I look forward to discussing how I can contribute my technical know-how and collaborative skills to support the growth and innovation of your company. Thank you for your consideration.
- However, don’t hesitate to highlight skills and outcomes from internships, volunteer work, and academic projects. As for the outcome, focus on tangible metrics like bounce rates, website responsiveness, and user experience.
Junior Web Developer Cover Letter Example

Copy this text for your junior web developer cover letter!
123 Fictional Avenue Baltimore, MD 21201 (123) 456-7890
Mia Wilson SmartLogic 123 Fictional Lane Baltimore, MD 21201
Dear Ms. Wilson,
When I read about your incredible achievements, such as developing an iPhone app before the App Store even existed and demystifying “the cloud” for clients in 2008, I knew I had to apply for the junior web developer position at SmartLogic. Your trailblazing spirit, coupled with your diverse range of expertise in over 150 custom applications, resonates with my passion for pushing the boundaries in the technology field.
My role at System Alliance was pivotal in optimizing web performance for SuperBook, a skyrocketing start-up in the betting industry. Applying my skills in HTML/CSS and inline-critical rendering improved loading time by 43%, enhancing user experience and leading to a 32% increase in user retention.
I also worked with Mindgrub Technologies, another local web consultancy. My extensive comprehension of testing and debugging facilitated in identifying and rectifying 219 issues in six months. I also maintained code longevity and robustness through my efforts, reducing the website crash rate by 52%.
Like SmartLogic, I have an inherent desire to connect with the community. Given your impressive 5/5 Google rating, I understand the high benchmark SmartLogic has set for delivering quality software solutions. I am confident my array of skills and past experiences make me an ideal candidate to help sustain and further raise that benchmark.
I look forward to discussing my potential contributions to your talented team. Thank you.
Nikolvia Volkov
- In the body of your junior web developer cover letter, capitalize on past experiences to position yourself as a well-rounded individual with what it takes to deliver tangible outcomes in the industry.
Self-Taught Web Developer Cover Letter Example

Copy this text for your self-taught web developer cover letter!
123 Fictional Avenue New York, NY 11101 (123) 456-7890
February 19, 2024
Takumi Ishikawa Nest Seekers International 123 Fictional Lane New York, NY 11101
Dear Mr. Ishikawa:
My journey as a self-taught web developer has been a relentless pursuit of excellence. In the past two years of learning web development on my own and working for a versatile range of clients, I have been able to successfully design and develop websites that not only reflect the unique brand identity of clients but also elevate their online presence to new heights. I believe that working at Nest Seekers International can help me grow personally and professionally.
I am currently working for The Corcoran Group, where my responsibilities entail creating user-centric, highly functional web applications. My commitment to excellence extends beyond design and development as I have effectively implemented sophisticated website functionalities, shrinking load times from 3.2 seconds to 2.4 seconds and enhancing overall user experience.
At Warby Parker, my role as a web developer demanded coming up with modern solutions to optimize database performance and web asset management, where I achieved a 28% reduction in error rates. Troubleshooting and resolving technical issues was a regular part of my work, ensuring that websites remain operational, secure, and up-to-date with the latest web standards.
Meanwhile, my collaboration with marketing and design teams at SeatGeek was focused on improving user experience which aligns directly with the responsibilities outlined for this position. My adeptness at developing visually appealing, responsive designs and my deep understanding of UI/UX principles were demonstrated through a project that amplified user satisfaction by 19%.
I have attached my resume along with my personal portfolio to showcase my projects. Thank you.
Aarav Sharma
Enclosures: Resume Application Personal Portfolio
- Add a minimum of three experiences to be safe. However, ensure that you make each one unique. Don’t stick to simply improving user experience. Talk about your role in enhancing database performance and lowering load times for creating a great self-taught web developer cover letter.
Full-Stack Web Developer Cover Letter Example

Copy this text for your full-stack web developer cover letter!
123 Fictional Avenue Seattle, WA 98108 (123) 456-7890
Keith Moore Boeing Company 123 Fictional Lane Seattle, WA 98108
Dear Mr. Moore:
I am writing to express my enthusiasm in applying for the full-stack web developer position at Boeing Product Support and Services – IT&DA team. I find the prospect of contributing to your team both exciting and in parallel with my professional aspirations.
During my tenure at ExtraHop Networks, I was responsible for redesigning the main page using HTML and Angular, significantly lowering loading times by 1.3 seconds to improve user experience. My ability to deploy applications using Docker and develop on cloud platforms like AWS aligns me as a strong candidate for creating resilient cloud-native services.
Notably at Outreach, my work in agile environments has brought measurable improvements in project ROI, mirroring your need for agile development expertise in a global team. I’ve also led a major project to refine the user interface design, resulting in a 36% upsurge in user engagement across our main product line. This experience honed my proficiency in React and Node.js and instilled a deep appreciation for collaborative innovation in creating intuitive web applications.
My tenure as a junior web developer at OfferUp involved working on the redevelopment of a critical application, ultimately enhancing user satisfaction scores by 17%, showcasing my ability to translate technical challenges into tangible improvements.
I am drawn to Boeing’s commitment to fostering an inclusive work environment. I am confident that my past experience and skills will prove to be a valuable asset to your team. Thank you.
Do-yun Kwon
Enclosures: Resume
- Don’t randomize the way you format your paragraphs either. Use appropriate spacing to ensure that everything does not look clustered and is readable for the most part. You can also try using warmer colors to make your cover letter more visually appealing.
Related cover letter examples
- Web developer resume
- Computer science
- Project manager
- Entry level
How to Write an Effective Web Developer Cover Letter

To truly impress potential employers, you need to demonstrate all the meticulousness and passion you have for the role that may not have come across in your web developer resume . But how can you convey this in a concise letter?
The key is to analyze the job description and incorporate its key elements into your cover letter. For instance, if the job posting emphasizes proficiency in JavaScript, highlight your extensive experience with JS frameworks.
If the company is seeking someone skilled in responsive design, show off your expertise in creating mobile-friendly websites. Tailoring your cover letter in this way not only showcases your qualifications but also demonstrates your commitment to meeting their specific needs.
Hooking your reader with the intro
To make a lasting impression in your web developer cover letter, begin with a personalized greeting whenever possible. Address the hiring manager by name, which you can often find through LinkedIn, the company’s website, or by making a direct inquiry. In cases where you can’t find a name, you can use a generic greeting like “Dear Hiring Manager” or “Dear [Company] Team.”
Following the greeting, seize the reader’s attention with a captivating opening paragraph. Showcase your genuine enthusiasm for the position and your strong alignment with the company’s values and mission.
Highlight aspects like your passion for creating user-friendly websites, your admiration for the company’s innovative projects, and your expertise in specific programming languages or technologies relevant to the role.
The example below lacks enthusiasm, fails to establish a connection with the company, and doesn’t provide any compelling reasons why the applicant is a suitable candidate.
Uninspiring…
I came across your job listing for a web developer position. I don’t have extensive experience, but I’m interested in applying for the role.
Effective cover letters should always be engaging and personal, and clearly demonstrate your qualifications and passion for the job—like this next example.
Outstanding!
Building your case in the body paragraphs
In the body paragraphs of your web developer cover letter, it’s time to elaborate on the promising foundation you’ve laid in the opening. These paragraphs should delve into your professional journey and the notable accomplishments that make you an ideal candidate.
Highlight achievements like creating responsive and user-friendly websites, optimizing page loading times, or implementing security measures that protect sensitive data. Don’t forget to back up your claims with quantifiable metrics. Share numbers that reflect your impact.
Some ideas include the percentage increase in website traffic due to your optimizations, the successful completion of projects within tight deadlines, or improvements in website performance scores.
By tailoring these paragraphs to the job, you show a clear understanding of the company’s needs and how you can contribute, making your cover letter even more persuasive and relevant.
They’ll love it!
During my internship at The Tech Group, I collaborated with a team of developers to create a responsive web interface that resulted in a 19% increase in user engagement. My proficiency in Node.js and understanding of APIs allowed me to integrate data from various sources and optimize the application’s performance.
Signing off your cover letter with confidence
Now it’s time to seal the deal. Take the opportunity to demonstrate that you’ve done your homework by referencing specific aspects of the company or job description that resonate with you.
For example, if you’re applying to a tech startup known for its innovative projects, you could express your excitement to contribute to its cutting-edge web solutions and mention how your past work aligns with its vision.
Convince the hiring manager that you’re the perfect fit by emphasizing your unique coding skills and projects you’re most proud of, be it a website or a mobile app.
Here’s how not to do it—this closing line is unprofessional and drags down everything that came before it.
Terrible idea!
I look forward to working with you. Keep in mind that my compensation should be at the top end of your pay range.
It’s much better to keep things professional and not mention any kind of negotiation or salary topics this early on. Focus on convincing them you’re crazy about the position and that you’re the best person to take it on.
A perfect example!
Focus on showcasing your job skills and work experiences through personal projects, freelance work, or coursework. Highlight any self-taught coding languages, frameworks, or technologies you’re proficient in. Then, provide examples of how you’ve applied them.
Dive into the company’s mission statement to understand its core values and objectives. Discuss how your passion for web development aligns with that mission and how you can contribute to achieving their goals.
Focus on highlighting the roles and experiences most relevant to the web developer position you’re applying for. Emphasize the jobs that utilized the most relevant programming skills. For instance, if you’re applying to be a front-end developer, focus on your knowledge of JavaScript instead of back-end languages like Python.

- Career Advice
- Cover Letters
Web Developer Cover Letter
A web developer cover letter should outline what makes you the right candidate for the job and showcase your background and skills in web development. It should convey your enthusiasm for the role and include a brief overview of your education, professional experience, and top achievements.
Web Developer — Free Cover Letter Template
Download our free web developer cover letter template in MS Word format.
Web Developer Cover Letter Example:
[Full name]
[Physical address]
[Email address]
[Contact number]
[Company name]
Re: Application for the position of web developer
Dear [Recipient’s Name] ,
I am writing in application for the web developer position at [company name] as advertised in [where you found the job posting] . My training and experience in the field of programming and web design along with my ability to [mention at least two skills that are listed in the job requirements] make me the perfect candidate for the job. I know that I would be a valuable addition to the team at [company name] .
I have a [qualification] from [educational institution] and have more than [number of years] of experience as a web developer. I have extensive knowledge of [list web development programming languages and specific coding and programming tasks] and outstanding [add key skills that align with the job requirements] .
In my most recent role at [previous employer] , I achieved [describe an accomplishment and strengthen it with a percentage, if possible] , which improved [mention the effect this accomplishment had on the company in question] .
I am excited to be applying to [company] and for the opportunity to [describe how your skills and expertise would benefit the company] . I truly admire [mention notable milestones or characteristics you appreciate about the company] and would feel privileged to a member of the team at [company name] .
Please find attached my resume and [mention any other documents that were requested, if applicable] . Feel free to contact me directly should you require anything further.
Thank you for your time and consideration. I look forward to hearing from you.
[Your full name]
How to Write a Web Developer Cover Letter:
A step-by-step guide to writing the perfect web developer cover letter.
Address your letter.
Address the hiring manager directly..
Address your letter directly to the hiring manager, recruiter, employee, or whoever the person is that put out the job posting.
Avoid generic greetings.
If a contact name is supplied or if it is possible to find out a name, avoid using a general greeting such as "To whom it may concern" or "Dear Sir/Madam." Use the relevant title before the person's last name — for example, "Dr. Blake" or "Mr. Lee."
Start with an introduction.
Keep your introduction brief..
In no more than three sentences , tell the person why you are writing and what position you are applying for.
Indicate that you meet the stated job requirements.
Your writing should reflect the exact job title and you should briefly highlight key job advertisement requirements that you meet, for example, evaluating code and analyzing technical requirements.
Mention that feel you are the best fit for the job.
Use one sentence to clearly state that you feel you are a great candidate for the web developer position.
Outline your experience and skills.
Briefly discuss your qualifications..
Refer back to the job advertisement and directly address the stated requirements. Write a few sentences on your qualifications and training as a web developer and where you studied.
Web developers are typically expected to have a Bachelor's degree in computer science or a related field.
Highlight your years of experience.
Indicate how many years you've worked as a web developer and where you worked. Keep this to a single sentence as you will be discussing your exact duties and work experience further on.
Match your core skills to those mentioned in the job ad.
Start by matching prominently featured duties and responsibilities mentioned in the job ad with core skills and competencies from your resume. For example, if the job ad requires knowledge of a specific programming language such as JavaScript, mention the extent of your proficiency in that language.
Offer some insight into other relevant skills to give the hiring manager or recruiter a better idea of your abilities. Mention things like your experience in application development and testing, responsive design, and more.
Discuss your most recent job.
In a few sentences , talk about your most recent role. Revisit the job description to ensure that you align your responsibilities with the key competencies they require.
This might include successfully developing a web application that optimized user experience, designing custom features as per client requirements, etc.
Showcase your accomplishments.
Highlight your biggest achievements in your previous job..
Discuss your biggest accomplishments in your previous job, for example, developing database architecture and server scripting, optimizing user interfaces, and more.
Add metrics to your job achievement descriptions.
If possible, include metrics to emphasize the impact of your achievements on the projects assigned to you, for example, leading a team that designed an e-commerce website that increased the company’s sales by 37 percent. The more specific you are, the better.
Celebrate the organization.
Mention a few things you know about the company..
Do a bit of research and mention two or three specific things that show your enthusiasm and admiration for the company, for example, their reputation, notable milestones, and company culture.
Reinforce that you would be a perfect fit for the job by mentioning desirable character traits, such as being a detail-oriented problem-solver with excellent interpersonal skills. Let them know that you are eager and excited to join their team.
Highlight the reasons why you want to work there.
Discuss why being a web developer at their organization appeals to you. Typically, this would include mention of their area of specialization and how you envisage adding value to their products or services.
End with a call to action.
Mention that you would like to hear from them..
Refer the reader to your attached resume and any additional documents that may have been requested. Invite them to have a look at your website or portfolio that showcases a range of your web development projects.
Encourage them to contact you via phone or email should they need additional information and let them know that you look forward to hearing from them.
Close your letter by thanking the reader and signing off.
Offer your thanks for their time and consideration. End your letter by adding "sincerely" or an acceptable synonym and sign off with your full name.
Similar Cover Letters:
- Front-end developer .
- Java developer .
- Software developer .
- Software engineer .
- UX designer .
Common Cover Letter Mistakes
How do you write a web developer cover letter?
- Address your letter .
- Start with an introduction .
- Outline your experience and skills .
- Showcase your accomplishments .
- Celebrate the organization .
- End with a call to action .
How long should a web developer cover letter be?
A web developer cover letter should not be longer than one page. It should contain a brief introduction, two or three paragraphs that outline your education and experience along with specific examples of your capabilities, and end with a brief closing paragraph.
What should be included in a web developer cover letter?
A web developer cover letter should include your personal details and a brief overview of your education, experience, competencies, and achievements.
Related Articles:
Web developer job description, how to write a cover letter, hire web designers, how to find web developers, web designer cover letter.
Privacy preference center
We care about your privacy
When you visit our website, we will use cookies to make sure you enjoy your stay. We respect your privacy and we’ll never share your resumes and cover letters with recruiters or job sites. On the other hand, we’re using several third party tools to help us run our website with all its functionality.
But what exactly are cookies? Cookies are small bits of information which get stored on your computer. This information usually isn’t enough to directly identify you, but it allows us to deliver a page tailored to your particular needs and preferences.
Because we really care about your right to privacy, we give you a lot of control over which cookies we use in your sessions. Click on the different category headings on the left to find out more, and change our default settings.
However, remember that blocking some types of cookies may impact your experience of our website. Finally, note that we’ll need to use a cookie to remember your cookie preferences.
Without these cookies our website wouldn’t function and they cannot be switched off. We need them to provide services that you’ve asked for.
Want an example? We use these cookies when you sign in to Kickresume. We also use them to remember things you’ve already done, like text you’ve entered into a registration form so it’ll be there when you go back to the page in the same session.
Thanks to these cookies, we can count visits and traffic sources to our pages. This allows us to measure and improve the performance of our website and provide you with content you’ll find interesting.
Performance cookies let us see which pages are the most and least popular, and how you and other visitors move around the site.
All information these cookies collect is aggregated (it’s a statistic) and therefore completely anonymous. If you don’t let us use these cookies, you’ll leave us in the dark a bit, as we won’t be able to give you the content you may like.
We use these cookies to uniquely identify your browser and internet device. Thanks to them, we and our partners can build a profile of your interests, and target you with discounts to our service and specialized content.
On the other hand, these cookies allow some companies target you with advertising on other sites. This is to provide you with advertising that you might find interesting, rather than with a series of irrelevant ads you don’t care about.
Web Developer Cover Letter Samples & Examples That Worked in 2024

How to write a fantastic cover letter as a web developer
Web developers hold a wide array of responsibilities, from optimizing the front-end user interfaces of websites to structuring the back-end HTML and other coding elements. To earn a position as a web developer, you need a cover letter that is just as optimized as the websites you build .
In this guide, we teach you 5 essential steps on how to write a fantastic cover letter as a web developer. Keep reading to learn how to:
- Format your web developer cover letter header and headline
- Tailor your web developer cover letter for specific employers
- Write an effective introduction for your web developer cover letter
- Describe your top skills and accomplishments as a web developer
- Conclude your web developer cover letter with a persuasive statement

1. Format your web developer cover letter header and headline properly
To give your cover letter a sense of visual structure and organization , your first step is to create a well-formatted header and headline.
The cover letter header refers to the block of text found in the top-center or top-left of the page. In this header is where you place your name and professional contact information. Additionally, there should be a formal letter address included with the employer that lists the company’s name and address as well.
Ensuring that your header looks visually appealing is key, as this helps to leave a strong first impression on the employer as soon as they begin reading.
Here is an example of a properly formatted web developer cover letter header
Jack Arryn , Web Developer (123) 456-7890 | [email protected] | linkedin.com/in/jack-arryn
To: Mitchell Web Design Solutions 1234 Street Address Salt Lake City, UT 84044
Immediately after your header comes your cover letter headline . This is a brief title statement that is no more than one sentence long and introduces the main or most important point of your letter.
In addition, your headline also serves as a tool for grabbing the employer’s attention.
When writing a headline, important components of the statement include a relevant keyword , a strong adjective or verb , and a trigger number or word that outlines how many main points the reader may find in the letter.
Here is an example of an effective headline from a web developer cover letter
My 4-Step Approach to Web Development & How My Process Can Benefit Your Company and Clients
Pro Tip: The addition of “Your Company and Clients” at the end of this headline indicates to the reader that the letter is written exclusively for them, making it more enticing overall.
2. Tailor your web developer cover letter for specific employers
Although almost all employers request a cover letter be submitted with a job application, most employers do not read the majority of these letters all the way through.
The reason behind this is that cover letters can easily become repetitive and generic. When reading a cover letter, an employer is not just looking for an explanation of your qualifications — they want to be informed of how those qualifications can benefit their specific company.
As such, it is highly important and recommended to always tailor a cover letter to the specific employer you are sending it to. By doing so, your cover letter is of much greater value to the employer and is much more likely to be read to completion.
Tailoring a cover letter requires you to research the company thoroughly beforehand and select key details that you can reference throughout the letter.
Additionally, in your research, you should search for the person who will review your letter. Once you uncover them, address them by name in what we call a personalized greeting — this will not only help in creating a strong first impression but also let them know that you have tailored the letter.
Here are 3 examples of personalized web developer cover letter greetings
Dear Head Developer Jane Henry,
- Dear Ms. Jane Henry,
- Dear Hiring Manager Joe King,
3. Write an effective introduction for your web developer cover letter
Now that you have completed all the formatting elements and necessary research, it is time to begin writing the body text of your cover letter.
Your introductory paragraph is always one of the most important and should let the employer know as quickly and concisely as possible why you are a great candidate.
Important information to describe in a cover letter introduction can include:
- Your professional history (years of experience, industry expertise, etc.)
- Specializations you possess (including specific certifications or other special qualifications)
- A reputable professional reference (whenever possible, choose a professional reference that is a mutual acquaintance of you and the employer. Mutual acquaintances hold much greater value with employers and help you to establish immediate trust and rapport.)
Here is an example of a strong introduction from a web developer’s cover letter
I am a web developer with 8+ years of specialized experience building WordPress-based websites, e-commerce shops, and blogs. As a certified WordPress developer, I have an extensive portfolio of work that includes more than 150 different websites and templates I built from scratch. One of my recent clients, Mr. Joseph Alexander, works for your company’s corporate board and — after being highly satisfied with my work — recommended I apply for this position.
Find out your resume score!

4. Describe your top skills and accomplishments as a web developer
Following your cover letter introduction are the body paragraphs of your letter in which you will provide more in-depth details about your qualifications, such as your skills and accomplishments .
As you describe these qualifications, you should consider how you can make them as relevant as possible to the employer.
For instance, let’s say one of your skills is graphic design. When describing this skill, explain how you employ it for the specific purpose of web development and how it can benefit the employer.
Remember that, in addition to keeping your statements highly relevant to the employer, they should also be concise and quantifiable. The employer should be able to easily skim through your cover letter to gain the most crucial bits of information and still walk away impressed with your professional value.
Here are 6 skills to describe in a web developer cover letter
- Coding languages (HTML, Python, JavaScript, etc.)
- User interface design and user experience (UI and UX)
- Application testing
- Mobile optimization
- Search engine optimization
Here is an example of how to describe an accomplishment in a web developer cover letter
At [Former Employer], I worked as a lead web developer, instructing a team of 15 developers on the design, implementation, and management of more than 45 websites. As a result of my leadership and ingenuity in development, 38 of these websites won prestigious web design awards and my team was named one of the top 10 web development teams in the U.S.
5. Conclude your web developer cover letter with a persuasive statement
Conclusions are massively important components of any cover letter. In a conclusion is where you not only reiterate your excitement for the position but also provide the employer with clear instructions on how to get in contact with you.
A web developer's cover letter conclusion should include:
- The best method for contacting you (email, phone call, etc.)
- How and when the employer can best reach you (time of day, days of the week, etc.)
- If and when you plan to follow up (stating your intention to follow up can often give the employer the needed push to contact you promptly)
- A formal sign-off that is respectful and appreciative
Here is an example of a persuasive conclusion from a web developer’s cover letter
It is with great enthusiasm and appreciation that I submit this letter for your consideration. I eagerly await your response and hope to hear from you by next Tuesday regarding this position. To best reach me Monday through Friday, call me at (123) 456-7890 any time from 8 a.m. to 5 p.m., or email me at [email protected] at your earliest convenience.
I do plan to reach out via phone call next Thursday afternoon if I have yet to hear back.
Many Thanks,
[Applicant Name]
If you have ever wondered how a cover letter differs from a resume, this article will tell you everything about the key differences between the two .

Julia Gergelova
Julia is a Certified Professional Résumé Writer (CPRW™) and an active member of the Professional Association of Résumé Writers & Career Coaches (PARWCC™). She is also a passionate translator and graphic designer. Julia holds degrees in translation and interpretation and has international work experience in various countries across Europe, as well as in China and Panama. Julia formerly taught academic writing and contributed as a graphic designer to outlets such as The Business of Business. You'll often find her with a book in one hand and a specialty coffee in the other, always on the lookout for new insights.
All software engineering cover letter examples
- Back-End Developer / Engineer
- Front-End Developer / Engineer
- Software Tester
All web developer cover letter examples

Related web developer resume examples

Let your resume do the work.
Join 5,000,000 job seekers worldwide and get hired faster with your best resume yet.

Web Developer Cover Letter Example and Guide
Web developers specialise in building and maintaining websites and apps. They often work in a close team of developers, creating attractive websites that are accessible and easy to use. If you’re applying for web developer jobs, your cover letter can have a major impact on your chances of success. In this article, we discuss how to write a web developer cover letter that’s compelling, persuasive and makes an impact with hiring managers.
Why a Profession-Specific Cover Letter Matters
While your CV offers a brief summary of your skills and experience, your cover letter gives you the chance to expand upon the achievements and skills that you think are most relevant. First impressions are crucial in the recruitment process, and a well-written letter can prove your communication skills and professionalism.
It’s also important to tailor your cover letter for each specific application. If you use a generic cover letter with ‘boilerplate’ text, simply to accompany your CV or resume , you’re missing one of your few chances to make an impression with hiring managers. So, view your cover letter as an extension of your CV, and make sure it includes details of your skills and achievements, as well as explaining why you want the job.
Key Components of a Profession-Specific Cover Letter
While your web developer cover letter gives you licence to chose which skills and achievements you’d like to emphasise, there are several things most cover letters should include. Cover letters typically include the following content:
- Explain why you want the job: Highlight your career ambitions, and why the role and company appeal to you. This can help the manager to quickly understand whether you’re a good fit for the role and company culture.
- Outline your relevant experience: Explain your experience in web development and how it meets the job description, referencing particular achievements and the impact you made on previous projects.
- Summarise your key web developer skills: Provide insight into your strongest and most relevant skills, and how you’ve put them to use in previous web developer roles. Reference the job description, and make sure your skills match up to those required for the role.
- Call to action: Encourage the hiring manager to contact you or progress your application to the interview stage. This shows you’re confident of your chances of success.
Cover letter format
Following this cover letter format can help ensure you include all the necessary details and make a positive impression with hiring managers:
- Header: Include your name and address, as well as the name and address of the employer.
- Greeting line: Open the letter by greeting the hiring manager by name if you know it (for example, ‘Dear Edward Jennings’). If you don’t know their name and are unable to find out, use ‘Dear hiring manager’.
- Introduction: Name the role you’re applying for and where you saw it advertised. Explain why you’re applying and what appeals to you about the role and company.
- Web developer skills, qualifications and experience: Write one or two paragraphs detailing your web development skills, qualifications, experience and achievements. Refer to the job description to understand what the employer is looking for.
- Call to action: Close by reiterating your enthusiasm for the role, and thank the employer for considering your application. Add a call to action that leaves the dialogue open and encourages the hiring manager to arrange an interview.

Sample Cover Letter for Web Developers
Andrew Wilkinson 95 Holte Close Doncaster DN2 1YH
Black Opal Web Services 214 Commercial Road Doncaster DN1 6RD
Dear Ellen Roberts,
I’m writing to apply for the role of web developer, as advertised on webdevjobs.co.uk on 13th January 2024. I’m an experienced front-end developer, seeking challenging and meaningful projects to create useful everyday web applications. As such, Black Opal, with its excellent portfolio of public sector clients, is of great interest to me.
In my current role as a lead developer, I've worked on exciting customer-focused apps and websites, including lifestyle and wellbeing apps for clients in local government and public health. My experience includes full involvement in the project cycle, from initial meetings with clients, through design and development to delivery and ongoing site maintenance.
I have extensive experience of JavaScript, SQL and Python, and thrive on the high-pressure, fast-paced environment of working on development sprints. Most importantly, I relish the challenge of creating beautiful, accessible sites that improve end-users’ quality of life. You can view a collection of projects I’ve worked on at www.AndyWilksWeb.co.uk , including Always Active, an award-winning exercise planning app that I created for the South Yorkshire Health Trust.
Thank you for considering me for this position. I’m enthusiastic about the role and the opportunity it presents, and I would welcome the chance to discuss it further. Don’t hesitate to contact me to arrange an interview or to ask any questions about my application.
Yours sincerely, Andrew Wilkinson
Dos and Don’ts
- Address the letter to a named contact: A letter always appears more personal if it’s addressed to someone by name. If you can find out the name of the hiring manager, address it to them.
- Be concise and professional: Keep your letter to a maximum of one page (300-400 words) and use simple, professional language throughout.
- Answer the job description: Refer to the job description and make sure everything you mention in your cover letter reflects the requirements outlined there.
- Proofread your letter: Check and re-check your letter before sending. Correct for any spelling and grammar mistakes, as these can undermine your chances.
- Repeat your CV: Expand upon details included in your CV, but don’t repeat them. Add extra detail or insight that gives the hiring manager useful information that you couldn’t include in your CV. Review our web developer CV example for tips on how to approach this document.
- Lie or exaggerate: Lying on a job application is inadvisable, and can even be illegal. It could also come back to haunt you during a job interview.
- Be arrogant or over-confident: It’s difficult to strike the right balance between confidence and arrogance. Make sure you remain humble, while exuding confidence in your ability to do the job.
- Be over-formal: Getting bogged down in formalities can make your letter long, boring to read, and won’t provide any insight to the employer. Keep the formalities brief, polite and understated.
Additional tips
These extra tips can help give your cover letter a competitive edge over other applications:
- Quantify your achievements: Back-up your achievements and successes by offering evidence. Include figures that show the quality of your work and the impact you made.
- Refer to the hiring company by name: Reference the hiring company by name in your letter, and why you’d like to work for them. This shows the role and organisation is a priority for you.
- Showcase your work: For web developer roles, employers will be keen to see evidence of your previous work. Including a link to your portfolio or website gives the hiring manager useful insight, while showing confidence in your own work.
- Use an appealing design: Using subtle, unintrusive design elements can enhance your cover letter and help it to stand out. Jobseeker’s accessible cover letter templates and CV templates make it easy to create beautiful job applications that make a lasting impression with decision makers.
Key Takeaways for a Great Web Developer Cover Letter
Your cover letter for web developer applications can make all the difference when it comes to positive impressions with recruiters. Make sure you write a concise, professional cover letter that responds to the job description and shows how you can do the job. Showcase your previous experience and successful projects, so the hiring manager can see the quality of your work. Use Jobseeker’s templates, cover letter examples and CV examples to make beautiful documents that catch the eye of employers. Sign up today, access our simple tools and boost your chances of success with web developer applications.
Get ahead of the competition
Make your job applications stand-out from other candidates.
Teacher Cover Letter Example
Electrician cover letter example
Customer service cover letter example
Resume Worded | Career Strategy
14 entry level web developer cover letters.
Approved by real hiring managers, these Entry Level Web Developer cover letters have been proven to get people hired in 2024. A hiring manager explains why.

Table of contents
- Entry Level Web Developer
- Junior Web Developer
- Front-End Developer
- Junior Front End Developer
- Web Developer Intern
- Junior Full Stack Developer
- Alternative introductions for your cover letter
- Entry Level Web Developer resume examples
Entry Level Web Developer Cover Letter Example
Why this cover letter works in 2024, connection to the company.
In this cover letter, the applicant demonstrates their admiration for Google, which shows that they have researched the company and are genuinely interested in working there. Make sure to mention the company's unique qualities and how they align with your values.
Highlighting Adaptability
The applicant shares a specific example of their ability to learn quickly and adapt to new situations, which is an important skill for an entry-level web developer. Show employers that you are capable of adapting to new technologies and challenges.
Teamwork and Leadership
By sharing their experience leading a team of developers, the applicant demonstrates their ability to work well with others and take on leadership roles. Highlight any experiences where you collaborated with others or took the initiative in a project.
Enthusiasm for the Role
The applicant expresses their excitement for working on projects with a global impact, which shows that they are passionate about the industry and the company's mission. Be sure to convey your enthusiasm for the specific role and its potential impact.
Showcasing Past Achievements
By mentioning a project you've led that brought about significant results, you show that you have hands-on experience and that you're capable of delivering. This is particularly effective when you provide quantifiable evidence - in this case, the result was a 30% increase in user engagement. It's a great way to prove that you're not just all talk.
Express Genuine Interest in the Company
Sharing why you're drawn to the company shows you've done your homework and have a genuine interest. Mentioning that you resonate with Google's ethos of innovation and commitment to solving complex problems does just that.
Highlight Relevant Achievements
By highlighting a specific achievement that's relevant to the position you're applying for, you're showing your potential value. In this case, showcasing how you led a team to develop a feature that reduced project completion times by 25% is a solid example of your leadership and efficiency.
Share Your Excitement for the Role
Telling me how excited you are about the role goes a long way. Expressing your enthusiasm about the opportunity to contribute to projects that reach millions of users is an excellent way to do this. It shows your passion and commitment, which is something recruiters love to see.
Show your journey into web development
Talking about your beginnings in web development makes your interest genuine. It helps us see your true passion for the work.
Highlight your hands-on experience
When you discuss creating projects and leading teams, it shows you have practical skills and leadership qualities, both of which are valuable in this role.
Detail your real-world impact
Mentioning specific results, like improving user engagement, proves your efforts lead to success. It's impressive to see how your work directly benefits your team or company.
Express enthusiasm for the role
Sharing what excites you about the job connects your personal goals with the company's mission. It shows you are a good match culturally and professionally.
Close with a call to action
A polite sign-off that looks forward to further discussion demonstrates your eagerness and professionalism. It also invites the hiring manager to take the next step.
Does writing cover letters feel pointless? Use our AI
Dear Job Seeker, Writing a great cover letter is tough and time-consuming. But every employer asks for one. And if you don't submit one, you'll look like you didn't put enough effort into your application. But here's the good news: our new AI tool can generate a winning cover letter for you in seconds, tailored to each job you apply for. No more staring at a blank page, wondering what to write. Imagine being able to apply to dozens of jobs in the time it used to take you to write one cover letter. With our tool, that's a reality. And more applications mean more chances of landing your dream job. Write me a cover letter It's helped thousands of people speed up their job search. The best part? It's free to try - your first cover letter is on us. Sincerely, The Resume Worded Team
Want to see how the cover letter generator works? See this 30 second video.

Connect personal experience with the company
Mentioning your positive experience with the company's product creates a personal connection that can make your application more memorable.
Detail your development journey
Sharing your path to becoming a developer, especially through self-teaching and hands-on experience, demonstrates your commitment and ability to learn independently.
Showcase your teamwork and creativity
Highlighting your ability to take initiative and work well with others presents you as a valuable team player who can contribute creatively to projects.
Express your user-centric philosophy
Sharing your passion for creating intuitive experiences aligns with many companies' goals, making you a strong candidate for roles focused on user satisfaction.
Thank the reader and show eagerness
Ending with thanks and expressing a desire to further discuss your application emphasizes your interest in the role and respect for the reader's time.
Connect with the company’s mission
Starting your cover letter by relating to the company's goal shows you've done your research and are genuinely interested in being part of their vision.
Showcase your web development journey
Mentioning your self-taught path and specific projects demonstrates commitment and a hands-on approach to learning, which is highly valued for an entry-level web developer role.
Highlight your quick-learning ability
Emphasizing both your passion for problem-solving and your capacity to adapt quickly assures hiring managers of your potential to contribute meaningfully right from the start.
Express excitement for team collaboration
Showing eagerness to work within a team and contribute to its goals underlines your understanding of the importance of collaborative development in creating impactful e-commerce solutions.
End with a positive outlook
Concluding your letter with hope and readiness to join the team presents you as a forward-looking candidate, eager to make a difference.
Junior Web Developer Cover Letter Example
Aligning personal goals with the company's.
Expressing your excitement about working on projects that affect millions of people aligns your personal ambitions with the company's mission. It shows that you're driven by the same values and that you're eager to make a substantial impact. This can make you more appealing as a candidate, as it suggests you'll be personally invested in your work.
Front-End Developer Cover Letter Example
Connect with the company's mission.
Aligning yourself with the company's mission shows your understanding of its larger goals. When you say Amazon stands out for its relentless innovation in enhancing user experience, it tells me you grasp what they're all about and want to contribute to this mission.
Give Clear Examples of Your Contribution
Bringing up how you've implemented cutting-edge technologies in a previous role, leading to faster load times, not only highlights your skills but also the tangible impact you've made. This is the kind of concrete example employers want to see.
Express Motivation for Wider Impact
Showing your excitement to work on projects that impact millions of users worldwide is a great way to demonstrate your motivation and ambition. It shows you're driven by opportunities to make a significant impact, and that's impressive.
Set Yourself Apart
Identifying what makes you unique, like your commitment to understanding and anticipating user needs, sets you apart from the crowd. This tells me you're not just about technical skills but also about making the user experience accessible and enjoyable, which is crucial in front-end development.
Junior Front End Developer Cover Letter Example
Pointing out what draws you to the company’s approach makes your interest feel personal and well-researched. It sets a strong foundation for why you're applying.
Showcase your contributions to user experience
Describing your work on enhancing user experience highlights your user-centered thinking. It’s crucial for a front end developer to understand and prioritize the end user.
Emphasize your technical and design skills
Stating your proficiency in essential front end technologies and design principles underlines your capability to contribute to diverse aspects of web development. Your blend of skills is particularly valuable.
Communicate your excitement to join the team
Your anticipation to be part of the team and contribute reflects a positive attitude and readiness to collaborate. It suggests you will be an enthusiastic and cooperative team member.
End with a grateful and proactive note
Thanking the hiring manager for considering your application while expressing eagerness to discuss further shows politeness and initiative. It leaves a positive last impression.
Web Developer Intern Cover Letter Example
Show your passion for web development.
When you talk about your admiration for a company's mission, it shows you're not just looking for any job. You want a role where you can be genuinely excited about the work and the company's impact.
Highlight your technical skills
Describing your foundation in crucial web technologies shows you have the technical skills needed for the job. This gives confidence that you can contribute effectively from the start.
Demonstrate your initiative
By mentioning a project you started on your own, you stand out as someone who takes action and looks for ways to improve things. This is highly valued in web development roles.
Express eagerness to learn and contribute
Showing your excitement to join the team and learn from others while offering your skills makes you an appealing candidate. It indicates a healthy balance between giving and taking.
Show appreciation and eagerness
Thanking the hiring manager for considering your application and expressing eagerness to discuss your fit shows politeness and enthusiasm for the role.
Show your passion for the web developer intern position
Mentioning your long-term use and positive experience with the company's platform demonstrates genuine interest and a personal connection to their product.
Detail your web developer intern related project
Describing a specific project where you applied your skills to solve a real-world problem shows initiative, creativity, and the ability to see a project through from conception to launch.
Emphasize your eagerness to learn as a web developer intern
Highlighting your desire to learn from experienced developers and contribute to meaningful projects shows humility and readiness to grow professionally.
Connect your background to the web developer intern role
Linking your educational background and project experience to the role demonstrates you have a solid foundation and are enthusiastic about applying your skills in a professional setting.
Close your web developer intern letter thoughtfully
A polite sign-off thanking the hiring manager for their consideration and expressing eagerness to discuss your application further shows professionalism and respect for the process.
Show your web development internship enthusiasm
Begin your cover letter by expressing your excitement for the role. This shows you've researched the company and are genuinely interested in joining their team.
Highlight personal web development projects
Discussing your projects outside of formal education demonstrates initiative and a real passion for web development. It's a practical way to showcase your skills to potential employers.
Connect your goals with the company’s mission
Clearly state how your personal development goals align with the company's direction. This creates a mutual interest, showing you're not just looking for any internship, but specifically one at their company.
Express eagerness for a web developer learning opportunity
Closing your cover letter with a polite thank you and a forward-looking statement invites further conversation, showing you're ready and eager to grow within their environment.
End with a professional sign-off
A simple, sincere sign-off reinforces your professionalism and readiness to engage in the next steps of the recruitment process.
Junior Full Stack Developer Cover Letter Example
Show your enthusiasm for the junior full stack developer role.
Expressing excitement about the job and how you use the company's product in your daily life shows that you have a personal connection and understanding of its value.
Highlight your junior full stack developer achievements
Talking about specific projects where you had a key role, especially those where your work led to measurable improvements, demonstrates your capability and impact.
Connect with the company's mission as a junior full stack developer
When you share your admiration for what the company is achieving and link it to your own values and goals, it strengthens the sense of fit between you and the role.
Match your web development skills to the team's needs
Detailing your relevant expertise in web development and user experience design shows you understand what's required and are ready to contribute significantly.
Express eagerness to join the junior full stack developer team
Thanking the hiring manager for considering your application and stating your enthusiasm to further discuss how you can contribute signifies a proactive and polite approach to following up.
Highlight your educational background
Referencing your coding bootcamp experience right away catches a hiring manager's attention by pointing to your focused training in full stack development.
Demonstrate real-world application
Detailing a project that helped a non-profit showcases your ability to apply your skills to real-world problems, illustrating the practical value you can bring to the junior full stack developer role.
Share your enthusiasm for the company’s mission
Expressing excitement about contributing to the company's vision connects your personal goals with the organizational objectives, making your application more compelling.
Request for further discussion
Inviting the possibility of a conversation shows your proactive approach and readiness to dive deeper into how you can contribute to the company’s success.
Close with professionalism
Ending your cover letter on a respectful note emphasizes your professionalism and leaves a lasting positive impression.
Alternative Introductions
If you're struggling to start your cover letter, here are 6 different variations that have worked for others, along with why they worked. Use them as inspiration for your introductory paragraph.
Cover Letters For Jobs Similar To Entry Level Web Developer Roles
- Entry Level Web Developer Cover Letter Guide
- Freelance Web Developer Cover Letter Guide
- Front End Web Developer Cover Letter Guide
- Full Stack Web Developer Cover Letter Guide
- Junior Web Developer Cover Letter Guide
- PHP Developer Cover Letter Guide
- Senior Web Developer Cover Letter Guide
- Web Developer Cover Letter Guide
Other Engineering Cover Letters
- Audio Engineer Cover Letter Guide
- Automation Engineer Cover Letter Guide
- Biomedical Engineer Cover Letter Guide
- Chief Digital Officer Cover Letter Guide
- Civil Engineer Cover Letter Guide
- Cloud Developer Cover Letter Guide
- Director of Engineering Cover Letter Guide
- Director of Information Technology Cover Letter Guide
- Director of Software Engineering Cover Letter Guide
- Electrical Engineer Cover Letter Guide
- Electronic Technician Cover Letter Guide
- Engineering Manager Cover Letter Guide
- Environmental Engineer Cover Letter Guide
- ETL Developer Cover Letter Guide
- Front End Developer Cover Letter Guide
- Full Stack Developer Cover Letter Guide
- Implementation Specialist Cover Letter Guide
- Industrial Engineer Cover Letter Guide
- Data Integration Architect Cover Letter Guide
- IT Auditor Cover Letter Guide
- IT Manager Cover Letter Guide
- IT Specialist Cover Letter Guide
- Java Developer Cover Letter Guide
- Maintenance Technician Cover Letter Guide
- Materials Engineer Cover Letter Guide
- Mechanical Engineer Cover Letter Guide
- Network Administrator Cover Letter Guide
- Network Engineer Cover Letter Guide
- Packaging Engineer Cover Letter Guide
- Platform Engineer Cover Letter Guide
- Programmer Cover Letter Guide
- Project Engineer Cover Letter Guide
- Python Developer Cover Letter Guide
- Quality Assurance Tester Cover Letter Guide
- Quality Engineer Cover Letter Guide
- Scrum Master Cover Letter Guide
- Security Analyst Cover Letter Guide
- Service Technician Cover Letter Guide
- Sharepoint Developer Cover Letter Guide
- Software Architect Cover Letter Guide
- Software Developer Cover Letter Guide
- Software Engineer Cover Letter Guide
- Solutions Architect Cover Letter Guide
- SQL Developer Cover Letter Guide
- System Administrator Cover Letter Guide
- System Engineer Cover Letter Guide
- Technology Director Cover Letter Guide
- UAT Tester Cover Letter Guide

Thank you for the checklist! I realized I was making so many mistakes on my resume that I've now fixed. I'm much more confident in my resume now.

- Resume Builder
- Resume Templates
- Resume Formats
- Resume Examples
- Cover Letter Builder
- Cover Letter Templates
- Cover Letter Formats
- Cover Letter Examples
- Career Advice
- Interview Questions
- Resume Skills
- Resume Objectives
- Job Description
- Job Responsibilities
- FAQ’s
Web Development Cover Letter Examples
Writing a cover letter for a web development role can be challenging. You want to make sure you showcase your experience and skills in a way that stands out from other applicants. To help you craft an effective and strong cover letter, we have compiled a list of web development cover letter examples that you can use as a guide. With the help of these examples, you will have the tools you need to create a professional and impactful letter.
Cover Letter Samples by Job-Title
- Web Content Editor
- Web Content Specialist
- Web Content Writer
- Asp.Net Developer
- Drupal Developer
- Freelance Developer
- Freelance Web Developer
- Front End Developer
- Front End Web Developer
- Full Stack Developer
- HTML Developer
- Hyperion Developer
- Informatica Developer
- Informatica Etl Developer
- Integration Developer
- Iphone Developer
- Java Web Developer
- Junior Web Developer
- PHP Developer
- PHP Web Developer
- UI Developer
- Web Application Developer
- Web Developer
- Web Programmer
- Web UI Developer
- WordPress Developer
- Development Engineer
- Devops Engineer
- Front End Engineer
- Senior Developer
- Senior ETL Developer
- Senior Java Developer
- Senior Oracle Developer
- Senior PHP Developer
- Senior Web Developer
- Web Content Manager
- Web Product Manager
- Web Project Manager
- Web Administrator
- Web Analyst
- Web Consultant
- Web Producer
Why a Web Development profession needs a cover letter
A web development cover letter is an important document in the application process for web development positions. It serves as an introduction to the hiring manager, highlights your qualifications and experience, and gives you the opportunity to express your enthusiasm for the position and the company.
A cover letter can make or break your chances at getting an interview and eventually, the job. Therefore, it is important to take the time to craft a compelling and persuasive cover letter.
To start, you should make sure your cover letter adequately reflects your qualifications. You should provide specific examples of the projects or tasks you have completed that have prepared you for this web development position. You should also explain how your skills, experiences, and education make you an ideal candidate for the job.
Your cover letter should also emphasize your ability to work on a team, your ability to manage projects, and your ability to learn and adapt quickly. You should also highlight your technical skills and discuss any programming languages, frameworks, and technologies you are familiar with.
In addition to these technical qualifications, you should also communicate your enthusiasm for the position. Explain why you are passionate about web development and how you can contribute to the company. This is the perfect place to highlight any unique ideas you may have that could be beneficial to the company.
Finally, don’t forget to proofread your cover letter. This is your opportunity to make a great first impression and you don’t want to lose the chance due to a few typos or grammar errors.
A well- crafted cover letter can make all the difference in your job application for a web development position. Make sure you take the time to properly showcase your skills and experience, express your enthusiasm for the job, and highlight your unique ideas. This is your chance to make a great first impression and you should take advantage of it.
Writing the Perfect Web Development Cover Letter
When applying for a web development job, it’s important to have a well- written cover letter that demonstrates both your technical knowledge and your ability to communicate effectively. Here are some tips for crafting the perfect web development cover letter:
- Showcase Your Web Development Skills: A great cover letter for a web development job should focus on your technical skills, such as programming languages, databases, and frameworks. Be sure to mention any relevant certifications or training you’ve completed and any experience you have with web development applications and tools.
- Explain Your Contributions: It’s important to show the potential employer that you understand how your experience and skills can be applied to the job. Explain the projects you’ve completed and the successes you achieved in your previous positions.
- Demonstrate Your Communication Skills: Web development projects often require working with others, so it’s important to demonstrate your ability to communicate effectively. Describe any times you’ve collaborated with other team members and explain how you’ve been able to use your communication skills to resolve issues and improve the quality of the project.
- Showcase Your Problem- Solving Abilities: Employers want to see that you have the ability to think outside the box and come up with creative solutions to difficult problems. Describe a time you solved a particularly challenging web development problem and how you went about it.
- Use a Professional Tone: While it’s important to show off your skills and accomplishments, remember to use a professional and courteous tone throughout your cover letter.
These tips should help you craft the perfect web development cover letter. With the right combination of technical knowledge and communication skills, you’ll be sure to land the perfect web development job.
What should be included in a Web Development cover letter
Introduction:
Begin your web development cover letter with an introduction that outlines your enthusiasm for the job, your qualifications and a brief explanation of why you are the ideal candidate. Make sure to mention specific skills you have that relate to the job requirements.
Qualifications:
Provide a brief summary of your skills and credentials as a web developer. Include any coding languages you are proficient in, specific programming experience and any awards or recognition you have received for your achievements.
Experience:
Outline the web development experience you have in more detail. Include any projects you have worked on, the size of the team you worked with and the results of your work. It’s also important to show how you used your skills to solve problems and improve processes.
Accomplishments:
Describe any specific successes you have had in the past. For example, focus on milestones you have achieved such as launching an application or website, or improving a user interface or database.
Conclusion:
Your conclusion should include a call to action, such as asking for a job interview or offering to provide additional information. Be sure to thank the hiring manager for their time and attention.
How to format a Web Development cover letter
Writing a cover letter for a web development position can be intimidating. However, with the right structure and format, you can create a professional and effective cover letter that will help you land the job you want. Here are some examples of how to format a web development cover letter.
- Start With a Header
Begin your cover letter with a header that includes your name, contact information (phone number, email, website, address), and the title of the job. This will make it easier for the prospective employer to contact you.
- Open with a Professional Greeting
Start the body of your letter with a professional greeting. Address the hiring manager by their name, if you know it. If you are unsure of the person’s name, use a generic salutation, such as “Dear Hiring Team”.
- Introduce Yourself
In the first paragraph of your cover letter, introduce yourself and explain why you are interested in the position. Make sure to emphasize any skills or experience that would make you a great fit for the job.
- Showcase Your Qualifications
In the second paragraph, emphasize the qualifications that make you stand out from other applicants. You can include examples of relevant projects you’ve worked on, as well as any awards or certifications that you’ve earned.
- Show Your Passion
In the third paragraph, explain why you are passionate about web development and why you are the best candidate for the job. You can also include details about how you plan to contribute to the company’s success.
- Close With a Call to Action
In the fourth paragraph, thank the employer for their time and consideration, and include a call to action. Invite them to contact you to discuss the position in more detail. Include your contact information one more time and your availability for an interview.
End your letter with a professional sign
Common mistakes to avoid when creating a Web Development cover letter
- Not including relevant technical skills: In a cover letter for a web development role, it is essential to demonstrate your technical knowledge and skills. Make sure to include any programming languages, frameworks, or libraries you have experience with, as well as any other knowledge that sets you apart.
- Not tailoring your letter to the role: While your cover letter should be unique, you should also tailor it to the specific job you are applying for. Include any relevant experience and accomplishments that are applicable to the role.
- Not focusing on accomplishments rather than job duties: Instead of simply listing your job duties, try to focus on your accomplishments in the previous roles. This will give the employer an understanding of how you can add value to their team.
- Not proofreading the letter: Before submitting your cover letter, make sure to proofread it for any typos or mistakes. This will show the employer that you are detail- oriented and take pride in your work.
- Not providing contact information: Make sure to include your contact information at the end of the letter. This will allow the employer to contact you if they would like to move forward with your application.
Benefits of submitting a Web Development cover letter
A Web Development cover letter is an important part of the job application process. Submitting a well- crafted cover letter can set you apart from other applicants and show potential employers that you are an ideal fit for the company and the position. Here are some of the benefits of submitting a Web Development cover letter:
- Demonstrate your knowledge and qualifications: A cover letter allows you to demonstrate your technical knowledge and qualifications and how they relate to the job you are applying for. This can help to show employers that you are a qualified and knowledgeable candidate and are the right person for the job.
- Stand out from other applicants: Cover letters help to set you apart from other applicants by providing additional information about your experience and qualifications. By providing more detail about yourself, you can make yourself stand out from the competition.
- Showcase your writing skills: A well- written cover letter can also demonstrate your writing and communication skills. By showing off your writing abilities, you can demonstrate that you have the skills required for the position and are an excellent communicator.
- Demonstrate enthusiasm: A cover letter is an ideal opportunity to express your enthusiasm for the position and the company. This can demonstrate your commitment to the job and your passion for the industry.
Writing a web development cover letter may seem daunting at first, but by following the tips in this guide and using the examples provided, you can craft an effective, memorable cover letter that will set you apart from other job applicants. Your cover letter should be concise and highlight your skills and experience that are relevant to the position. Use the cover letter to express your enthusiasm and explain why you are the ideal candidate for the job. Be sure to proofread your cover letter and make sure that you have included all the relevant information in order to make a great impression on potential employers. Good luck in your job search!
Web Applications Developer
How to apply.
A cover letter is required for consideration for this position and should be attached as the first page of your resume. The cover letter should address your specific interest in the position and outline skills and experience that directly relate to this position.
The University of Michigan College of Engineering is hiring a Web Applications Developer at the intermediate level for a term-limited, 1-year engagement to develop new web applications as part of a larger suite of existing apps.
Applications are based on a Vue.js 3 front-end, PHP Phalcon back-end, with persistence by MySQL. Many enterprise integrations and data sources are already modeled and available via the suite framework. UX patterns are well-established and many UI components are provided via the shared library of prior work.
Working as a member of a team, you will build, deploy, and test new web-based applications prioritized by the College's department of Resource Planning and Management (RPM). You will report to the Manager of College Web Applications and be part of a larger web-focused group.
Strong communication and collaboration skills are essential, as you will need to come up to speed quickly and deliver results within the bounds of your engagement.
Michigan Engineers are world-class educators, researchers, students, and staff who strive to build a people-first future. As part of a top national public research institution, Michigan Engineering's mission is to provide scientific and technological leadership to the people of the world, develop intellectually curious and socially conscious minds, create collaborative solutions to societal problems, and promote an inclusive and innovative community of service for the common good
Our vision, mission and values are supported by a people-first engineering framework that guides our work. As Michigan Engineers, we strive to apply excellent engineering fundamentals, integrated expertise and equity-centered values to reimagine what engineering can be, close critical gaps, and elevate all people. Information about our vision, mission and values can be found at: http://strategicvision.engin.umich.edu/.
The University of Michigan has a storied legacy of commitment to Diversity, Equity, and Inclusion (DEI). Michigan Engineering models that commitment in our research, culture and collaborations. We seek to recruit and retain a diverse workforce as a reflection of that commitment. Learn more about DEI at Michigan Engineering: https://www.engin.umich.edu/culture/diversity-equity-inclusion/
Why Work at Michigan?
In addition to a career filled with purpose and opportunity, The University of Michigan offers a comprehensive benefits package to help you stay well, protect yourself and your family and plan for a secure future. Benefits include:
- Generous time off
- Many choices for comprehensive health insurance
- Life insurance
- Long-term disability coverage
- Flexible spending accounts for healthcare and dependent care expenses
- Maternity and Parental Leave
Responsibilities*
- Become familiar with our framework, libraries, tools, and practices so that you can contribute to our team's successful delivery of solutions
- Perform front-end and back-end development of web applications, creating user-friendly interfaces that simplify complex business processes and serve the needs of students, staff, and faculty
- Develop with Vue.js (specifically Vue3) and PHP (specifically the Phalcon framework)
- Interact with existing MySQL 8 databases & create new databases as needed
- Use Application Programming Interfaces (APIs) to consume information
- Use a variety of campus data sources, including systems housing human resources, student, and financial data
- Test new applications and features, ensuring they are functional, accessible, performant, and responsive
- Provide information to management, enabling informed decision-making regarding potential project risks, resource conflicts, and scope changes
- Participate in code review activities
Required Qualifications*
- Bachelor's degree in Computer Science or related field or equivalent experience and education
- Object-oriented programming
- Back-end web development in PHP
- Front-end web development with the Vue.js framework
- Use of Git in programming projects with multiple contributors
- Strong communication and collaboration skills
- Demonstrated ability to come up to speed quickly on complex existing applications
Desired Qualifications*
Experience with:
- Code review, including reviewing and approving pull requests in Github
- Docker and containers for application development, testing, and deployment
- Web accessibility and ensuring that apps meet WCAG AA and Section 508 standards
- APIs and an understanding of how to integrate them with web applications
- Working in a University environment with faculty, staff, and students
- Writing secure web applications
- Linux operating systems and command-line utilities
Work Locations
CAEN, the central IT provider at Michigan Engineering, operates in a hybrid work environment consisting of both in-person and remote work. After onboarding and demonstrating facility with our tools and practices, this position will be classified as a MOBILE position within the Michigan Engineering STARR classification matrix which means working on campus on an as-needed basis. You can find more information here: https://rpm.engin.umich.edu/human-resources/telecommuting/
Additional Information
This is a term-limited position through August 31, 2025, with possible renewal based on funding extension.
Physical Demands/Work Environment: This position will require occasional presentation of information at events and in meetings. These events/meetings will usually be remote. On rare instances, this position may require work during early mornings, nights, and/or weekends.
Background Screening
The University of Michigan conducts background checks on all job candidates upon acceptance of a contingent offer and may use a third party administrator to conduct background checks. Background checks are performed in compliance with the Fair Credit Reporting Act.
Application Deadline
Job openings are posted for a minimum of seven calendar days. The review and selection process may begin as early as the eighth day after posting. This opening may be removed from posting boards and filled anytime after the minimum posting period has ended.
U-M EEO/AA Statement
The University of Michigan is an equal opportunity/affirmative action employer.
- Undergraduate Students
- Graduate Students
- Parents & Families
- Faculty & Staff
- First Generation
- International Students
- Military / Veterans
- Students With Disabilities
- Arts, Media & Communications
- Business, Finance, Consulting & Data
- Education, Government, Non-profit & Policy
- Energy, Environment & Sustainability
- Healthcare & Wellness
- Law, Public Safety, Corrections & Security
- Science, Technology & Engineering
- Explore Your Interests
- Grow Your Career Network
- Navigate a Career Fair
- Prepare for an Interview
- Prepare for Graduate School
- Search for a Job, Internship or Co-op
- Understand & Negotiate a Job Offer
- Use Job Trend Data
- Write a Resume or Cover Letter
- Career Connected Experiences
- Career Readiness
- Immersive Scholars
- Professional Co-op Program
- Student Employment
- Internships
- River Hawk Experience Distinction (RHED)
- Full-time Job Postings
- Career Outcomes
- Mission & Approach
- Meet the Team
- Request a Presentation
- Access Handshake
- Meet With an Advisor
Museum of Fine Arts Boston
Access Tactile Inventory Intern – Fall 2024
- Share This: Share Access Tactile Inventory Intern – Fall 2024 on Facebook Share Access Tactile Inventory Intern – Fall 2024 on LinkedIn Share Access Tactile Inventory Intern – Fall 2024 on X
The Museum of Fine Arts, Boston Access Department is responsible for ensuring that people of all abilities feel welcome and are able to make direct connections with the Museum’s collection and exhibitions. The Department offers internships to college students who enjoy working with people with disabilities and are interested in learning more about the intersection of art and disability.
The Access Tactile Inventory intern will serve a crucial role within the Access department, documenting and cataloging the tools used by access guides to make tours multisensory to the public. These tools, referred to as tactiles, are objects such as fabrics, sculptures, jewelry, samples of materials and others. This internship will continue the work of previous interns, exploring and documenting our collection of tactiles, creating record sheets on them, and uploading that information onto a digital database. Additionally, the intern will support the ongoing accessible programming within the Museum. This opportunity will allow you to make connections within the MFA, other museums, and the disability community in the greater Boston area.
The selected intern will work alongside and learn from experts in arts and disability, and will gain valuable customer service skills through communicating with a variety of audiences, visitors, and organizations. The intern will also gain skills in photographing objects, creating object records, and website design within a museum setting. Additionally, the selected intern will also gain skills and confidence in working with a wide range of persons with a diversity of degrees of disability, and will build a professional network of disability advocates, arts administrators, and related organizations.
The ideal candidates must be able to work onsite 20 hours per week, (within Monday through Friday, 9am-5pm parameters), from Sept 13 through Dec 13, 2024, including attendance at the Museum Pathways & Practices professional development course from 12:30-2:30pm on the following Fridays: Sept 20, Sept 27, Oct 4, Oct 11, Oct 18, Oct 25, Nov 1, Nov 8, Nov 15, Nov 22, Dec 6, and Dec 13.
The selected intern will be paid at a rate of $ 16.80 per hour, and will receive a $90 per month transportation subsidy. (The subsidy is subject to taxes.)
As we amplify our efforts toward becoming a truly inclusive institution, ensuring that diversity, equity, and access are lived values, we actively encourage candidates from traditionally underrepresented backgrounds to apply to the program.
Essential Functions:
- Observe access tours to see how tactiles are used
- Photograph tactiles
- Fill out condition reports
- Upload documentation onto website
- Produce short presentation on experience
Secondary Functions:
- Assisting access team with small digital research projects
- Organize assistive technology and equipment such as wheelchairs and assistive listening devices
Qualifications
- Enrolled in an undergraduate program concurrent with the internship period
- Demonstrated interested in accessibility-related practices
- Proven ability to work as part of a team as well as independently
- Proven ability to interact easily and successfully with the disability community
- Excellent communication and interpersonal skills
- Ability to work in a fast-paced environment and take initiative
- Ability to set realistic project deadlines and work independently to meet them
- Ability to commit about 20 hours per week on site (within Monday through Friday, 9am-5pm parameters), from Sept 13 through Dec 13, 2024, including attendance at the Museum Pathways & Practices professional development course from 12:30-2:30pm on the following Fridays: Sept 20, Sept 27, Oct 4, Oct 11, Oct 18, Oct 25, Nov 1, Nov 8, Nov 15, Nov 22, Dec 6, and Dec 13
- Ability to attend orientation on Fri, Sept 13, 2024, 10am to 3:30pm.
How to Apply
- the title of the internship for which you are applying (one internship per application)
- how the named internship fits into your academic and/or career goals
- why your specific skills/experience/interests qualify you for the internship
- any periods when you are not available for an in-person interview
- your contact information including e-mail and daytime phone
- *do not include additional documents unless specifically requested within the description
- Do not include any additional documents unless explicitly requested in the description.
- Candidates may apply for no more than two internships per season, and must submit a separate cover letter/resume document is required for each position.
**Direct any/all questions to: [email protected] before submitting your application. Applications not conforming to these guidelines may be deemed ineligible .
- Environment
- Science & Technology
- Business & Industry
- Health & Public Welfare
- Topics (CFR Indexing Terms)
- Public Inspection
- Presidential Documents
- Document Search
- Advanced Document Search
- Public Inspection Search
- Reader Aids Home
- Office of the Federal Register Announcements
- Using FederalRegister.Gov
- Understanding the Federal Register
- Recent Site Updates
- Federal Register & CFR Statistics
- Videos & Tutorials
- Developer Resources
- Government Policy and OFR Procedures
- Congressional Review
- My Clipboard
- My Comments
- My Subscriptions
- Sign In / Sign Up
- Site Feedback
- Search the Federal Register
The Federal Register
The daily journal of the united states government.
- Legal Status
This site displays a prototype of a “Web 2.0” version of the daily Federal Register. It is not an official legal edition of the Federal Register, and does not replace the official print version or the official electronic version on GPO’s govinfo.gov.
The documents posted on this site are XML renditions of published Federal Register documents. Each document posted on the site includes a link to the corresponding official PDF file on govinfo.gov. This prototype edition of the daily Federal Register on FederalRegister.gov will remain an unofficial informational resource until the Administrative Committee of the Federal Register (ACFR) issues a regulation granting it official legal status. For complete information about, and access to, our official publications and services, go to About the Federal Register on NARA's archives.gov.
The OFR/GPO partnership is committed to presenting accurate and reliable regulatory information on FederalRegister.gov with the objective of establishing the XML-based Federal Register as an ACFR-sanctioned publication in the future. While every effort has been made to ensure that the material on FederalRegister.gov is accurately displayed, consistent with the official SGML-based PDF version on govinfo.gov, those relying on it for legal research should verify their results against an official edition of the Federal Register. Until the ACFR grants it official status, the XML rendition of the daily Federal Register on FederalRegister.gov does not provide legal notice to the public or judicial notice to the courts.
Group Registration of Updates to a News Website
A Rule by the Copyright Office, Library of Congress on 07/22/2024
Document Details
Information about this document as published in the Federal Register .
Document Statistics
Published document.
This document has been published in the Federal Register . Use the PDF linked in the document sidebar for the official electronic format.
Enhanced Content - Table of Contents
This table of contents is a navigational tool, processed from the headings within the legal text of Federal Register documents. This repetition of headings to form internal navigation links has no substantive legal effect.
FOR FURTHER INFORMATION CONTACT:
Supplementary information:, i. background, ii. final rule, a. eligibility requirements, 1. works that may be included in the group, i. constitutional challenge, ii. news website limitation, iii. website limitation, 2. scope of collective work, 3. one-month limitation, 4. authorship, ownership, and work made for hire requirements, 5. subjects of inquiry, i. permitted additional title information, ii. permitted archived urls, b. filing fee, c. deposit requirements, 1. “home page” requirement, i. timing of deposit capture, ii. “complete copy”, 2. site maps, 3. additional deposit suggestions, 4. other comments, e. application requirements, f. conclusion, list of subjects, 37 cfr part 201, 37 cfr part 202, final regulations, part 201—general provisions, part 202—preregistration and registration of claims to copyright, enhanced content - submit public comment.
- This feature is not available for this document.
Enhanced Content - Read Public Comments
Enhanced content - sharing.
- Email this document to a friend
Enhanced Content - Document Print View
- Print this document
Enhanced Content - Document Tools
These tools are designed to help you understand the official document better and aid in comparing the online edition to the print edition.
These markup elements allow the user to see how the document follows the Document Drafting Handbook that agencies use to create their documents. These can be useful for better understanding how a document is structured but are not part of the published document itself.
Enhanced Content - Developer Tools
This document is available in the following developer friendly formats:.
- JSON: Normalized attributes and metadata
- XML: Original full text XML
- MODS: Government Publishing Office metadata
More information and documentation can be found in our developer tools pages .
Official Content
- View printed version (PDF)
This PDF is the current document as it appeared on Public Inspection on 07/19/2024 at 8:45 am. It was viewed 0 times while on Public Inspection.
If you are using public inspection listings for legal research, you should verify the contents of the documents against a final, official edition of the Federal Register. Only official editions of the Federal Register provide legal notice of publication to the public and judicial notice to the courts under 44 U.S.C. 1503 & 1507 . Learn more here .
U.S. Copyright Office, Library of Congress.
Final rule.
The U.S. Copyright Office is creating a new group registration for frequently updated news websites. This option will enable online news publishers to register a group of updates to a news website as a collective work with a deposit composed of identifying material representing sufficient portions of the work, rather than the complete contents of the website. The final rule is nearly identical to the provisions set forth in the January 2024 notice of proposed rulemaking, with one modification in response to public comments and one to reflect a technical change in the process for submitting these claims.
Effective July 22, 2024.
Rhea Efthimiadis, Assistant to the General Counsel, by email at [email protected] or by telephone at 202-707-8350.
The Copyright Act authorizes the Register of Copyrights to specify by regulation the administrative classes of works for the purpose of registration and the deposit required for each class. [ 1 ] In addition, Congress gave the Register the discretion to allow registration of groups of related works with one application and one filing fee. [ 2 ] This procedure is known as “group registration.” [ 3 ] Pursuant to this authority, the Register has issued several regulations permitting group registrations for certain types of works, including newspapers, newsletters and serials, unpublished works, unpublished and published photographs, contributions to periodicals, secure test items, works on an album of music, short online literary works, and database updates. [ 4 ]
This rulemaking expands the available group registration options because of several factors specifically impacting news websites. Along with receiving requests from online publishers, the Office observed the increase in news content offered online and the dynamic nature of such material. [ 5 ] It also reviewed stakeholder comments in prior proceedings that discussed the challenges associated with registering online news content, including those submitted in response to its 2022 Copyright Protections for Press Publishers report. [ 6 ] Finally, the Office acknowledged the deposit challenges associated with websites, particularly news websites, in its 2011 publication titled Priorities and Special Projects of the United States Copyright Office (October 2011-October 2013) . [ 7 ]
On January 3, 2024, the Office published a Notice of Proposed Rulemaking (“NPRM”) to establish a new group registration option for frequently updated news websites. [ 8 ] The proposed rule would allow an applicant to register a news website as a collective work (including any individual component works it fully owns, such as literary works, photographs, and/or graphics) [ 9 ] with a deposit composed of identifying material, rather than the complete contents of the website. The proposed rule would also allow registration of the news website and any updates published within one calendar month, if the deposit evidences a sufficiently creative selection, coordination, or arrangement within each collective work to constitute a copyrightable compilation. [ 10 ] Each Start Printed Page 58992 collective work must have been created as a work made for hire, with the same person or entity named as both the author and copyright claimant. The proposed rule stated that applicants would be required to submit their claims through the online copyright registration system, using the application currently in use for a group of newspaper issues. [ 11 ]
The Office received twenty comments in response to the NPRM. [ 12 ] All but one [ 13 ] supported the Office's proposal to create the new group registration option, though the majority requested various modifications. Two commenters, however, expressly conditioned their support on substantive changes to the rule, which would substantially change its scope. [ 14 ] In general, commenters were interested in expanding eligibility for this option to a greater number of works and changing the deposit requirement. Proposals included revising the definition of “news website,” removing the work made for hire and author/claimant requirements, increasing the time limitation for updates to the news website, clarifying the “home page” deposit requirement, and asking the Office to confirm the scope of remedies for copyright infringement of a collective work. [ 15 ] Finally, one commenter encouraged the Office to “identify opportunities for improvement” and to remain “adaptive to technological changes.” [ 16 ]
Having reviewed and carefully considered each of the comments, the Office now issues a final rule that is nearly identical to the proposed rule, with one modification reflecting concerns raised by some commenters regarding the “home page” deposit requirement and one modification concerning the application form for this option. These modifications are discussed in more detail below. With respect to requests that we received to expand the scope of the rule, the Office will closely monitor how the new group option performs, including the number and complexity of the claims submitted, the amount of time needed to examine these claims, and the modest filing fee for this option. The Office remains open to revisiting these issues in the future based on this rule's performance.
In the NPRM, the Office proposed to limit this group registration option to updates to a “news website,” defined as “a website that is designed to be a primary source of written information on current events, either local, national, or international in scope, that contains a broad range of news on all subjects and activities and is not limited to any specific subject matter.” As described in the NPRM, the proposed rule stems from the rapid development and predominance of news websites over print newspapers, [ 17 ] and requests from news publishers for a feasible way to register “newspaper websites” that are “updated frequently.” [ 18 ] Thus, the proposed rule is an extension of the existing group newspaper option that has been available for decades. [ 19 ] Consistent with the Compendium of U.S. Copyright Office Practices, the proposed rule defines a “website” as “a web page or set of interconnected web pages that are accessed using a uniform resource locator (“URL”) organized under a particular domain name.” A number of commenters encouraged the Office to expand the type of works eligible under the rule and recommended revisions to both definitions.
Before turning to the requests to expand the rule, the Office addresses the argument made by a small number of commenters that the proposed group registration option would violate the First Amendment by limiting the option to a particular type of work. In a joint comment, NWU, NPPA, and NASW stated that restricting the option to “news” websites constitutes “[c]ontent-based discrimination,” which they considered “[c]onstitutionally suspect and subject to strict scrutiny” that the rule “cannot meet.” [ 20 ] In support of this argument, they cited Arkansas Writers Project v. Ragland, 481 U.S. 221 (1987), which reviewed a state sales tax scheme that taxed general interest magazines, but exempted newspapers and religious, professional trade, and sports journals. Because Arkansas “advanced no compelling justification for selective, content-based taxation of certain magazines,” the Supreme Court held the tax scheme invalid under the First Amendment. [ 21 ] Analogizing the tax scheme in Arkansas Writers Project to the proposed registration option, NWU, NPPA, and NASW argued that the exclusion of any web content that does not meet the “news website” definition is unconstitutional. [ 22 ]
Aligned with NWU, NPPA, and NASW, another commenter, Gordon Firemark, contended that, by limiting the group option to updates to news websites, the proposed rule “excludes other types of content from [its] benefits” and denies content creators “relief from the burdens of the current system.” [ 23 ] He argued that recent Supreme Court precedent concerning trademark registration requires a content-neutral approach. [ 24 ]
The Office disagrees with these arguments. It is correct that the Supreme Court has held that content-based laws—laws restricting or compelling Start Printed Page 58993 speech based on its communicative content—are presumptively unconstitutional, [ 25 ] and subject to strict scrutiny, under which the government must show that the law is the “least restrictive means” of advancing a “compelling” governmental interest. [ 26 ] A regulation can be content-based “on its face,” if its text applies to speech based on the subject matter, topic, or viewpoint of that speech. It can also be content-based if it has a discriminatory purpose that “cannot be justified without reference to the content of the regulated speech” or was “adopted by the government because of disagreement with the message” conveyed. [ 27 ] However, a regulation that places “a differential burden on speakers is insufficient by itself to raise First Amendment concerns.” [ 28 ] The tax scheme in Arkansas Writers Project was found to violate these principles by being directed at particular subjects, thus targeting a small group within the press. [ 29 ] That is not the case here.
The Office's proposed group registration option is not analogous to the unconstitutional tax statute in Arkansas Writers Project for multiple reasons. First, the option does not restrict or compel speech based on its communicative content. Nor does it favor or disfavor particular topics or subjects, or exclude a small group of the press. [ 30 ] Instead the option is available for updates to news websites that contain a broad range of topics regardless of the content of the speech involved.
Second, the registration option is viewpoint neutral and operates not as a restriction on speech, but as a condition for qualifying for one of many options available to register copyrights, including online websites and other publications. The Standard Application is available to any type of author for any type of work within the statutory categories. [ 31 ] Group registration options are discretionary accommodations offered by the Office in a number of areas. Currently, the Office administers ten group options covering unpublished works, short online literary works, works on an album of music, serials, newspapers, newsletters, contributions to periodicals, published and unpublished photographs, automated databases, and secure test items. [ 32 ] For online publications, group serials and group newsletters are other registration options for publications that fall outside of the “newspaper” or “news website” definitions.
The Supreme Court's recent ruling in a case involving trademark regulations supports the Office's view. There the Court reviewed a rule of the U.S. Patent and Trademark Office (“USPTO”) barring the registration of trademarks that use the names of particular living individuals without their written consent. [ 33 ] The Court held that this bar, though content-based, is viewpoint neutral and does not violate the First Amendment. [ 34 ] The Court noted that while its precedents “distinguish between content-based and content-neutral regulations of speech,” [ 35 ] they further distinguish “a particularly `egregious form of content discrimination'—viewpoint discrimination,” which targets not merely a subject matter, “but particular views taken by speakers on a subject.” [ 36 ] The Court identified “[s]everal features of trademark [law]” that “counsel against a per se rule of applying heightened scrutiny to viewpoint-neutral, but content-based trademark regulations.” Most notably, it found that “trademark rights have always coexisted with the First Amendment, despite the fact that trademark protection necessarily requires content-based distinctions.” [ 37 ] Accordingly, the Court held that USPTO's “content-based, but viewpoint-neutral, trademark restriction [ ] is compatible with the First Amendment.” [ 38 ]
Similarly, copyright registration, and the broad administrative classification authority Congress granted to the Register, necessarily requires content-based distinctions. Indeed, since its passage in 1976, the Copyright Act has authorized the Register “to specify by regulation the administrative classes into which works are to be placed for purposes of deposit and registration” and to permit “ for particular classes, the deposit of identifying material instead of copies or phonorecords, the deposit of only one copy or phonorecord where two would normally be required, or a single registration for a group of related works.” [ 39 ] Like the USPTO's name bar, these administrative distinctions are not based on the particular views taken by authors and have always coexisted with the First Amendment. The addition of an administrative classification for this new group registration option, which adopts near-identical criteria for determining “news” content to that of the existing group option for newspapers, is “a matter of policy and discretion” [ 40 ] fully compatible with the First Amendment.
Further, unlike the viewpoint-based trademark provisions held unconstitutional for barring registration of scandalous or disparaging marks, [ 41 ] the Office's viewpoint-neutral administrative classification does not bar registration for non-news content or websites. Quite the opposite: to increase participation in the registration system, the Office has created several group options for the registration of works that are published online. [ 42 ] The Standard Application also remains available to any type of author for any type of work within the statutory categories. This rule does not prevent anyone's ability to register non-news works.
Multiple commenters urged the Office to expand the rule's definition of “news website” by removing the condition that the website must contain news on all subjects and activities. [ 43 ] In encouraging Start Printed Page 58994 the Office “not to exclude . . . specialized websites,” the ABA-IPL noted that the “proposed rule may provide especially meaningful benefit to smaller news websites—including those that focus on certain `specific subject matter.' ” [ 44 ] HBP argued that “websites, like HBR.org, that focus on a particular area of news . . . still face the same registration problems afflicting all news websites.” [ 45 ] The Authors Guild also expressed concern that the rule would exclude more specialized news publications, such as those that focus on political news. It argued that “these publications clearly qualify as news websites under any ordinary understanding of that term.” [ 46 ] Relatedly, commenters claimed that content restrictions “put[ ] examiners in an untenable position of deciding what is or is not `news.' ” [ 47 ] Finally, four commenters asked the Office to abandon the “news website” definition and extend the group option “to any periodically-produced content distributed through the internet.” [ 48 ]
After considering this request and in the interest of implementing this final rule as quickly as possible, the Office declines to revise the definition at this time. As an extension of the newspaper group option, the “news website” definition is modeled on the Office's longstanding regulation defining a “newspaper” as a publication that is “mainly designed to be a primary source of written information on current events, either local, national, or international in scope,” that “contains a broad range of news on all subjects and activities and is not limited to any specific subject matter.” [ 49 ] This definition is very broad and it is intended to “make any newspaper eligible for a group registration.” [ 50 ] It is also intended to distinguish a “newspaper” from a “newsletter,” which is defined elsewhere in the regulations as a publication that contains “news or information that is chiefly of interest to a special group, such as trade and professional associations, colleges, schools, or churches.” [ 51 ]
Under this definition, newspapers are aimed at any member of the general public who may be interested in newsworthy information or events that are reported on a given day. [ 52 ] By applying a similar definition to websites, the final rule recognizes that “news websites” are also intended to have universal appeal.
This definition would encompass news websites that cover current events and provide information on diverse topics, including some political websites like those identified in the Authors Guild's comment. [ 53 ] Although these sites focus primarily on issues involving politics and events with political implications, they do not limit their coverage to a particular subject matter nor are they directed at narrow or discrete groups of readers. [ 54 ]
The Office also disagrees with commenters that the “news website” eligibility requirement places a burden on examiners. Indeed, the definitions for “news website” and “newspaper” are similar, in part, to enable consistent application of both rules. Examiners are accustomed to assessing eligibility based on this definition.
However, if the definition proves too rigid or unworkable, the Office is willing to revisit this issue based on its experience in administering this rule. Importantly, however, this new group option is not intended to extend to the websites of all serials or newsletters, which in print or ePrint form have the benefit of separate group registration options. [ 55 ]
The Office received requests to expand the rule beyond websites. Commenters recommended that the proposed rule be amended to include mobile applications (“apps”) in the definition of “website.” [ 56 ] They argued that “[m]any news publishers encourage users to access content on an app rather than a website.” [ 57 ]
The Office declines to amend the definition. It considers an app to be “a computer program that is used directly or indirectly in a computer or handheld electronic device.” [ 58 ] The Office has a procedure for registering the underlying code that operates the app. [ 59 ] To the extent that news publishers seek to register the works published on the app, a registration for a newspaper or a news website would protect those works if they contain the same content.
AIPLA encouraged the Office to revise the definition of “website” to clarify that a website is not limited to content accessed using a single domain name. [ 60 ] It explained that “web pages are composed of various elements, like text, images, and videos” that “might be hosted on a different server than the one hosting the main web page for reasons such as efficiency, speed, and cost.” [ 61 ] The Office appreciates this distinction but declines to revise the definition. To qualify for this option, each collective work in the group must be published under one particular domain name. For registration purposes, the Office does not assess eligibility based on where component digital works may be stored. The Office believes the “particular web page” requirement is necessary to prevent applicants from using the option to register collective works published under different domain names on the same application, which would make it difficult to identify the website that is covered by the registration. Therefore, the final rule retains the definition proposed in the NPRM.
The proposed rule provides that claims registered under this option will be limited to the collective work authorship based on the selection, coordination, and/or arrangement of the individual component works, and that all parts of the collective work will constitute one work for purposes of 17 U.S.C. 504(c)(1) . [ 62 ] Additionally, the Start Printed Page 58995 Office made clear that the registration will also cover the individual contributions contained within the collective work if they are fully owned by the copyright claimant and were first published in that work.
NPR asked the Office to confirm that “the scope of the collective work will explicitly include all copyrightable contributions made by the claimant, not just textual works.” [ 63 ] As noted above, a “news website” is defined as “a website that is designed to be a primary source of written information.” [ 64 ] If the collective work contains individual contributions that are fully owned by the copyright claimant and were first published in the work, then the registration will cover those contributions, so long as they are copyrightable subject matter. However, a component work “that is perceptible to the user only by downloading or separately purchasing that particular work is not considered part of the website for registration purposes and must be registered separately.” [ 65 ] Additionally, any “externally linked content [ i.e., content residing on another website] is not considered part of the website's content for registration purposes.” [ 66 ]
HBP recommended that the Office permit applicants to disclaim content that is licensed and not owned by the applicant. As with group newspapers, the Office does not see the need for a limitation of claim for news websites, because the proposed rule expressly states that “[e]ach update to the website must be [an original] collective work.” A registration issued by the Office pursuant to this rule will only cover the new contributions owned by the copyright claimant. Consistent with any collective work registration, any articles, photos, or other contributions included in the collective work that were previously published, previously registered, owned by another party, or in the public domain are automatically excluded from the claim. As a practical matter, therefore, a disclaimer to expressly exclude material in the application is unnecessary.
Port. Prerogative Club asked the Office to “[c]larify whether updates to numerical information, such as prices, volumes, retweets, or other metrics, qualify as registrable under the rule, and whether the Office has changed its policy on the registrability of short phrases and headlines.” The Office states that its longstanding regulation denying protection for words and short phrases has not changed. [ 67 ] Regarding “prices, volumes, retweets, or other metrics,” it is unclear whether the commenter is referring to individual works of authorship, or whether these items appear in a compilation. Individual numbers and short phrases are not copyrightable. However, a copyrightable compilation of these items may be registrable.
The proposed rule permits an applicant to include updates published on the same website within the same calendar month. Three commenters urged the Office to remove the limitation, arguing that it is too “onerous.” [ 68 ] NPR recommended that the Office allow for the option to cover “three months, or six months, or a calendar year” to “reduce registration costs.” [ 69 ] Noting that “attorneys' fees and statutory damages can be awarded as long as copyright is registered within three months of first publication,” NWU, NPPA, and NASW requested that the rule be amended to allow registration of updates published “during any specified three-month period.” [ 70 ]
At this time, given administrative capabilities, the Office cannot expand the option to cover more than one month of updates. As the NPRM explained, to deliver the option promptly, and to minimize development time, the Office is adapting the existing group application for newspapers, which is used to register up to one month of newspaper issues and contains technical validations that prevent applicants from entering publication dates that are more than one month apart. Changing the limit would require additional modifications to the application and delay implementation of the final rule. Further, the Office seeks an appropriate balance between the interests of copyright owners and the administrative burden to the Office. Based on the modest fee set for this option, some limit on the number of works included in each claim is necessary. The Office will reassess whether the limit can be increased after it has gained sufficient experience administering the rule.
Under the proposed rule, to be eligible for the option, each collective work in the group must have been created as a work made for hire, with the same person or entity named as the author and copyright claimant. Multiple commenters questioned this requirement. [ 71 ] The Authors Guild argued that the work made for hire requirement “arbitrarily and unfairly confines the benefit of the rule to corporate entities even where other creators are producing substantially the same type of content.” [ 72 ] While they recognized that this requirement reflects practical and technical limitations, NMA and AIPLA noted that “there does not seem to be a fundamental reason for such a limitation in principle, and in many business cases, the work may be fully owned by the publisher, or obtained via assignment or operation of law.” [ 73 ]
The Office acknowledges that the work made for hire requirement may not reflect every business case of ownership. However, this requirement streamlines the registration procedures, which, as noted above, will adapt the existing group application option for newspapers. Under that option, the same person or entity must be named as the author and copyright claimant, and each issue must be a work made for hire. The Office retains the same requirements for the news websites option to minimize the need for additional development time that would otherwise be required. Start Printed Page 58996
Additionally, under general Copyright Office practice, if the author and claimant are not the same person, the applicant is statutorily required to provide a transfer statement explaining how the claimant acquired all of the rights initially belonging to the author. [ 74 ] If an applicant names a third party as the copyright claimant, but fails to provide a transfer statement, then the Office must correspond to determine whether the claimant actually owns all of the exclusive rights in the works, which delays the registration decision. The corresponding additional time and costs that the Office would incur are inconsistent with the reduced fee for examination of multiple collective works.
Moreover, imposing a work made for hire limitation is consistent with the goal of this rulemaking, which is to address obstacles to registering online news content produced by news publishers, who often also publish newspapers. Based on its experience with the existing group newspaper registrations, the Office expects that this requirement will produce an optimal public record, while reducing the administrative burden that these claims impose. The final rule accordingly retains the work made for hire requirement. Applicants who do not qualify for the option may still register their works individually using the Standard Application.
The Office invited public comments on whether it should give applicants the opportunity to provide additional information, such as individual article or photograph titles, as part of this group registration option. Commenters expressed support for the implementation of an opportunity to include granular information concerning individual component works at the applicant's discretion. [ 75 ] The Authors Guild noted that “in the event an individual article is the subject of a later infringement action, the applicant may need to rely on its own recordkeeping to establish that the article was on the website during the period covered by the registration.” [ 76 ] It concluded, “[t]he listing of individual titles or other information on the application may provide additional evidence relevant to that showing.” [ 77 ] The Office agrees and will provide instructions on its website explaining how applicants may submit additional information regarding component works on an optional basis. [ 78 ]
The Office also invited public comments on the availability and effectiveness of technological solutions for saving or archiving websites that could assist or supplement news websites' recordkeeping efforts while also informing the public of the contents of the website and/or any updates registered. The Office suggested that applicants may provide in the “Note to Office” field additional information regarding the contents of the work, such as archived URLs that capture the complete content of each collective work submitted for registration. The Copyright Alliance expressed support for this suggestion, provided that doing so is voluntary. [ 79 ] Therefore the Office encourages applicants to submit archived URLs in the “Note to Office” field on a voluntary basis.
The NPRM provided that the filing fee for this option will be $95, the same fee that currently applies to a claim in a group of newspapers. It noted that the Office believes it is reasonable to charge the same fee as for the group newspaper option, given the similarities in expected workflow associated with examining these claims. The NMA expressed support for this modest fee, describing it as “reasonable and unarbitrary.” [ 80 ] The final rule establishes this fee.
The NPRM proposed that for each collective work submitted under this group registration option, applicants must “submit a deposit that is sufficient to identify some of the updates that were made to the website.” [ 81 ] The Office specified that “applicants will need to submit separate PDF files that each contain a complete copy of the home page for the site. Each PDF must show how the home page appeared at a specific point during each day of the calendar month when new updates were published on the site.” [ 82 ] Additionally, the NPRM required that each deposit demonstrate “that the home page contains a sufficient degree of selection, coordination, and/or arrangement to be registered as a collective work.” [ 83 ] Several commenters requested that the Office consider different deposit requirements, though commenters varied on the specific changes they requested or discussed deposits generally. The Office addresses each suggested change below.
After considering NMA's request to resolve a purported ambiguity in the proposed rule regarding the time of day for daily deposits of home pages, the Office is clarifying the time period for capturing deposits. [ 84 ] The language within section (m)(6)(i) requiring “[e]ach PDF [to] show how the home page appeared at a specific point during each day of the calendar month” does not require applicants to capture PDFs of home pages at the same exact time every day. [ 85 ] Instead, PDFs of home pages must show how the home page appeared at some point during each day, in addition to satisfying other applicable deposit requirements.
Three commenters specifically requested that the Office expand the identifying material it will accept to encompass more than “a complete copy of the home page for the site.” [ 86 ] The NAB stated that “the Office should amend the deposit requirements proposed in § 202.4(m)(6)(i) to allow for the submission of a copy of identifying material in lieu of a complete copy of the home page.” [ 87 ] It explained that “many news websites utilize an `infinite scroll' feature that automatically and continuously loads more content as users scroll down the web page” making Start Printed Page 58997 it “technologically impossible for an applicant to satisfy the deposit requirement of providing a PDF of the home page in its entirety.” [ 88 ] Copyright Alliance echoed this sentiment stating “a user is able to continuously reveal additional content on the web page without having to leave the page to view the content on a separate web page. For such web pages, it is not possible to capture an `entire copy' of the page since the user can endlessly reveal the contents of the page.” [ 89 ] Similarly, NMA noted that, due to the difficulties posed by “extensive or close-to-infinite scroll,” the Office should clarify that an applicant could meet the deposit requirement “as long as [the PDF] captures the masthead, URL identifier, and a defined minimum amount of the homepage (which in most cases will encompass all of it), including representative updates from the previous deposit copy.” [ 90 ]
After considering these comments, the Office concludes that the requested modification to the proposed rule is reasonable and supports the overall goal of this group registration option. Accordingly, the final rule includes an alternative to the “complete copy of the home page” requirement where submitting a complete copy is not feasible due to the size or continuous nature of the home page. In such circumstances, applicants may “submit the first 25 pages of the home page that demonstrates updates from the previous deposit copy.” This portion of the rule is designed to decrease the burden on applicants that wish to utilize this group registration option, but are unable to satisfy the “complete copy” deposit requirement. The Office believes that this modification will facilitate registration, while also ensuring that the deposit provided is sufficient to identify the work and the copyrightable authorship covered by the registration. Applicants utilizing this provision are advised that any deposit should only include updates within the time period covered by the application. In the event that an applicant includes updates outside the time period, they would be considered previously published material, and would not be covered by the registration. Additionally, as stated in the NPRM, if a copyright owner is required to prove to a court or an alleged infringer “the specific contents of a website at any particular point in time, it will need to preserve and maintain its own copy of the site and rely on its own recordkeeping to provide such proof.” [ 91 ]
NWU, NPPA, and NASW disagreed that a home page would constitute sufficient identifying material for registration. [ 92 ] They asserted that “requiring deposit of PDFs of images of the home page is disconnected from the reality that updates aren't necessarily visible on the `home page' of a website.” [ 93 ] While “[u]pdates appear on the home pages of some—but far from all—newspaper publishers' websites,” the home pages of other websites, such as self-published or references websites, are “mostly or entirely static,” with updates occurring on other “inside” pages that are not indexed or referenced on the home page. [ 94 ] Instead, NWU, NPPA, and NASW suggested that the Office accept a “sitemap page or set of sitemap pages,” “as the way to indicate which pages of a site have most recently been added or modified, and when.” [ 95 ] Sitemaps, they alleged, “are structured, standardized, machine-readable, and human-readable” and “all updates in a given period can be identified by a single sitemap or set of sitemaps,” which the Office could “use[ ] immediately.” [ 96 ]
The Office declines to permit applicants to submit a sitemap page or a set of sitemap pages as identifying material for several reasons. First, it is not clear that sitemaps themselves provide information that would allow an examiner to determine whether each collective work within the group application contains sufficient creative selection, coordination, or arrangement. [ 97 ] Second, sitemaps do not satisfy the public notice function that deposits serve, as they do not display the work requested for registration and are not sufficient to identify the updates made to the websites. [ 98 ] As explained in the NPRM, any deposit requirement must “satisfy the public notice function of capturing, and making available for public inspection, a deposit that should be sufficient to identify” the work covered by the application. [ 99 ] Lastly, accepting sitemap deposits would likely not aid in efficiency as suggested. [ 100 ] If an examiner receives a sitemap, they would likely need to correspond with the applicant to determine what exactly the application covers. For these reasons, the Office declines to modify the final rule to include sitemaps.
Commenters also suggested that the Office accept deposits comprised of annotated Portable Document Formats (“PDFs”) [ 101 ] or PDF deposits of apps. [ 102 ] Specifically, one commenter encouraged the Office to consider accepting annotated PDFs of a single web page, where “[a]nnotations could circle content that is not included in registration, such as licensed content as compared to original news organization content” or “content already registered.” [ 103 ] Other commenters, including Copyright Alliance, NMA, and the Authors Guild, proposed that the Office should accept PDFs that “contain a complete copy of the home page of . . . mobile application[s]. ” [ 104 ] Start Printed Page 58998 They discussed the ease with which applicants could submit app PDFs [ 105 ] and how PDFs address record-keeping concerns and “concerns over whether the collective works stem from the same source.” [ 106 ] Copyright Alliance and NMA also suggested that the absence of a uniform resource locator (“URL”) from app PDFs, a requirement of the proposed rule, is immaterial because apps “generally prominently feature the logo or other visible identifier of the publication in question” and news content on an app is “organized and contained,” similar to a website. [ 107 ] NMA further recommended that because the USPTO has “long accepted” app screenshots for trademark specimens, subject to certain requirements, the Office should adopt similar standards. [ 108 ]
The Office declines to permit parties to submit annotated PDFs of a single web page. As discussed above, each update will be registered as a collective work. For that reason, there is no need to identify component works that are not owned by the claimant or component works that have been previously registered, because as a general rule, a registration for a collective work does not cover this type of preexisting material.
The Office also declines to accept PDF deposits of apps to represent a news website. Initially, it is unclear whether the selection, coordination, and/or arrangement of material encompassed within the PDFs would be identical to the selection, coordination, and/or arrangement of a website's home page, regardless of whether the same content is present on both. [ 109 ] Further, the Office continues to believe that the rule's deposit regulations offer flexibility, while still satisfying the public notice function of deposits. The regulation will permit applicants to submit a complete copy of the website's home page, and when that is not feasible due to the size or continuous nature of the home page, applicants may submit the first 25 pages of the home page demonstrating updates from the previous deposit copy.
Commenters made additional suggestions and remarks on the proposed rule's deposit requirements and the Office's deposit requirements generally. With respect to the Office's modernization efforts, ABA-IPL suggested that the Office consider generally expanding the “format of deposit copies accepted” and regularly reviewing and updating registration regulations. [ 110 ] ABA-IPL stated that the Office should accept deposits in .xml format for regularly updated news content, such as content covered under the proposed rule, “as [.xml] and similar formats are widely used in digital content creation and management.” [ 111 ] The University of Michigan Library (“UM-Library”) expressed concerns with the proposed regulations regarding fixation and preservation. [ 112 ] They asserted that the proposed deposit requirements are not “sufficiently fixed for copyright purposes” and that if deposit “materials are not collected and preserved—even as facsimiles or through emulation—then as a practical matter there will be a huge gap in the possibilities for research, scholarship, and understanding.”
The Office is sympathetic to commenters' desires to expand the file formats accepted for deposit purposes generally, including regularly updated news content. As stated above and in the NPRM, the current registration system only accepts certain file types. [ 113 ] The Office anticipates revisiting its acceptable file formats in connection with ongoing improvements to its technology systems. Until then, the Office continues to actively engage in research about the suitability of other file formats. [ 114 ]
The Office appreciates the fixation and preservation concerns about the proposed deposit requirements, codified in the final rule. It continues to believe, however, that the deposit requirements are sufficient. As stated above and in the NPRM, the Copyright Act imbues the Register with broad authority to accept identifying material in lieu of complete copies or phonorecords [ 115 ] where such copies or phonorecords are “bulky, unwieldly, easily broken, or otherwise impractical to [serve] . . . as records identifying the work[s] registered.” [ 116 ] This provision, and its legislative history, give the Register flexibility in determining the deposit requirements when identifying material is involved, and the Office has used this authority in the past. Within this rulemaking, the Office believes the proposed deposit requirements are appropriate, and less burdensome than general deposit requirements for websites. [ 117 ] As the Office discussed in the NPRM, the proposed deposit requirements satisfy the public notice function and still require that deposits sufficiently “identify some of the updates” made to the website. [ 118 ] Any fixation concerns may be alleviated by the fact that the proposed regulations are merely registration deposit requirements. They do not relieve a registrant from complying with other legal obligations, such as the obligation to maintain and preserve copies of a website, including its content, in the context of an infringement claim. [ 119 ]
The NPRM explained that the Office planned to use one of its existing group registration application forms to process these claims. Specifically, it said applicants would be required to submit their claims through the current electronic registration system using the application designated for a group of newspaper issues. None of the commenters objected to this proposal.
After consulting with the Library of Congress's Office of the Chief Information Officer, the Office determined that it would be feasible to create a separate application for news website claims that will be cloned from the corresponding application that is used for group newspaper claims. This should simplify the registration process for both applicants and Office staff by preventing potential confusion between claims involving newspaper issues and claims involving updates to a news website. The cloned application will include the same technical specifications and system validations that appear in the group newspaper Start Printed Page 58999 form. The final rule has been modified to reflect this change. Information and instructions on how to submit these claims will be provided in the application itself and on a dedicated page on the Office's website.
Based on requests from affected parties for the expeditious implementation of the rule [ 120 ] and the absence of arguments supporting a delay, the Office finds that good cause exists to issue these regulations as a final rule with an immediate effective date. Commenters have presented a record supporting “the demonstrable urgency of the conditions [the rule is] designed to correct.” [ 121 ] Finally, the registration option authorized by the final rule will be available to registrants at or near the rule's publication date.
- General provisions
- Copyright claims, preregistration and registration
For the reasons set forth in the preamble, the Copyright Office amends 37 CFR parts 201 and 202 as follows:
1. The authority citation for part 201 continues to read as follows:
Authority: 17 U.S.C. 702 .
Section 201.10 also issued under 17 U.S.C. 304 .
2. In § 201.3, amend table 1 to paragraph (c) by redesignating paragraphs (c)(12) through (c)(29) as (c)(13) through (c)(30), respectively, and adding a new paragraph (c)(12) to read as follows:
Table 1 to Paragraph ( c )
3. The authority citation for part 202 continues to read as follows:
Authority: 17 U.S.C. 408(f) , 702 .
4. Amend § 202.4 by adding paragraph (m) and revising paragraph (r) to read as follows:
(m) Group registration of updates to a news website. Pursuant to the authority granted by 17 U.S.C. 408(c)(1) , the Register of Copyrights has determined that a group of updates to a news website may be registered with one application, the required deposit, and the filing fee required by § 201.3 of this chapter, with each update being registered as a collective work, if the following conditions are met:
(1) Definitions. For the purposes of this paragraph (m):
(i) News website means a website that is designed to be a primary source of written information on current events, either local, national, or international in scope, that contains a broad range of news on all subjects and activities and is not limited to any specific subject matter.
(ii) Website means a web page or set of interconnected web pages that are accessed using a uniform resource locator (“URL”) organized under a particular domain name.
(2) Requirements for collective works. Each update to the website must be a collective work, and the claim must be limited to the collective work.
(3) Author and claimant. Each collective work in the group must be a work made for hire, and the author and claimant for each collective work must be the same person or organization.
(4) Updates must be from one news website; time period covered. Each collective work in the group must be published on the same news website under the same URL, and they must be published within the same calendar month. The applicant must identify the earliest and latest date that the collective works were published.
(5) Application. The applicant must complete and submit the online application designated for a group of updates to a news website. The application may be submitted by any of the parties listed in § 202.3(c)(1).
(6) Deposit. (i) For each collective work within the group, the applicant must submit identifying material from the news website. For these purposes “ identifying material ” shall mean separate Portable Document Format (PDF) files that each contain a complete copy of the home page of the website. In case a complete copy is technically unfeasible due to the size or continuous nature of the home page, the applicant may submit the first 25 pages of the home page that demonstrates updates from the previous deposit copy. Each PDF must show how the home page appeared at a specific point during each day of the calendar month when new updates were published on the website.
(ii) The identifying material must demonstrate that the home page contains sufficient selection, coordination, and arrangement authorship to be registered as a collective work If the home page does not demonstrate sufficient compilation authorship, the deposit should include as many additional pages as necessary to demonstrate that the updates to the news website can be registered as a collective work.
(iii) The identifying material must be submitted through the electronic registration system, and all of the Start Printed Page 59000 identifying material that was published on a particular date must be contained in the same electronic file. The files must be submitted in PDF format, they must be assembled in an orderly form, and each file must be uploaded to the electronic registration system as an individual electronic file ( i.e., not .zip files). The file size for each uploaded file must not exceed 500 megabytes, but files may be compressed to comply with this requirement.
(7) Special relief. In an exceptional case, the Copyright Office may waive the online filing requirement set forth in paragraph (m)(5) of this section or may grant special relief from the deposit requirement under § 202.20(d) of this chapter, subject to such conditions as the Associate Register of Copyrights and Director of the Office of Registration Policy and Practice may impose on the applicant.
(r) The scope of a group registration. When the Office issues a group registration under paragraph (d), (e), or (f) of this section, the registration covers each issue in the group and each issue is registered as a separate work or a separate collective work (as the case may be). When the Office issues a group registration under paragraphs (c), (g), (h), (i), (j), (k), or (o) of this section, the registration covers each work in the group and each work is registered as a separate work. When the Office issues a group registration under paragraph (m) of this section, the registration covers each update in the group, and each update is registered as a separate collective work. For purposes of registration, the group as a whole is not considered a compilation, a collective work, or a derivative work under section 101, 103(b), or 504(c)(1) of title 17 of the United States Code.
Shira Perlmutter,
Register of Copyrights and Director of the U.S. Copyright Office.
Approved by:
Carla D. Hayden,
Librarian of Congress.
1. 17 U.S.C. 408(c)(1) .
2. Id.
3. See generally 37 CFR 202.3(b)(5) , 202.4 .
4. Id. at 202.3(b)(5), 202.4(c)-(k), (o).
5. See 89 FR 311 , 311-12 (Jan. 3, 2024).
6. U.S. Copyright Office, Copyright Protection for Press Publishers (June 2022), https://copyright.gov/policy/publishersprotections/202206-Publishers-Protections-Study.pdf .
7. See 89 FR 311 , 312 .
8. Id. at 311. The final rule defines a “news website” as “a website that is designed to be a primary source of written information on current events, either local, national, or international in scope, that contains a broad range of news on all subjects and activities and is not limited to any specific subject matter.” 37 CFR 202.4(m)(1)(i) .
9. Because the Office will not examine each component work within the collective work, the copyright claimant bears the burden of proving that it owns the individual component works claimed in the submission.
10. A “collective work” is a type of compilation. See 17 U.S.C. 101 . A “compilation” is “a work formed by the collection and assembling of preexisting materials or of data that are selected, coordinated, or arranged in such a way that the resulting work as a whole constitutes an original work of authorship.” Id.
11. As noted in the NPRM, “in appropriate circumstances, the Office may waive the online filing requirement, subject to the conditions the Associate Register of Copyrights and Director of the Office of Registration Policy and Practice may impose.” 89 FR 311 , 316 n.55.
12. The Office also received a letter from several organizations reflecting their collective support for finalizing the rulemaking in a timely manner and in-line edits to the Office's proposed regulatory language. Letter from Ass'n of Am. Publishers et al. to Suzanne Wilson, Gen. Counsel and Assoc. Register of Copyrights (Apr. 4, 2024), https://www.copyright.gov/rulemaking/newswebsite/Association-of-American-Publishers-et-al%E2%80%93Letter-to-Copyright-Office.pdf .
13. See Am. Ass'n of Independent Music, Ass'n of Am. Publishers, Inc, and Recording Industry Ass'n of Am., Inc. (“A2IM, AAP, & RIAA”) Comment at 2 (“Commenters express no position on the primary focus of the NPRM—whether the Office should create a new group registration option for frequently updated news websites—or on the details of how such an option should be implemented.”).
14. See generally Nat'l Writers Union, Nat'l Press Photographers Ass'n, Nat'l Ass'n of Sci. Writers (“NWU, NPPA, & NASW”) Comment; Gordon Firemark 2 Comment.
15. A handful of commenters also proposed that the Office should adopt the NPRM immediately, as an interim rule. See, e.g., Copyright All. Comment at 11; Nat'l Pub. Radio (“NPR”) Comment at 3-5; News Media All. (“NMA”) Comment at 2.
16. Am. Bar Ass'n Section of Intell. Prop. L. (“ABA-IPL”) Comment at 4.
17. 89 FR at 311-12 (noting that “[m]ore than eight in ten Americans get news from digital devices, and, as of 2021, more than half prefer digital platforms to access news”).
18. Id. (citing Newspaper Association of America Comments at 12-18, Submitted in Response to July 15, 2009 Notice of Proposed Rulemaking, Mandatory Deposit of Published Electronic Works Available Only Online, U.S. Copyright Office Dkt. No. 2009-3 (Aug. 31, 2009) (emphasis omitted), https://www.copyright.gov/rulemaking/online-only/comments/naa.pdf ).
19. 37 CFR 202.4(e) . The Office's definition of newspapers is based on the Library of Congress's collection policy definition. Library of Congress, Collections Policy Statements: Newspapers—United States 1 (Sept. 2023), https://www.loc.gov/acq/devpol/neu.pdf .
20. NWU, NPPA, & NASW Comment at 12-13; Gordon Firemark 2 Comment (asserting that “the proposed regulation is not Content Neutral, as required under the First Amendment”).
21. Arkansas Writers Project, 481 U.S. at 234.
22. NWU, NPPA, & NASW Comment at 12-13.
23. Gordon Firemark 2 Comment.
24. Id. (citing Iancu v. Brunetti, 139 S. Ct. 2294 (2019), and Matal v. Tam, 582 U.S. 218 (2017)).
25. Reed v. Town of Gilbert, 576 U.S. 155, 163 (2015).
26. Sable Commc'ns of Cal. v. FCC, 492 U.S. 115, 126 (1989).
27. Reed, 576 U.S. at 164 (internal quotes omitted).
28. Leathers v. Medlock, 499 U.S. 439, 452-53 (1991) (citing Mabee v. White Plains Publ'g Co., 327 U.S. 178 (1946), and Oklahoma Press Publ'g Co. v. Walling, 327 U.S. 186 (1946)).
29. Arkansas Writers Project, 481 U.S. at 229 (finding the tax scheme impermissibly targets a small group of the press because “the magazine exemption means that only a few Arkansas magazines pay any sales tax”).
30. Arkansas Writers Project, 481 U.S. at 229-30.
31. 37 CFR 202.3(b)(2)(i)(A) .
32. See generally id. at 202.4.
33. Vidal v. Elster, No. 22-704, slip op. at 1 (2024).
34. Id.
35. Id. at 4 (2024) (quoting National Institute of Family and Life Advocates v. Becerra, 585 U.S. 755, 766 (2018)).
36. Id. (2024) (quoting Rosenberger v. Rector and Visitors of Univ. of Va., 515 U. S. 819, 829 (1995)).
37. Id. at 6.
38. Id. at 12.
39. 17 U.S.C. 408(c)(1) (emphasis added).
40. Leathers, 499 U.S. at 452 (quoting Regan v. Taxation with Representation, 461 U.S. 540, 549 (1983)).
41. See Gordon Firemark 2 Comment (citing Iancu v. Brunetti, 139 S. Ct. 2294 (2019), and Matal v. Tam, 582 U.S. 218 (2017)).
42. See, e.g., 85 FR 37341 , 37345 (June 22, 2020) (final rule for group registration of short online literary works); 83 FR 61546 , 61546-48 (Nov. 30, 2018) (final rule for group registration of newsletters and serials); 82 FR 29410 , 29410-11 (June 29, 2017) (final rule for group registration of contributions to periodicals).
43. See ABA-IPL Comment at 2; Am. Intell. Prop. L. Ass'n (“AIPLA”) Comment at 1 (“We encourage the Office to reconsider [the definition of `news website'] and clarify the final clause—`not limited to any specific subject matter'—which could be construed as excluding news websites with an industry-specific focus ( e.g., wired.com), and thus unnecessarily limiting access to this group registration option.”); Copyright All. Comment at 4 (“We urge deletion of the phrase `. . . on all subjects and activities and is not limited to any specific subject matter' in the proposed rule . . . .”); Harvard Bus. Publ'g (“HBP”) Comment; Nat'l Ass'n of Broad. (“NAB”) Comment at 3; NWU, NPPA, & NASW Comment at 12-13; NMA Comment at 8; The Authors Guild Comment at 2; see also Letter from Ass'n of Am. Publishers et al. to Suzanne Wilson, Gen. Counsel and Assoc. Register of Copyrights (Apr. 4, 2024).
44. ABA-IPL Comment at 2.
45. HBP Comment.
46. The Authors Guild Comment at 1-2.
47. John Murphy Comment; The Authors Guild Comment at 2 (arguing that “making eligibility determinations based on the substantive content of the materials submitted for registration . . . goes well beyond the Office's ordinary examination process”).
48. Gordon Firemark 1 Comment; see NWU, NPPA, & NASW at 12-13; Brenda Ulrich Comment; John Murphy Comment.
49. 37 CFR 202.4(e)(1) .
50. 82 FR 51369 , 51371 (Nov. 6, 2017).
51. 37 CFR 202.4(f)(1)(i) .
52. Id. at 202.4(e)(1) (“Newspapers are intended either for the general public or for a particular ethnic, cultural, or national group”).
53. The Authors Guild Comment at 1-2.
54. Cf. 37 CFR 202.4(f)(1)(i) (designed for newsletters that “contain news or information that is chiefly of interest to a special group”).
55. Group registration of serials provides a registration option for serial issues within a three-month period that meet the eligibility requirements for that option. Id. at 202.4(d)(1). Group registration of newsletters provides an option for registering a group of newsletters published within a one-month period. Id. at 202.4(f)(1).
56. Copyright All. Comment at 6; NAB Comment at 4; NMA Comment at 10.
57. The Authors Guild Comment at 2; Copyright All. Comment at 6; NAB Comment at 4.
58. U.S. Copyright Office, Compendium of U.S. Copyright Office Practices sec. 722 (3d ed. 2021) (“ Compendium (Third) ”).
59. Id.
60. AIPLA Comment at 1-2.
61. Id.
62. In the NPRM, the Office also noted that when a website is registered as a compilation, the statute provides that the copyright owner may seek only one award of statutory damages for infringement of the compilation as a whole—rather than a separate award for each individual work that appears on the website—even if the defendant infringed all of the works covered by the registration. 17 U.S.C. 504(c)(1) (“For the purposes of this subsection, all the parts of a compilation or derivative work constitute one work.”). Some commenters urged the Office to acknowledge and adopt the “ `independent economic value' test to determine when copyrighted material constitutes a separate `work' for the purpose of determining eligibility for statutory damages.” A2IM, AAP, & RIAA Comment at 2-3; Copyright All. Comment at 8; NAB Comment at 6-8. Acknowledging that the NPRM correctly states “that the group registration option will extend to individual works that make up the collective work if they are fully owned by the applicant,” NMA asked the Office to confirm that its statement “do[es] not reflect a substantive opinion on eligibility for statutory damages.” NMA Comment at 11-12. The Office stands by its restatement of section 504(c)(1) and declines to address the matter further in this rulemaking. See H.R. Rep. No. 94-1476, at 162 (1976), reprinted in 1976 U.S.C.C.A.N. 5659, 5770 (“Subsection (c)(1) makes clear, however, that, although they are regarded as independent works for other purposes, `all the parts of a compilation or derivative work constitute one work' for this purpose.”).
63. NPR Comment at 7.
64. 37 CFR 202.4(m)(1)(i) (emphasis added).
65. Compendium (Third) sec. 1002.2.
66. Id.
67. See 37 CFR 202.1(a) .
68. John Murphy Comment; see NPR Comment at 5 (“[T]he office should further relax the frequency”); NWU, NPPA, & NASW Comment at 16-17.
69. NPR Comment at 5.
70. NWU, NPPA, & NASW Comment at 16.
71. The Authors Guild Comment at 3; NWU, NPPA, & NASW Comment at 11; NMA Comment at 11; AIPLA Comment at 2; Letter from Ass'n of Am. Publishers et al. to Suzanne Wilson, Gen. Counsel and Assoc. Register of Copyrights (Apr. 4, 2024).
72. The Authors Guild Comment at 3; NWU, NPPA, & NASW Comment at 11.
73. NMA Comment at 11; AIPLA Comment at 2 (“[W]e see no clear policy reason to disfavor registration of copyrights acquired through other means ( e.g., by assignment).”).
74. Compendium (Third) sec. 620.4.
75. ABA-IPL Comment at 3; AIPLA Comment at 2; Copyright All. Comment at 6-7; NAB Comment at 5; NMA Comment at 7; The Authors Guild Comment at 4.
76. The Authors Guild Comment at 4.
77. Id.
78. Note, however, the Office will not certify the accuracy of such additional information based on the identifying material deposited.
79. Copyright All. Comment at 7.
80. NMA Comment at 7.
81. 89 FR at 316.
82. Id.
83. Id.
84. NMA Comment at 11.
85. 37 CFR 202.4(m)(6)(i) (emphasis added); see also 89 FR at 316 (“Each PDF must show how the home page appeared at a specific point during each day of the calendar month when new updates were published on the site.”).
86. Copyright Alliance Comment at 10-11; NAB Comment at 4-5; NMA Comment at 11. See also Letter from Ass'n of Am. Publishers et al. to Suzanne Wilson, Gen. Counsel and Assoc. Register of Copyrights at App. at 2 (Apr. 4, 2024) (proposing regulatory language altering the deposit requirement when “a complete copy is technically unfeasible or unreadable due to the size or continuous nature of the home page”); Nexstar Media Group Inc. Comment (stating that Nexstar “would like to see even more modification of the requirements for article submission, so that each local television station or other news site would not be required to have dedicated staff purely for depositing copyrighted materials, which may be updated several times per day”).
87. NAB Comment at 5.
88. Id.
89. Copyright All. Comment at 10-11.
90. NMA Comment at 11.
91. 89 FR at 316.
92. NWU, NPPA, & NASW Comment at 17-20.
93. Id.
94. Id.
95. Id.; see also id. at 20 (proposing “submission of `a file or set of files linked from a master file listing in structured form the text files on the site added or modified during the time period covered by the application, including the URL and the date each file was added to the site or most recently modified' ”).
96. Id. at 17, 20. NWU, NPPA, and NASW asserted that “the `sitemap.xml' standard has been widely accepted and adopted by website publishers, web publishing platforms, and developers of content management systems (CMSs).” Id. at 17-18.
97. See 17 U.S.C. 410(a) ; Compendium (Third) sec. 204.3 (“[D]eposit copy(ies) should be clear and should contain all the authorship that the applicant intends to register.”). This finding is bolstered by the examples cited in NWU, NPPA, and NASW's comment, which do not provide any information that would allow the examiner to determine any copyrightability of the collective work. See NWU, NPPA, & NASW Comment at 18 nn.19-22; id. at 19 nn.23-26.
98. See H.R. Rep. No. 94-1476, at 153 (1976), reprinted in 1976 U.S.C.C.A.N. 5659, 5769 (“As a general rule the deposit of more than a tear sheet or similar fraction of a collective work is needed to identify the contribution properly and to show the form in which it was published.”).
99. 89 FR at 316.
100. See NWU, NPPA, & NASW Comment at 20 (suggesting that sitemaps “could be used immediately in manual Copyright Office work flow but would also lend themselves to efficiencies through automated parsing”).
101. Erik Gottlieb Comment.
102. Copyright All. Comment at 6; NMA Comment at 10; The Authors Guild Comment at 2. See also Letter from Ass'n of Am. Publishers et al. to Suzanne Wilson, Gen. Counsel and Assoc. Register of Copyrights at 1 & App. at 2 (Apr. 4, 2024) (proposing the Office “include[e] mobile app content in the scope of the rule”). The Office also received a comment from Port. Prerogative Club, suggesting that the Office “evaluate whether native [version control systems (“VCS”)] files would satisfy [the Office's] internal requirements for deposit copies.” Port. Prerogative Club Comment at 2. The Office currently does not accept this file format, but will revisit file formats as part of its ongoing work in developing the Enterprise Copyright System.
103. Erik Gottlieb Comment.
104. NMA Comment at App. at 16 (proposing regulatory language). See Copyright All. Comment at 6; NMA Comment at 10; The Authors Guild Comment at 2. See also Letter from Ass'n of Am. Publishers et al. to Suzanne Wilson, Gen. Counsel and Assoc. Register of Copyrights at 1 & App. at 2 (Apr. 4, 2024) (proposing the Office “includ[e] mobile app content in the scope of the rule”).
105. Copyright All. Comment at 6; The Authors Guild Comment at 2.
106. Copyright All. Comment at 6.
107. Id. (noting that “news content on an app is already organized and contained in an interconnected and uniform ecosystem, much like a website”); NMA Comment at 10 (stating that app screenshots serve the same “identifying function as URLs”).
108. NMA Comment at 10.
109. See 89 FR at 313 (“[T]he organization and arrangement show in a PDF package may vary depending on whether it depicts the website as it would appear on a desktop computer, a mobile phone or other electronic device.”). But cf. ABA-IPL Comment at 4 (“The Section is aware of no substantive difference between what is published at a URL and what is published on an app.”).
110. ABA-IPL Comment at 4-5.
111. Id. at 4.
112. UM-Library Comment at 1-2.
113. 89 FR at 313; see also eCO Acceptable File Types, U.S. Copyright Office, https://www.copyright.gov/eco/help-file-types.html (last visited July 5, 2024) (listing acceptable file formats).
114. For example, the Office is researching the web archive file format (“WARC”) that is utilized by the Library of Congress' Web Archiving Team. Research has shown that there are many publicly available options for adapting websites in the WARC format, including through internet browser extensions.
115. 17 U.S.C. 408(c)(1) ; see also 89 FR at 311 (discussing identifying material).
116. H.R. Rep. No. 94-1496, at 154 (1976), reprinted in 1976 U.S.C.C.A.N. 5659, 5770.
117. See 89 FR at 313, 316 (discussing how depositing complete copies of websites poses difficulties for applicants and the Office).
118. Id. at 316.
119. Id.
120. See Letter from Ass'n of Am. Publishers et al. to Suzanne Wilson, Gen. Counsel and Assoc. Register of Copyrights (Apr. 4, 2024); Copyright All. Comment at 11.
121. H.R. Rep. No. 79-1980, at 260 (1946). See 5 U.S.C. 553(d) (30-day notice not required where agency finds good cause).
[ FR Doc. 2024-15880 Filed 7-19-24; 8:45 am]
BILLING CODE 1410-30-P
- Executive Orders
Reader Aids
Information.
- About This Site
- Accessibility
- No Fear Act
- Continuity Information
Professional Senior Web Developer Cover Letter Examples for 2024
In your senior web developer cover letter, it's critical to highlight your extensive experience. Showcase the sophisticated web applications you've masterminded, speaking to both their complexity and your innovative solutions. Demonstrate your leadership skills by detailing successful project outcomes under your guidance. Your cover letter should resonate with the depth of your technical proficiency and the strategic thinking that drives project success.
Cover Letter Guide
Senior Web Developer Cover Letter Sample
Cover Letter Format
Cover Letter Salutation
Cover Letter Introduction
Cover Letter Body
Cover Letter Closing
No Experience Senior Web Developer Cover Letter
Key Takeaways

As you step up your career ladder, crafting an impactful senior web developer cover letter can be a stumbling block. You've polished your resume and started the job application process, only to realize a persuasive cover letter is your missing puzzle piece. It's not about echoing your resume; it's about showcasing that standout professional triumph that defines you. Avoid the mundane clichés and embrace a formal yet personal tone within a concise, one-page narrative that tells your unique story.
- Writing the essential senior web developer cover letter sections: balancing your professionalism and personality;
- Mixing storytelling, your unique skill set, and your greatest achievement;
- Providing relevant (and interesting) information with your senior web developer cover letter, despite your lack of professional experience;
- Finding the perfect format for your[ senior web developer cover letter, using templates from industry experts.
Leverage the power of Enhancv's AI: upload your resume and our platform will map out how your senior web developer cover letter should look, in mere moments.
If the senior web developer isn't exactly the one you're looking for we have a plethora of cover letter examples for jobs like this one:
- Senior Web Developer resume guide and example
- Freelance Software Developer cover letter example
- Devops Engineer cover letter example
- Junior Devops Engineer cover letter example
- Java Software Engineer cover letter example
- Software Technician cover letter example
- Junior Software Engineer cover letter example
- Angular Developer cover letter example
- Software Development Engineer cover letter example
- Android Developer cover letter example
- Backend Engineer cover letter example
Senior Web Developer cover letter example
OWEN WRIGHT
Philadelphia, Pennsylvania
+1-(234)-555-1234
- Matching skills and achievements to the job description: The cover letter highlights specific skills and achievements that are relevant to the role, such as architecting scalable web applications and improving user engagement, thus aligning the candidate's capabilities with the employer's needs.
- Presentation of quantifiable successes: Including metrics such as a 30% increase in user engagement and a 25% improvement in application performance helps quantify the candidate’s successes, demonstrating an ability to deliver results that can be measured and appreciated.
- Alignment with company values and direction: This cover letter demonstrates knowledge of the company’s work and expresses enthusiasm for their cloud-based solutions, showing that the candidate is not only equipped with the right skills but is also a good cultural fit for the company.
- Evidence of teamwork and leadership: By mentioning experience leading a cross-functional team, the candidate showcases their leadership skills and their ability to work collaboratively, both of which are crucial in a senior development role.
Standard formatting for your senior web developer cover letter
Structure your senior web developer cover letter, following industry-leading advice, to include:
- Header - with your name, the role you're applying for, the date, and contact details;
- Greeting - make sure it's personalized to the organization;
- Introduction paragraph - no more than two sentences;
- Body paragraph - answering why you're the best candidate for the role;
- Closing paragraph - ending with a promise or a call to action;
- Signature - now that's optional.
Set up your senior web developer cover letter for success with our templates that are all single-spaced and have a one-inch margin all around.
Use the same font for your senior web developer cover as the one in your resume (remember to select a modern, Applicant Tracker System or ATS favorites, like Raleway, Volkhov, or Chivo instead of the worn-out Times New Roman).
Speaking of the ATS, did you know that it doesn't scan or assess your cover letter? This document is solely for the recruiters.
Our builder allows you to export your senior web developer cover letter in the best format out there: that is, PDF (this format keeps your information intact).
The top sections on a senior web developer cover letter
Header: This should include the candidate's contact information, the date, and the recipient's details, establishing professionalism and making it easy for the recruiter to reach out.
Opening Greeting: A personalized salutation addressing the hiring manager by name demonstrates attention to detail and a genuine interest in the position.
Introduction: Briefly showcase significant achievements, years of experience, and passion for web development to immediately capture the recruiter's attention and set the tone for the cover letter.
Body of the Letter: Elaborate on technical skills, specific projects, leadership experiences, and problem-solving capabilities relevant to web development to provide concrete examples of suitability for the senior role.
Closing Paragraph: Reiterate enthusiasm for the opportunity, express readiness for a personal interview, and include a courteous sign-off with a call to action, prompting the recruiter to engage further.
Key qualities recruiters search for in a candidate’s cover letter
Proven experience in web development: Recruiters look for candidates who have a track record of successfully developing and maintaining websites or web applications. This demonstrates technical proficiency and an ability to see projects through to completion.
Expertise in multiple programming languages: A senior web developer should be proficient in languages like JavaScript, HTML, CSS, and at least one server-side language (e.g., Python, Ruby, PHP, Node.js), showing versatility and the ability to choose the right tool for the job.
Understanding of the full web technology stack: Knowledge of both front-end and back-end technologies, databases, APIs, servers, and networking is crucial. It shows a holistic understanding of how different parts of the web work together.
Experience with version control systems: Familiarity with systems like Git indicates that the candidate can work collaboratively and manage different versions of the codebase effectively.
Problem-solving skills and creativity: The ability to troubleshoot complex issues and come up with innovative solutions is critical. This quality shows that the developer is adaptable and skilled at overcoming technical challenges.
Leadership and project management abilities: As a senior developer, the candidate is often expected to lead projects or teams, requiring strong organizational, communication, and leadership skills to manage resources and timelines effectively.
Kick off your senior web developer cover letter: the salutation or greeting
When writing your senior web developer cover letter, remember that you're not writing for some complex AI or robot, but for actual human beings.
And recruiters, while on the lookout to understand your experience, would enjoy seeing a cover letter that is tailored to the role and addresses them . Personally.
So, if you haven't done so, invest some time in finding out who's the hiring manager for the role you're applying to. A good place to start would be LinkedIn and the corporate website.
Alternatively, you could also get in touch with the company to find out more information about the role and the name of the recruiter.
If you haven't met the hiring manager, yet, your senior web developer cover letter salutation should be on a last-name basis (e.g. "Dear Mr. Donaldson" or "Dear Ms. Estephan").
A good old, "Dear HR Professional" (or something along those lines) could work as your last resort if you're struggling to find out the recruiter's name.
List of salutations you can use
- Dear Hiring Manager,
- Dear [Company Name] Team,
- Dear [Department] Team,
- Dear Mr./Ms. [Last Name],
- Dear [First Name] [Last Name],
- Dear [Job Title] Search Committee,
Introducing your profile to catch recruiters' attention in no more than two sentences
The introduction of your senior web developer cover letter is a whole Catch 22 .
You have an allocated space of no more than just a paragraph (of up to two sentences). With your introduction, you have to stand out and show why you're the best candidate out there.
Set out on a journey with your senior web developer cover letter by focusing on why you're passionate about the job. Match your personal skills and interests to the role.
Another option for your senior web developer cover letter introduction is to show you're the ideal candidate. Write about how your achievements and skills are precisely what the company is looking for.
However you decide to start your senior web developer cover letter, always remember to write about the value you'd bring about. Making it both tangible (with your metrics of success) and highly sought out.
How to write an achievement-focused senior web developer cover letter body
We've got the intro and greeting covered. Now, comes the most definitive part of your senior web developer cover letter - the body .
In the next three to six paragraphs, you'd have to answer why should recruiters hire you.
What better way to do this than by storytelling?
And, no, you don't need a "Once upon a time" or "I started from the bottom and made it to the top" career-climbing format to tell a compelling narrative.
Instead, select up to three most relevant skills for the job and look back on your resume.
Find an achievement, that you're proud of, which has taught you these three job-crucial skills.
Quantify your accomplishment, using metrics, and be succinct in the way you describe it.
The ultimate aim would be to show recruiters how this particular success has built up your experience to become an invaluable candidate.
Closing paragraph basics: choose between a promise and a call to action
You've done all the hard work - congratulations! You've almost reached the end of your senior web developer cover letter .
But how do you ensure recruiters, who have read your application this far, remember you?
Most senior web developer professionals end their cover letter with a promise - hinting at their potential and what they plan on achieving if they're hired.
Another option would be to include a call for follow-up, where you remind recruiters that you're very interested in the opportunity (and look forward to hearing from them, soon).
Choose to close your senior web developer cover letter in the way that best fits your personality.
What could you write about in your senior web developer cover letter when you have no experience
Candidates with zero professional experience often struggle to write their senior web developer cover letter .
You may lack experience, but your application could still be impressive when you focus on your strengths.
Consider your most relevant talents (and/or one achievement) that align with the role and help you stand out.
Perhaps you spent every summer volunteering at your local dog pound - think of the job-relevant skills this experience taught you.
Sharing your tangible career goals is another good strategy to stand out.
Key takeaways
We hope this senior web developer cover letter writing guide has shown you how to:
- Format your senior web developer cover letter with the mandatory sections (e.g. header, greeting, intro, body, and closing) and select the right font (P.S. It should be the same as the one you've used for your resume);
- Substitute your lack of professional experience with your most noteworthy achievement, outside of work, or your dreams and passions;
- Ensure recruiters have a more personalized experience by tailoring your cover letter not just to the role, but to them (e.g. writing their first/last name in the salutation, etc.);
- Introducing your biggest achievement and the skills it has taught you in your senior web developer cover letter body;
- Write no more than two sentences in your senior web developer cover letter introduction to set the right tone from the get-go.

Cover letter examples by industry

AI cover letter writer, powered by ChatGPT
Enhancv harnesses the capabilities of ChatGPT to provide a streamlined interface designed specifically focused on composing a compelling cover letter without the hassle of thinking about formatting and wording.
- Content tailored to the job posting you're applying for
- ChatGPT model specifically trained by Enhancv
- Lightning-fast responses

Do You Need To Put A Date On Your Cover Letter
How to write a resume personal statement (with examples), how to decline a job offer: say no with tact (with examples and email template), recession-proof jobs to consider in an unstable economy, 500 irish created a resume for saint patrick. here it is, four steps to creating a personal development plan.
- Create Resume
- Terms of Service
- Privacy Policy
- Cookie Preferences
- Resume Examples
- Resume Templates
- AI Resume Builder
- Resume Summary Generator
- Resume Formats
- Resume Checker
- Resume Skills
- How to Write a Resume
- Modern Resume Templates
- Simple Resume Templates
- Cover Letter Builder
- Cover Letter Examples
- Cover Letter Templates
- Cover Letter Formats
- How to Write a Cover Letter
- Resume Guides
- Cover Letter Guides
- Job Interview Guides
- Job Interview Questions
- Career Resources
- Meet our customers
- Career resources
- English (UK)
- French (FR)
- German (DE)
- Spanish (ES)
- Swedish (SE)
© 2024 . All rights reserved.
Made with love by people who care.

IMAGES
VIDEO
COMMENTS
Here's a list of steps you can follow to write a cover letter for a position as a web developer: 1. Add a header. Begin your cover letter by adding a header to the top right, left or center of the document. Include your full name and important contact details, such as your phone number, email address, the city and state where you live and a ...
Here are a few examples of how to quantify your web developer skills: "Trained 50+ staff members in internal web functions, including minor updates and fixing bugs.". "Designed and developed user-friendly website to ensure high traffic, page views, and user experience, resulting in 42% increase of sales revenue.".
Cover Letter Template for Web Developer. While every cover letter for a web developer's job application should be customized to the specific role and company, having a template can help provide structure and ensure you hit all the right notes. Use the following web developer cover letter template as a starting point, and fill in the details ...
To write a cover letter for web developer jobs: Format your web developer cover letter as you would a business letter. Address it with the name of the hiring manager. Mention the job you're writing about. Talk about the company a bit in the first paragraph. In the second paragraph, list web development accomplishments.
A Web Developer cover letter is a short document outlining your relevant technical skills and professional experience for a Web Developer job. Your cover letter, along with your resume, highlight your experiences and show employers why you are a good fit for the role. Many Web Developer jobs have specific prerequisites or requirements.
Below, you'll find a step-by-step guide to help you build each section of your web developer cover letter: 1. Contact information and salutation. List all essential contact information in the header of your web developer cover letter, including your name, phone number, email, and LinkedIn URL. Greet the hiring manager by name — Mr. or Ms.
123 Fictional Avenue Columbus, OH 43004 (123) 456-7890. August 30, 2023. Mason Martinez Cardinal Solutions 123 Fictional Lane Columbus, OH 43004. Dear Mr. Martinez, While working as a web developer at Veeva Systems, I experienced how transformative the power of digital accessibility can be for Columbus-based clients.
Professional Web Developer cover letter samples from real job applications. Including a writing template that you can use for your Web Developer cover letter. ... He applies his deep knowledge and experience to write about a career change, development, and how to stand out in the job application process. Cover letter examples by industry.
A sample web developer cover letter to get you the frontend or backend job. Learn how to write a cover letter for webdev jobs with expert tips and examples. ... As a developer, you'll use web application frameworks rather than spending eons mixing and matching random programs, libraries, and components. ... On an internship or entry-level web ...
Free Web Developer cover letter example. Dear Mr. Jackson, I am writing to express my interest in interviewing for the position of Web Developer. During my 5 years of experience as a full-stack Web Developer, I have developed both the functional and aesthetic components of client websites. I believe I can make an immediate impact on your ...
Web Developer Cover Letter Example: [Full name] [Physical address] [Email address] [Contact number] [Date] [Company name] Re: Application for the position of web developer. Dear [Recipient's Name], I am writing in application for the web developer position at [company name] as advertised in [where you found the job posting].
Webmaster Cover Letter Sample. .NET Developer Cover Letter Example. See more examples like these. 1. Format your web developer cover letter header and headline properly. To give your cover letter a sense of visual structure and organization, your first step is to create a well-formatted header and headline.
For writing tips, view this sample cover letter for a web developer, or download the web developer cover letter template in Word. Good news: Jobs for web developers are projected to grow by 15% (Or 162,900 jobs) from 2016 through 2026, which is much faster than average, according to the Bureau of Labor Statistics (BLS).
Personalizing your web application developer cover letter salutation. Always aim to address the recruiter from the get-go of your web application developer cover letter. Use: the friendly tone (e.g. "Dear Paul" or "Dear Caroline") - if you've previously chatted up with them on social media and are on a first-name basis;
Professional Developer cover letter samples from real job applications. Including a writing template that you can use for your Developer cover letter. Vetted by career experts at Enhancv. ... While at Tech Solutions Inc., I led a cross-functional team in an agile environment to overhaul a core web application influencing over 50,000 users. The ...
14. Web Developer. Cover Letters. Approved by real hiring managers, these Web Developer cover letters have been proven to get people hired in 2024. A hiring manager explains why. Compiled by: Kimberley Tyler-Smith. Senior Hiring Manager. 20+ Years of Experience. Jump to a Cover Letter.
Key Takeaways for a Great Web Developer Cover Letter. Your cover letter for web developer applications can make all the difference when it comes to positive impressions with recruiters. Make sure you write a concise, professional cover letter that responds to the job description and shows how you can do the job.
Great web developer cover letter sample. Use this web developer cover letter sample to write your professional cover letter: [Today's Date] [XYZ Company Address] [Phone Number] [HiringManager'[email protected]] Dear Hiring Manager's Name (e.g., Dear Mr./Mrs./Ms. Smith),
Here's a step-by-step guide on how to write a web developer cover letter: 1. Review the job listing. Carefully review the job listing for the role you're planning to apply for to ensure you thoroughly understand what the employer is looking for in a candidate. Taking the time to review the listing allows you to identify role-specific keywords ...
Entry Level Web Developer Cover Letter Example. Dear Hiring Manager, I am writing to express my interest in the Entry Level Web Developer position at Google, a company I have always admired for its commitment to innovation and passion for making the world a better place through technology. As a recent computer science graduate, I've been eager ...
Benefits of submitting a Web Development cover letter. A Web Development cover letter is an important part of the job application process. Submitting a well- crafted cover letter can set you apart from other applicants and show potential employers that you are an ideal fit for the company and the position. Here are some of the benefits of ...
Cover Letter Examples >. Professional Junior Web Developer... As you craft your junior web developer cover letter, highlight your passion for technology and problem-solving eagerness. Demonstrate a clear link between your previous experiences and the job requirements. Showcase your ability to learn quickly and adapt in your junior web developer ...
A cover letter is required for consideration for this position and should be attached as the first page of your resume. ... The University of Michigan College of Engineering is hiring a Web Applications Developer at the intermediate level for a term-limited, 1-year engagement to develop new web applications as part of a larger suite of existing ...
Candidates may apply for no more than two internships per season, and must submit a separate cover letter/resume document is required for each position. **Direct any/all questions to: [email protected] before submitting your application. Applications not conforming to these guidelines may be deemed ineligible.
(r) The scope of a group registration. When the Office issues a group registration under paragraph (d), (e), or (f) of this section, the registration covers each issue in the group and each issue is registered as a separate work or a separate collective work (as the case may be).
Standard formatting for your senior web developer cover letter. Structure your senior web developer cover letter, following industry-leading advice, to include: Header - with your name, the role you're applying for, the date, and contact details; Greeting - make sure it's personalized to the organization;